## 1、由于 字節跳動 暫時不支持 電商類目的審核通過,所以我們需要把商城改裝成為一個裝修商城 【騙審】審核通過后我們再上架自己的產品
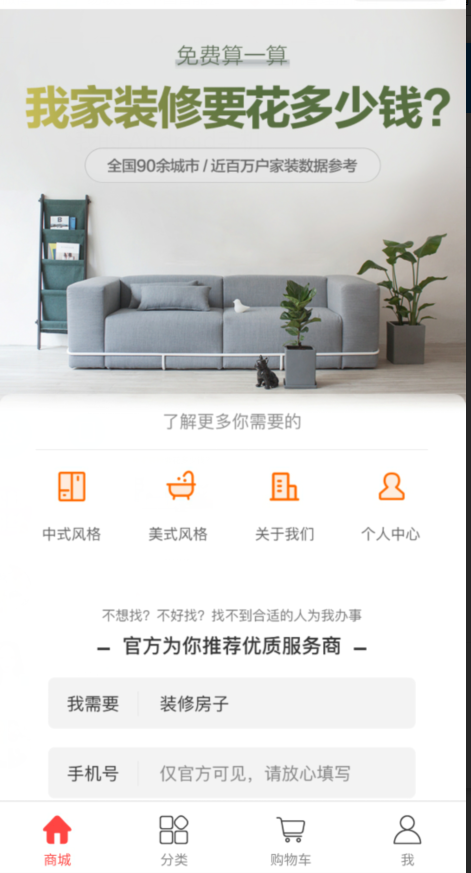
實列:

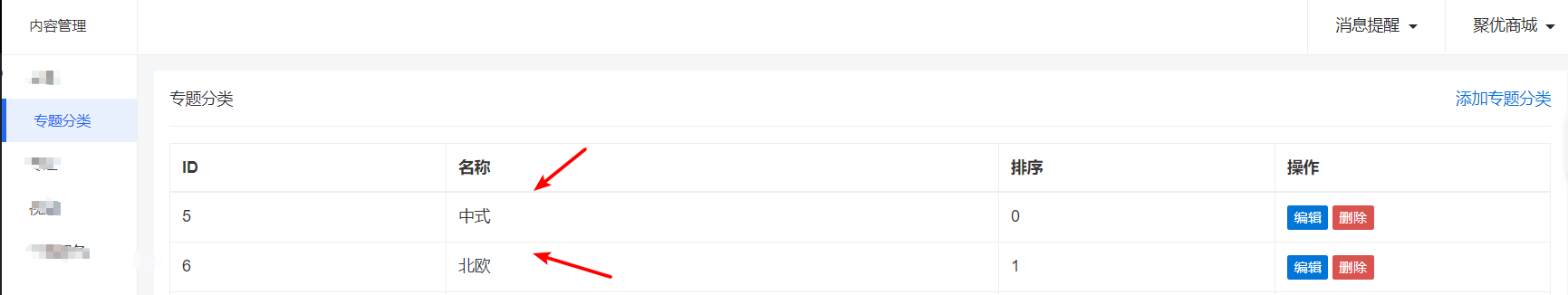
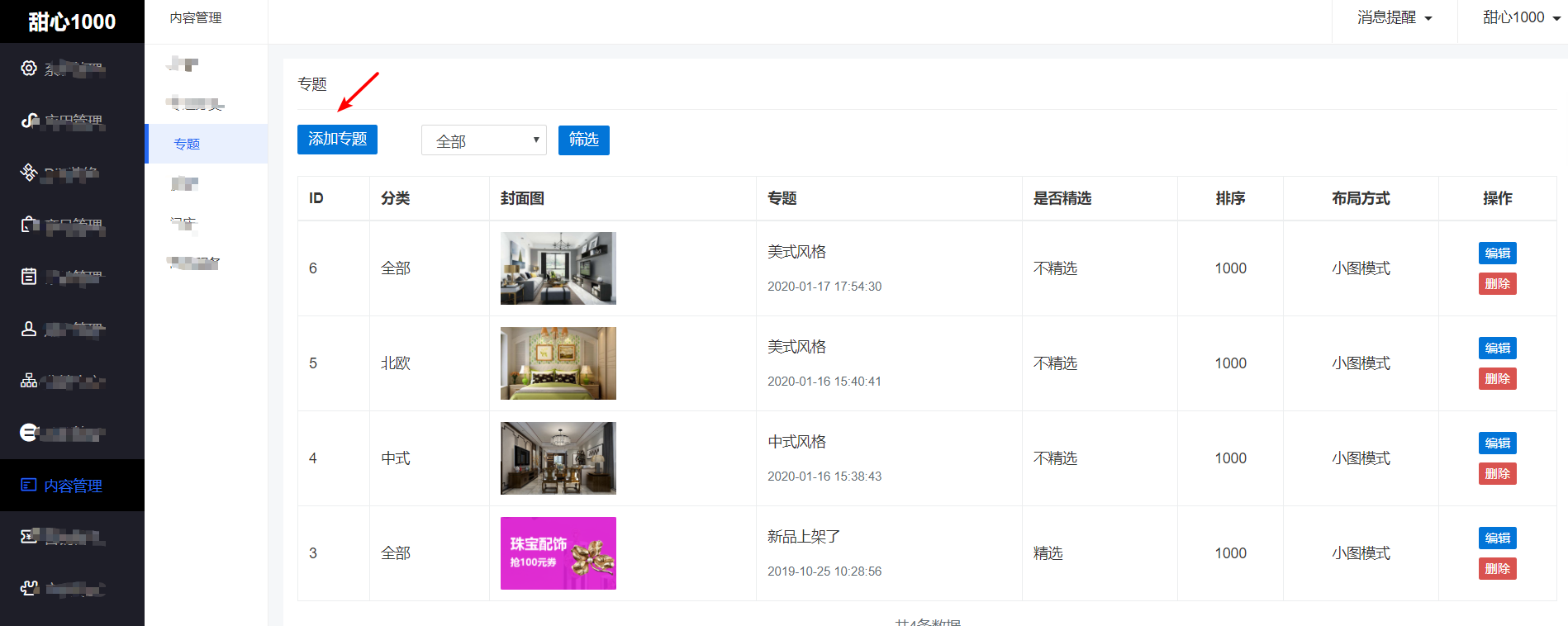
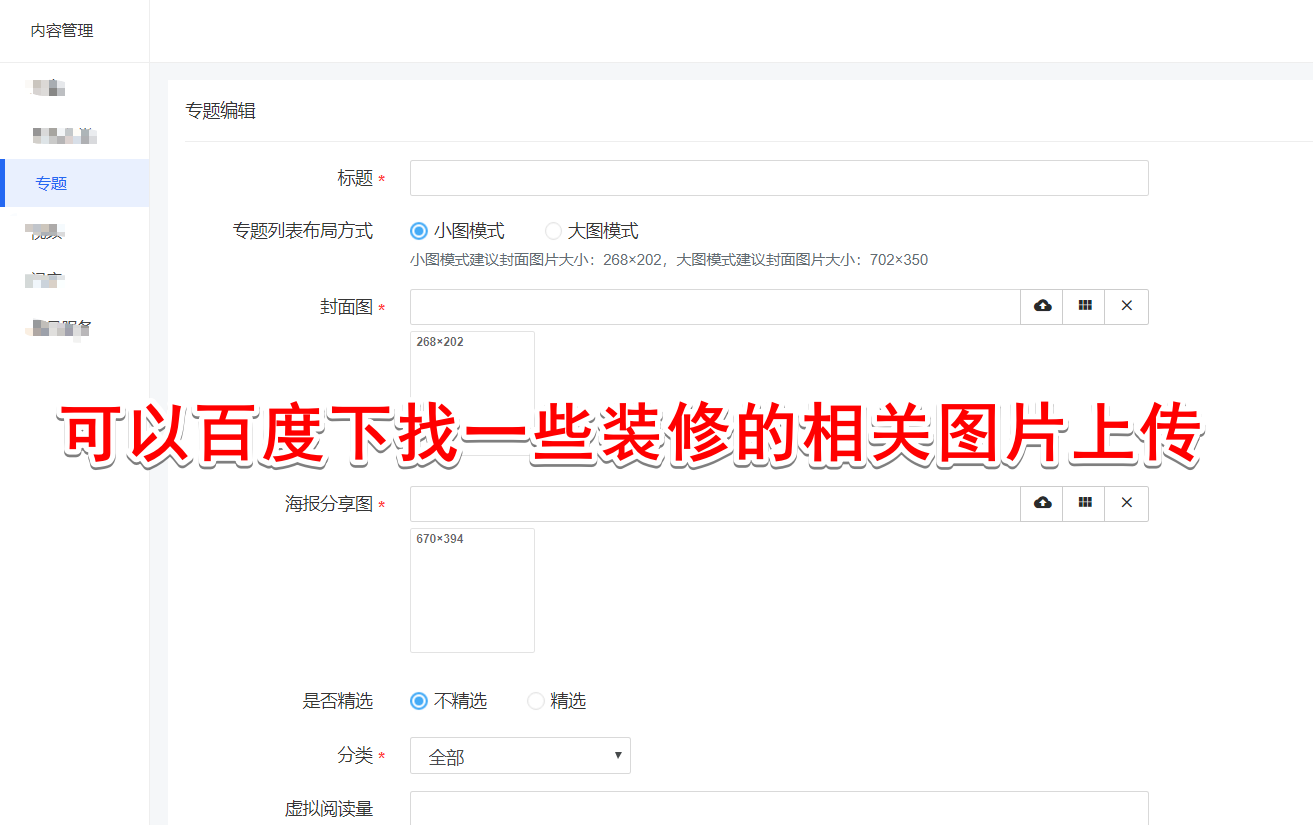
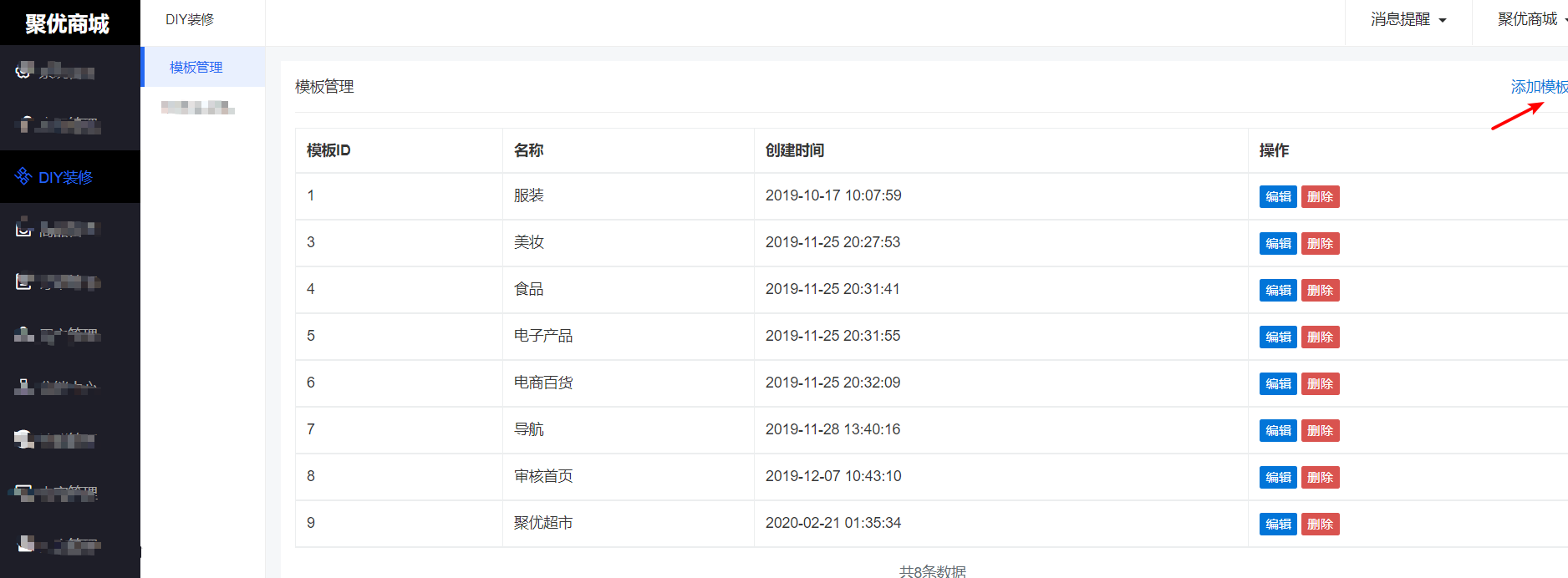
## 2、點擊專題管理 新建專題分類和專題列表
專題分類

專題列表



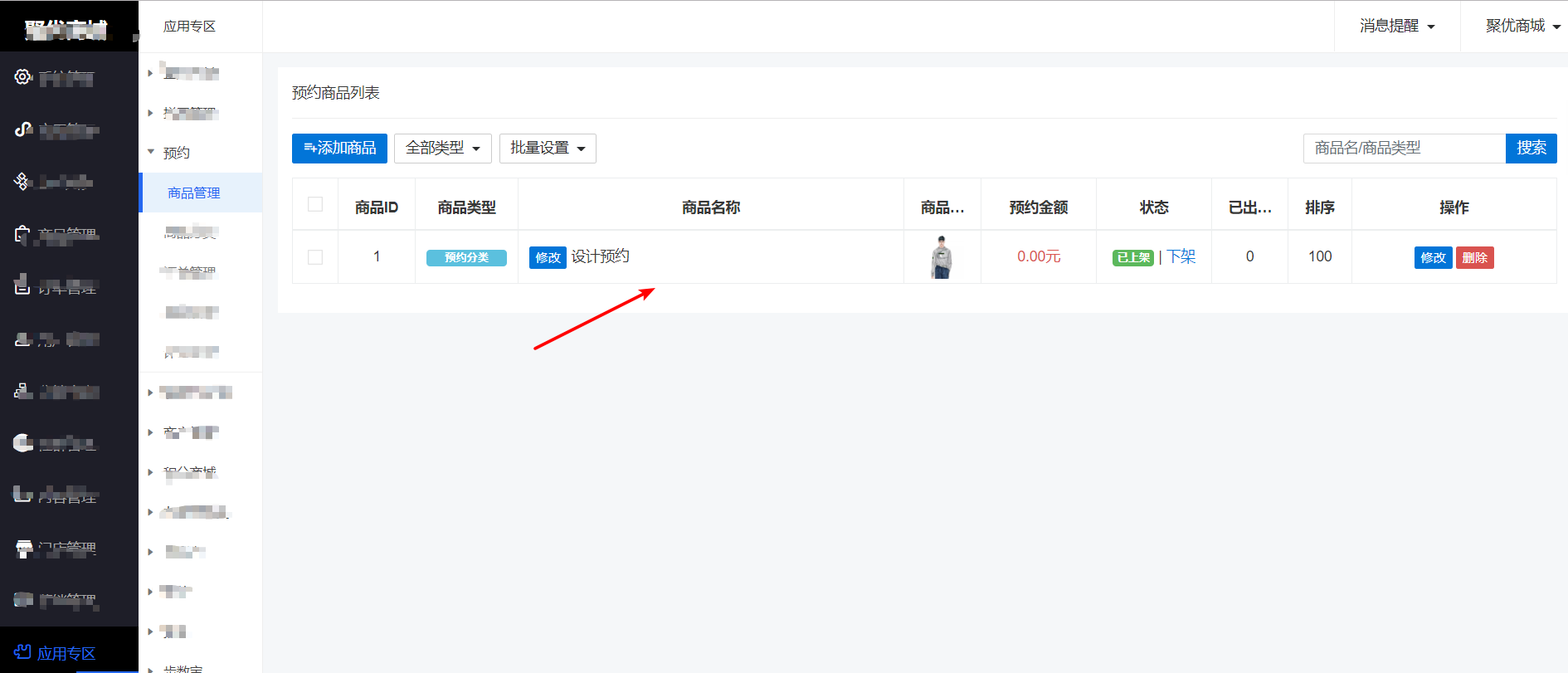
## 3、新增預約商品 名稱【設計預約】 價格設置為0元

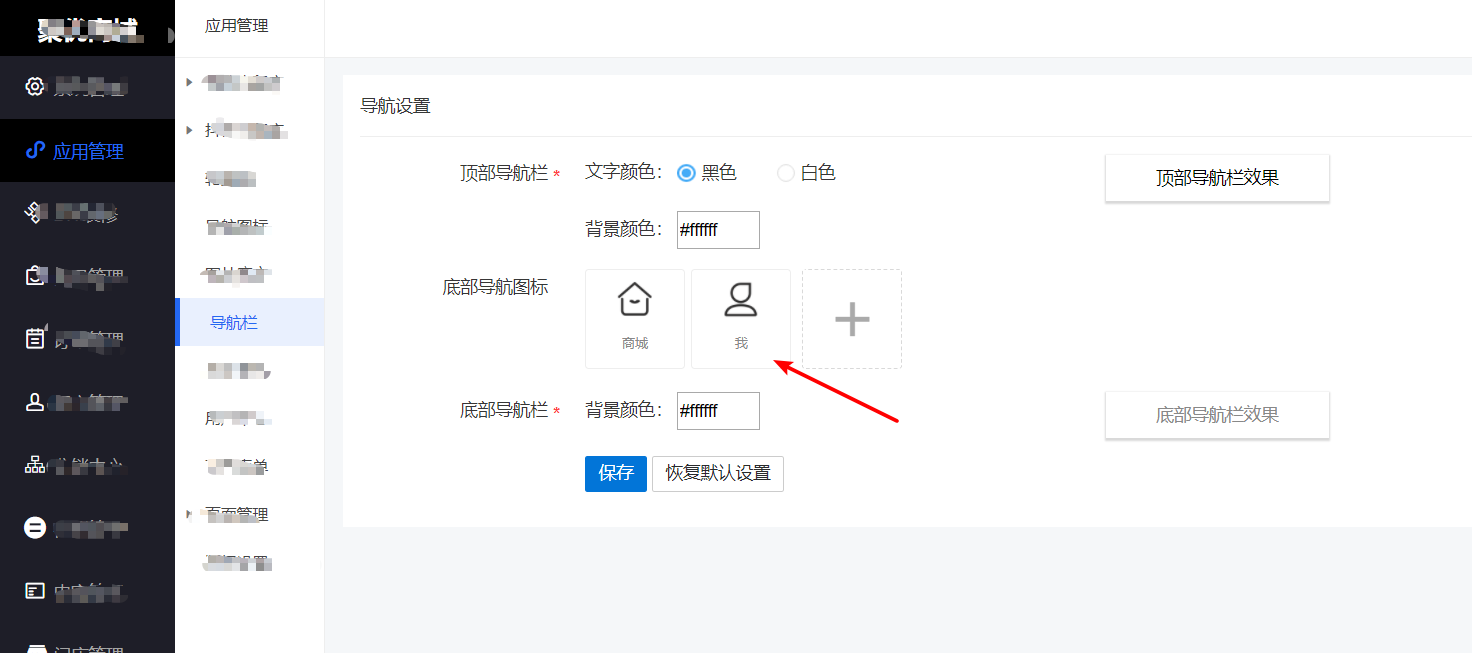
## 4、編輯底部菜單 保留 【首頁】【會員中心】導航按鈕

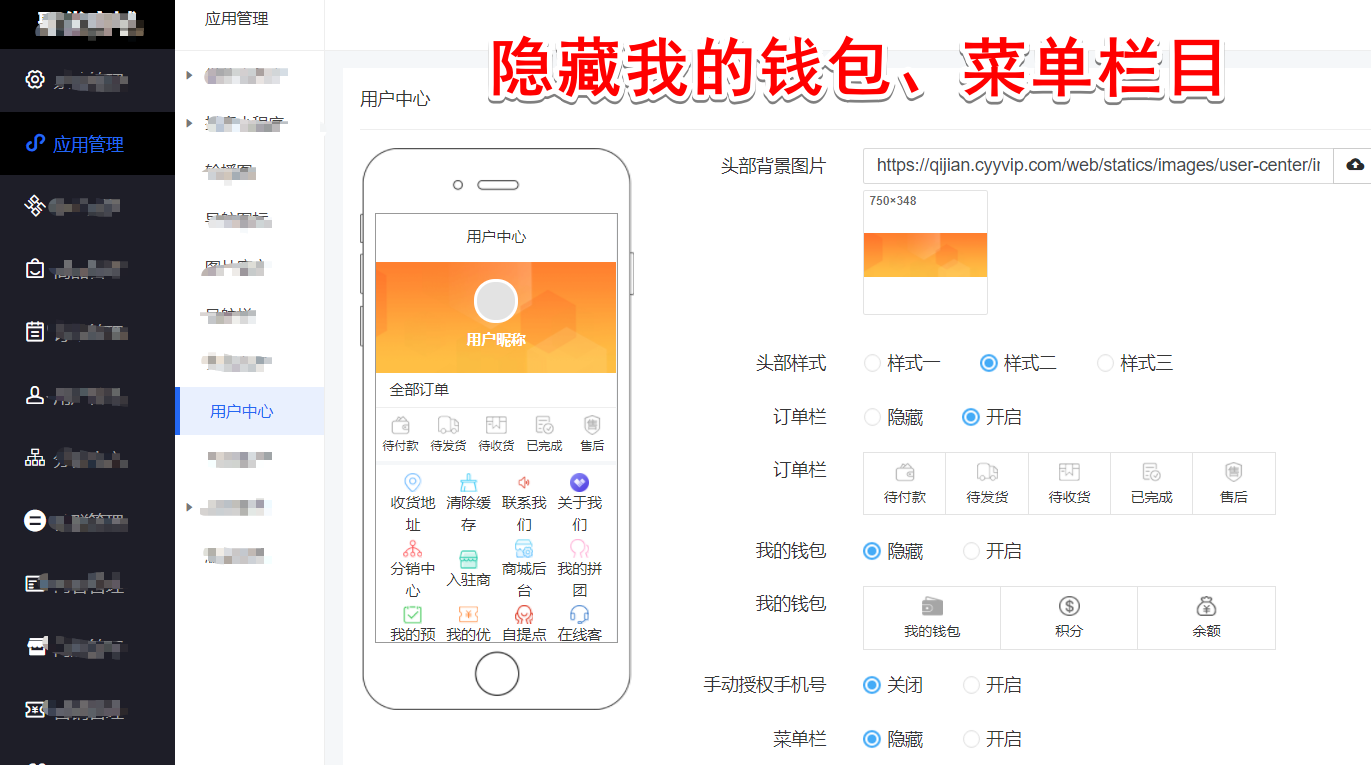
## 5、修改會員中心展示內容

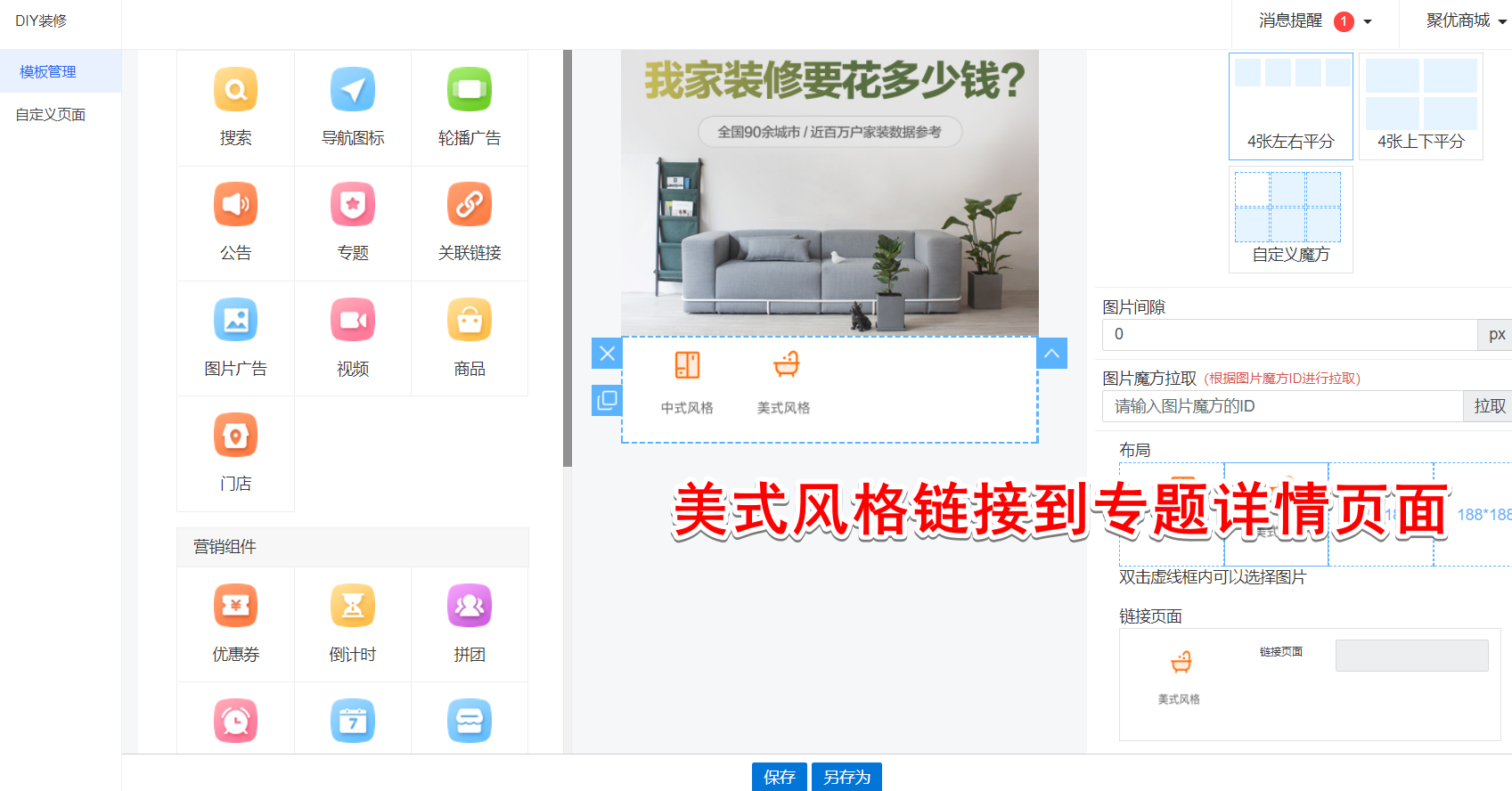
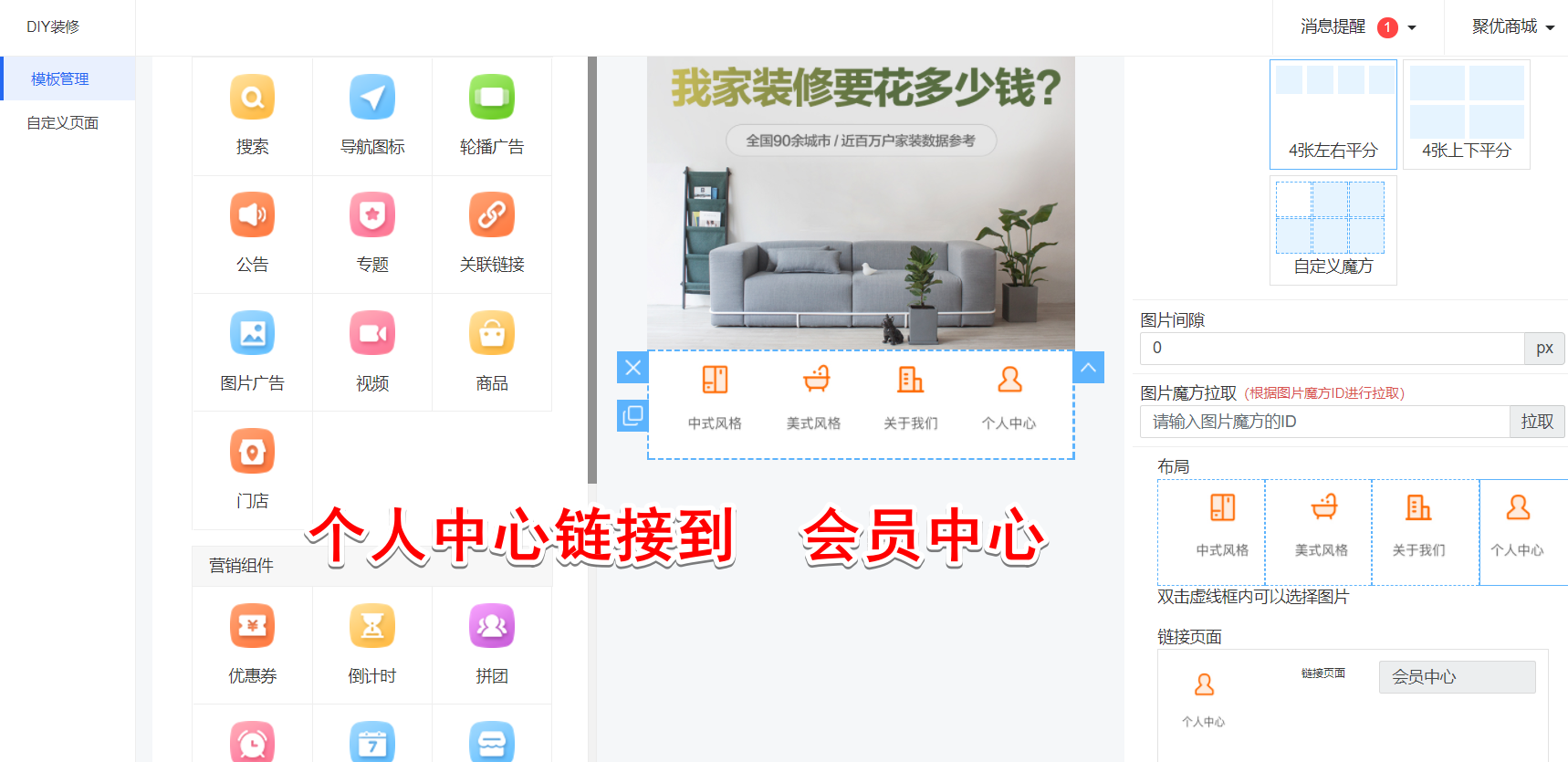
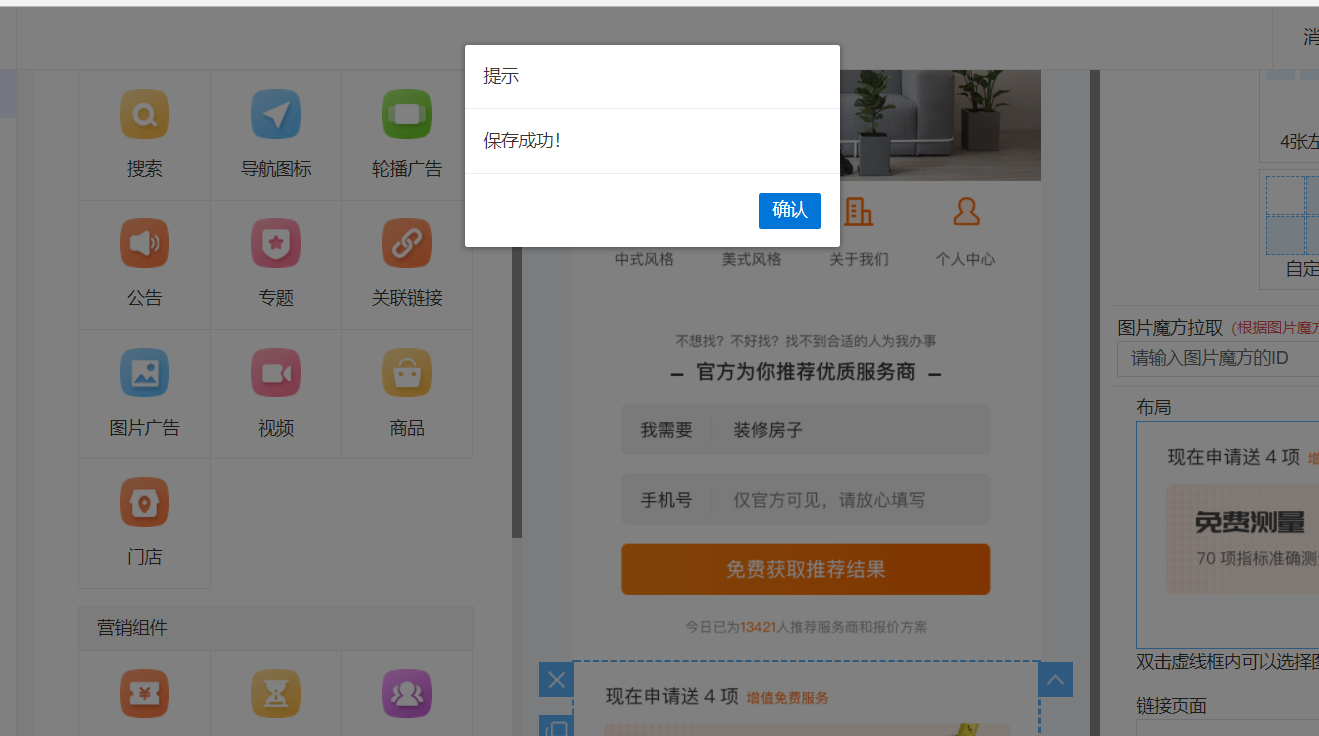
## 6、利用 【裝修素材包】裝修系統界面,點擊DIY設置

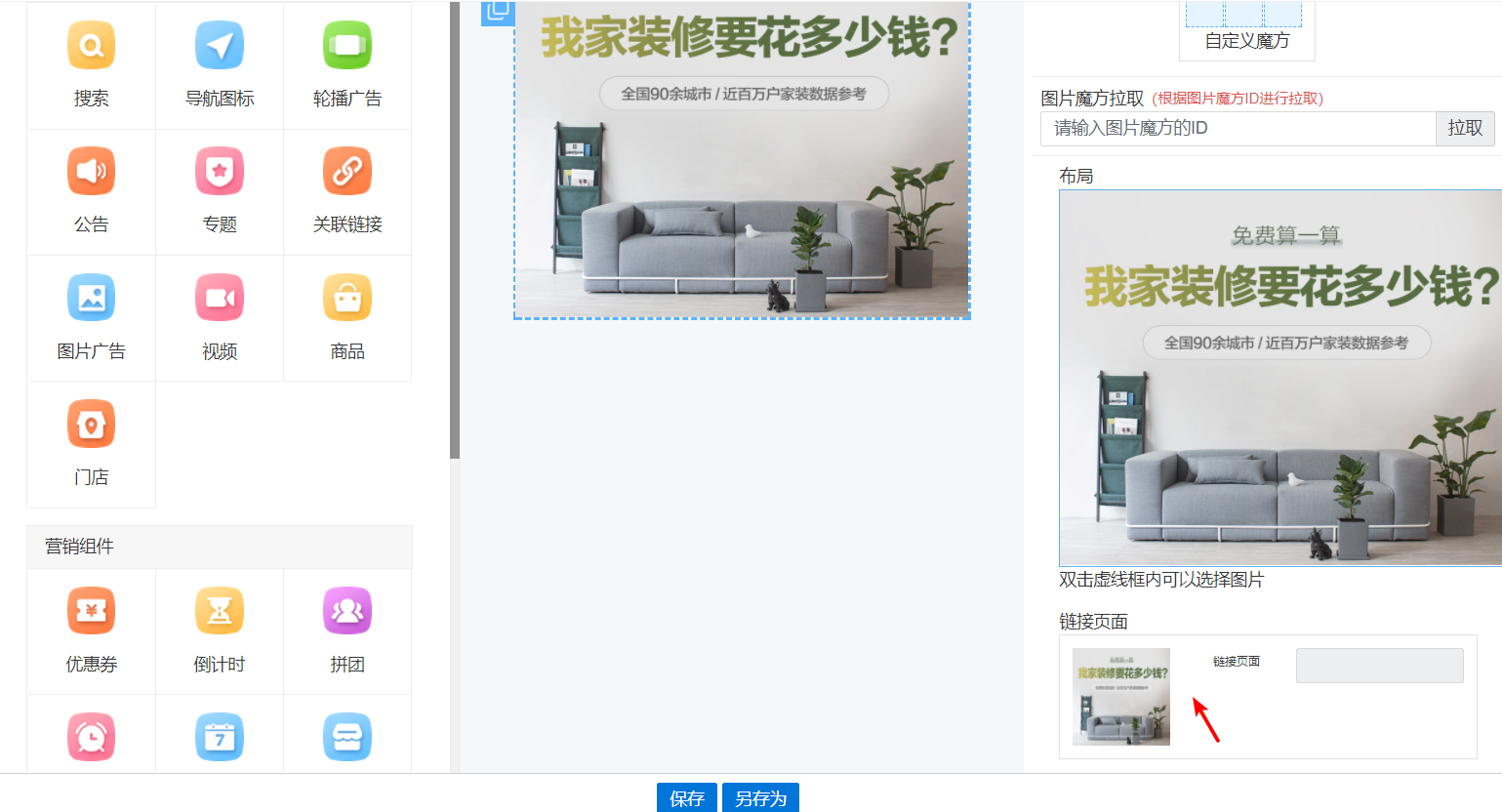
第一個選擇圖片 1張圖,鏈接地址不選擇

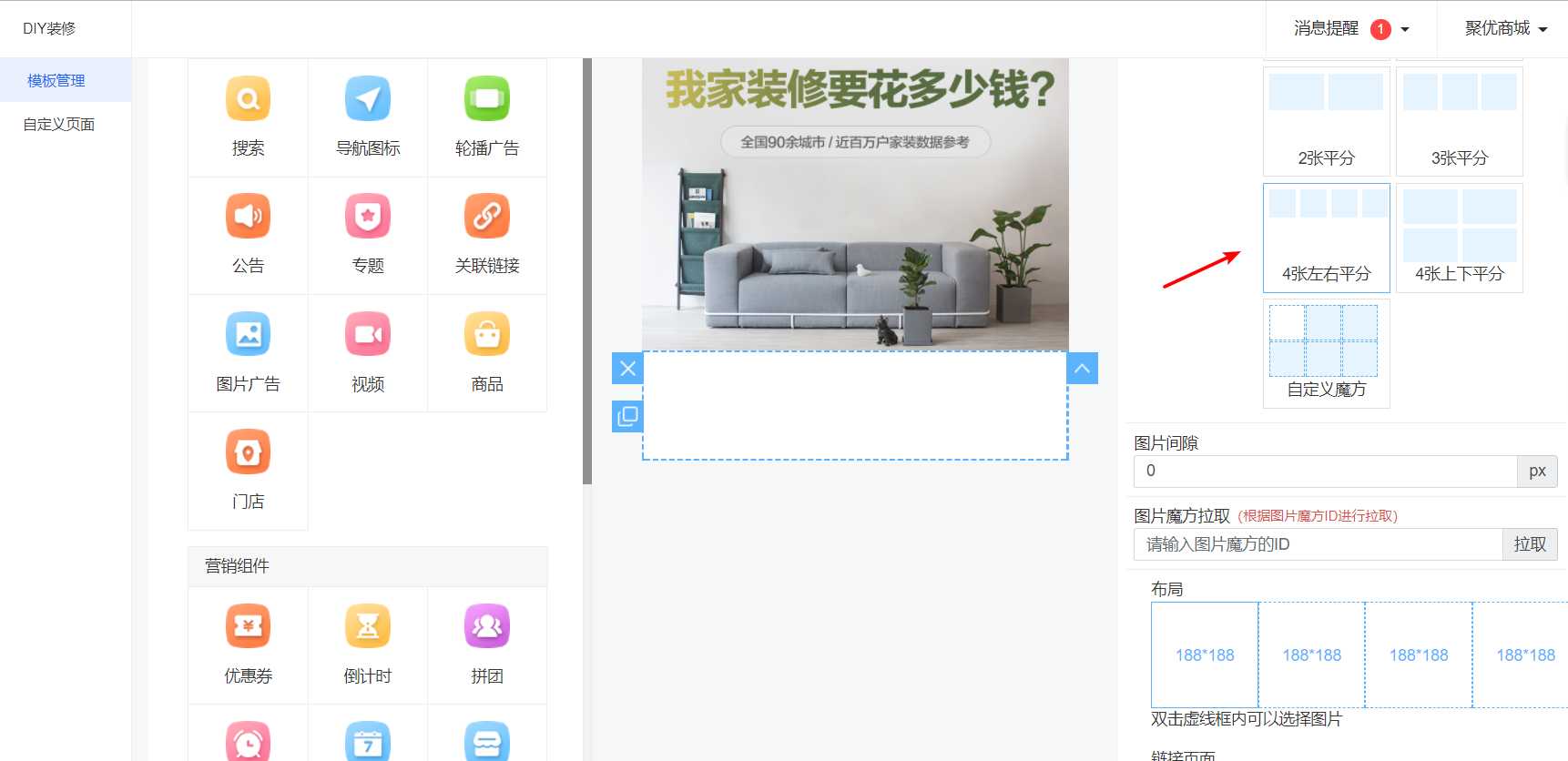
第二個選擇 4張左右平分




第三個選擇 1張圖 鏈接不選擇
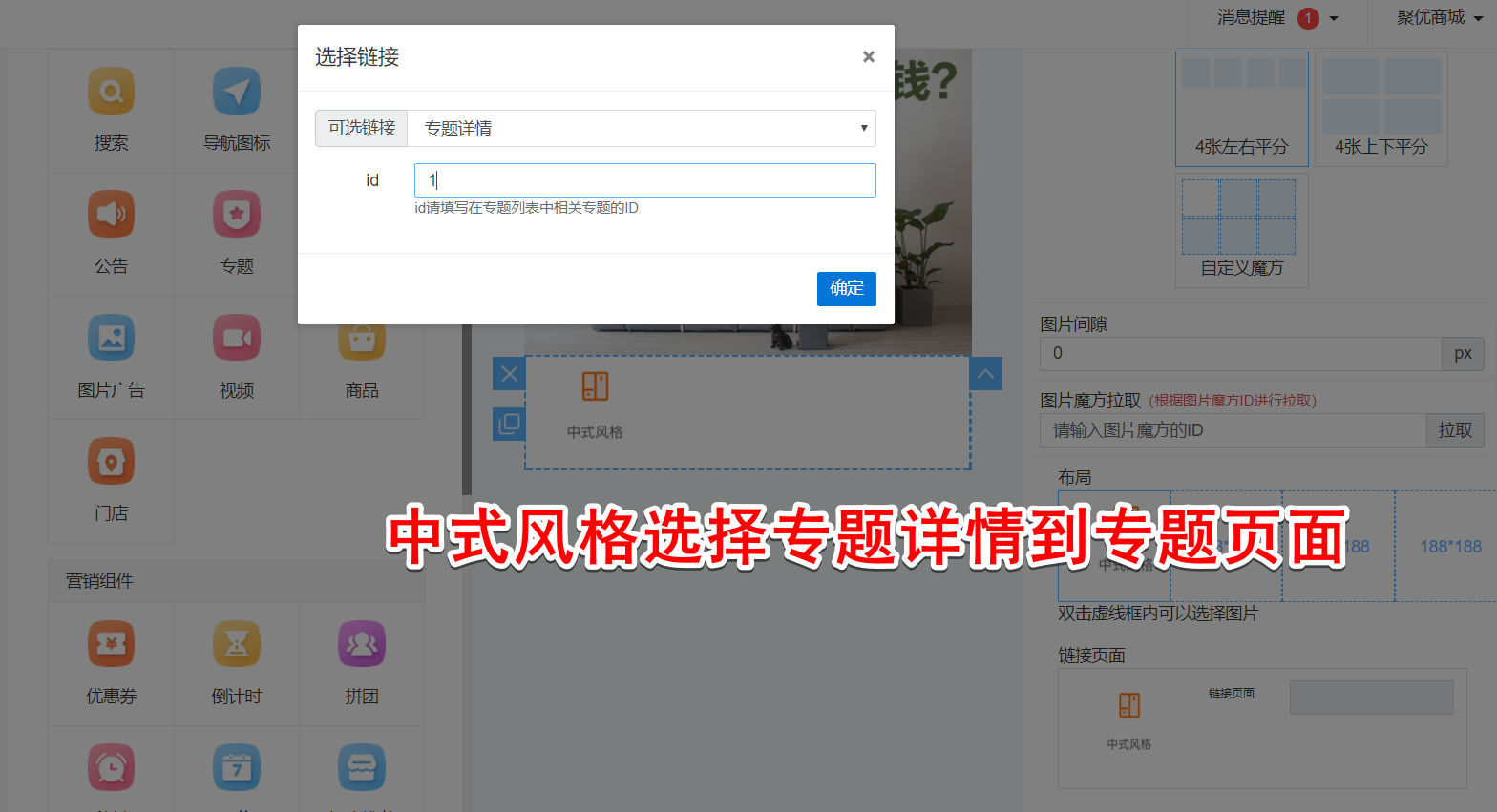
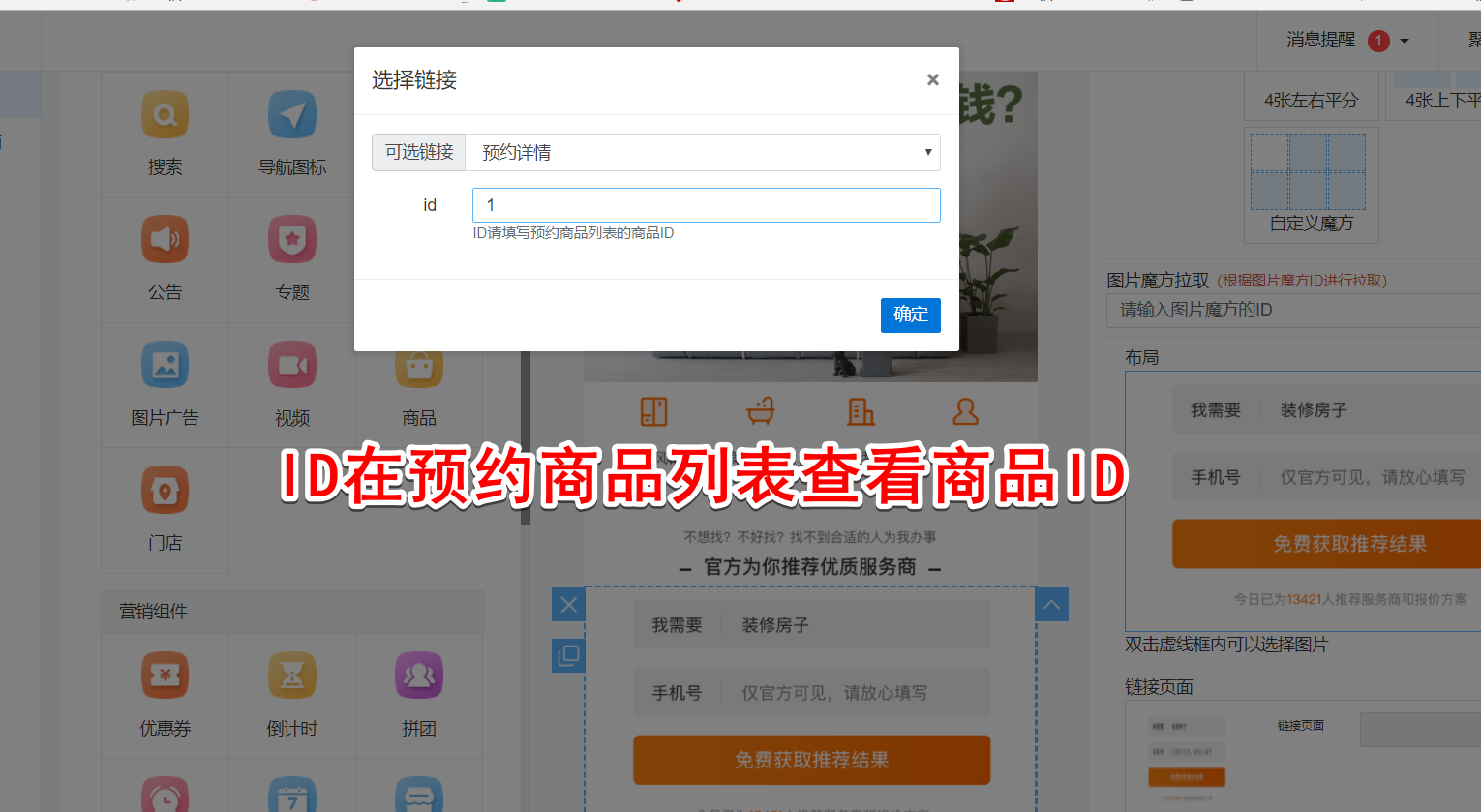
第四個 選擇 1張圖 鏈接選擇 預約商品

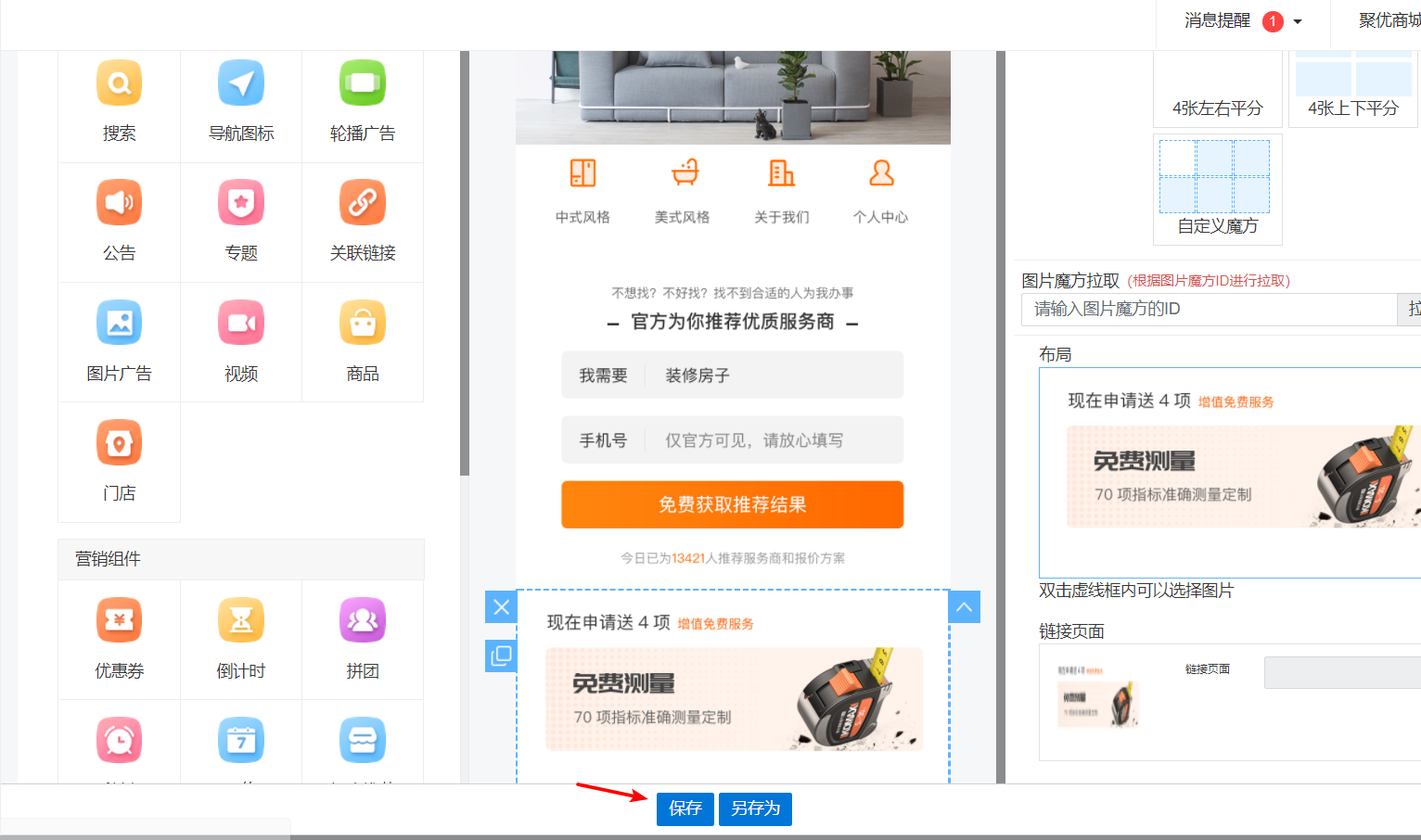
第四個 選擇 1張圖 鏈接不選擇


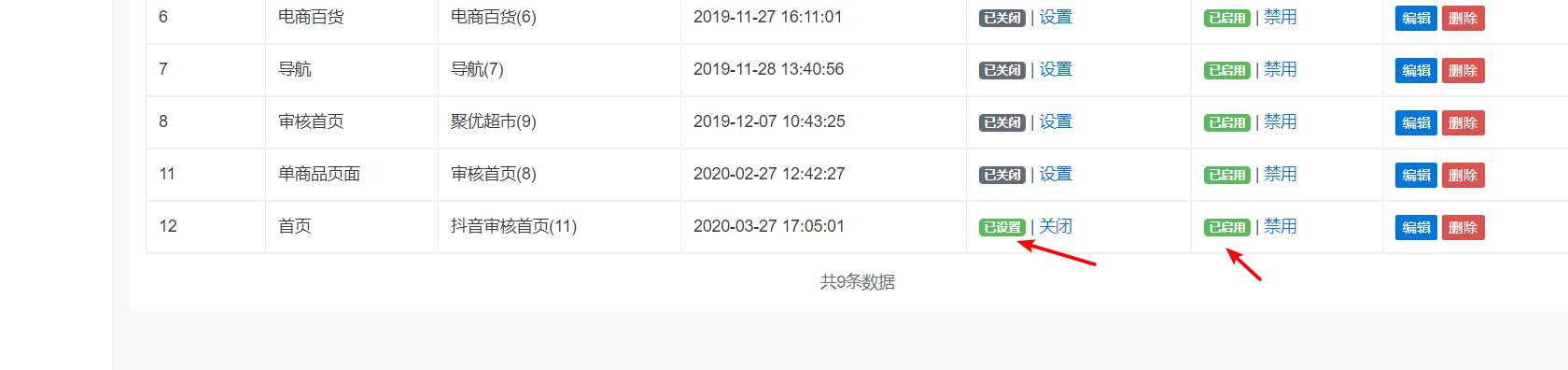
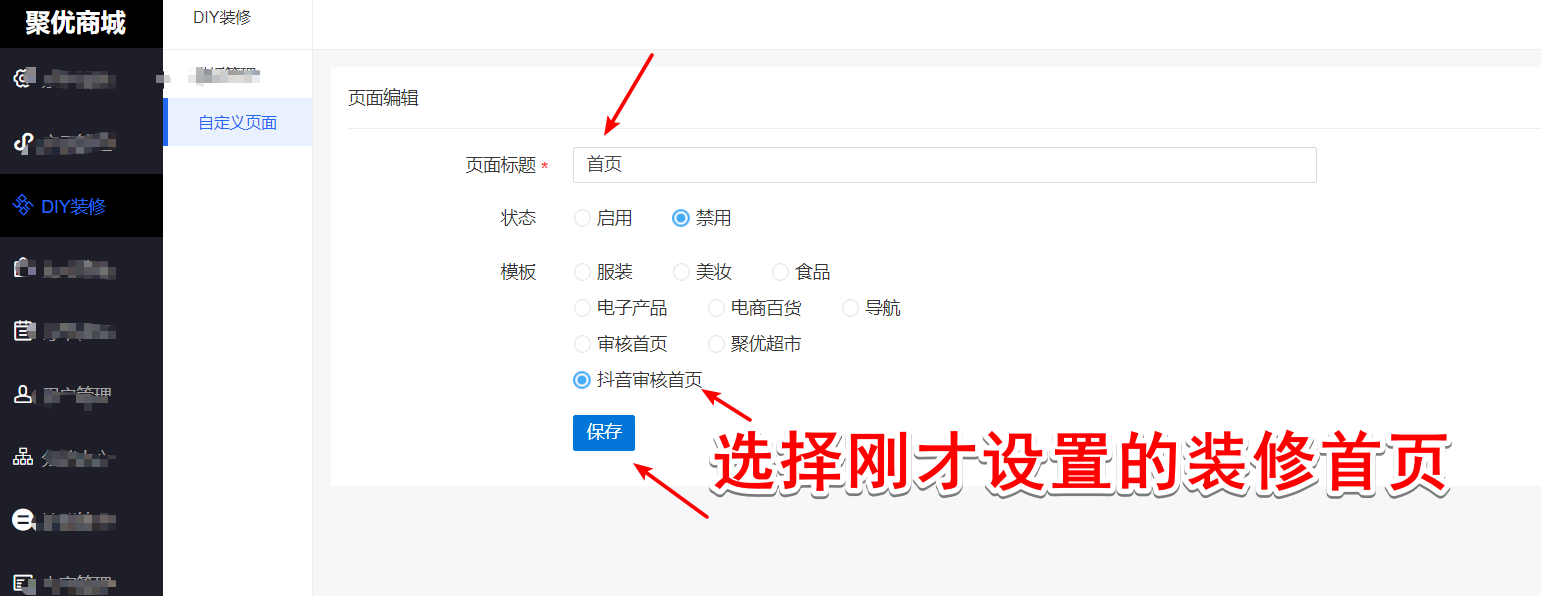
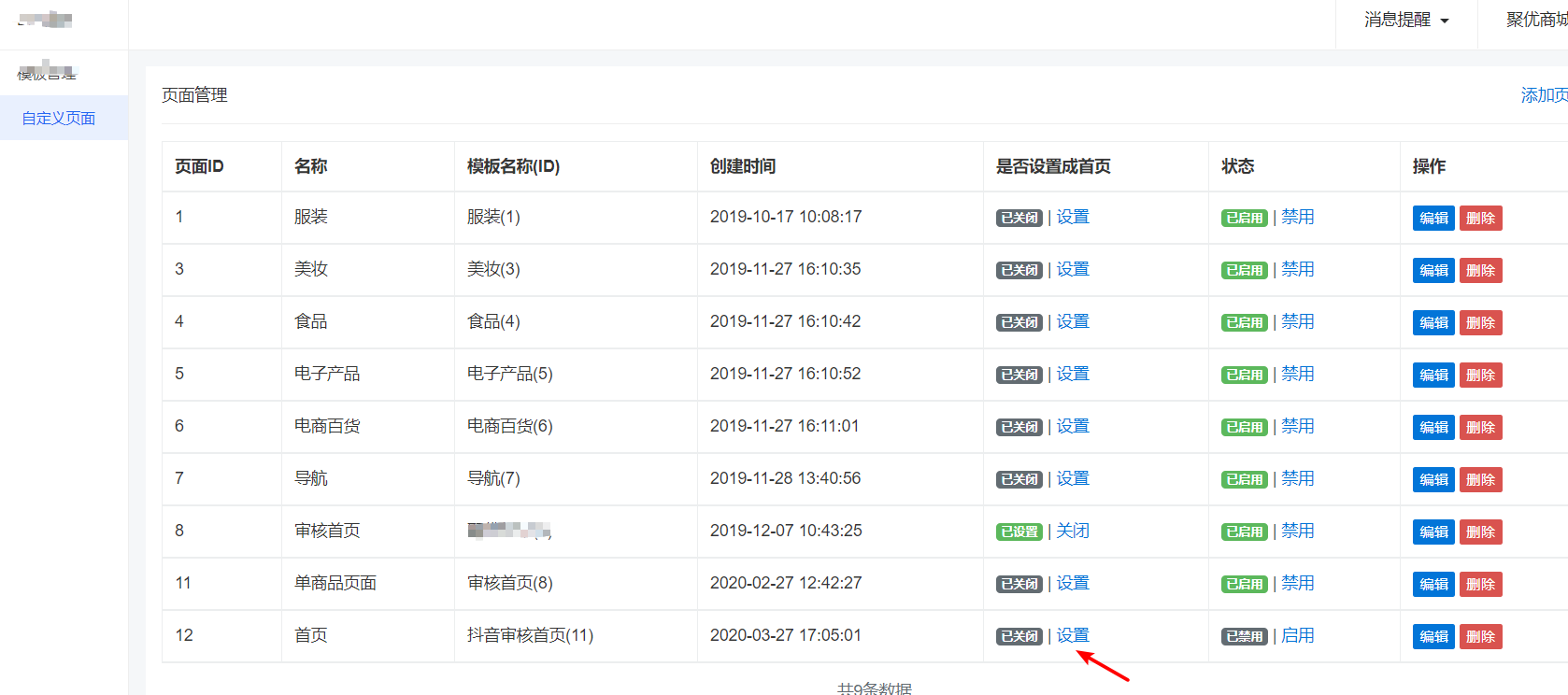
## 7、添加頁面,選擇剛才設置的模板,并且啟用為首頁


啟用狀態:開啟;是否設置成首頁:已設置