# :-: Markdown 使用筆記
[TOC]
## 1、 Markdown 中實現首行縮進的方法
* 把輸入法由半角改為全角。 兩次空格之后就能夠有兩個漢字的縮進。
* 在開頭的時候,先輸入下面的代碼,然后緊跟著輸入文本即可。分號也不要掉
> 1. 半方大的空白` `或` `
> 2. 全方大的空白` `或` `
> 3. 不斷行的空白格` `或` `
一般情況下,段落前面加 `  `就可以實現首行縮進兩個字符了
**ps:上面的寫法也可用作需要空行的地方,在需要空行的地方加上即可**
## 2、 Markdown 中更改字體、大小、顏色
```
<font face="黑體">我是黑體字</font>
<font face="微軟雅黑">我是微軟雅黑</font>
<font face="STCAIYUN">我是華文彩云</font>
<font color=red>我是紅色</font>
<font color=#008000>我是綠色</font>
<font color=Blue>我是藍色</font>
<font size=5>我是尺寸</font>
<font face="黑體" color=green size=5>我是黑體,綠色,尺寸為5</font>
```
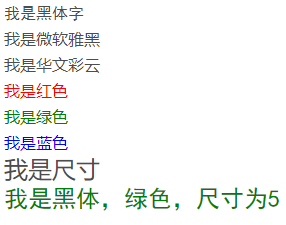
效果如下:

**ps:可能存在兼容性問題,有些markdown編輯器對此寫法不支持。(如:看云)**
參考鏈接:[https://blog.csdn.net/heimu24/article/details/81189700](https://blog.csdn.net/heimu24/article/details/81189700)
## 3、Markdown 超鏈接在新的窗口打開
Markdown 所生產的超鏈接,默認是在本窗口打開的,為了有更好的閱讀體驗,我們往往希望在新窗口
打開超鏈接,并不希望影響閱讀本文。markdown目前應該還不支持這種語法的,但可以用其他方式來解決 比如jQuery 在合適的地方加上如下代碼:
```
<script type="text/javascript">
$(document).ready(function() {
//為超鏈接加上target='_blank'屬性
$('a[href^="http"]').each(function() {
$(this).attr('target', '_blank');
});
});
</script>
```
參考鏈接:[https://blog.csdn.net/jingbin\_/article/details/53075086?utm\_source=blogxgwz1](https://blog.csdn.net/jingbin_/article/details/53075086?utm_source=blogxgwz1)
## 4、Markdown 代碼塊支持的語言
markdown里面對代碼塊的引用語法是三個撇` ``` `,在后面增加語言名稱,比如JavaScript,然后這里面的代碼就會根據語言變為高亮顯示,那支持高亮顯示的語言都有哪些呢,我總結了一些(可能不全,歡迎補充~)
| 名稱 | 關鍵字 | 調用的js | 說明 |
| --- | --- | --- | --- |
| AppleScript | applescript | shBrushAppleScript.js | \- |
| ActionScript 3.0 | actionscript3 , as3 | shBrushAS3.js | \- |
| Shell | bash , shell | shBrushBash.js | \- |
| ColdFusion | coldfusion , cf | shBrushColdFusion.js | \- |
| C | cpp , c | shBrushCpp.js | \- |
| C# | c# , c-sharp , csharp | shBrushCSharp.js | \- |
| CSS | css | shBrushCss.js | \- |
| Delphi | delphi , pascal , pas | shBrushDelphi.js | \- |
| diff&patch | diff patch | shBrushDiff.js | 用代碼版本庫時,遇到代碼沖突,其語法就是這個. |
| Erlang | erl , erlang | shBrushErlang.js | \- |
| Groovy | groovy | shBrushGroovy.js | \- |
| Java | java | shBrushJava.js | \- |
| JavaFX | jfx , javafx | shBrushJavaFX.js | \- |
| JavaScript | js , jscript , javascript | shBrushJScript.js | \- |
| JSON | json | \- | \- |
| Perl | perl , pl , Perl | shBrushPerl.js | \- |
| PHP | php | shBrushPhp.js | \- |
| text | text , plain | shBrushPlain.js | 就是普通文本. |
| Python | py , python | shBrushPython.js | \- |
| Ruby | ruby , rails , ror , rb | shBrushRuby.js | \- |
| SASS&SCSS | sass , scss | shBrushSass.js | \- |
| Scala | scala | shBrushScala.js | \- |
| SQL | sql | shBrushSql.js | \- |
| Visual Basic | vb , vbnet | shBrushVb.js | \- |
| XML | xml , xhtml , xslt , html | shBrushXml.js | \- |
| Objective C | objc , obj-c | shBrushObjectiveC.js | \- |
| F# | f# f-sharp , fsharp | shBrushFSharp.js | \- |
| \- | xpp , dynamics-xpp | shBrushDynamics.js | \- |
| R | r , s , splus | shBrushR.js | \- |
| matlab | matlab | shBrushMatlab.js | \- |
| swift | swift | shBrushSwift.js | \- |
| GO | go , golang | shBrushGo.js | \- |
參考鏈接:https://www.jianshu.com/p/1f223eb78ad8
## 5、Markdown常用語法(縮進、換行、字體大小等)
常用語法
markdown是一種純文本格式的標記語言。通過簡單的標記語法,它可以使普通文本內容具有一定的格式。
1. 實現縮進
* 輸入` `
* 使用全角空格(切換快捷鍵shift+空格)。即:在全角輸入狀態下直接使用空格鍵就ok了
2. 實現換行
* 兩個回車即可
* 使用`<br/>`或者`<br>`
3. 字體加粗
`**內容**`
4. 代碼塊
用` ``` `或者` ~~~ `
5. 超鏈接
[超鏈接名](超鏈接地址 “超鏈接title”)
`[百度](http://baidu.com) (注意![]與()之間沒有空格)`
6. 分割線
三個或者三個以上的 `-` 或者 `*` 都可以。
7. 標題
通過在文字前面添加`#`即可
`# 這是一級標題`
`## 這是二級標題`
`### 這是三級標題
`
參考鏈接:https://blog.csdn.net/u011732358/article/details/83098211
