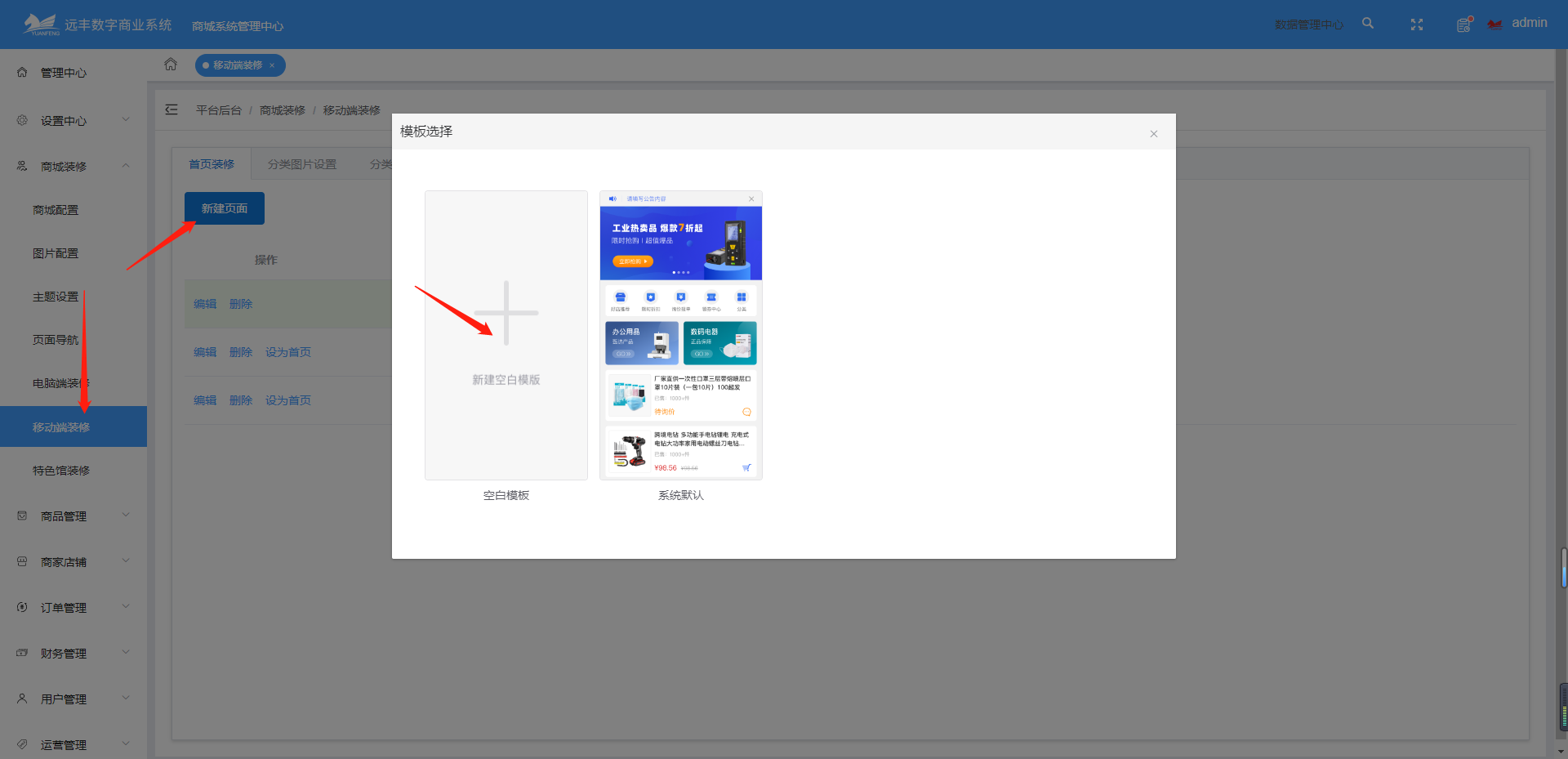
在平臺后臺-模板裝修內新增頁面
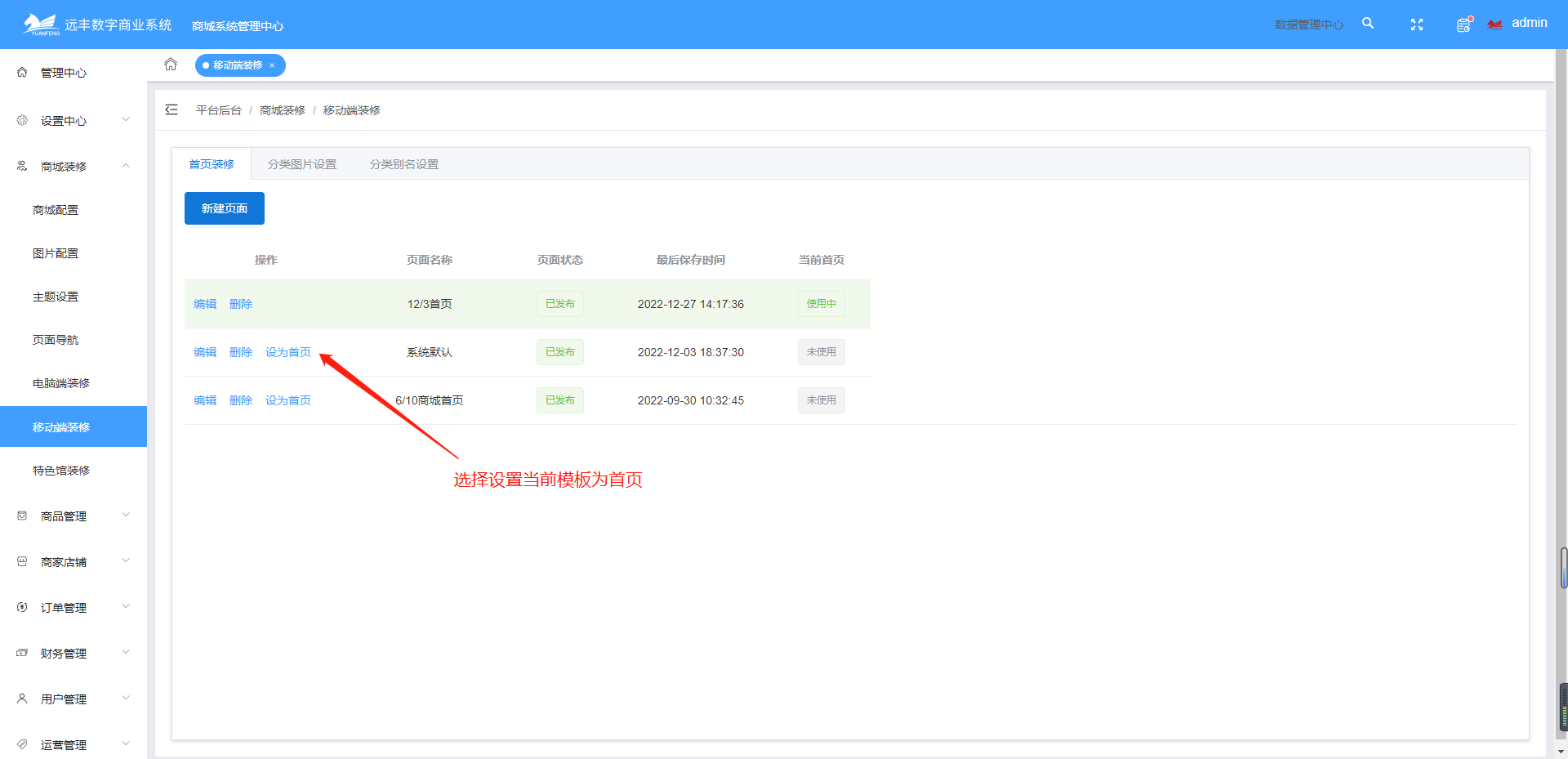
拖拽左側組件,增加對應類型版塊到頁面,每拖拽進一個組件右側有對應該組件的一系列編輯操作(包括組件的樣式設置以及添加跳轉鏈接等功能),同時拖動頁面中的版塊可以進行上移、下移位置變換。點擊每個版塊旁邊會有刪除按鈕,不需要的版塊可以進行移除。為避免操作失誤造成頁面數據丟失,每裝修完成一個版塊可以點擊右上角的保存按鈕進行保存,整個頁面裝修完成后點擊頁面右上角進行發布(注意:發布了的頁面才能設置成為商城的首頁頁面,所以每次新建或編輯之后都要記得進行發布)

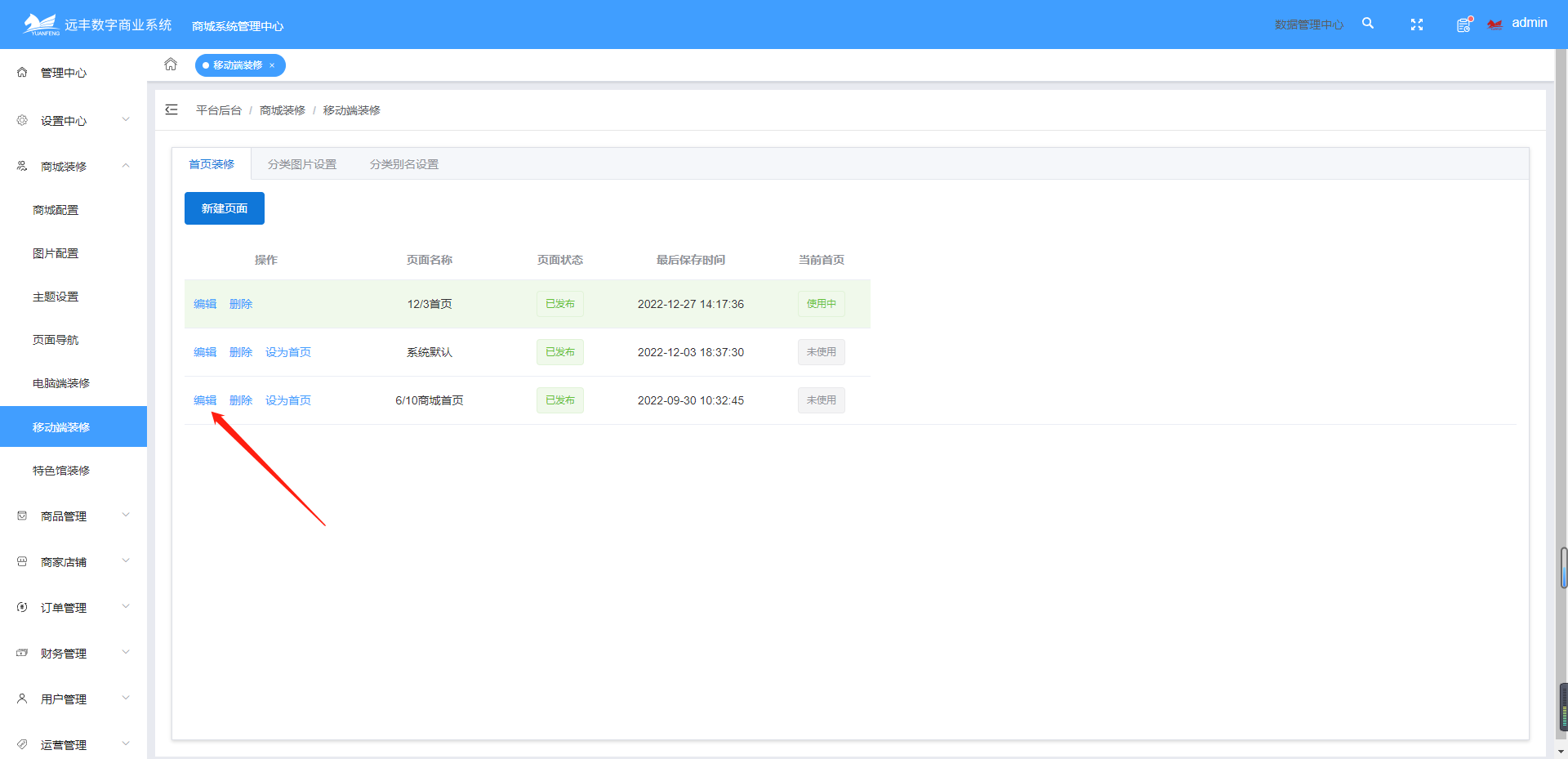
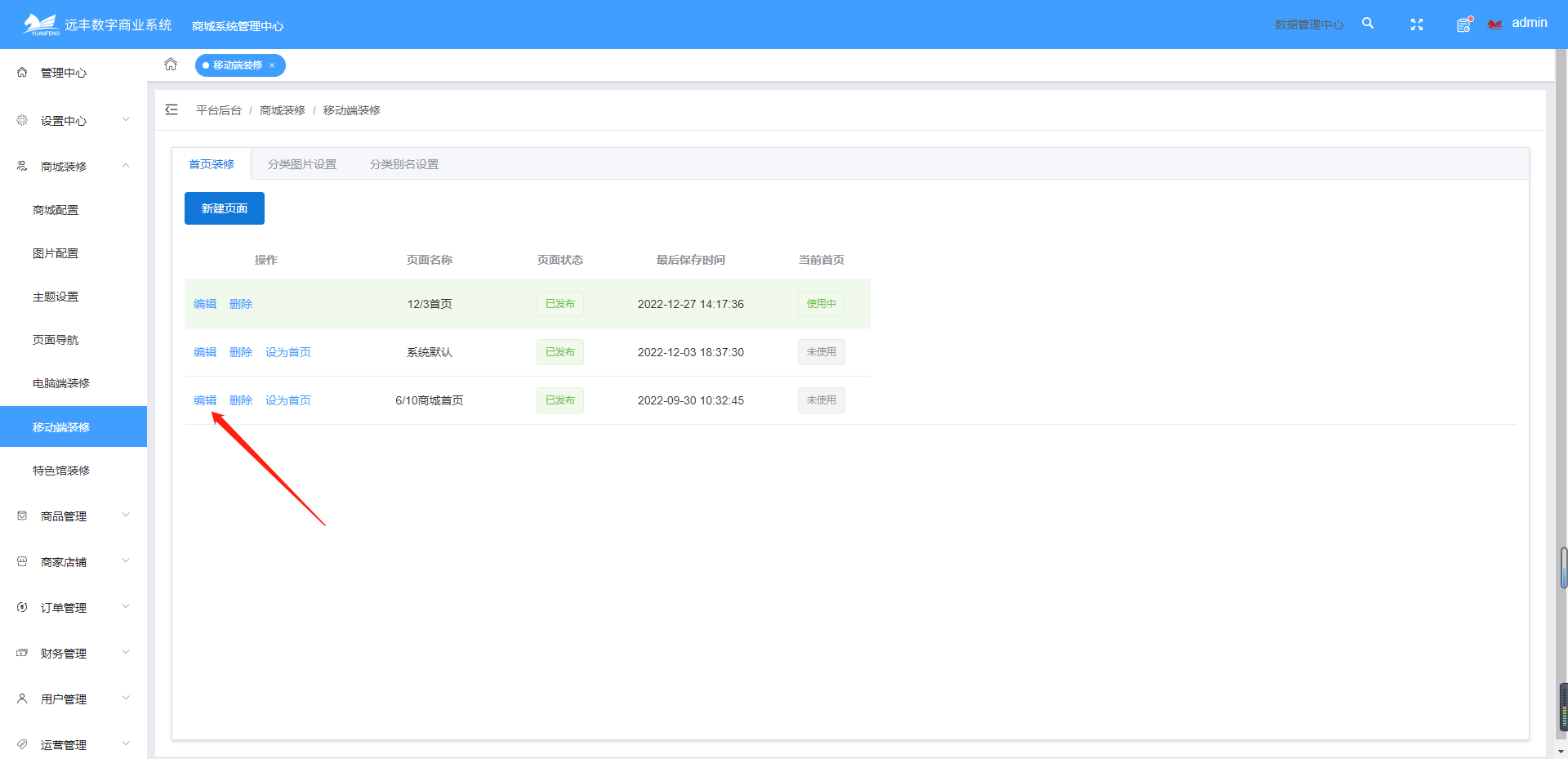
允許裝修多套模板,列表頁面可以隨時對每個模板進行編輯操作,也可以隨時切換模板的使用狀態,不需要的模板也可以進行刪除操作

添加商城內部的鏈接地址,填寫規范為對應的文件路徑
拼團活動:/activities/pintuan\_index/pintuan\_index
店鋪列表:/pages/shoplist/shoplist?keywords=
優惠券:/pages/coupon/coupon
紅包中心:/pages/shareredpacked/shareredpacked
積分商城:/integral/index/index
O2O附近門店:/store/nearbyStores/nearbyStores
??//拼團商品列表: /pages/assortedGoods/assortedGoods???
??//限時折扣商品列表:/pages/limitedTimeDiscount/limitedTimeDiscount
??//限時秒殺商品列表: /pages/secondKillGoods/secondKillGoods
??//滿減贈折商品列表:/pages/fullDiscount/fullDiscount
小程序直播鏈接:/live/live\_list/live\_list
幸運大轉盤:/activities/luckdraw/luckdraw?activityId=XXX
后臺專區配置,填入后臺專區類型id,對應后面eventType值:/pages/event/event?eventType=XXX
產品列表,對應商品分類id,catid:/pages/productlist/productlist?catId=XXX
鏈接至商品,對應商品id,goodsid:/pages/description/descrption?goodsId=XXX
鏈接至店鋪 對應店鋪id,shopid:/pages/shop/shop?shopId=XXX
自定義頁面:填寫模板裝修內創建的模板id : /pages/diy/diy?pageId=XXX


- 軟件介紹
- 前期準備
- 前期準備資料
- 阿里云如何備案
- 阿里云服務器購買流程
- 商城安裝
- logo和文案配置
- 功能列表
- 平臺后臺
- 商家中心
- PC端買家中心
- H5端買家中心
- 注冊流程
- 企業注冊
- 個人注冊
- 商家入駐
- 詢價設置
- 商品發布
- 商品分類設置
- 商品發布流程
- 商家發貨
- 物流管理
- 物流模板
- 售賣區域
- 定時任務
- 平臺權限賬號設置
- 支付流程
- 結算流程
- 商家自銷結算
- 首頁配置
- 電腦端首頁模板配置
- 分類導航
- 特色館
- 移動端首頁模板裝修
- 商品管理
- 商品管理
- 倉庫商品
- 圖片空間
- 訂單管理
- 商品訂單
- 評價管理
- 發貨地址設置
- 已售訂單管理
- 虛擬訂單管理
- 退款管理
- 退貨管理
- 批量發貨
- 提醒發貨
- 線下支付
- 營銷活動
- 積分商城
- 發布積分商品
- 積分兌換
- 發貨地址設置
- 積分商城圖片設置
- 限時折扣
- 優惠券管理
- 店鋪管理
- 店鋪設置
- 店鋪信息
- 銀行卡列表
- 貨到付款
- 賬號管理
- 商家子賬號
- OSS設置
- 快遞鳥設置
- 短信設置
- 支付配置
- 快遞公司
- 文章設置
- 權限設置
- 協議配置
- 會員管理
- 會員管理
- 積分管理
- 購物車
- 活躍用戶
- 發票功能
- 發票管理
- 統計管理
- 交易明細
- 銷售統計
- 售后服務
- 財務管理
- 會員充值
- 資金明細
- 充值卡
- 財務訂單
- 發現功能
- 心得管理
- 話題管理
- 評論管理
- 直播
- 客服設置
- 會員階梯價
- 賬期功能
