## 注意:微信小程序審核的時候比較嚴格,具有以下情況的需要注意:
1、系統如果包含了商戶入駐 解決辦法:1、隱藏相關菜單2、辦理ICP證件
2、系統包含了視頻播放 解決辦法:1、隱藏相關菜單2、《信息網絡傳播視聽節目許可證》或者《廣播電視節目制作經營許可證》
3、系統包含了食品類目商品 解決辦法:1、隱藏相關菜單2、辦理《食品經營許可證》
4、系統包含了社群論壇功能 解決辦法:1、隱藏相關菜單2、辦理ICP證件
## 如果我們類目暫時不符合,如何隱藏提交審核?
### 我們審核通過后再恢復我們的商城
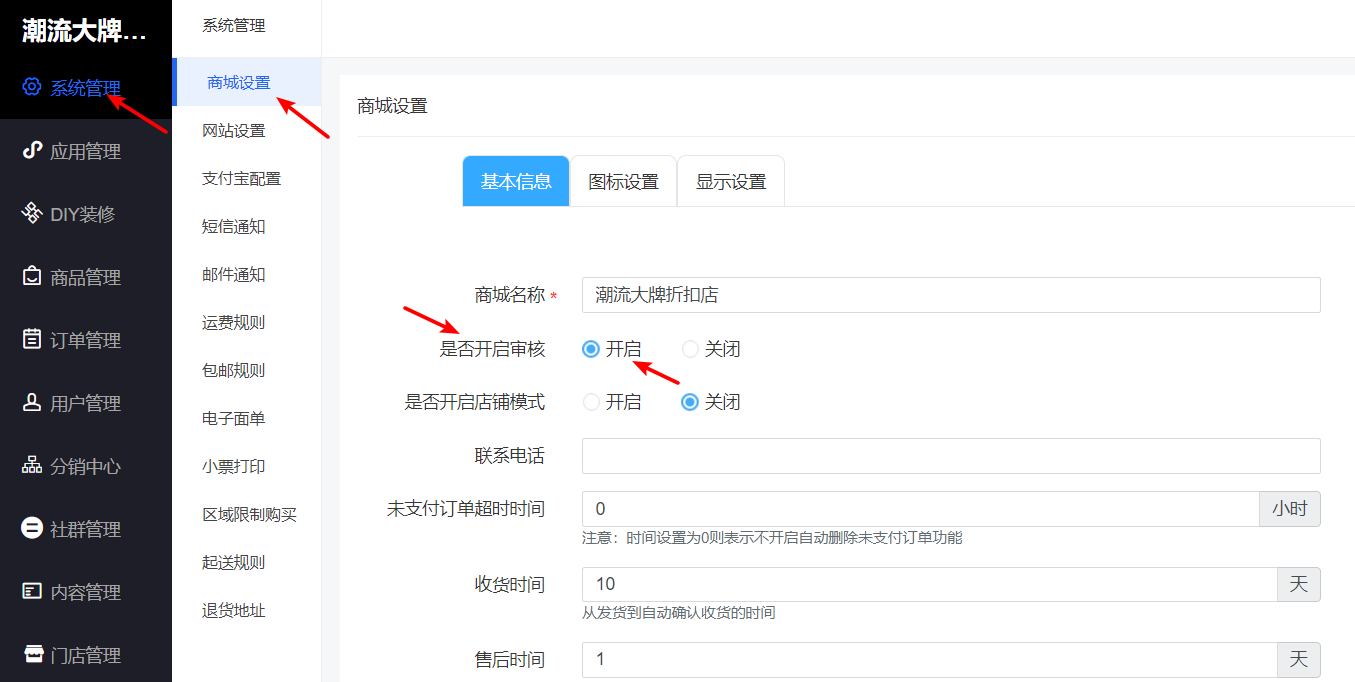
## 1、后臺開啟審核設置

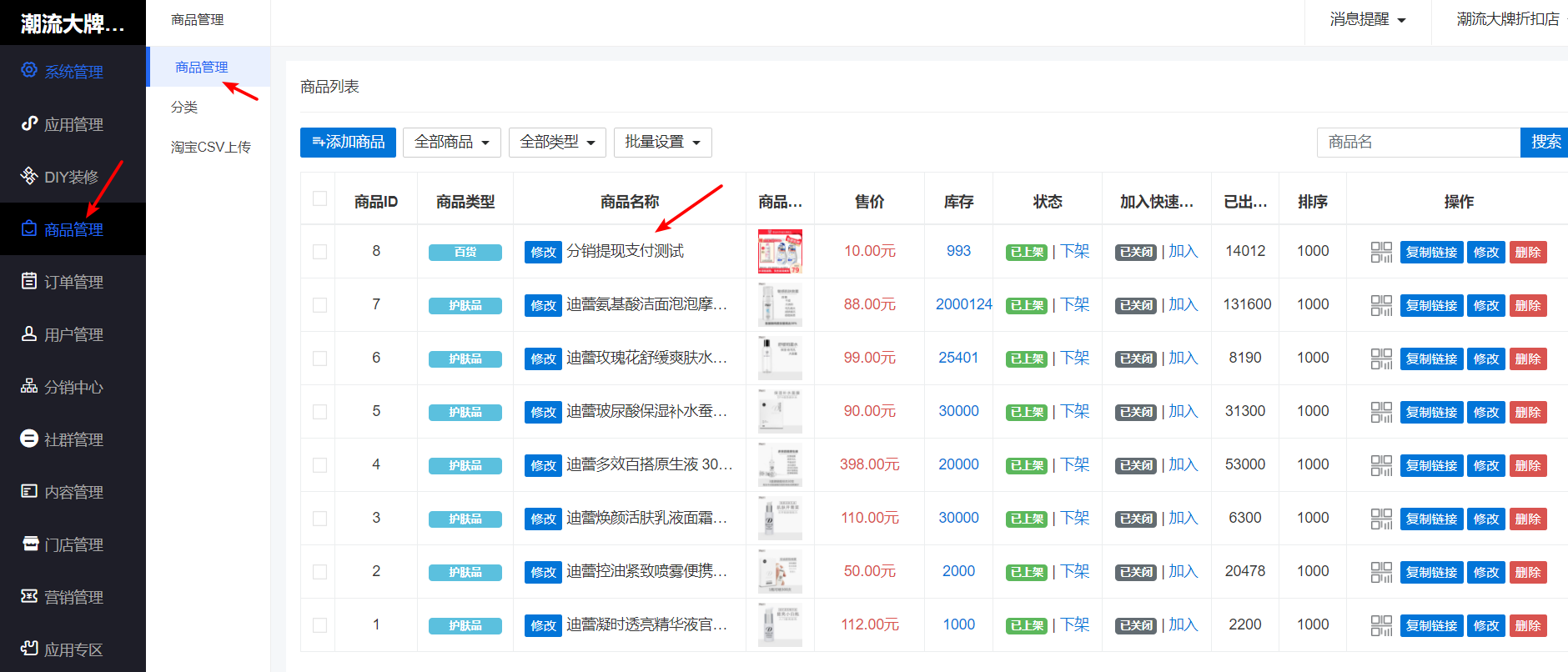
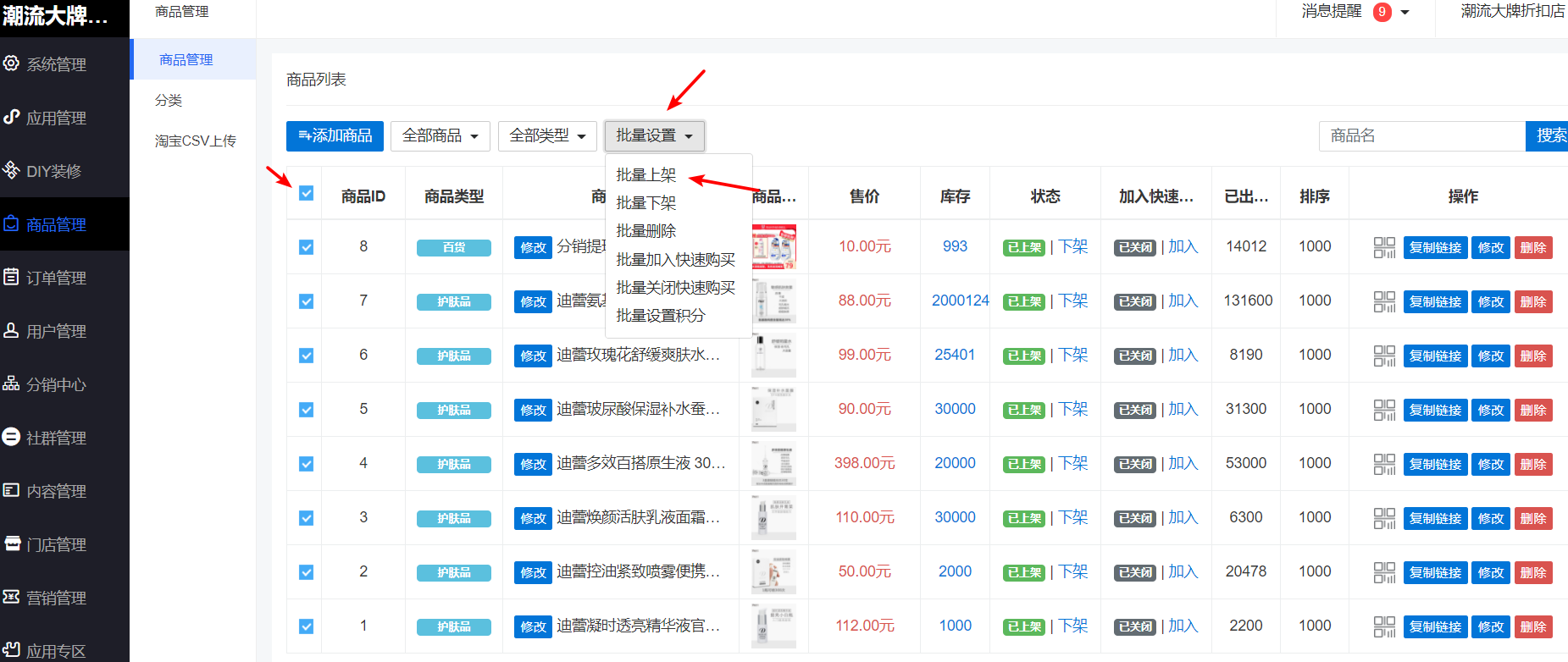
## 2、檢查商品列表是否有食品類目商品,如果有的話可以使用批量下架功能


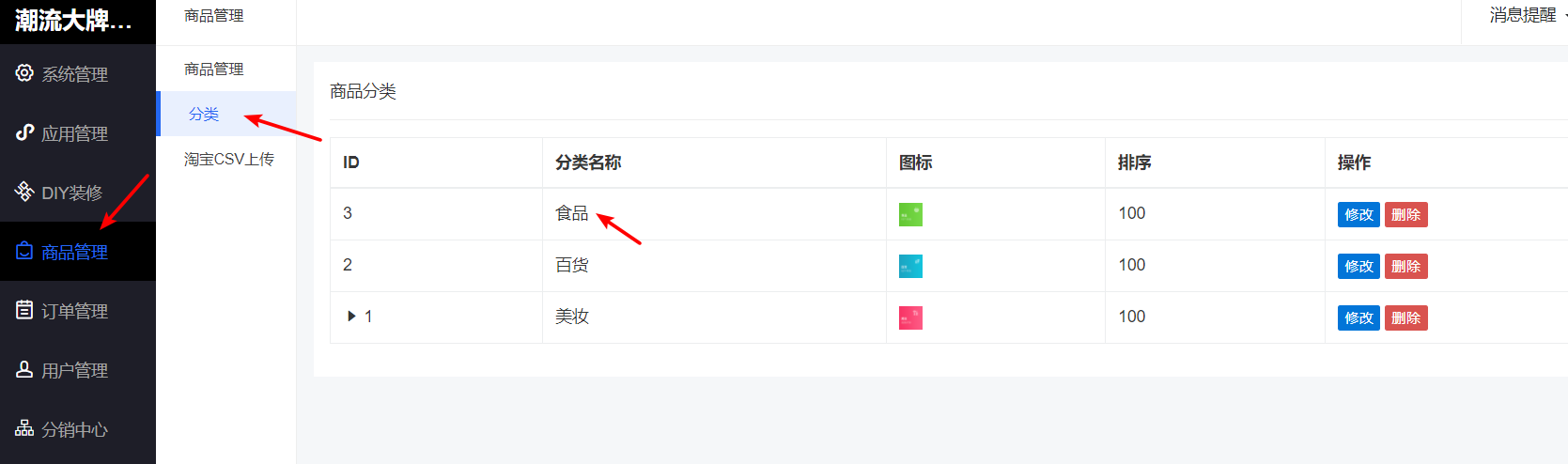
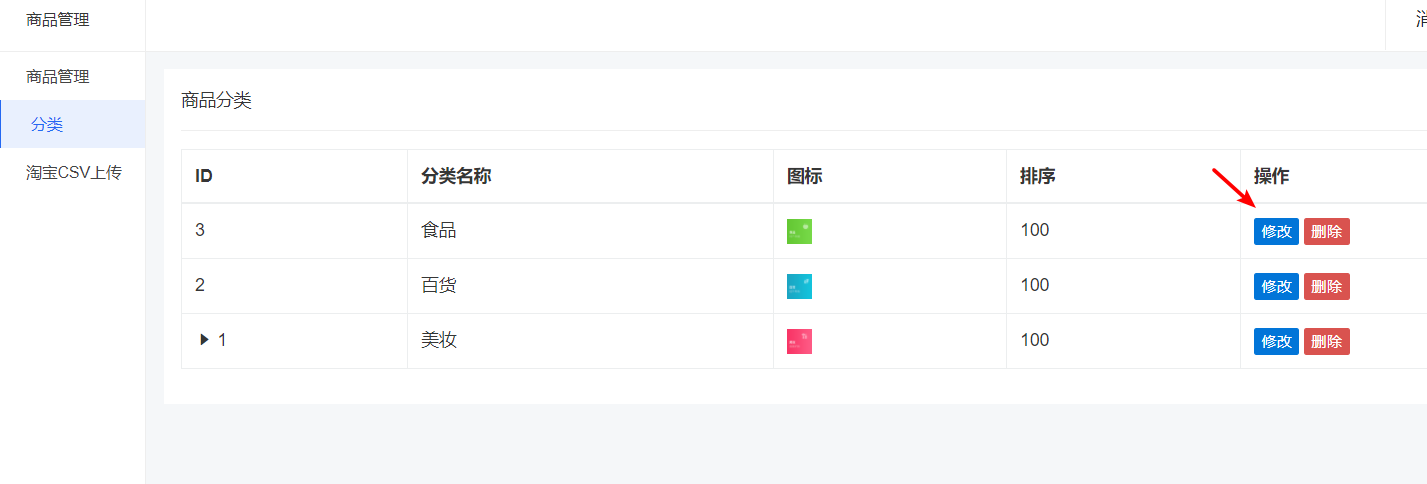
## 3、檢查商品分類類別是否有食品的商品類目,如果有的話,可以設置隱藏

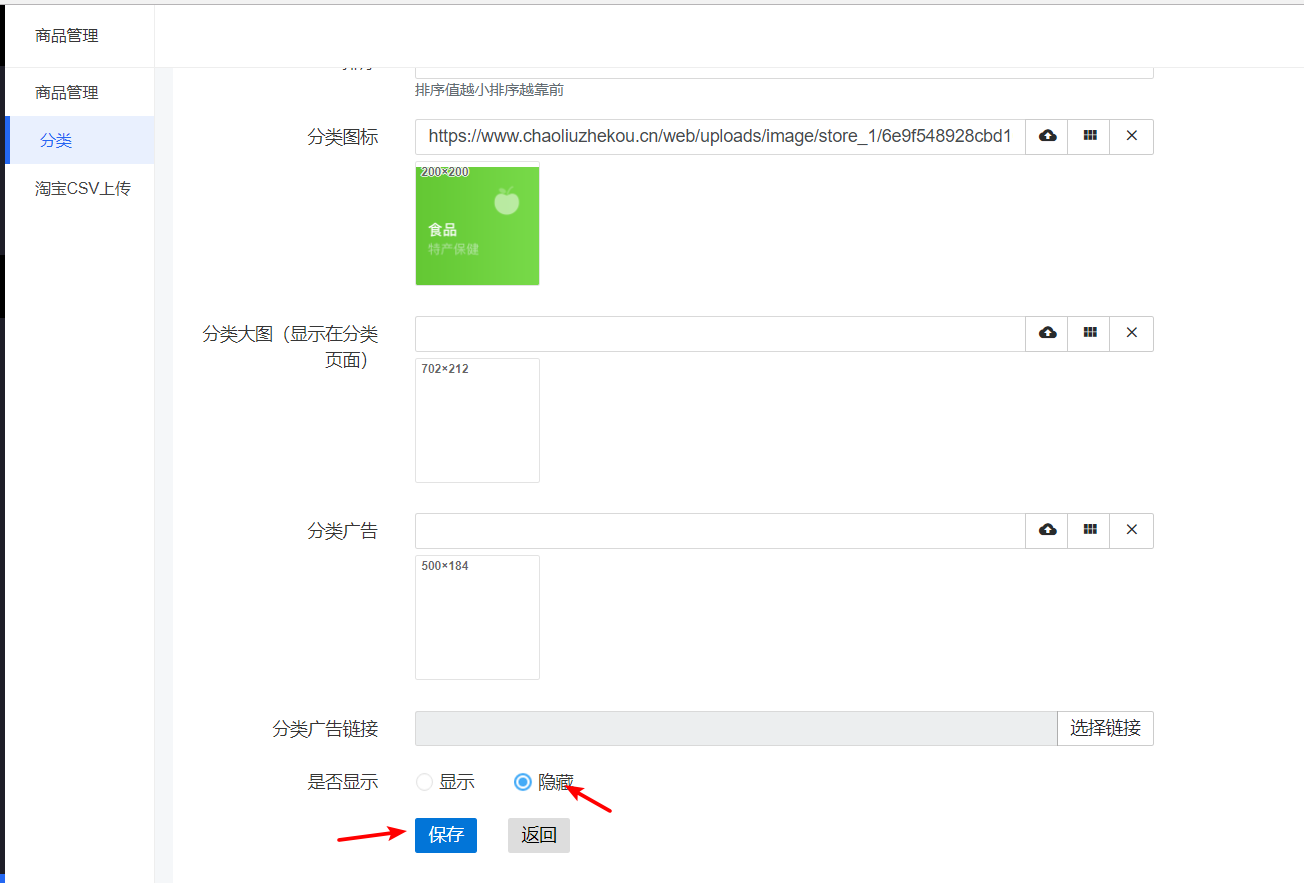
### 這里有食品的類目,我們需要隱藏這個商品分類如下


## 4、 用戶中心需要隱藏 我的錢包、菜單欄

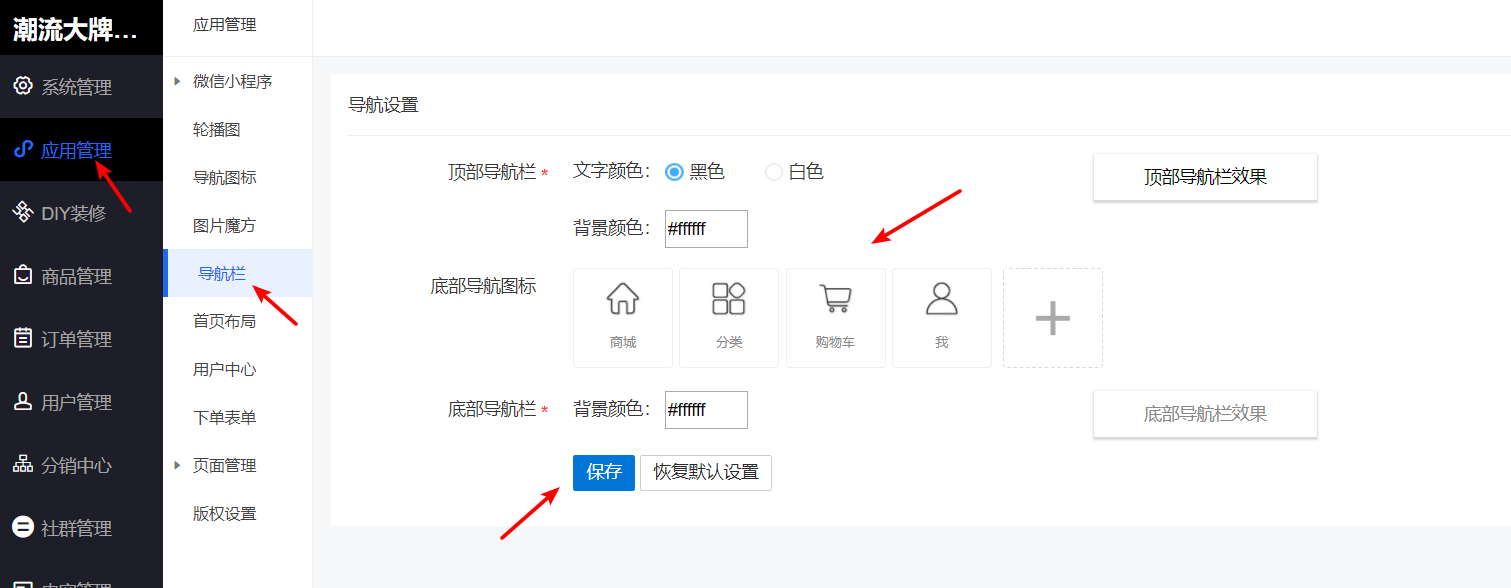
## 5、底部導航欄需要隱藏 社群 入口

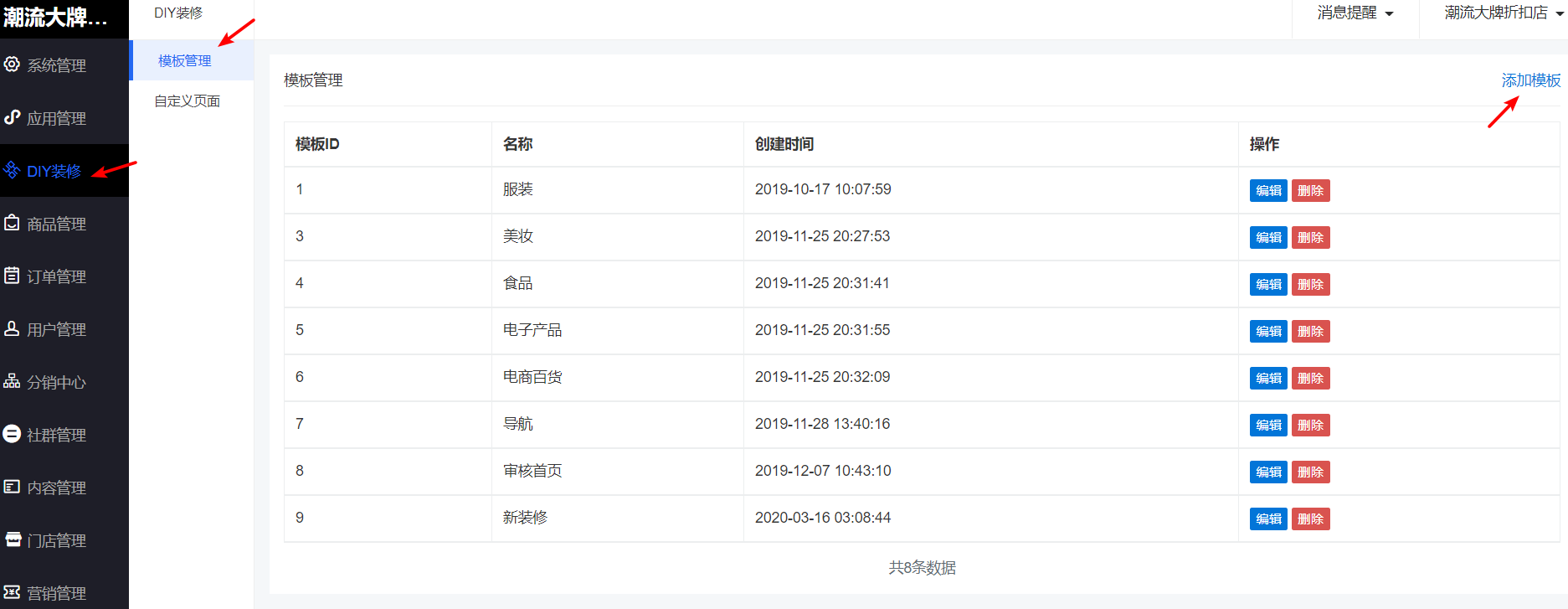
## 6、點擊DIY設置 新增一個專門用于審核的商城首頁

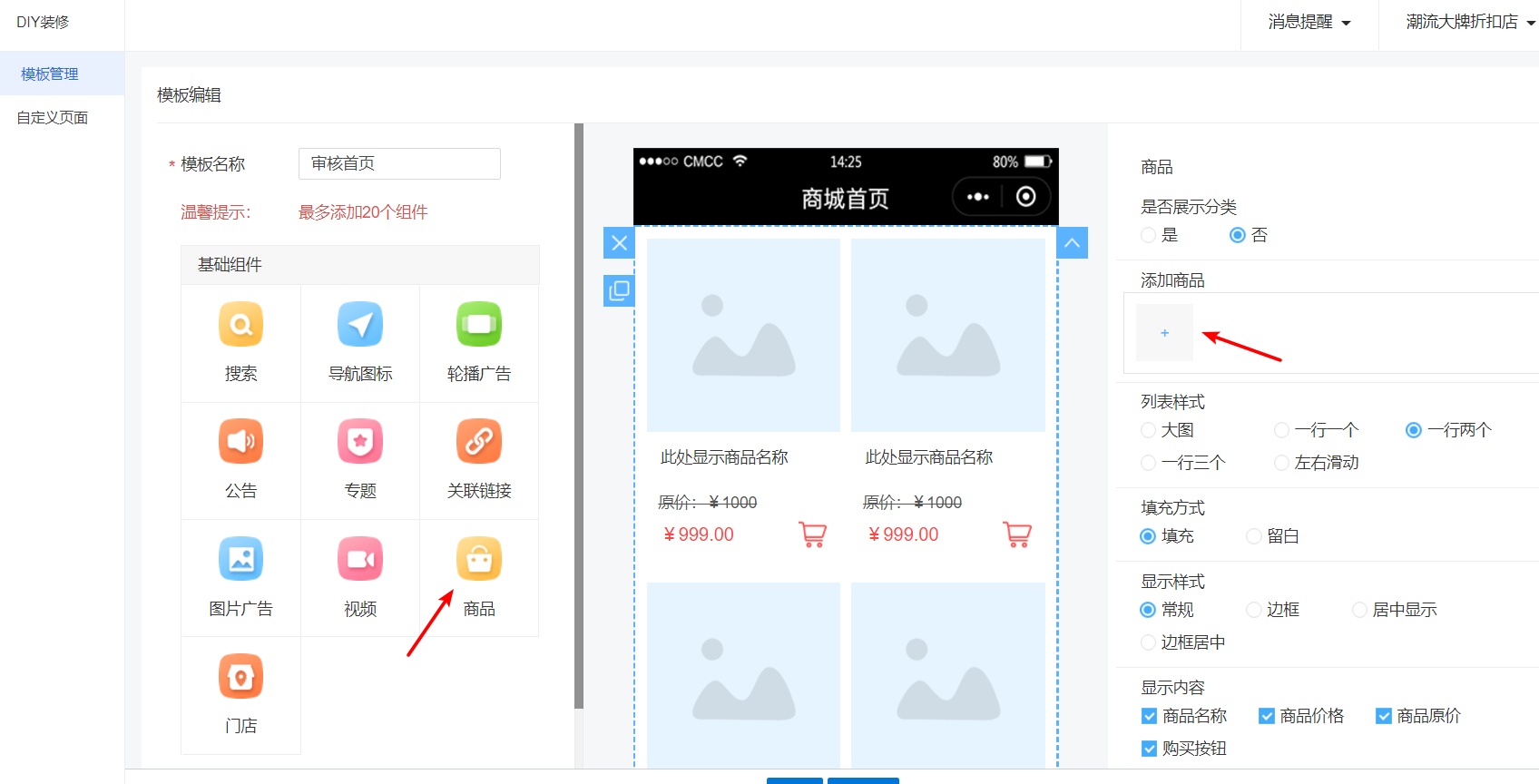
### 只在首頁添加一個商品模塊

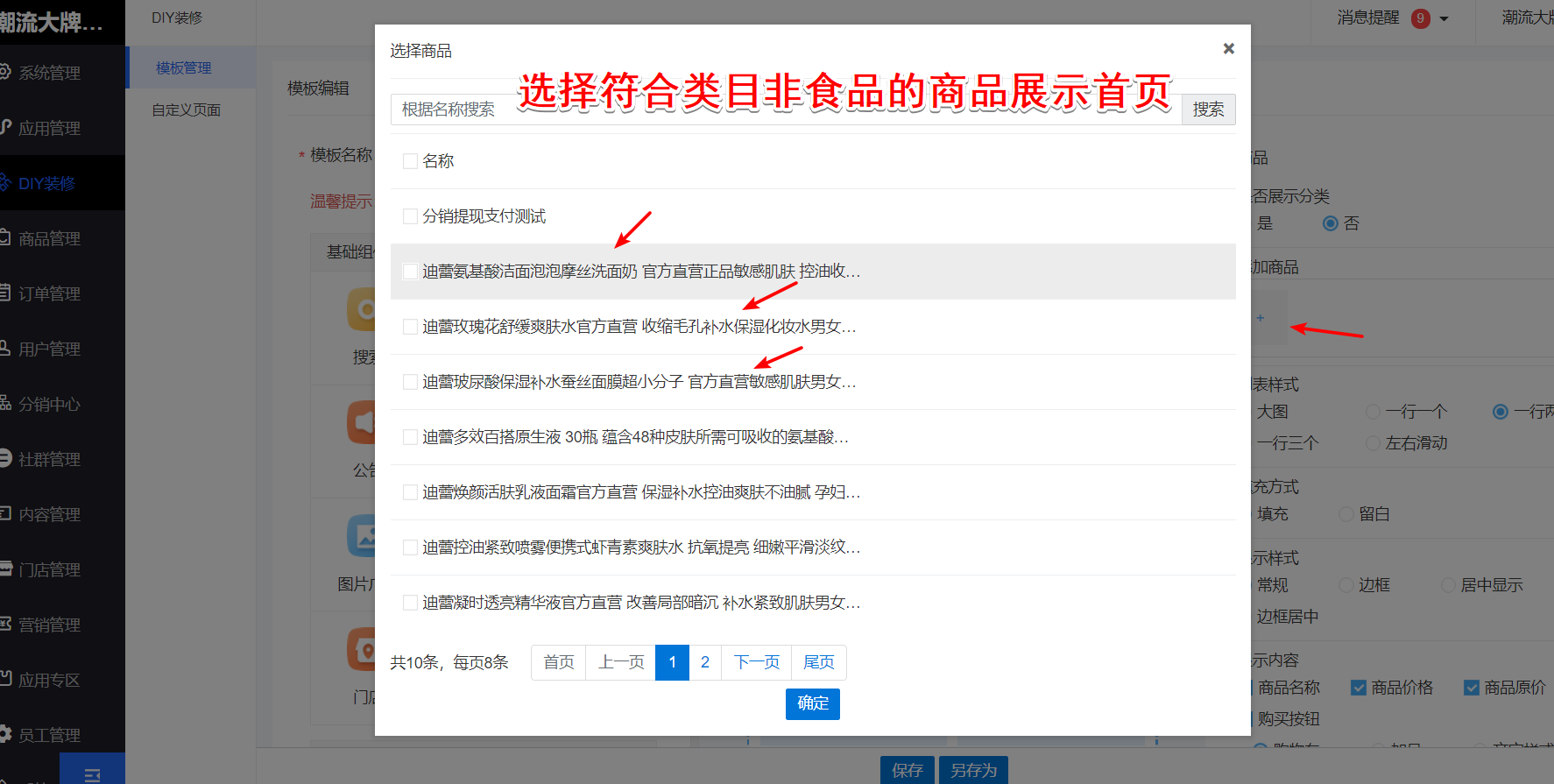
### 設置添加商品

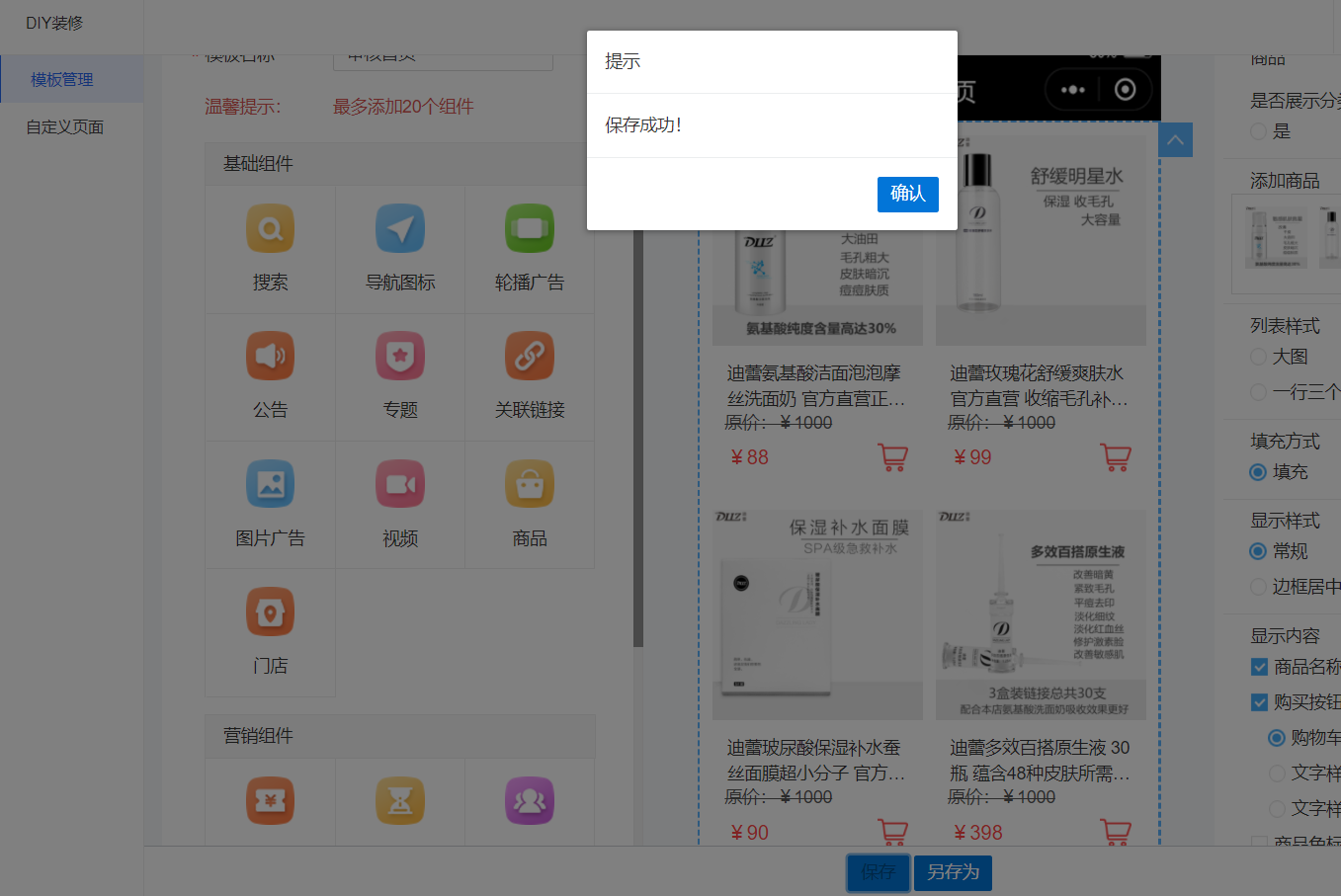
### 設置成功后點擊保存

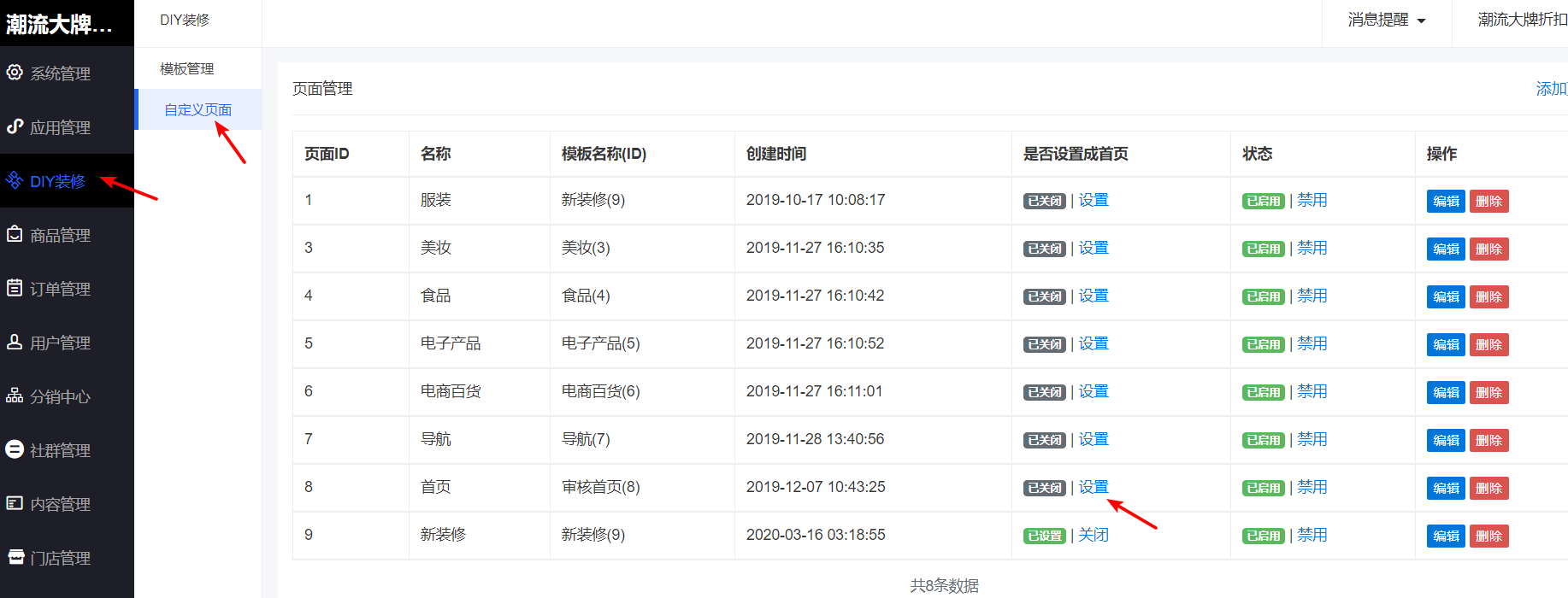
## 7、點擊【自定義頁面】新增一個頁面,模板選擇 之前設置的 【審核首頁 】 模板

### 點擊啟用頁面為首頁

- 【必看】如何享受甜心優質服務
- 安裝前需準備
- 您需要準備哪些資料
- 安裝環境要求
- 如何解析域名
- 如何添加開發者
- 您需小程序要進行哪些設置
- 如何獲取ssl證書
- 安裝后需配置
- 綁定小程序
- 如何上傳發布小程序
- 版權修改
- 短信配置
- 模板消息配置
- 微信支付配置
- 支付配置
- 商戶證書的獲取
- 商戶號和秘鑰的獲取
- 郵箱配置
- 小票打印設置
- 電子面單設置
- 微信多客服的使用
- 快遞100參數設置
- 如何更新升級系統
- 后端代碼更新
- 小程序騙審流程
- 小程序前端代碼更新審核
- 小程序使用介紹
- 分銷相關邏輯說明
- 首頁輪播圖修改
- 首頁模板設計
- 圖片魔方功能詳解
- 個人中心模板設計
- 首頁底部圖標修改
- 首頁導航菜單修改
- 配送相關規則介紹
- 淘寶采集使用介紹
- 首頁分享海報生成
- 商品虛假好評添加
- 一、系統管理
- 商城設置
- 短信通知
- 郵件通知
- 運費規則
- 包郵規則
- 快遞單打印
- 小票打印
- 區域限制購買
- 起送規則
- 退貨地址
- 二、小程序管理
- 微信小程序
- 基礎配置
- 模板消息
- 輪播圖
- 導航圖標
- 圖片魔方
- 導航欄
- 首頁海報
- 首頁布局
- 用戶中心
- 頁面管理
- 小程序頁面
- 頁面標題設置
- 版權設置
- 小程序發布
- 系統更新
- 公眾號設置
- 公眾號設置
- 微信菜單
- APP設置
- 三、商品管理
- 商品管理
- 商品列表
- 添加商品
- 淘寶采集功能的使用
- 分類
- 四、訂單管理
- 訂單列表
- 自提訂單
- 售后訂單
- 評價管理
- 批量發貨
- 消息提醒
- 五、用戶管理
- 用戶列表
- 會員等級
- 用戶提現
- 余額充值記錄
- 會員購買記錄
- 積分充值記錄
- 六、分銷中心
- 分銷商
- 分銷訂單
- 分銷提現
- 分銷設置
- 基礎設置
- 傭金設置
- 自定義設置
- 七、內容管理
- 文章
- 專題分類
- 專題
- 視頻
- 八、門店管理
- 門店
- 待審核門店
- 提現
- 社區設置
- 基礎設置
- 傭金設置
- 九、社群管理
- 發帖管理
- 分類管理
- 十一、營銷管理
- 優惠券
- 優惠券管理
- 自動發放設置
- 卡券
- 充值
- 十二、應用專區
- 整點秒殺
- 裂變拆紅包
- 積分商城
- 九宮格抽獎
- 刮刮卡
- 砍價
- 商戶管理
- 入駐商如何開啟分銷功能
- 入駐店鋪如何DIY裝修首頁
- 直播管理
- 直播設置
- 十三、操作員管理
- 系統工具
- 網站設置
- 綁定手機號
- 上傳設置
- 清空緩存
- 常見問題QA
- 小票打印不顯示規格
