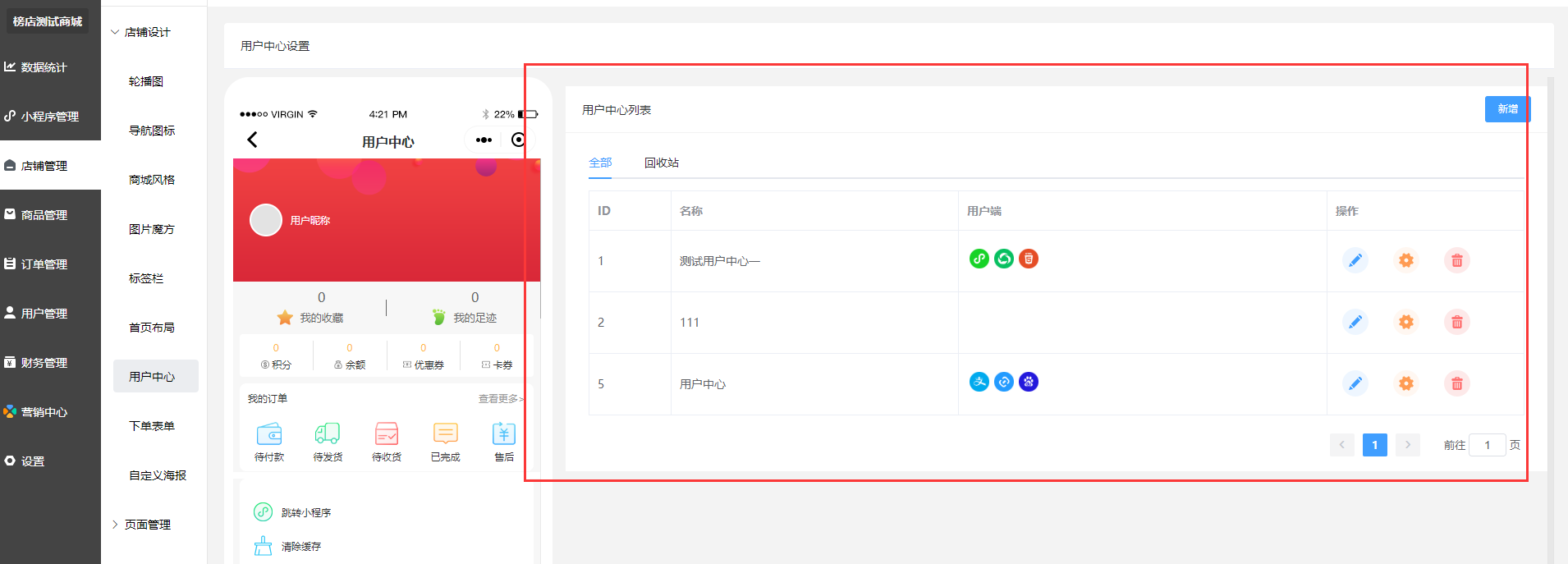
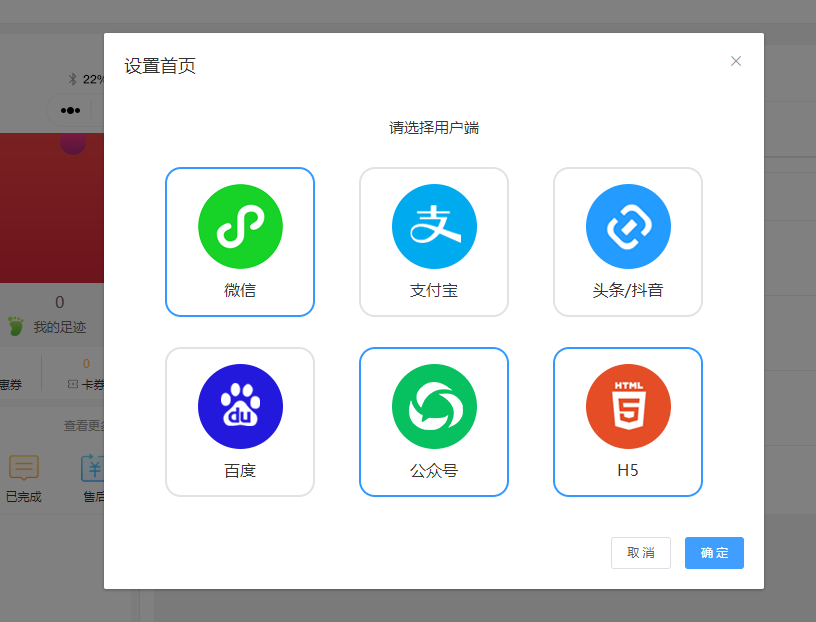
## 1.用戶中心自定義
多個端可以設置不同的用戶中心


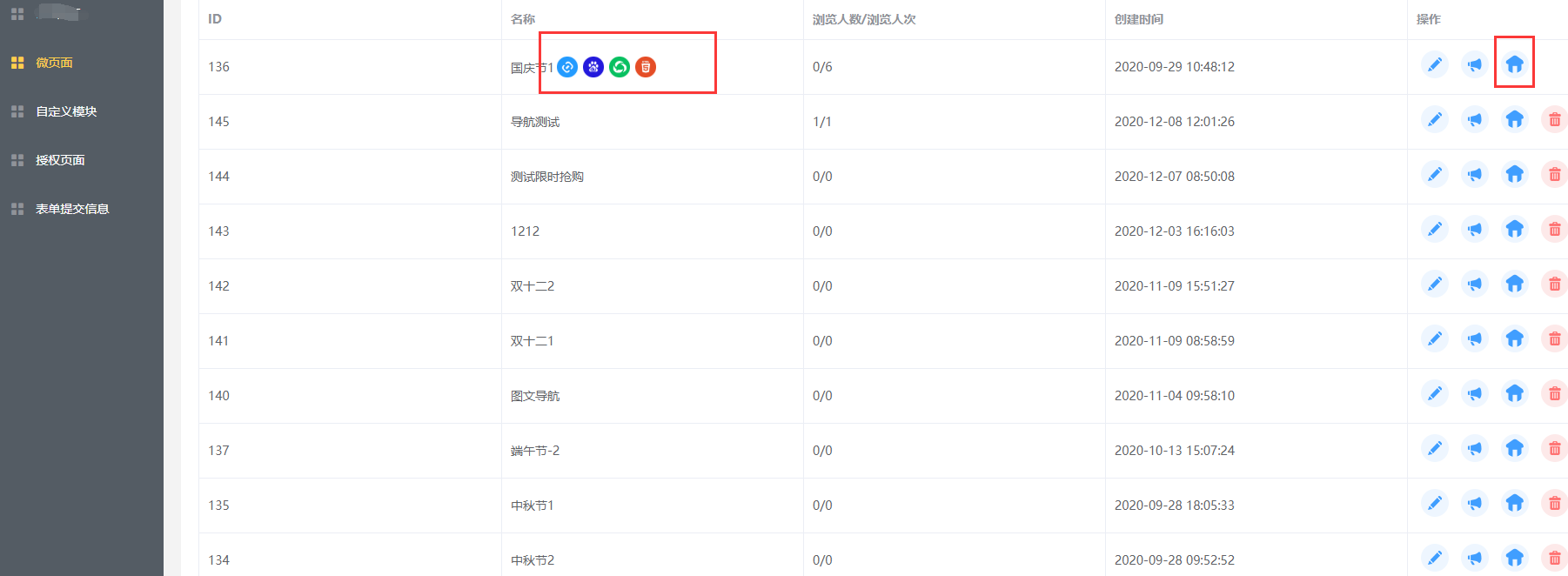
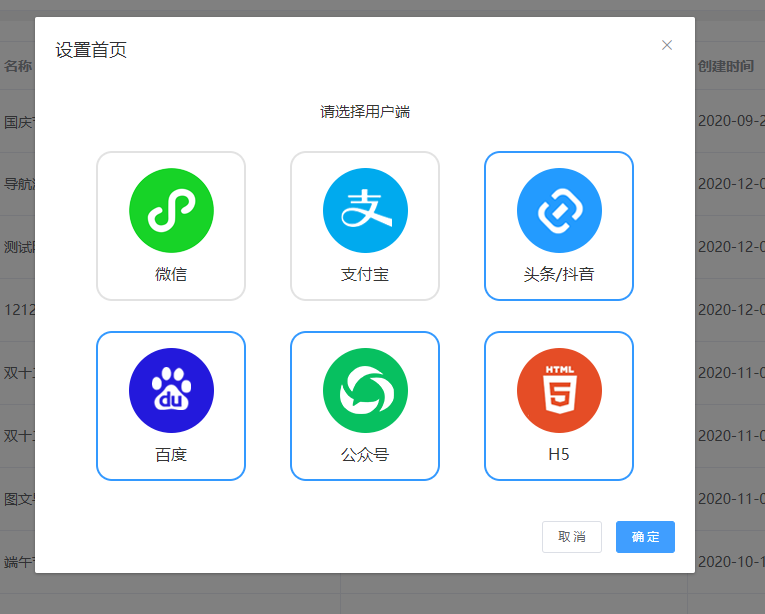
## 2.DIY首頁自定義
需要有DIY插件
多個端可以設置不同的DIY首頁


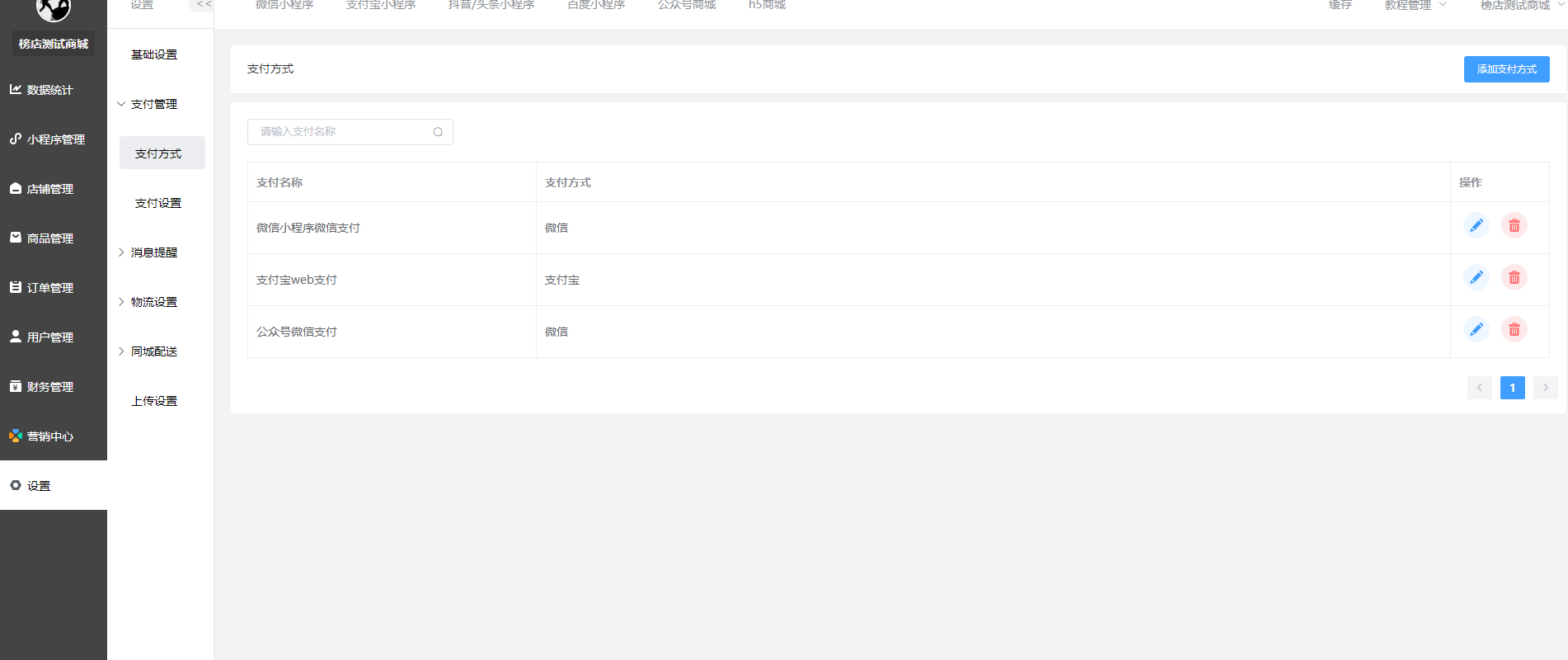
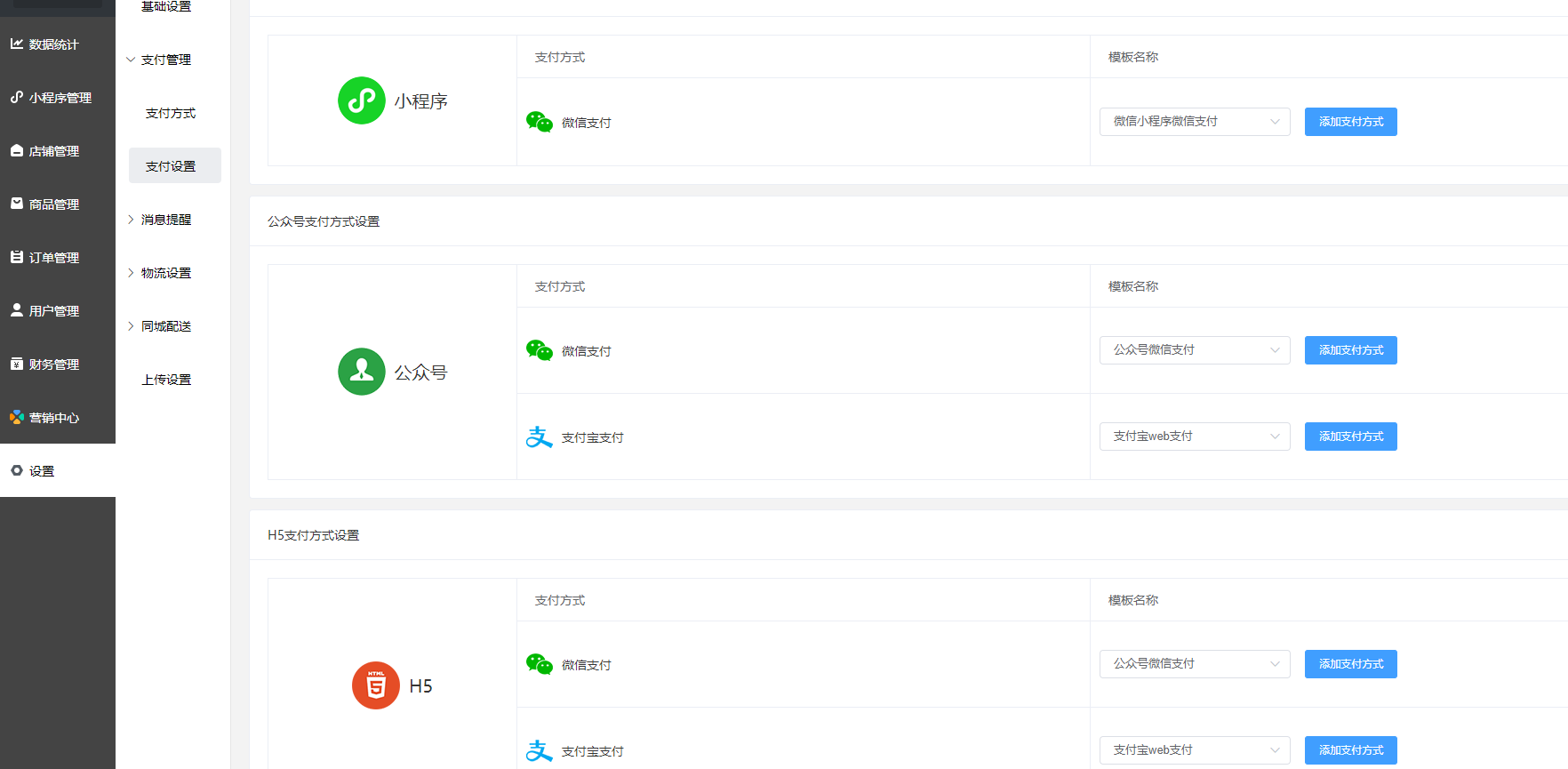
## 3.支付管理單獨設置
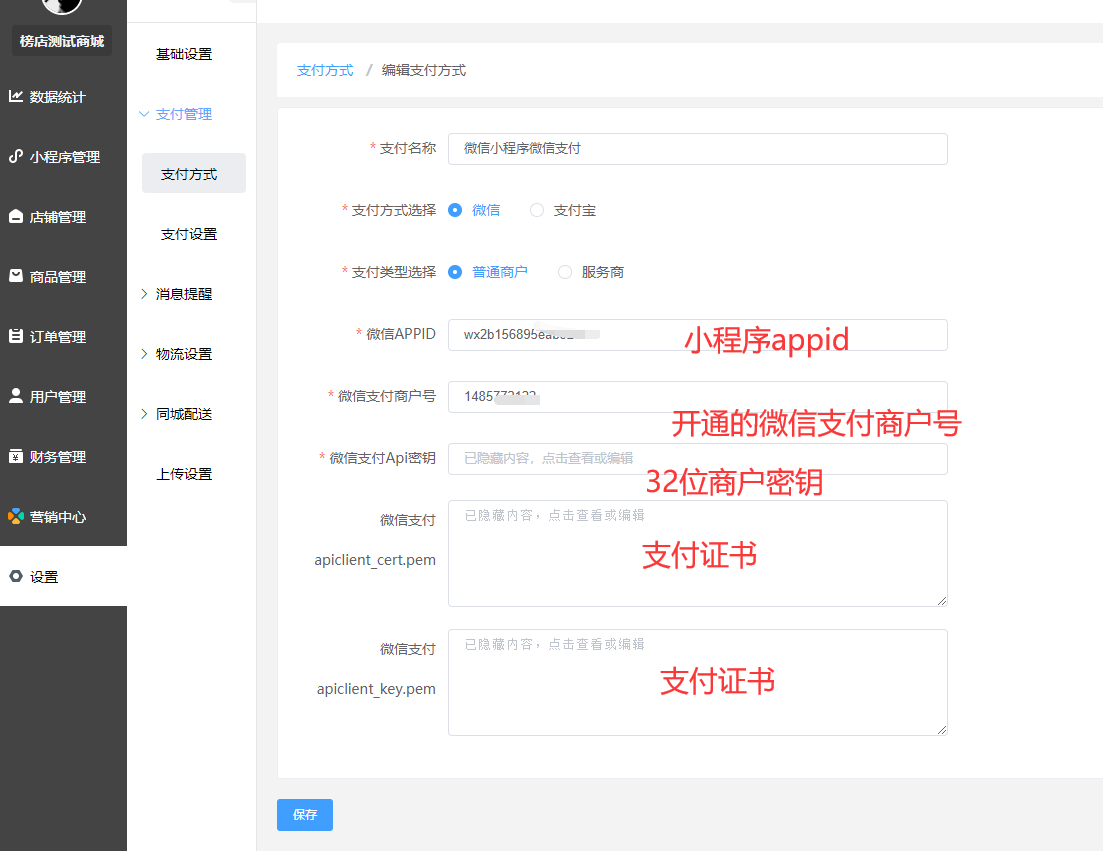
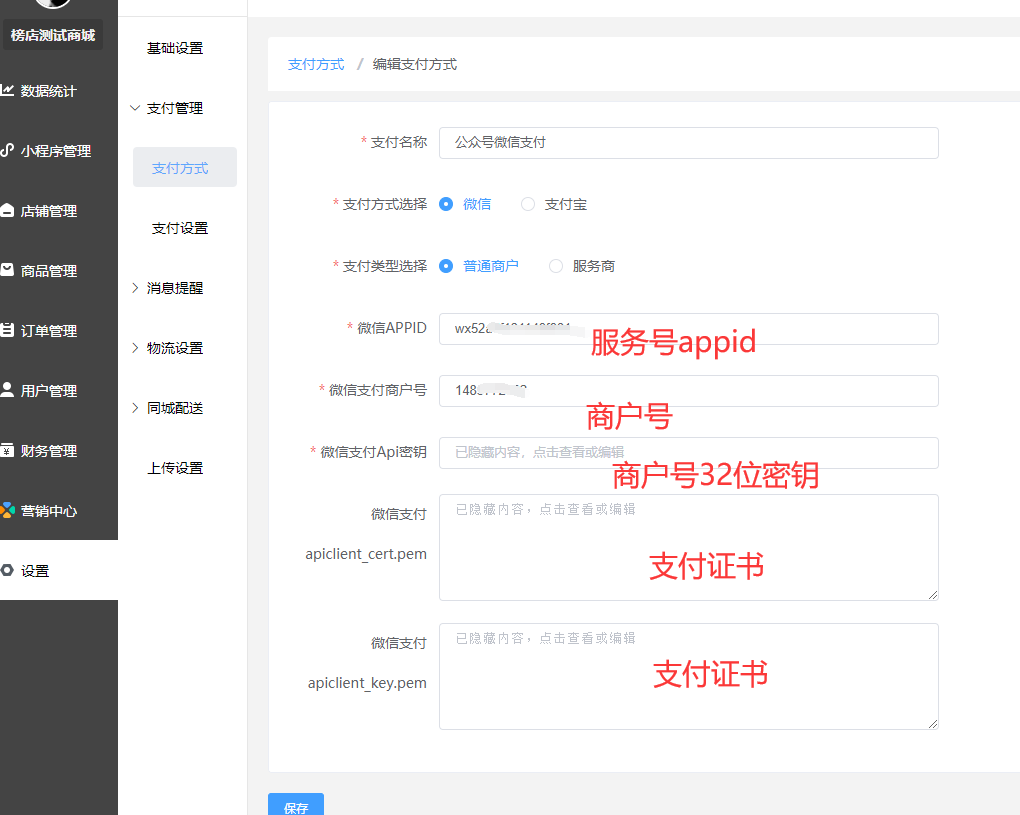
需要先配置好支付方式,然后再支付設置那邊選擇配置的支付方式,注意,小程序的微信支付配置跟公眾號的不一樣,填的appid是各自的appid,h5微信支付填寫的也是服務號的appid;


### 1.微信小程序的支付設置

服務商配置
[http://www.hmoore.net/book/majinhu707/baishan/preview/%E6%9C%8D%E5%8A%A1%E5%95%86%E6%94%AF%E4%BB%98.md](http://www.hmoore.net/book/majinhu707/baishan/preview/%E6%9C%8D%E5%8A%A1%E5%95%86%E6%94%AF%E4%BB%98.md)
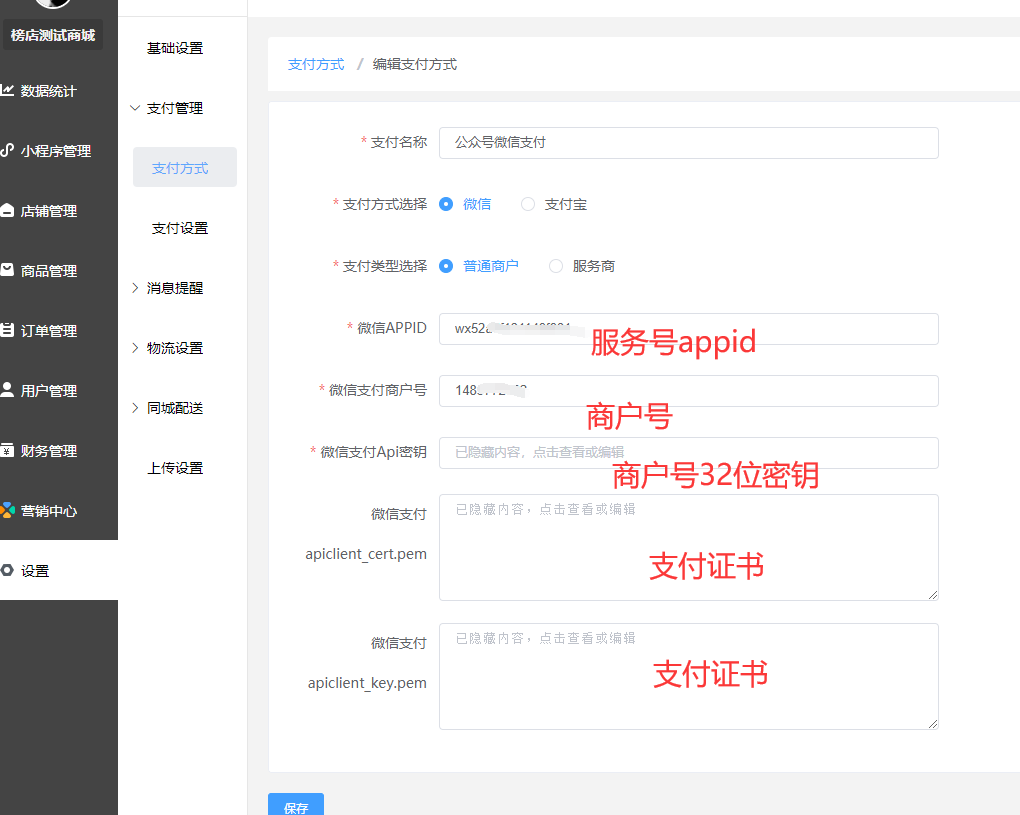
### 2.公眾號微信支付配置
需要開通jsapi支付并且配置支付授權目錄
支付授權目錄需要具體到某個商城
獨立版:[https://域名/plugins/wechat/h5/mall/1/](https://xn--eqrt2g/plugins/wechat/h5/mall/1/)
最后那個1是商城id 獨立版從管理后臺--商城列表拿商城id
微擎版:[https://域名/addons/zjhj\_bd/plugins/wechat/we\_h5/mall/1/](https://xn--eqrt2g/addons/zjhj_bd/plugins/wechat/we_h5/mall/1/)
最后那個1是商城id 微擎版登陸總賬戶從商城后臺--小程序管理列表拿商城id



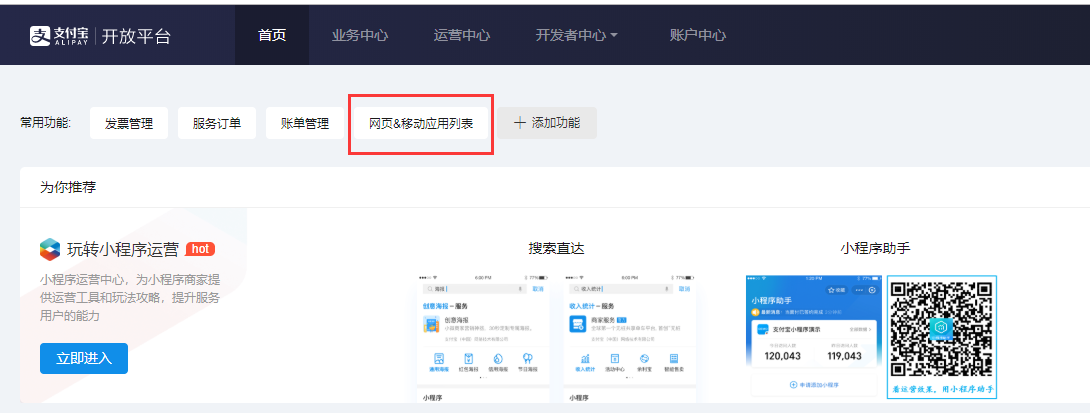
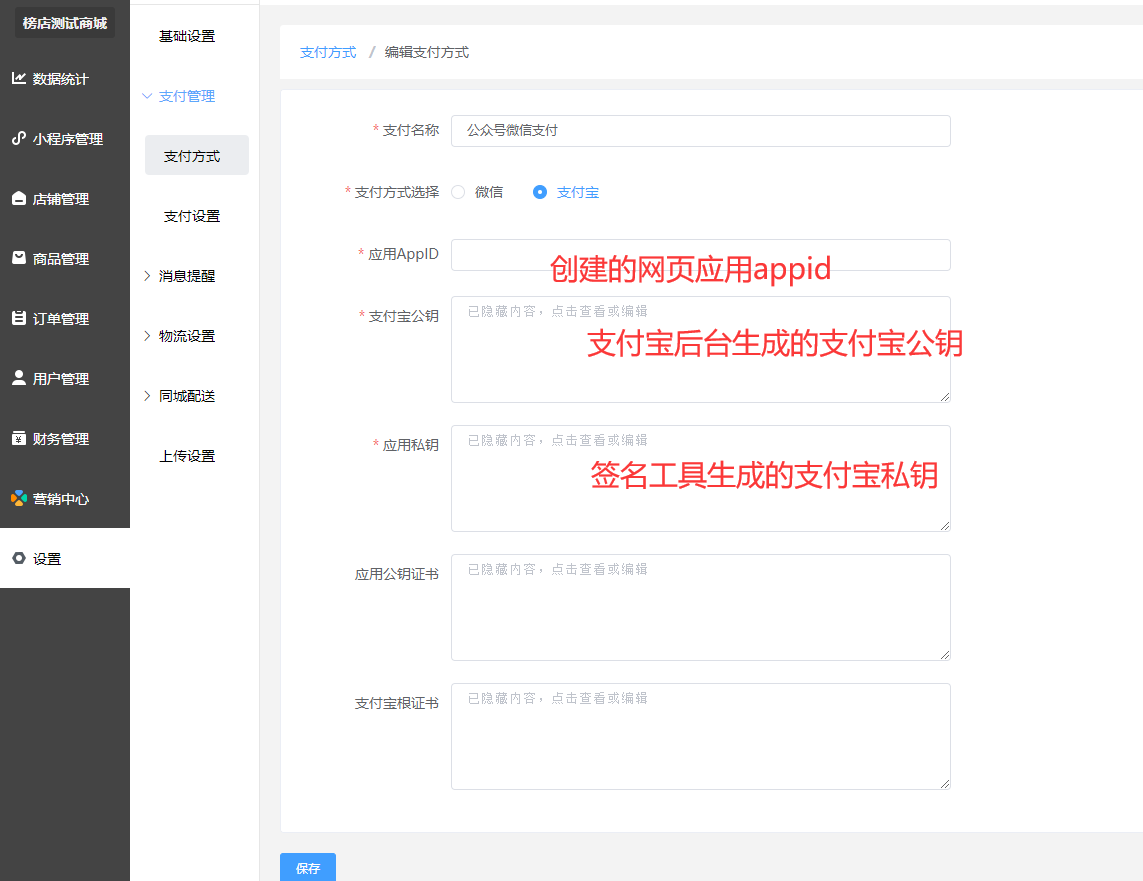
### 3.公眾號支付寶支付配置
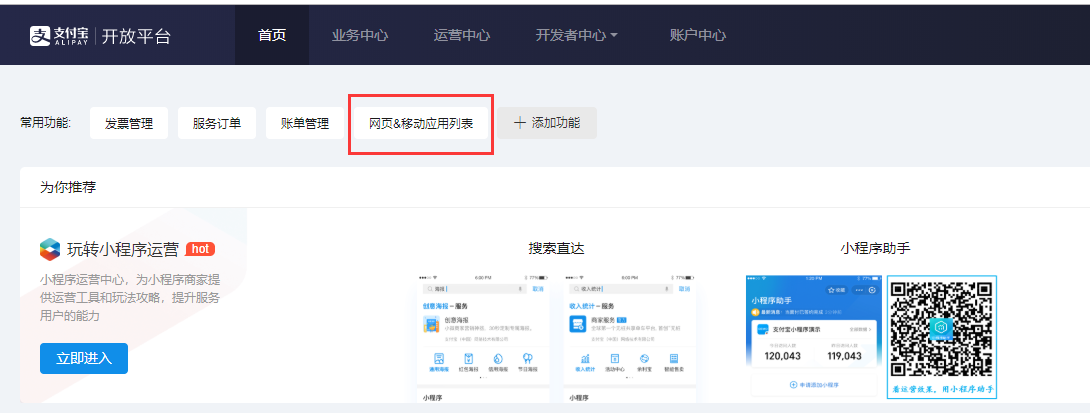
**1: 登錄到支付寶開放平臺,并創建網頁應用**

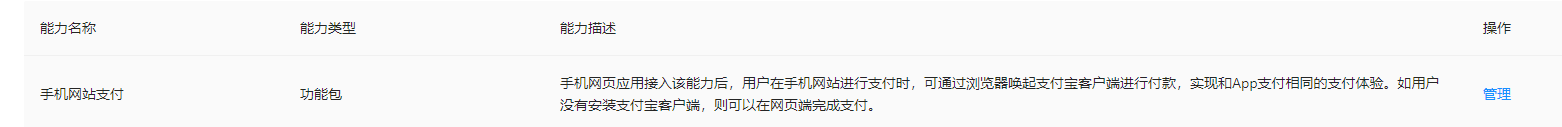
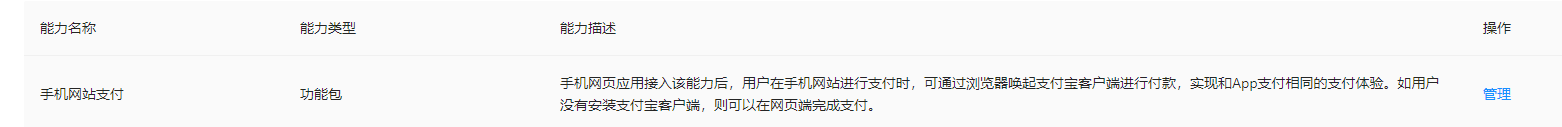
**2.簽約手機網站支付能力**

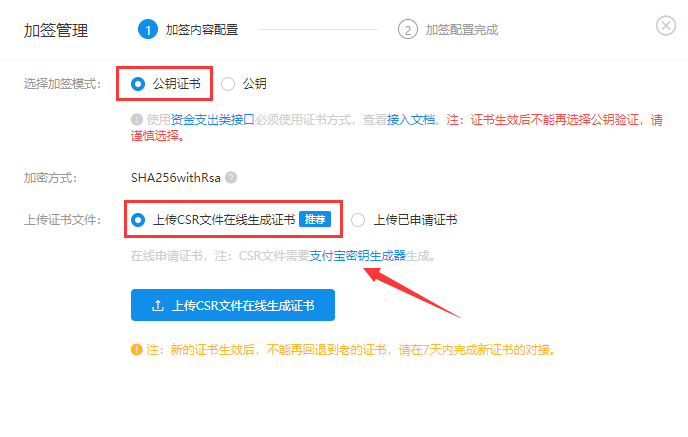
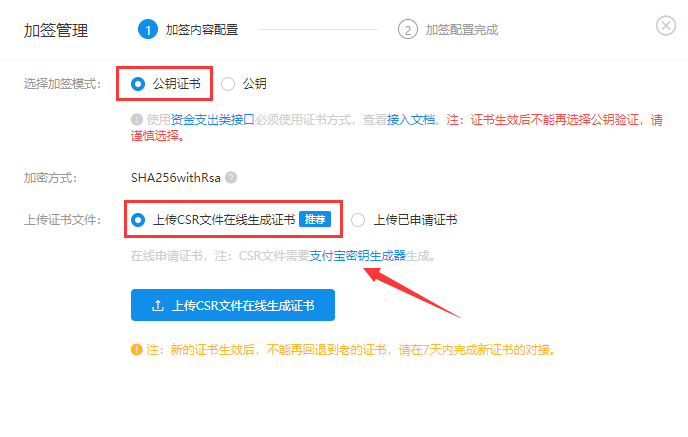
**3:設置接口加密方式**

**4:必須選擇公鑰證書 下載支付寶密鑰生成器**

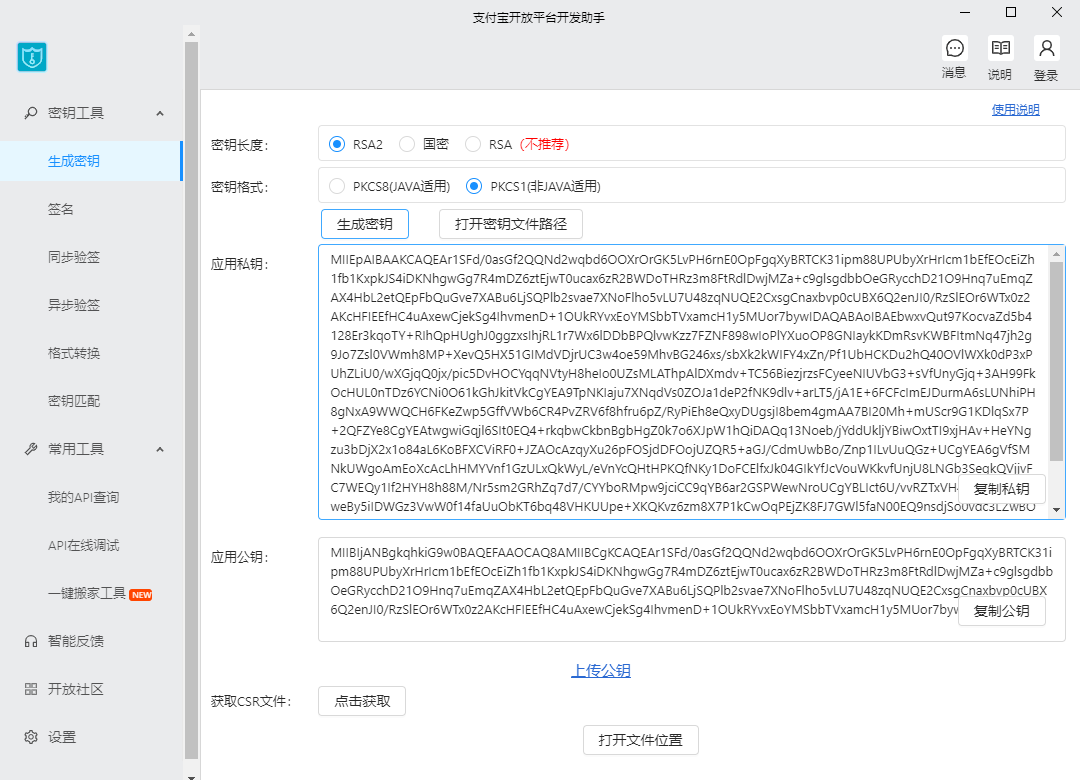
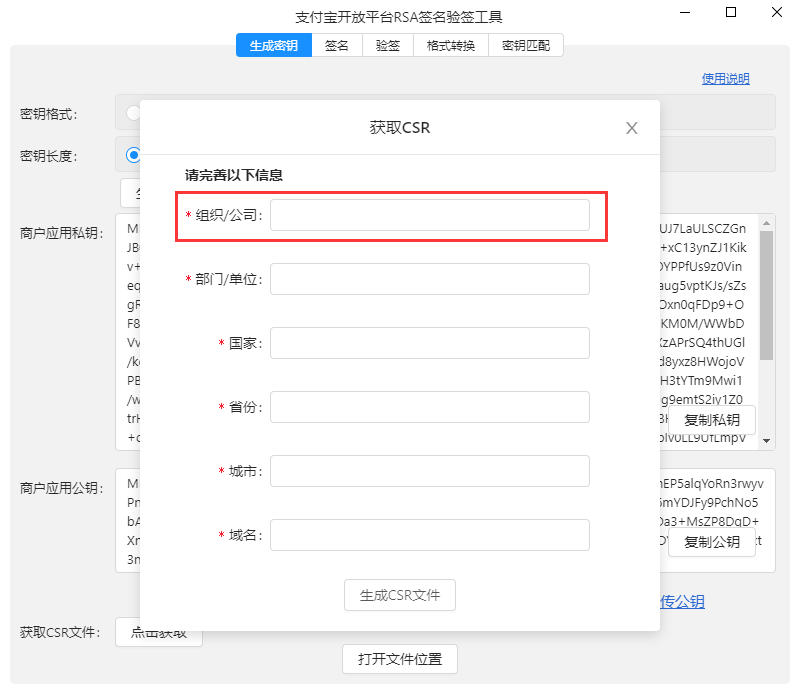
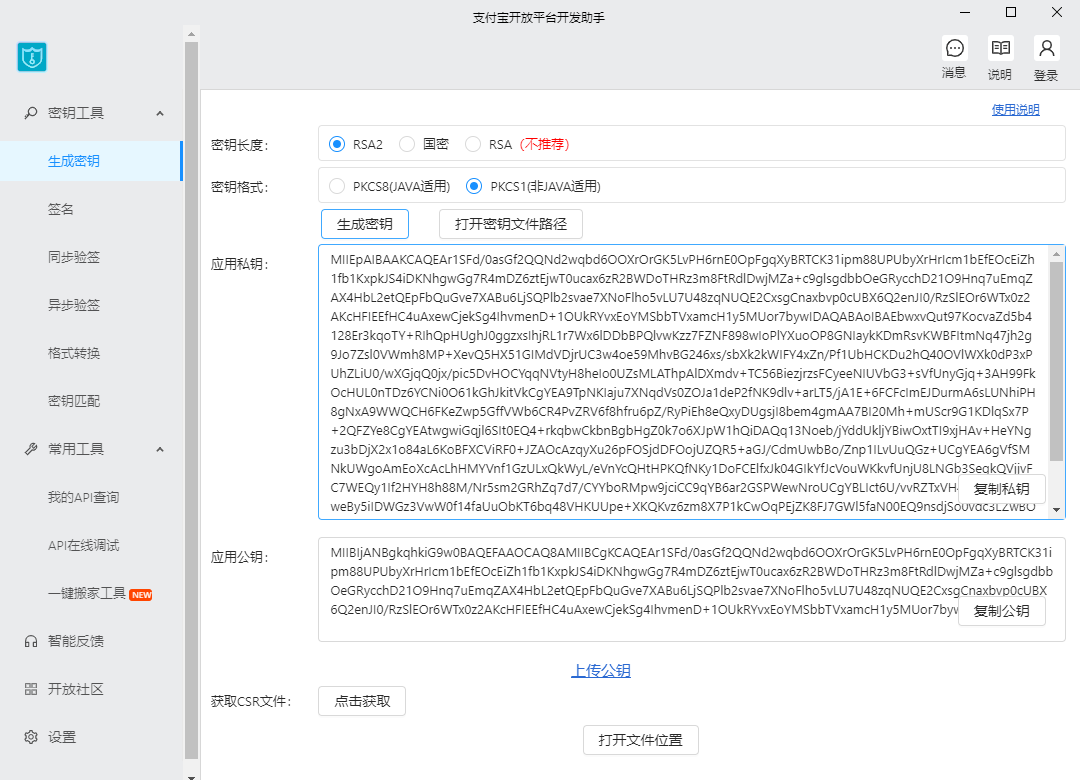
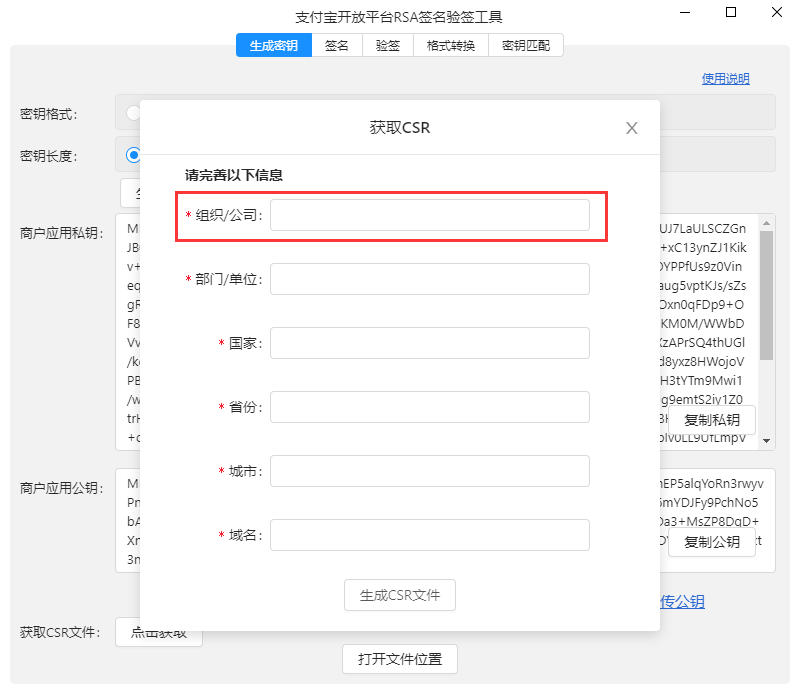
**5:打開支付寶密鑰生成器 選擇PKCS1(非JAVA使用) - 生成密鑰- 點擊獲取 -打開文件位置 并上傳CSR文件在線生成證書**

注:請妥善保存好商戶**應用私鑰**

注:組織/公司 必須和公司主體名稱保持一致。
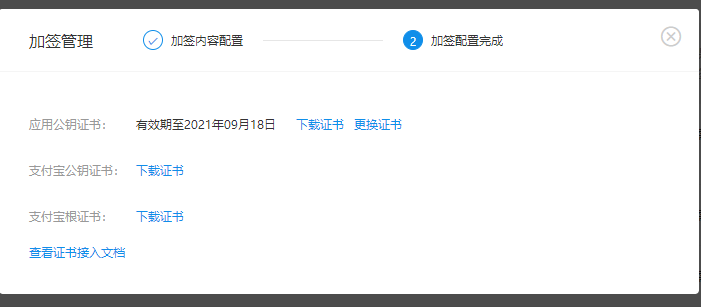
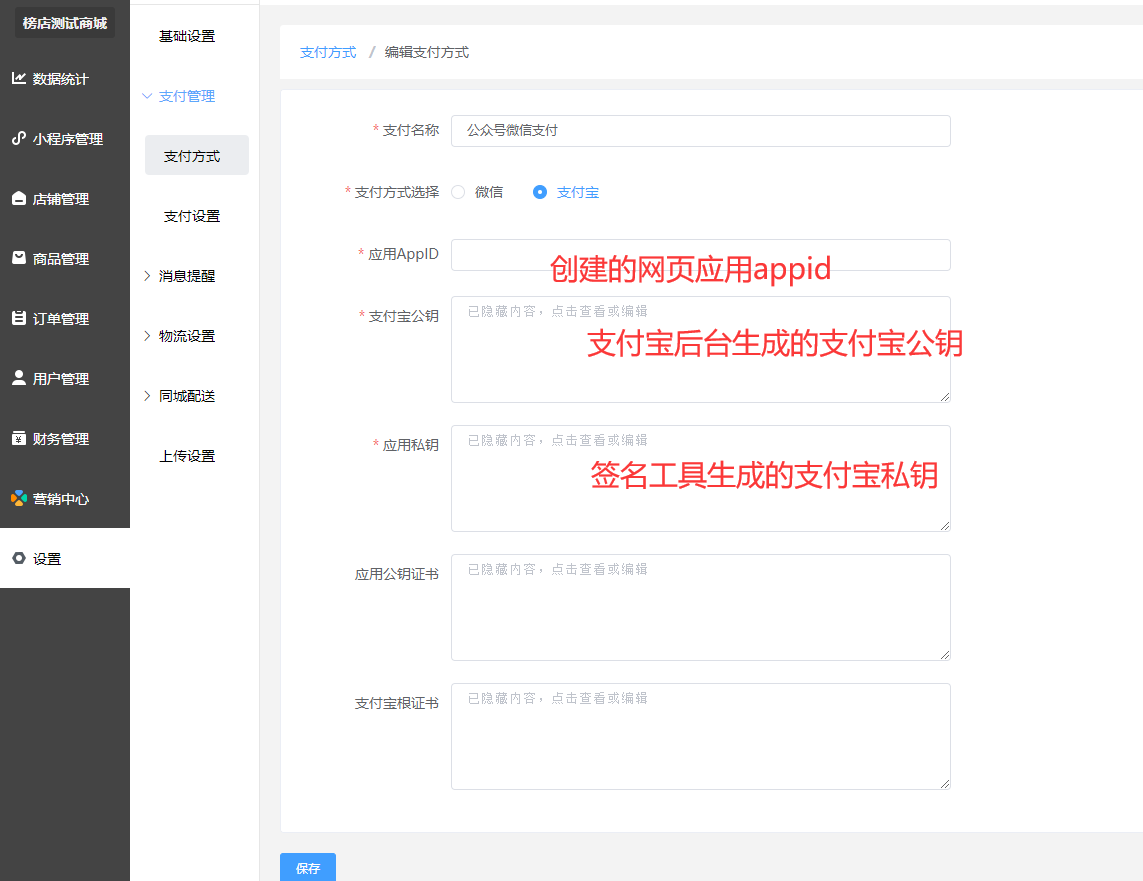
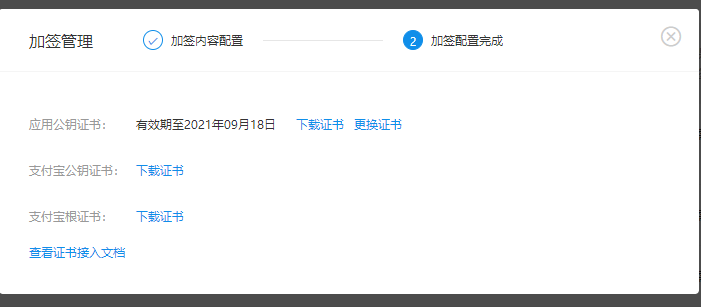
**6:獲取證書 并填入后臺**


### 4.h5配置微信支付
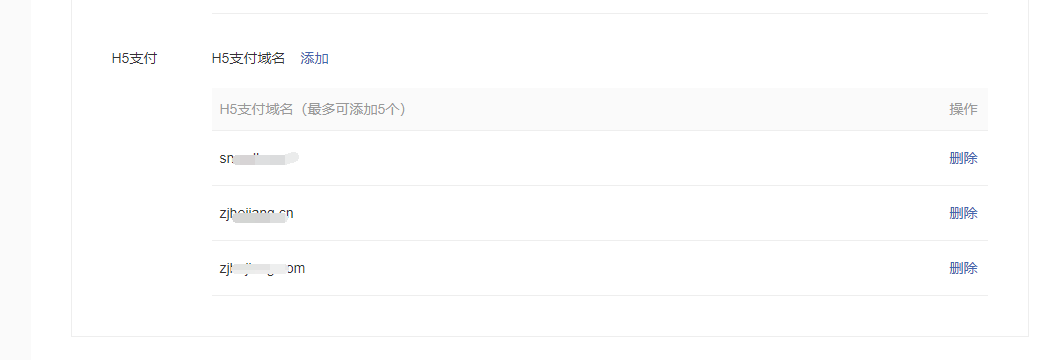
需要開通商戶平臺h5支付
并且將域名配置進去,注意,添加頂級域名就行



### 5.h5支付寶支付配置
**1: 登錄到支付寶開放平臺,并創建網頁應用**

**2.簽約手機網站支付能力**

**3:設置接口加密方式**

**4:必須選擇公鑰證書 下載支付寶密鑰生成器**

**5:打開支付寶密鑰生成器 選擇PKCS1(非JAVA使用) - 生成密鑰- 點擊獲取 -打開文件位置 并上傳CSR文件在線生成證書**

注:請妥善保存好商戶**應用私鑰**

注:組織/公司 必須和公司主體名稱保持一致。
**6:獲取證書 并填入后臺**


* * *
* * *
## 4.公眾號配置:
注意:建議公眾號跟小程序同主體并且綁定同一個開放平臺,這樣數據可以互通
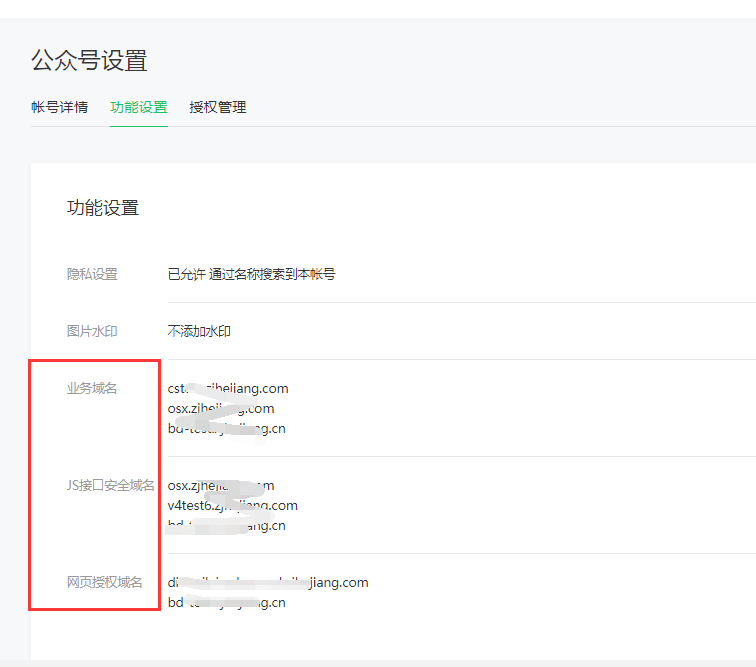
注意需要配置js安全域名,網頁授權域名,業務域名,ip白名單

先購買安裝號公眾號插件

### 1非開放平臺授權模式;
填寫公眾號的appid,密鑰等參數
然后自定義添加圖標,名稱,跟關注二維碼
之后哦點擊發布版本,就可以打開使用
### 2.開放平臺授權模式
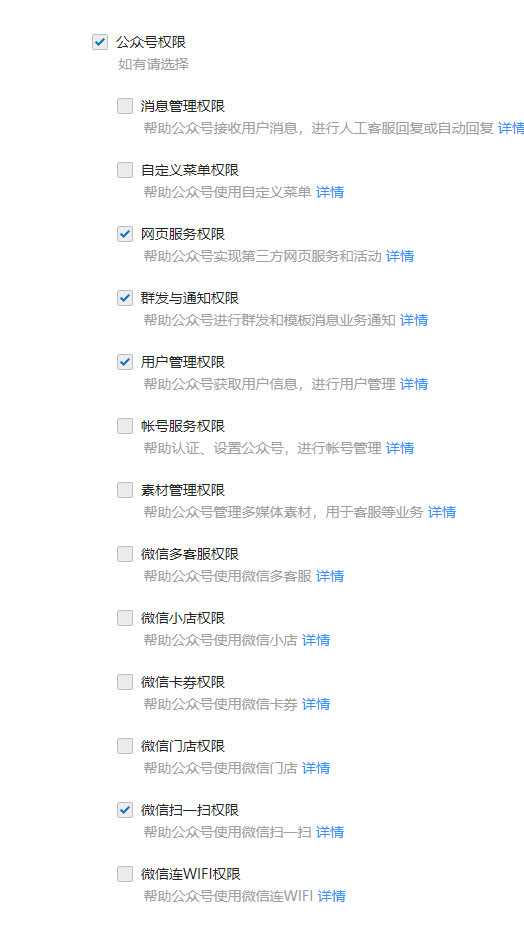
需要綁定微信開放平臺添加公眾號權限


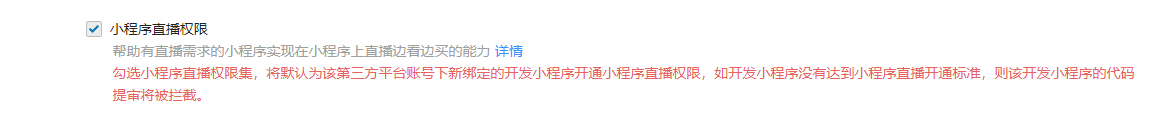
如果用到了小程序相關權限 需要勾選


添加域名

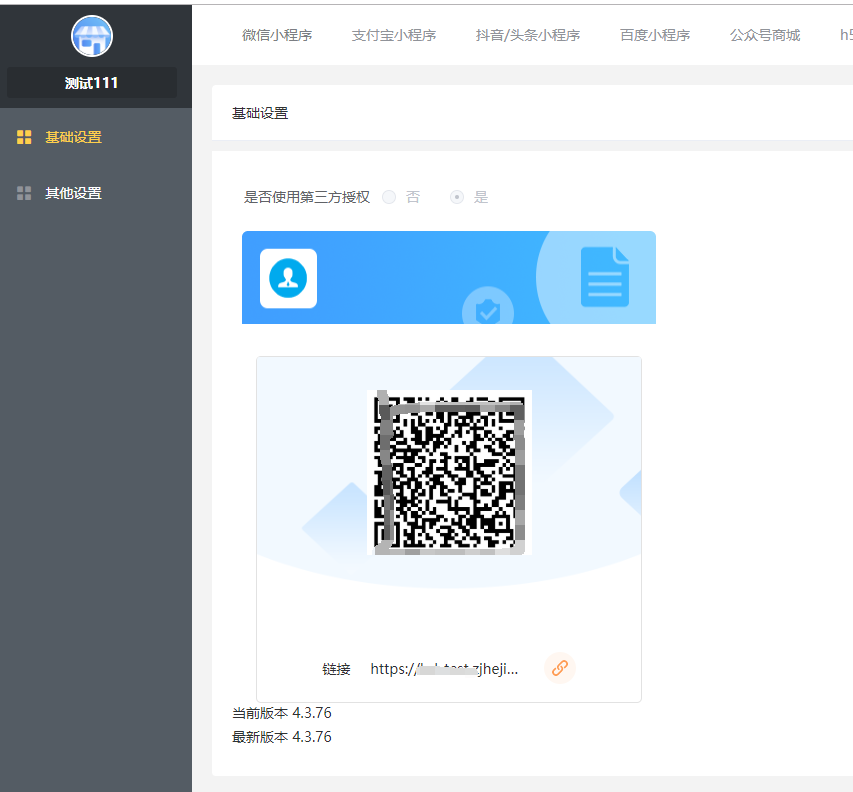
全網發布之后可以用公眾號管理員掃碼授權

- 商城使用小前提
- 數據統計
- 數據概況
- 分銷排行
- 銷售報表
- 銷售統計
- 門店
- 積分收支
- 發放統計
- 拼團
- 整點秒殺
- 多商戶
- 裂變拆紅包
- 砍價
- 預約
- 積分商城
- 幸運抽獎
- 步數寶
- 步數挑戰
- 步數兌換
- 小程序管理
- 公眾號配置
- 群發模板消息
- 輪播圖
- 導航圖標
- 圖片魔方
- 導航欄
- 首頁布局
- 用戶中心
- 下單表單
- 頁面管理
- 小程序頁面
- 頁面標題設置
- 版權設置
- 自定義海報
- 店鋪管理
- 輪播圖
- 導航圖標
- 圖片魔方
- 標簽欄
- 首頁布局
- 用戶中心
- 下單表單
- 頁面管理
- 小程序頁面
- 頁面標題設置
- 版權設置
- 自定義海報
- 內容管理
- 文章
- 專題分類
- 專題
- 視頻
- 門店管理
- 直播管理
- 員工管理
- 商品管理
- 商品管理
- 分類
- 分類頁面樣式
- 快速購買設置
- 推薦設置
- 服務
- 淘寶CSV上傳
- 商品分類轉移
- 訂單管理
- 訂單列表
- 售后訂單
- 評價管理
- 批量發貨
- 用戶管理中心
- 用戶管理
- 用戶列表
- 核銷員
- 會員等級
- 余額記錄
- 會員購買記錄
- 積分記錄
- 分銷商管理
- 基礎設置
- 自定義設置
- 分銷商
- 分銷商等級
- 分銷訂單
- 分銷提現
- 小程序端分銷中心說明
- 設置
- 商城設置
- 基本信息
- 顯示設置
- 圖標設置
- 短信通知
- 郵件通知
- 運費規則
- 包郵規則
- 電子面單
- 小票打印
- 區域允許購買
- 起送規則
- 退貨地址
- 營銷中心
- 插件中心
- 銷售渠道
- 微信小程序
- 基礎配置
- 模板消息
- 小程序發布
- 單商戶小程序
- 支付寶小程序
- 支付寶小程序注意事項
- 支付寶基礎配置
- 支付寶模板消息
- 支付寶小程序發布
- 百度小程序
- 百度小程序注意事項
- 百度小程序基礎配置
- 百度小程序模板消息
- 百度小程序發布
- 百度小程序常見問題
- 抖音/頭條小程序
- 抖音/頭條小程序序注意事項
- 抖音/頭條小程序基礎配置
- 抖音/頭條小程序發布
- 公眾號h5功能
- 促銷玩法
- 商品預售
- 商品預售設置
- 商品預售計算規則
- 套餐組合
- N元任選
- 預約
- 基本配置
- 商品分類
- 商品管理
- 訂單列表
- 砍價
- 基礎設置
- 輪播圖
- 商品管理
- 訂單管理
- 砍價信息
- 社交送禮
- 基礎配置
- 商品管理
- 整點秒殺
- 開放時間
- 秒殺設置
- 秒殺商品
- 訂單列表
- 拼團
- 拼團設置
- 模板消息
- 商品列表
- 商品分類
- 訂單列表
- 拼團管理
- 輪播圖
- 拼團廣告
- 拼團機器人
- 好物圈
- 電子卡密
- 插件介紹
- 卡密后臺設置
- 卡密前端展示
- 社區團購
- 兌換中心
- 限時搶購
- 商品批發
- 獲客工具
- 九宮格
- 基本配置
- 獎品列表
- 抽獎記錄
- 訂單列表
- 團隊分紅
- 隊長管理
- 隊長等級
- 分紅訂單
- 分紅提現
- 設置
- 簽到插件
- 簽到設置
- 模板消息
- 自定義配置
- 裂變拆紅包
- 幸運抽獎
- 基礎設置
- 獎品列表
- 輪播圖
- 贈品訂單
- 多商戶
- 多商戶設置
- 模板消息
- 商戶列表
- 入駐審核
- 所售類目
- 提現管理
- 商品管理
- 訂單管理
- 多商戶用戶端
- 分銷功能
- 一鍵發圈
- 刮刮卡
- 基本配置
- 獎品列表
- 刮刮卡抽獎記錄
- 贈品訂單
- 步數寶
- 基本配置
- 用戶列表
- 流量主
- 步數挑戰
- 商品列表
- 輪播圖
- 訂單管理
- 股東分紅
- 區域代理
- 客戶維護
- 積分商城
- 積分商城設置
- 輪播圖
- 商品管理
- 商品分類
- 優惠券管理
- 用戶兌換券
- 訂單列表
- 超級會員卡
- SVIP基礎設置
- 會員卡設置
- 常用工具
- 采集助手
- 安裝
- 基礎配置
- 拼多多商品鏈接獲取
- diy裝修
- 模板管理
- 自定義頁面
- 授權頁面
- 手機端管理
- 核銷員手機端
- 小程序對接《客服》外鏈教程
- 當面付
- 收銀臺功能
- 優惠券
- 優惠券管理
- 自動發放設置
- 卡券
- 充值
- 教程管理
- 系統工具
- 小程序發布教程
- 關注公眾號組件
- 上傳設置
- 各平臺功能支持說明
- 同城配送
- 高德key注冊
- 同城配送設置
- 生成視頻號鏈接
- 快遞查詢/電子面單參數配置
- 公眾號模板消息配置
- 訂閱消息功能
- 緩存
