* 對象的解構賦值的內部機制,是先找到同名屬性,然后再賦給對應的變量。
```
const node = {
loc: {
start: {
line: 1,
column: 5
}
}
}
let { loc, loc: { start }, loc: { start: { line }} } = node
line // 1
loc // {start: {line: 1, column: 5}}
start // {line: 1, column: 5}
```
> 上面代碼有三次解構賦值,分別是對`loc`、`start`、`line`三個屬性的解構賦值。
* 如果解構模式是嵌套的對象,而且子對象所在的父屬性不存在,那么將會報錯。
```
let {foo: { bar }} = {baz: 'baz'}
// Uncaught TypeError: Cannot destructure property `bar` of 'undefined' or 'null'.
```
> 上面代碼中,等號左邊對象的`foo`屬性,對應一個子對象。該子對象的`bar`屬性,解構時會報錯。原因很簡單,因為`foo`這時等于`undefined`,再取子屬性就會報錯。
* 注意,對象的解構賦值可以取到繼承的屬性。
```javascript
const obj1 = {};
const obj2 = { foo: 'bar' };
Object.setPrototypeOf(obj1, obj2);
const { foo } = obj1;
foo // "bar"
```
> 上面代碼中,對象`obj1`的原型對象是`obj2`。`foo`屬性不是`obj1`自身的屬性,而是繼承自`obj2`的屬性,解構賦值可以取到這個屬性。
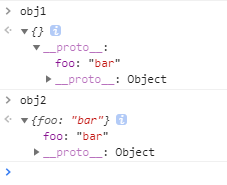
> 把`obj1`和`obj2`打印出來,如下圖:
> 
*****
