# 架構總覽
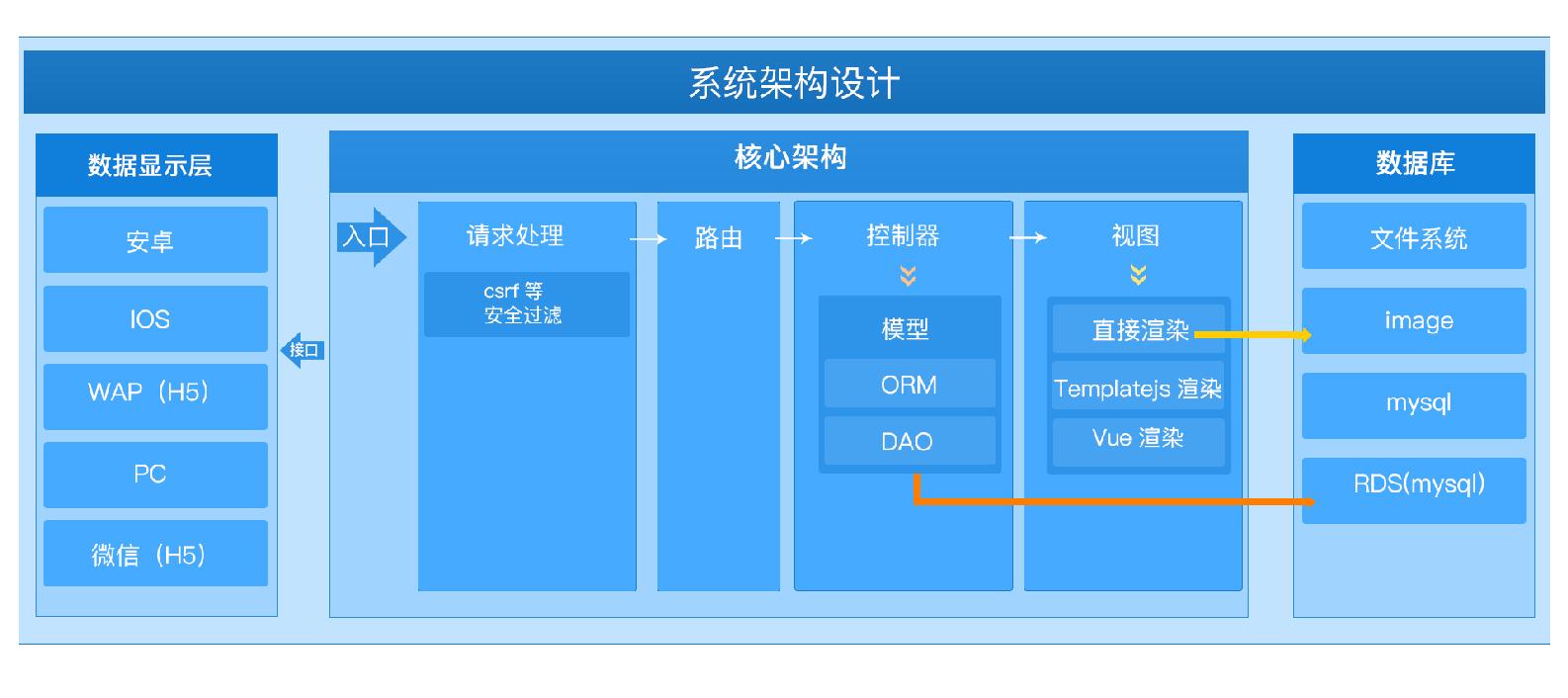
請求流程圖

商城開發整體架構基于MVC架構。

## 技術體系包含以下內容 :
1. 自主研發三層架構,Model、View、Controller。單一入口實現統一路由。內置API請求安全驗證機制、CSRF過濾機制等。
2. Ajax請求采用統一JSON或JSONP格式。
3. 前端框架使用了Jquery、Vue、TemplateJs.
## 關鍵技術點:
所涉及的技術包含但不限于:PDO、Memcache、FileCache、阿里云等云產品接口技術等。
服務層分為:緩存、數據層、文件(圖片、CSS、JS等靜態資源)
目的:提高網站訪問速度。
1.緩存技術:使用緩存技術,可以跳過大量的數據庫操作,從而有效的提高訪問速度。
2.數據層:數據操作PHP最佳搭配MYSQL,使用PDO驅動,保證接口統一性。同時對其他關系性數據庫PDO同樣提供相應的方法。實踐中常用于對接第三方數據庫,如MSSQL。
3.文件:文件存儲,通常情況文件保存至服務器硬盤上,讀寫消耗服務器IO資源,對高并發網站來說無疑是個巨大的資源消耗。文件系統主要解決的是在高并發情況下資源消耗的問題。通常文件存儲分為二種:一為本地存儲,二為云存儲(如阿里云OSS)。
為了提升用戶體現,靜態資源通常會使用CDN加速。如阿里CDN。

對于系統中未提供的緩存接口,可通過接口實現。如Cache::get() Cache::set()。所有緩存方法調用都是一樣,只在系統配置時,說明是使用哪一種緩存方式,同時全站可使用不同的緩存方式,每種緩存方式可能緩存時間都不相同。

數據庫操作是系統開發中最常見的,因而選擇數據庫驅動是很重要的,在PDO驅動出現后,由于PDO自身的優良特性,給開發者帶來諸多便利,同時BIND等有效的進行SQL防注入。對MYSQL MSSQL等有很好的支持。Model層,在業務處理上更加集中,使開發者集中精力在業務邏輯的處理和優化上。

文件資源在項目初期以本地存儲為優先考慮,方便管理文件同時服務器資源沒有達到瓶頸階段,后期發展可切換至阿里云存儲,借助阿里強大的云技術解決方案,OSS文件存儲將不再是網站速度訪問的瓶頸,同時負載均衡、CDN等技術的成熟,將有效的提高網站訪問速度。
- 序言
- 系統要求
- 版本更新日志
- 遠豐商城技術對接說明
- 開發指導
- 框架內容
- 基礎
- 開發規范
- 目錄結構
- 架構
- 架構總覽
- 數據庫
- 數據庫連接
- 基本使用
- 緩存
- 配置
- 路由
- 數據字典
- ucenter
- shop
- paycenter
- ucenter_admin
- shop_admin
- paycenter_admin
- 通訊內容
- 商家中心
- 頂部導航欄
- 店鋪信息欄
- 店鋪及商品提示欄
- 交易提示欄
- 銷售情況統計欄
- 單品銷量排行欄
- 店鋪運營推廣欄
- 平臺聯系方式欄
- 訂單物流
- 商品
- 商品列表
- 商品詳情
- 商品發布與編輯
- 分銷商品
- 關聯版式
- 商品規格
- 圖片空間
- 淘寶導入
- 訂單流程
- 交易訂單
- 訂單退款/退貨
- 促銷
- 團購管理
- 加價購
- 限時折扣
- 滿即送
- 代金券管理
- 分銷
- 店鋪
- 店鋪設置
- 自銷產品供應商
- 實體店鋪
- 品牌申請
- 店鋪信息
- 消費者保障服務
- 門店賬號
- 分銷商--產品供應商
- 分銷明細
- 批發市場
- 售后服務
- 咨詢管理
- 投訴管理
- 退款管理
- 退貨管理
- 云方案架構
- 負載集群
- 云存儲
- 接口
- Api接口說明
- 品牌
- 商品規格
- 商品類型
- 商品分類
- 商品
- 訂單
- 商品/店鋪收藏
- 足跡
- 退款及退貨
- 商家店鋪
- 會員
- 入駐協議
- 訂單接口
- 商品接口
- 訂單物流接口
- 商家中心接口
- 促銷接口
- 快遞鳥物流接口
- 代金券接口
- 首頁版塊
- 團購
- 平臺紅包
- 限時折扣接口
- 拼團接口
- wap首頁模板
- 雜項
- 遠程上傳圖片
- JS
- 銀聯支付
- 多語言
- 商品評分
- 圖片加載
- 買家申請退款退貨
- 商家退款退貨
- 平臺退款退貨
- 添加發票
- 提交訂單
- 確認訂單
- 運費銷售區域
- 獲取會員地址
- 充值
- 導出XLS
- 商城系統集成
- 多語言實現
- 三級分銷推廣鏈接發展推廣員
- app.ini.php
- 去分銷
- 版本更新
- 物流支持
- 運營人員建議
- 業務邏輯
- 統計結算
- 客服消息
- 賬號
- 三級分銷
- IM
- 配置
- 平臺帳號
- 活動數據表說明
