# banner管理
如何使用banner管理
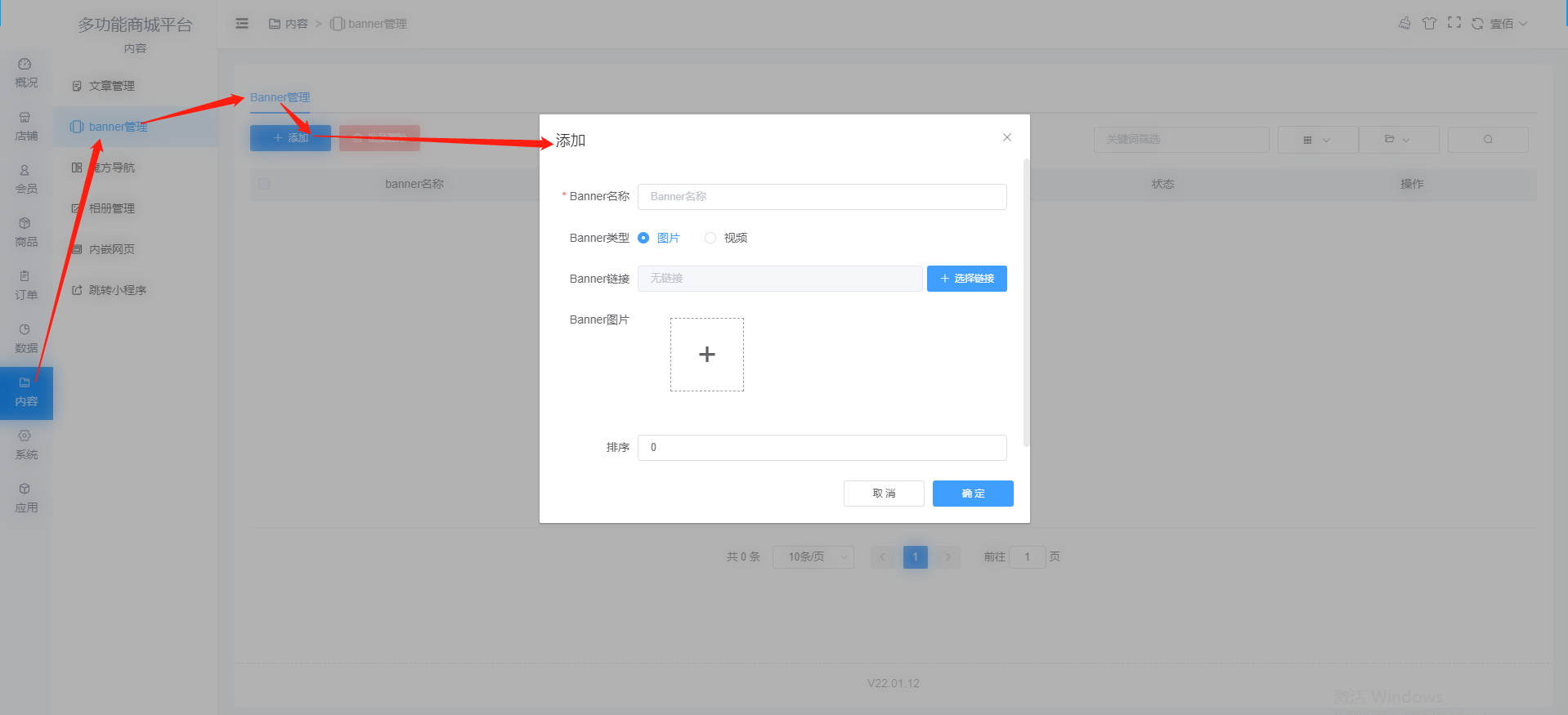
一、登錄后臺點擊【內容】---【banner管理】--添加

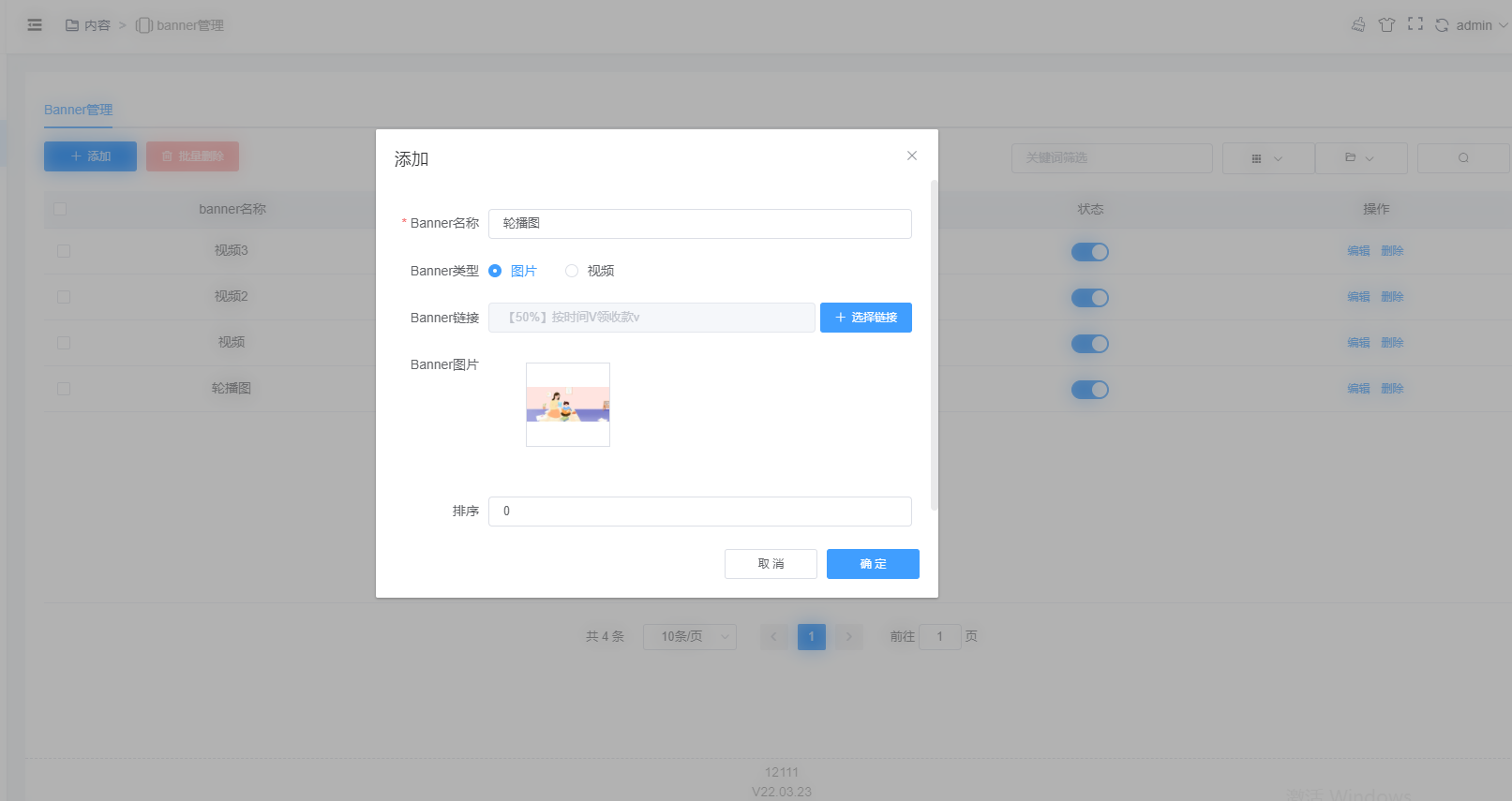
二、填寫banner名稱、選擇類型、設置鏈接、添加圖片

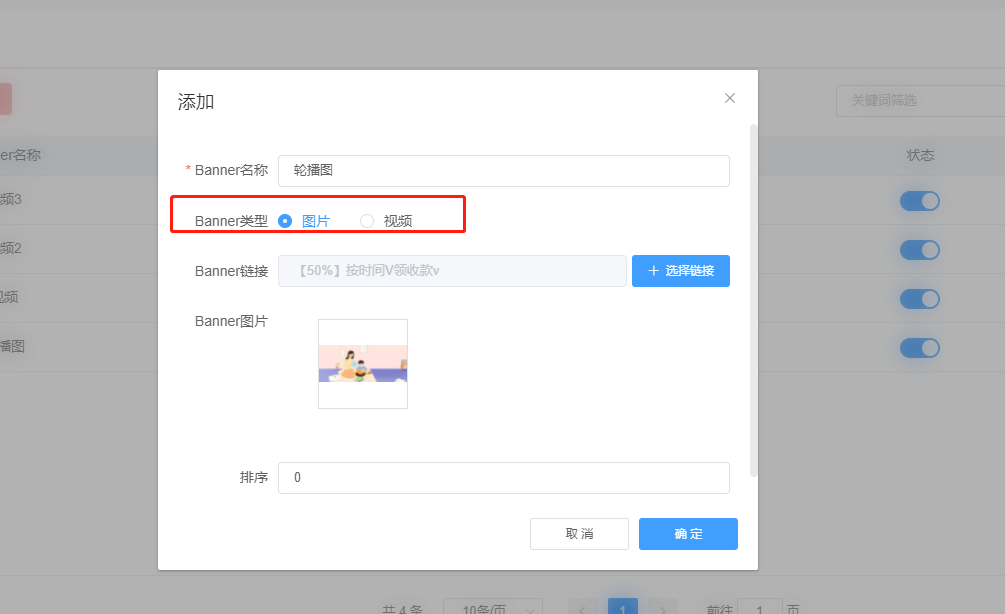
banner類型分兩種:圖片和視頻
以圖片為例
1.選擇圖片

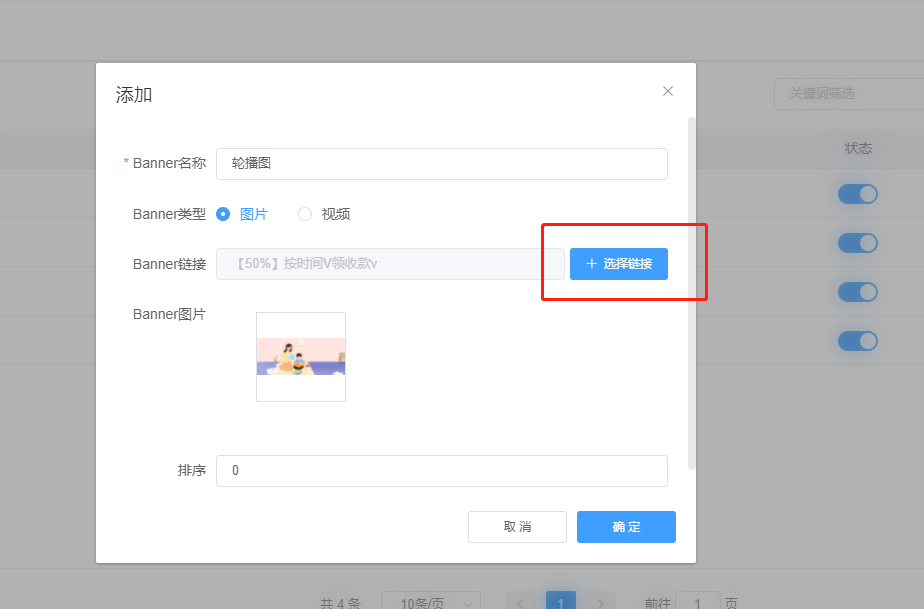
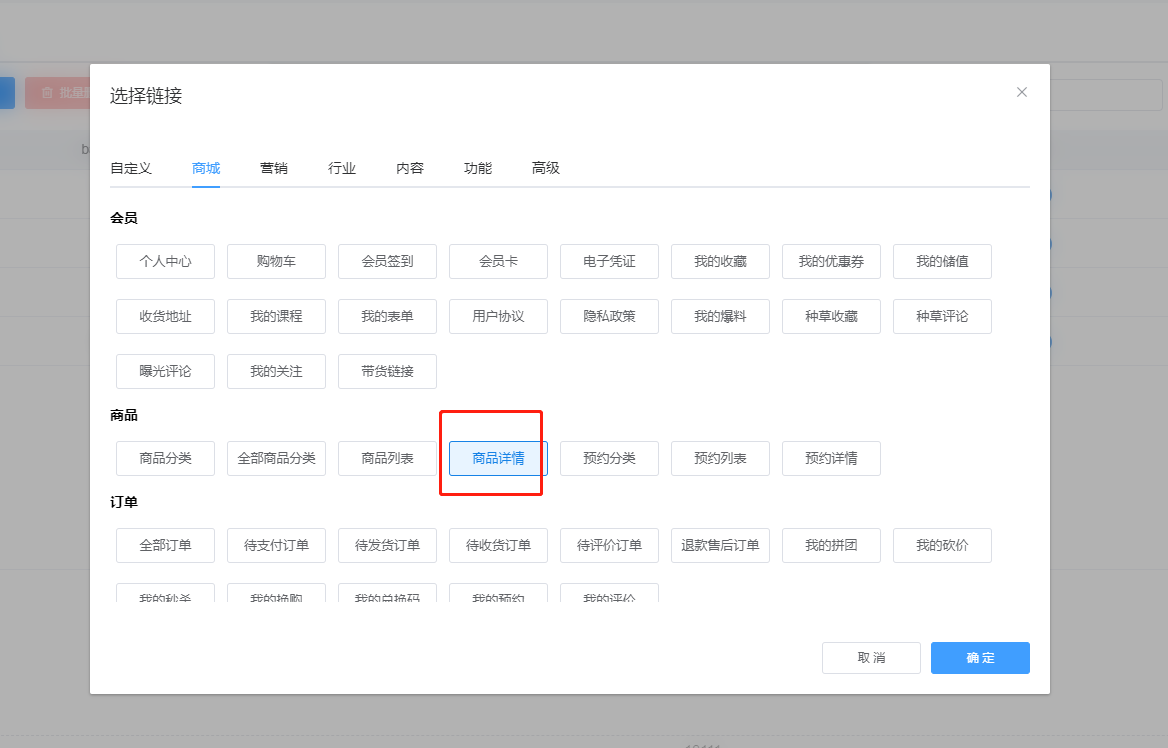
2.banner鏈接,點擊選擇鏈接,這里以商品詳情頁為例


3.添加圖片,這個圖片對應小程序端首頁輪播圖
以視頻為例
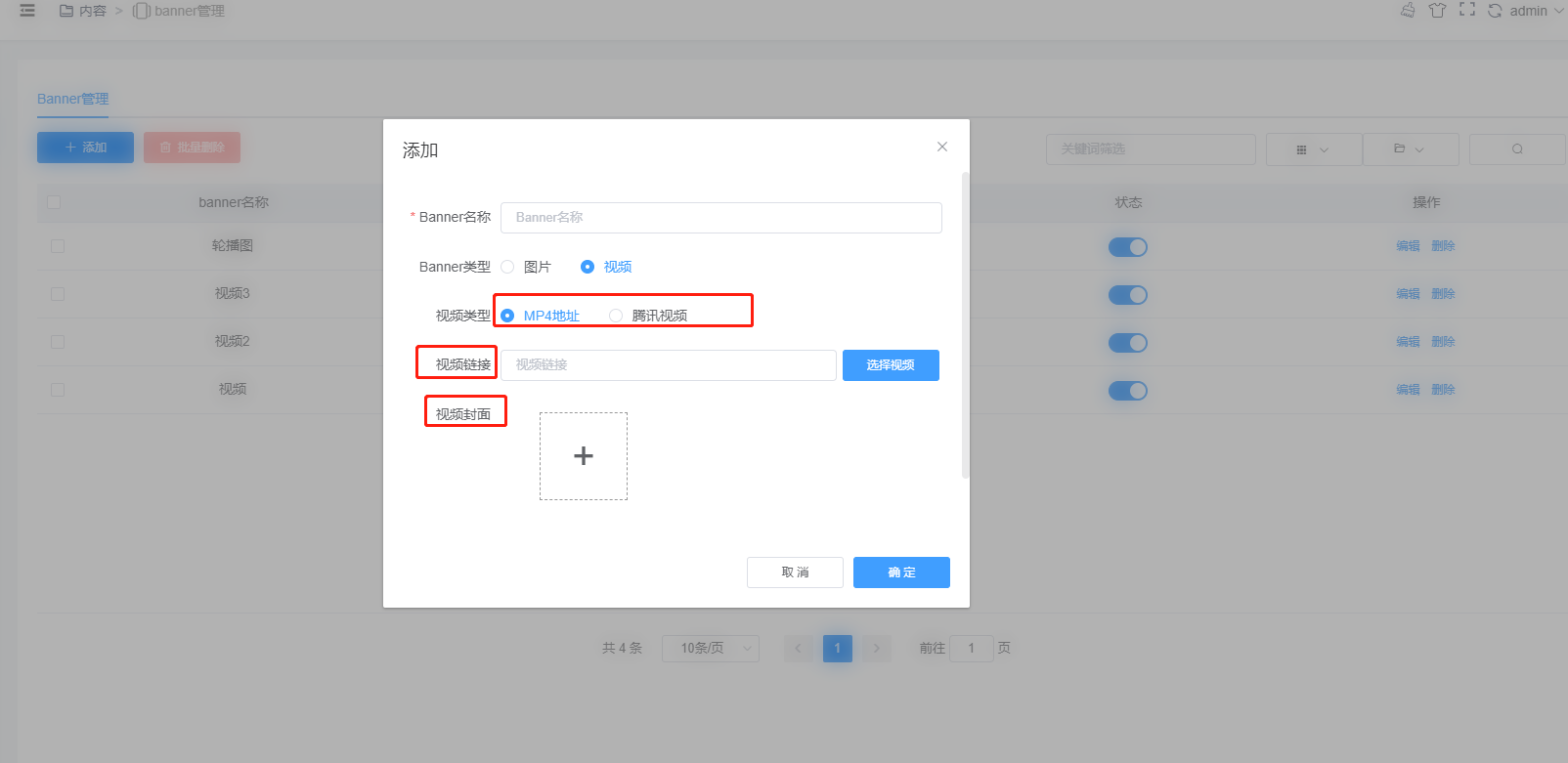
1.視頻可以添加MP4視頻或者騰訊視頻,mp4視頻為例

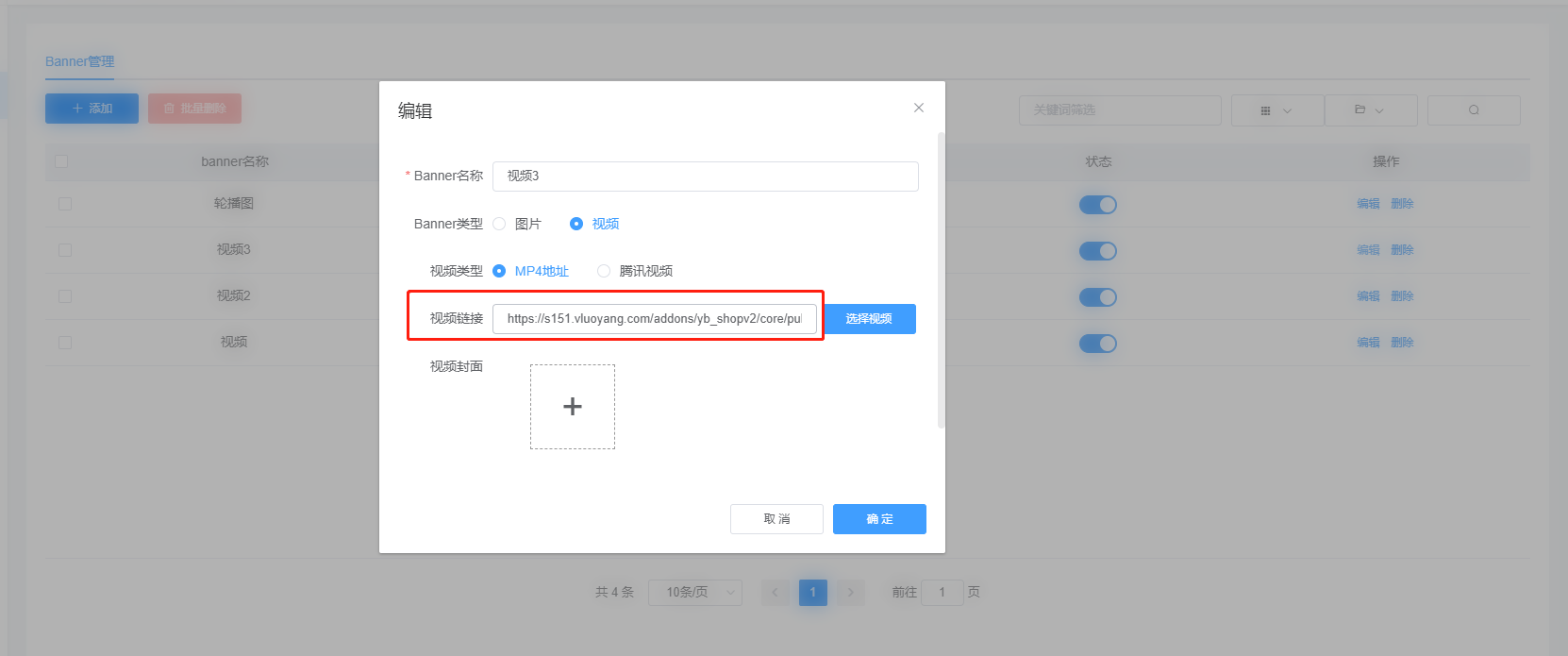
2.可以直接填寫mp4鏈接

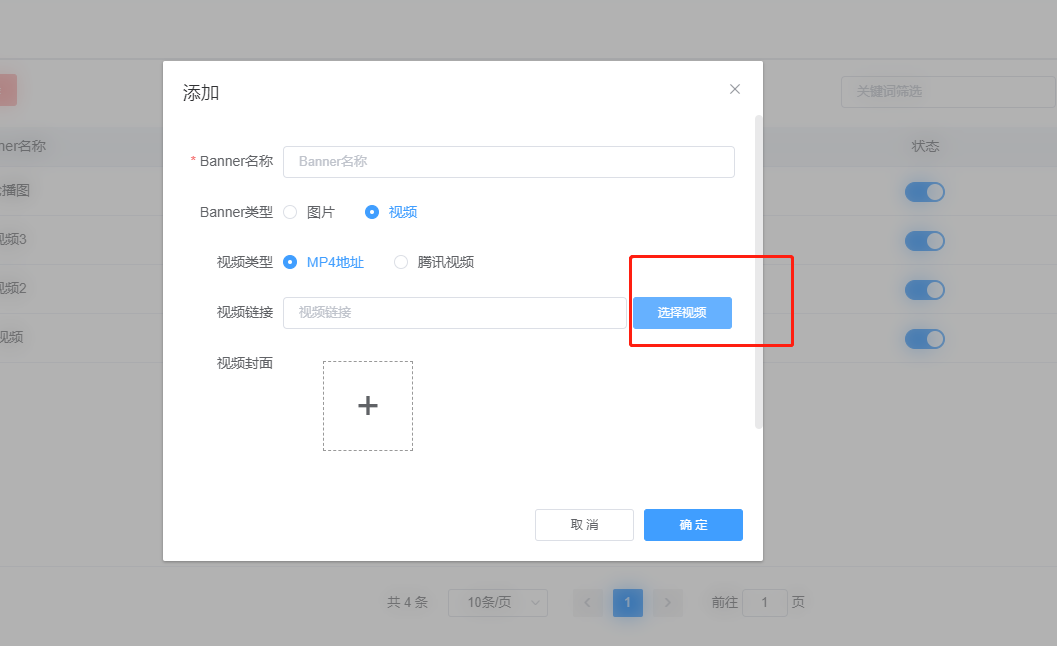
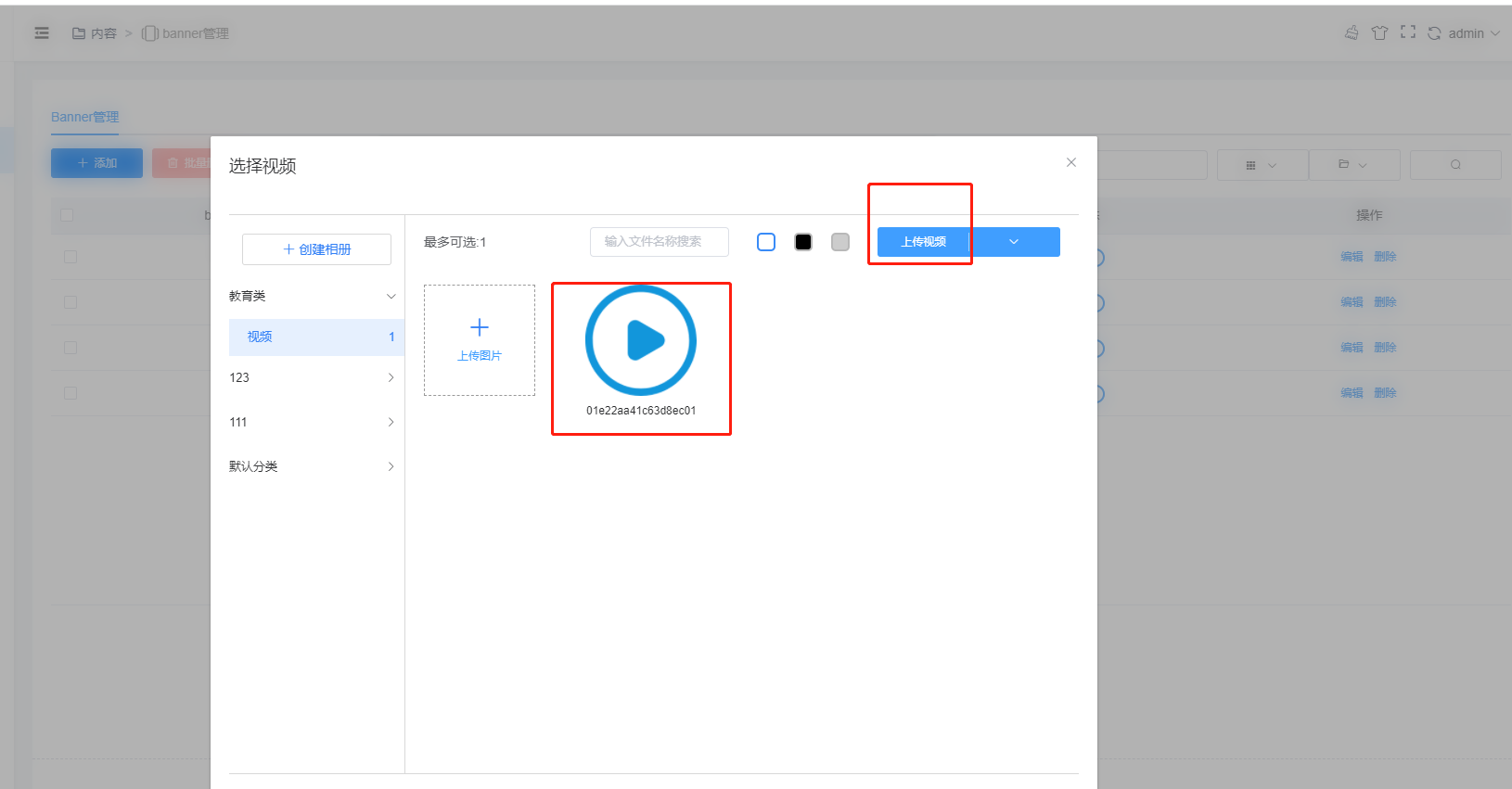
3.也可以直接選擇后臺的視頻,點擊選擇視頻,跳轉至選擇視頻頁面選擇添加好的視頻,如果沒有可以上傳下


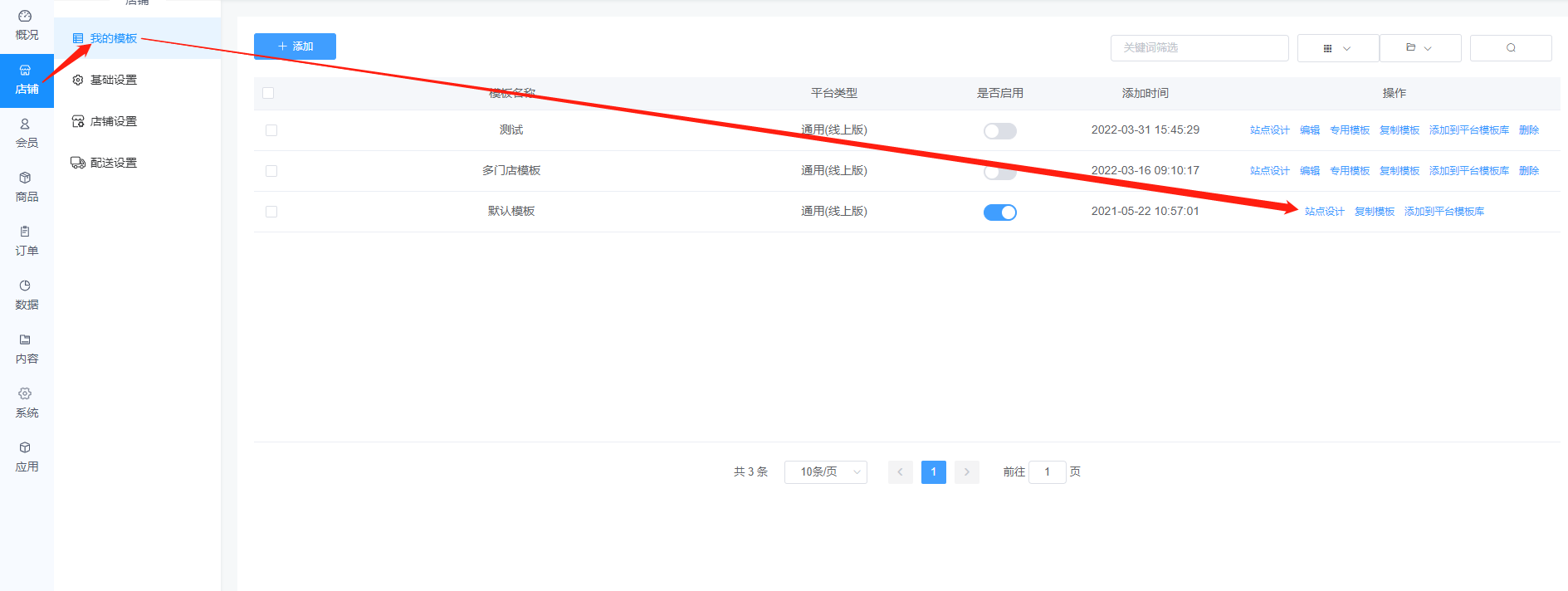
三、進入站點設計頁面

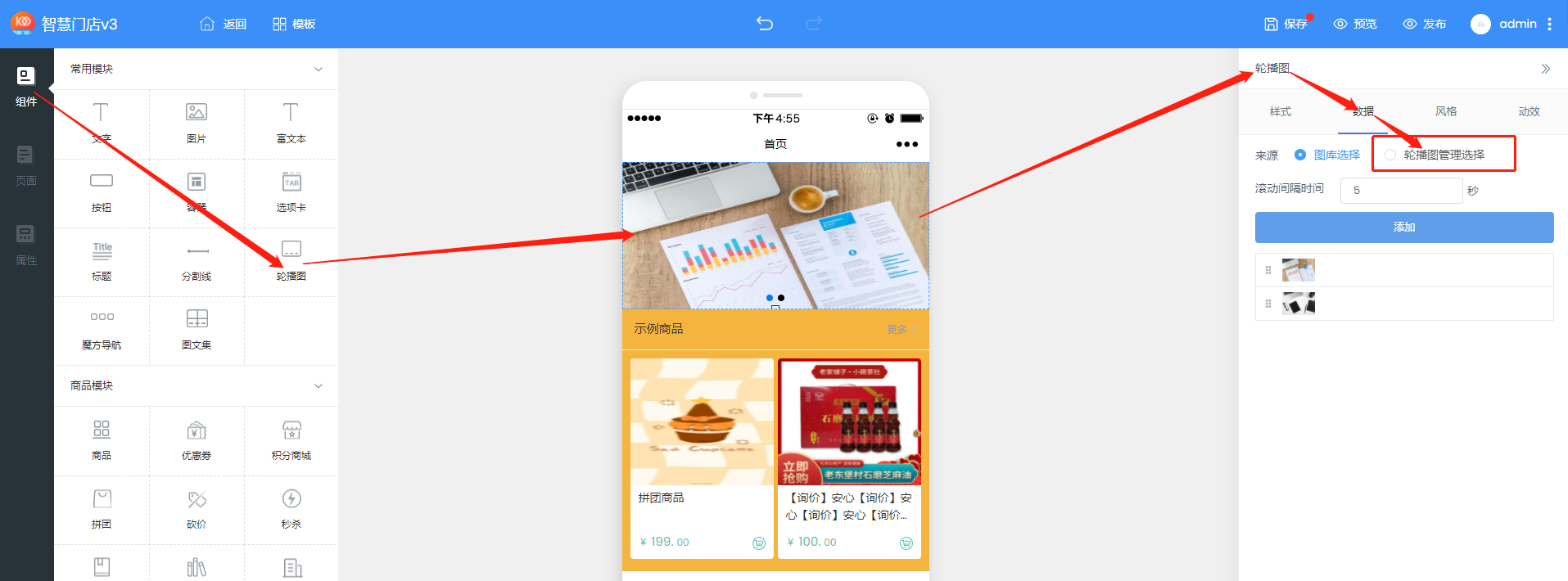
放置【輪播圖】組件,并選擇輪播圖管理

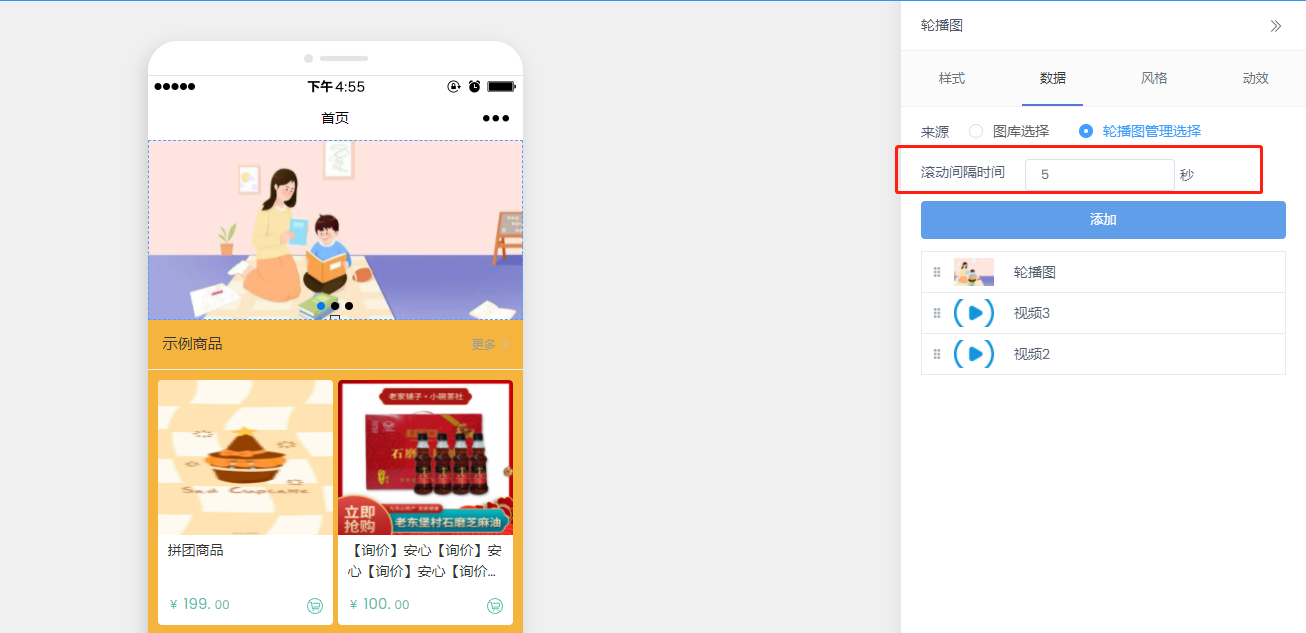
可以設置輪播圖滾動間隔時間

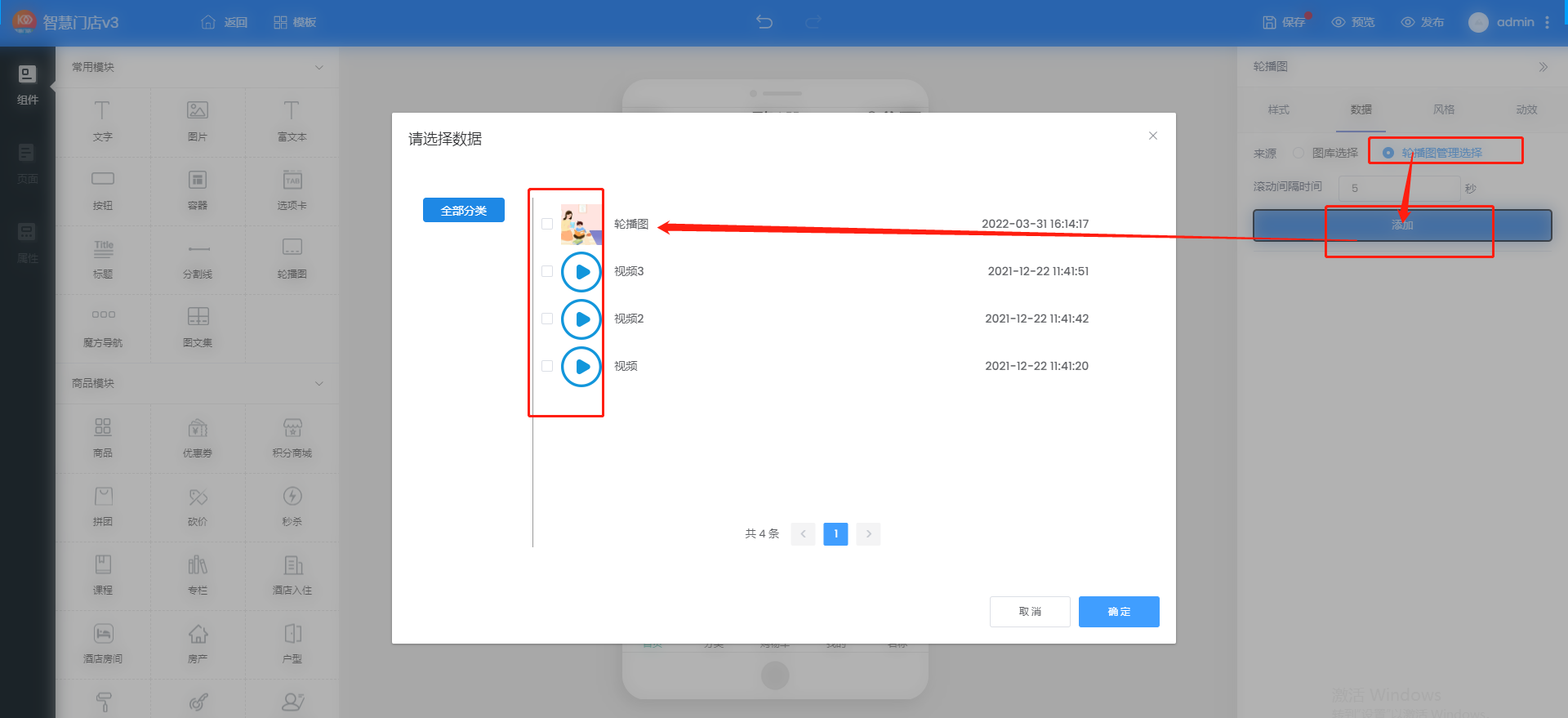
點擊添加,選擇自己創建的數據,圖片和視頻可以同時選擇

四、小程序展示
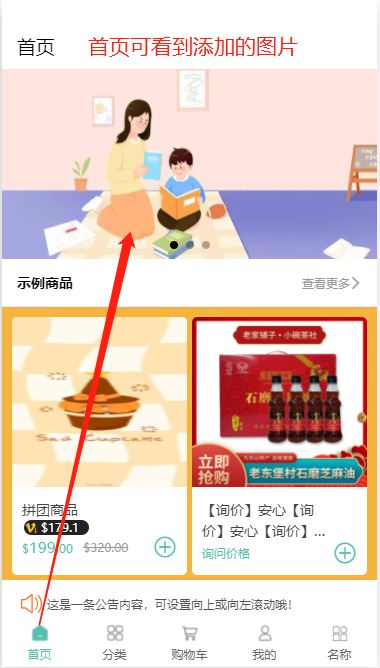
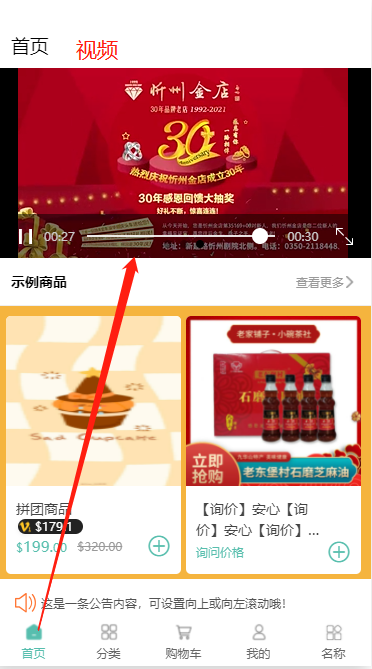
首頁可以看到設計的輪播圖和視頻


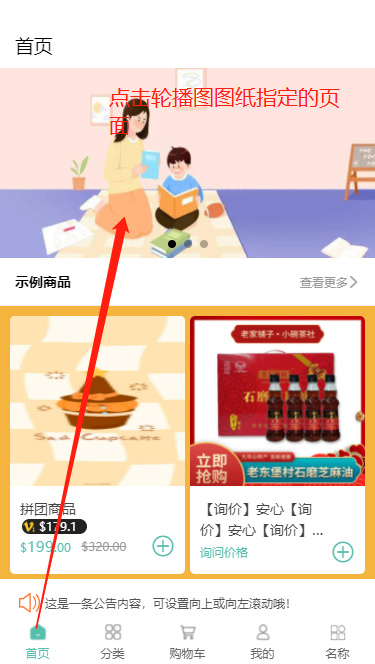
點擊輪播圖可以跳轉到指定的商品詳情頁面


- 系統說明
- 小程序提交審核注意事項
- 小程序需要重新提審
- 字節跳動小程序提交審核注意事項
- 百度小程序審核注意事項
- 1、概況
- 2、店鋪
- 我的模板
- 站點設計(裝修)
- 組件常用模塊
- 組件商城模塊
- 組件內容模塊
- 組件高級模塊
- 頁面
- 屬性
- 基礎設置
- 店鋪設置
- 配送設置
- 3、會員
- 會員列表
- 會員等級
- 會員分組
- 4、商品
- 商品列表
- 商品分類
- 商品規格
- 商品屬性
- 5、訂單
- 訂單列表
- 訂單售后
- 評論管理
- 電子卡券
- 核銷管理
- 6、數據
- 商城概況
- 交易分析
- 商品分析
- 網站統計
- 匯總分析
- 7、內容
- 文章管理
- 相冊管理
- 內嵌網頁
- 跳轉小程序
- banner管理
- 魔方導航
- 8、應用中心
- 優惠券
- 拼團
- 秒殺
- 砍價
- 新客有禮
- 支付有禮
- 分銷
- 分銷傭金計算
- 分銷傭金提現
- 微信直播
- 短視頻
- 兌換碼
- 截流口令
- 超級海報
- 活動海報
- 門店傭金
- 支付返現
- 種草
- 曝光臺
- 發券助手
- 核銷優惠券
- 文章營銷
- 股東分紅
- 團隊分紅
- 區域代理
- 開屏廣告
- 彈窗廣告
- 儲值卡
- 流量主
- 擴展鏈接
- 分享有禮
- 微信外部跳轉
- 視頻號商城
- 滿減活動
- 裂變優惠券
- 會員贈禮
- 砸金蛋
- 會員升級卡
- 文章營銷.
- 找人代付
- 代理股東
- 搖一搖
- 大轉盤
- 翻牌
- 刮刮樂
- 會員價格
- 積分商城
- 積分規則
- 會員儲值
- 會員簽到
- 積分提現
- 會員卡
- 預約
- 表單
- 小票打印
- 易聯云打印機
- 365打印機
- 智能獲客
