1.選擇對應的大屏模塊,點就導出,會導出2個壓縮包(index.zip和view.zip)
- index.zip大屏運行基礎依賴
- view.zip大屏的結構數據

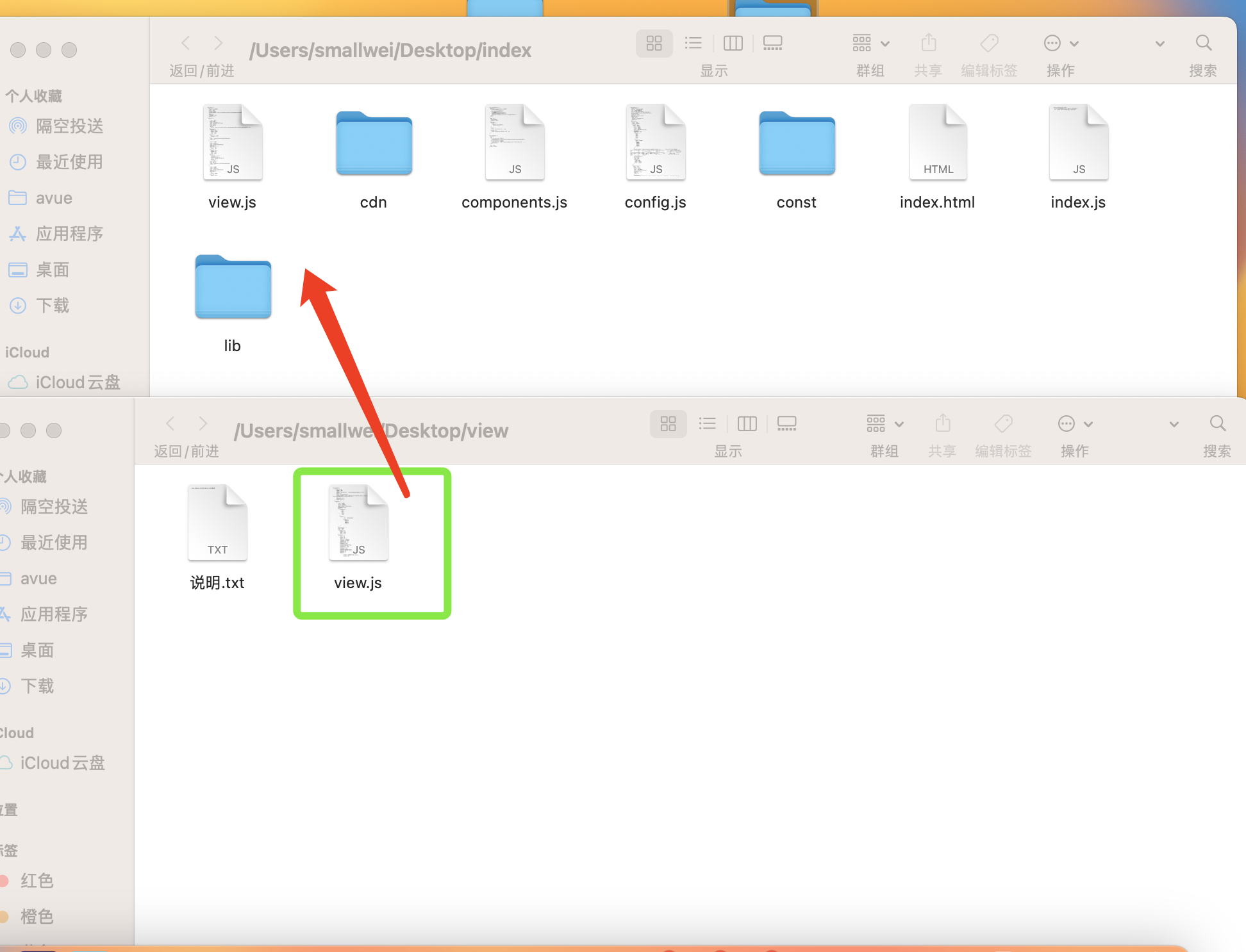
2.將2個壓縮包解壓,將view中的view.js替換index中的view.js

3.完后將index文件夾整個目錄部署到服務器中即可,以下為nginx為例子
```
server
{
listen 80;
server_name 127.0.0.1;
index index.php index.html index.htm default.php default.htm default.html;
root /www/wwwroot/index; #index靜態頁目錄路徑
}
```