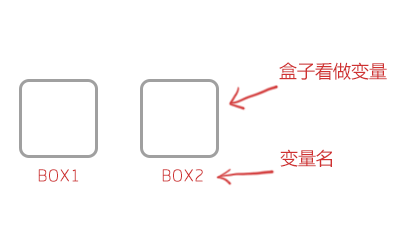
什么是變量? 從字面上看,變量是可變的量;從編程角度講,變量是用于存儲某種/某些數值的存儲器。我們可以把變量看做一個盒子,為了區分盒子,可以用BOX1,BOX2等名稱代表不同盒子,BOX1就是盒子的名字(也就是變量的名字)。
[](http://img.mukewang.com/52e32dc90001140c04120228.jpg)
**定義變量使用關鍵字var,語法如下:**
~~~
var 變量名
~~~
**變量名可以任意取名,但要遵循命名規則:**
? ? 1.變量必須使用字母、下劃線(\_)或者美元符($)開始。
? ? 2.然后可以使用任意多個英文字母、數字、下劃線(\_)或者美元符($)組成。
? ? 3.不能使用JavaScript關鍵詞與JavaScript保留字。
**變量要先聲明再賦值,如下:**
~~~
var mychar;
mychar="javascript";
var mynum = 6;
~~~
**變量可以重復賦值,如下:**
~~~
var mychar;
mychar="javascript";
mychar="hello";
~~~
**注意:**
1\. 在JS中區分大小寫,如變量mychar與myChar是不一樣的,表示是兩個變量。
2\. 變量雖然也可以不聲明,直接使用,但不規范,需要先聲明,后使用。
### 任務
定義一個名為mynum變量,并賦值為8。
**注意:**該任務沒有輸出結果,只是定義變量和賦值。
```
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>變量</title>
<script type="text/javascript">
</script>
</head>
<body>
</body>
</html>
```
- 1-7JavaScript-什么是變量
- 1-9JavaScript-什么是函數
- 2-2JavaScript-警告(alert 消息對話框)
- 2-3JavaScript-確認(confirm 消息對話框)
- 24JavaScript-提問(prompt 消息對話框)
- 2-5JavaScript-打開新窗口(window.open)
- 2-6JavaScript-關閉窗口(window.close)
- 2-7編程練習
- 3-1認識DOM
- 3-2通過ID獲取元素
- 3-3innerHTML 屬性
- 3-4改變 HTML 樣式
- 3-5顯示和隱藏(display屬性)
- 3-6控制類名(className 屬性)
- 4-1編程挑戰
