# **滑動實現切換**
*****
##### .監聽左滑動和右滑
```
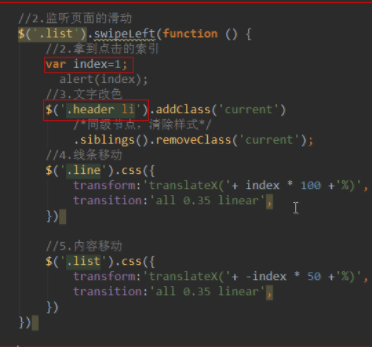
//2.監聽頁面的滑動
$('.list').swipeLeft(function () {
//2.拿到點擊的索引
var index=1;
// alert(index);
//3.文字改色
$('.header li').eq(index).addClass('current')
/*同級節點,清除樣式*/
.siblings().removeClass('current');
//4.線條移動
$('.line').css({
transform:'translateX('+ index * 100 +'%)',
transition:'all 0.35 linear',
})
//5.內容移動
$('.list').css({
transform:'translateX('+ -index * 50 +'%)',
transition:'all 0.35 linear',
})
})
```
##### 處理左滑-css
:-: 
:-:
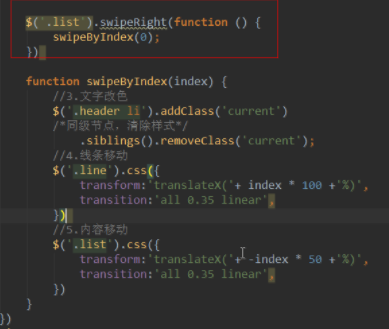
##### 處理右滑-css
:-: