# 商品規格
## 入口
商品管理-商品規格
## 使用場景
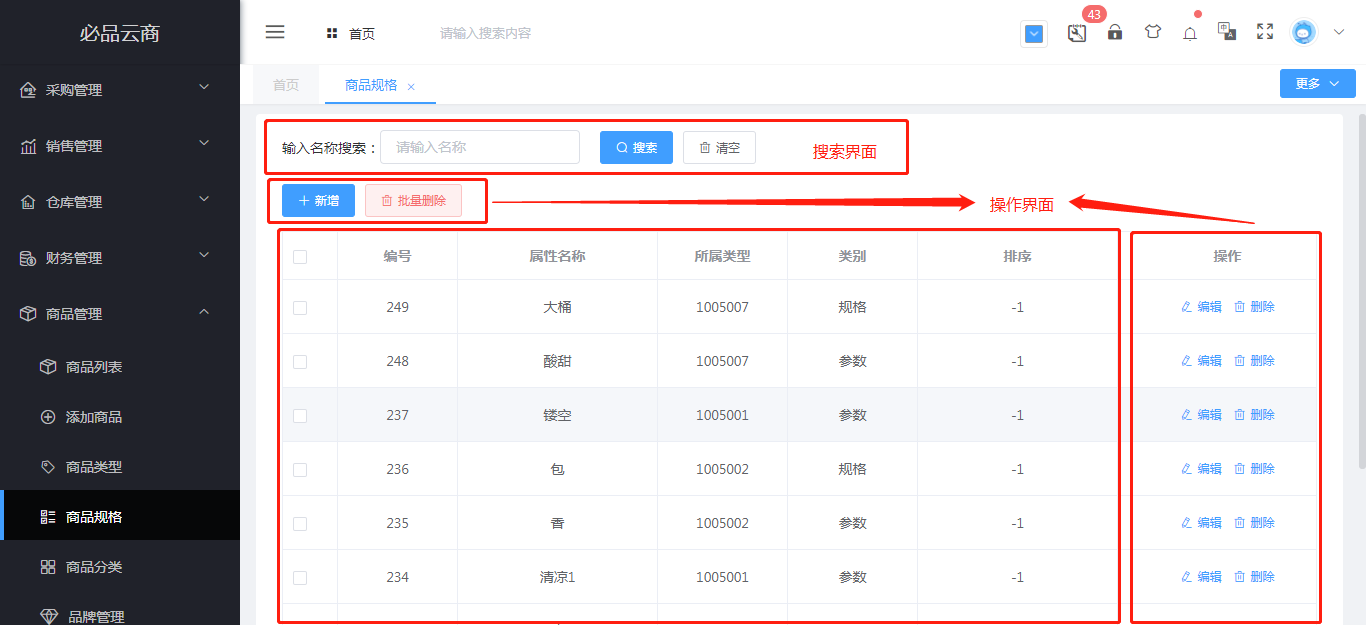
企業在對商品進行管理時,可以通過商品規格這個模塊來記錄商品的規格、屬性。下圖為商品規格界面的解析。商品規格、屬性列表里列出了所有商品類型的所有規格和屬性。

## 操作詳情
1.查詢商品規格/屬性
2.新增商品規格/屬性
3.刪除商品規格/屬性
4.編輯商品規格/屬性
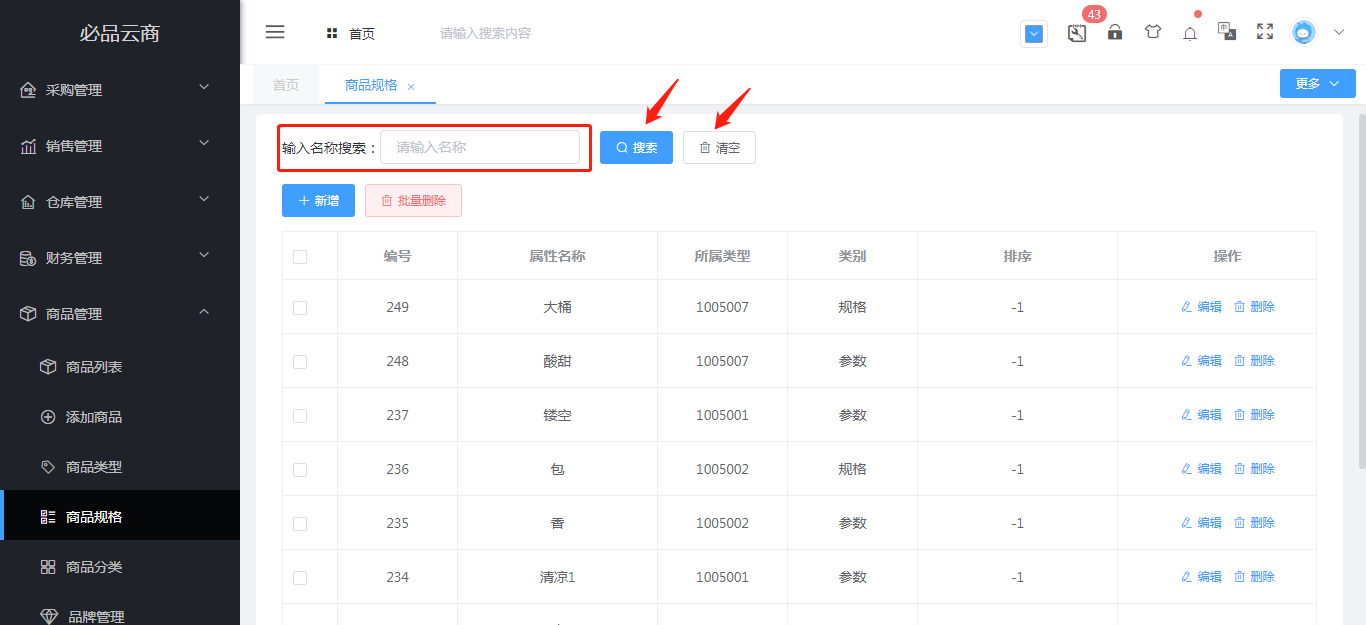
## 1.查詢商品規格/屬性
可根據名稱查詢商品規格/屬性,不輸條件查詢默認查所有收入單若想返回初始列表,點擊清空按鈕即可。

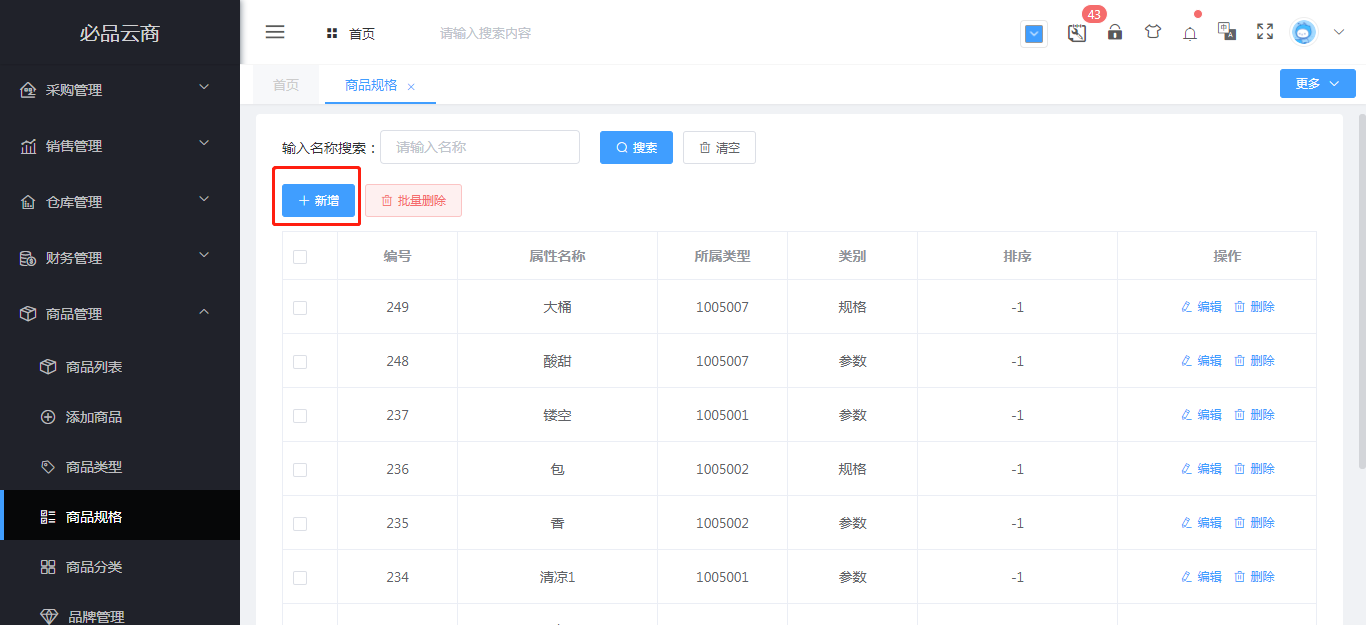
## 2.新增商品規格/屬性
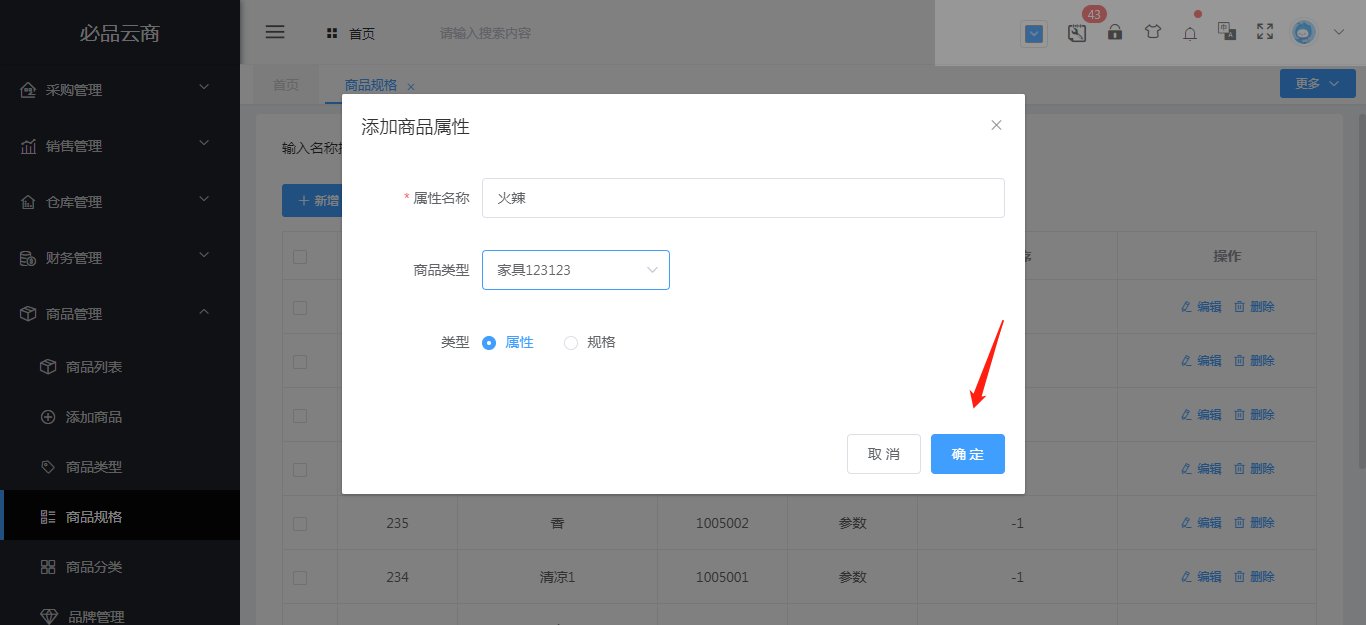
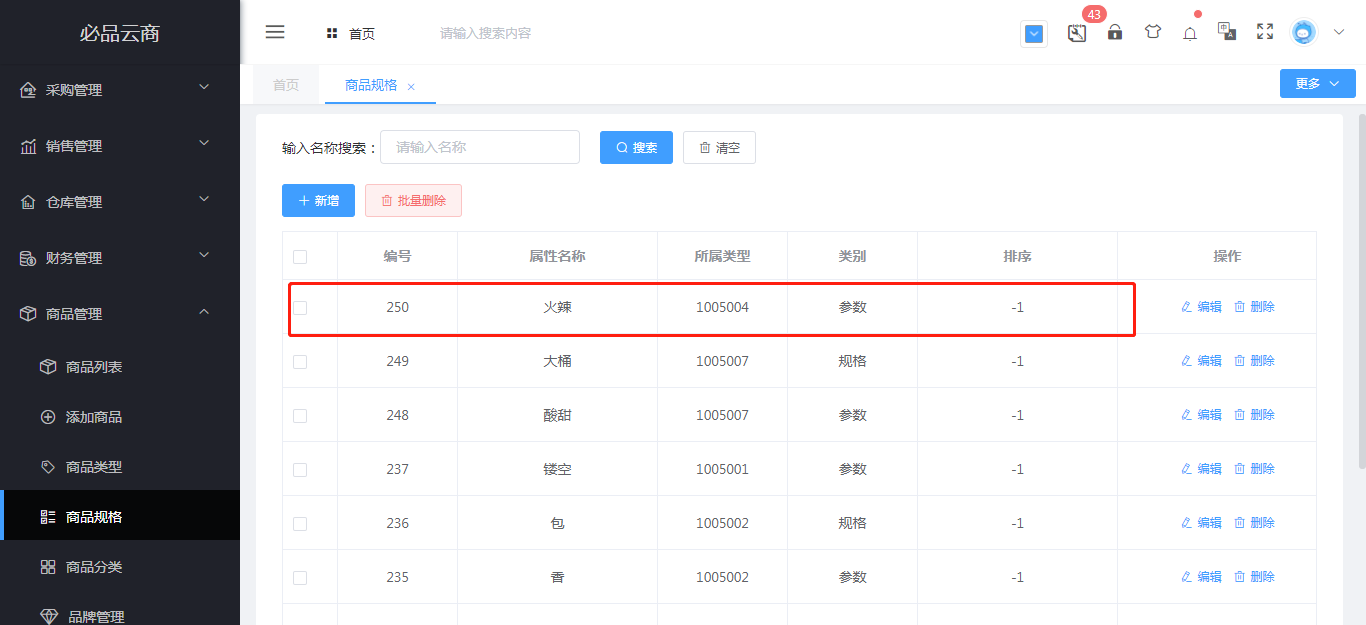
點擊新增按鈕,輸入需填報信息,點擊保存按鈕,即可新增規格/屬性



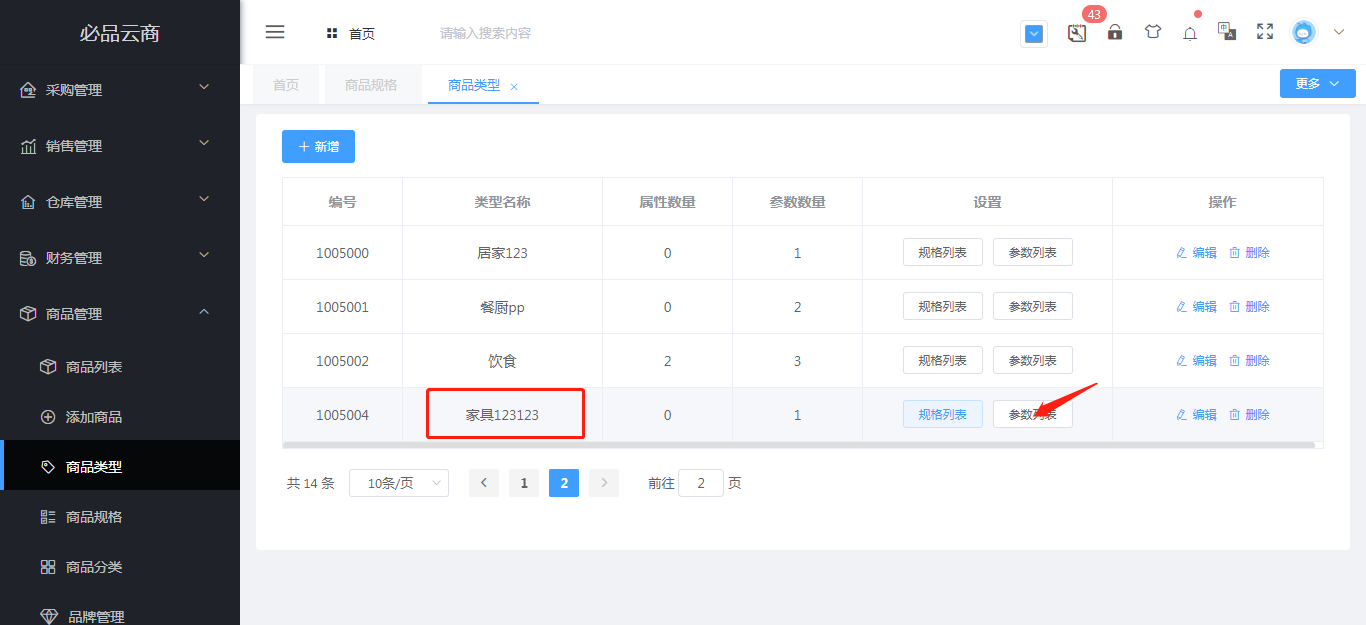
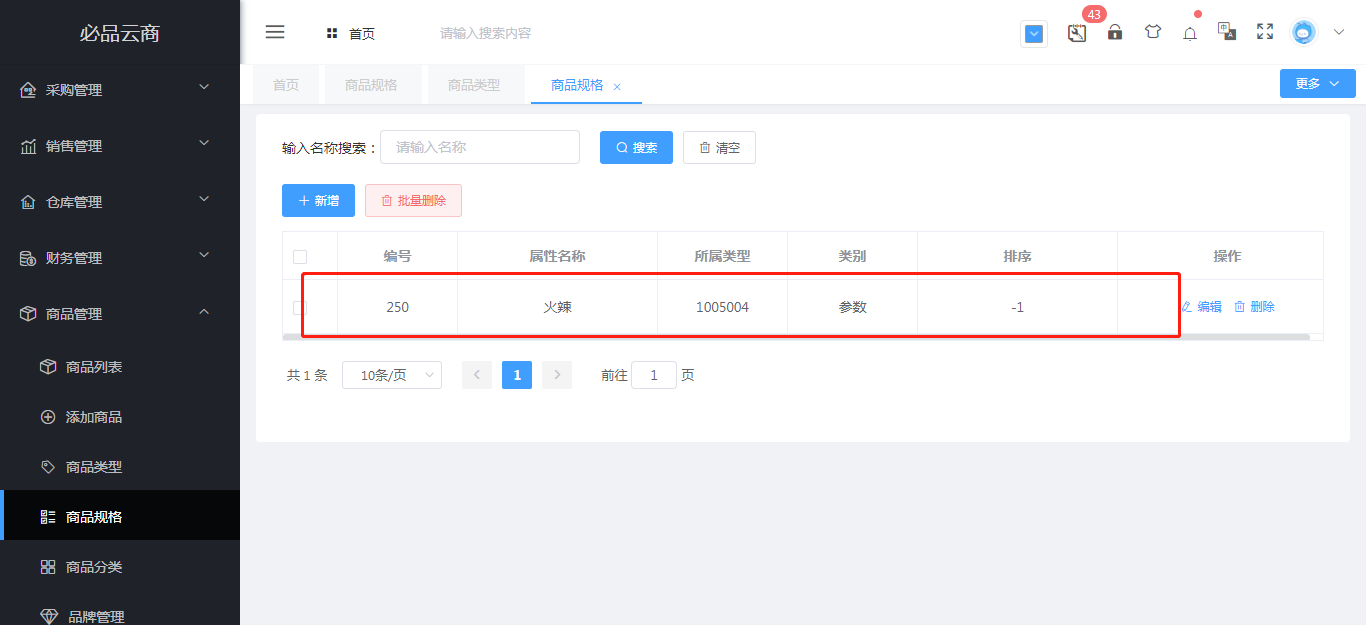
拓展:在新增商品規格/屬性時,會需要我們指定規格/屬性所屬的商品類型,以剛新增的屬性“火辣”為例,我們就指定它所屬于“家具123123”這個商品類型。重回商品類型模塊,查詢“家具123123”這個商品類型的屬性列表,我們即可看到該屬性。


## 3.刪除商品規格/屬性
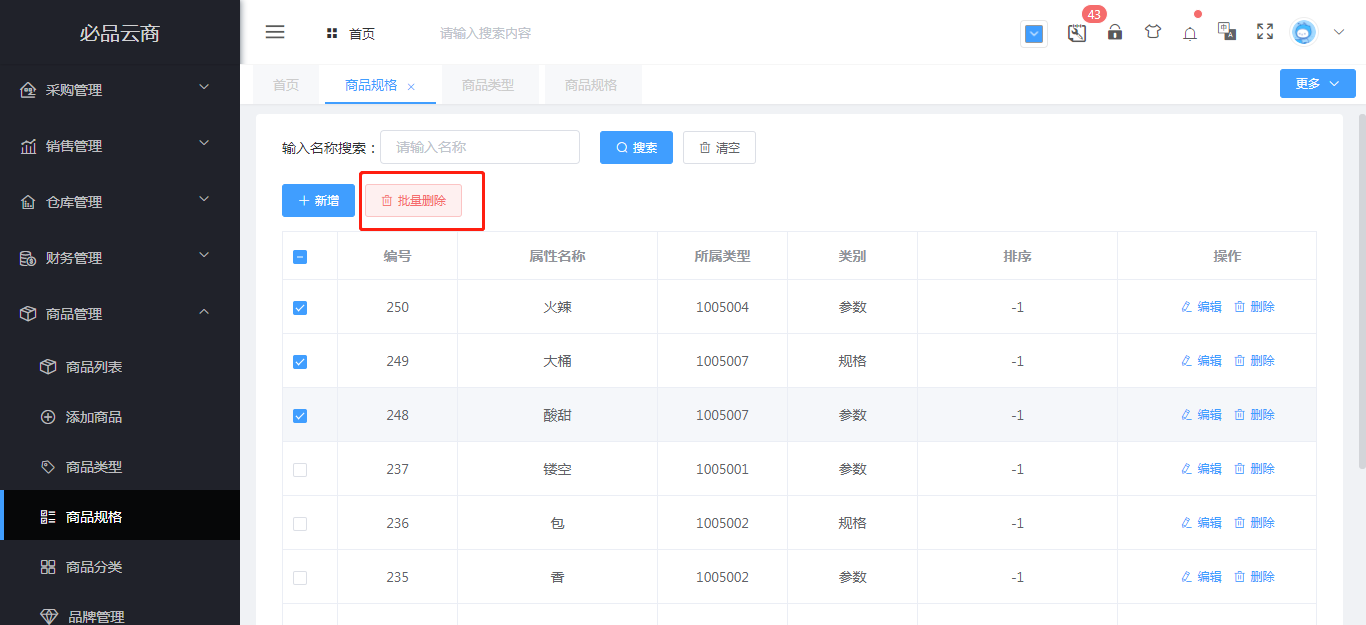
刪除商品規格/屬性的方式有兩種,一種可批量刪除,選中所需刪除的多個商品規格/屬性,點擊批量刪除按鈕,如下圖:

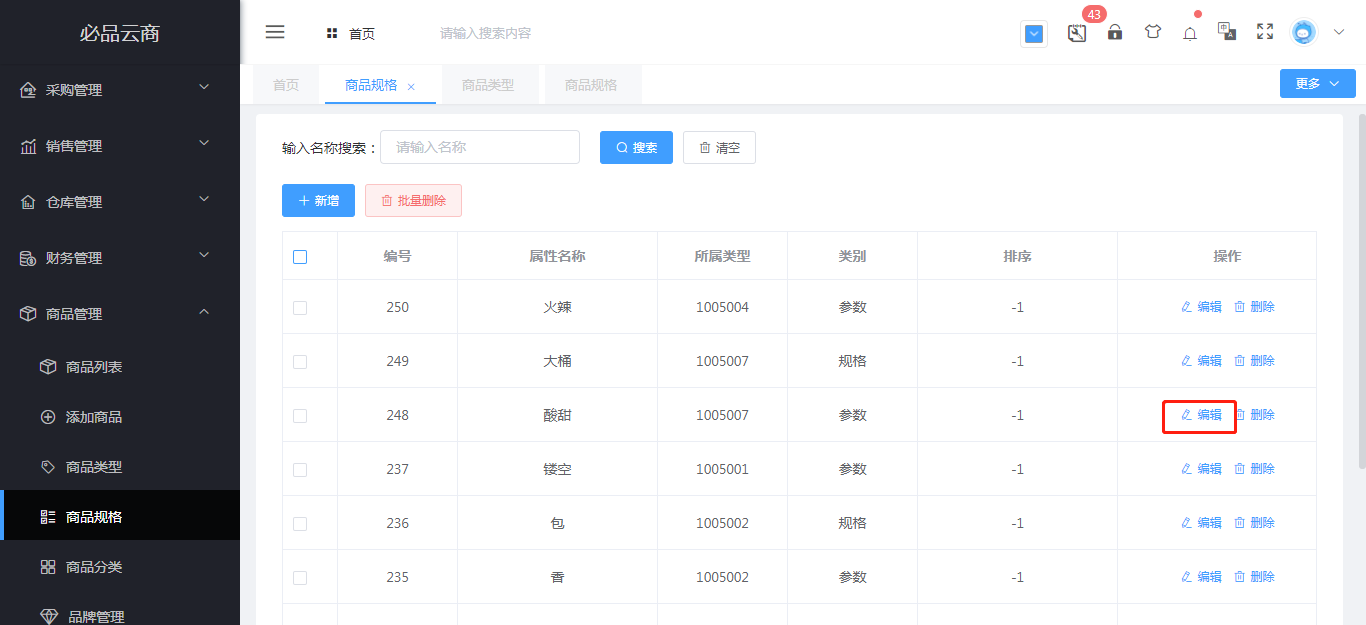
另一種,只可刪除某一個商品規格/屬性,如下圖:

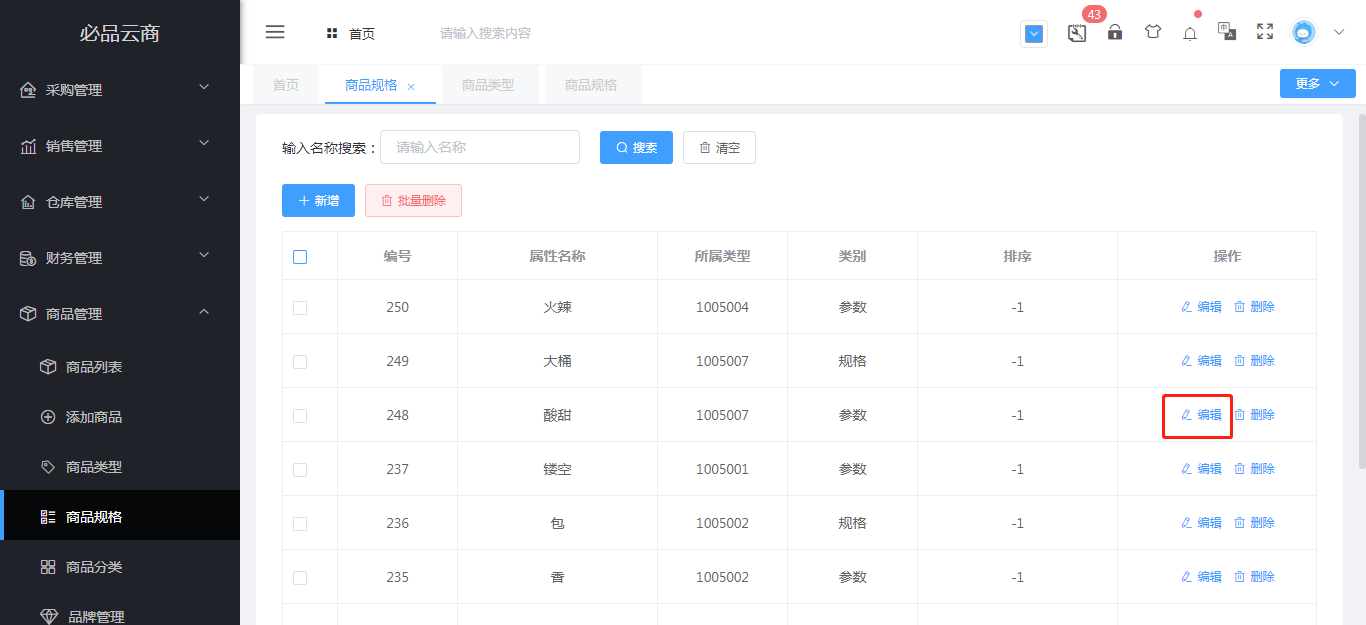
## 4.編輯商品規格/屬性
點擊編輯按鈕,即可對當前商品規格/屬性的相關信息進行編輯。