> 官方文檔:[GraphQL Overview | Adobe Commerce Developer Guide](https://devdocs.magento.com/guides/v2.4/graphql/index.html)
## **訪問 GraphQL 的軟件**
為了能夠使用 GraphQL,需要一個額外的軟件。它可以是 GraphQL IDE,例如[GraphiQL](https://github.com/graphql/graphiql) ,也可以 是 Chrome 瀏覽器的擴展,例如[ChromeiQL](https://chrome.google.com/webstore/detail/chromeiql/fkkiamalmpiidkljmicmjfbieiclmeij?hl=en)或 [Altair GraphQL](https://chrome.google.com/webstore/detail/altair-graphql-client/flnheeellpciglgpaodhkhmapeljopja?hl=en)。后者也可用于 Mozilla Firefox。
要開始探索 GraphQL,請在 IDE 的 URL 欄中設置或通過輸入http://your-magento2-server-adress/graphql擴展 GraphQL 端點。檢查是否選擇了 POST 方法。
在此示例中,使用了 [Altair GraphQL](https://chrome.google.com/webstore/detail/altair-graphql-client/flnheeellpciglgpaodhkhmapeljopja?hl=en) 瀏覽器擴展。

測試url:`https://pwa.xxx.com/graphql`
## GraphQL requests
Magento GraphQL 支持 HTTP GET 和 POST 方法。可以將查詢作為 GET 或 POST 請求發送。Mutations必須是 POST 請求。可以選擇在 URL 中發送 GET 查詢請求。在這些請求中,必須指定`query`為查詢字符串。可能需要對查詢進行編碼,如下所示:
`https://pwa.xxx.com``/graphql?query=%7Bproducts(filter%3A%7Bsku%3A%7Beq%3A%22MARTIN%22%7D%7D)%7Bitems%7Bname%20sku%7D%7D%7D`
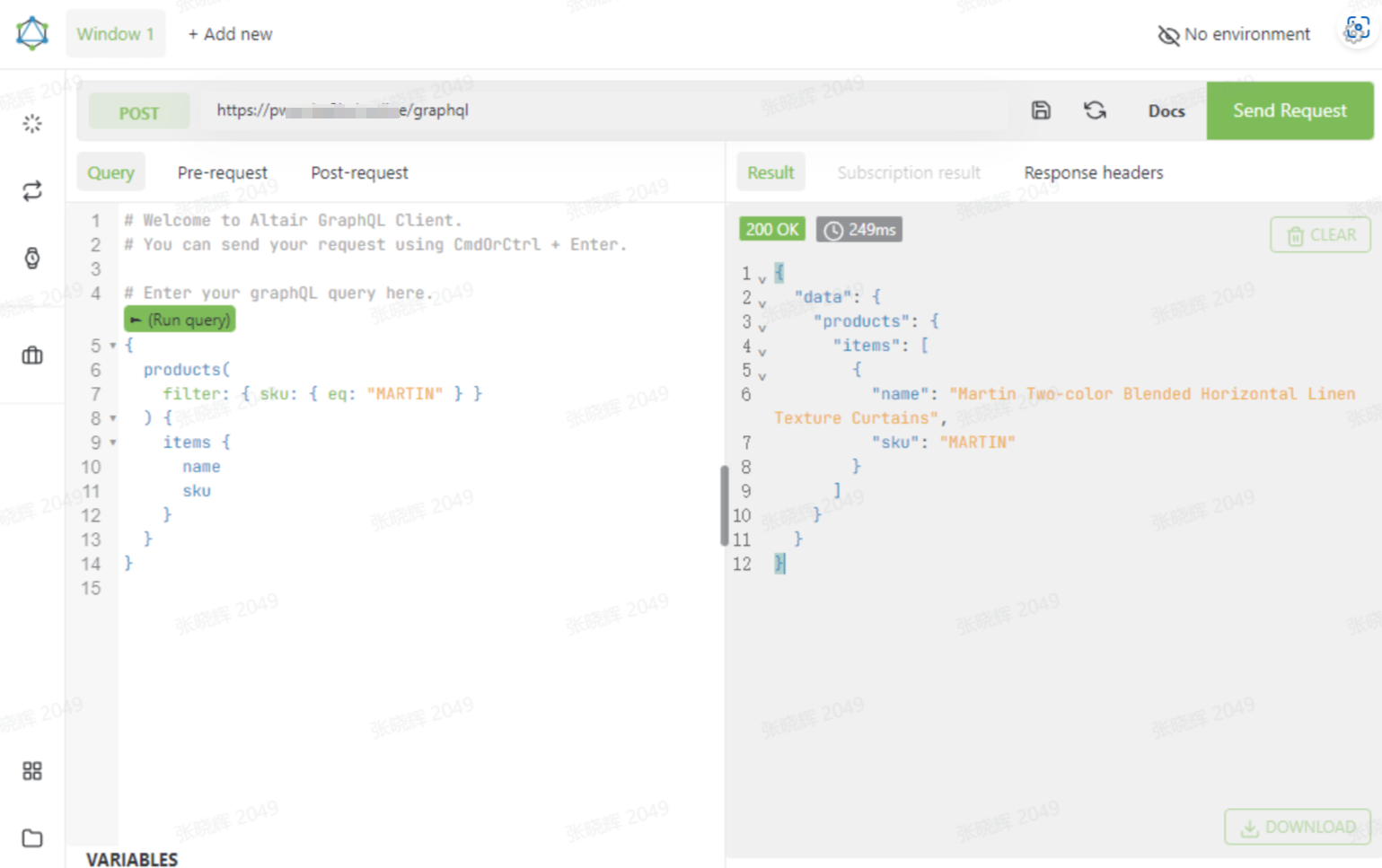
前面的示例等效于以下查詢。可以將查詢作為 GET 或 POST 請求發送。
**Request:**
~~~GraphQL
{
products(
filter: { sku: { eq: "MARTIN" } }
) {
items {
name
sku
}
}
}
~~~
**Response:**
~~~GraphQL
{
"data": {
"products": {
"items": [
{
"name": "Martin Two-color Blended Horizontal Linen Texture Curtains",
"sku": "MARTIN"
}
]
}
}
}
~~~

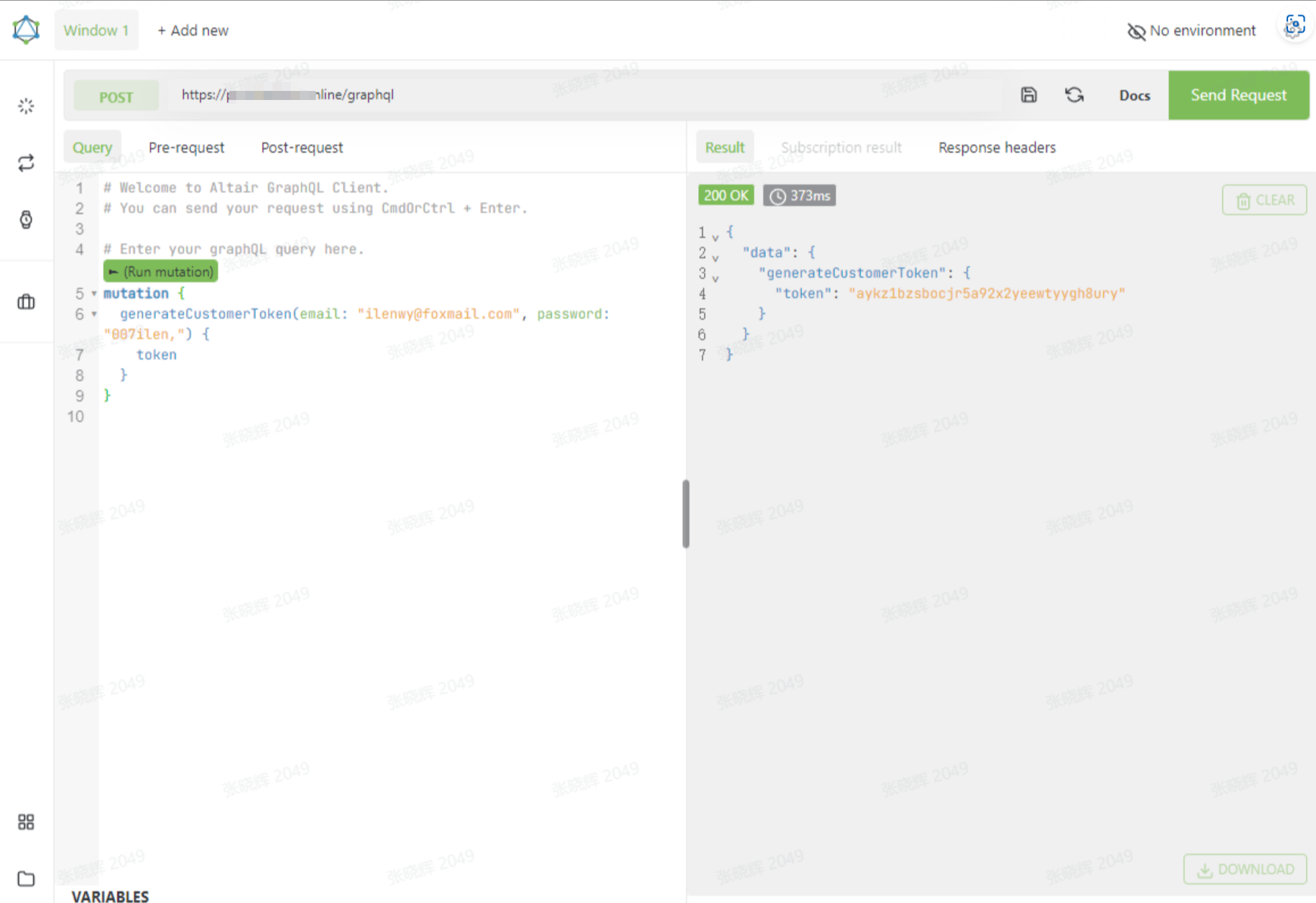
### **1、customer token**
**Request:**
~~~GraphQL
mutation {
generateCustomerToken(email: "xxx@foxmail.com", password: "xxx,") {
token
}
}
~~~
**Response:**
~~~GraphQL
{
"data": {
"generateCustomerToken": {
"token": "aykz1bzsbocjr5a92x2yeewtyygh8ury"
}
}
}
~~~

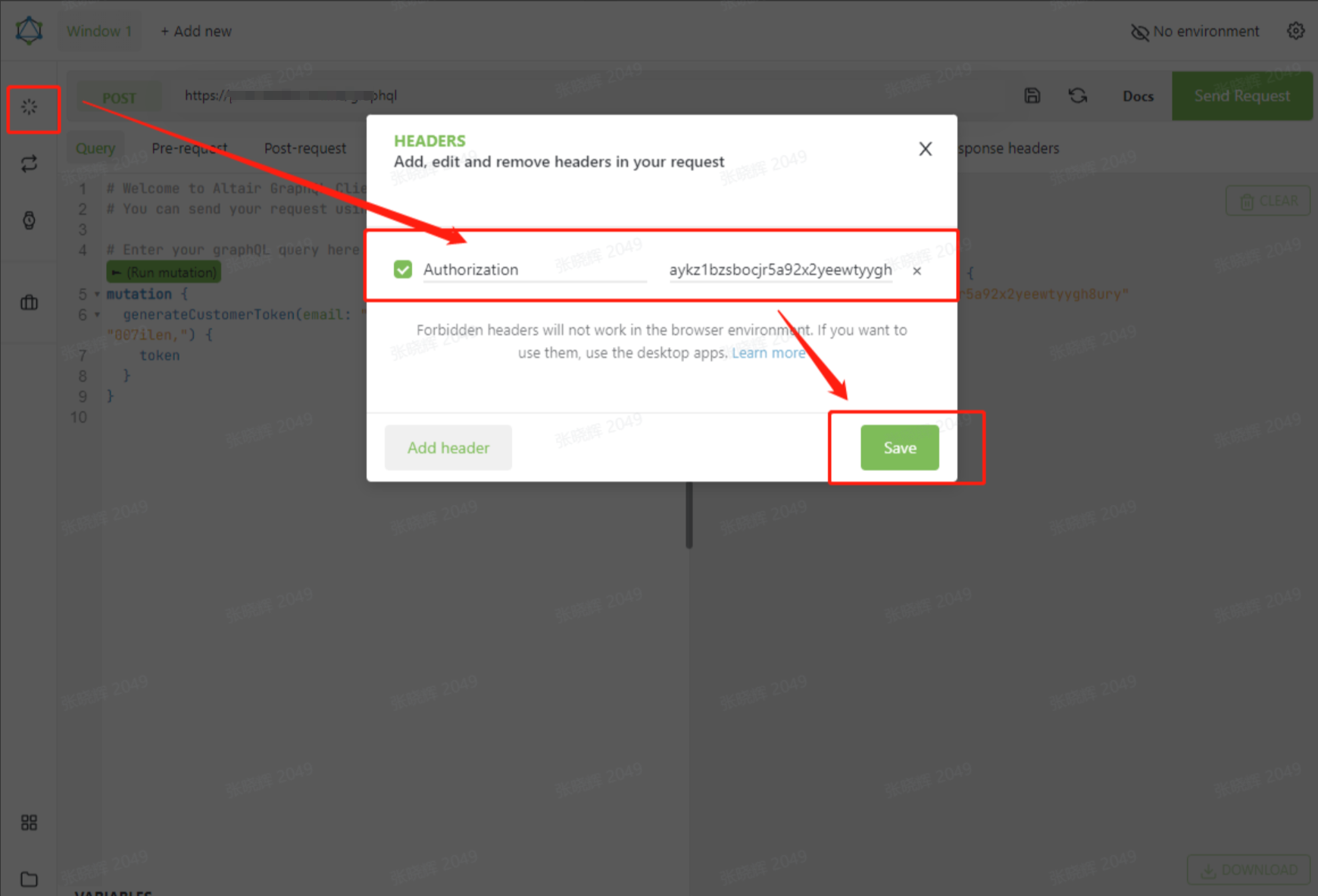
復制令牌,并將其添加到標題中。Authorization

### **2、cmsBlock**
**Request:**
~~~GraphQL
{
cmsBlocks(identifiers: "off-scroll") {
items {
identifier
title
content
}
}
}
~~~
**Response:**
~~~GraphQL
{
"data": {
"cmsBlocks": {
"items": [
{
"identifier": "off-scroll ",
"title": "off-Scroll ",
"content": "\r\n<style>\r\n.off-scroll-static{ text-align: center;background-position:center;background-color: #5a201f;/* background-image: url(\"https://pwa.xxx.com/media/wysiwyg/alothemes/offScroll/St.Patrick_day_pc.jpg\"); */ background-size: 100% 100%;}\r\n#holder{font-size: 0px;margin: 0px auto;color: #af1e1e;font-family: CN-medium;}\r\n#holder b{font-size:30px;color:#af1e1e;margin-left: 20px;}\r\n.slick-slider .slick-track, .slick-slider .slick-list{overflow: hidden !important;}\r\n</style>\r\n<div class=\"off-scroll-static\">\r\n<a href=\"/curtains-drapes/\">\r\n\t<div id=\"demo\" style=\"overflow:hidden;height:40px;line-height:40px;\">\r\n\t <ul class=\"mingdan\" id=\"holder\">\r\n <li style=\"font-family: 'Inter';\r\n font-weight: 400;\r\n font-style: normal;\r\n font-size: 17px;\r\n color: #FFFFFF;\">Happy Mother's Day $30 OFF SPEND $399+ CODE:M30</li>\r\n<li style=\"font-family: 'Inter';\r\n font-weight: 400;\r\n font-style: normal;\r\n font-size: 17px;\r\n color: #FFFFFF;\">Happy Mother's Day $70 OFF SPEND $799+ CODE:M70</li>\r\n<li style=\"font-family: 'Inter';\r\n font-weight: 400;\r\n font-style: normal;\r\n font-size: 17px;\r\n color: #FFFFFF;\">Happy Mother's Day $110 OFF SPEND $1199+ CODE:M110</li>\r\n\t </ul>\r\n\t</div>\r\n</a>\r\n</div>\r\n<script type=\"text/javascript\">\r\n\trequire([\"jquery\"], function($){\r\n\t\t$(document).ready(function() {\r\n\t\t setInterval('AutoScroll(\"#demo\")', 5000)\r\n\t\t});\r\n $(\"#live_chat\").click(function(){\r\n\t\t\t console.log('ilen');\r\n\t\t});\t\r\n\t});\r\n\tfunction AutoScroll(obj) {\r\n\t\trequire([\"jquery\"], function($){\r\n\t\t\t$(obj).find(\"ul:first\").animate({\r\n\t\t marginTop: \"-40px\"\r\n\t\t },500,function() {\r\n\t\t\t $(this).css({\r\n\t\t\t marginTop: \"0px\"\r\n\t\t }).find(\"li:first\").appendTo(this);\r\n\t\t });\r\n\t });\r\n\t}\r\n</script>\r\n<style>\r\n.checkout-onepage-success .message-error,.discount-percent{display:none;}\r\n.grid.products-grid .item{float: none!important;vertical-align: top;display: inline-block;}\r\n.cart.table-wrapper .simple_details .actions-toolbar>.action-edit{display:none;}\r\n.fotorama__arr--next{right:0!important;}\r\n.checkout-cart-index .checkout-methods-items .multicheckout{display:none}\r\n/*review date */\r\ndiv#product-review-container .create-on{\r\n font-size: 14px;\r\n display: block;}\r\n/*temporary*/\r\ndiv.swatch-option{background-size: 110% 110% !important;\r\n}\r\n</style>"
}
]
}
}
}
~~~