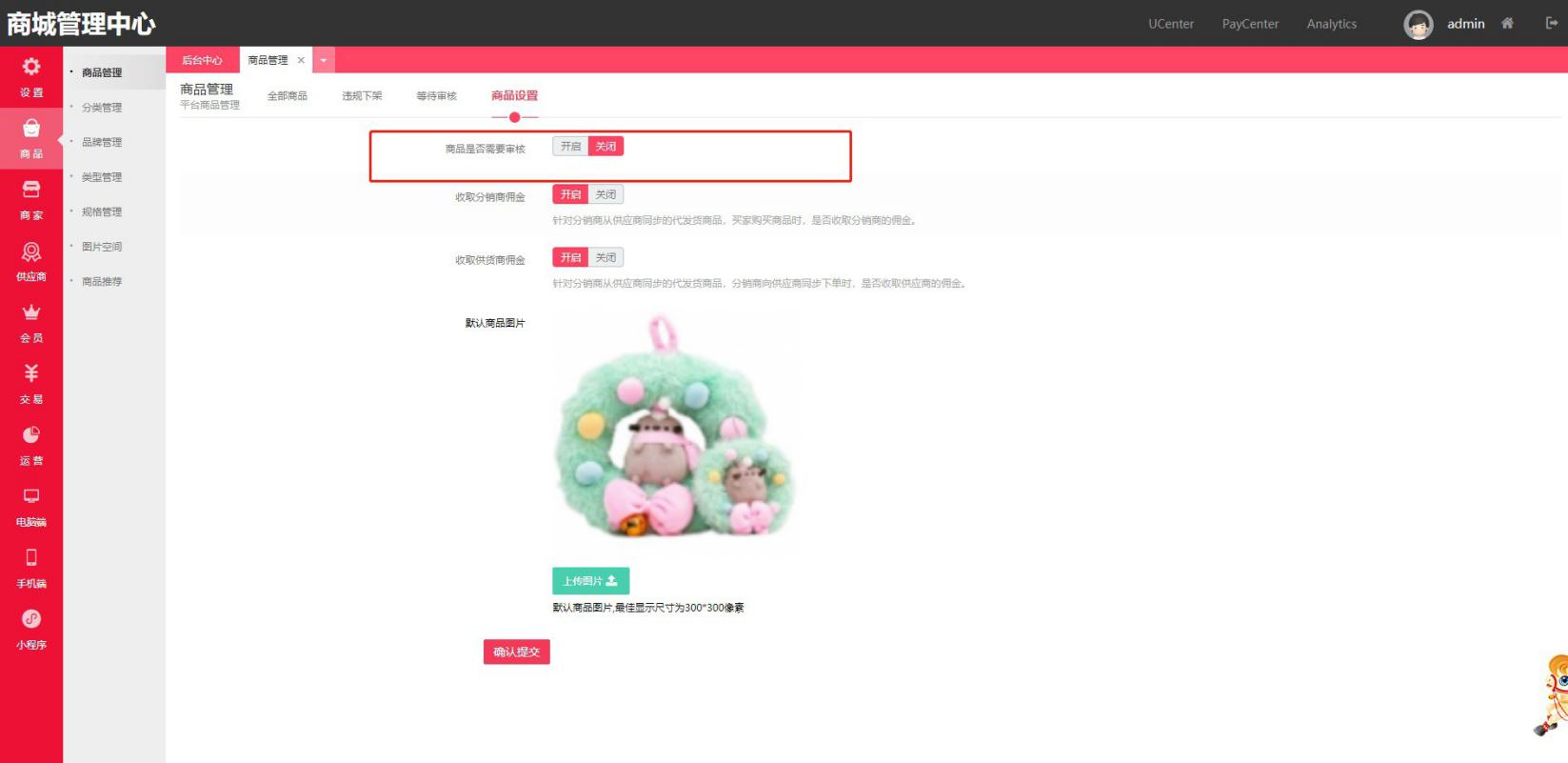
商品審核設置
商品發布時后臺可以設置是否需要后臺審核通過才能發布商品
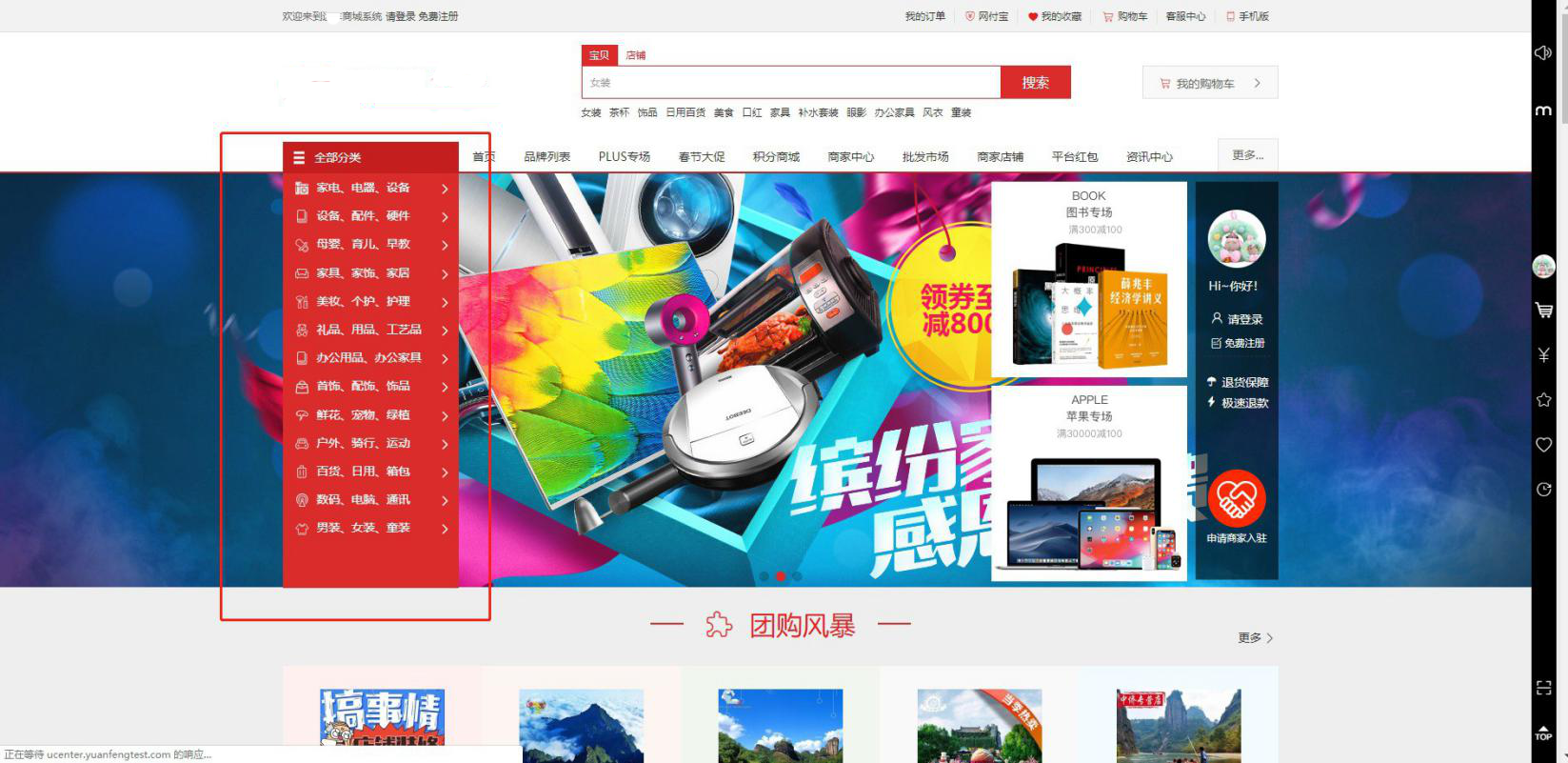
商品分類設置
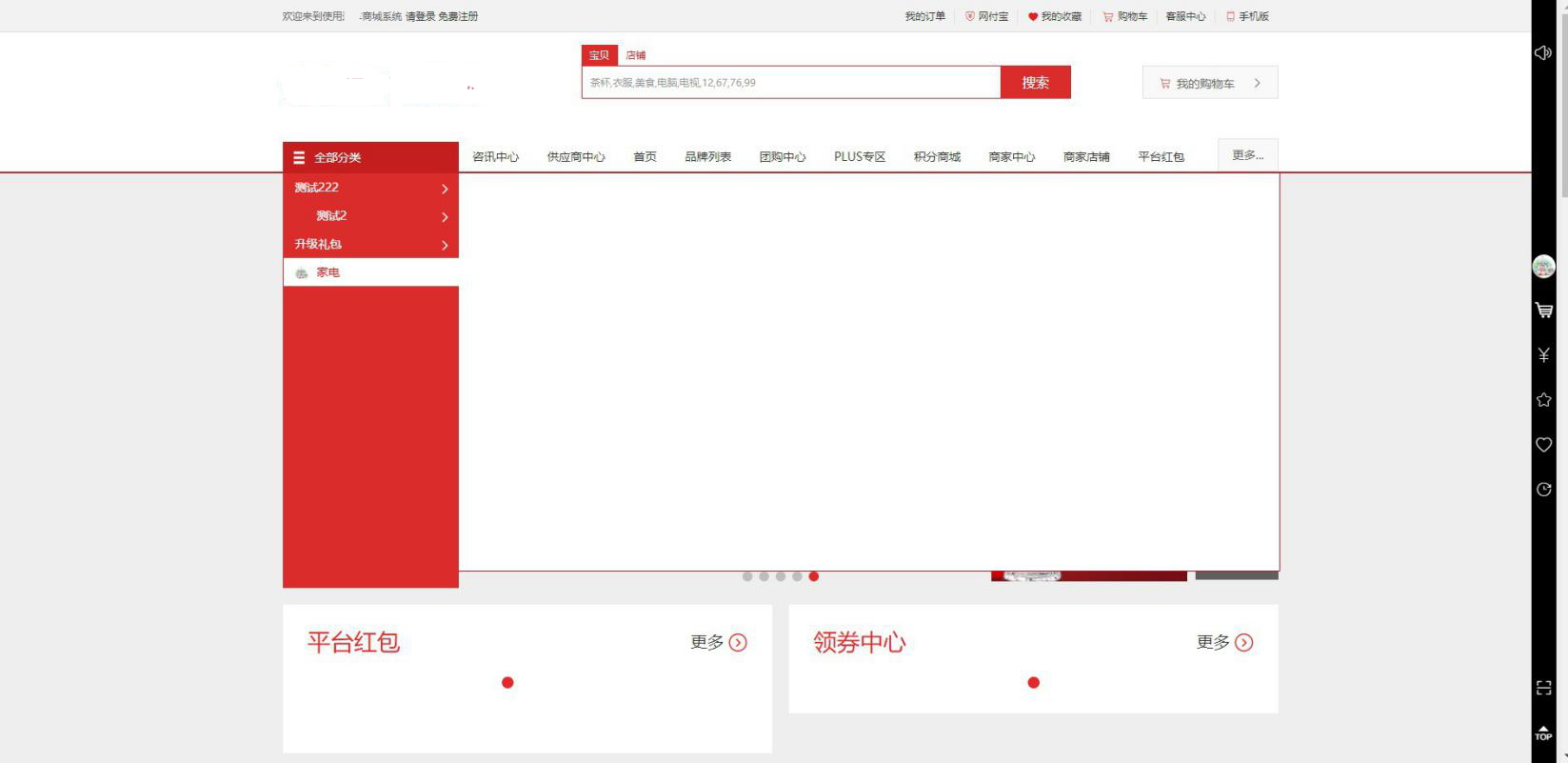
商品分類設置展示在前臺左側的分類里(注:后續商家入駐選擇的經營類目也是從分類管理里面選擇)
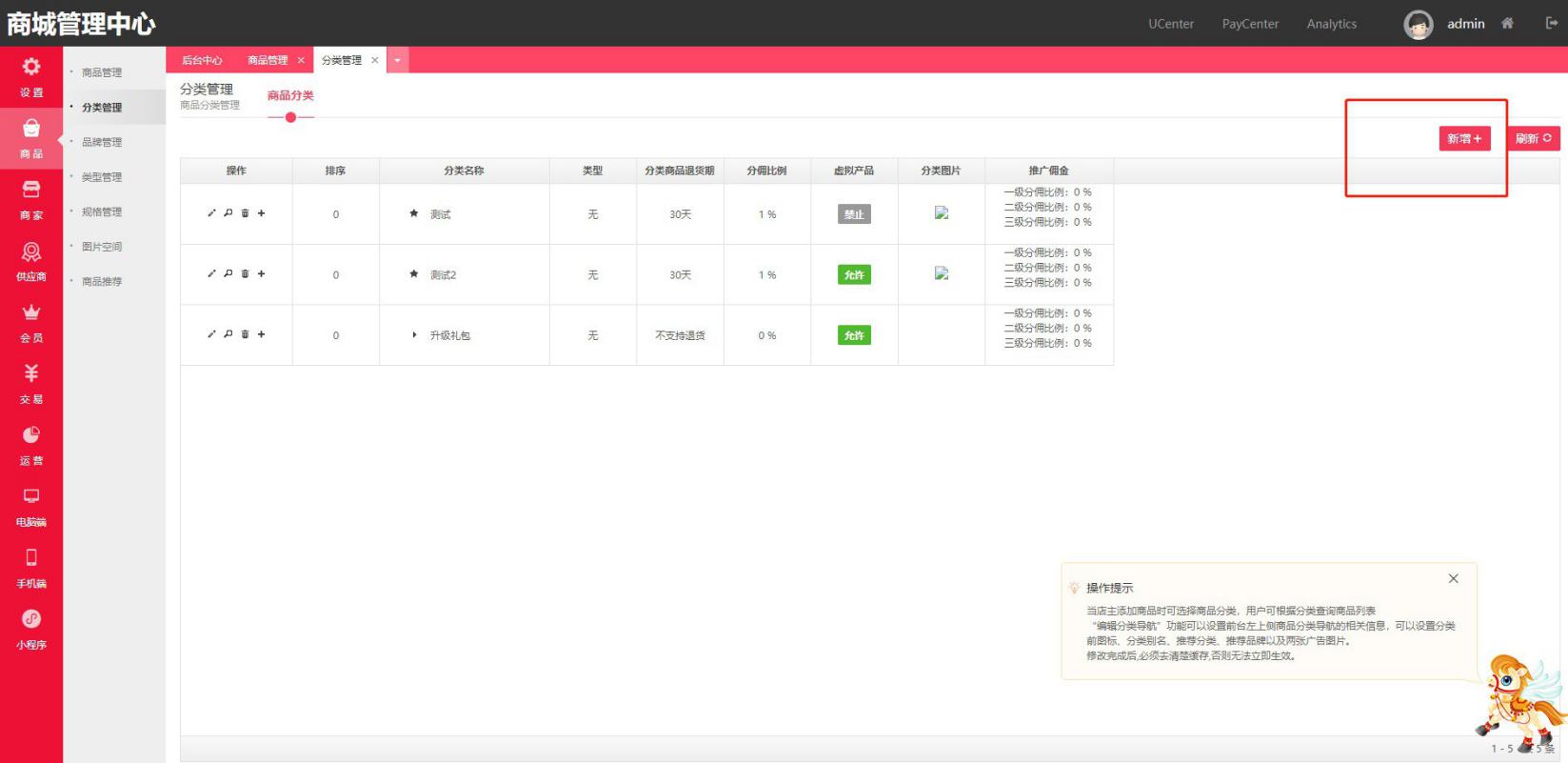
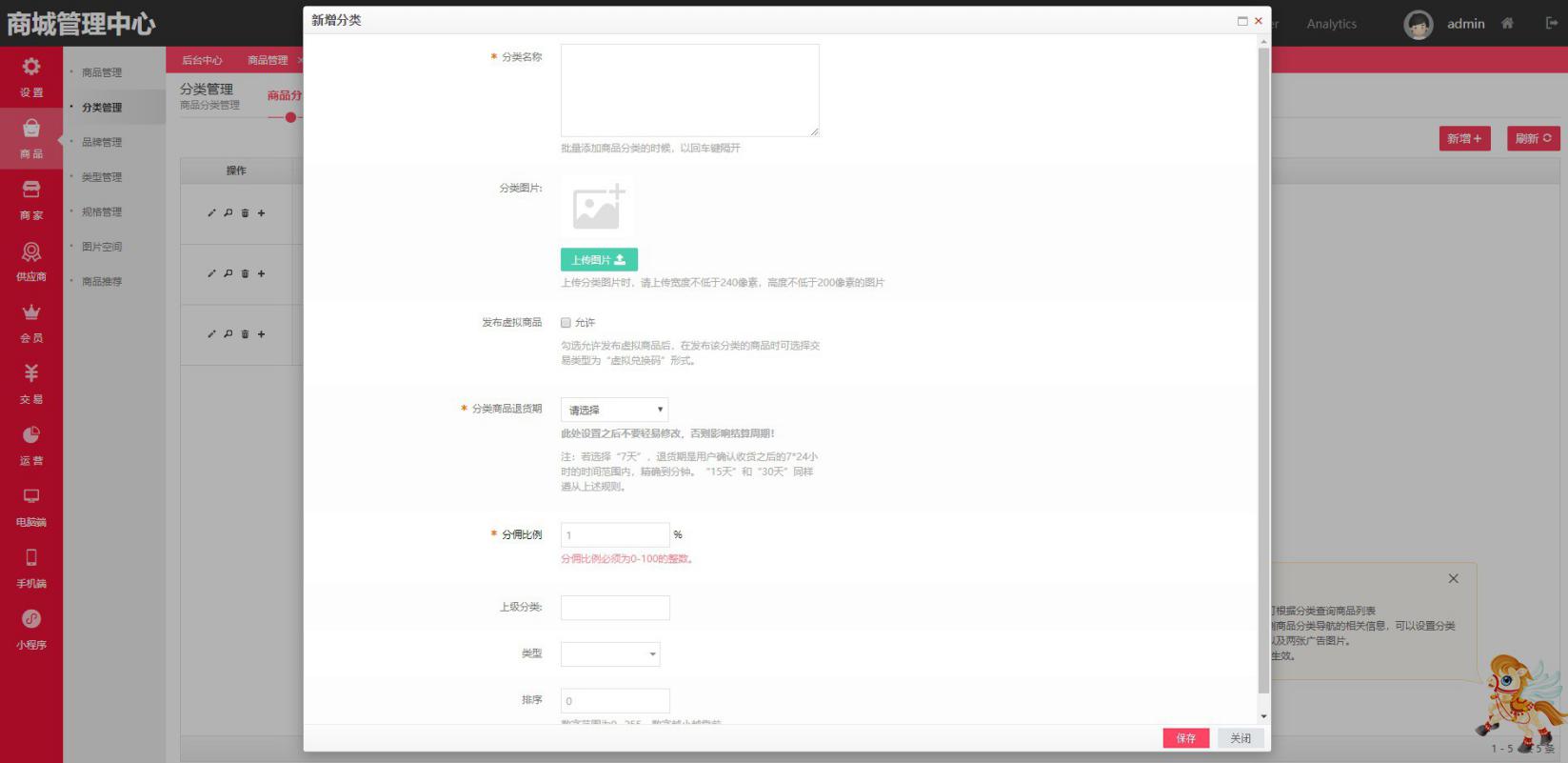
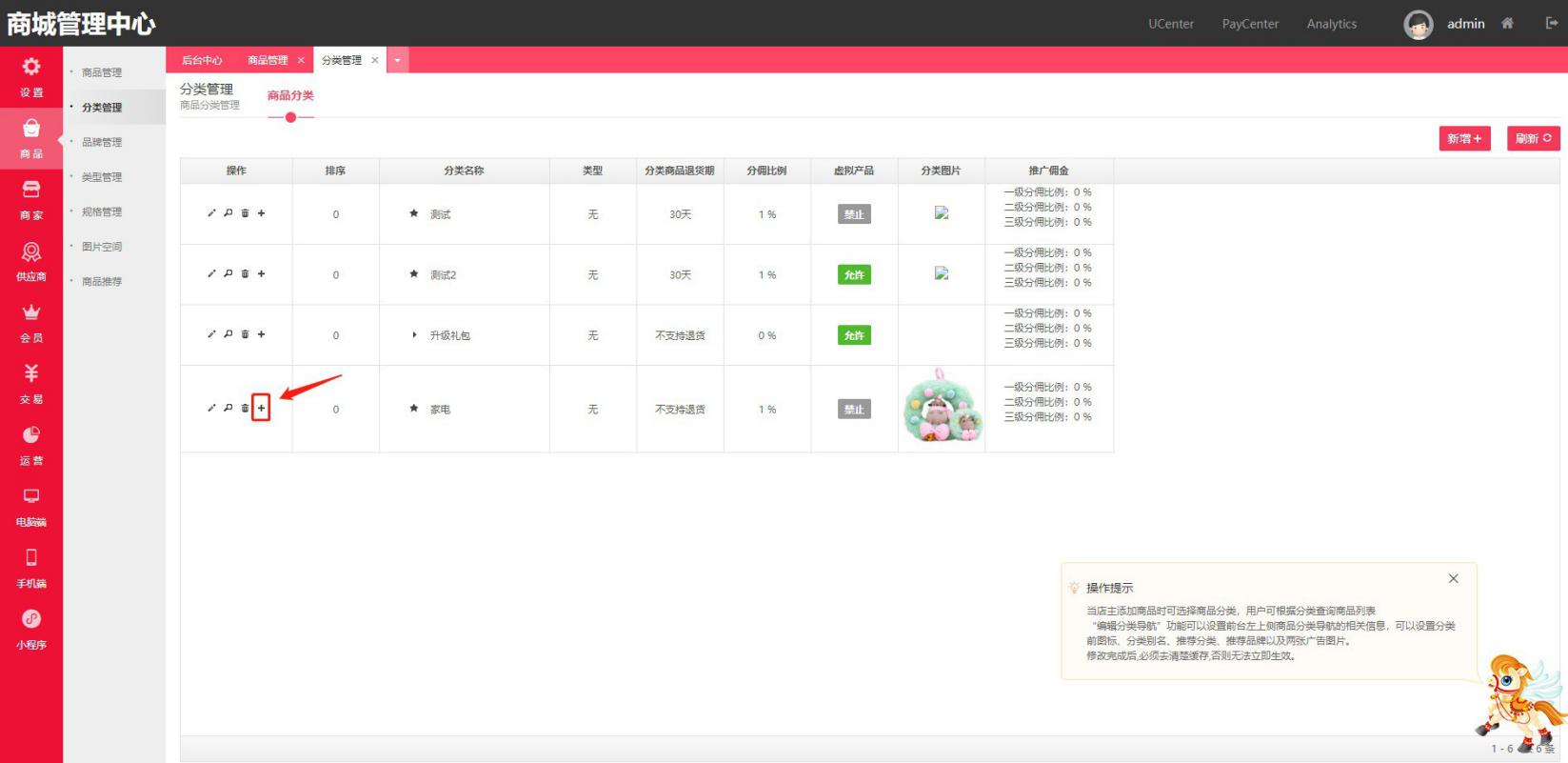
在后臺商品分類管理 右上角新增添加分類


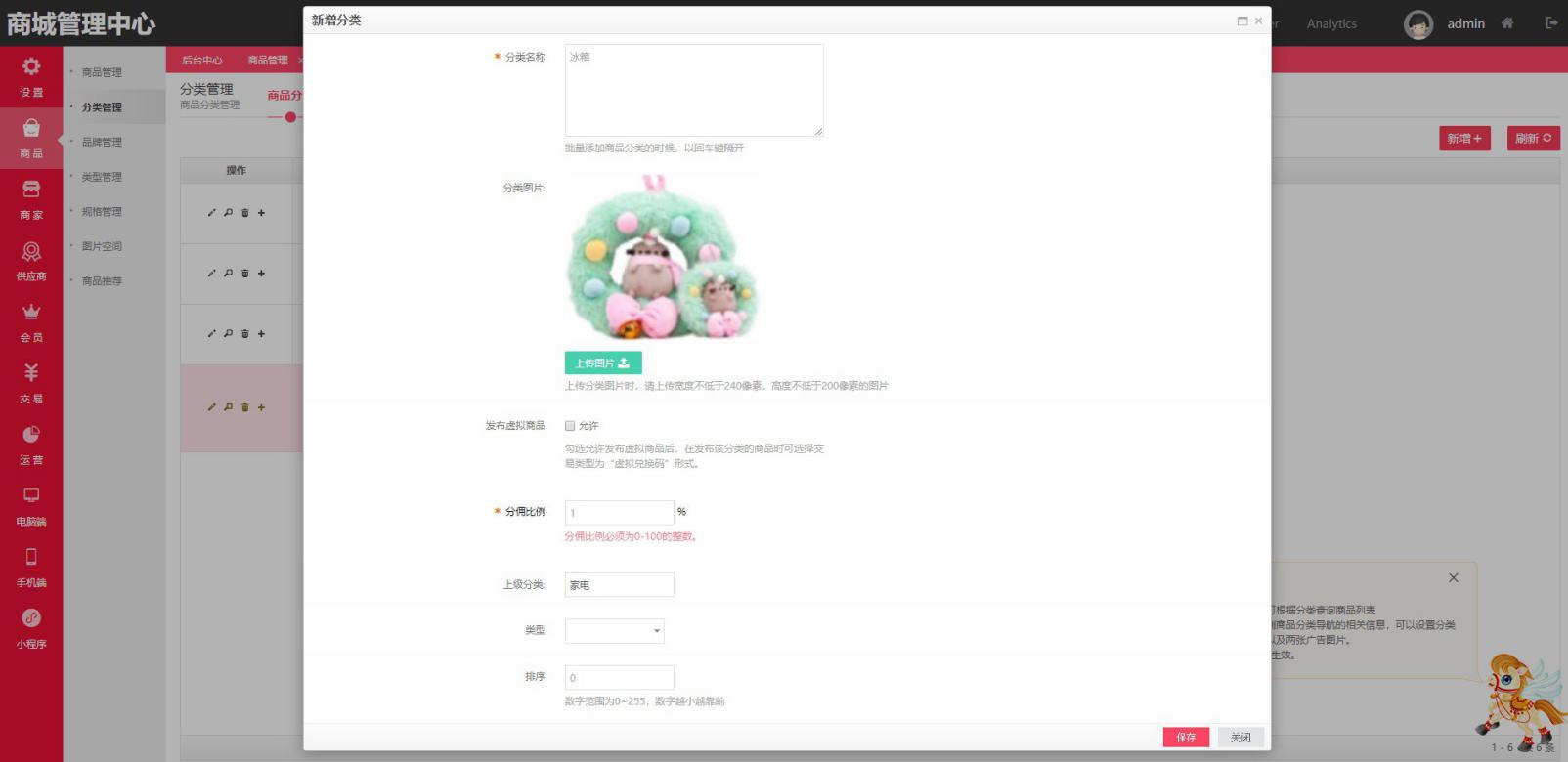
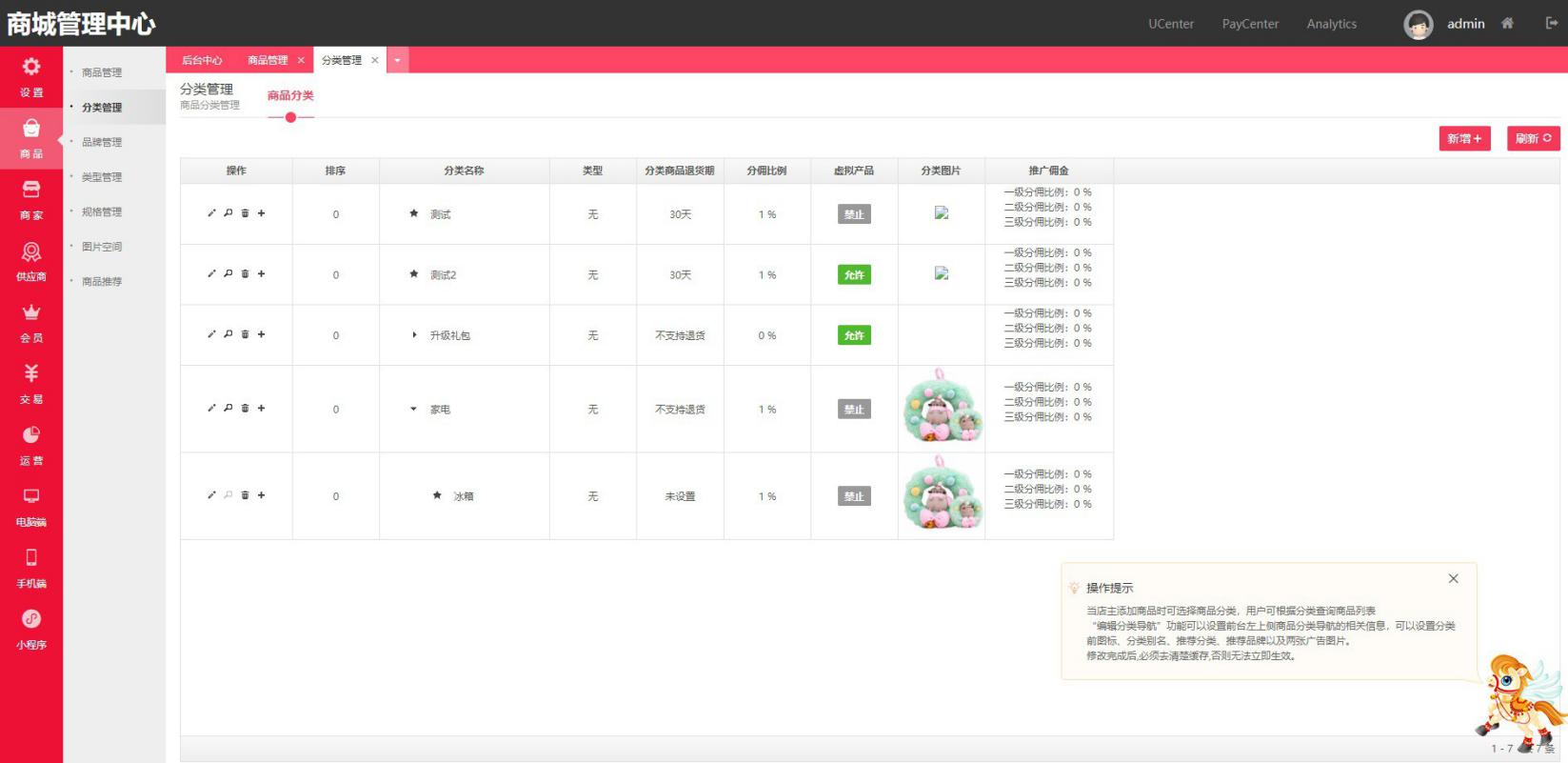
如有二級分類點擊一級分類的加號添加二級分類



添加的二級分類不會像一級分類直接展示,前臺如果要顯示二級的分類需要點擊一級分類的放大鏡關聯展示二級 分類

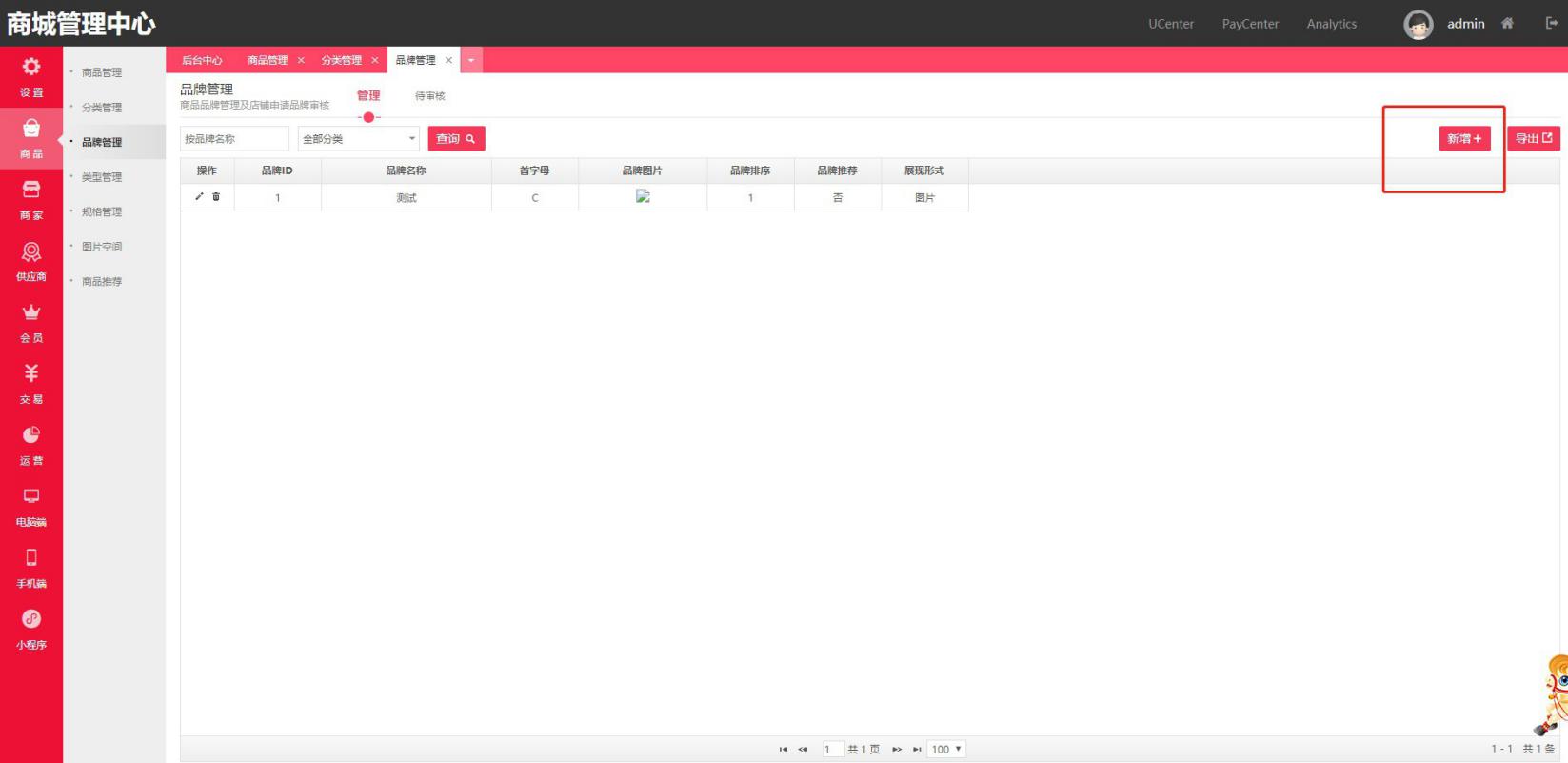
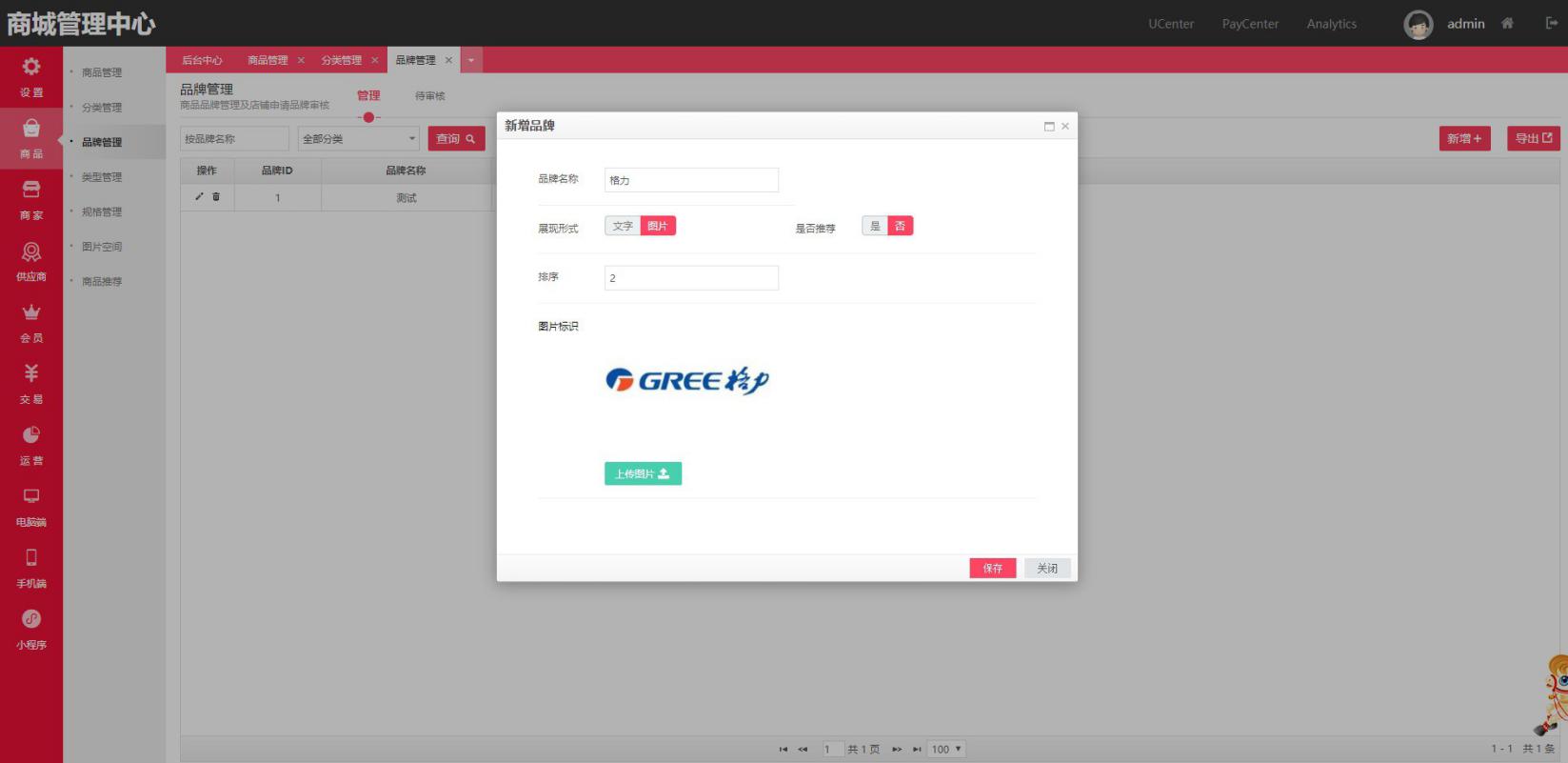
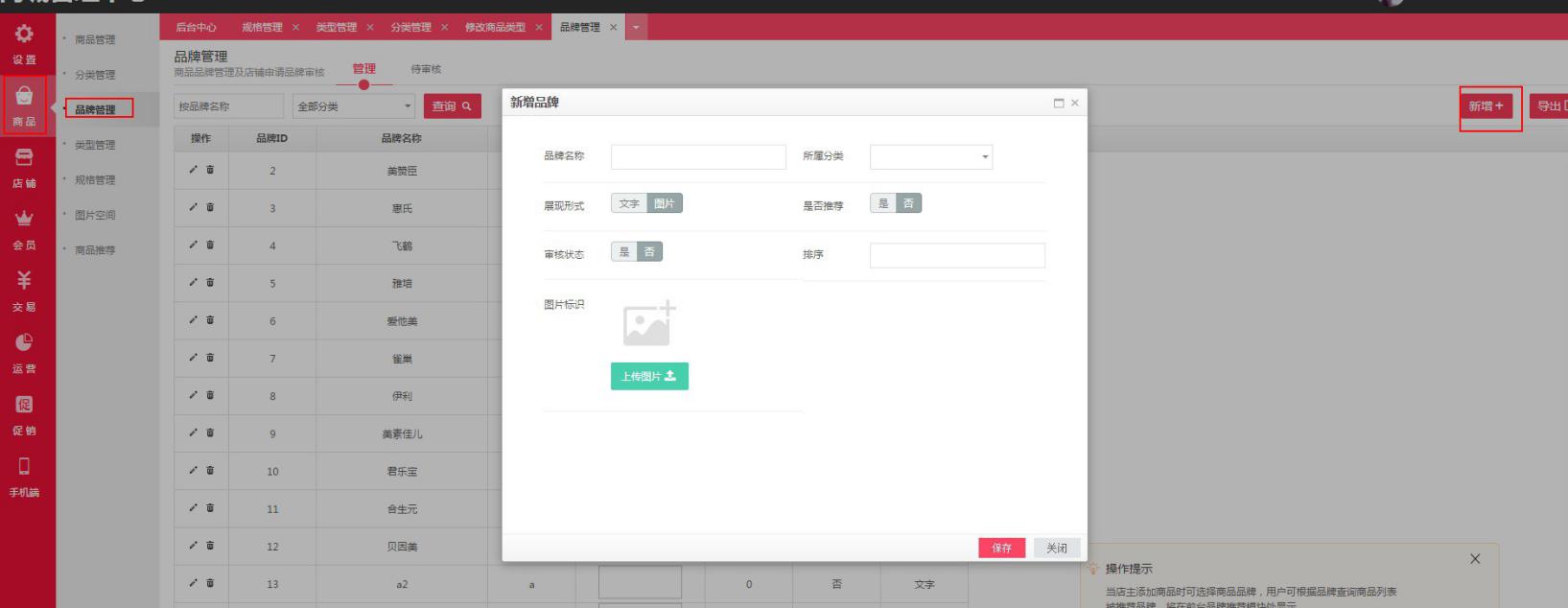
關聯二級分類之前需要在品牌管理里添加一個品牌


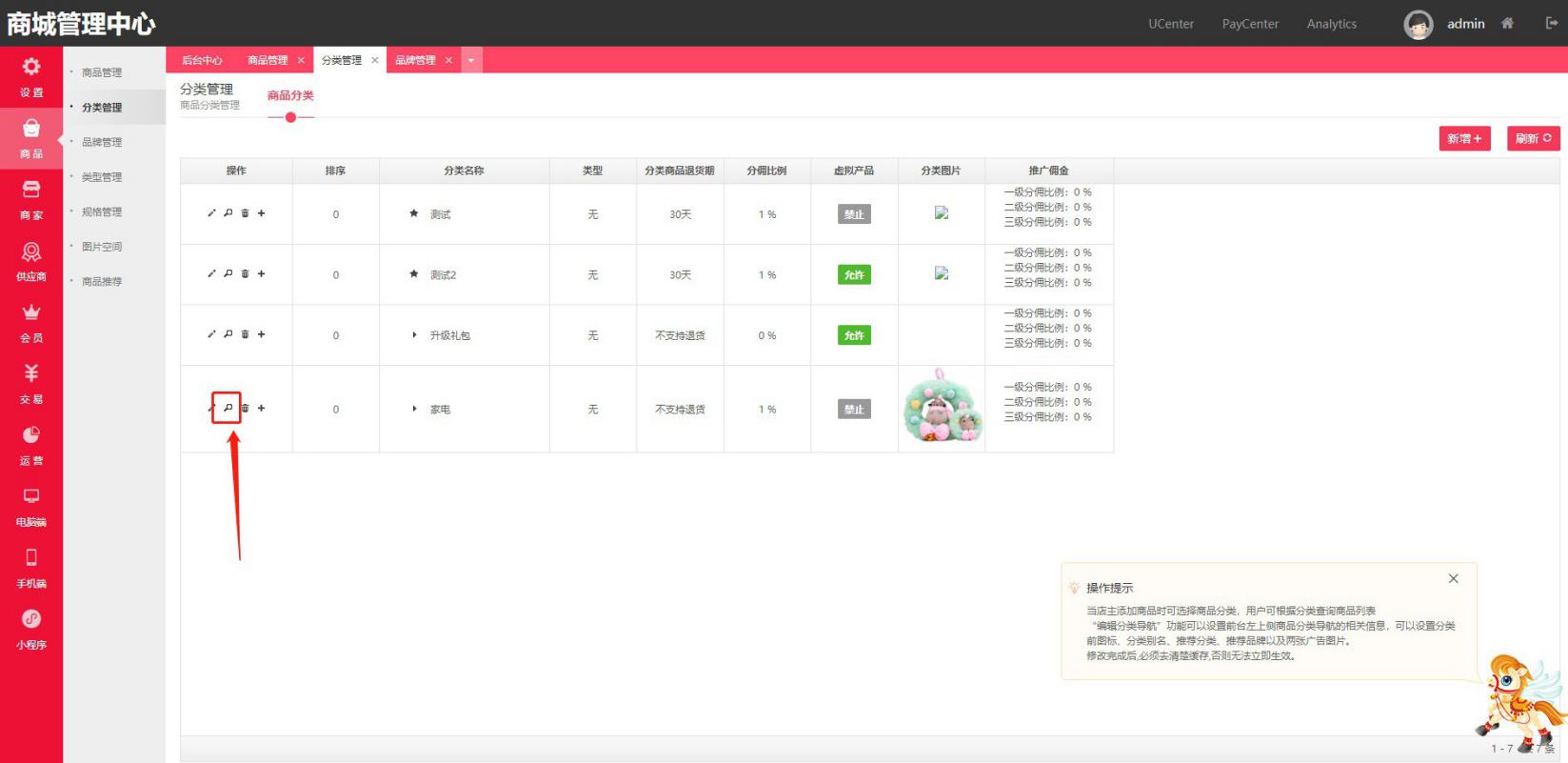
添加完品牌后回到分類管理一級分類點擊放大鏡

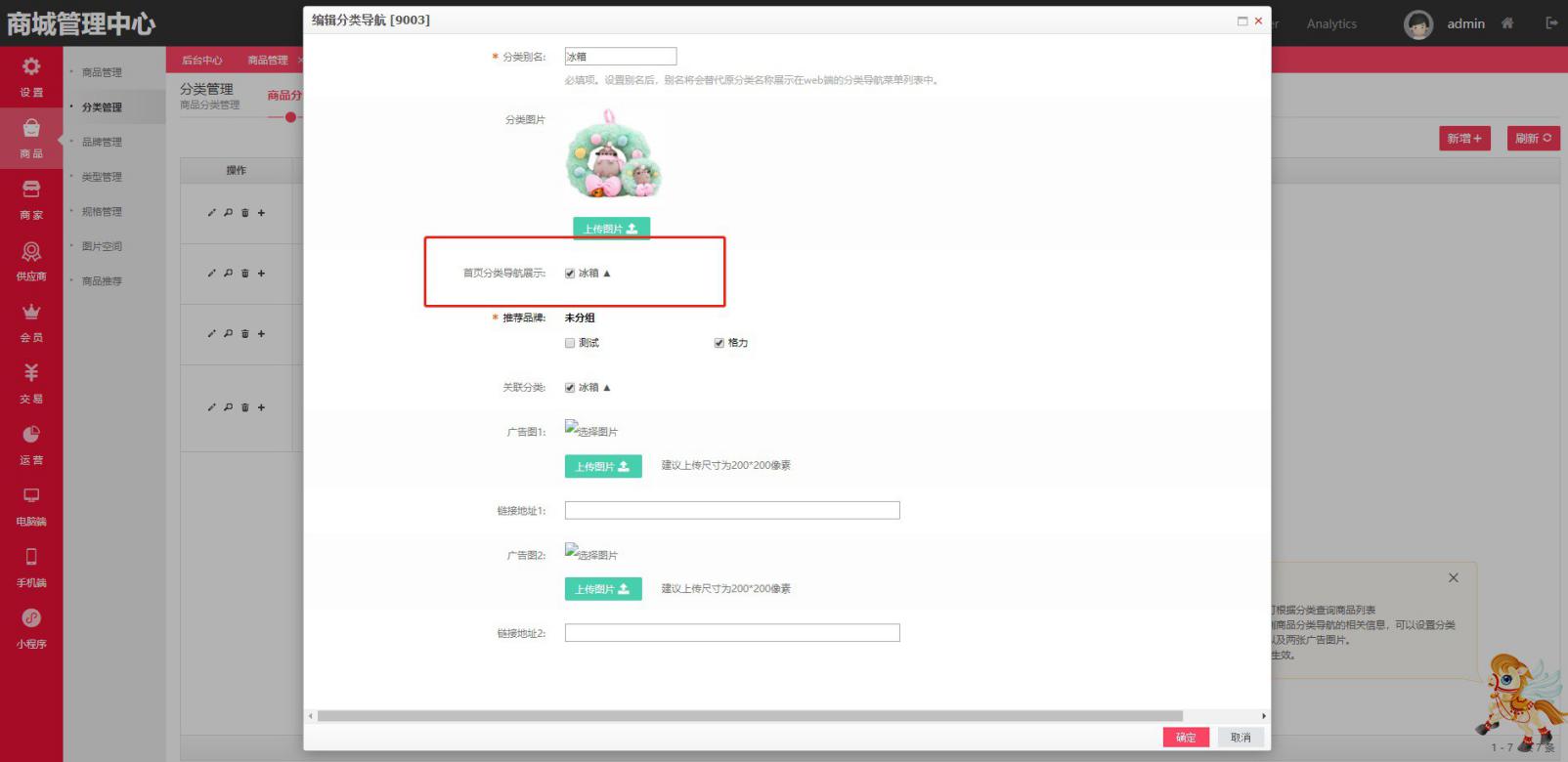
勾選上需要展示的二級分類,點擊確定后到系統工具里清理一下緩存

商品類型屬性搜索設置
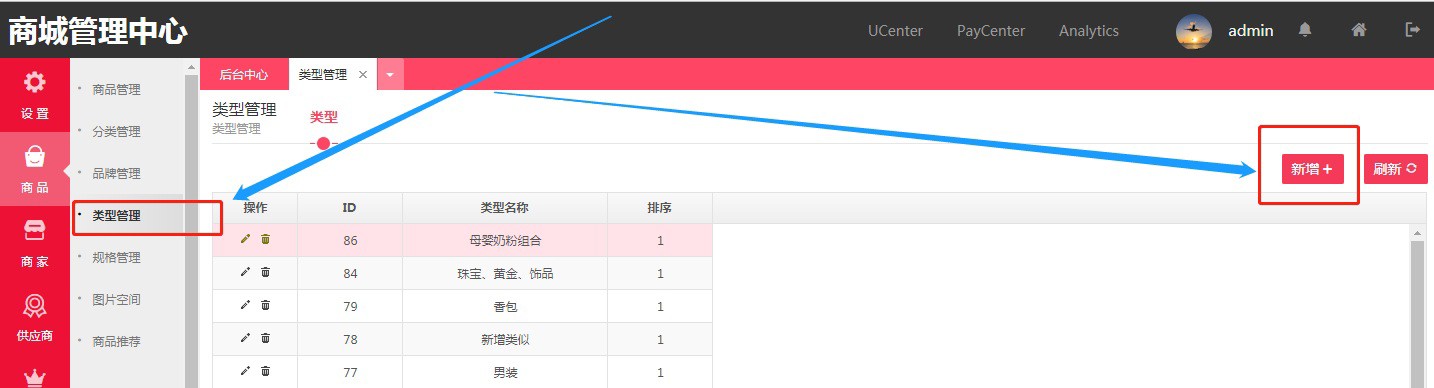
(1)先在平臺后臺→商品模塊→類型管理→新增類型名稱
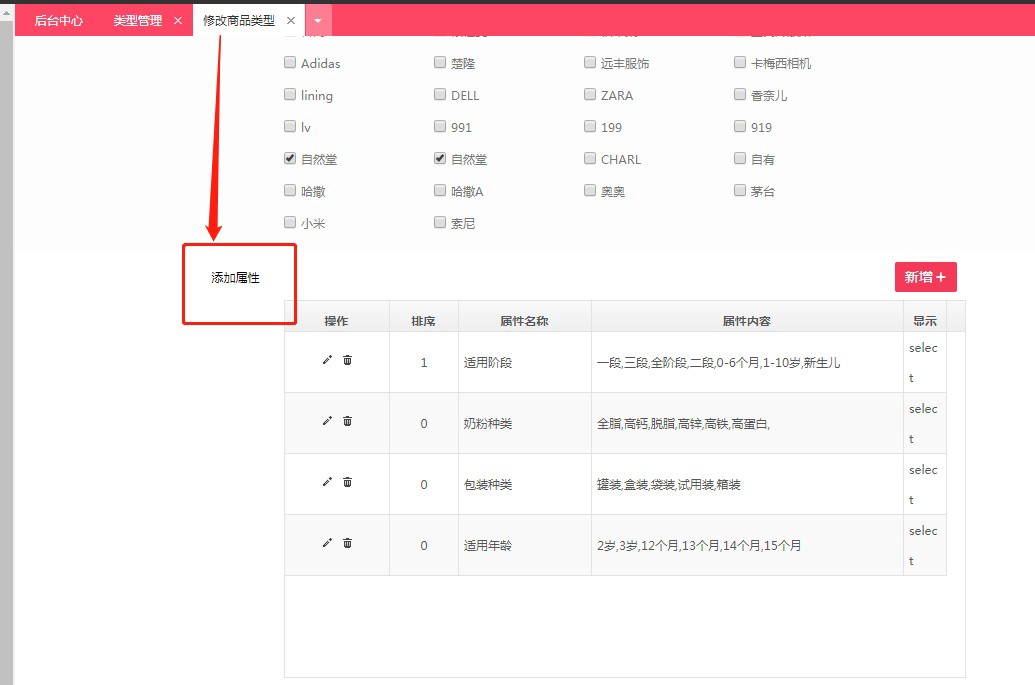
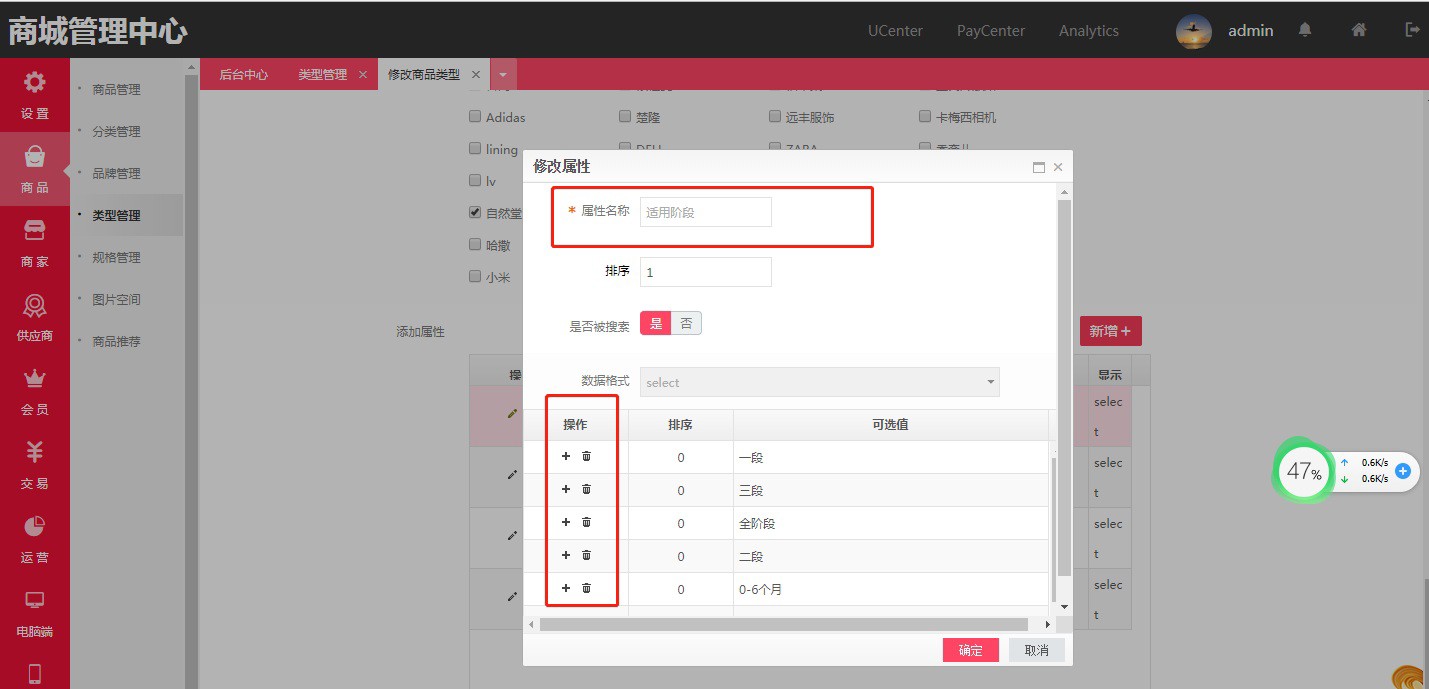
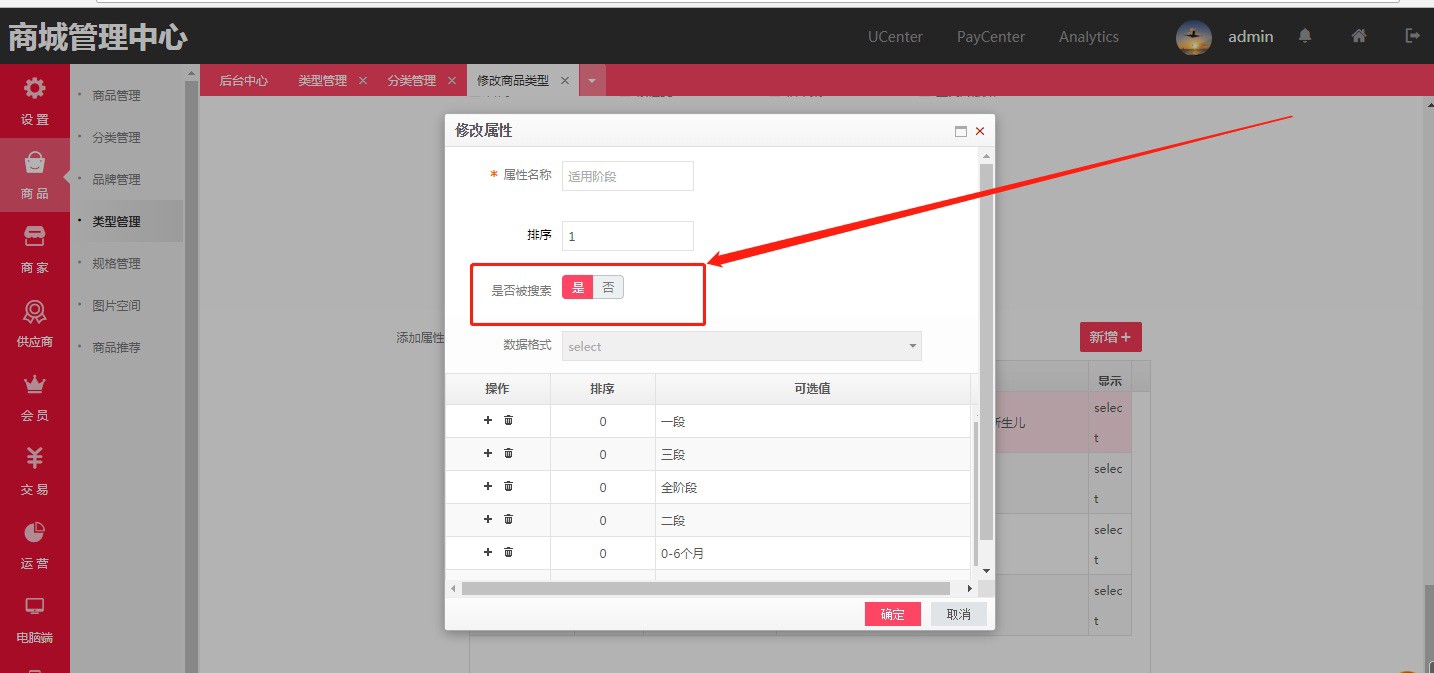
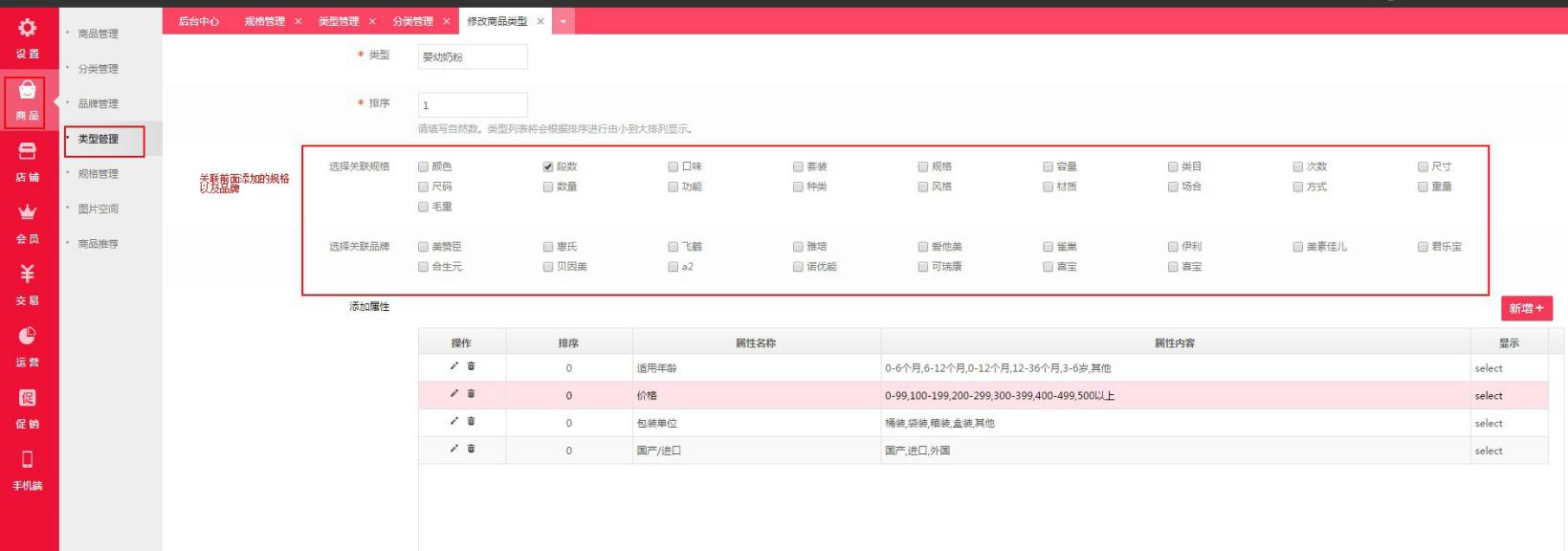
(2) 點擊新增后,會出現詳細內容編輯界面,把此界面填寫商品屬性,可添加多個屬性,及多個對應屬性值, 如下圖


同時需要注意是否被搜索需要勾選是,否則該屬性則不能作為商品搜索條件

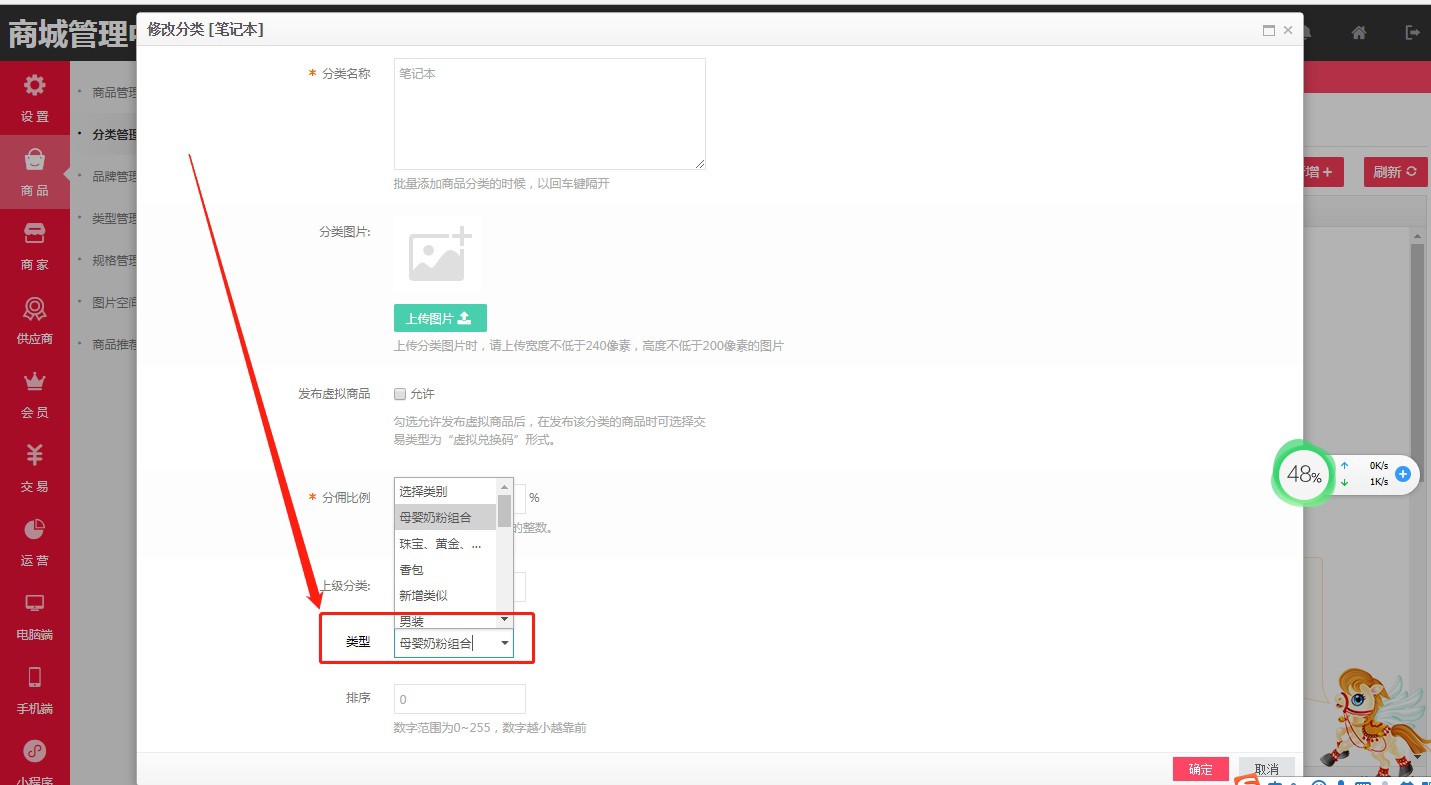
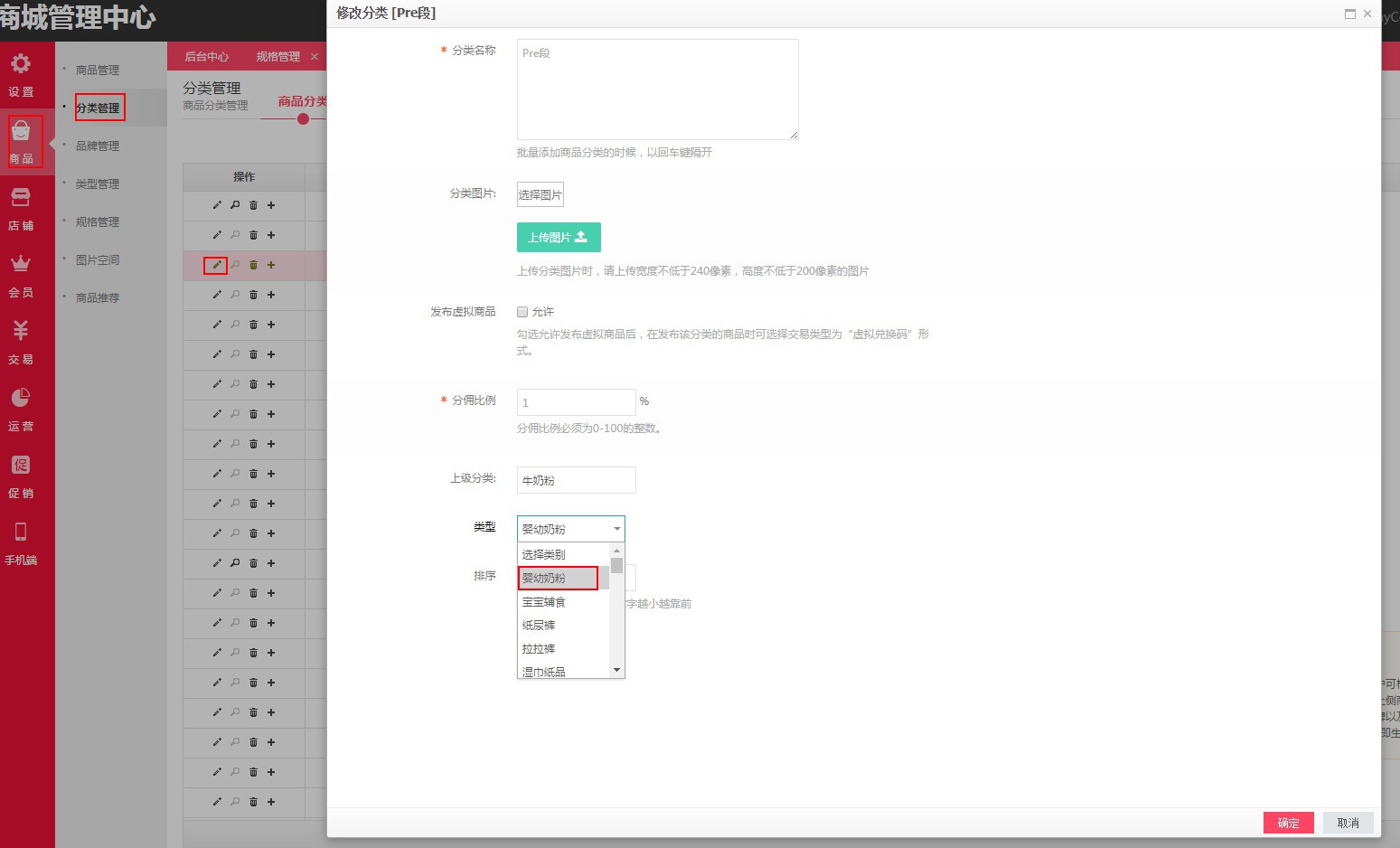
(3) 屬性值設置好后,來到平臺后臺→商品模塊→分類管理,找到需要綁定屬性的商品分類,點擊分類前的編 輯按鈕,進入到詳情編輯界面,然后在類型這里綁定之前設置好的類型名稱


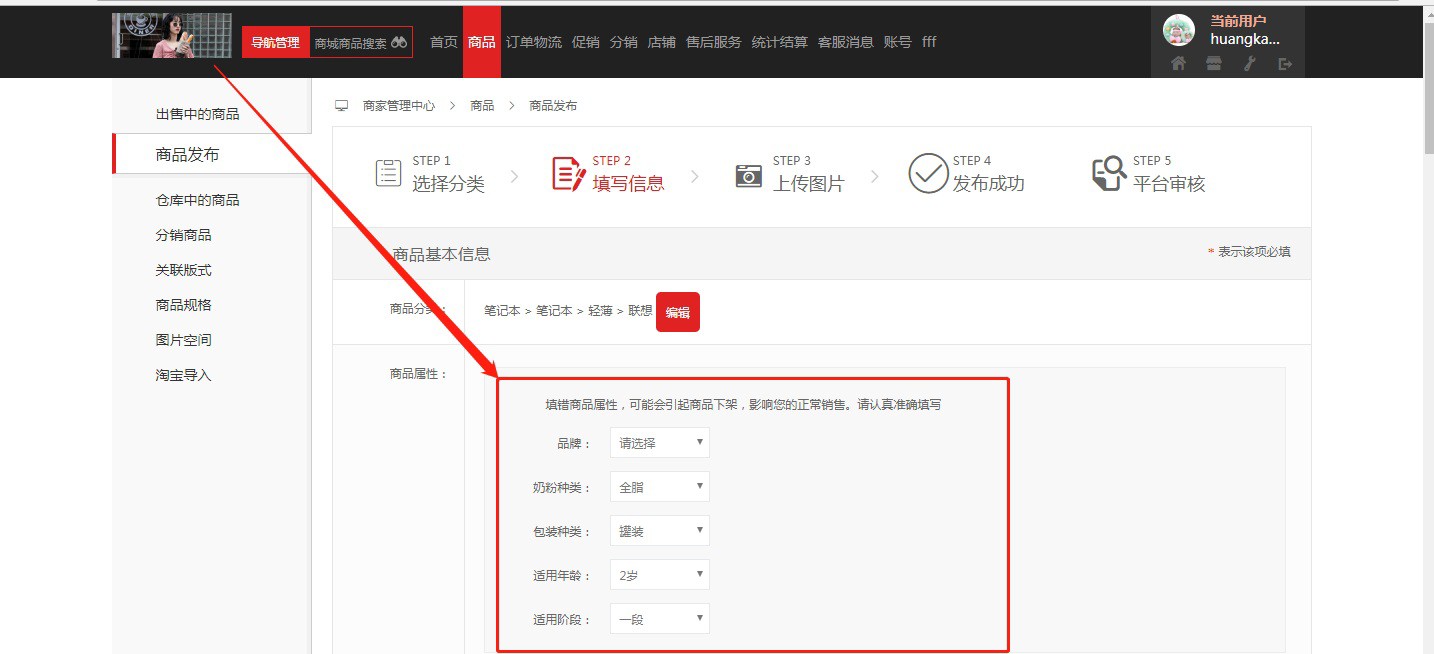
(4) 商家在發布商品的時候,就可以選擇對應的屬性值

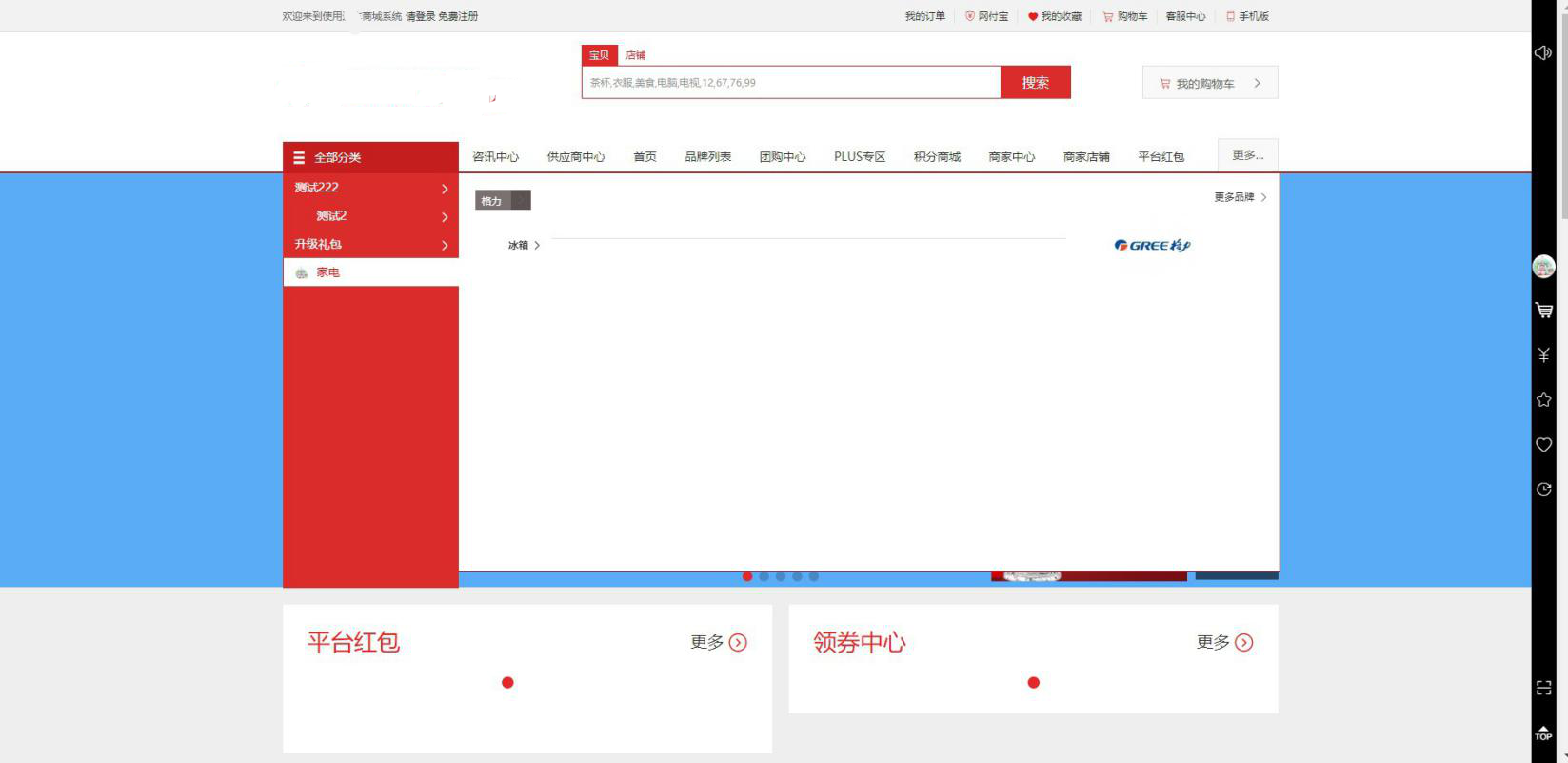
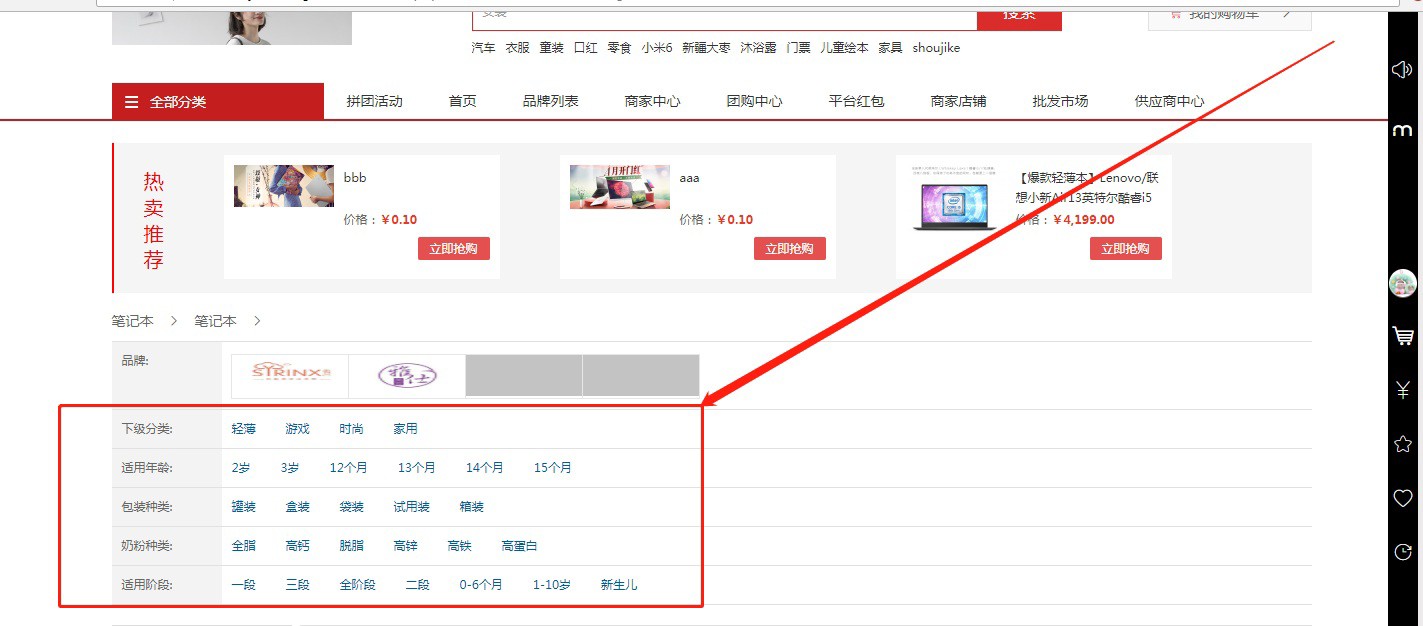
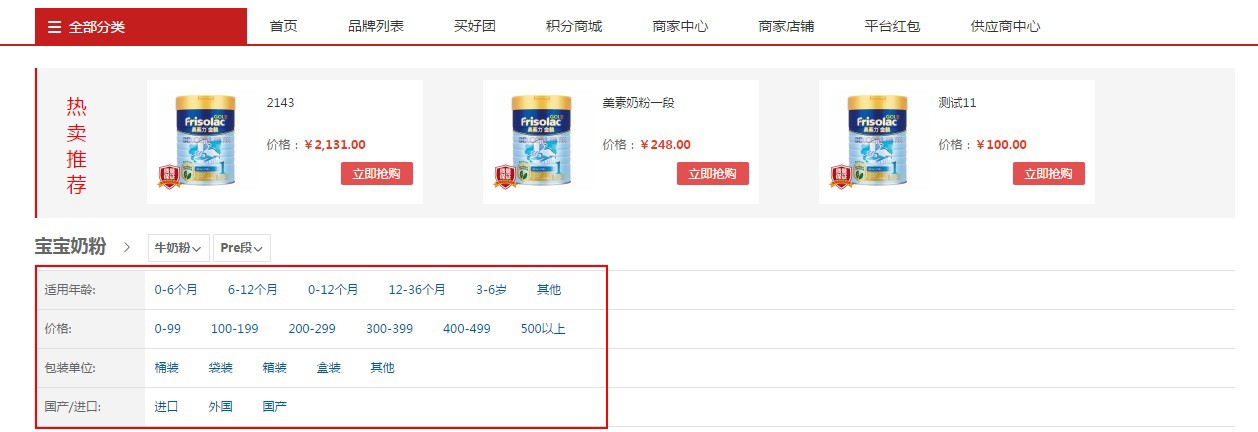
(5) 商城前臺分類也可以展示屬性同時作為搜索條件
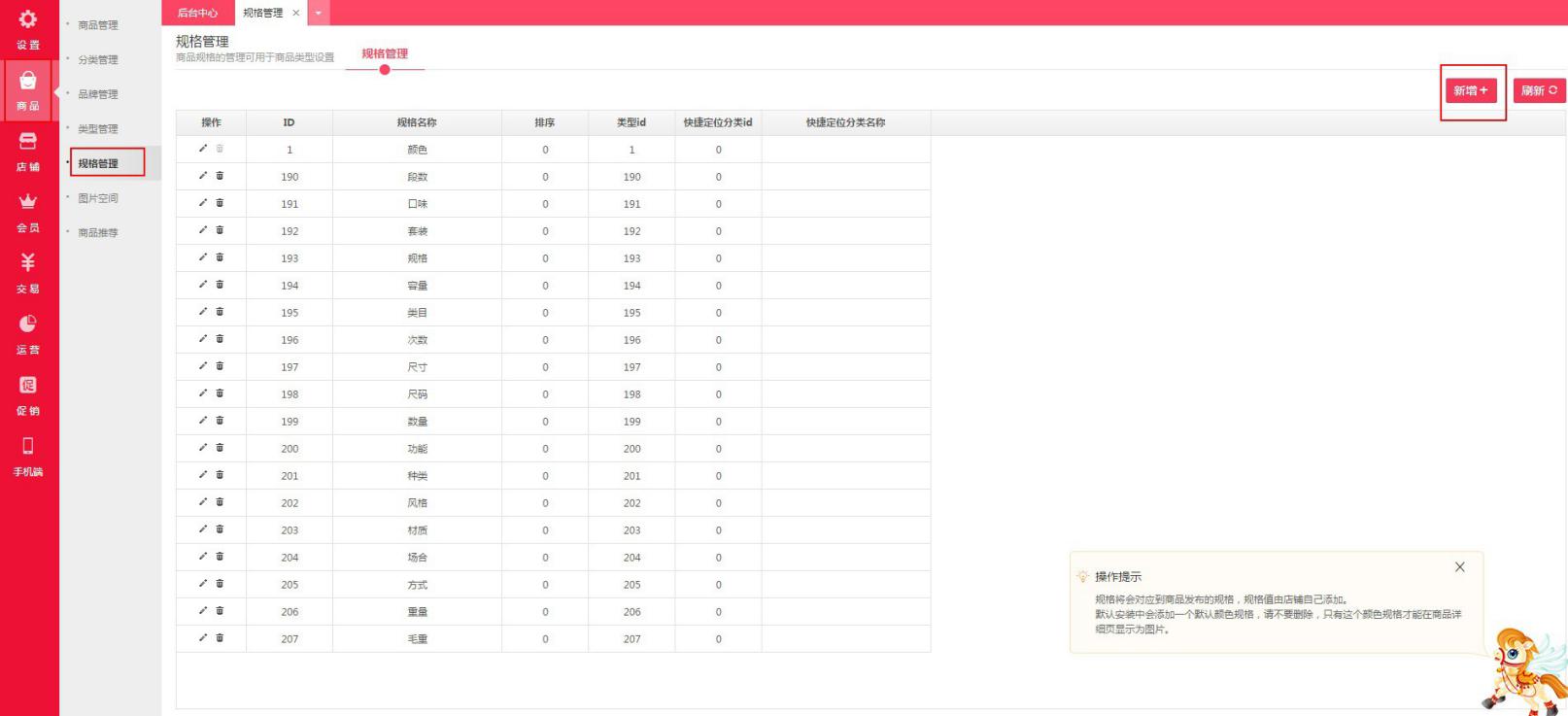
商品規格設置
1. 在商城管理中心--商品--規格管理--添加規格

1. 在商城管理中心--商品--品牌管理--添加品牌
2. 在商城管理中心--商品--類型管理--添加類型并且關聯前面添加規格和品牌,直接勾選即可

1. 在商城管理中心--商品--分類管理--點擊已添加好的分類進行編輯--關聯相應的類型

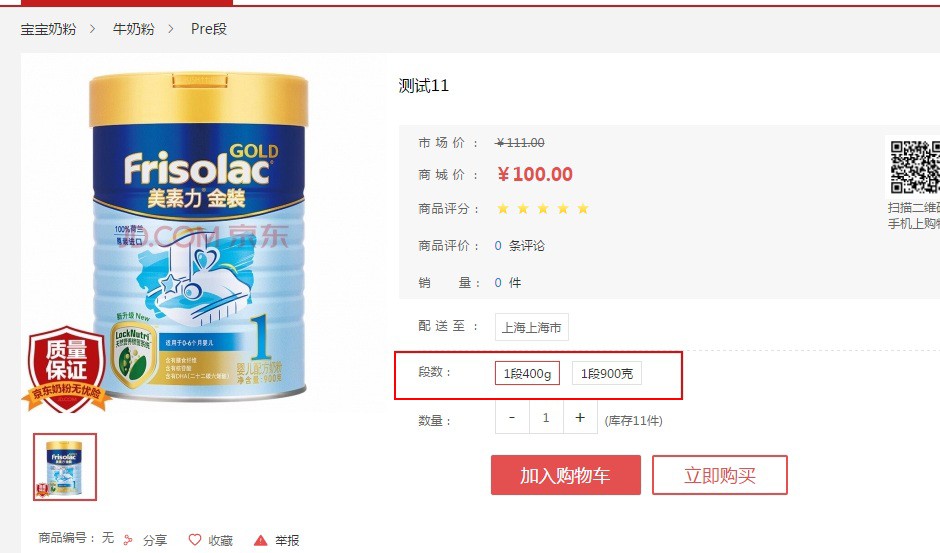
1. 關聯好以后,賣家在這個分類下發布商品的時候就會出現相應的規格
2. 發布商品以后--效果如圖

1. 類型管理這里還可以添加額外的擴展屬性
2. 效果如圖

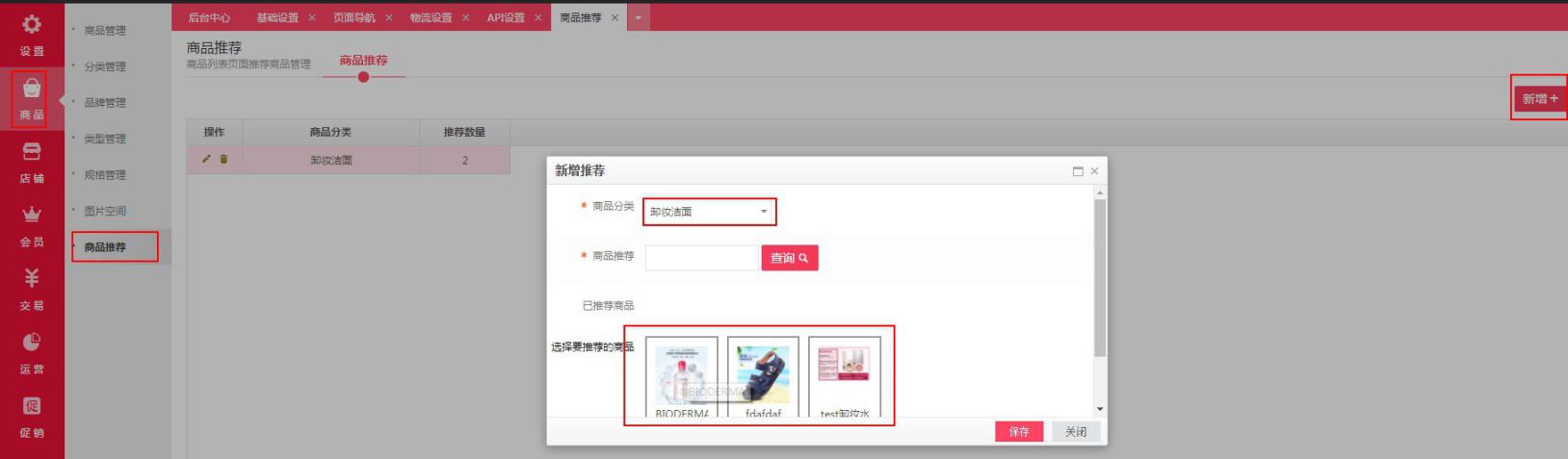
商品推薦
1. 在后臺--商品--商品推薦--點擊新增--選擇分類和推薦的商品--保存

1. 商品推薦顯示的位置為下圖所在位置
