在執行 composer require suframe/think-admin -vvv 后,程序會自動在config目錄下增加文件:thinkAdmin.php
# 1. 系統配置
完整配置如下:
```
<?php
use think\facade\Env;
return [
'loginTitle' => '管理登錄', //登陸標題
'enable' => Env::get('thinkAdmin.enable', 'true'), //是否啟用管理
'uri_pre' => 'admin/thinkadmin/', //管理后臺路由
'routeMiddleware' => [ //中間件
'Auth' => \suframe\thinkAdmin\middleware\Auth::class,
'Log' => \suframe\thinkAdmin\middleware\Log::class,
'Permission' => \suframe\thinkAdmin\middleware\Permission::class,
'Boot' => \suframe\thinkAdmin\middleware\Boot::class,
],
'theme' => 'new', //管理后臺模板
'welcomeUrl' => url('/thinkadmin/main/welcome')->build(), //歡迎頁
'menus' => [ //默認超級管理員管理菜單
[
'title' => '系統設置',
'url' => '',
'child' => [
['title' => '基本信息', 'uri' => url('/thinkadmin/system/index')->build()],
['title' => '用戶管理', 'uri' => url('/thinkadmin/user/index')->build()],
['title' => '角色管理', 'uri' => url('/thinkadmin/role/index')->build()],
['title' => '菜單管理', 'uri' => url('/thinkadmin/menu/index')->build()],
['title' => '權限管理', 'uri' => url('/thinkadmin/permission/index')->build()],
['title' => '系統日志', 'uri' => url('/thinkadmin/logs/index')->build()],
['title' => '系統配置', 'uri' => url('/thinkadmin/setting/index')->build()],
['title' => '系統配置組', 'uri' => url('/thinkadmin/settingGroup/index')->build()],
['title' => '應用管理', 'uri' => url('/thinkadmin/apps/index')->build()],
]
]
],
'database' => [ //系統默認表
'users_table' => 'admin_users',
'roles_table' => 'admin_roles',
'permissions_table' => 'admin_permissions',
'menu_table' => 'admin_menu',
'user_permissions_table' => 'admin_user_permissions',
'role_users_table' => 'admin_role_users',
'role_menu_table' => 'admin_role_menu',
'role_permissions_table' => 'admin_role_permissions',
'operation_log_table' => 'admin_operation_log',
'setting' => 'admin_setting',
'setting_group' => 'admin_setting_group',
'apps' => 'admin_apps',
'apps_user' => 'admin_apps_user',
],
'auth' => [ //登陸認證相關
'tokenName' => 'token',//token名稱
'max_fail' => '10', //最大登錄錯誤次數
'passwordSalt' => 'thinkAdmin', //密碼加密后綴
'judgePassword' => 2, //密碼強度,1-9
'captcha' => true, //是否開啟驗證碼
'driver' => \suframe\thinkAdmin\auth\SessionDriver::class, //認證驅動
//自定義密碼加密
//'passwordHashFunc' => function($password) {return $password},
//白名單
'excepts' => [
'thinkadmin/auth/login',
'thinkadmin/auth/logout',
'captcha.html'
]
],
'view' => [//默認視圖模板
'genLayoutDir' => thinkAdminPath() . 'command' . DIRECTORY_SEPARATOR . 'curd' . DIRECTORY_SEPARATOR . 'layout' . DIRECTORY_SEPARATOR, //布局模板
'commonTable' => thinkAdminPath() . 'view' . DIRECTORY_SEPARATOR . 'common' . DIRECTORY_SEPARATOR . 'table.html', //表格模板
'commonForm' => thinkAdminPath() . 'view' . DIRECTORY_SEPARATOR . 'common' . DIRECTORY_SEPARATOR . 'form.html', //表單模板
],
'configGroups' => [ //系統內置配置
'system' => '系統配置',
'other' => '其他配置'
],
'upload_url' => url('/thinkadmin/main/upload')->build(), //默認上傳路徑
//超級管理員默認控制器
'controllers' => ['apps', 'auth', 'logs', 'main', 'menu', 'setting', 'settingGroup', 'system', 'user', 'my', 'role', 'permission'],
'check_route_permission' => true, //是否開啟權限判斷
'cache_admin_permission' => false, //緩存用戶權限提高速度, 修改了權限需要更新緩存
];
```
## 2. 自定義業務配置
很多時候除了系統配置,業務也需要很多配置項目,系統提供一個公共的配置項目
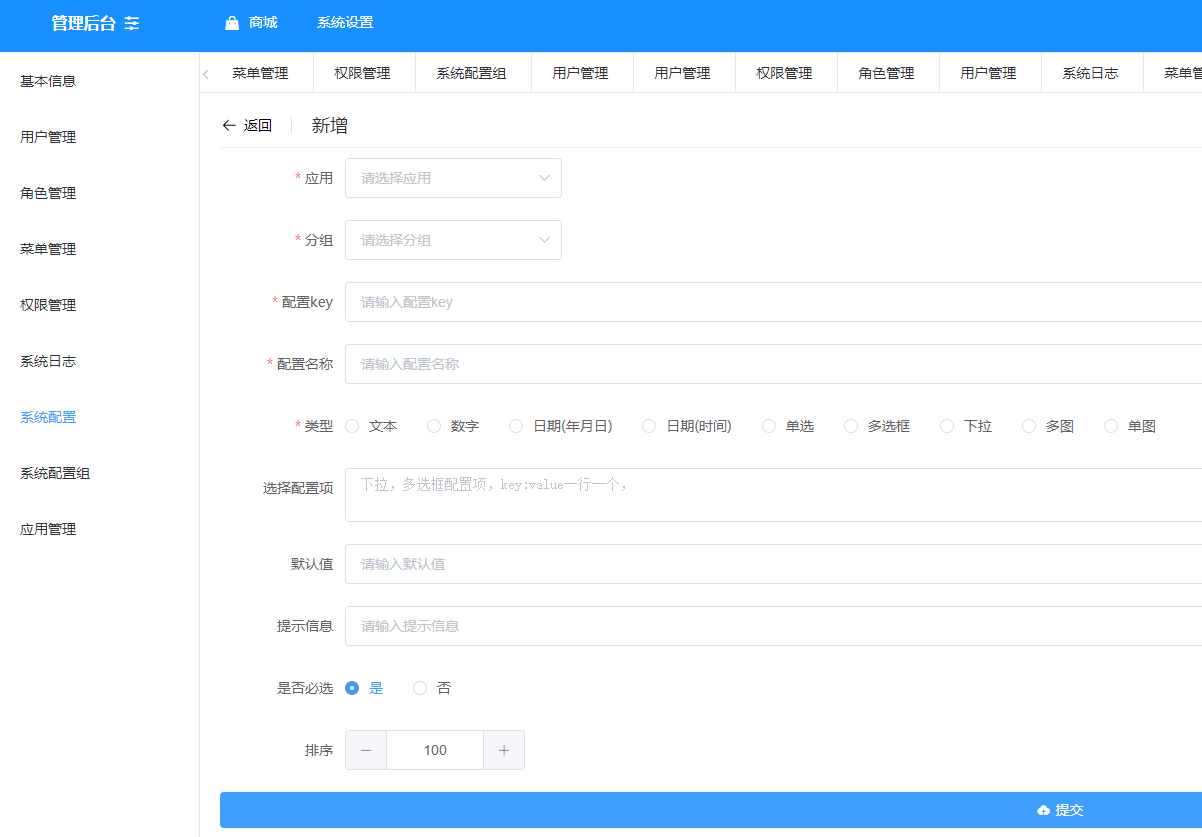
按照 應用->配置組->配置項的模式, 管理在:系統設置->系統配置組, 系統設置->系統配置,
應用 system默認是系統配置,此分組下的所有配置會在系統設置里面完成設置
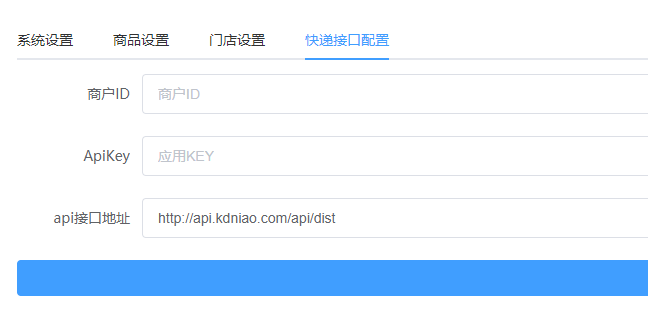
各其他應用的自行配置,系統支持多種格式:


如上圖,商城是app應用名稱,tab切換項是分組,里面的每個表單項就是配置。
如果需要單獨管理應用的配置,需要自己創建一個控制器, 代碼如下
```
namespace app\controller;
use suframe\thinkAdmin\traits\SettingConfigController;
use think\facade\View;
class MallConfig extends Base
{
use SettingConfigController;
public function index()
{
if ($this->request->isPost()) {
return $this->doPost();
}
return $this->doShow();
}
protected function getSettingAppName()
{
return $this->app->http->getName();
}
protected function fetchSettingView()
{
return View::fetch('mallConfig'); //這里切換為自己的
}
}
```
然后在你的view文件夾下增加 文件,例如:mallConfig.html,代碼如下:
```
{extend name="layout_container" /}
{block name="main"}
<el-tabs v-model="active" @tab-click="handleClick">
{foreach $configs as $key=>$item}
<el-tab-pane label="{$item['name']}" name="{$item['key']}">
<div id="{$item['key']}"></div>
</el-tab-pane>
{/foreach}
</el-tabs>
{/block}
{block name="style"}
{__block__}
{/block}
{block name="script"}
<script>
new Vue({
el: '#app',
template: "#appCnt",
data: function () {
return {
active: '{$active}'
}
},
computed: {
},
methods: {
handleClick(tab, event) {
console.log(tab, event);
}
},
created: function () {
}
})
</script>
{foreach $configs as $key=>$item}
<script>
{if $key==0}
{$item['form']->customComponentView()|raw}
{/if}
var create{$item['key']} = {$item['form']->formScript()|raw};
var $f = create{$item['key']}({el: document.getElementById("{$item['key']}")});
</script>
{/foreach}
{/block}
```
這里只是一個通用示例,你可以按自己的業務或者喜好去開發
管理添加好后,如何使用呢?
系統提供了一個函數 thinkConfigs()
```
//獲取單個配置
thinkConfigs('store.open', '可選默認值’);
//獲取一組配置
thinkConfigs('store.*');
```
注意,這里為了通用,沒有強制加應用名稱。 所以定義分組的key的時候是不可以重復的。
