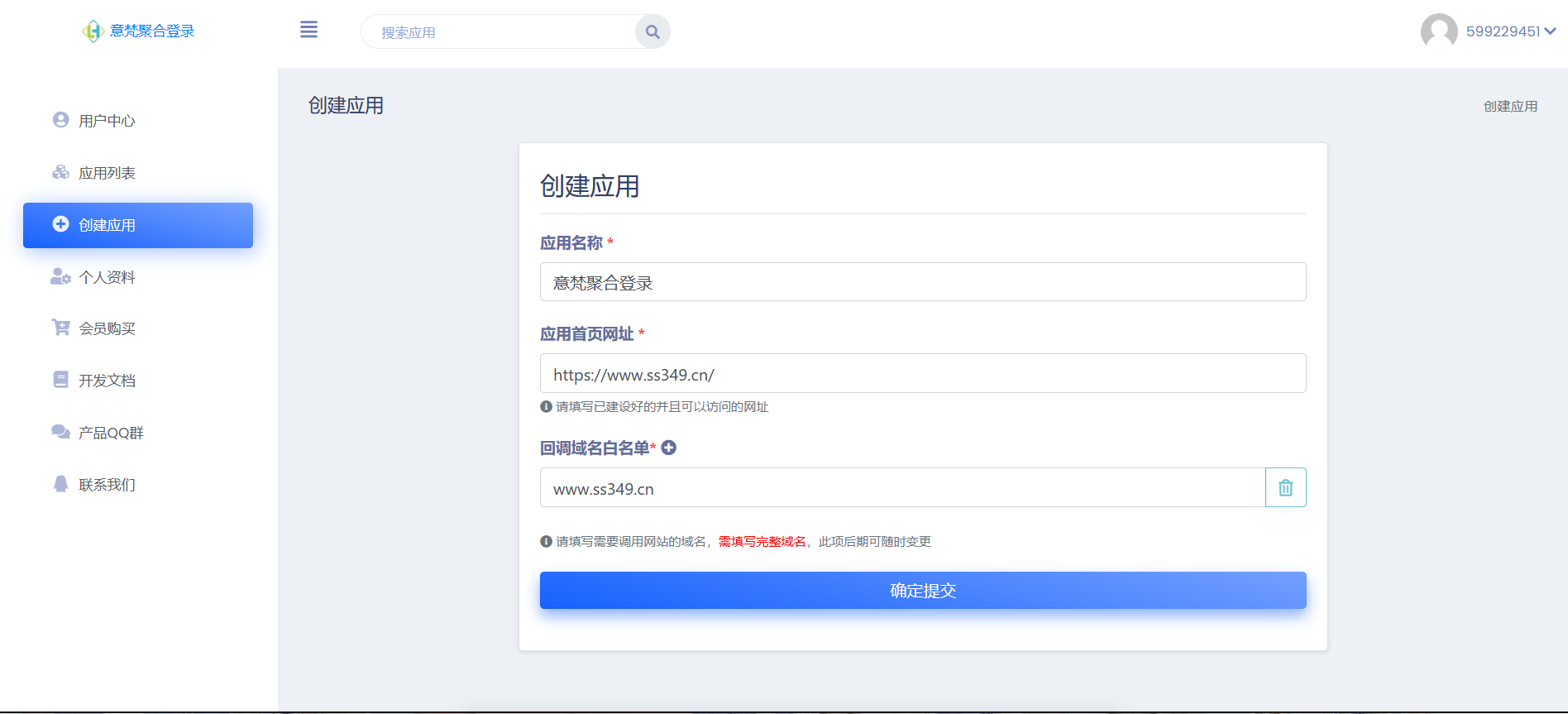
## 一、#意梵聚合登錄創建應用
應用名稱:正確填寫您的網站名稱
應用首頁網址:填寫您已建設好并且可以訪問的網址(如:[https://www.ss349.cn/)](https://www.ss349.cn/)
回調域名白名單:填寫您需要應用的域名(如:uniqueker.top)

## 二、下載 wordpress 插件并安裝
進入開發文檔 > 對接插件下載 > 下載wordpress專用插件

進入wordpress后臺安裝剛剛所下載的插件,安裝后在插件列表啟用 Clogin Passport 插件
)
## 三、填寫插件所需參數
打開聚合登錄插件,填寫第一步創建完成后的應用數據
接口地址:[https://www.ss349.cn/](https://www.ss349.cn/)
APPID:1084
APPKEY:1357751dc4d4c3ada56c71a7a578e8cd
開啟的登錄方式:(根據需求選擇開啟)
頭像優先級:9999(默認)
自動注冊:建議啟用(意思是如果沒有綁定社交賬戶,則自動注冊新的賬戶)
注:如果啟用自動注冊則在 設置 > 常規 > 成員資格 啟用任何人都可以注冊,并保存更改

## 四、為登錄頁面添加登錄按鈕
在插件 > 開發文檔; 找到如何輸出第三方登錄列表?
~~~
<?php do_action('clogin-passport'); ?>
<?php
ob_start();
do_action('clogin-passport');
$codes = ob_get_contents();
ob_end_clean();
?>
<div class="or-text"><span>or</span></div>
~~~
復制代碼,進入 \\ripro\\parts\\popup-signup.php
粘貼到如下圖所示即可(當然你也可以根據自己需求放置其它地方)


## 五、為用戶個人資料添加自定義綁定按鈕
在插件 > 開發文檔; 找到如何調用綁定社交賬號的按鈕?
~~~
<?php
if (!function_exists('get_user_to_edit')) include(ABSPATH . '/wp-admin/includes/user.php');
do_action( 'binding_social_media_account', get_user_to_edit(get_current_user_id()) );
?>
~~~
復制代碼,進入 \\ripro\\pages\\user\\index.php
粘貼到如下圖所示即可(當然你也可以根據自己需求放置其它地方)


## 六、美化“個人中心”和“登錄頁面”綁定按鈕頁面
進入 plugins\\clogin-passport\\clogin-passport.php
### 1.美化個人中心賬號綁定按鈕
~~~
<h3><?php _e( 'Social Media Accounts', $this->text_domain ); ?></h3>
~~~
刪除該代碼(意思是去掉“社交媒體賬戶”文字)
* * *
~~~
<th><label><?php _e($this->modules_name[$type], $this->text_domain); ?></label></th>
~~~
更改為(意思是對齊文字,顯得更好)
~~~
<th><?php _e($this->modules_name[$type], $this->text_domain); ?></th>
~~~

### 2.美化登錄頁面綁定按鈕
~~~
<p class="third-party-login-label"><label><?php _e('Third-Party Login', $this->text_domain); ?></label></p>
~~~
更改為(意思是去除“第三方登錄”提示)
~~~
復制<br>
~~~

