### 小程序目錄結構介紹:
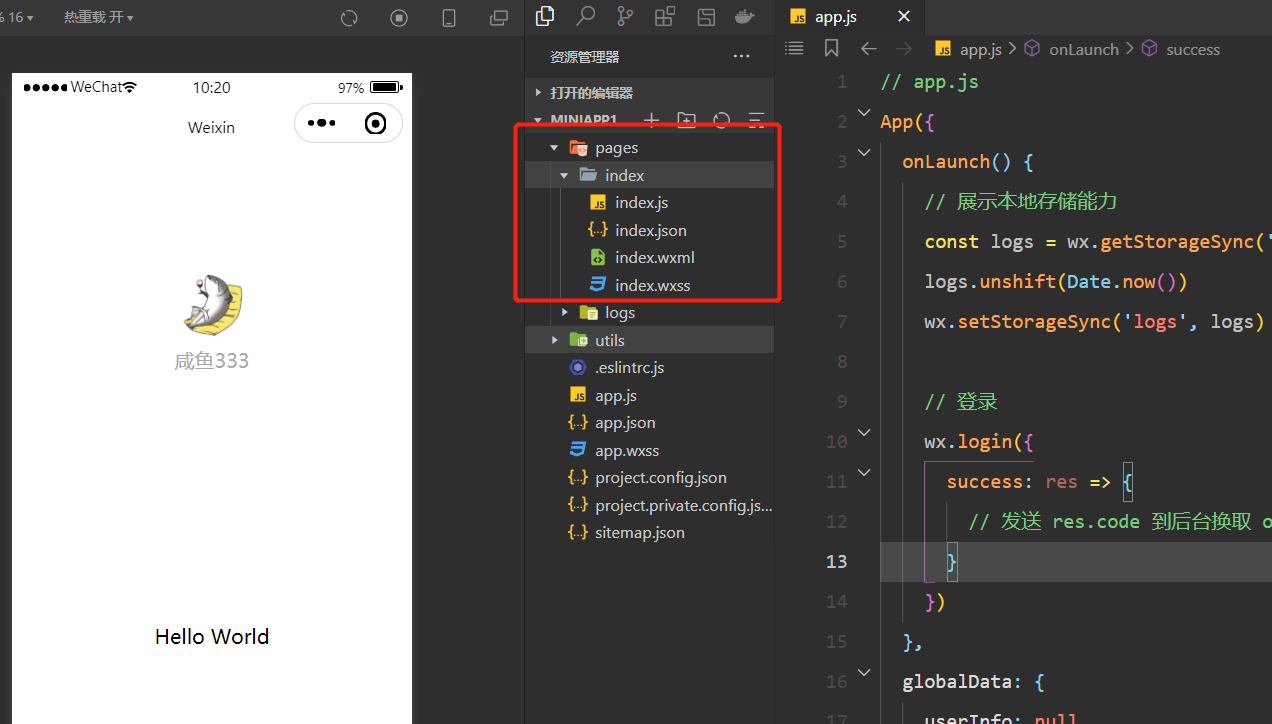
我們使用開發者工具創建一個小程序項目,該工具為我們生成一個初始化的小程序,下面是一個小程序的基本目錄結構:

------------
小程序包含一個描述整體程序的 app 和多個描述各自頁面的 page。
**一個小程序主體部分由三個文件組成,必須放在項目的根目錄,分別是**:
- app.js 小程序邏輯
- app.json 小程序公共配置
- app.wxss 小程序公共樣式表
**一個小程序頁面通常由4個文件組成,分別是:**
- js:編寫小程序邏輯
- wxml:頁面結構,類似于html
- json:頁面的配置文件
- wxss:小程序的樣式文件,相當于傳統的css文件
------------
**學習小程序開發的流程是:**
熟悉微信開發者文檔,掌握小程序有哪些配置。
熟悉小程序的運行流程。
小程序開發基礎,包括頁面開發涉及到的wxml,wxss,js等語法
熟小程序API,了解小程序有哪些能力(可以開發哪些功能)
- 微信小程序項目介紹
- ChatGPT介紹
- 微信小程序介紹
- 小程序目錄結構
- 小程序配置說明
- 小程序添加一個新頁面
- OpenAI介紹
- OpenAI-API介紹
- 服務端環境介紹
- ThinkPHP框架介紹安裝
- 為框架添加API的Client包
- 后端API測試
- 首頁代碼布局
- tabBar布局
- 聊天對話實戰-功能設計
- 聊天對話實戰-頁面代碼實現
- 聊天對話實戰-api整合
- 翻譯小助手實戰-功能設計
- 翻譯小助手實戰-頁面代碼實現
- 翻譯小助手實戰-api整合
- 圖片生成器實戰-功能設計
- 圖片生成器實戰-頁面代碼實現
- 圖片生成器實戰-api整合
- 語音轉文本API介紹
- 小程序收費模式1-Tokens計費
- 小程序收費模式2-會員與廣告
- 發布小程序與服務器介紹