概述:在JS語言中,給我們提供了一個內置的數學對象,叫(Math)
這個對象擁有很多的屬性和方法,提供給我們使用。
對象:在JS當中,我們經常將引用類型的數據稱之為對象。
注意:Math 開頭M為大寫。

語法:
```
<script type="text/javascript">
console.log(typeof Math);
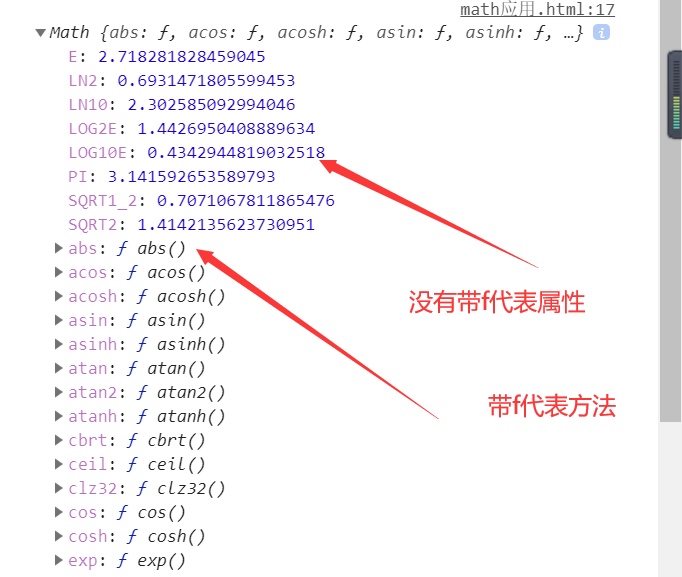
console.log(Math);
//數學對象的使用
//PI?3.1415926
console.log(Math.PI);
//pow()?3的8次冪
console.log(Math.pow(3,8));
</script>
```
### Math數學對象,提供很多數學方法。
###
### Math對象屬性后面不需要加上小括號。
###
### Math對象的方法后面緊隨小括號。
### Math數學對象的方法中如果傳遞參數過多需要用,逗號隔開
語法:
```
Math.PI
Math.pow()
```
- javascript簡介與書寫規范
- alert()----警告框函數
- prompt() --提示框
- 控制臺使用
- 數字字面量
- JS的數據類型
- Infinity和NaN兩個特殊的數字字面量
- 字符串型字面量
- 變量
- 變量聲明提升
- 數據類型的判斷typeof
- 數字轉換為字符串(+)
- 字符轉換數字parseInt
- 數學運算符
- 數學對象Math
- 字符串隱士轉換數據類型
- 比較運算符
- 其他類型數據參與比較
- 字符串類型參與比較運算
- 布爾類型邏輯運算符
- 其他類型數據參與布爾運算boolean()
- if多分支案例
- if嵌套語句
- 賦值運算符
- switch放布爾值方法
- 同名變量
- for循環經典案例
- function函數
- 函數 形參與實參
- 全局與局部變量
- 函數作用域
- 函數返回關鍵字return 使用
- 函數經典實戰(水仙花與幸運數)
- 表達式函數
- 關鍵字形式函數與表達式函數區別
- 回調函數
- 函數遞歸現象
- 表達式函數IIFE
- 數組
- 數組length屬性(獲取數組元素個數)
- 數組Push方法與pop方法(添加與刪除尾部元素)
- 數組unshift與 shift方法(添加與刪除數組頭部元素)
- 數組indexOf與includes方法
- 數組slice與splice方法
- 數組join 與reverse方法
- 字符串length屬性(輪遍字符個數)
- 字符串toLowerCase與 toUpperCase(轉換大小寫)
- 字符串的search方法 split(分割字符串為數組)
- 字符串substring 與substr方法(裁剪出來生成新數組)
- 字符串replace與match方法
- 正則表達式
- JSON格式數據格式
- 字符串方法match結合正則使用
- search方法結合正則一起使用
- replace結合正則使用
- exec正則表達式方法
- test正則方法(返回布爾值)
- 字符集--正則表達式
- 修飾符--正則表達式
- 邊界符--正則表達式
- 預定義類--正則表達式
- 量詞--正則表達式
- 三元運算符與類數組對象arguments
- 正則表達式經典代碼
