## 1. 獲取內置瀏覽器標識
```javascript
/**
* 微信
*
* @return {Boolean}
*/
export function isWeixin() {
let ua = window.navigator.userAgent.toLowerCase()
if(ua.match(/MicroMessenger/i) == 'micromessenger') {
return true
}
return false
}
```
```javascript
/**
* 支付寶
*
* @return {Boolean}
*/
export function isAlipay() {
let ua = window.navigator.userAgent.toLowerCase()
if(ua.match(/Alipay/i) == "alipay") {
return true
}
return false
}
```
## 2. methods(數據處理)
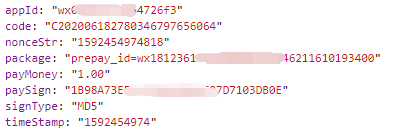
**couponOrder接口返回**? (**調用支付前**?接口返回所需的支付參數信息)

## 3.支付
### 微信支付(兩種方法):
1. JSAPI支付:在微信支付菜單欄中,有一個使用教程。里面有一個使用JS API發起支付請求的小菜單
> WeixinJSBridge.invoke()
>
> * WeixinJSBridge 內置對象在其他瀏覽器中無效。
>
> * getBrandWCPayRequest 參數以及返回值定義
```javascript
WeixinJSBridge.invoke('getBrandWCPayRequest', {
'appId': params.appId, // 公眾號id
'timeStamp': params.timeStamp, // 當前的時間戳
'nonceStr': params.nonceStr, // 支付簽名隨機字符串
'package': params.package, // 訂單詳情擴展字符串,prepay_id=****
'signType': params.signType, // 簽名類型,默認為MD5
'paySign': params.paySign // 支付簽名
}, (res) => {
if (res.err_msg === 'get_brand_wcpay_request:ok') {
this.toSuccess(code, payMoney, payTool)
} else if (res.err_msg === 'get_brand_wcpay_request:fail') {
MessageBox('錯誤提示', "支付失敗")
}else if (res.err_msg === 'get_brand_wcpay_request:cancel') {
MessageBox('錯誤提示', "支付失敗")
}
}
)
```
參考文檔:[https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7\_7&index=6](https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_7&index=6)
2. 微信JS-SDK說明文檔發起微信支付的請求API
> wx.chooseWXPay()? 需簽名后調用
```javascript
wx.chooseWXPay({
timestamp: 0, // 支付簽名時間戳,
nonceStr: '', // 支付簽名隨機字符串,不長于 32 位
package: '', // 訂單詳情擴展字符串
signType: '', // 簽名方式,默認為'SHA1',使用新版支付需傳入'MD5'
paySign: '', // 支付簽名
success: (res) => {
// 支付成功后的回調函數
}
})
```
### 支付寶支付?AlipayJSBridge.call
```javascript
AlipayJSBridge.call('tradePay', {
orderStr: response.ali
}, (result) => {
let resultCode = result.resultCode
if (resultCode == '9000') {
this.toSuccess(code, payMoney, payTool)
} else if (resultCode == '4000') {
MessageBox('錯誤提示', '支付失敗')
} else if (resultCode == '6001') {
MessageBox('錯誤提示', '支付取消')
}
})
```
參考文檔:?[http://myjsapi.alipay.com/jsapi/native/trade-pay.html](http://myjsapi.alipay.com/jsapi/native/trade-pay.html)
```javascript
toSuccess(code, payMoney, payTool) {
this.$router.push({
path: '/coupon_pay_success?code=' + code
+ "&sellerName=" + encodeURIComponent(this.sellerName)
+ "&name=" +encodeURIComponent(this.name)
+ "&payMoney=" + payMoney
+ "&payTool=" + payTool + "&count=" + this.num
+ "&sellerId=" + this.sellerId
+ "&memberId=" + this.memberId
})
}
```
原文鏈接:https://blog.csdn.net/weixin_43924228/article/details/100580439
