[TOC]
## 主題啟用后個人中心頁面打不開404
> 主題啟用后,請設置WordPress的固定鏈接和偽靜態規則,否則個別頁面會出現404錯誤
> 寶塔面板請在網站管理--設置--偽靜態--選擇wordpress--保存
> 然后到WP后臺設置--固定鏈接--固定連接模式推薦為自定義:/%post\_id%.html
> 非寶塔面板用戶,請自己百度看一下自己服務器環境如何配置WP網站的偽靜態,步驟二同上
> 已經配置過自己偽靜態規則的用戶請忽略本設置,固定鏈接模式只要是自定義模式都OK
## 主題縮略圖使用timthumb.php裁剪時外鏈圖片不顯示問題處理辦法?
1. 不在乎縮略圖美觀裁剪對其的,可以在-主題設置-列表設置-縮略圖裁剪模式-WP自帶裁剪,即可。
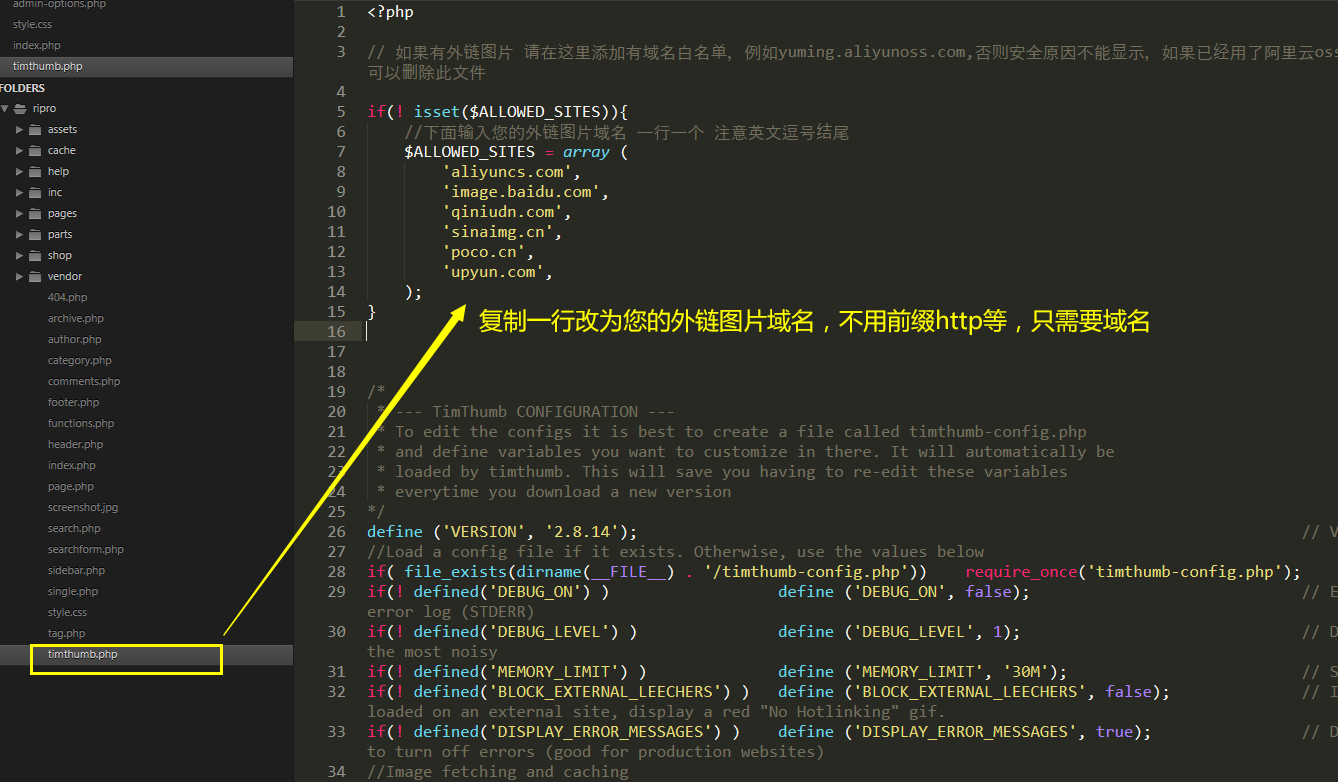
2. 在乎縮略圖對齊好看的,需要手動設置主題根目錄中的timthumb.php文件,修改白名單域名,安全有保障,如下圖,大約在132行代碼左右,把外鏈域名添加進去,不用前綴http等
3. 
## RiPro和RiPlus字段數據能否兼容相互切換?
1. Riplus主題安裝和ripro一致,特別注意不要和現有的ripro站點使用同一個php環境,因為riplus的swoole版本是最新版本,支持php7.0-7.4
2. RiPlus為全新開發的需求產品,所有底層邏輯和會員邏輯,包括前后臺訂單數據等,都是全新開發,不能和其他日系列主題同時公用數據字段,出wp自有的文章和分類等數據無任何影響,涉及主題功能和會員功能數據的,全部不公用,不兼容,請不要直接在運營的ripro站點直接切換使用,以免因為擴展版本不一致導致無法打開網站!
3. 推薦您使用php7.4版本權限搭建wp和安裝riplus主題,更多功能親自設置后臺主題設置選項
4. 關于為什么不能和ripro主題會員和價格字段不能重復共用重要說明:riplus采用的是月/年/永久會員卡邏輯,會員權限完全沒有兼容的角度,其次是價格和下載地址,ripro采用的是站內幣按比例轉換,riplus是直接貨幣付款,ripro是單個下載地址,riplus是多個下載地址,一個是字符串儲存模式,一個是數組形式儲存,為了滿足功能需求,數據無法兼容,特此說明,不要問能不能直接切換,就好像蘋果4s的手機屏幕能不能給蘋果11的手機安裝上一樣,技術能力ok的,對wp數據庫和自定義字段了解的可以自己本地測試轉換數據類型或者sql操作,難度過高。不在BB
## RiPlus演示站的菜單的圖標和角標是怎么添加實現的?

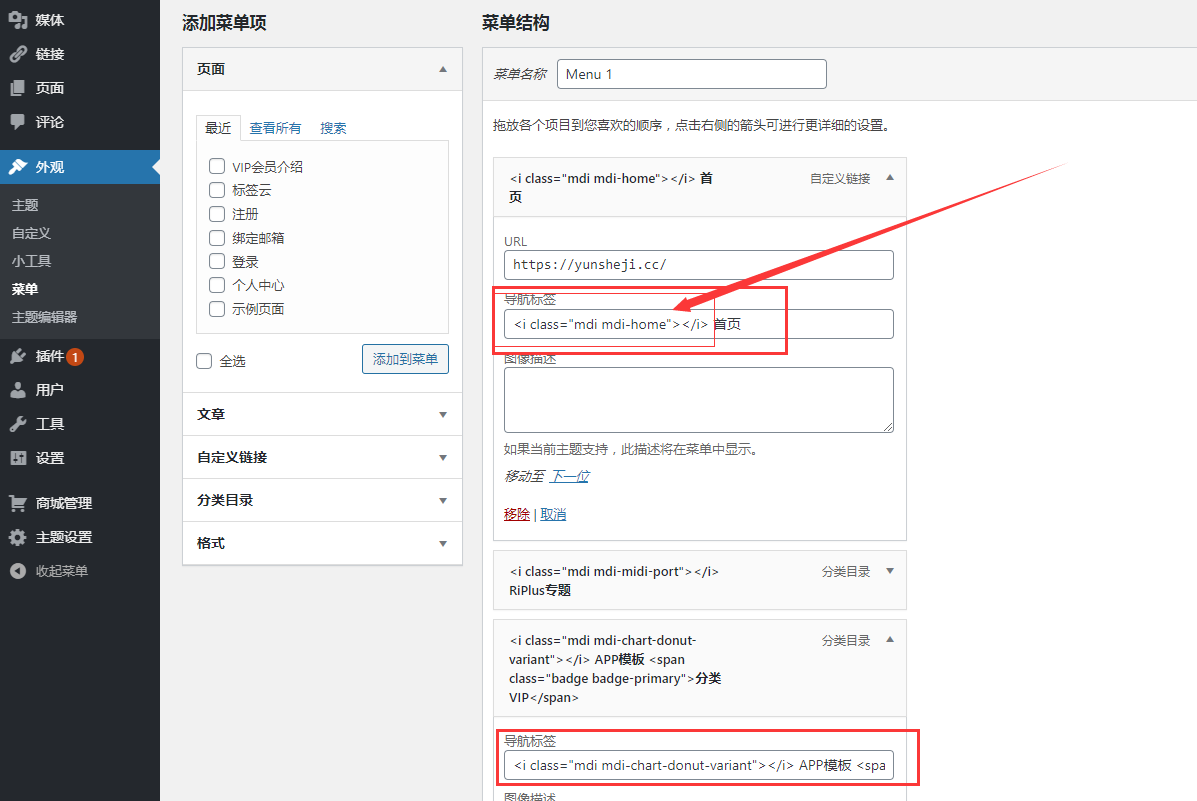
如上圖菜單中的圖標可以在名稱前面插入html圖標代碼,右側角標同理,示例如下:

* [ ] 插入圖標代碼教程示例:`<i class="mdi mdi-home"></i> 首頁`
* [ ] 內置Material Design Icons[查看圖標代碼](http://cdn.materialdesignicons.com/3.6.95/)找到喜歡的圖標,單擊后自動復制粘貼到此處即可。
* [ ] 插入角標代碼教程示例:` APP模板 <span class="badge badge-primary">分類VIP</span>`
角標html標簽元素可以查看Bootstrap文檔 [https://v4.bootcss.com/docs/components/badge/](https://v4.bootcss.com/docs/components/badge/)
本示例適合riplus主題
## RiPro如何給菜單添加fontawesome圖標?
> 許多朋友看到演示站的菜單有圖標,不管是顯示還是美觀都有一定的效果,在這里,我介紹一下如何添給菜單添加fontawesome圖標,也就是經常說的 fa fa圖標。
>
> 首先,這是很簡單的,原理是利用菜單名,直接將fa fa圖標標簽添加進去。在外觀-菜單-點擊要添加圖標的菜單展開詳情 然后如圖,給菜單添加一段圖標代碼即可:
~~~
<span><i class="fa fa-home"></i> 首頁</span>
~~~
注意這里有一些細節建議學習下
1. 圖標代碼是用標簽包裹起來的,這樣會避免個別情況下不對齊問題
2. 后面,有一個空格,這樣做的原因是圖標和文字不會太擁擠
3. 具體要用什么圖標,可以到[http://fontawesome.dashgame.com/](http://fontawesome.dashgame.com/)官網去查找即可,將自己喜歡的圖標代碼替換即可
4. 原理是這樣: `<span><i class=”fa fa-圖標代碼”></i> 菜單名稱</span>`
## RiPro主題如何設置高級展開分類文章菜單?
> RiPro內置一個高級菜單,這個菜單的作用是可以直接在菜單鼠標移動顯示此菜單分類下的文章,許多會員不太熟悉,這里介紹一下,方法很簡單。

### 教程開始:
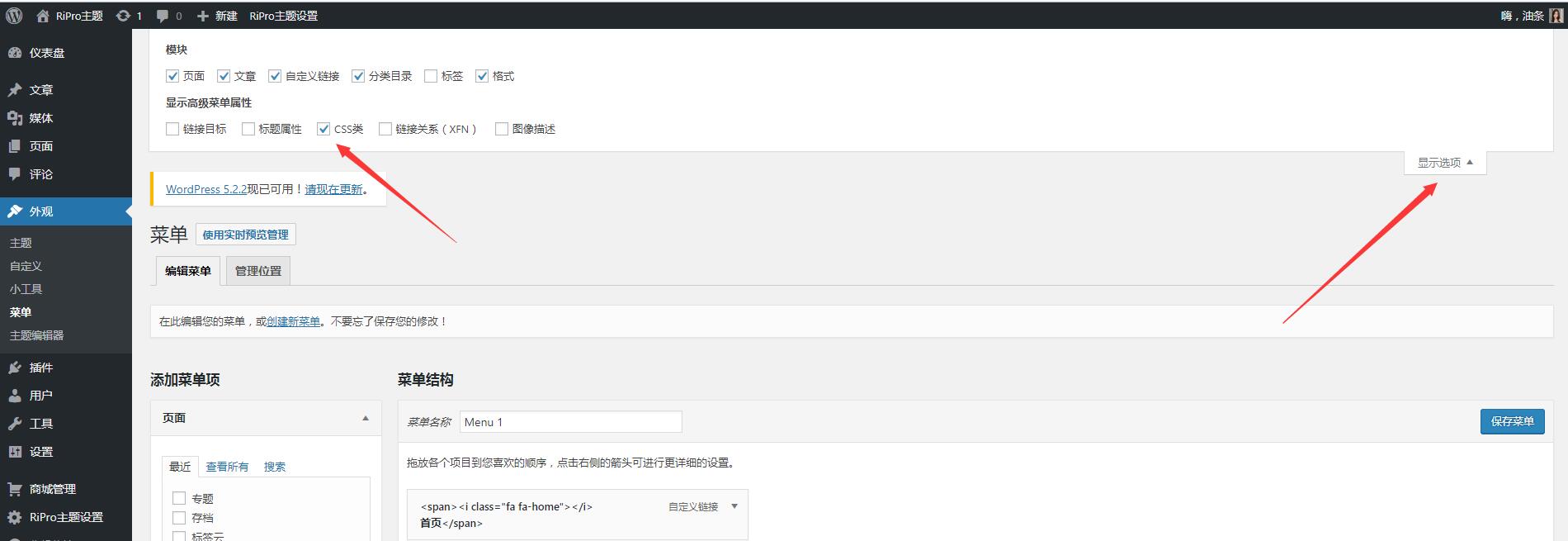
1. 首先,在wordpress后臺,打開外觀-菜單,如圖,打開wp菜單的自定義css類選項:
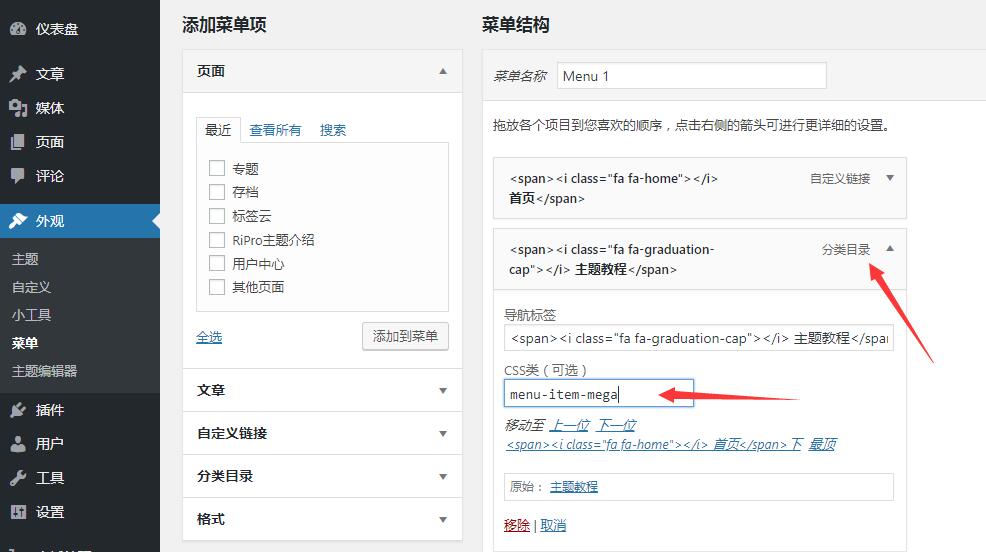
2. 然后即可在每個菜單看到多出一個填寫“CSS類(可選)”的輸入框:
3. 這里要設置的必須是一個分類菜單,否則無法找到文章,輸入以下標簽即可自動調用:
4. 輸入:`menu-item-mega` 
5. 此功能菜單可以同時多個設置,方便的狠
