【我的模板】可添加多個模板,使用時只需通過是否啟用按鈕進行模板切換即可。

2.1.1【我的模板-站點設計】
2.1.1.1【站點設計-組件-常用模塊】常用模塊主要包括文字、圖片、按鈕、容器、標題 、分割線、輪播圖、魔方導航、圖文集等模塊。

操作流程:
【第1步】選擇需要的模塊,單擊此模板或者拖拽此模板到需要放置的位置,
【第2步】選中模板(右側出現具體編輯項),可通過樣式、數據、風格、動效對模板進行編輯。
輪播圖、魔方導航、圖文集數據設計的時候可根據下方標注進行操作

【第3步】每次操作完成可通過右上角的保存進行存儲,避免系統退出編輯記錄消失。
【注】
常用模板中容器實現的功能就是將文字、圖片、按鈕三個模板可以同時放在一起,實現整體作用。
常用模塊中要注意按鈕、標題、分割線、圖文集存在風格設置。
在常用模板中所有的動效都是相同的。
常用模塊中輪播圖、模仿導航、圖文集和其它模塊的不同在于添加數據操作不同。
【第4步】A.【樣式】對涉及的功能拖入手機窗口進行數據添加與設置,按需設置相關樣式。

B.【數據】添加數據項(添加圖片)—進入下面頁面進行操作

點擊圖片的【修改】按鈕,可進行圖片數據替換,可設置需要鏈接的頁面與所涉及數據。

C.【風格】選用自己喜歡的顯示風格

D.【動效】選用自己喜歡的動畫顯示效果。注:設計時要體諒用戶的感受。

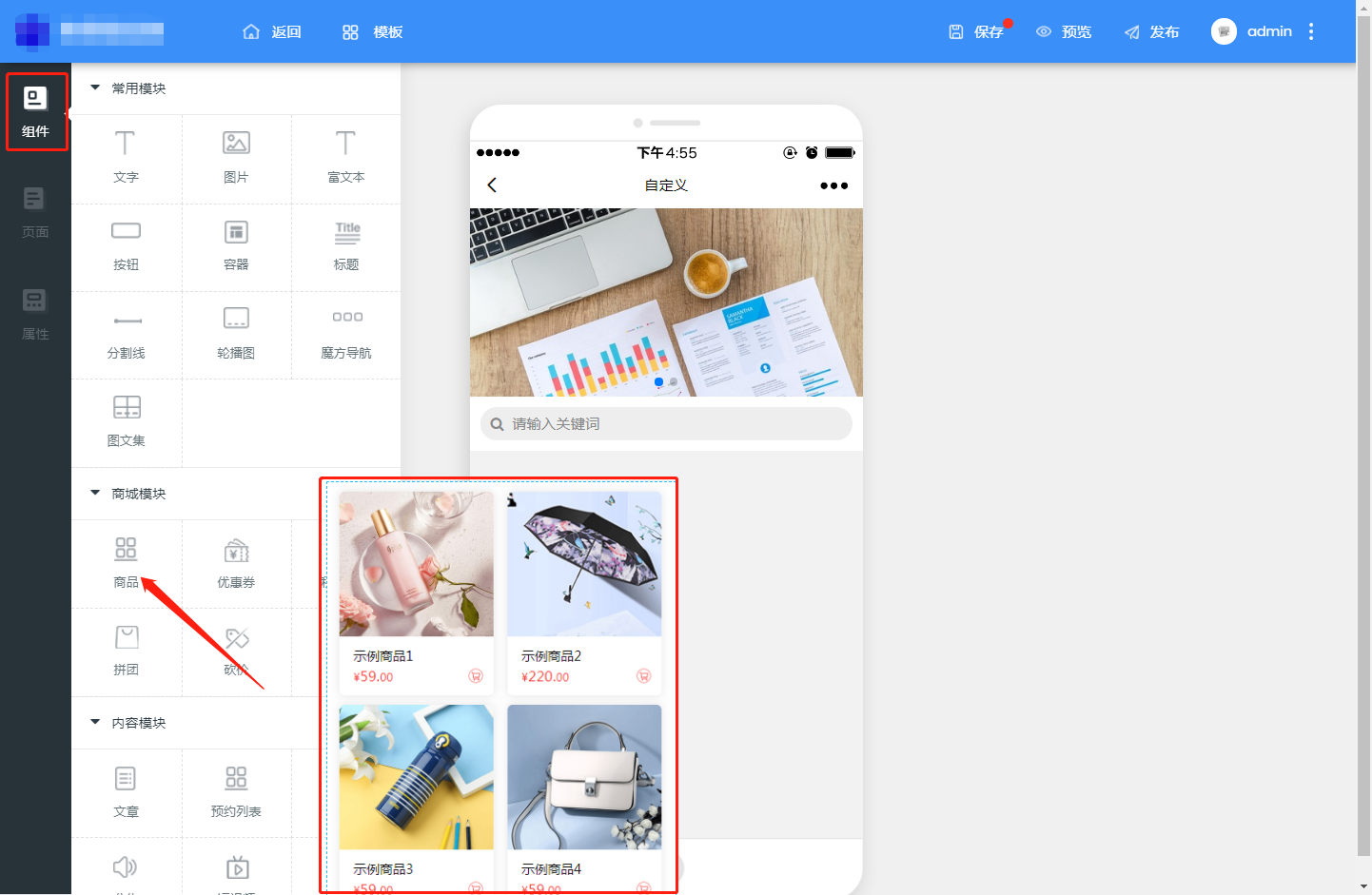
2.1.1.2【站點設計-組件-商城模塊】包括商品,優惠券,積分商城、拼團、砍價、秒殺等操作。
【第1步】選擇需要的模塊,單擊此模板或者拖拽此模板到需要放置的位置。

【第2步】選中商品模板(右側出現具體編輯項),可通過樣式、數據、風格、動效對模板進行編輯。
【第3步】保存數據,避免設計成果丟失。
【注】(商品,優惠券,積分商城、拼團、砍價、秒殺)都可以通過手動選擇數據。
所有數據更改填寫可根據提示進行操作
商城模塊所有數據獲取是通過后臺(商品列表,優惠券,積分商城、拼團、砍價、秒殺)設置中獲取。
2.1.1.3【站點設計-組件-內容模塊】包括文章、預約、表單、公告、短視頻、直播等操作。操作方式與流程與以方式基本相似。

2.1.1.4【站點設計-組件-高級模塊】包括關注公眾號,插入微信QQ廣告、視頻音頻等。注:視頻與音頻需要編輯好后,提交麗點客服審核后獲取鏈接地址。

2.1.2【站點設計-頁面】實現DIY頁面的設計,此處對各類設計完成的頁面進行管理,同時根據需要進行各類新頁面的設計,右側圖標可根據需要克隆復制相關頁面。操作流程:
【第1步】點擊添加頁面

【第2步】添加頁面成功后,選中已經添加的頁面進DIY自定義。

【第3步】選定新建的自定義頁面“名稱”,點擊【組件】進行頁面DIY設計

【第4步】編輯使用,按設計需求,在模塊設置鏈接功能中進行運用。
A.點擊設置鏈接

B.選擇自定義——點擊自定義頁面

C.選擇添加的自定義頁面

2.1.3【站點設計-屬性】功能主要實現商城設計的特殊功能,右側的編輯按鈕可以更改樣式,頁面和頂部導航為默認選項不能取消。
【注】登錄授權、獲取手機號授權只能選擇一個。
主題顏色可以通過上方顏色選項進行更改,底部導航的顏色不能隨之更改。

- 第一章 概況
- 第二章 店鋪
- 2.1 我的模板
- 2.2 店鋪設置
- 2.2.1 商家信息
- 2.2.2 基礎信息
- 2.2.3 物流配置
- 2.3 配送設置
- 2.3.1 快遞發貨
- 2.3.2 到店自提
- 2.3.3 同城配送
- 第三章 會員
- 3.1 會員列表
- 3.2 會員分組
- 第四章 商品
- 41 商品列表
- 4.2 商品分類
- 4.3 商品規格
- 4.4 商品屬性
- 第五章 訂單
- 5.1 訂單列表
- 5.2 訂單售后
- 5.3 電子卡券
- 5.4 評論管理
- 5.5 核銷管理
- 5.5.1 驗證核銷
- 5.5.2 核銷記錄
- 第六章 數據
- 6.1 商城概況
- 6.2 交易分析
- 6.3 商品分析
- 6.4 網站統計
- 第七章 內容
- 7.1 文章管理
- 7.1.1 文章列表
- 7.1.2 文章分類
- 7.2.Banner管理
- 7.3 魔方導航
- 7.4 相冊管理
- 7.5 內嵌網頁
- 7.6 跳轉小程序
- 第八章 系統
- 8.1 站點設置
- 8.1.1 基礎設置
- 8.1.2 域名校驗
- 8.2 操作日志
- 8.3 附件設置
- 8.4 短信管理
- 8.4.1 短信管理
- 8.4.2 商家聯系人
- 8.4.2 發送日志
- 8.5 權限管理
- 8.5.1 用戶組
- 8.5.2 管理員
- 8.5.3 員工管理
- 8.5.4 部門管理
- 第九章 應用中心
- 9.1 渠道
- 9.1.1 微信小程序
- 9.1.1.1 工具發布
- 9.1.1.2 基礎設置
- 9.1.1.3 支付配置
- 9.1.1.4 退款證書
- 9.1.1.5 頁面路徑
- 9.1.1.6 訂閱消息
- 9.1.2 QQ小程序
- 9.1.2.1 工具發布
- 9.1.2.2 基礎設置
- 9.1.2.3 支付配置
- 9.1.2.4 頁面設置
- 9.1.3 百度小程序
- 9.1.3.1 工具發布
- 9.1.3.2 基礎設置
- 9.1.3.3 支付配置
- 9.1.3.4.頁面路徑
- 9.1.4 支付寶小程序
- 9.1.4.1 工具發布
- 9.1.4.2 基礎設置
- 9.1.4.3 支付配置
- 9.1.4.4.頁面路徑
- 9.1.5 字節跳動小程序
- 9.1.5.1 工具發布
- 9.1.5.2 基礎設置
- 9.1.5.3 支付配置
- 9.1.5.4.頁面配置
- 9.1.6 微信公眾號
- 9.1.6.1 公眾號配置
- 9.1.6.2 支付配置
- 9.1.6.3 退款證書
- 9.1.6.4 菜單管理
- 9.1.6.5 消息設置
- 9.1.6.6 站點設置
- 9.1.6.7 模板消息
- 9.1.7 H5手機站
- 9.1.7.1 站點設置
- 9.1.7.2 基礎設置
- 9.1.7.3 支付配置
- 9.1.7.4 退款證書
- 9.1.8.H5企業微信
- 9.1.8.1 基礎配置
- 9.1.8.2 支付配置
- 9.1.8.3 退款證書
- 9.1.8.4 站點設置
- 9.2 營銷
- 9.2.1 優惠券
- 9.2.2 發券助手
- 9.2.3 核銷優惠券
- 9.2.4 拼團
- 9.2.5 秒殺
- 9.2.6 砍價
- 9.2.7 分銷
- 9.2.7.1 分銷設置
- 9.2.7.2 分銷商品
- 9.2.7.3 分銷商
- 9.2.7.4 分銷商提現
- 9.2.7.5 分銷商等級
- 9.2.7.6 分銷商升級設置
- 9.2.8 文章營銷
- 9.2.9 種草
- 9.2.10 曝光臺
- 9.2.11 股東分紅
- 9.2.12 區域代理
- 9.2.13 團隊分紅
- 9.2.14 新客有禮
- 9.2.15 支付有禮
- 9.2.16 短視頻
- 9.2.17 微信直播
- 9.2.18 開屏廣告
- 9.2.19 彈窗廣告
- 9.2.20 流量主
- 9.2.21 兌換碼
- 9.2.22 儲值卡
- 9.2.23 超級海報
- 9.2.24 活動海報
- 9.2.25 門店傭金
- 9.2.26 支付返現
- 9.2.27 截流口令
- 9.3 會員
- 9.3.1 會員價格
- 9.3.1.1 會員等級
- 9.3.1.2 會員等級規則
- 9.3.2 積分商城
- 9.3.3 積分規則
- 9.3.4 會員儲值
- 9.3.5 會員簽到
- 9.3.6 積分提現
- 9.3.7 會員卡
- 9.4 行業
- 9.4.1 知識付費
- 9.4.2 酒店
- 9.4.3 房產
- 9.4.4 教育培訓
- 9.4.5 裝修
- 9.4.6 社區團購
- 9.5 工具
- 9.5.1 商家助手
- 9.5.1.1 用戶列表
- 9.5.1.2 用戶組
- 9.5.1.3 常見問題
- 9.5.1.4 話術管理
- 9.5.1.5 話術分類
- 9.5.1.6 基礎設置
- 9.5.1.7 客戶評價
- 9.5.1.8 調查評價
- 9.5.2 預約
- 9.5.2.1 預約列表
- 9.5.2.2 預約分類
- 9.5.2.3 訂單管理
- 9.5.2.4 訂單設置
- 9.5.2.5 時間設置
- 9.5.3 表單
- 9.5.3.1 表單列表
- 9.5.3.2 表單數據
- 9.5.3.3 商品留言表單
- 9.5.3.4 評價表單
- 9.5.4 小票打印
- 9.5.5 快速注冊
- 9.5.6 一碼多端
- 9.5.7 百度WEB化
- 9.5.8 銀聯支付
- 9.5.9 服務商支付
- 9.5.10 智能獲客
- 9.5.11 獨立發布
- 9.5.12 多門店
- 9.5.12.1 門店管理
- 9.5.12.2 店員管理
- 9.5.13 物流助手
- 物流助手配置流程
- 9.5.14 極光推廣
- 9.5.15 商品采集
- 9.5.16 資源管理
- 9.5.17 消息群發
- 9.5.18 一鍵WiFi
- 9.5.19 企微助手接入
- 第十章 相關問題
