# 配置支付寶支付
> ## 功能說明
本功能非必須配置,如果不懂請不要配置
> ## 第一步,先注冊支付寶商戶號
1。注冊并登陸支付寶商家中心

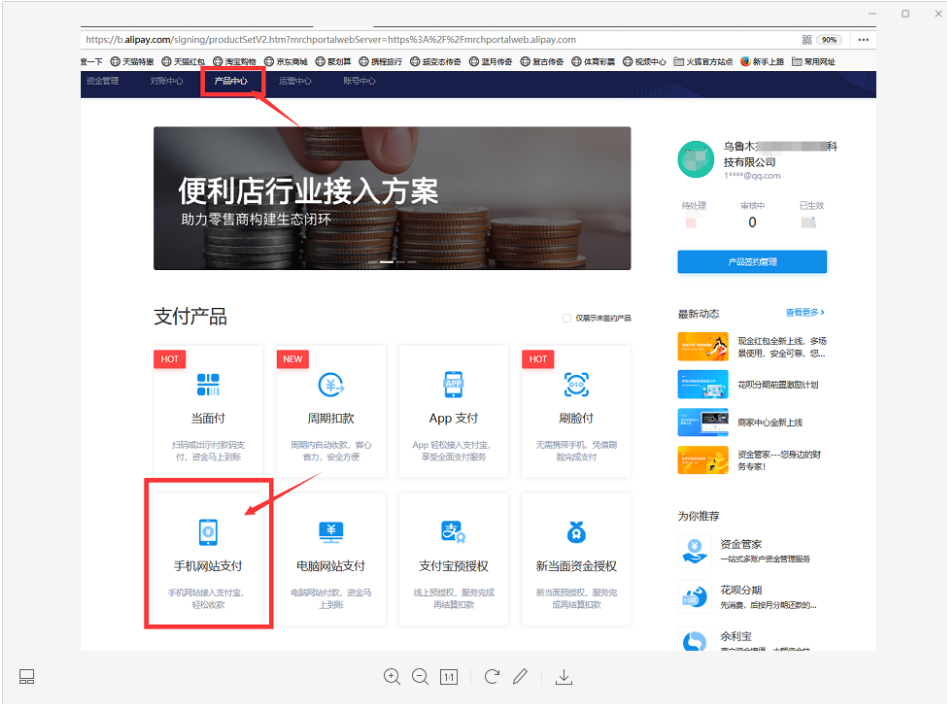
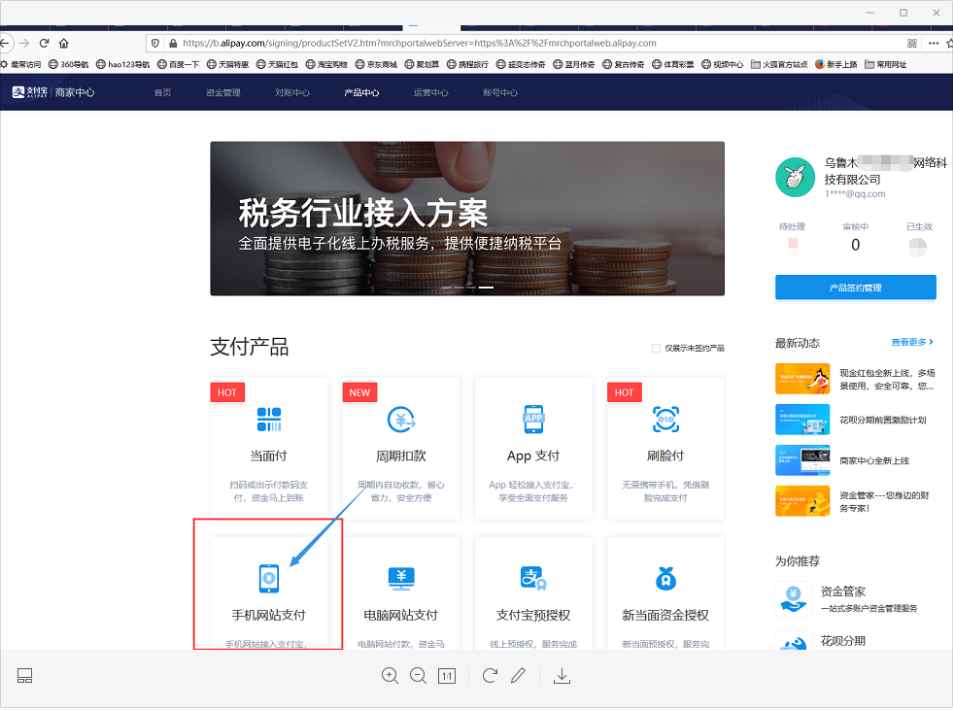
2.進入手機網站支付

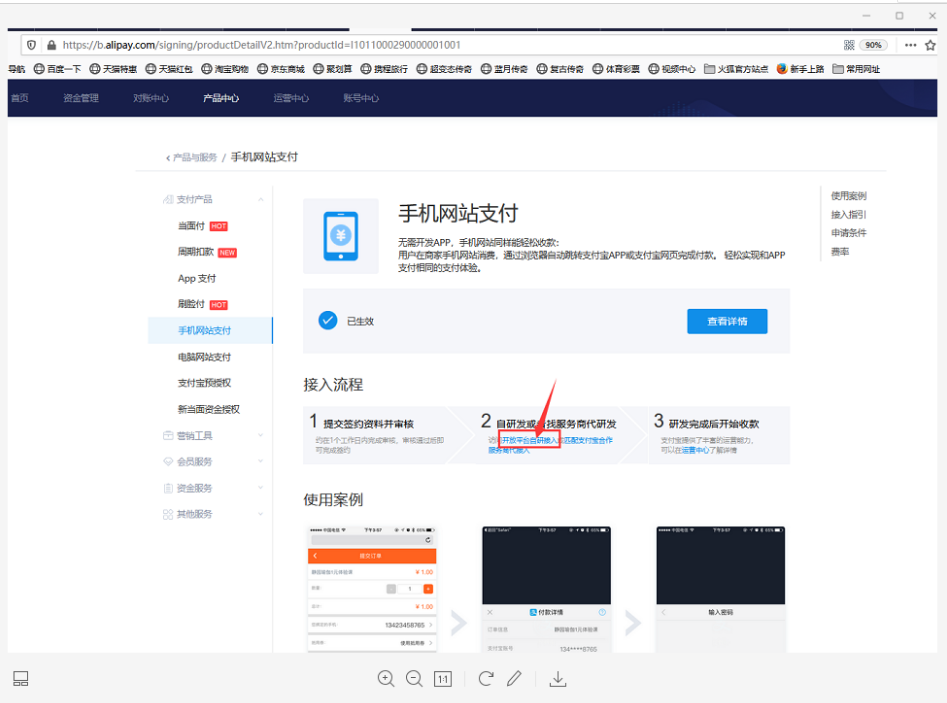
3.點擊開放平臺自研接入

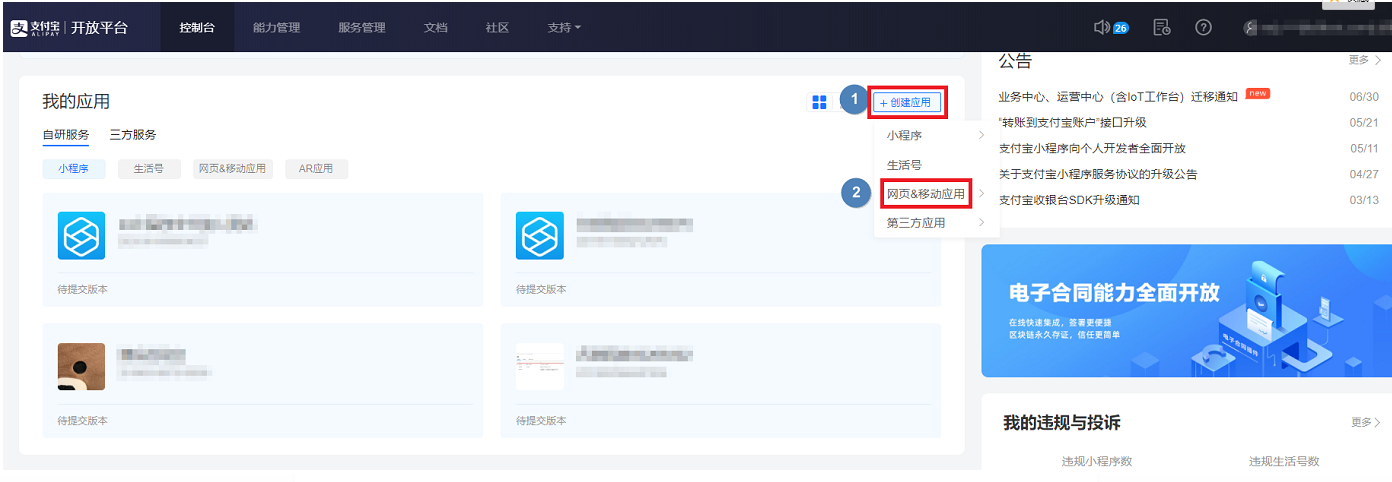
4.創建網頁移動應用

5.填寫應用基礎信息

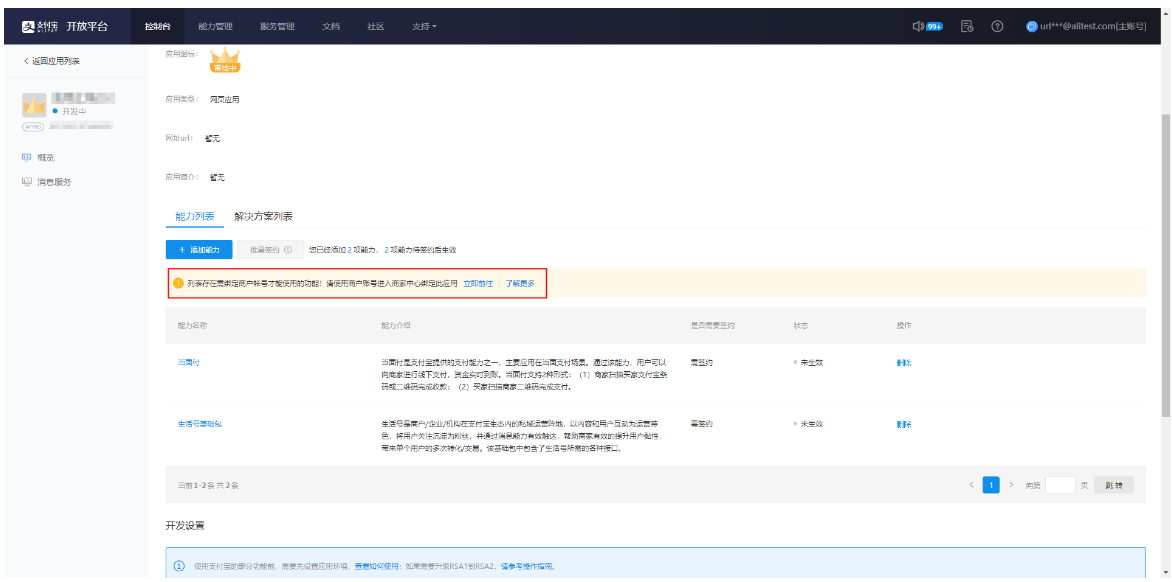
6.添加應用功能

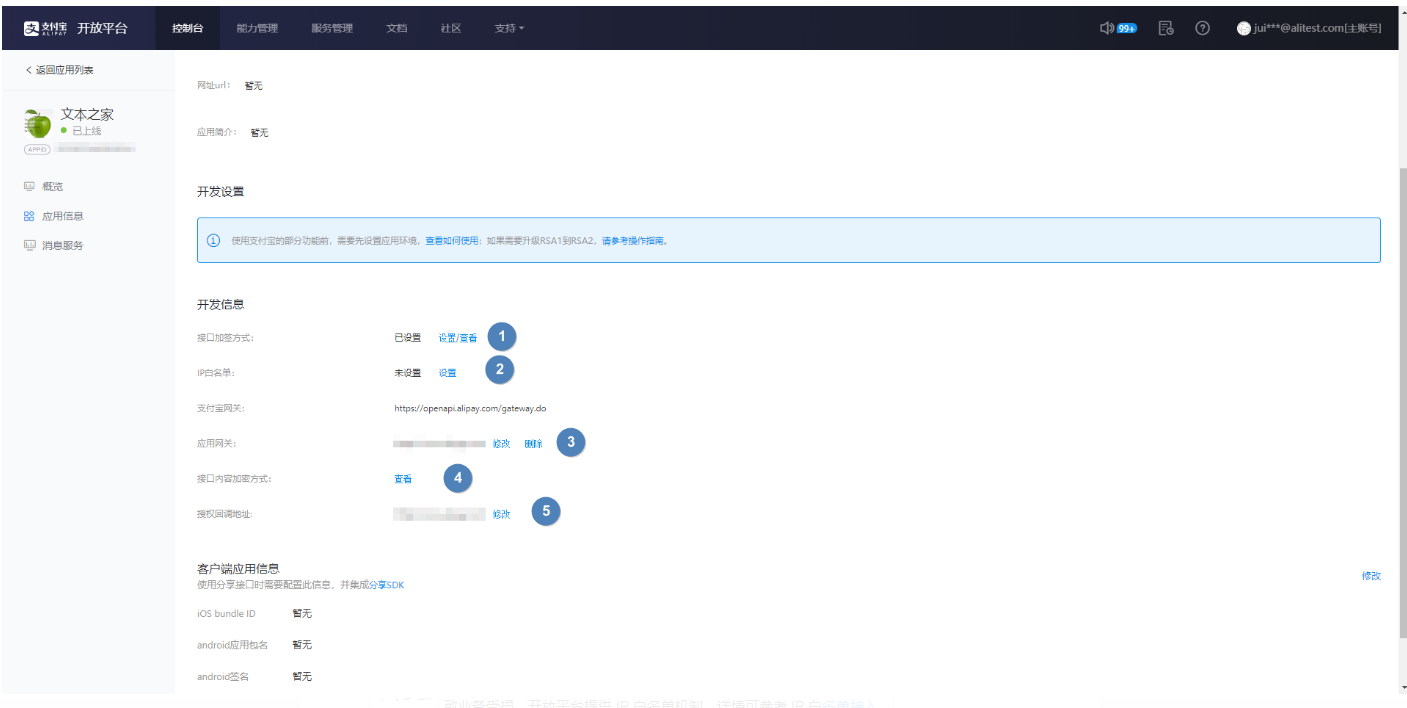
7.配置應用環境

界面說明如下

注意:
* 必須填寫?接口加簽方式?,才可以提交審核。
* 密鑰和應用(APPID)一一對應,即開發者需要為名下的每個應用分別設置密鑰,且不同應用的密鑰不能混用。
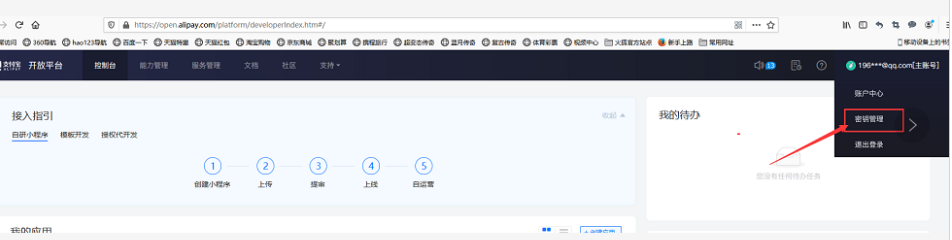
8.點擊密鑰管理

9.校驗密鑰

10.合作者身份

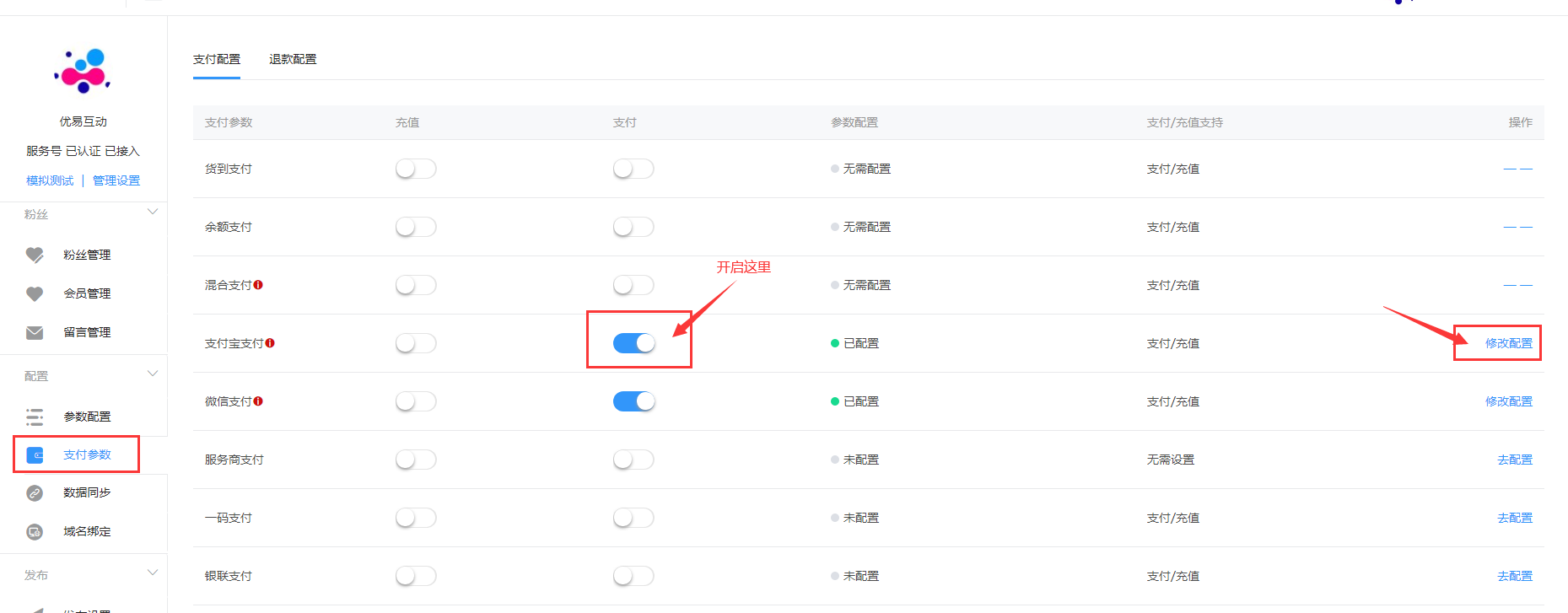
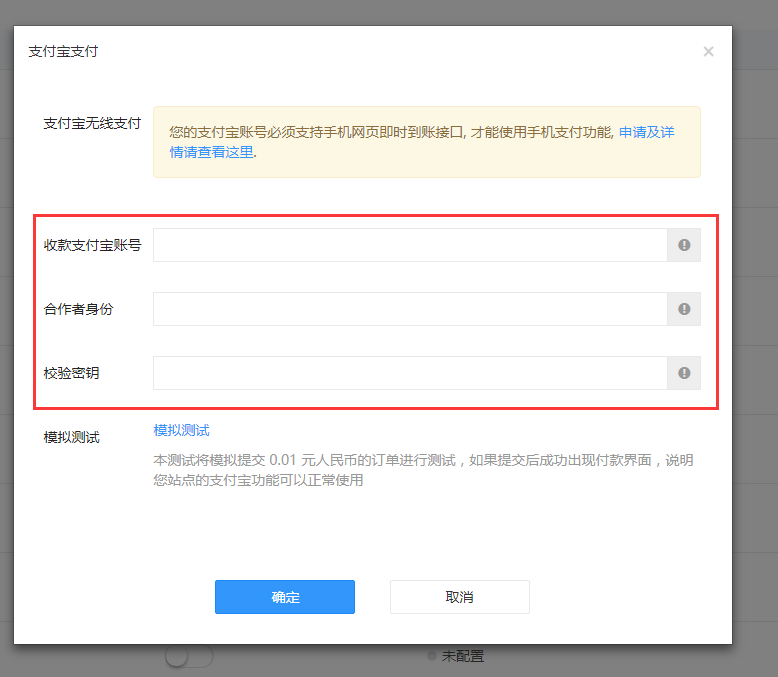
> ## 第二步,把支付寶相關接口填寫在微擎后臺
1。開啟支付寶支付,并點擊右邊的修改配置

2。把支付寶商戶后臺的相關參數填寫在這里即可完成

- 贊創軟件小程序應用手冊
- 萬年歷小程序手冊
- 一:搭建教程
- 二:相關接口申請
- 三:wx.getLocation接口申請
- 后臺功能手冊
- 廣告管理
- 基礎設置
- 流量主管理
- 用戶管理
- 底部菜單
- 訂單管理
- 作者管理
- 文章分類
- 文章管理
- 幫助管理
- 兌換商城
- 兌換商城訂單
- 小程序免300注冊認證
- 創建的小程序如何登錄使用?
- 創建小程序
- 常見問題整理
- 高端戀愛話術手冊
- 教程說明
- 平臺設置
- 系統管理
- 支付設置
- 會員套餐
- 流量主設置
- 更多小程序
- 訂閱消息設置
- 敏感違規詞過濾庫
- 獎勵中心
- 邀請新人獎勵
- 激勵視頻獎勵
- 體驗新小程序
- 關注公眾號獎勵
- 導航設置
- 首頁菜單
- 底部導航
- 廣告管理
- 廣告列表
- 公告列表
- 激活卡密
- 激活卡管理
- 激活卡導出
- 推廣神器
- 推廣中心
- 智能客服
- 微信SEO
- 神奇素材
- 全網推廣助手
- 神推大使
- AI逗圖
- AI導師
- 萬能收款
- 話術管理
- 話術分類管理
- 話術主題管理
- 情話錦囊
- 課堂管理
- 分類管理
- 課程管理
- 用戶中心
- 用戶列表
- 訂單統計
- 提現管理
- 路徑管理
- 騰訊ai閑聊
- 常見的問題
- 多端數據互通
- 前端開發者工具教程(備用)
- WiFi營銷小程序手冊
- 云儲存配置必看
- 搭建教程講解
- wifi素材下載
- wifi更新系統教程
- 微信支付對接
- 對接流量主教程
- 常見問題總結
- WiFi商家連接頁面報錯
- CPS功能接入教程
- 節日頭像小程序手冊
- 云儲存配置教程
- 搭建教程講解
- 贊創v2微商城操作手冊
- 配置說明
- 系統設置
- 系統配置
- 管理員列表
- 配送方式
- 小票打印機
- 短信設置
- 操作日志
- 界面設計
- 頁面設計
- 底部導航欄
- 內頁導航
- 分享設置
- 鏈接地址
- 平臺配置
- 微信公眾號
- 菜單管理
- 支付設置.
- 模板消息設置
- 已添加模板
- 粉絲列表
- 素材管理
- 模板消息群發
- 活躍粉絲群發
- 微信會員卡
- 領取記錄
- 會員卡創建
- 微信小程序
- 小程序支付
- 訂閱消息設置.
- 服務類目
- 頭條小程序
- 會員管理
- 會員管理
- 等級及分銷
- 升級申請記錄
- 分享海報
- 商城系統
- 商品管理
- 訂單管理
- 評價管理
- 商品分類
- 商品分組
- 商品海報
- 錄入訂單
- 商品采集
- 銷售統計
- 系統設置
- 退款申請
- 商品服務
- 財務管理
- 余額明細
- 充值記錄
- 余額提現
- 傭金記錄
- 傭金明細
- 傭金提現
- 積分明細
- 買單明細
- 分紅記錄
- 發票管理
- 消費管理
- 營銷活動
- 優惠券
- 充值贈送
- 購物滿減
- 商品促銷
- 多人拼團
- 砍價活動
- 整點秒殺
- 積分兌換
- 兌換商品管理
- 兌換記錄
- 兌換商品分類
- 兌換系統設置
- 抽獎活動
- 活動列表
- 抽獎記錄
- 擴展功能
- 多商戶
- 文章論壇
- 積分簽到
- 預約服務
- 知識付費
- 自定義表單
- 禮品卡兌換
- 物流助手
- 視頻直播
- 同城配送
- 視頻號接入
- 常見問題解答
- 顏值測評小程序手冊
- 百度AI人臉接口對接
- 阿里云對象儲存接口配置教程
- 顏值關鍵詞分析參考
- 小程序類目選擇和素材
- 羊了個羊小程序手冊
- 三:提交審核必看
- 贊創CPS系統手冊
- 搭建前必看
- 會員管理
- 會員列表
- 等級及分銷
- 升級申請記錄
- 分享海報
- 財務管理
- 傭金記錄
- 傭金明細
- 傭金體現
- 發票管理
- 核銷記錄
- 前端頁面界面設計
- 頁面設計
- 底部導航
- 內頁導航
- 分享設置
- 如何添加CPS推廣鏈接
- 模板中心
- 自定義表單
- CPS推廣系統
- 如何使用
- 推廣活動
- 聚合頁內容
- 訂單管理
- 參數設置
- 商城系統
- 商品管理
- 訂單管理
- 退款申請
- 商品分類
- 商品海報
- 系統設置
- 商戶管理
- 商戶明細
- 添加商戶
- 商戶分類
- 商戶商品
- 商戶訂單
- 余額明細
- 提現記錄
- 默認導航
- 參數設置
- 優惠券
- 財務管理1
- 渠道管理
- 微信小程序
- 小程序綁定
- 小程序支付
- 訂閱消息設置
- 服務類目
- 應用管理
- 挪車碼系統
- 挪車碼管理
- 通話計費
- 通話黑名單
- 參數設置
- ai繪畫
- 參數設置
- 功能配置加載
- 點擊作品一直轉圈
- WiFi碼系統
- WiFi管理
- WiFi連接記錄
- 參數設置
- 系統設置
- 系統配置
- 管理員列表
- 配送方式
- 短信設置
- 操作日志
- 小程序半屏打開海威cps活動
- 小程序半屏海威cps
- 常見問題
- 小程序涉及非官方渠道代充
- 頁面相關設計素材
- 如何快速注冊小程序?
- 短信模板申請教程
- 含有點餐功能申訴教程
- 趣味測評小程序手冊
- 部分素材下載
- WiFi輕享版小程序手冊
- 項目介紹
- 代理商
- 固定不分傭算法
- 固定分傭算法
- 比例分傭算法
- 功能介紹
- WiFi管理
- 門店管理
- 優惠券管理
- 輪播圖管理
- 代理商管理
- 流量主廣告管理
- 傭金相關
- 連接日志
- 天天領券CPS
- 發布前需要配置的東西
- 相關問題
- 小程序搭建前的準備工作
- 小程序在線上傳操作指引
- 小程序提審時用戶隱私協議
- 其他問題
- 小程序進件教程
- 微信支付服務商進件手冊
- 情侶飛行棋
- 服務和題庫
- 配置支付
- 落地域名
- 對接公眾號
- 分銷配置
- 更多推薦
- 首頁輪播
- 存儲配置
- 七牛云配置
- 騰訊云配置
- 騰訊云(xh.zanchuangyun.cm專屬配置)
- 外鏈客
- 目錄
- 贊創軟件-chatbot分校版配置教程
- 直播答題字節版
- 須知
- 配置中心
- 微信小程序參數設置
- 抖音小程序參數設置
- 點圖答題
- 看圖答題
- 導航管理
- 外鏈管理
- 輪播圖
- 社群空間站 使用手冊
- 運營前的準備
- 模板消息教程(需認證的服務號)
- 頁面分享設置
- 如何配置百度統計
- 如何實現多個二維碼隨機切換
- 社群分類設置方法及常用分類參考
- 配置支付寶支付
- 前端對應后臺設置的位置
- 如何設置虛擬已滿群
- 如何設置單群付費
- 素材分享
- AI小說轉漫畫
- 內容
- 素材
- 套餐
- 卡密
- 平臺
- 系統
- 如何添加語音
- ai漫畫常遇問題
- AI論文專業版
- 基本配置
- 添加模型
- 添加Key
- ai常遇問題
- 無人實景智播系統
- 會員管理
- 財務管理
- 頁面設計
- 文章管理
- 直播系統
- 商城系統
- 渠道管理
- 通知公告
- 系統設置
- 卡密在線購買自動發貨配置教程
- 商品添加-用戶端-商城系統-商品管理添加商品
- 卡密配置
- 商品鏈接
- 購買鏈接
- 運營資料
- 微信支付配置全過程
- 抖音小程序注冊教程
- 聯系我們
- 騰訊云云存儲
- 阿里云云存儲
- 阿里云短信模板申請教程
- 項目購買須知
- 1. 關于賺錢
- 2. 關于項目
- 3.關于付款
- 4. 關于部署
- 5. 關于退款
- 6. 關于售后
- 7. 確認付款
- 8. 關于轉讓
- 9. 寫在最后
- 老照片AI
- 老照片-lumaapi對接
- 老照片-內容
- 老照片-生成
- 老照片-服務
- 老照片-訂單
- 老照片-分銷
- 老照片-關鍵詞
- 老照片-平臺
- 老照片-常遇問題
