首先要設置允許模塊投稿
修改設置-拓展信息-允許投稿
然后提交表單綁定相應的模塊信息

> <form action="{:url('index/Form/index')}" enctype="multipart/form-data" method="post" class="form form-block">
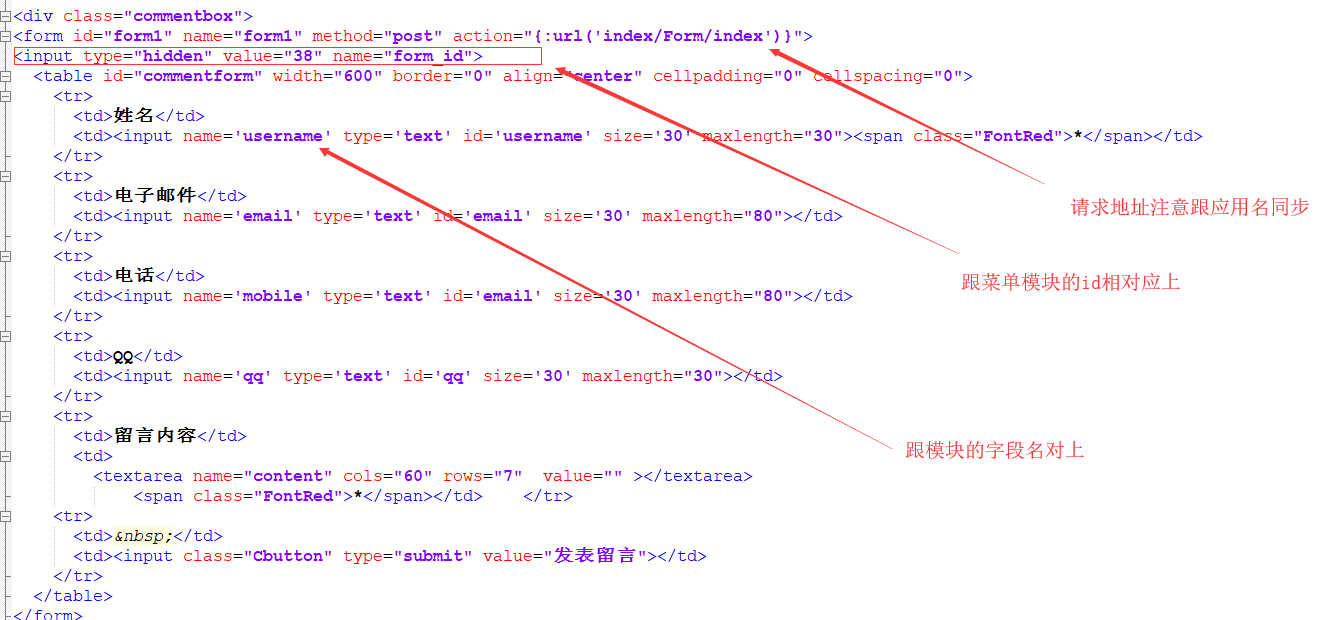
> "{:url('index/Form/index')}"請求地址注意跟應用名同步
> <input type="hidden" value="737" name="form_id">
> value="737" 跟菜單模塊的 id 相對應
> name="name" 跟模塊的字段名 相對應
```
<form action="{:url('index/Form/index')}" enctype="multipart/form-data" method="post" class="form form-block">
<input type="hidden" value="737" name="form_id">
<div class="form-group">
<div class="field">
<input type="text" class="input" id="name" name="name" size="50" data-validate="required:請輸入您的姓名" placeholder="姓名">
</div>
</div>
<div class="form-group">
<div class="field">
<input type="text" class="input" id="tel" name="mobile" size="50" data-validate="required:請輸入電話" placeholder="電話">
</div>
</div>
<div class="form-group">
<div class="field">
<input type="text" class="input" id="email" name="email" size="50" data-validate="required:郵箱格式錯誤,length#<50:字數在0-50個" placeholder="郵箱">
</div>
</div>
<div class="form-group">
<div class="field">
<textarea class="input" id="content" name="contents" data-validate="required:請輸入內容" placeholder="內容"></textarea>
</div>
</div>
<div class="form-button">
<button class="button bg-main margin-small-right" type="submit">提交</button>
<button class="button bg-main" type="reset">重置</button>
</div>
</form>
```
