# 首頁模版設置
注:首頁內容在后臺修改后需要在商城系統管理中心--系統工具--清理緩存--清除一下緩存即可立即生效。
1.商城首頁名稱在哪修改?

答:在商城系統管理中心--設置--基礎設置--站點設置--網站名稱

2.首頁logo在哪修改?

答:在商城系統管理中心--電腦端--圖片設置--網站Logo上傳

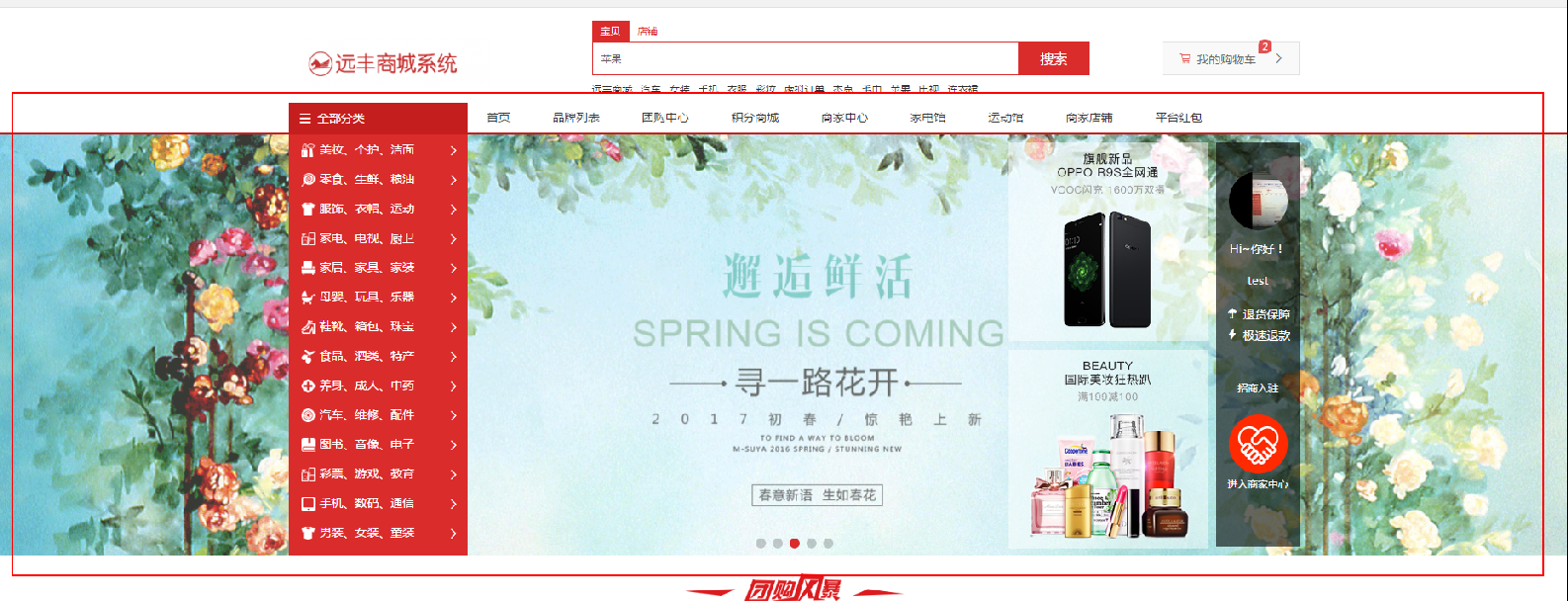
3.首頁分類怎么顯示?

答:在商城系統管理中心--商品--分類管理--點擊放大鏡圖標--勾選關聯分類。
修改后需要在商城系統管理中心--系統工具--清理緩存--清除一下緩存即可立即生效。

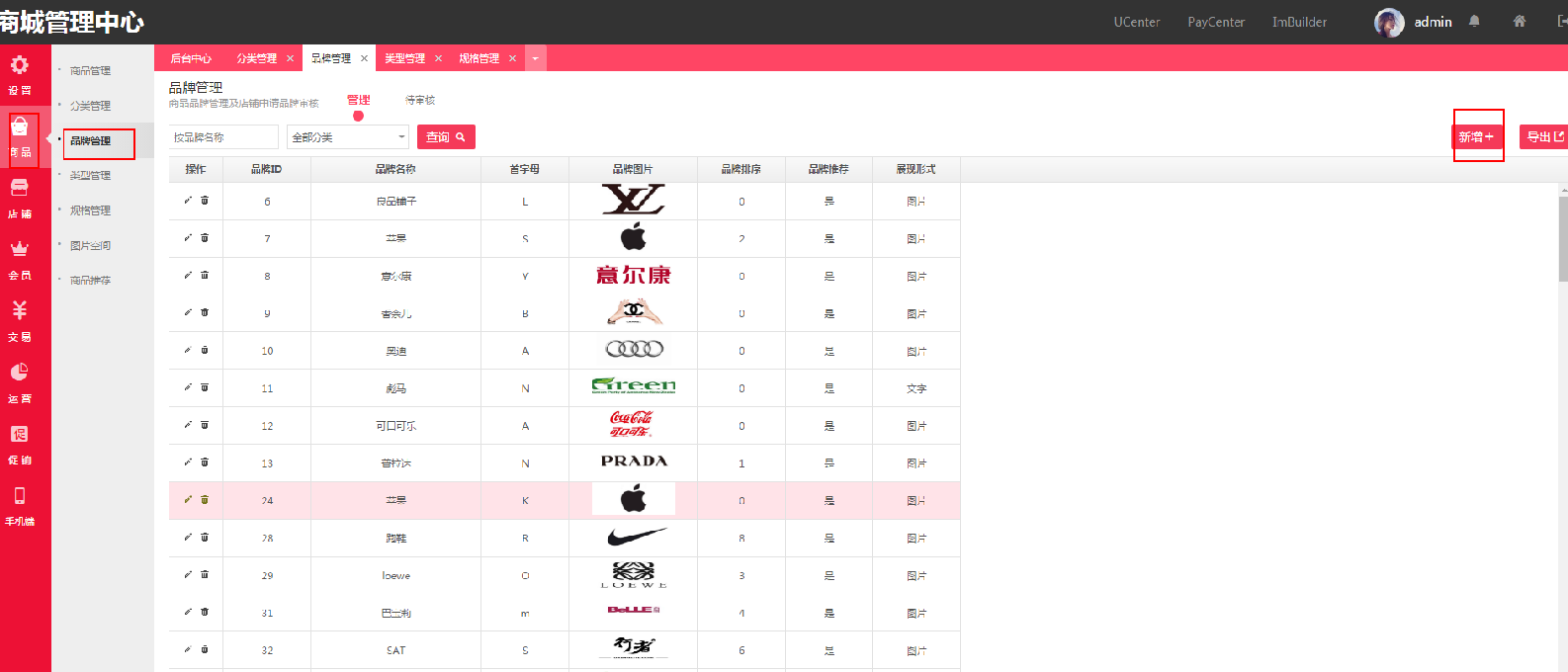
4.首頁分類旁邊的廣告圖在哪設置?

答:首先在在商城系統管理中心--商品--品牌管理新增品牌。然后在商城系統管理中心--商品--分類管理--找到該分類--點擊放大鏡圖標--勾選推薦品牌


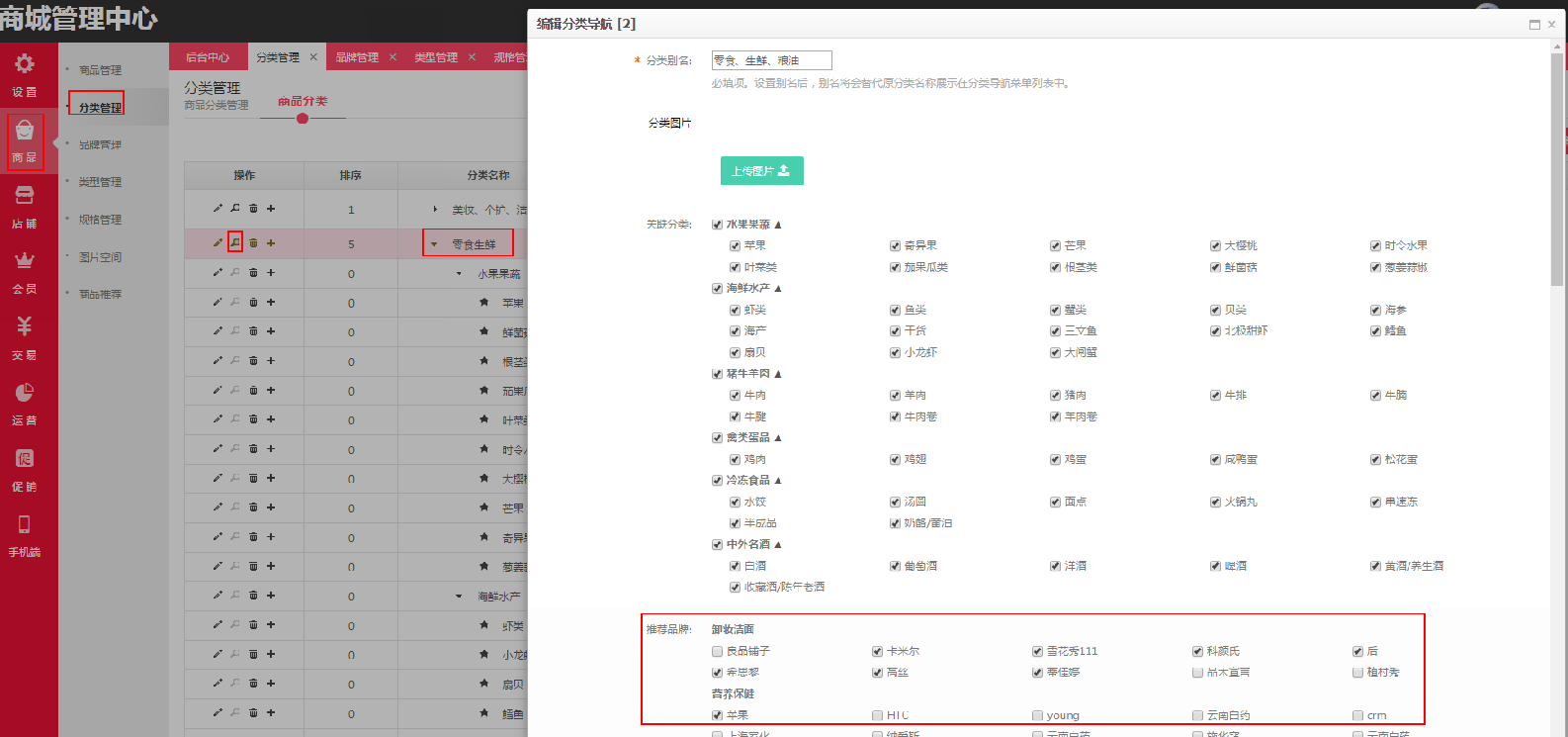
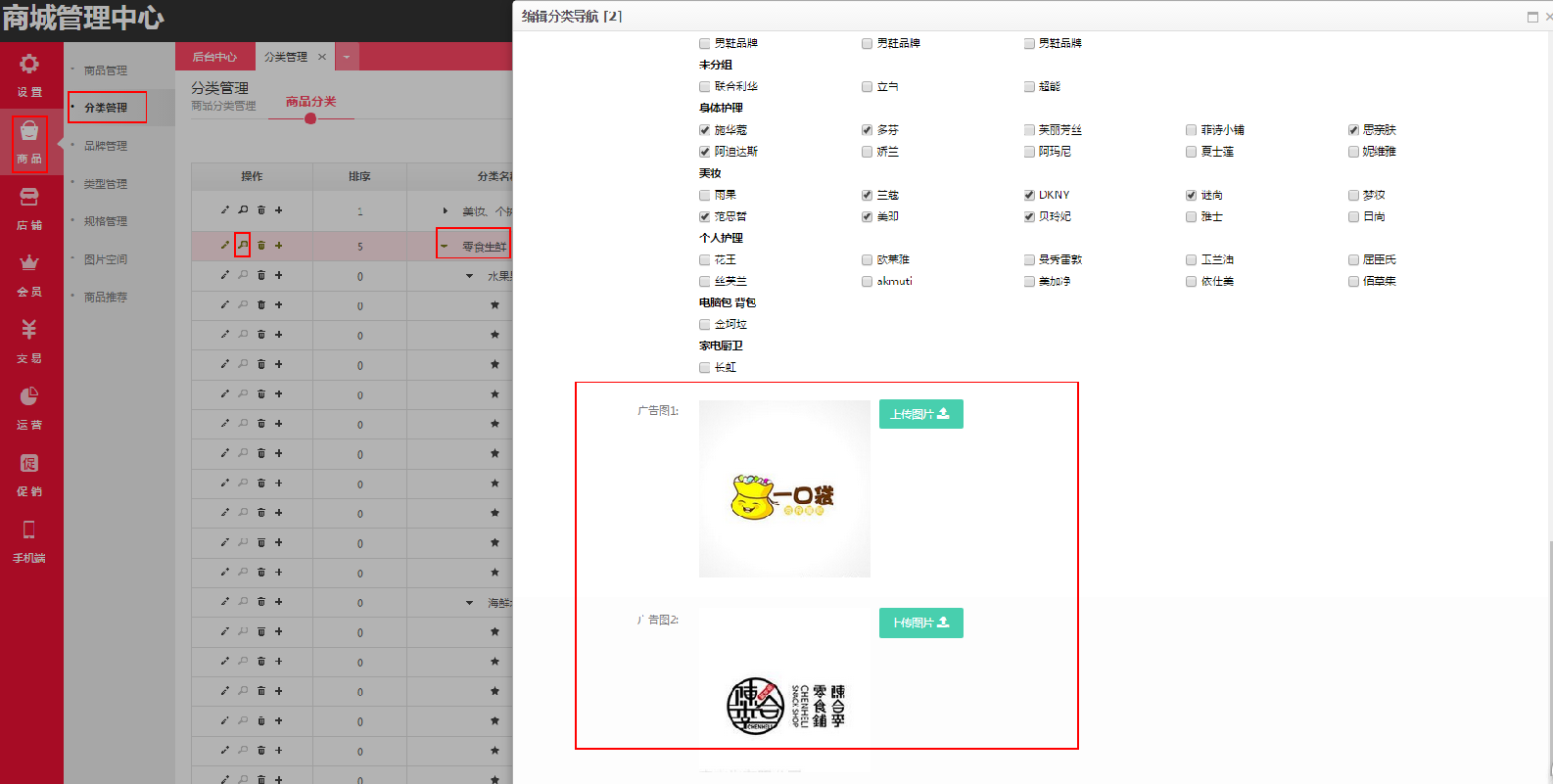
下圖在哪設置?

答:在商城系統管理中心----商品--分類管理--找到該分類--點擊放大鏡圖標--上傳廣告圖1和廣告圖2

5.首頁導航在哪里設置?

答:在商城系統管理中心--電腦端--頁面導航--新增(選擇輔助選擇,自動會跳出相應的地址,選擇啟用)

6.首頁幻燈片在哪里設置?

答:在商城系統管理中心--電腦端--模版風格--首頁幻燈片設置

7.首頁聯動小圖在哪里設置?怎么讓它不顯示?

答:在商城系統管理中心--電腦端--模版風格--首頁聯動小圖設置。如果要不顯示,直接點擊X號刪除即可

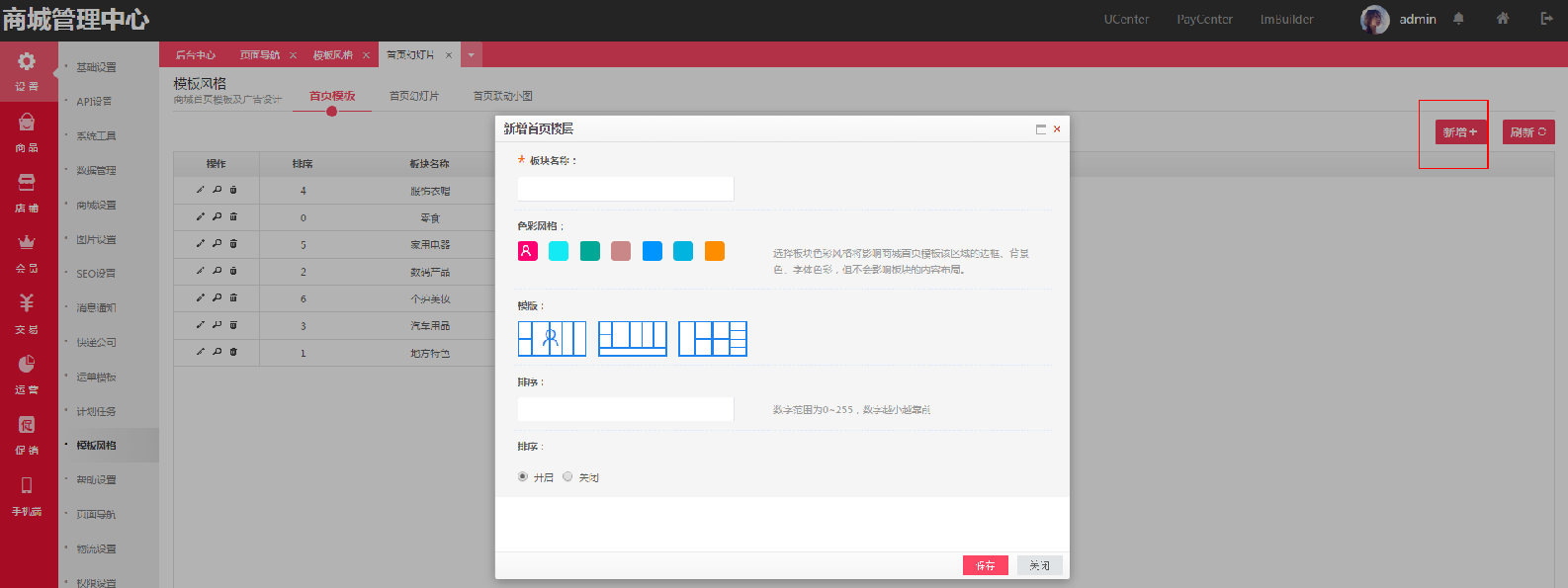
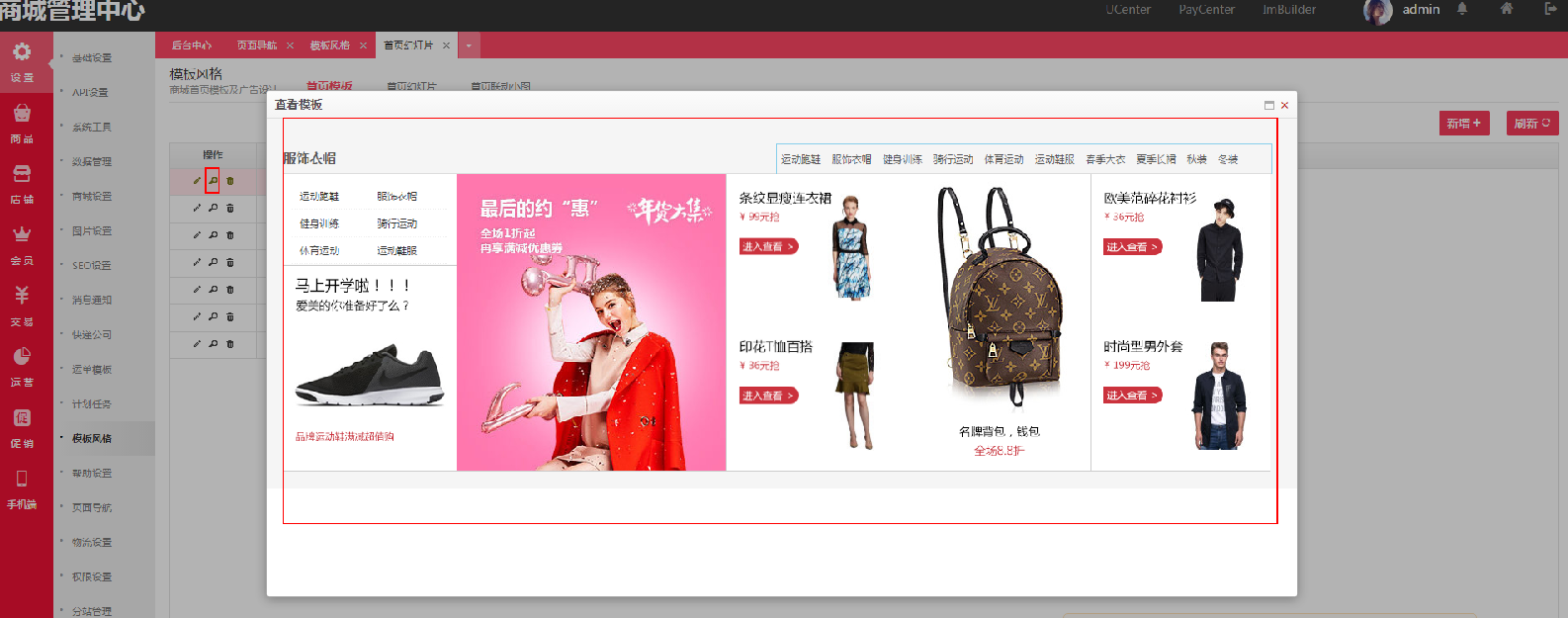
8.下圖模版在哪設置?

答:在商城系統管理中心--電腦端--模版風格--首頁模版設置--新增模版。新增好以后點擊放大鏡圖標可以設置里面內容


9.幫助設置在哪設置?

答:在商城系統管理中心--電腦端--幫助設置--新增文章分類--然后點擊旁邊的文章管理--新增
注:若要顯示在首頁位置請不要開啟公告。開啟公告以后該文章會以站內信的方式發給商城的會員。


10.底部版權和備案號在哪設置?

答:備案號在商城系統管理中心--設置基礎設置,版權在商城系統管理中心--電腦端--基礎設置設置


- 軟件介紹
- 商城系統介紹
- 系統名詞解釋
- 功能列表
- 買家中心
- 商家中心
- 商城平臺管理后臺
- Drp(三級分銷)
- UCenter
- PayCenter
- 會員中心
- 會員注冊流程
- 購物流程
- 在線支付購物流程
- 貨到付款購物流程
- 商家中心
- 申請店鋪流程
- 商品發布流程
- 商家發貨流程
- 首頁設置
- 首頁模版設置
- Seo如何設置
- 首頁團購風暴如何設置
- 商城后臺上傳圖片不顯示
- 城市分站
- 城市分站說明
- 計劃任務
- 計劃任務說明
- 結算操作
- 結算操作說明
- 實名認證
- 如何實名認證
- 修改密碼
- 如何修改密碼
- 如何找回密碼
- 平臺如何修改會員密碼
- 退款退貨
- 退款退貨流程
- 積分商城
- 如何發布積分商品
- 如何發布代金券
- 互聯登錄
- 如何設置微信互聯
- 如何設置QQ互聯
- 如何設置微博互聯
- 支付方式
- 如何設置支付寶支付
- 如何設置微信支付
- 如何設置APP微信支付
- 權限設置
- 如何設置管理員權限
- 淘寶導入
- 如何使用淘寶導入
- 店鋪消息
- 店鋪消息如何設置
- 手機模板
- 如何設置手機端
- 如何打包商城App
- 規格設置
- 規格如何設置
- 短信設置
- 短信如何設置
- 郵箱設置
- 郵箱如何設置
- 快遞設置
- 快遞鳥如何設置
- 商品推薦
- 如何設置商品推薦
- 商城安裝
- 商城安裝操作指南
- centos7.0環境配置操作指南
- php5.4-php5.6配置文件下載
- 正式商城安裝操作指南
- centos7.0+php7.1環境配置文檔
- 分銷說明
- 三級分銷申請流程
- 前期準備
- 前期需要準備的資料
- 云版如何備案
- 阿里云如何備案
- 阿里云服務器購買流程
- 百度云如何備案
- 公司簡介
- 合作者
