# 早晚安打卡
早晚安打卡是日常運營工具,用戶通過打卡可生成專屬的打卡海報。
# 1、定義早上和晚上
系統會根據運營者定制的早上和晚上來做對應的邏輯處理。
設置位置:后臺-早晚安管理-功能控制;設置早打卡區間、晚打卡區間
# 2、設置早安打卡好晚安打卡時間
在早安打卡時間內可以進行打卡,在打卡時間之外則提示未開始/已結束。
設置位置:后臺-早晚安管理-功能控制;設置早打卡時間、晚打卡時間(注意打卡時間不能超出早上和晚上的區間)
# 3、設置早晚安分類素材
(圖片和文字);分類內容將在右側效果中顯示。
設置位置:后臺-早晚安管理-早安分類、晚安分類
先添加分類,再根據分類添加圖片素材和文案素材
文案如果過長,換行用 中文狀態下的分號隔開即可 (分號;)
圖片素材尺寸推薦:750px\*750px
圖片大小盡可能壓縮;建議不要超過200k
# 4、平臺打卡人數支持虛擬數據
運營位置:后臺-運營設置-虛擬會員數
虛擬會員-開啟,手機端需顯示會員數=虛擬數據+真實會員數
系統內置了自動算法,若您設置虛擬會員數及打卡比例。系統將自動幫您填充。
用戶頁面顯示會員數=虛擬會員數+真實會員數 (顯示單位為萬)
每秒打卡人數比例=\[真實打卡人數+虛擬會員數/(打卡時間間隔秒-20秒)\]/(真實會員數+虛擬會員數)
# 5、關鍵詞打卡出圖
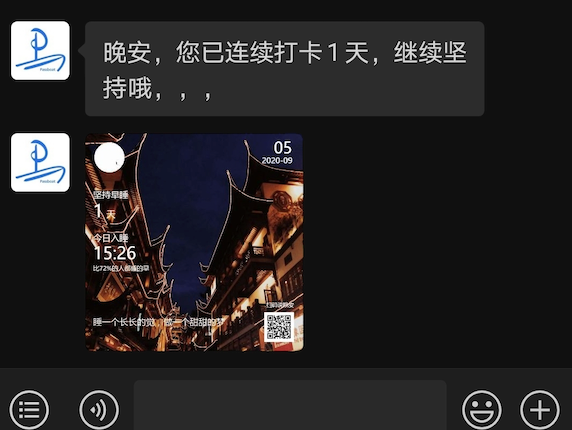
用戶可以通過回復關鍵詞直接打卡成功,并且收到圖片推送
運營位置:后臺-運營策略-消息通知
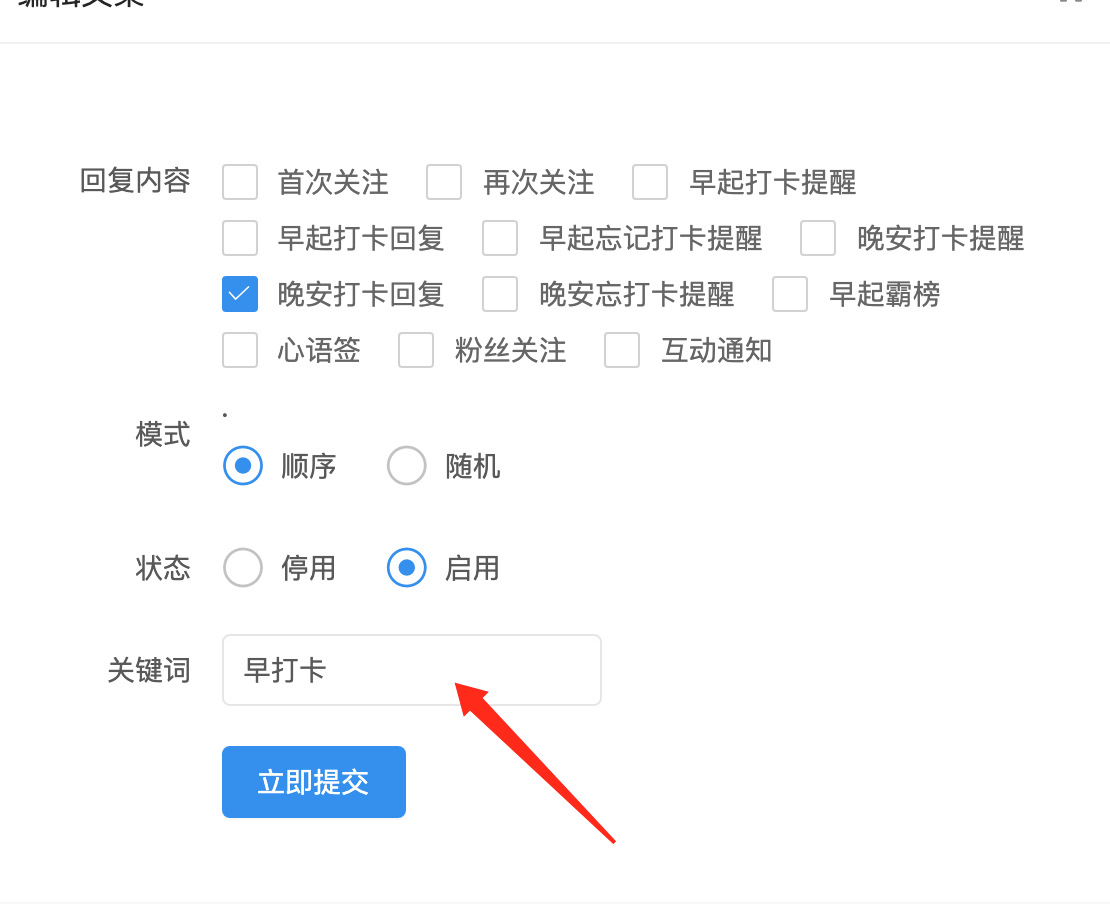
點擊編輯為該動作設置關鍵詞
示例:
早起打卡回復 動作的關鍵詞為 早打卡
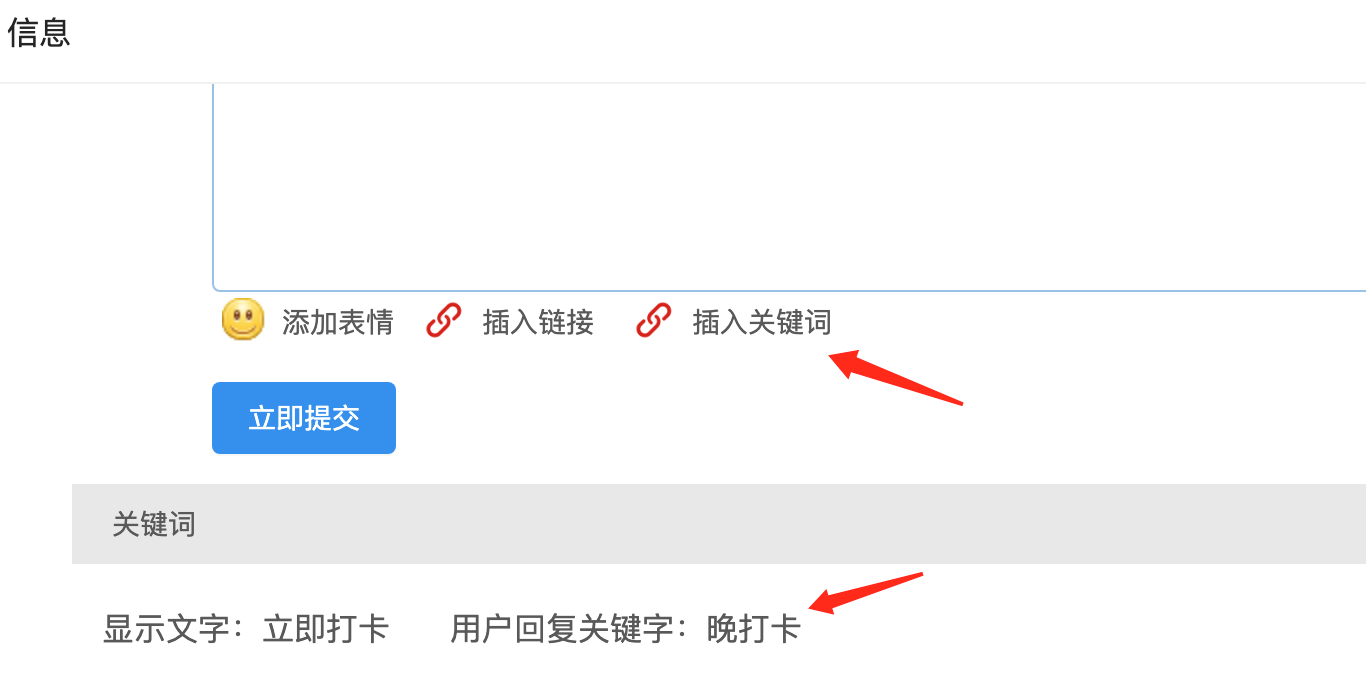
晚安打卡回復 動作的關鍵詞為 晚打卡
## 效果圖

## 設置方法


## 運營推薦
您可以直接在回復的模板中插入關鍵詞,引導用戶點擊即回復關鍵詞(這樣可以有效促進用戶與平臺的互動)

# 6、菜單打卡出圖
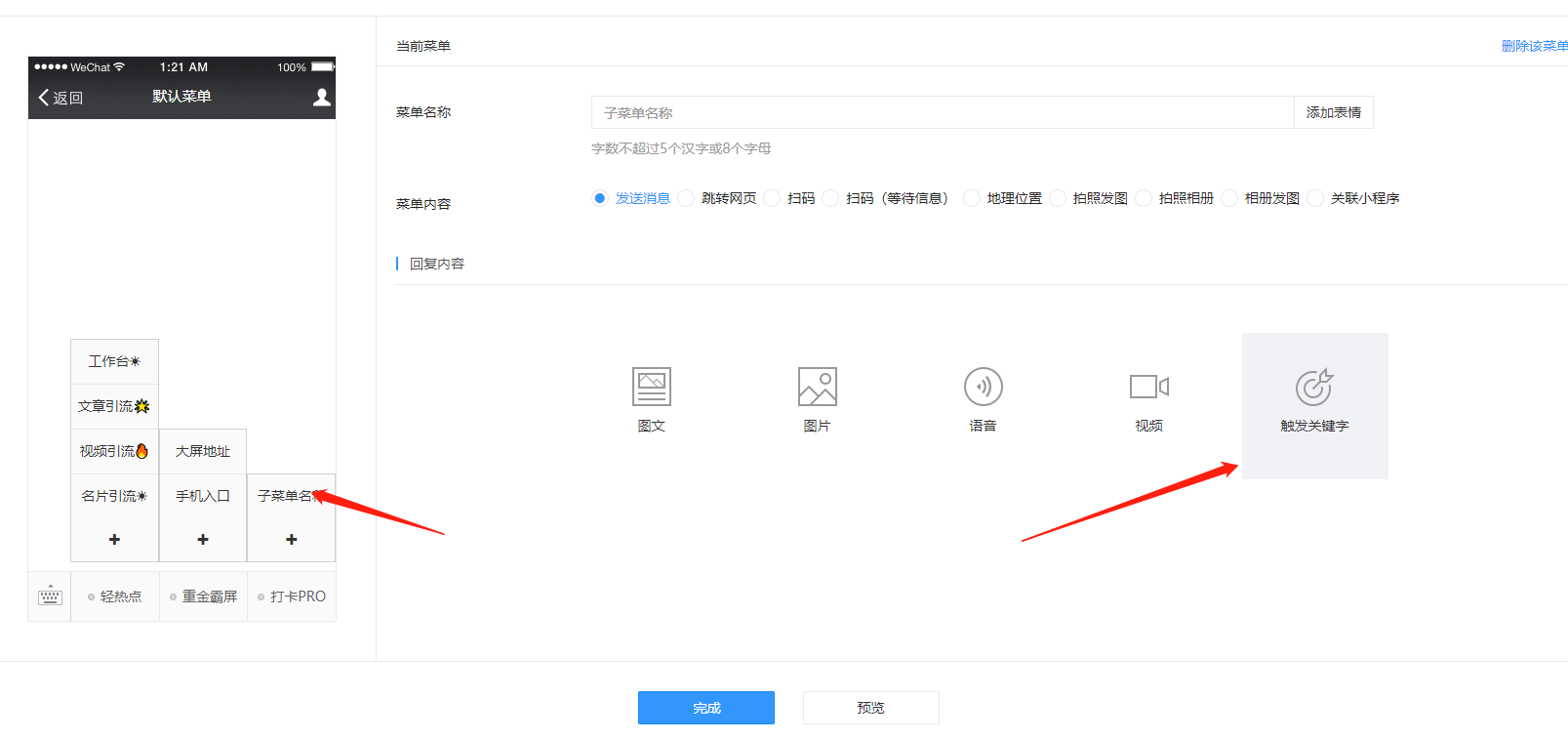
## 在菜單中設置菜單觸發關鍵詞
如早打卡,設置菜單為早打卡,觸發已經設置 早打卡回復動作設置的關鍵詞

# 常見問題
## 1、首頁推薦大圖不顯示
若首頁推薦的大圖不顯示,是系統隨機獲取的素材庫鏈接文件不存在導致。
處理方法:
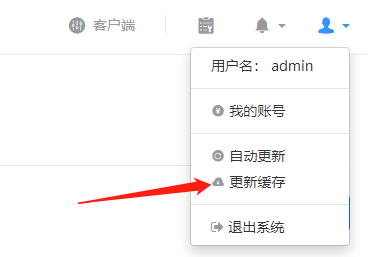
①清理后臺緩存,如下圖
②刷新手機端頁面