前面已經介紹了一些優化資源加載的方法,這一小節是這個主題的最后一部分,內容更為深入,主要介紹如何把我們的 JS 代碼文件變得更小。
## 按需加載模塊
前面講述了如何把大的代碼文件進行拆分,抽離出多個頁面共享的部分,但是當你的 Web 應用是單個頁面,并且極其復雜的時候,你會發現有一些代碼并不是每一個用戶都需要用到的。你可能希望將這一部分代碼抽離出去,僅當用戶真正需要用到時才加載,這個時候就需要用到 webpack 提供的一個優化功能 —— 按需加載代碼模塊。
在 webpack 的構建環境中,要按需加載代碼模塊很簡單,遵循 ES 標準的動態加載語法 [dynamic-import](https://github.com/tc39/proposal-dynamic-import) 來編寫代碼即可,webpack 會自動處理使用該語法編寫的模塊:
```
// import 作為一個方法使用,傳入模塊名即可,返回一個 promise 來獲取模塊暴露的對象
// 注釋 webpackChunkName: "lodash" 可以用于指定 chunk 的名稱,在輸出文件時有用
import(/* webpackChunkName: "lodash" */ 'lodash').then((_) => {
console.log(_.lash([1, 2, 3])) // 打印 3
})
```
注意一下,如果你使用了 [Babel](http://babeljs.io/) 的話,還需要 [Syntax Dynamic Import](https://babeljs.io/docs/plugins/syntax-dynamic-import/) 這個 Babel 插件來處理 `import()` 這種語法。
由于動態加載代碼模塊的語法依賴于 promise,對于低版本的瀏覽器,需要添加 promise 的 [polyfill](https://github.com/stefanpenner/es6-promise) 后才能使用。
如上的代碼,webpack 構建時會自動把 lodash 模塊分離出來,并且在代碼內部實現動態加載 lodash 的功能。動態加載代碼時依賴于網絡,其模塊內容會異步返回,所以 `import` 方法是返回一個 promise 來獲取動態加載的模塊內容。
`import` 后面的注釋 `webpackChunkName: "lodash"` 用于告知 webpack 所要動態加載模塊的名稱。我們在 webpack 配置中添加一個 `output.chunkFilename` 的配置:
```
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].[hash:8].js',
chunkFilename: '[name].[hash:8].js' // 指定分離出來的代碼文件的名稱
},
```
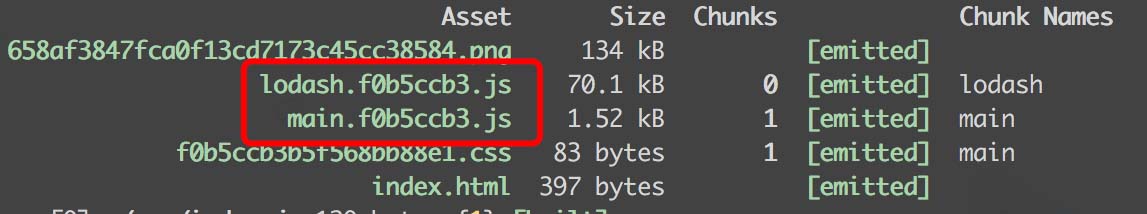
這樣就可以把分離出來的文件名稱用 lodash 標識了,如下圖:

如果沒有添加注釋 `webpackChunkName: "lodash"` 以及 `output.chunkFilename` 配置,那么分離出來的文件名稱會以簡單數字的方式標識,不便于識別。
## Tree shaking
Tree shaking 這個術語起源于 ES2015 模塊打包工具 [rollup](https://github.com/rollup/rollup),依賴于 ES2015 模塊系統中的[靜態結構特性](http://exploringjs.com/es6/ch_modules.html#static-module-structure),可以移除 JavaScript 上下文中的未引用代碼,刪掉用不著的代碼,能夠有效減少 JS 代碼文件的大小。拿官方文檔的例子來說明一下。
```
// src/math.js
export function square(x) {
return x * x;
}
export function cube(x) {
return x * x * x;
}
// src/index.js
import { cube } from './math.js' // 在這里只是引用了 cube 這個方法
console.log(cube(3))
```
如果整個項目代碼只是上述兩個文件,那么很明顯,`square` 這個方法是未被引用的代碼,是可以刪掉的。在 webpack 中,只有啟動了 JS 代碼壓縮功能(即使用 uglify)時,會做 Tree shaking 的優化。webpack 4.x 需要指定 mode 為 production,而 webpack 3.x 的話需要配置 UglifyJsPlugin。啟動了之后,構建出來的結果就會移除 `square` 的那一部分代碼了。
如果你在項目中使用了 [Babel](http://babeljs.io/) 的話,要把 Babel 解析模塊語法的功能關掉,在 `.babelrc` 配置中增加 `"modules": false` 這個配置:
```
{
"presets": [["env", { "modules": false }]]
}
```
這樣可以把 `import/export` 的這一部分模塊語法交由 webpack 處理,否則沒法使用 Tree shaking 的優化。
有的時候你啟用了 Tree shaking 功能,但是發現好像并沒有什么用,例如這樣一個例子:
```
// src/component.js
export class Person {
constructor ({ name }) {
this.name = name
}
getName () {
return this.name
}
}
export class Apple {
constructor ({ model }) {
this.model = model
}
getModel () {
return this.model
}
}
// src/index.js
import { Apple } from './components'
const appleModel = new Apple({
model: 'X'
}).getModel()
console.log(appleModel)
```
打包壓縮后還是可以發現,`Person` 這一塊看起來沒用到的代碼出現在文件中。關于這個問題,詳細講解的話篇幅太長了,建議自行閱讀這一篇文章:[你的Tree-Shaking并沒什么卵用](https://zhuanlan.zhihu.com/p/32831172)。
這篇文章最近沒有更新,但是 uglify 的相關 issue [Class declaration in IIFE considered as side effect](https://github.com/mishoo/UglifyJS2/issues/1261) 是有進展的,現在如果你在 Babel 配置中增加 `"loose": true` 配置的話,`Person` 這一塊代碼就可以在構建時移除掉了。
## sideEffects
這是 webpack 4.x 才具備的特性,暫時官方還沒有比較全面的介紹文檔,筆者從 webpack 的 examples 里找到一個東西:[side-effects/README.md](https://github.com/webpack/webpack/blob/master/examples/side-effects/README.md)。
我們拿 [lodash](https://github.com/lodash/lodash) 舉個例子。有些同學可能對 [lodash](https://github.com/lodash/lodash) 已經蠻熟悉了,它是一個工具庫,提供了大量的對字符串、數組、對象等常見數據類型的處理函數,但是有的時候我們只是使用了其中的幾個函數,全部函數的實現都打包到我們的應用代碼中,其實很浪費。
webpack 的 sideEffects 可以幫助解決這個問題。現在 lodash 的 [ES 版本](https://www.npmjs.com/package/lodash-es) 的 `package.json` 文件中已經有 `sideEffects: false` 這個聲明了,當某個模塊的 `package.json` 文件中有了這個聲明之后,webpack 會認為這個模塊沒有任何副作用,只是單純用來對外暴露模塊使用,那么在打包的時候就會做一些額外的處理。
例如你這么使用 `lodash`:
```
import { forEach, includes } from 'lodash-es'
forEach([1, 2], (item) => {
console.log(item)
})
console.log(includes([1, 2, 3], 1))
```
由于 lodash-es 這個模塊的 `package.json` 文件有 `sideEffects: false` 的聲明,所以 webpack 會將上述的代碼轉換為以下的代碼去處理:
```
import { default as forEach } from 'lodash-es/forEach'
import { default as includes } from 'lodash-es/includes'
// ... 其他代碼
```
最終 webpack 不會把 lodash-es 所有的代碼內容打包進來,只是打包了你用到的那兩個方法,這便是 sideEffects 的作用。
## 小結
本小節主要是介紹如何使用 webpack 來進一步控制 JS 文件的大小:
* 如何在 webpack 中實現按需加載模塊
* 如何利用 webpack 的 Tree shaking 特性
* 如何利用 webpack 的 sideEffects 特性
前端資源加載優化的道路還很遠,我們前面介紹的這些內容都是 webpack 可以提供給我們的關于這個方面的一些功能,而如何利用好這些功能取決于我們開發者。我們在日常的開發工作中可以多多思考,將更多的前端資源優化加載的思路和 webpack 整合在一起,應用到實踐中去。
## 例子
本小節提及的一些簡單的 Demo 可以在 [webpack-examples](https://github.com/teabyii/webpack-examples) 找到。
