# 安裝
> 安裝包下載地址 :[https://code.visualstudio.com/Download](https://code.visualstudio.com/Download)
>
> 本文實例以code最新版本為例,其他版本類似, 安裝步驟:
> 直接下一步就行
# 快捷鍵
> 參考:[https://blog.csdn.net/p358278505/article/details/74221214](https://blog.csdn.net/p358278505/article/details/74221214)
>
> 或自行百度
# 插件
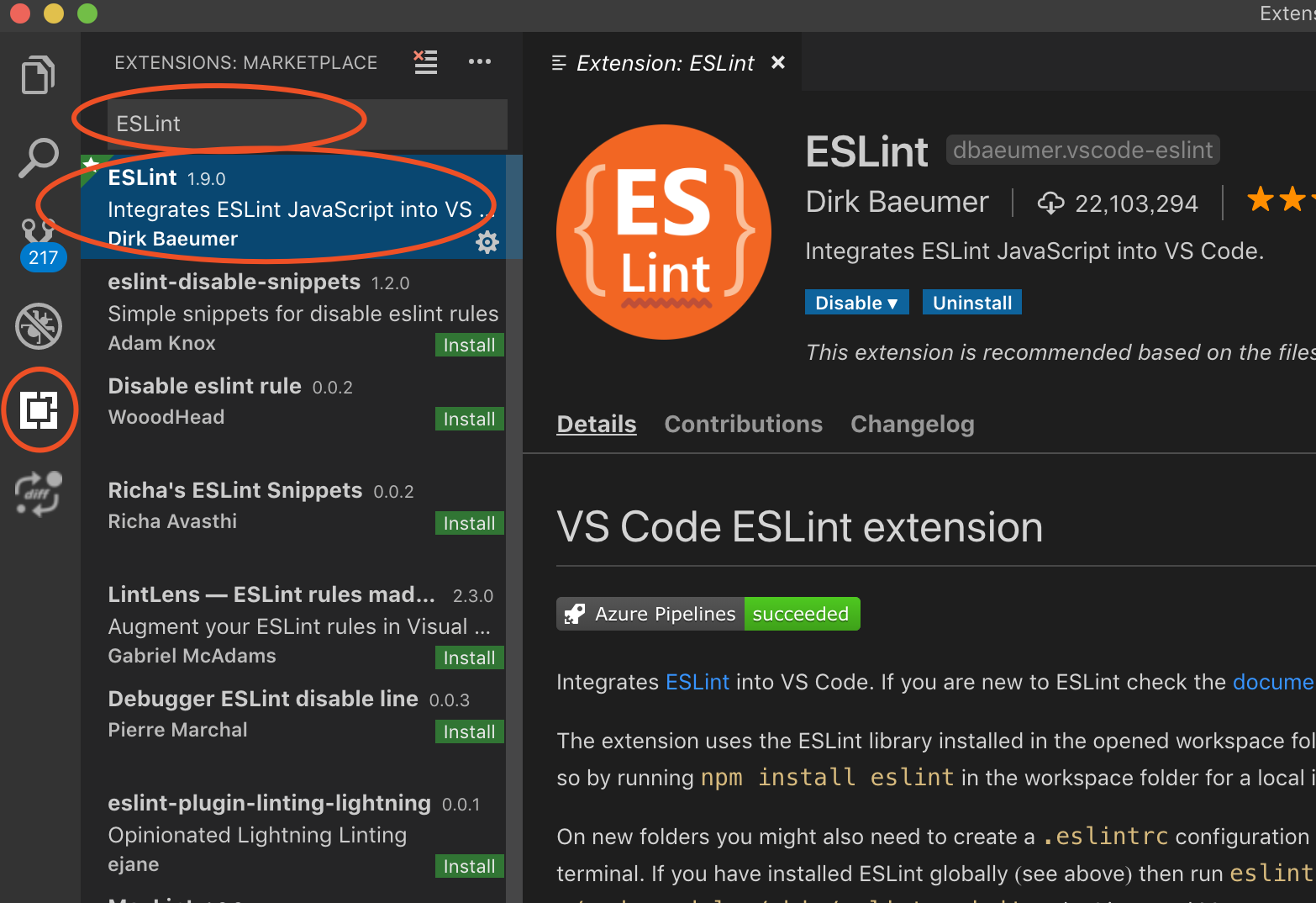
> ESLint
> 
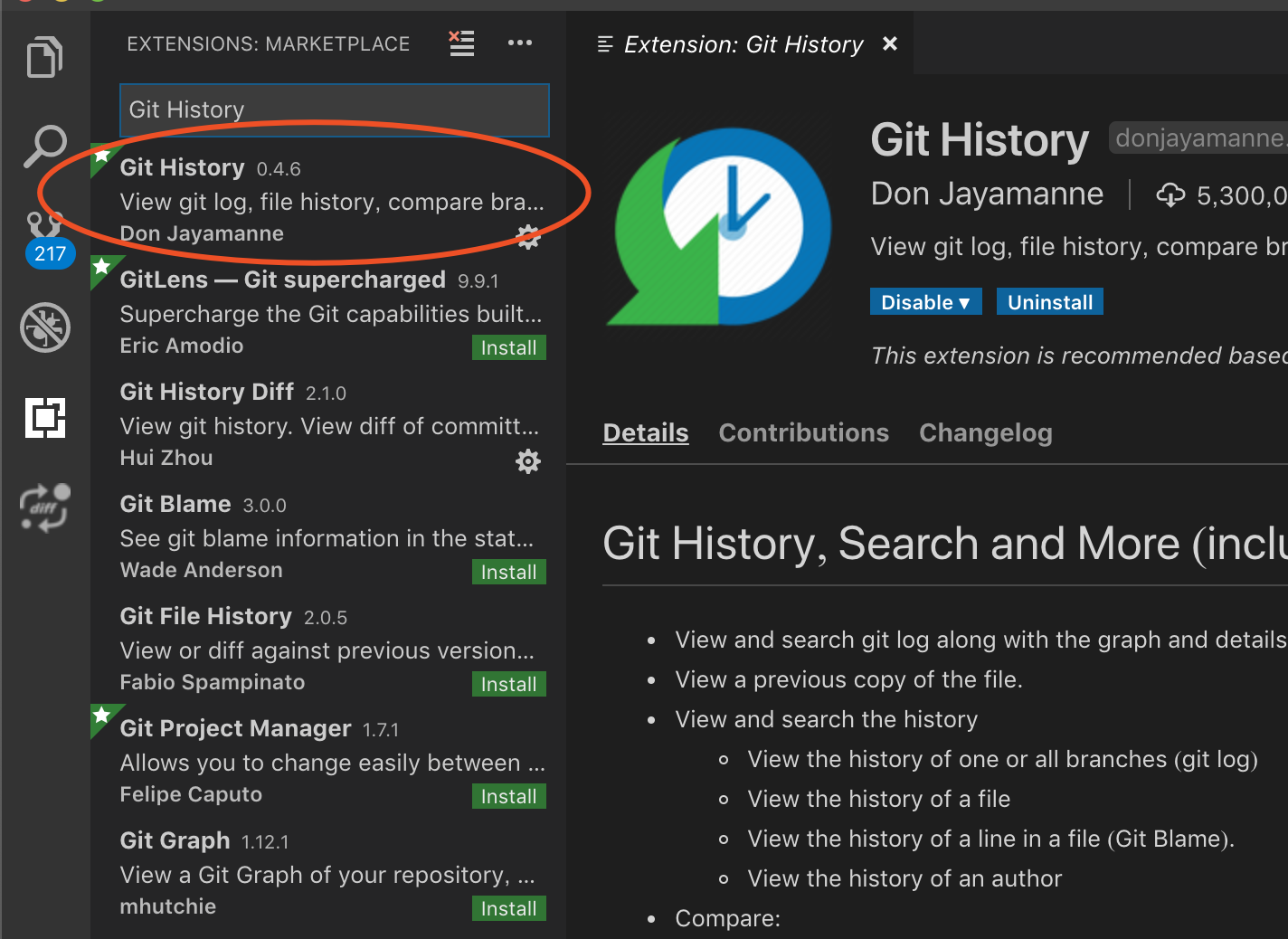
>Git History

# 保存時自動格式化
> //設置保存自動eslint來格式化
```
{
"workbench.startupEditor": "welcomePage",
"editor.tabSize": 2,
"eslint.autoFixOnSave": true,
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "html",
"autoFix": true
},
{
"language": "vue",
"autoFix": true
}
],
"javascript.implicitProjectConfig.experimentalDecorators": true,
"vetur.format.defaultFormatter.js": "vscode-typescript",
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
"fileheader.customMade": {
"Author":"yangl",
"Date": "Do not edit", // 文件創建時間(不變)
"LastEditors": "yangl", // 文件最后編輯者
"LastEditTime": "Do not edit", // 文件最后編輯時間
"Description":""
}
}
```
