# 如何設置客服
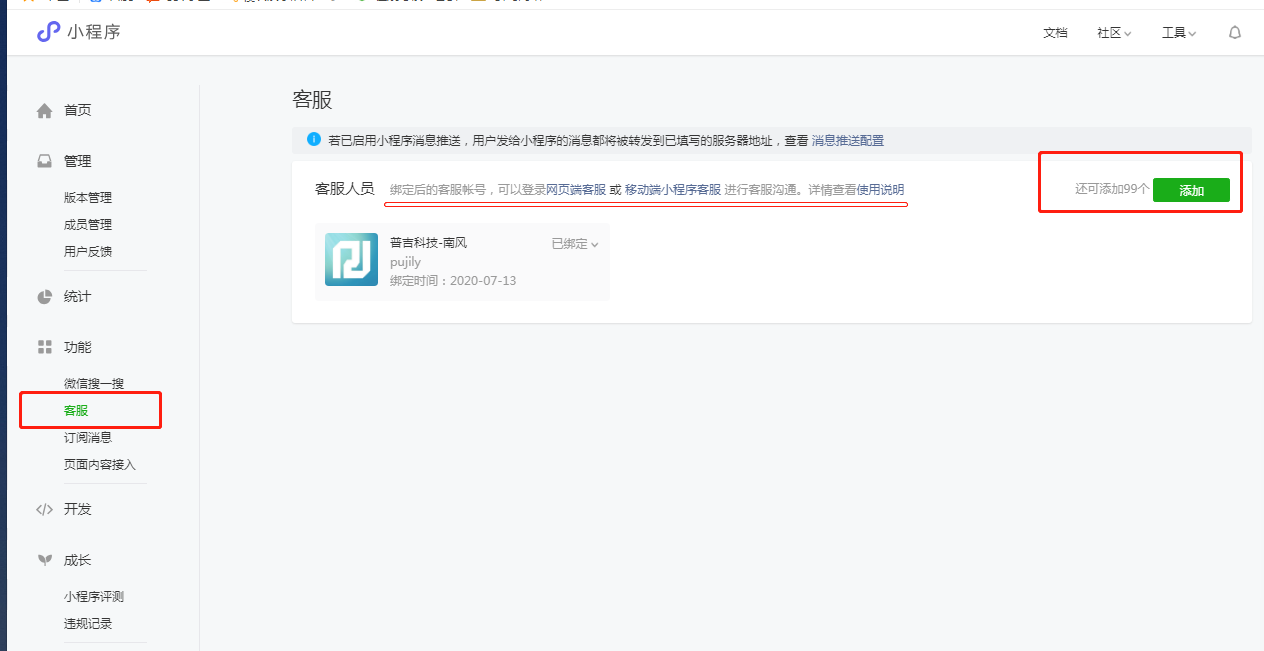
1、登陸小程序官方后mp.weixin.qq.com 用售后人員提供的小程序的賬號密碼登錄,添加客服

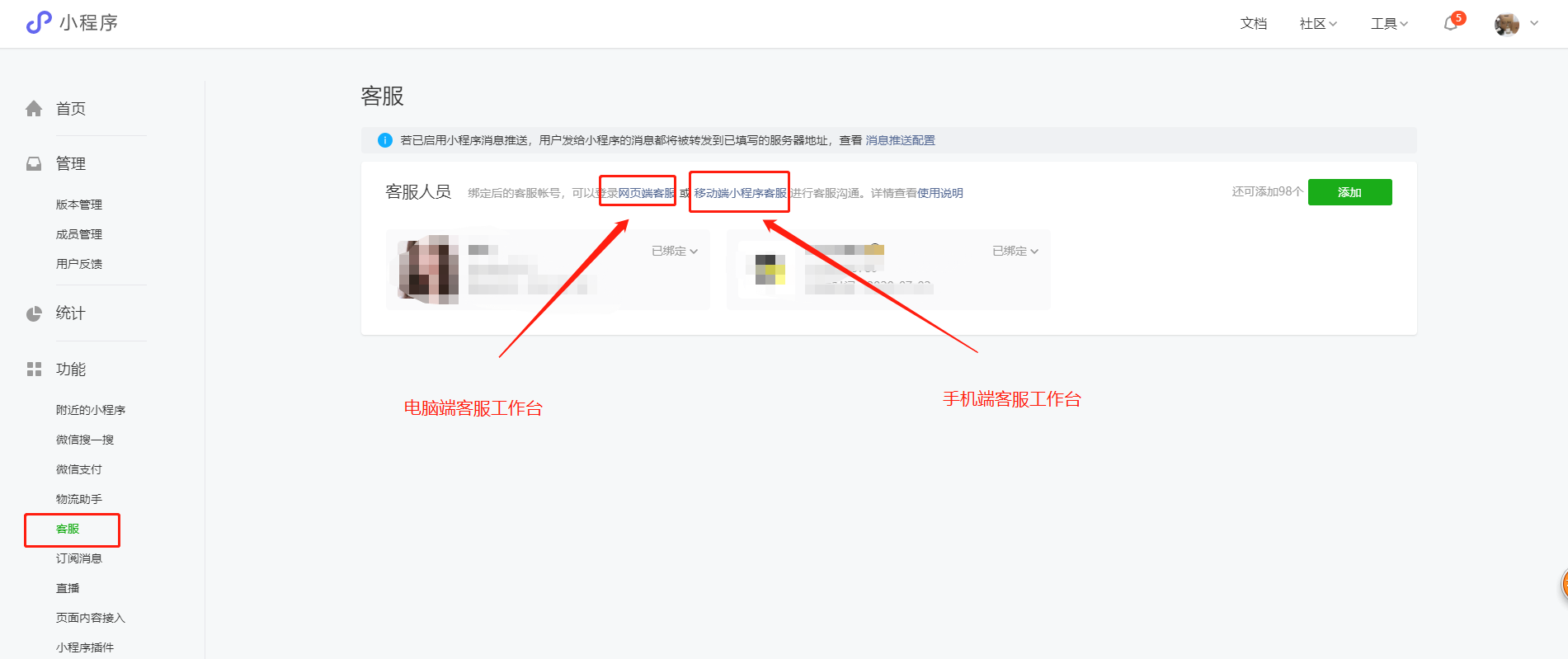
有兩個客服工作臺,一個是電腦端的 一個是手機端的 ,手機端客服工作臺需要客服人員掃碼 出現什么都點擊同意

**注:只要可以設置鏈接的地方,都可以添加客服**

**商品詳情頁頁可以添加客服**
在設置--商品設置--商品詳情底部客服導航,勾選官方客戶
商品面議聯系方式 勾選 在線客服

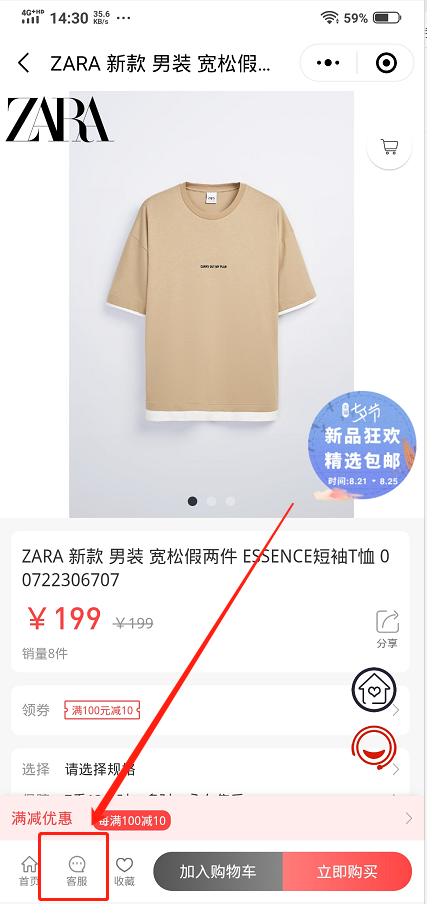
手機端顯示樣式:

2、客服添加好后,進入日富商城系統后臺[rifu.shop]
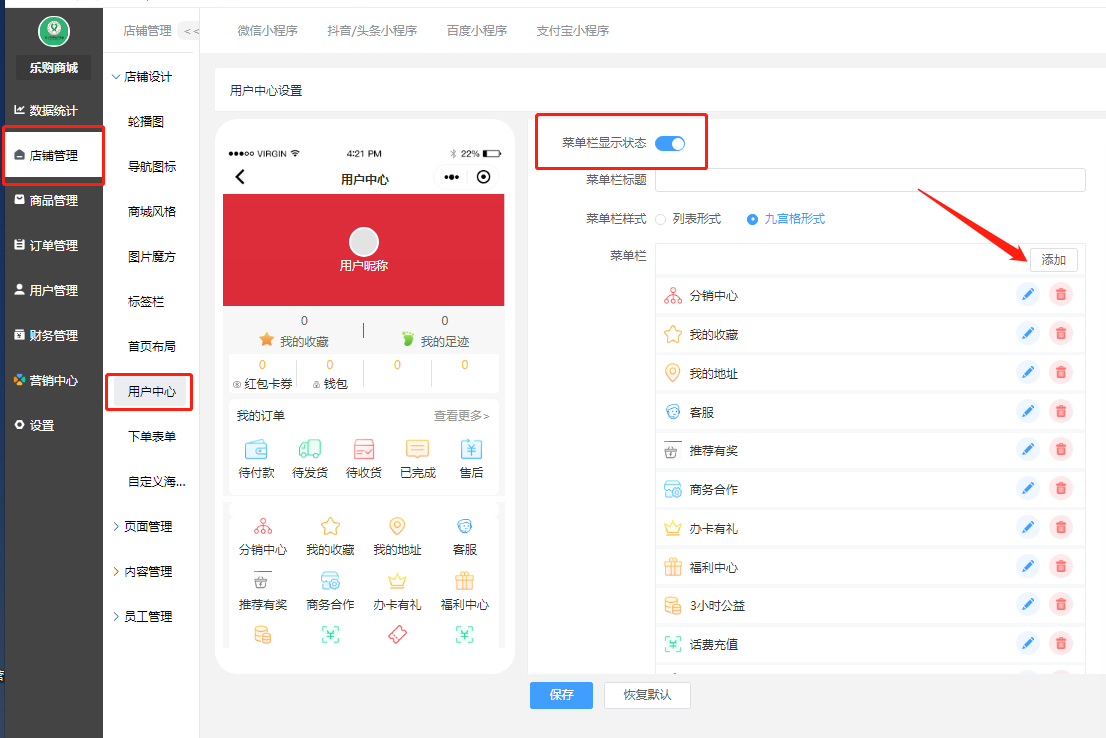
# 位置一:店鋪管理——用戶管理——菜單欄添加

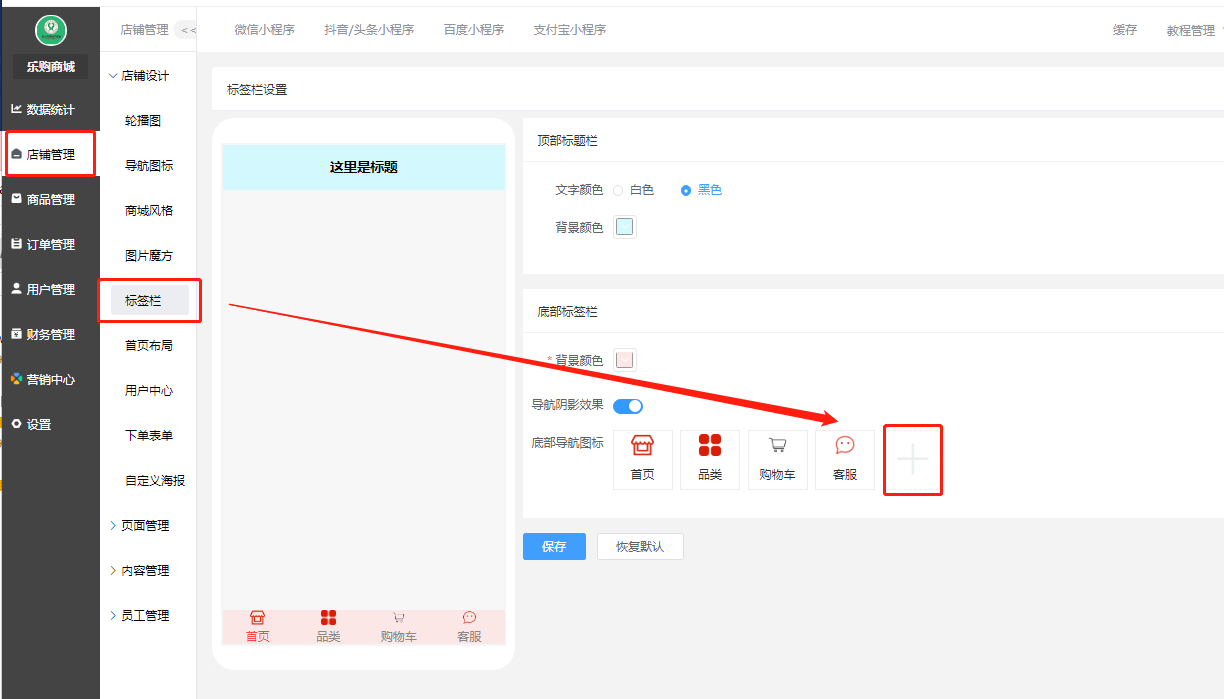
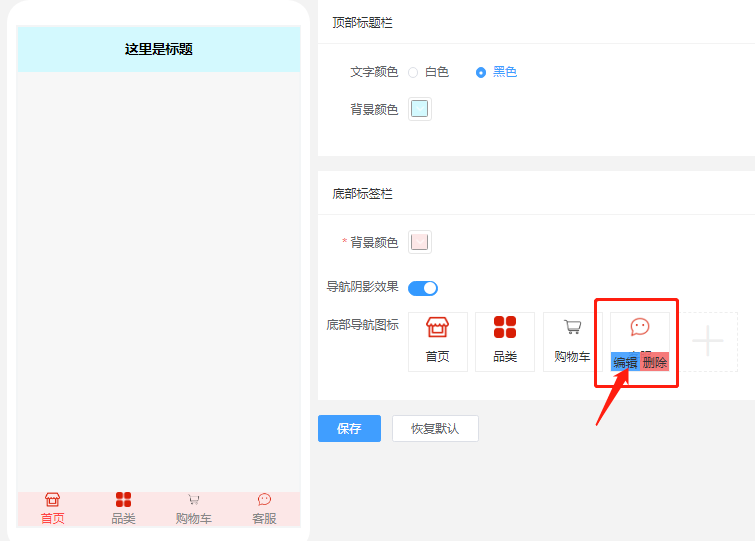
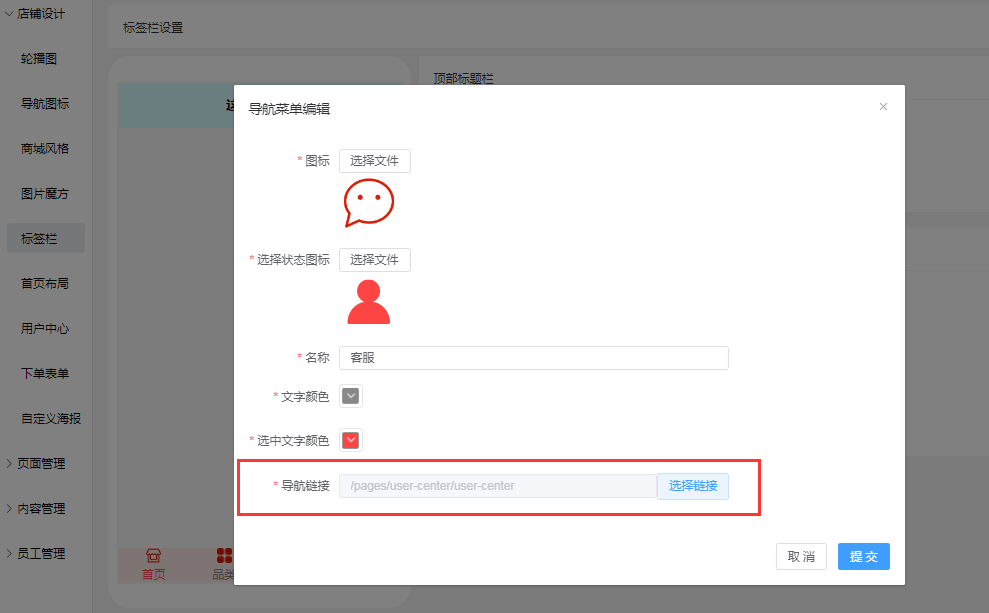
# 位置二:店鋪管理——標簽欄——添加客服



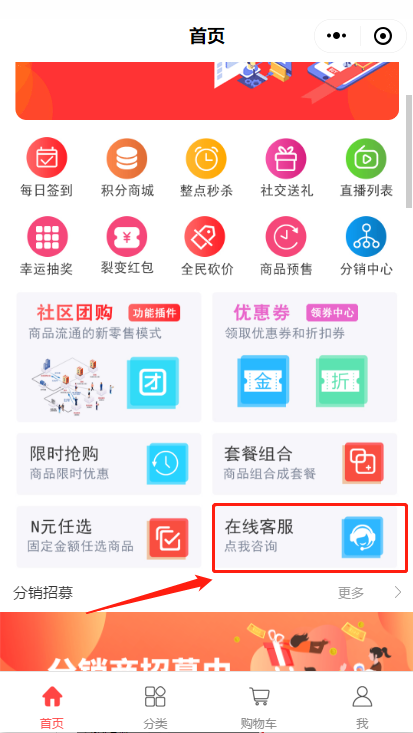
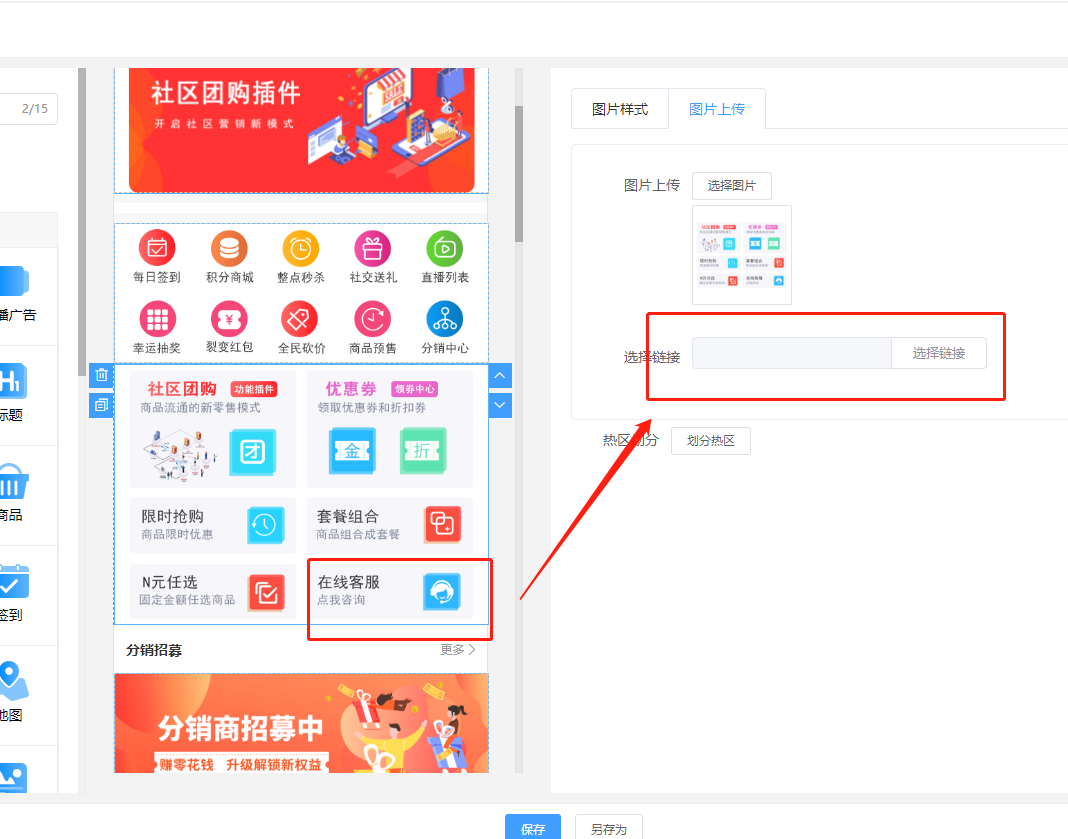
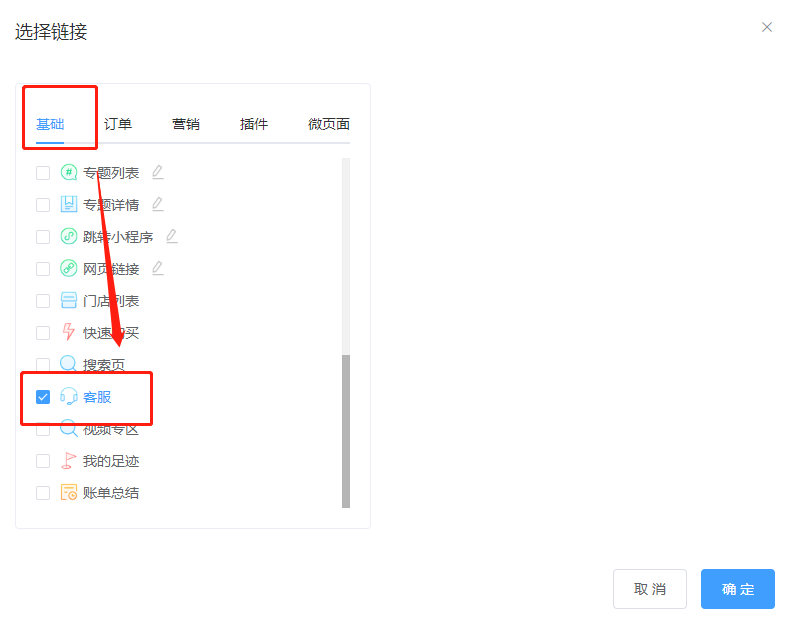
# 位置三:首頁設置圖片跳轉
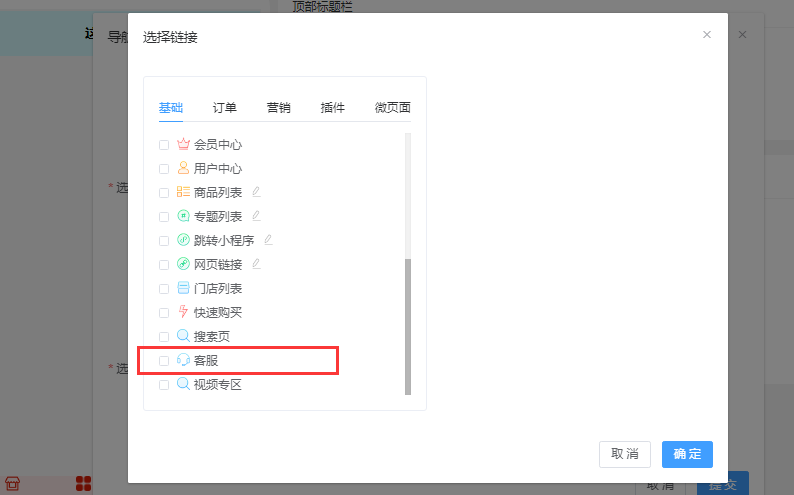
在編輯首頁時,可以設置圖片或者按鈕,設置跳轉鏈接為客服



- 快速搭建教程
- 第一步,登錄商城后臺
- 第二步,基礎信息設置
- 第三步:添加商品分類
- 第四步:添加商品
- 第五步,商城裝修
- 如何裝修首頁?
- 如何添加商品規格?
- 如何設置物流?
- 如何直播?
- 官方后臺創建直播間
- 商城后臺創建直播間
- 直播間商品添加
- 手機端創建直播間
- 如何設置分銷?
- 如何設置手機端分銷界面?
- 如何管理(通過/拒絕申請)分銷商?
- 如何添加分銷商等級?
- 如何查看分銷訂單?
- 如何查看分銷排行?
- 如何設置團隊分紅?
- 如何設置隊長等級?
- 如何管理隊長?
- 如何查詢分紅訂單?
- 如何設置股東分紅?
- 如何設置股東等級?
- 如何設置分紅結算?
- 如何管理股東?
- 如何設置區域代理?
- 如何設置代理級別/代理區域組?
- 如何管理/在后臺添加區域代理?
- 如何設置區域代理分紅結算?
- 如何查詢區域代理分紅?
- 如何設置客服?
- 如何設置會員?
- 如何設置超級會員?
- 如何設置預約?
- 如何設置拼團?
- 如何設置砍價?
- 如何設置秒殺?
- 如何設置簽到?
- 如何設置下單表單?
- 如何設置商品預售?
- 如何設置社交送禮?
- 社交送禮設置
- 商品管理
- 禮物記錄
- 領取記錄
- 消息通知
- 如何設置N元任選?
- 如何設置套餐組合?
- 如何設置電子卡密?
- 卡密管理
- 添加電子卡密
- 如何設置裂變紅包?
- 如何設置多商戶?
- 如何設置九宮格抽獎?
- 如何設置刮刮卡?
- 如何設置幸運抽獎?T
- 如何設置幸運抽獎輪播圖?
- 如何設置幸運抽獎獎品?
- 如何查詢幸運抽獎的贈品訂單?
- 如何設置幸運抽獎消息通知?
- 如何設置步數寶?T
- 如何操作步數寶的用戶?
- 如何設置流量主?
- 如何添加步數挑戰?
- 如何設置/添加步數寶商品?
- 如何添加輪播圖?
- 如何查詢步數寶商品訂單?
- 如何添加步數寶訂單消息通知?
- 如何設置一鍵發圈?T
- 一鍵發圈功能使用介紹
- 如何設置積分商城?T
- 如何添加積分商城商品?
- 如何設置積分商城優惠券管理?
- 如何查詢用戶兌換記錄?
- 如何設置手機端管理?T
- 如何設置手機核銷員?T
- 如何設置當面付?T
- 如何查詢當面付訂單列表?
- 如何設置采集助手?T
- 積分設置?T
- 如何設置卡券?T
- 如何知道客戶擁有什么卡券?
- 如何查看卡券分發數額?
- 如何設置優惠券?T
- 如何設置優惠券自動發放?
- 如何查詢優惠券使用記錄?
- 發放統計
- 如何設置充值?T
- 如何設置手機端自定義頁面?
- 如何查詢余額收支?
- 如何添加充值方案?
- 如何添加門店?T
- 如何添加文章?T
- 如何添加專題?T
- 如何設置視頻列表?T
- 如何設置員工賬號和權限?T
- 如何設置限時搶購?
- 如何設置兌換中心
- 兌換中心設置
- 兌換碼管理
- 兌換中心
- 禮品卡
- 兌換中心前端位置設置
- 如何設置社區團購?
- 社區團購基礎設置
- 社區團購招募團長
- 社區團購團長管理
- 社區團購活動創建
- 社區團購前端介紹
- 如何設置滿減
- 創建滿減活動
- 如何設置同城配送?
- 小程序發布更新
- 如何設置商品瀏覽權限?
- 如何設置商品購買權限?
- 如何設置商品起售數量?
- 如何設置商品限購?
- 如何對接快遞鳥和電子面單?
- 如何對接快遞100?
- 如何配著阿里云短信配置?
- 電腦收銀臺后臺設置
- 電腦收銀臺前端設置
- 如何對接飛鵝小票打印機?
- 如何設置紅包墻?
- 如何設置外部鏈接?
- 如何設置自定義表單?
- 如何設置企業微信客服
- 如何開通自定義交易組件?
- 如何設置公眾號模版消息通知?
- 如何設置商品服務?
- 騰訊地圖設置教程?
