# **virtual**
開啟虛擬Slide功能,可設置選項或設置為true則使用默認值。
虛擬Slide會在Dom結構中保持盡量少的Slide,只渲染當前可見的slide和前后的slide,而隱藏其他不可見的Slide,每次切換時就渲染新的Slide。當你的Slide很多的時候,尤其是Slide中有復雜的Dom樹結構時,性能會有很大的提升。
```
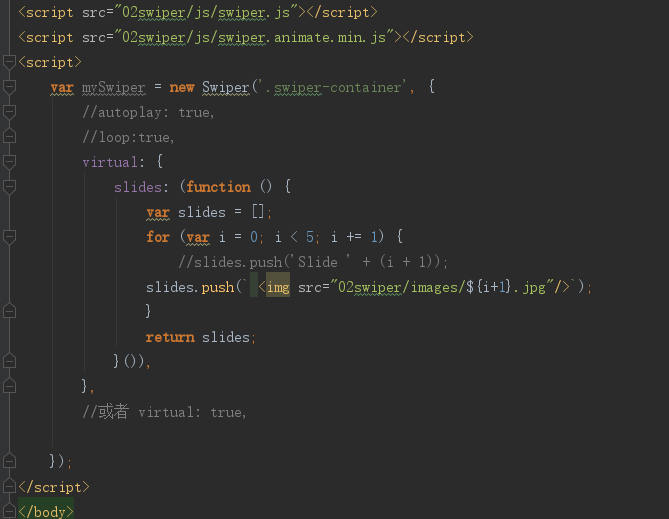
<script>
var mySwiper = new Swiper('.swiper-container', {
virtual: {
slides: (function () {
var slides = [];
for (var i = 0; i <= 600; i++){
slides.push('Slide ' + (i + 1));
}
return slides; }()),
},
//或者 virtual: true,
});
</script>
```
拓展
:-: 
~~~
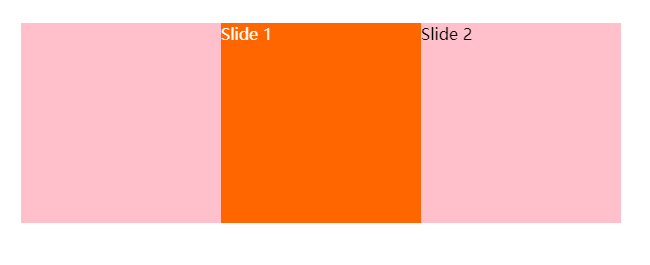
slidesPerView : 3,
centeredSlides : true,
~~~
```
var mySwiper = new Swiper('.swiper-container',
{ slidesPerView : 3,
centeredSlides : true,
})
.swiper-slide-active{ background:#ff6600; color:#fff; }
```
:-: 
:-:
:-: 
- Swiper
- 01-Swiper簡介
- 02-Swiper初體驗
- 03-分頁器
- 04-前進后退按鈕,上一張下一張切換
- 05-滾動條
- 06-自動播放
- 07-無縫輪播
- 08-鍵盤控制
- 09-鼠標滾輪
- 10-切換效果
- 01-effects
- 02-fadeEffect-淡入淡出
- 03-cubeEffect-一般用于廣告
- 04-coverflowEffect相冊作品展示
- 05-flipEffect-旋轉門
- 11-拓展
- 12-Swiper+Animate.css
- 13-視差拓展
- 14-virtual
- 15-圖片懶加載
- 01-loadPrevNext
- 02-loadPrevNextAmount
- 03-loadOnTransitionStart
- 04-elementClass
- 16-3d
