## **商城首頁裝修設置教程(演示地址:**[**www.qianniao.vip**](https://www.qianniao.vip/)**)**
**操作指引:商城→頁面設計→新增→填寫頁面名稱→選擇組件→設置組件內容→保存頁面**
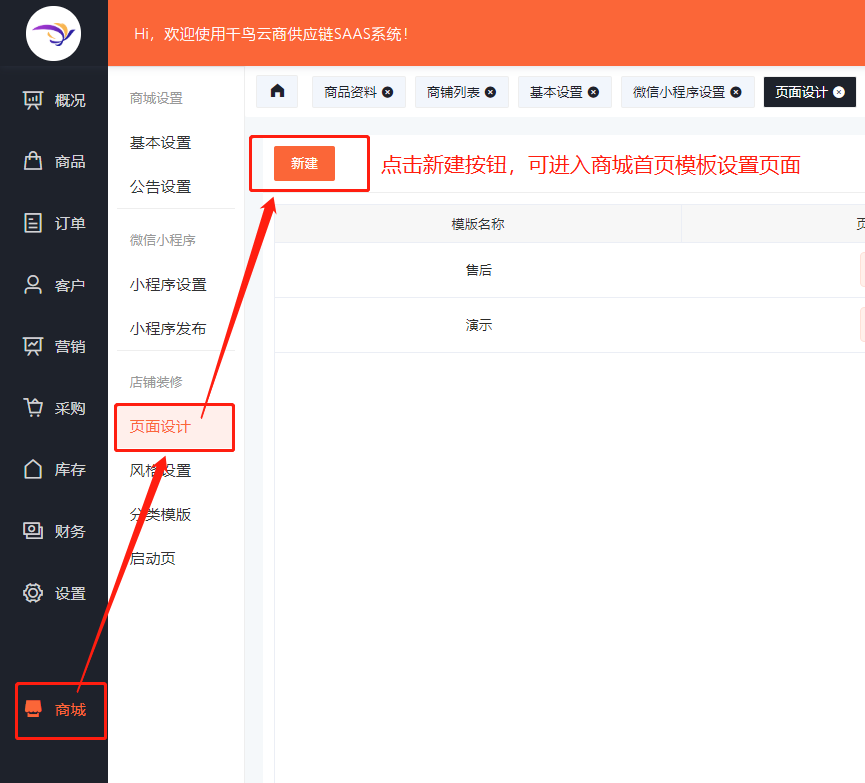
### **一、如何新增商城首頁**
### 
### **二、首頁如何設置**
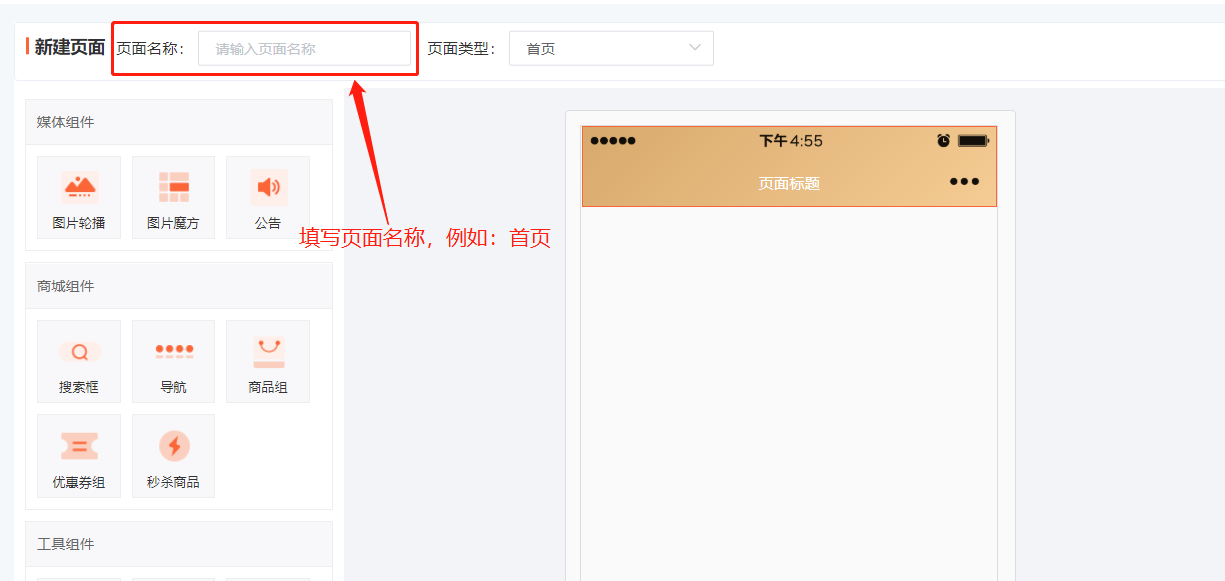
### **1.填寫頁面名稱**
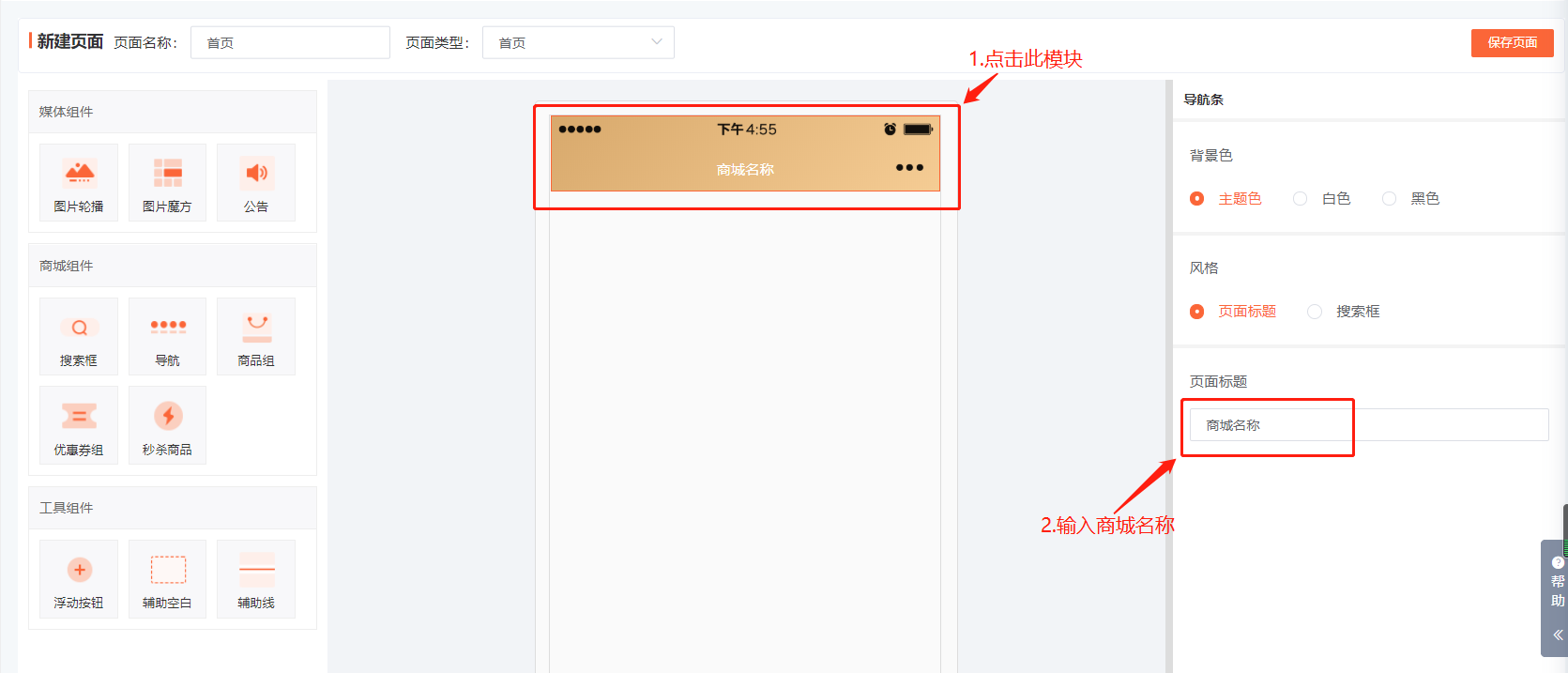
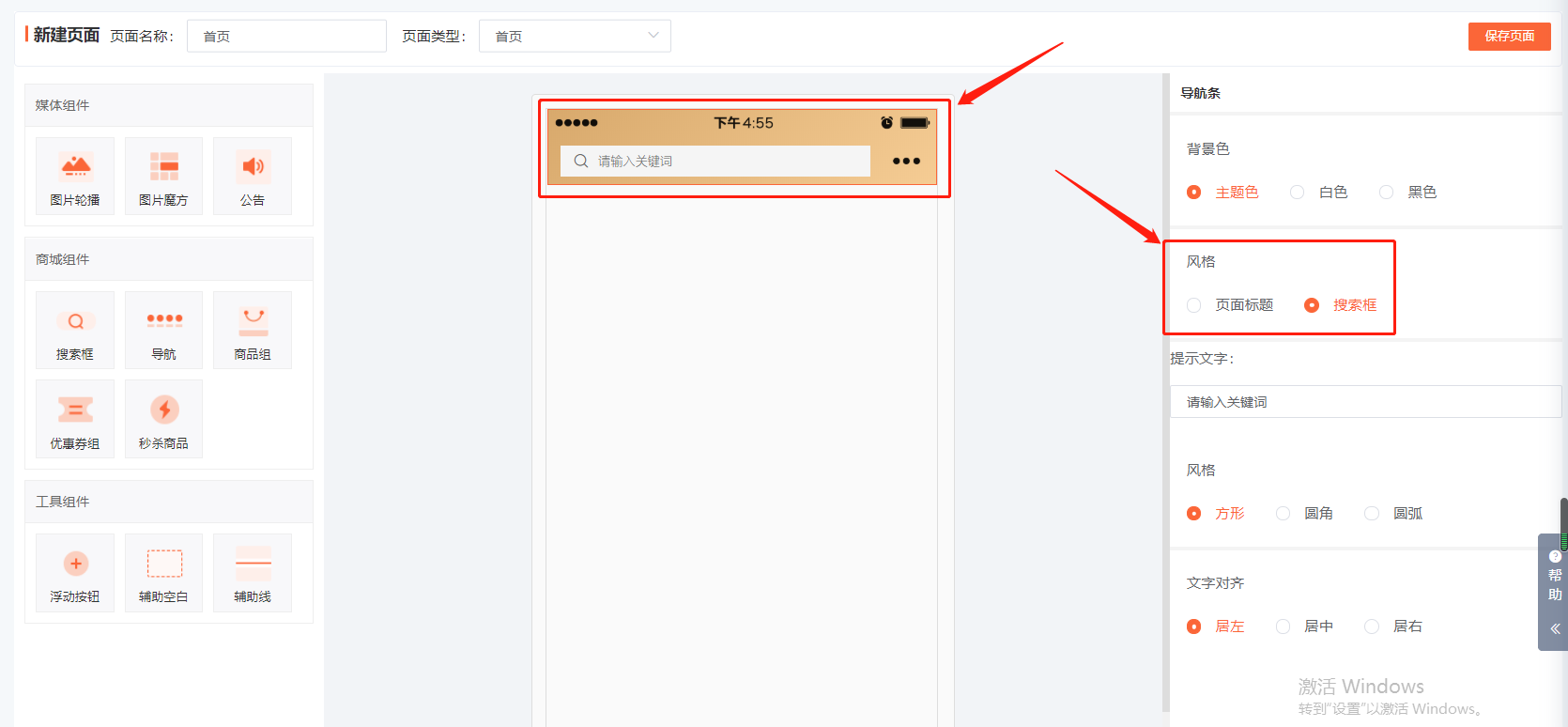
### **2.設置商城頂部,可設置為商城名稱與搜索框**
### 
### 
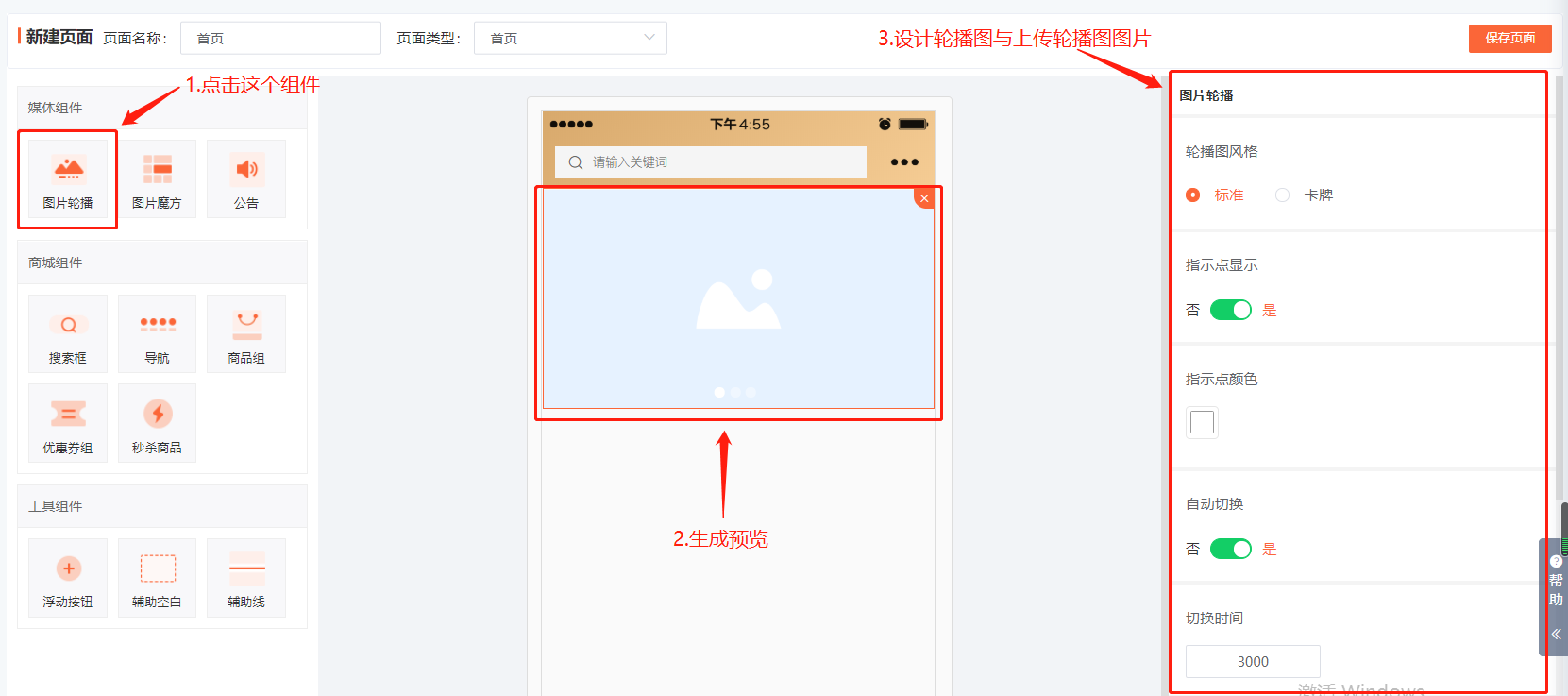
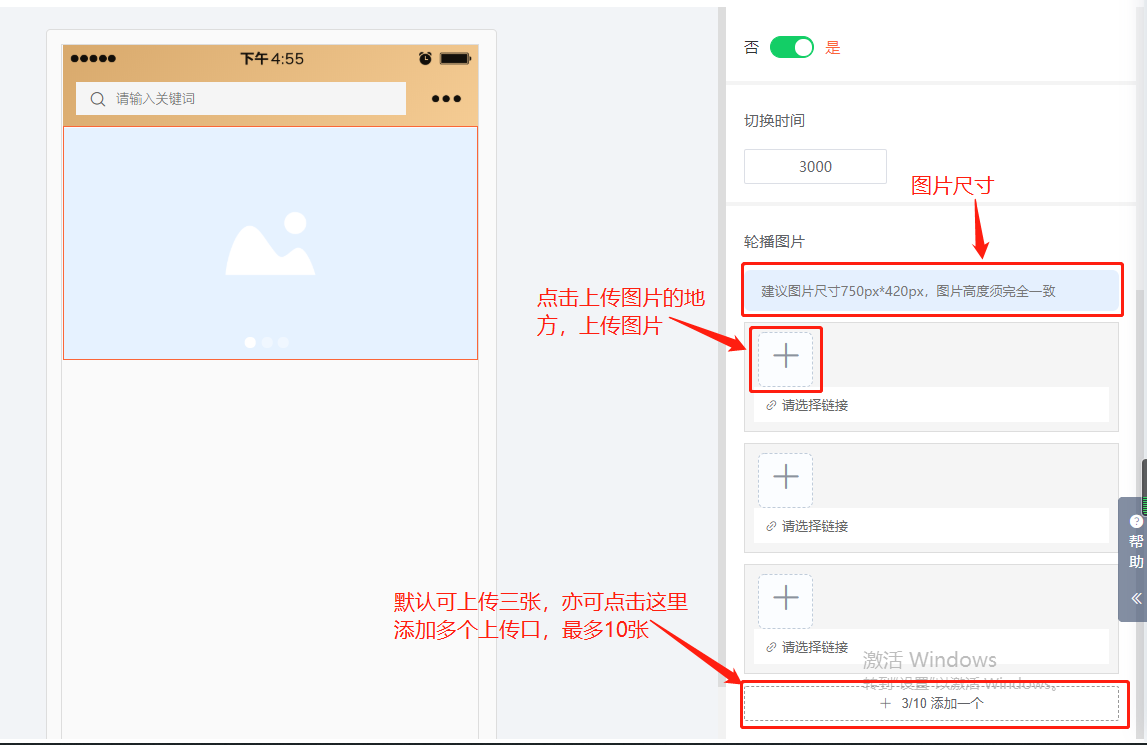
### **3.如何設置首頁輪播圖**
### 
### 
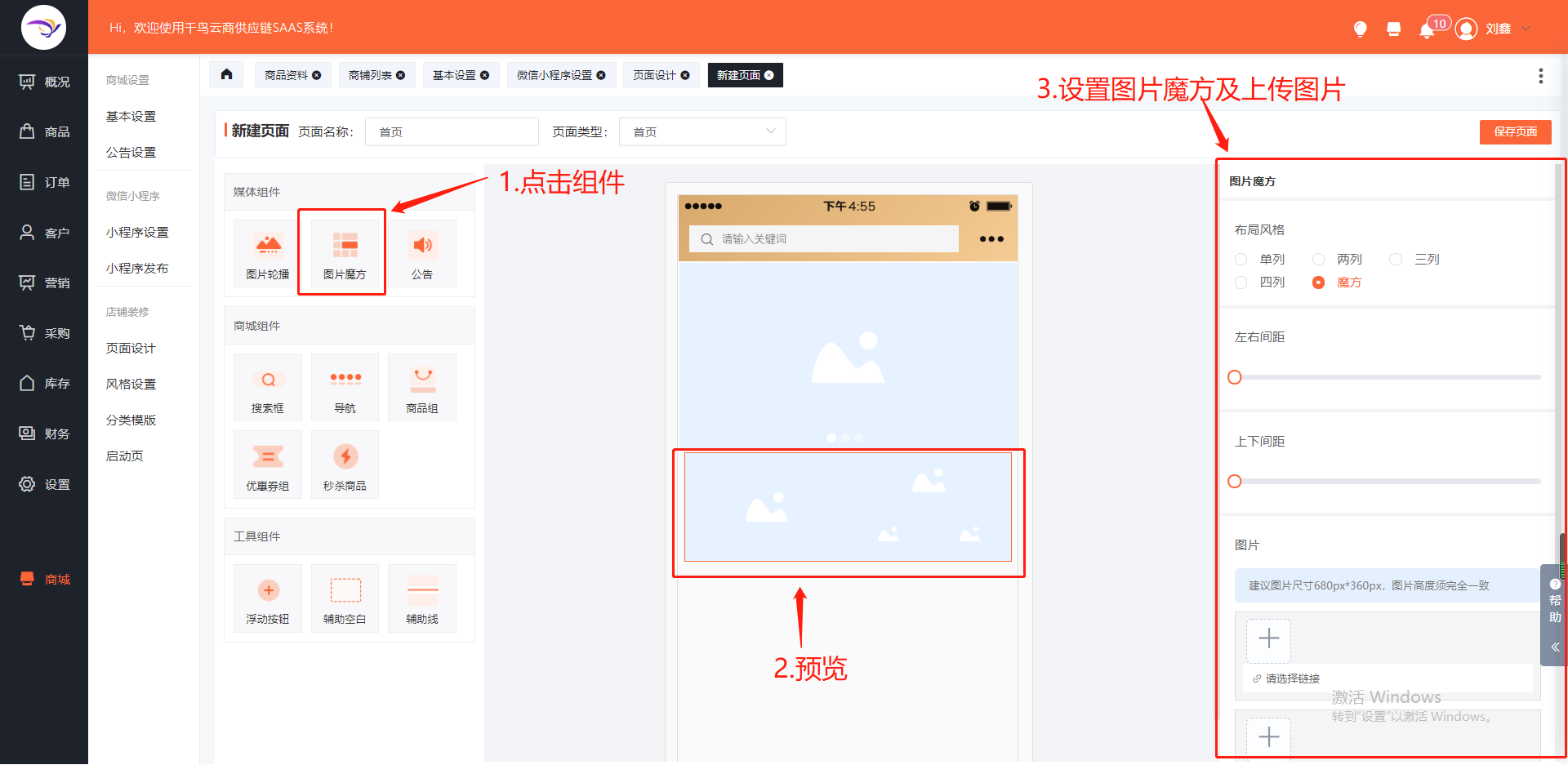
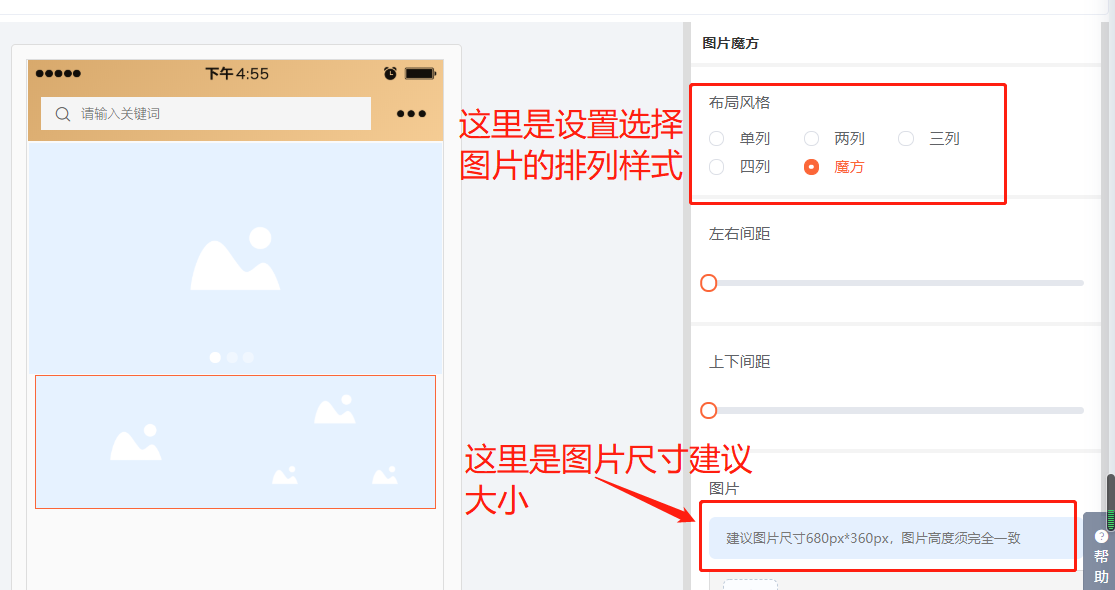
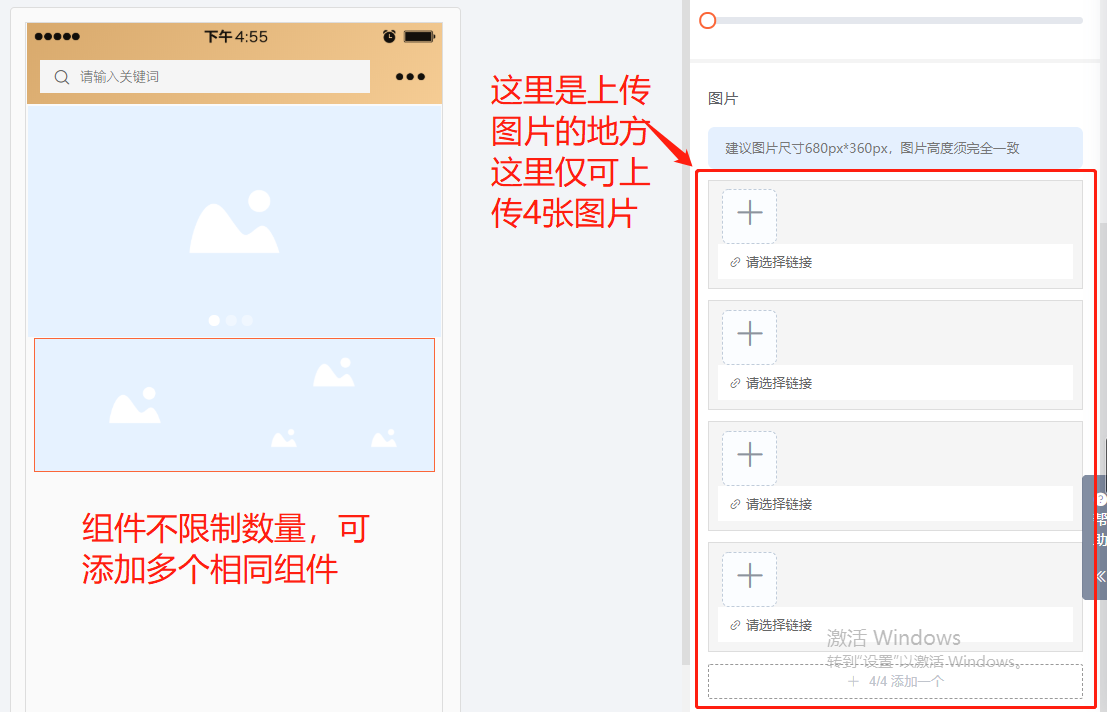
### **4.如何設置圖片魔方**
### 
### 
### 
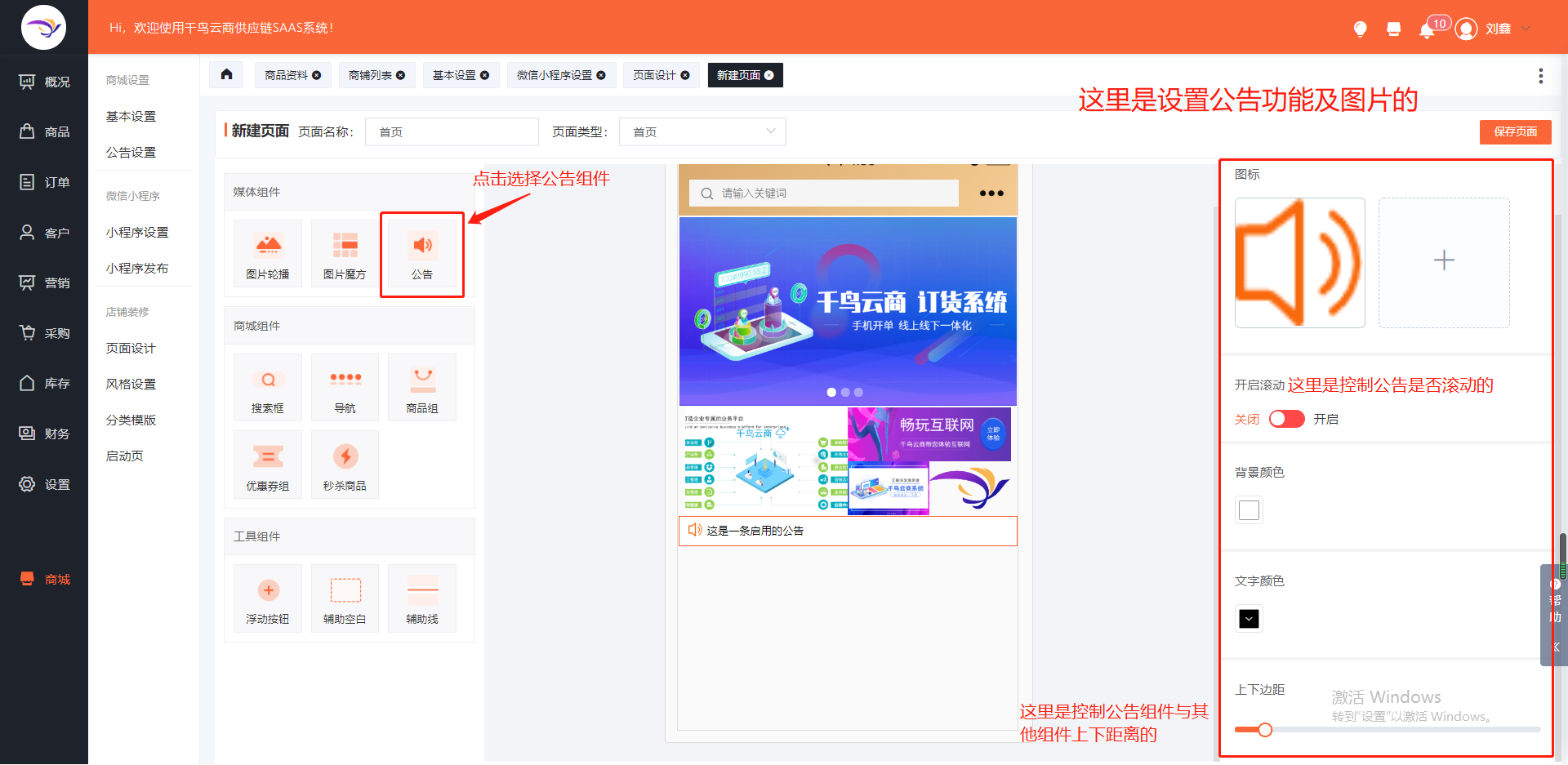
### **5.公告組件的配置 ? **[**點擊查看公告內容如何添加**](%E5%95%86%E5%9F%8E%E5%85%AC%E5%91%8A%E4%BF%A1%E6%81%AF%E6%96%B0%E5%A2%9E%E6%95%99%E7%A8%8B.md)** ?**
### 
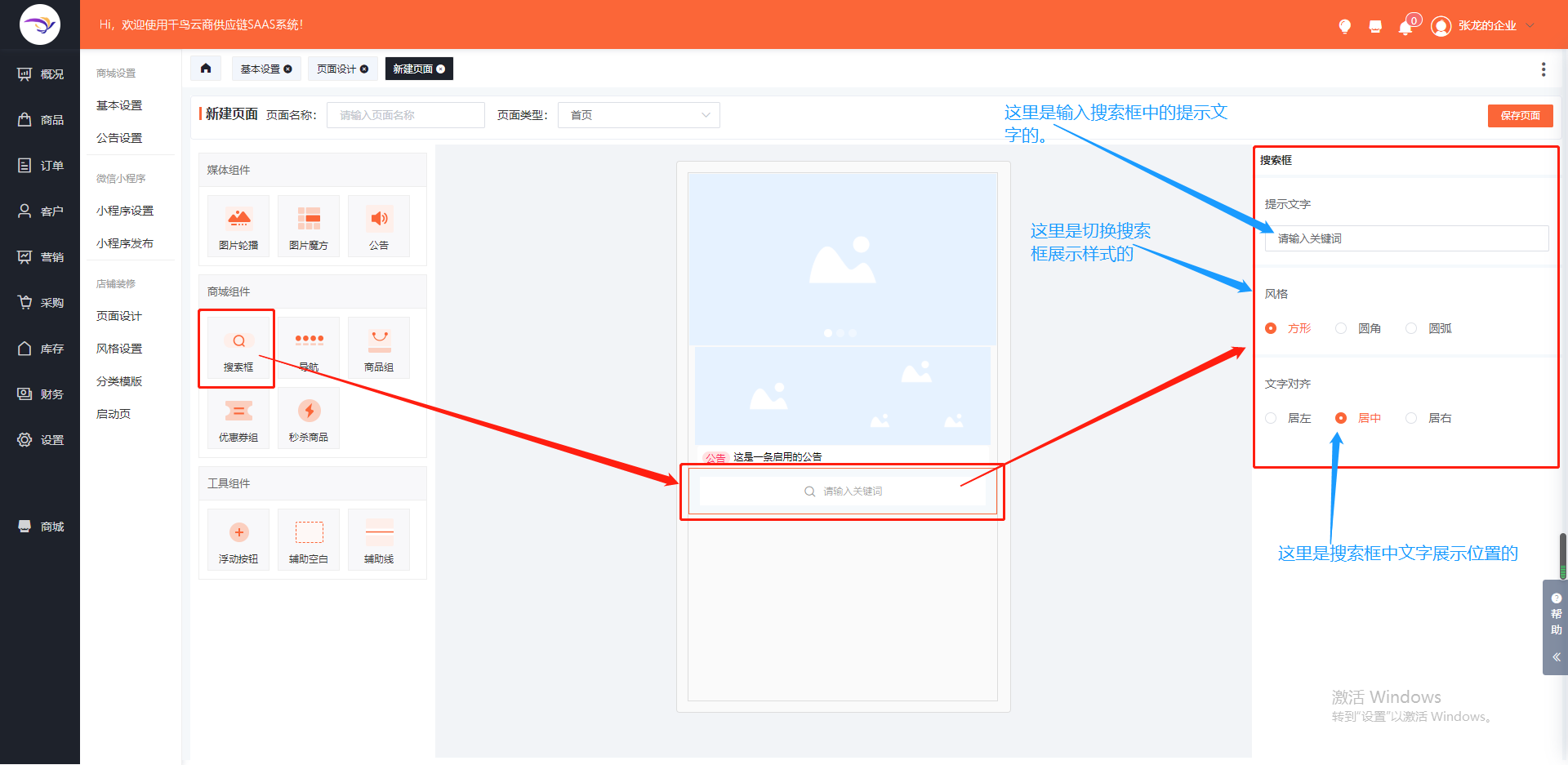
### **6.搜索組件的配置**

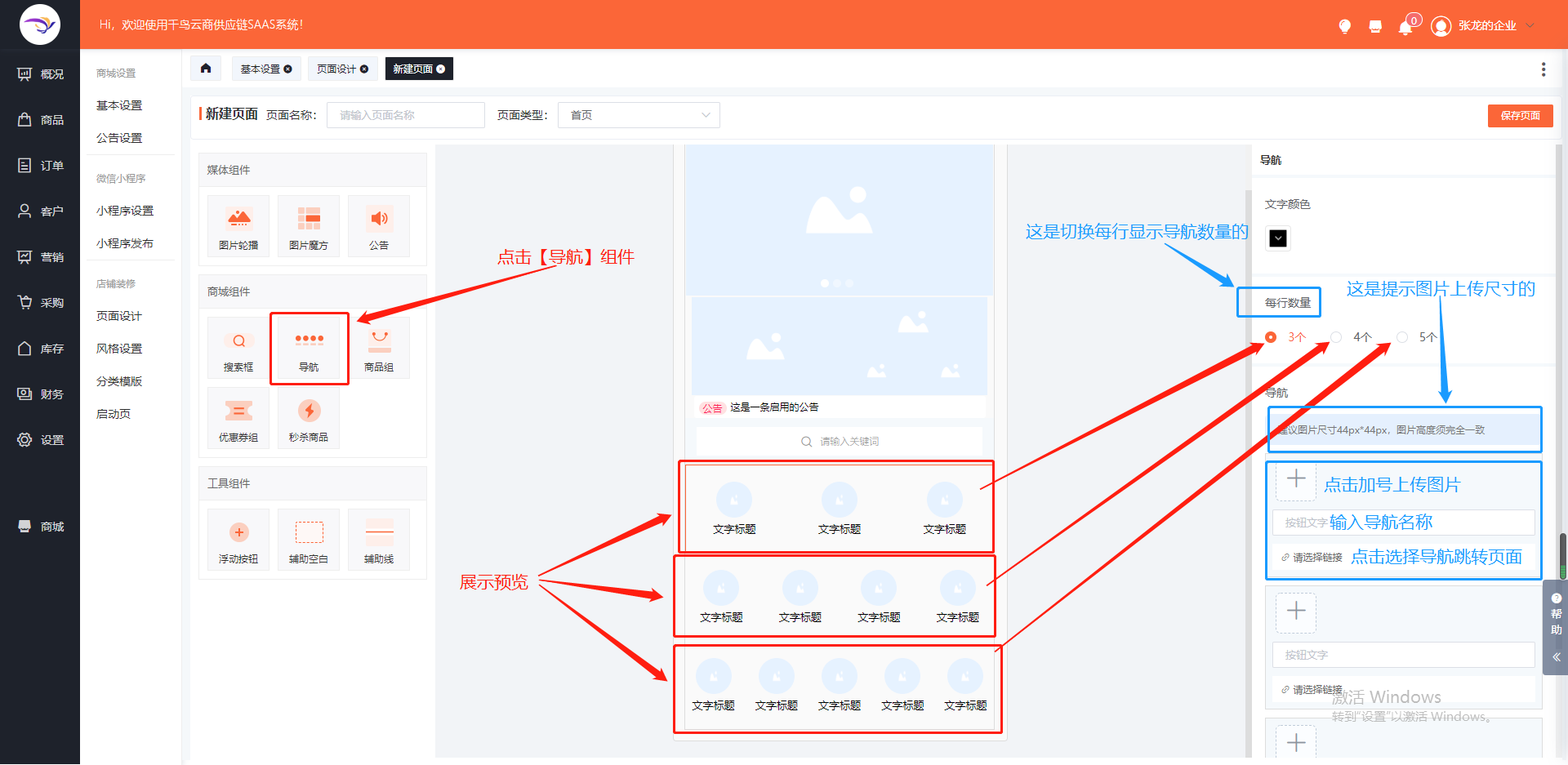
### **7.導航組件的配置**

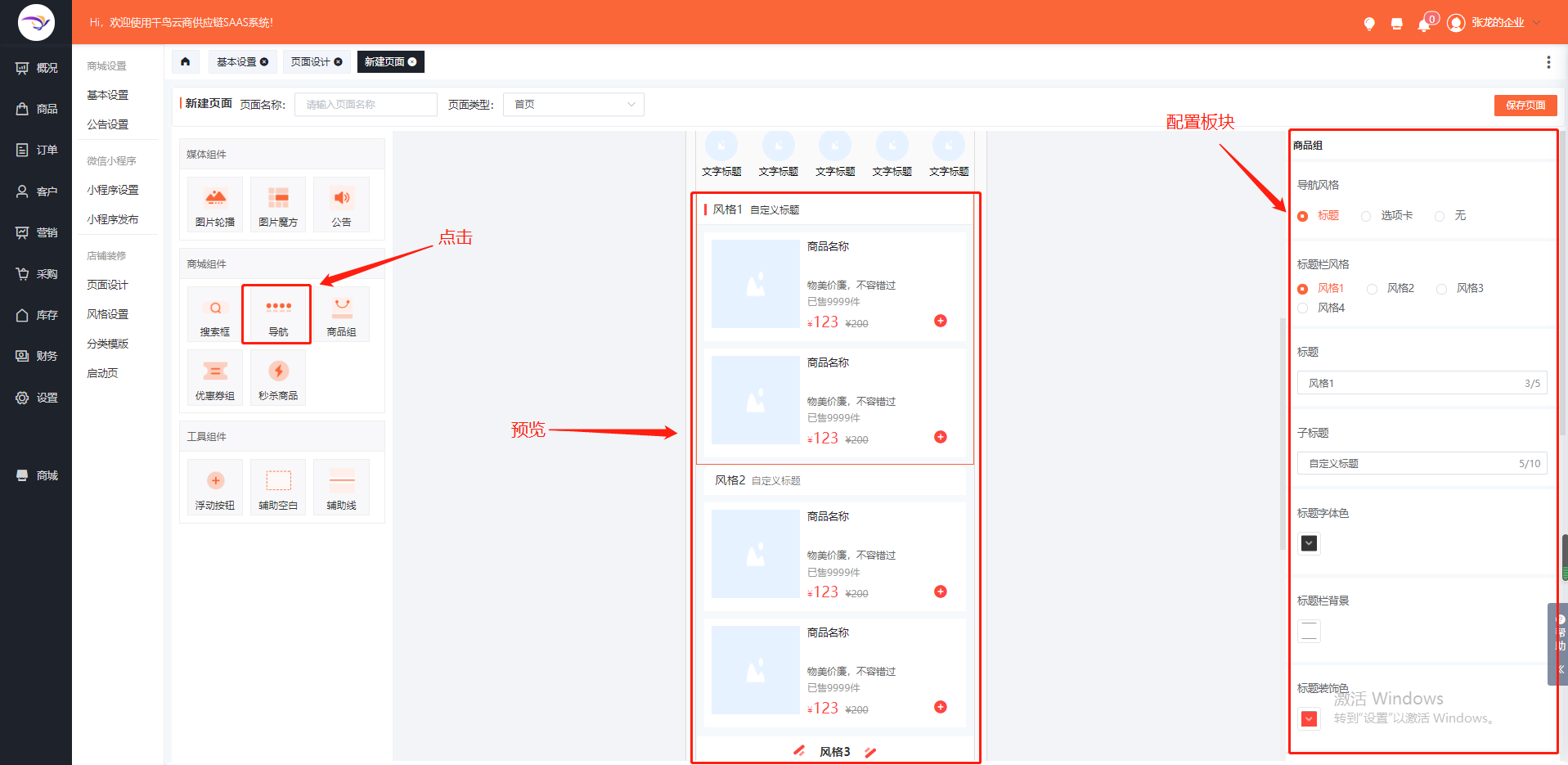
### **8.商品組-組件的配置**

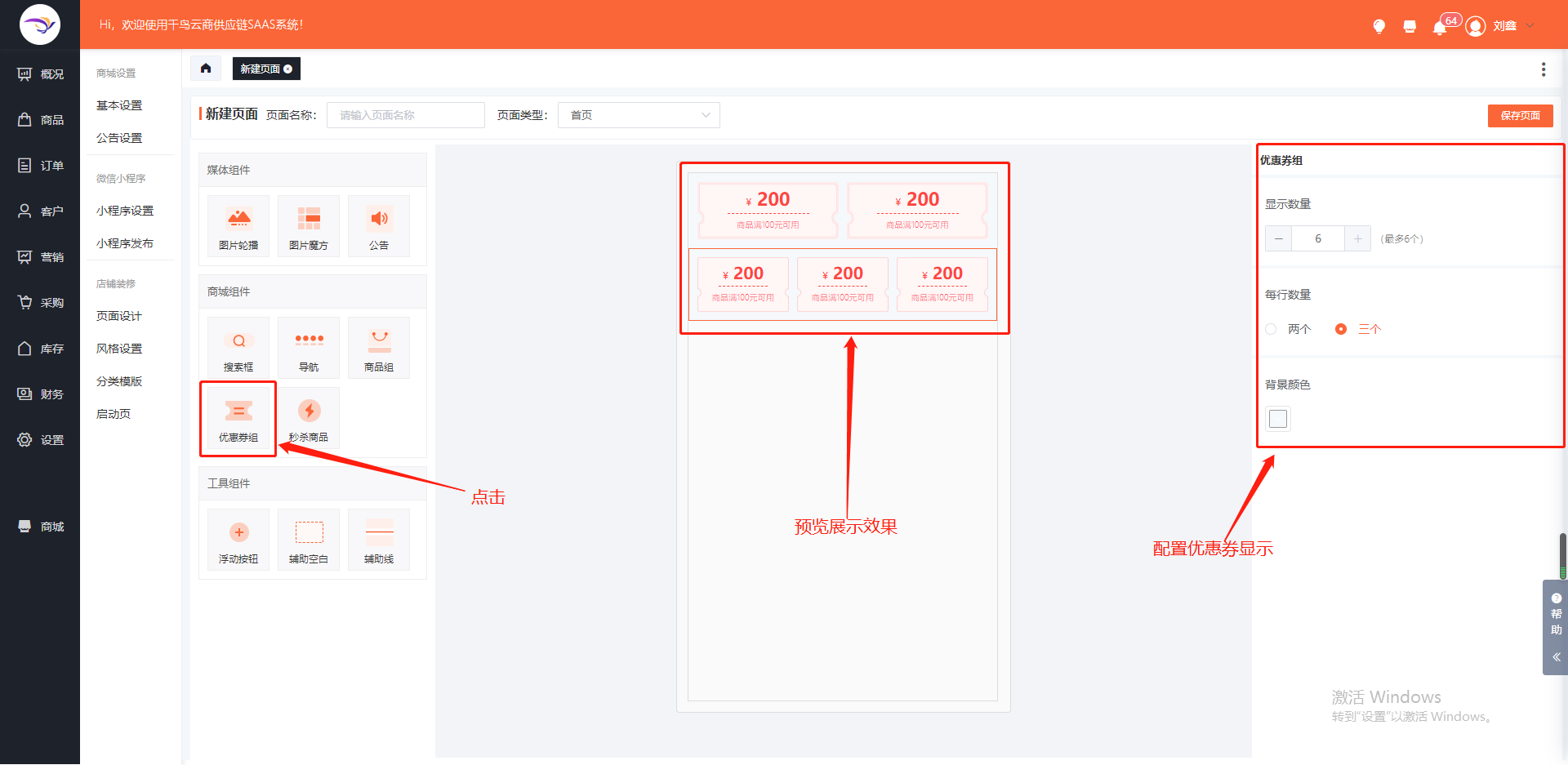
### **9.優惠券組件的配置**

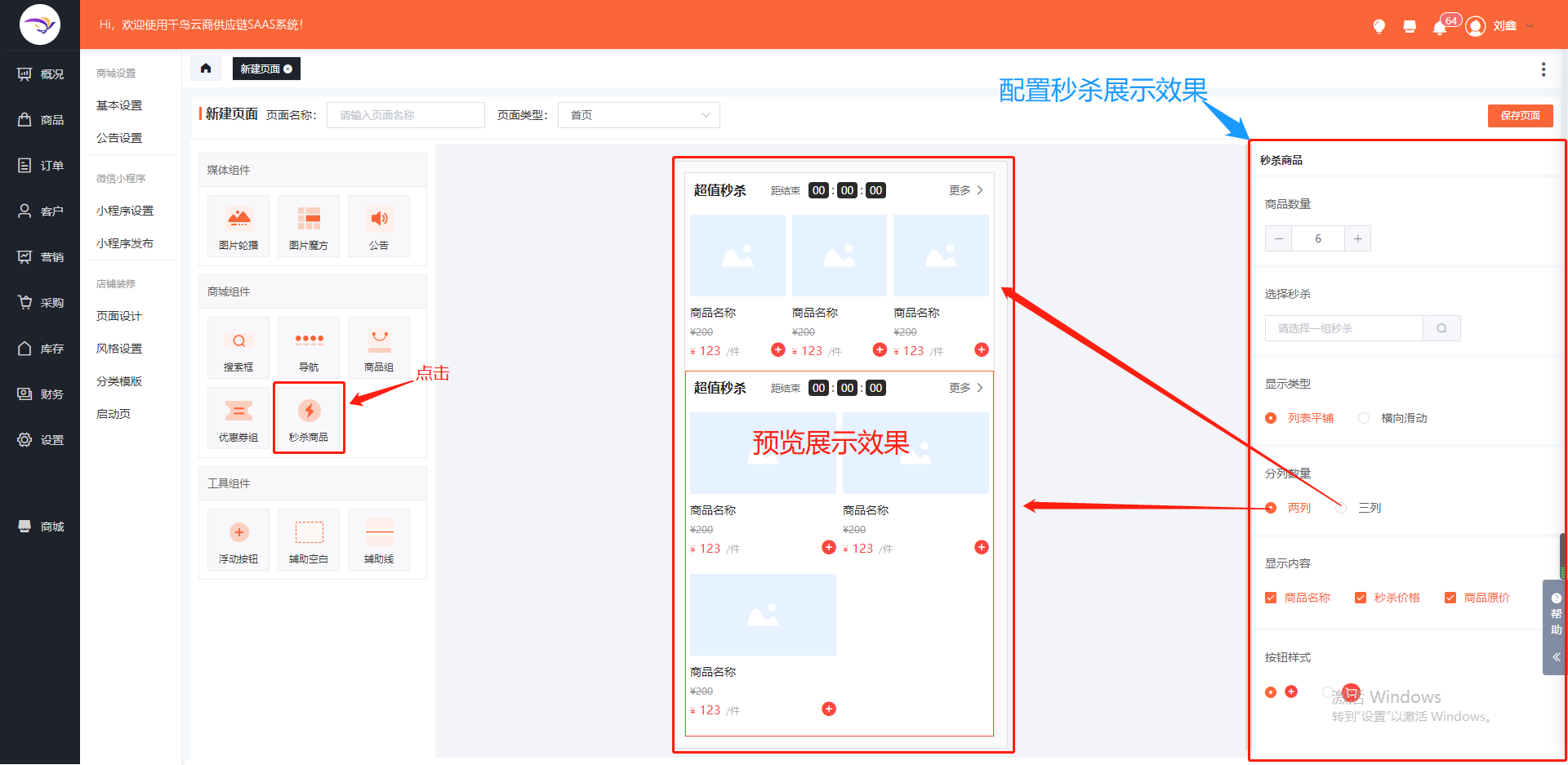
### **10.秒殺組件的配置**

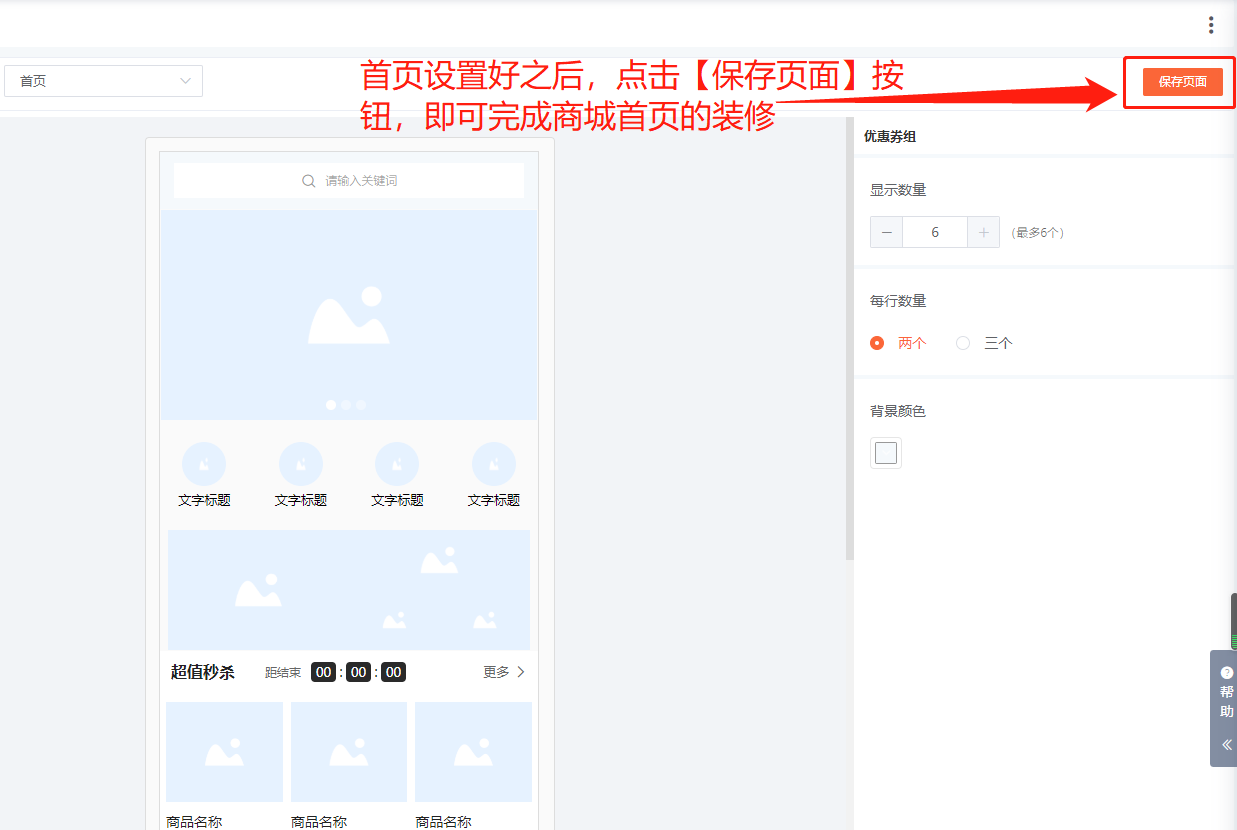
### **11.完成商城首頁的裝修**

- 千鳥云商概要
- 基本信息的完善
- 部門創建教程
- 角色設置教程
- 員工新增教程
- 配送方式及支付方式的設置
- 商城基本設置教程
- 佳博打印機配置說明
- 商城公告信息新增教程
- 財務賬戶如何添加
- 商品發布教程
- 新建分類教程
- 新增多規格教程
- 多店鋪商品發布教程
- 新建商品教程
- 商品發布教程
- 單店鋪商品發布教程
- 商品采購及庫存初始化教程
- 采購教程
- 供應商創建教程
- 采購單創建教程
- 采購入庫教程
- 采購退貨單創建教程
- 采退出庫教程
- 庫存初始化教程
- 訂單創建及出庫教程
- 訂單創建/審核及出庫教程
- 銷售單創建教程
- 財務收款&付款教程
- 付款單創建教程
- 采購退貨退款單教程
- 收款單創建教程
- 收款退款單教程
- 營銷活動
- 優惠券新增教程
- 普通優惠券新增教程
- 普通優惠券:主動領取
- 普通優惠券:定向發放
- 普通優惠券:注冊領取
- 普通優惠券:在線支付領取
- 會員卡優惠券新增教程
- 會員卡優惠券:主動領取
- 會員卡優惠券:開卡贈送
- 限時秒殺活動新增教程
- 會員卡新增教程
- 小程序綁定后臺操作教程
- 小程序綁定后臺信息獲取位置
- 商城首頁裝修設置教程
- 商城如何發布上線
- 分銷如何設置添加
- 分銷層級是什么意思
- 分銷自購是什么意思
- 如何成為分銷商
- 無條件成為分銷商
- 填寫資料成為分銷商
- 根據消費次數成為分銷商
- 根據消費金額成為分銷商
- 購買指定商品后成為分銷商
- 如何關聯上下級關系
- 商品如何參與分銷
- 收銀臺是如何使用的
- 運費模板的使用
- 運費模板的配置
- 運費計算規
- 高德開發者注冊流程
- 高德地圖如何申請key
