#### 我們需要先了解這個字段需要被哪些選項所顯示,然后再去設置顯隱條件。這樣就能保證一個字段不會出現在多個顯隱規則里。接下來,我們將以實際案例帶大家了解顯隱規則的設置技巧。
## 一、表單設置
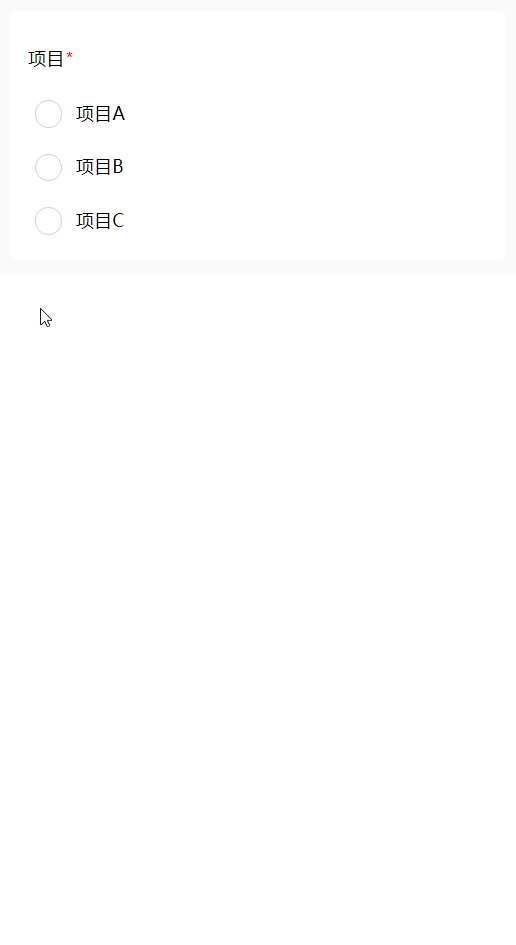
#### 下圖是一張項目報名表,不同的項目需要采集的報名信息各不一樣。

#### 需要實現的顯隱效果如下:

## 二、顯隱規則設置
#### 了解了顯隱效果要求之后,我們來設置顯隱規則。在設置之前,我們先找出每個字段顯示時需要滿足的條件(也就是項目)。
* 姓名:項目A、項目B、項目C
* 性別:項目A、項目B、項目C
* 年齡:項目A、項目B
* 體重:項目A、項目C
* 身高:項目B
#### 根據上述條件,我們得出,一共需要設置5條顯隱規則,但是由于姓名和性別的條件完全一致,我們可以將其進行整合。最終得出以下4條規則:
* 姓名、性別:項目A、項目B、項目C
* 年齡:項目A、項目B
* 體重:項目A、項目C
* 身高:項目B
> 冒號前面為顯示字段,冒號后面為顯示條件,然后我們按照顯隱規則的設置方式一一進行設置。
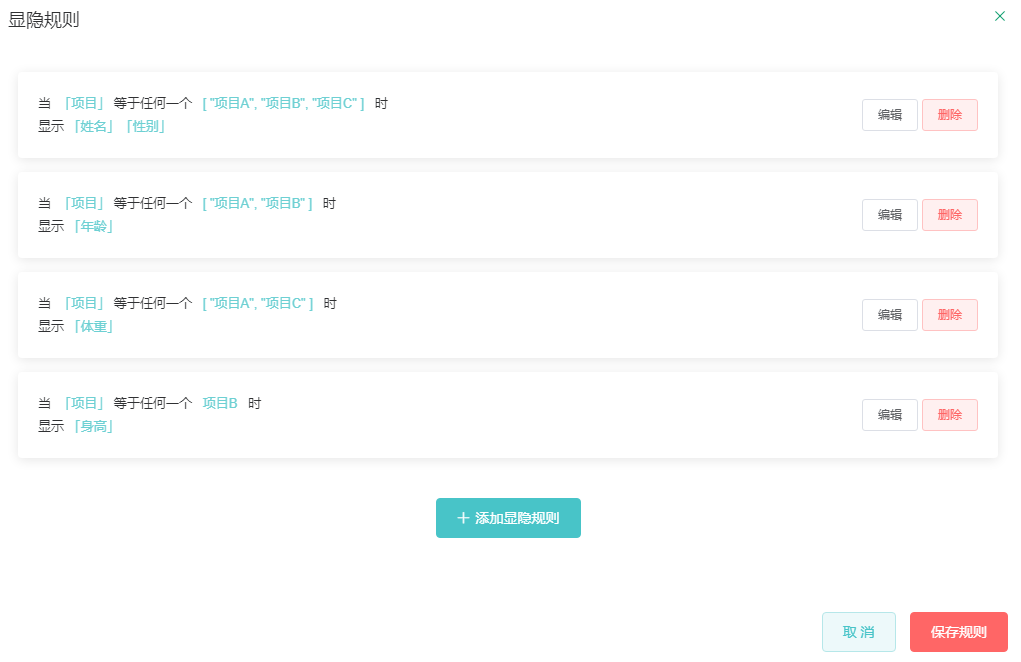
#### **規則1**:選擇項目A、項目B、項目C中的任意一個選項即顯示「姓名」、「性別」字段。

#### **規則2**:選擇項目A、項目B中任意一個選項即顯示「年齡」字段。

#### **規則3**:選擇項目A、項目C中任意一個選項即顯示「體重」字段。

#### **規則4**:選擇項目B時即顯示「身高」字段。

## 三、效果演示
所有的規則設置完畢。

最后,我們可以看到,選則項目A時,出現姓名、性別、年齡、體重這4個字段;選則項目B時,出現姓名、性別、年齡、身高這4個字段;選則項目C時,則出現姓名、性別、體重這3個字段。

- 首頁(首次使用引導)
- 新建應用
- 會員規則
- 端的設置
- 微信公眾號
- 公眾號綁定
- 手動接入
- 授權接入
- 支付設置
- 粉絲列表
- 菜單設置
- 常見問題
- 同步粉絲無頭像和昵稱
- 微信小程序
- 小程序綁定
- 手動接入小程序
- 小程序上傳
- 小程序支付設置
- 小程序粉絲列表
- 頁面
- 頁面管理
- 頁面分組
- 新增自定義頁面
- 頁面列表
- 頁面裝修組件
- 組件
- 自由容器
- 空白容器
- 變量
- 熱區
- 文字
- 圖標
- 圖片
- 按鈕
- 使用技巧
- 懸浮自由容器
- 基本組件
- 標題欄
- 選項卡
- 圖片輪播
- 圖片櫥窗
- 圖標組
- 菜單組
- 按鈕組
- 公告
- 視頻
- 地圖
- 分割線
- 音頻播放
- 富文本
- JS代碼
- 嵌入網頁
- 應用組件
- 全局
- 全局組件
- 底部菜單
- 右側按鈕
- 庫
- 頁面組件
- 當前
- 系統頁面
- 系統模板頁面
- 個人中心
- 文章詳情
- 重點知識
- 觸發事件
- 樣式設置
- 自由容器講解
- 右鍵單擊/快捷操作
- 頁面常見問題
- 企業微信客服
- 如何刪除底部菜單
- 表單
- 表單管理
- 新增表單
- 表單列表
- 表單設計/相關頁面裝修
- 表單組件
- 提交組件
- 單行文本
- 多行文本
- 下拉菜單
- 開關
- 單選項
- 復選項
- 上傳圖片
- 支付收款
- 手機號碼
- 表單狀態
- 地理位置
- 同意條款
- 上傳附件
- 相關頁面裝修
- 列表頁(我的)
- 修改頁(我的)
- 列表頁(公開)
- 詳情頁(公開)
- 表單管理常見問題
- 提交表單后二次修改
- 證書管理
- 新增證書模板
- 檔期預約
- 新建檔期
- 調用檔期
- 檔期核銷/記錄查看
- 核銷券碼
- 新增券碼核銷
- 表單常見問題
- 無庫存之后是否還能提交
- 內容
- 內容管理
- 新增文章
- 參數配置
- 內容常見問題
- 會員
- 會員管理
- 會員規則配置
- 文件管理
- 會員常見問題
- 注冊會員
- 投票
- 新建表單作為 選手/作品 數據
- 新建投票配置并指定表單及字段
- 在頁面裝修中插入【投票列表】組件
- 推送
- 用戶分組
- 新建推送模板
- 推送模板消息
- 推送日志
- 財務
- 企業付款到零錢
- 系統
- 基本設置
- 騰訊地圖Key密鑰申請
- 域名設置
- 遠程附件
- PC端設置
- 打印機設置
- 高級設置
- 跳轉外鏈關注公眾號
- 平臺設置
- 管理員及權限
- 操作員
- 角色組
- 登陸日志
- 管理員常見問題
- 系統文件管理
- 擴展
- 應用插件
- 邏輯表單
- 顯隱規則設置技巧
- 信息查詢
- 證書生成查詢
- Word導出插件
- Word導出講解
- 掃碼查詢
- 在線簽名
- 小票打印機
- 廣告終端機
- 每日一文
- 券碼核銷
- 應用配置
- 模板消息配置
- 設置通知管理員
- 短信配置
- 騰訊云短信
- 阿里云短信
- 郵箱配置
- QQ郵箱
- 163郵箱
