# 手機端管理
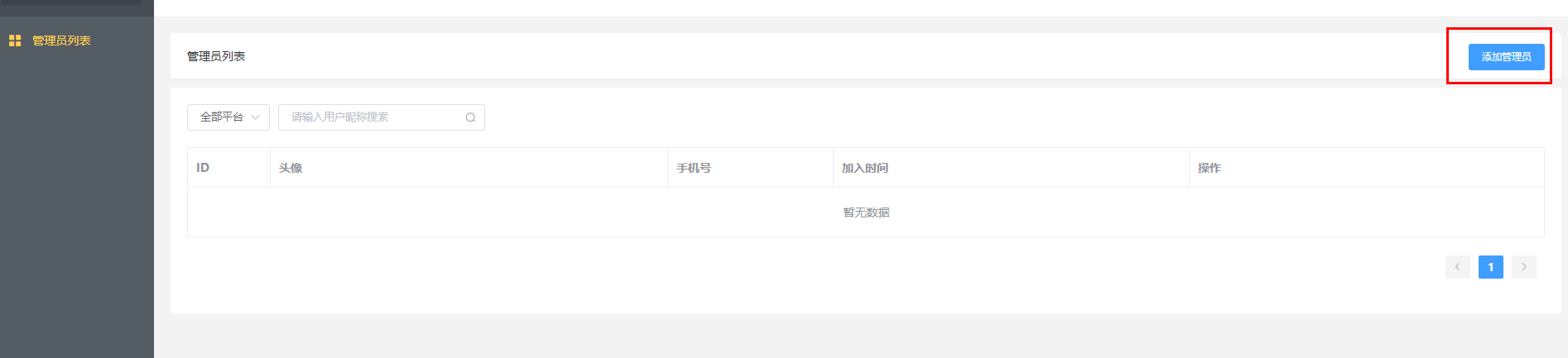
先添加管理員


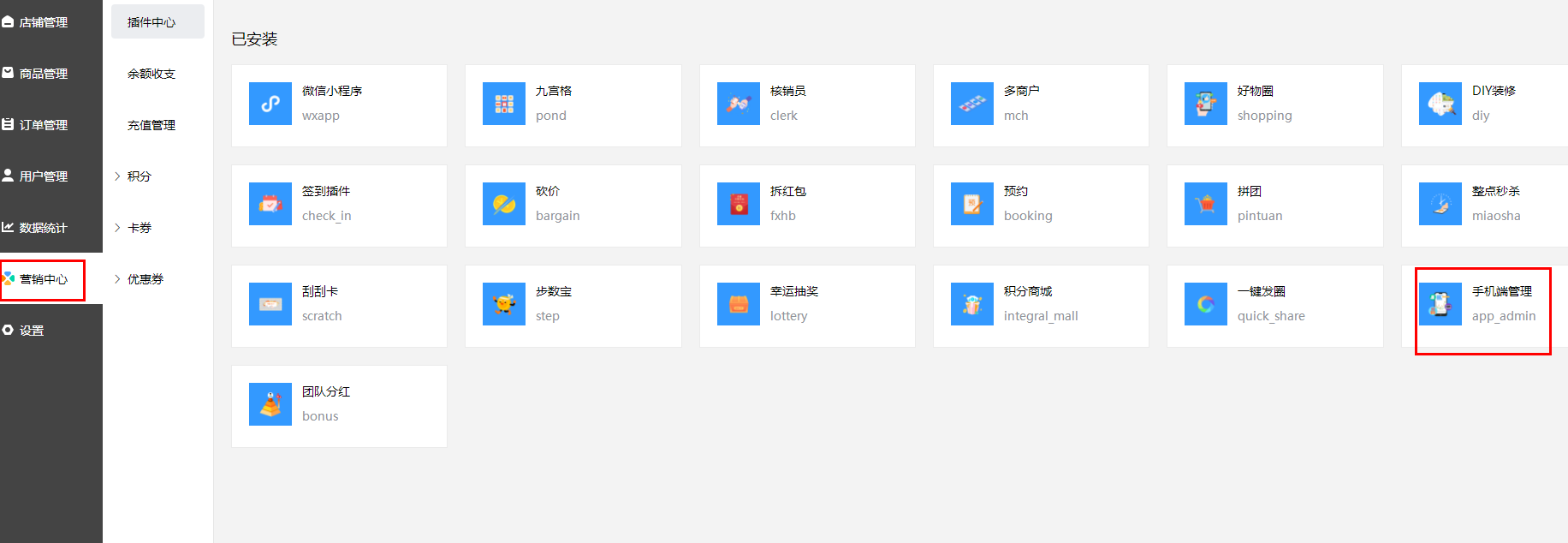
添加完后去用戶中心添加插件-->商城管理。
#### **小程序端演示**

#### 商城管理首頁


* 可以篩選支付金額、支付訂單數、支付人數、支付件數
* 支持全部、砍價、預約、積分、秒殺、拼團插件
#### 訂單管理
* 首頁的訂單消息:用戶下單、申請取消訂單(也叫退款提醒)、申請售后的時候首頁出現數字提醒,直到操作該筆訂單。點擊訂單,可以直接進行查看處理


* **訂單管理**
* 訂單右側顯示訂單狀態。
訂單列表
* 匯總:匯總里面有可以進行篩選,今日、昨日、7日、自定義
* 更多狀態:待收貨、待退款、已完成
#### 審核消息
* 審核消息:多商戶用戶申請開店、開啟分銷中心后申請成為分銷商,在這里顯示。
#### 提現申請
* 提現申請:多商戶申請提現和分銷商申請提現。如果只有多商戶則只顯示多商戶的,只開啟分銷則只顯示分銷商的,如果兩者都沒有,整個提現申請關閉。
未審核里點擊通過去未打款
#### 評論管理
* 評論管理:顯示用戶對商品的評價。
* 支持回復、隱藏。
* 回復的評論在已回復查看,支持修改、隱藏。
#### 用戶管理
* 用戶管理:如果沒有開啟分銷,用戶管理里面分銷商不顯示。
* 支持充值、扣除積分和金額
#### 商品管理

**添加商品**



* 多規格商品只支持一種規格比如 只有顏色、只有重量等。
#### 商城設置
* 短信通知跟郵件通知按鈕如果后臺不配置的話,那前端不顯示整個按鈕。
- 賬號注冊
- 1.服務號注冊
- 2.小程序賬號注冊
- 小程序賬號資料和配置
- 如何給小程序起個好名字?
- 店鋪管理
- 店鋪管理——店鋪設計
- 店鋪設計——輪播圖
- 店鋪設計——導航圖標
- 店鋪設計——圖片魔方
- 店鋪設計——標簽欄
- 店鋪設計——首頁布局
- 店鋪設計——用戶中心
- 店鋪設計——下單表單
- 店鋪設計——自定義海報
- 店鋪管理——頁面管理
- 頁面管理——小程序頁面
- 頁面管理——頁面標題
- 頁面管理——版權設置
- 店鋪管理——內容管理
- 內容管理——文章
- 內容管理——專題分類
- 內容管理——專題
- 內容管理——視頻
- 內容管理——門店管理
- 內容管理——直播間管理
- 店鋪管理——員工管理
- 員工管理——基礎設置
- 員工管理——角色列表
- 員工管理——員工列表
- 員工管理——操作記錄
- 商品管理
- 商品管理——商品列表
- 商品管理——商品導入
- 商品管理——商品分類
- 商品管理——素材管理
- 商品管理——快速購買
- 商品管理——推薦設置
- 商品管理——商品服務
- 商品管理——淘寶CSV
- 訂單管理
- 訂單管理——訂單列表
- 訂單管理——售后訂單
- 訂單管理——評價管理
- 訂單管理——批量發貨
- 用戶管理
- 用戶管理——用戶管理
- 用戶管理——用戶列表
- 用戶管理——核銷員
- 用戶管理——會員等級
- 用戶管理——會員購買
- 用戶管理——分銷商管理
- 分銷商管理——基礎設置
- 分銷商管理——自定義設置
- 分銷商管理——分銷商
- 分銷商管理——分銷商等級
- 分銷商管理——分銷訂單
- 分銷商管理——分銷提現
- 數據統計
- 營銷中心
- 營銷中心——余額收支
- 營銷中心——充值管理
- 營銷中心——積分
- 積分——積分設置
- 積分——積分記錄
- 營銷中心——卡券
- 卡券——卡券列表
- 卡券——用戶卡券 可查看所有用戶卡券的領取及核銷記錄
- 營銷中心——優惠券
- 優惠券——優惠券管理
- 優惠券——自動發放
- 營銷中心——插件中心
- 微信小程序
- 微信小程序——基礎配置
- 微信小程序——模板消息
- 九宮格
- 九宮格——基本配置
- 九宮格——獎品列表
- 九宮格——抽獎記錄
- 九宮格——贈品訂單
- 核銷員
- 多商戶
- 多商戶——多商戶設置
- 多商戶——模板消息
- 多商戶——商戶列表
- 多商戶——入駐審核
- 多商戶——所售類目
- 多商戶——提現管理
- 多商戶——商品管理
- 多商戶——訂單管理
- 多商戶——多商戶PC端
- 好物圈
- 好物圈——好物圈設置
- 好物圈——已購好物圈
- 好物圈——想買好物圈
- DIY裝修
- DIY裝修——模板管理
- DIY裝修——模板市場
- DIY裝修——自定義頁面
- DIY裝修——授權頁面
- DIY裝修——表單提交信息
- 簽到
- 簽到——簽到設置
- 簽到——模板消息
- 簽到——自定義設置
- 砍價
- 砍價——基礎設置
- 砍價——輪播圖
- 砍價——商品管理
- 砍價——訂單管理
- 砍價——砍價信息
- 砍價——模板消息
- 拆紅包
- 拆紅包——紅包活動
- 拆紅包——紅包記錄
- 拆紅包——推薦設置
- 預約
- 預約——基本設置
- 預約——商品分類
- 預約——商品管理
- 預約——訂單列表
- 拼團
- 拼團——拼團設置
- 拼團——模板消息
- 拼團——商品列表
- 拼團——商品分類
- 拼團——訂單列表
- 拼團——拼團管理
- 拼團——輪播圖
- 拼團——拼團廣告
- 拼團——機器人設置
- 整點秒殺
- 整點秒殺——秒殺設置
- 整點秒殺——秒殺商品
- 整點秒殺——訂單列表
- 刮刮卡
- 刮刮卡——基本配置
- 刮刮卡——獎品列表
- 刮刮卡——抽獎記錄
- 刮刮卡——贈品訂單
- 步數寶
- 步數寶——基本配置
- 步數寶——用戶列表
- 步數寶——流量主
- 步數寶——步數挑戰
- 步數寶——商品列表
- 步數寶——輪播圖
- 步數寶——訂單管理
- 步數寶——模板消息
- 幸運抽獎
- 幸運抽獎——基本配置
- 幸運抽獎——獎品列表
- 幸運抽獎——輪播圖
- 幸運抽獎——贈品訂單
- 幸運抽獎——模板消息
- 積分商城
- 積分商城——基本設置
- 積分商城——輪播圖
- 積分商城——商品管理
- 積分商城——商品分類
- 積分商城——優惠券管理
- 積分商城——用戶兌換券
- 積分商城——訂單列表
- 一鍵發圈
- 手機端管理
- 團隊分紅
- 團隊分紅——隊長管理
- 團隊分紅——隊長等級設置
- 團隊分紅——分紅訂單
- 團隊分紅——分紅提現
- 團隊分紅——設置
- 抖音/頭條小程序
- 設置
- 設置——基礎設置
- 基礎設置——基本信息
- 基礎設置——顯示設置
- 基礎設置——懸浮按鈕設置
- 設置——消息提醒
- 消息提醒——公眾號配置
- 消息提醒——短信通知
- 消息提醒——郵件通知
- 設置——物流設置
- 物流設置——規則設置
- 物流設置——退貨地址
- 物流設置——區域購買
- 物流設置——電子面單
- 物流設置——小票打印
- 物流設置——發貨單管理
- 物流設置——同城配送
