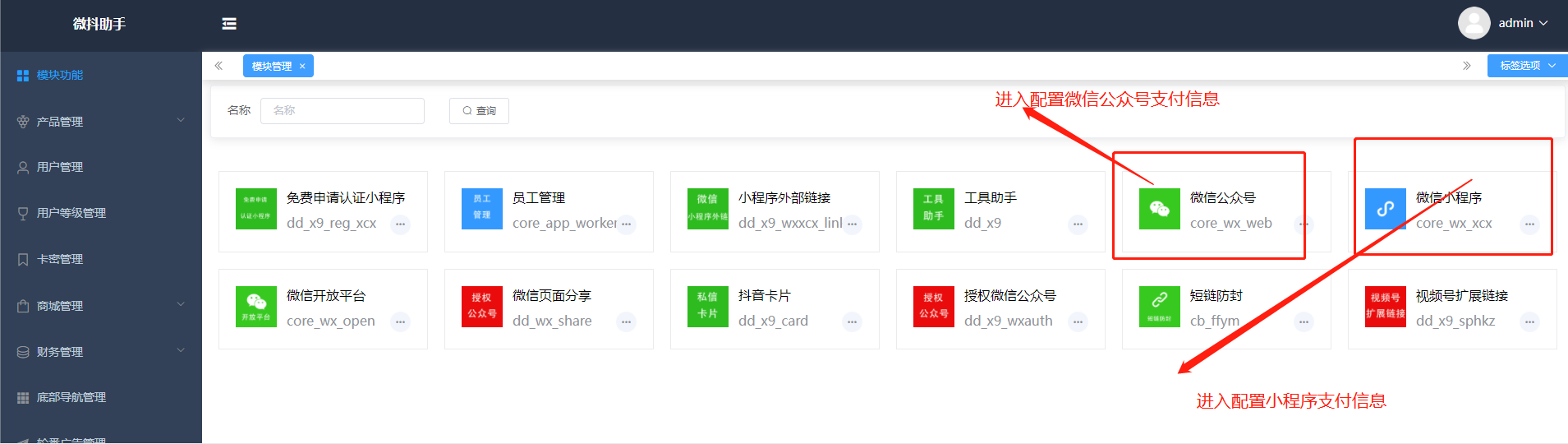
1.進入視頻號擴展鏈接生成主應用,點擊“模塊功能”,如下圖所示:

點擊“微信公眾號”或“微信小程序”設置相應的支付信息,設置支付信息之前必須先開通要接入的小程序或公眾號的支付功能,開通方法如下:
① 微信小程序開通支付功能,操作如下:

如果有商戶號就可以直接去關聯商戶號,如果沒有就去申請后再關聯
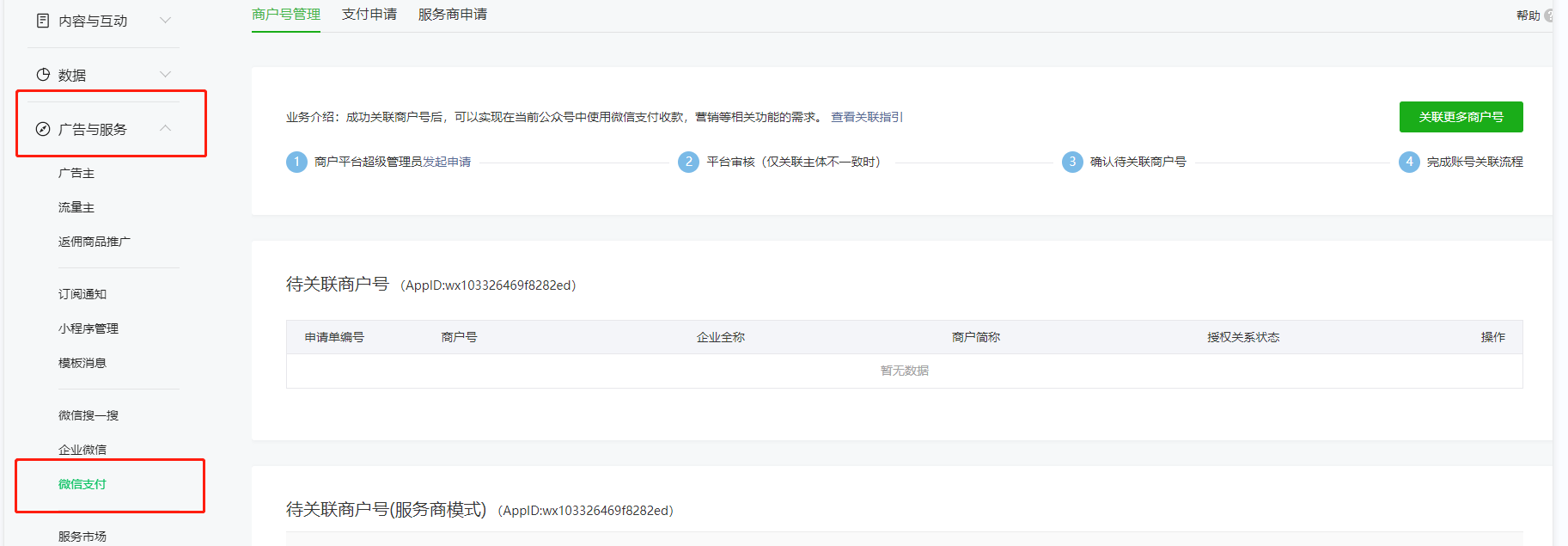
② 微信公眾號開通支付功能,操作如下:

如果有商戶號就可以直接去關聯商戶號,如果沒有就去申請
<br>
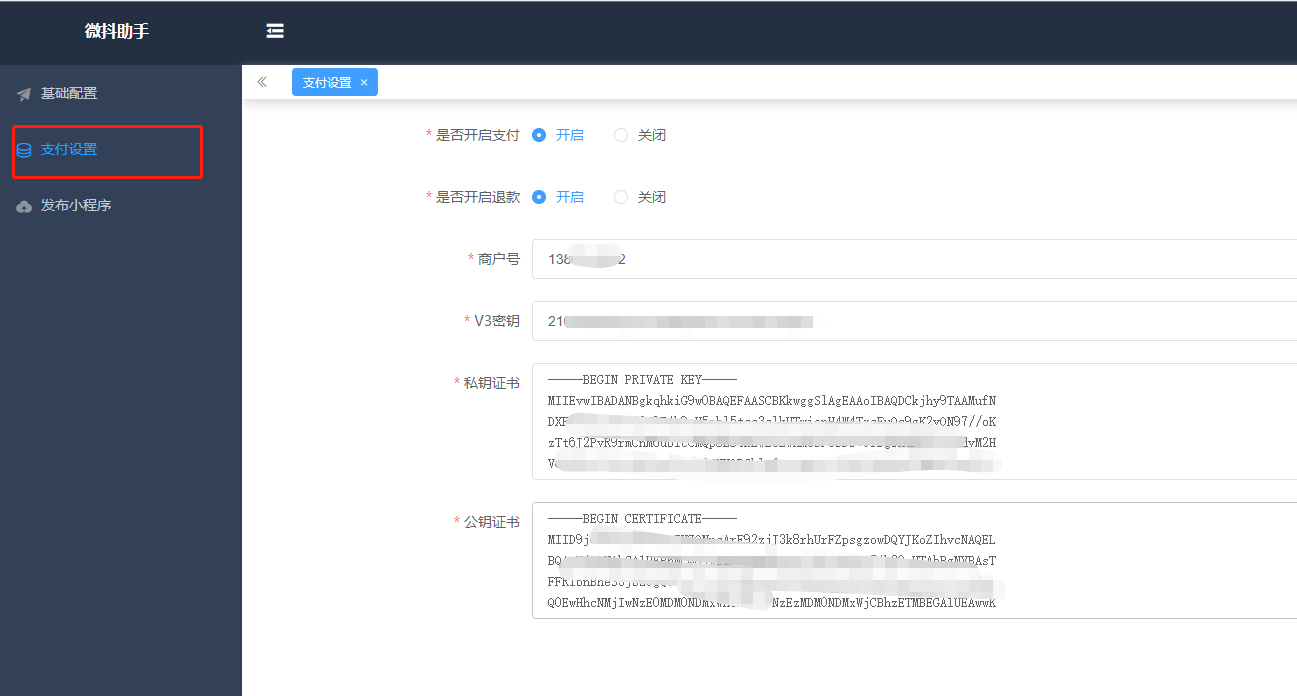
2.微信公眾號和微信小程序支付信息一樣,如下圖所示:

3.商戶號、V3秘鑰、私鑰證書以及公鑰證書獲取方法如下:
① 打開網址[https://pay.weixin.qq.com](https://pay.weixin.qq.com/)登錄微信商戶平臺
② 進入后臺點擊“賬戶中心”\==》“個人信息”獲取商戶號,如下圖所示:

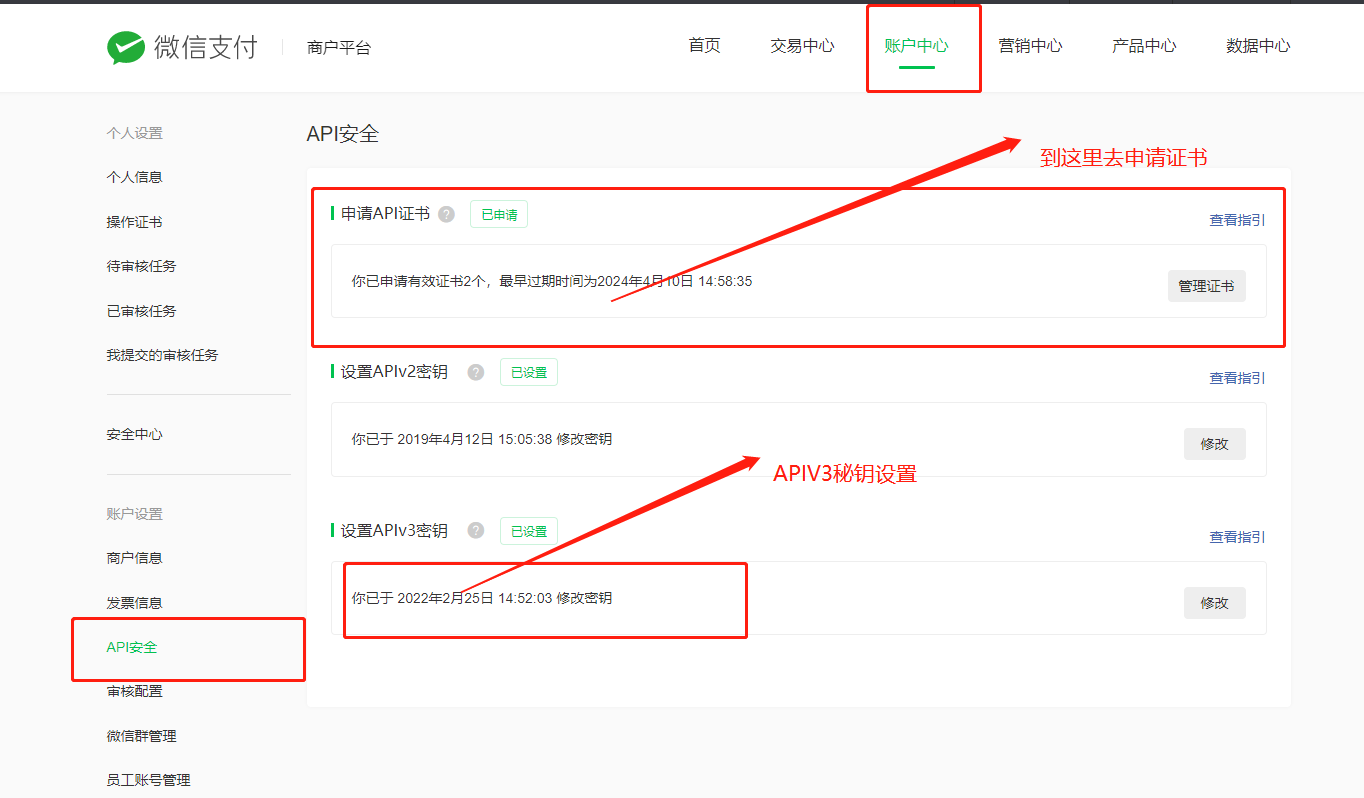
③ APIV3秘鑰以及證書獲取,如下圖所示:

④ 證書獲取成功后,得到的私鑰和公鑰證書如下,用記事本打開后填入系統即可,如下圖所示:

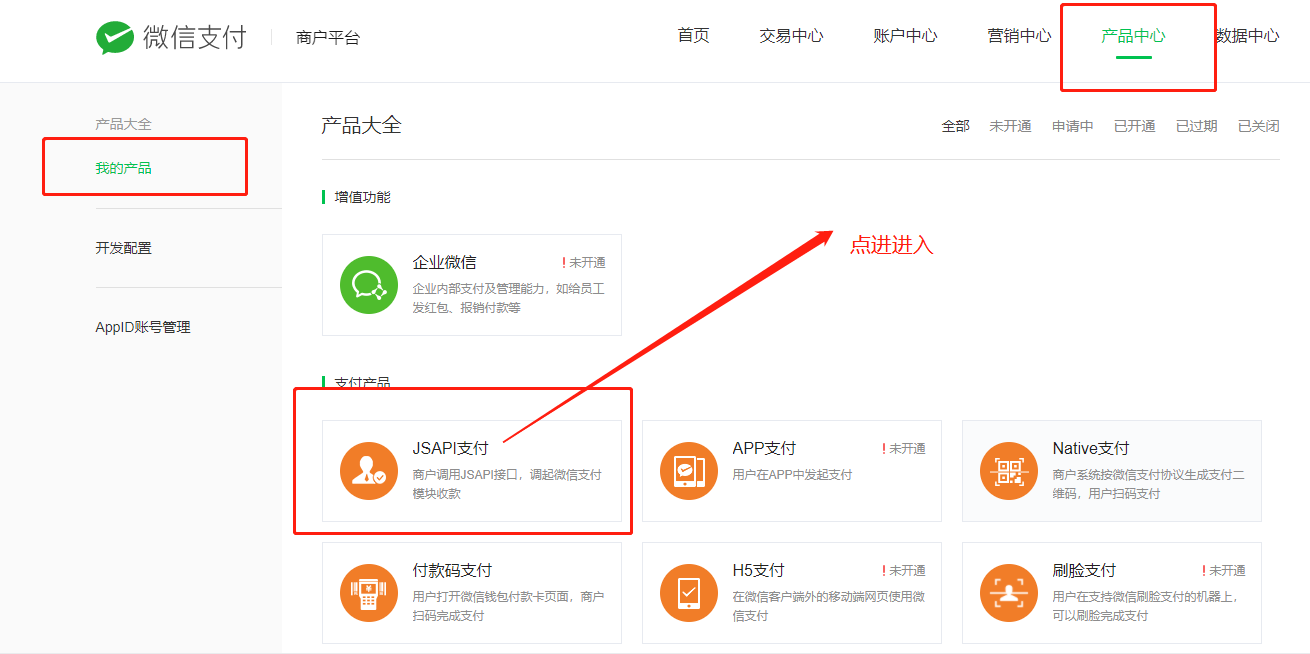
4.如果是配置“微信公眾號”的支付,還需要進行如下配置:
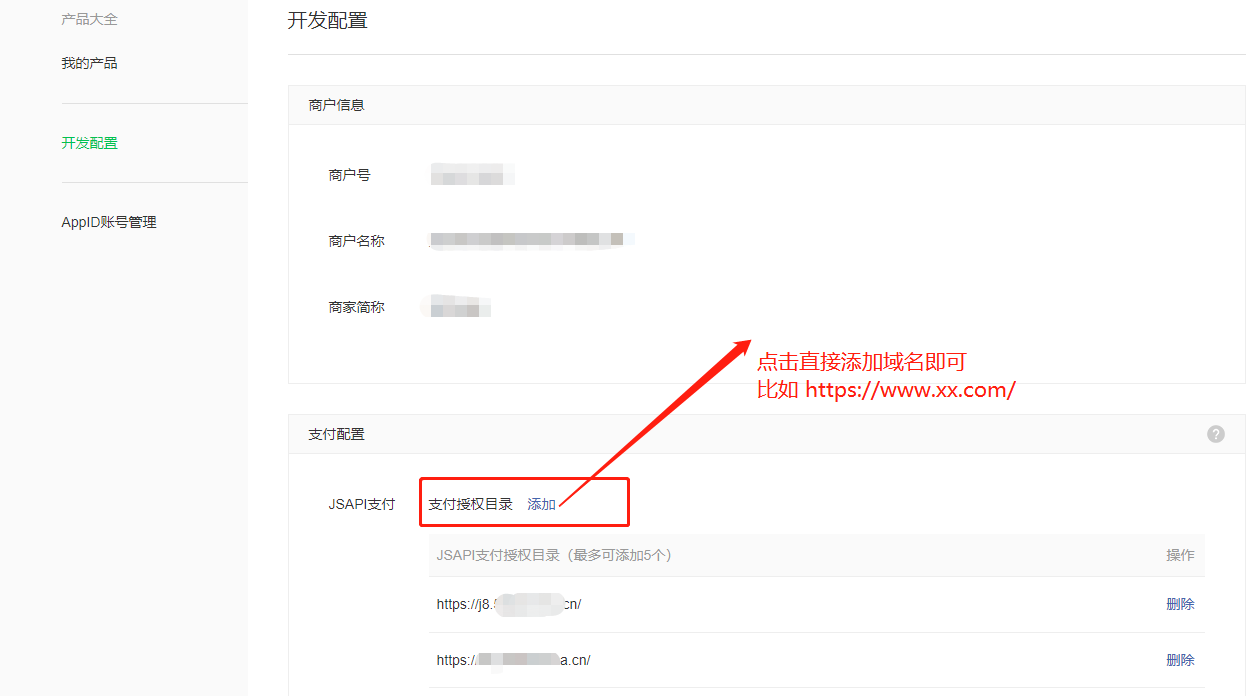
① 在微信支付平臺里配置H5支付授權目錄,如下圖:


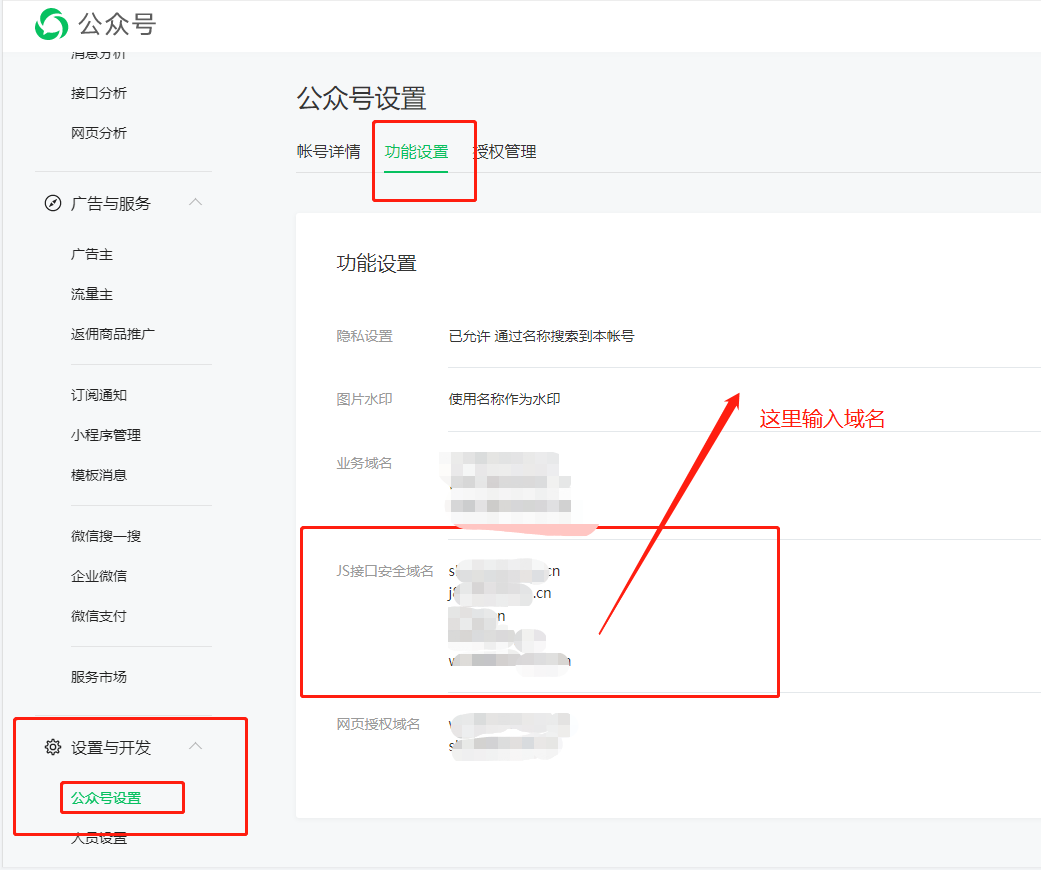
② 在微信公眾號平臺配置JS接口安全域名,登錄微信公眾平臺后,依次點擊“設置與開發”\=》“公眾號設置”\=》“功能設置”后在“JS接口安全域名”中設置域名即可,如下圖所示:

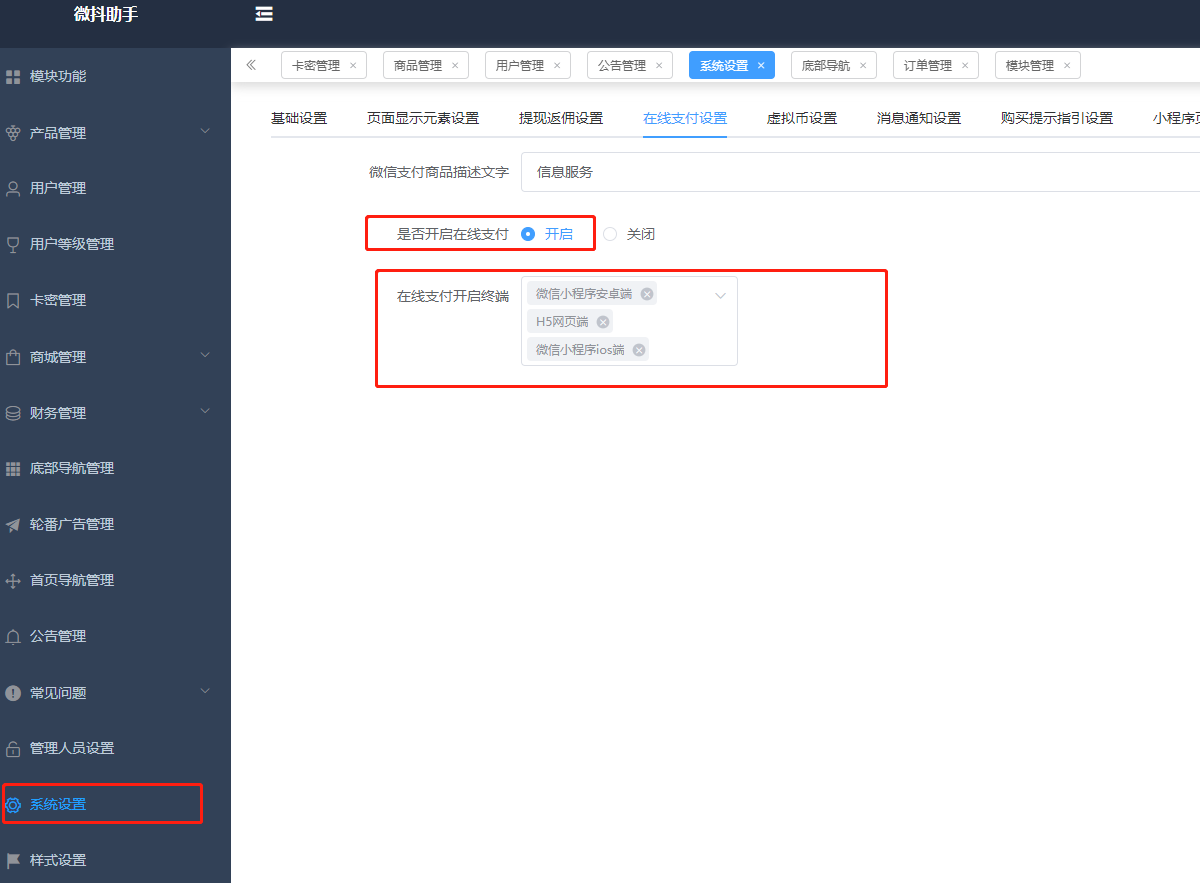
5.支付信息配置完畢后到視頻號擴展鏈接生成系統設置中開啟支付功能開關,如下圖所示: