# **使用jQuery給元素動態添加動畫效果案例**
```
$('.sub').click(function () {
//給元素添加抖動動畫
animateCSS('.login','shake',function () {
//讓元素以抖動消失
animateCSS('.login','bounceOut',function(){
//讓動畫bounceOut結束時,隱藏元素
$('.login').hide()
})
})
})
//https://daneden.github.io/animate.css這個方法是這里來的
//給元素添加類名(動畫),動畫完成后再將其添加的類名刪除
function animateCSS(element, animationName, callback) {
const node = document.querySelector(element)
node.classList.add('animated', animationName)
function handleAnimationEnd() {
//刪除類名
node.classList.remove('animated', animationName)
//刪除監聽事件
node.removeEventListener('animationend', handleAnimationEnd)
//有回調就執行回調函數
if (typeof callback === 'function') callback()
}
node.addEventListener('animationend', handleAnimationEnd)
}
```
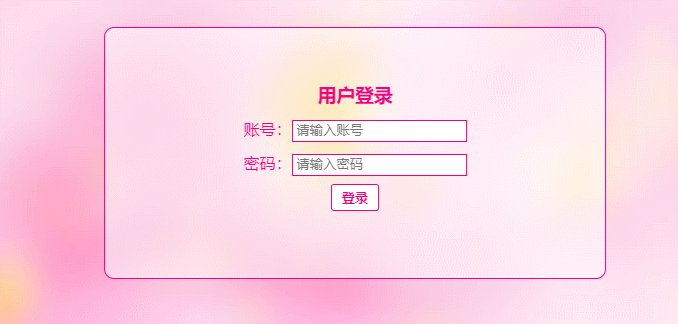
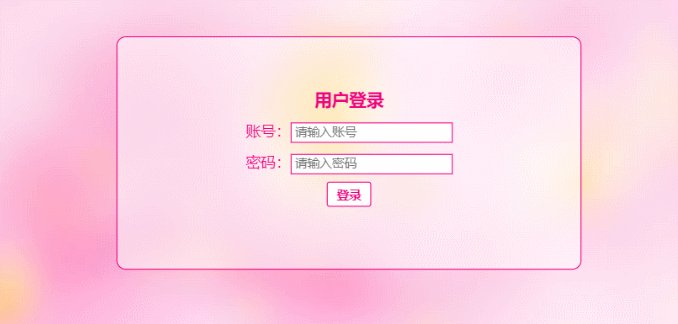
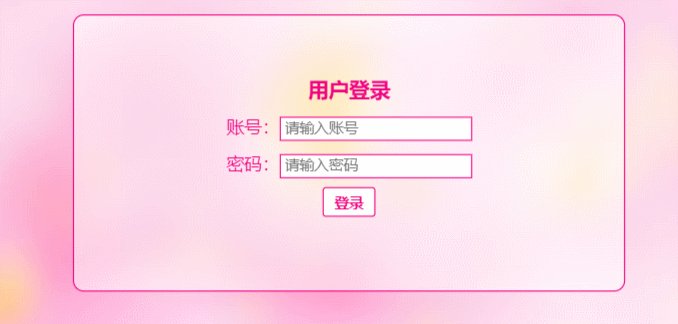
:-: 使用jQuery給元素動態添加動畫效果案例
:-: 
:-:
解決再點擊按鈕再繼續動畫效果
```
$(function () {
$('input:submit').click(function () {
// $('.login').addClass('animated shake')
/*setTimeout(function () {
$('.login').removeClass('animated shake')
},1000)*/
/* setTimeout(function () {
location.reload()
},1000)*/
/* $('login').on('animationend',function(){
$('login').removeClass();
})*/
animateCSS('.login','shake',function () {
animateCSS('.login','bounce',function () {
animateCSS('.login','swing')
})
})
})
```
