# 10.3.首頁設置
**10.3.首頁設置**
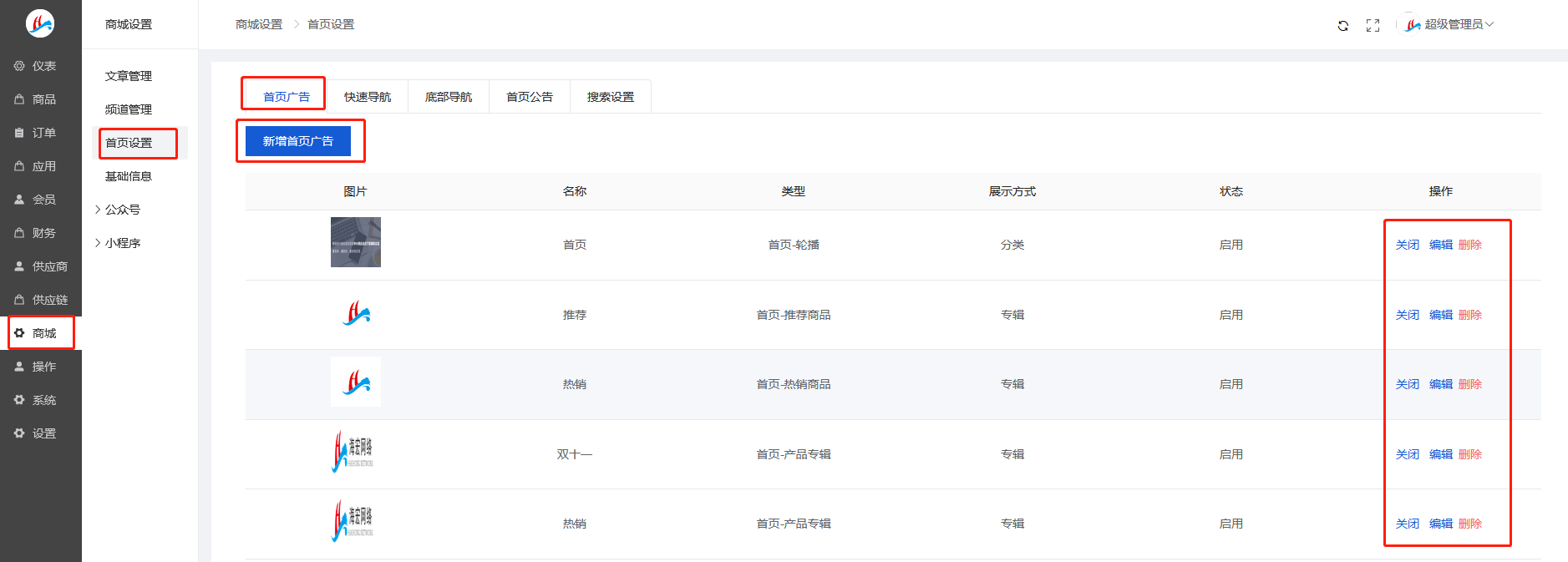
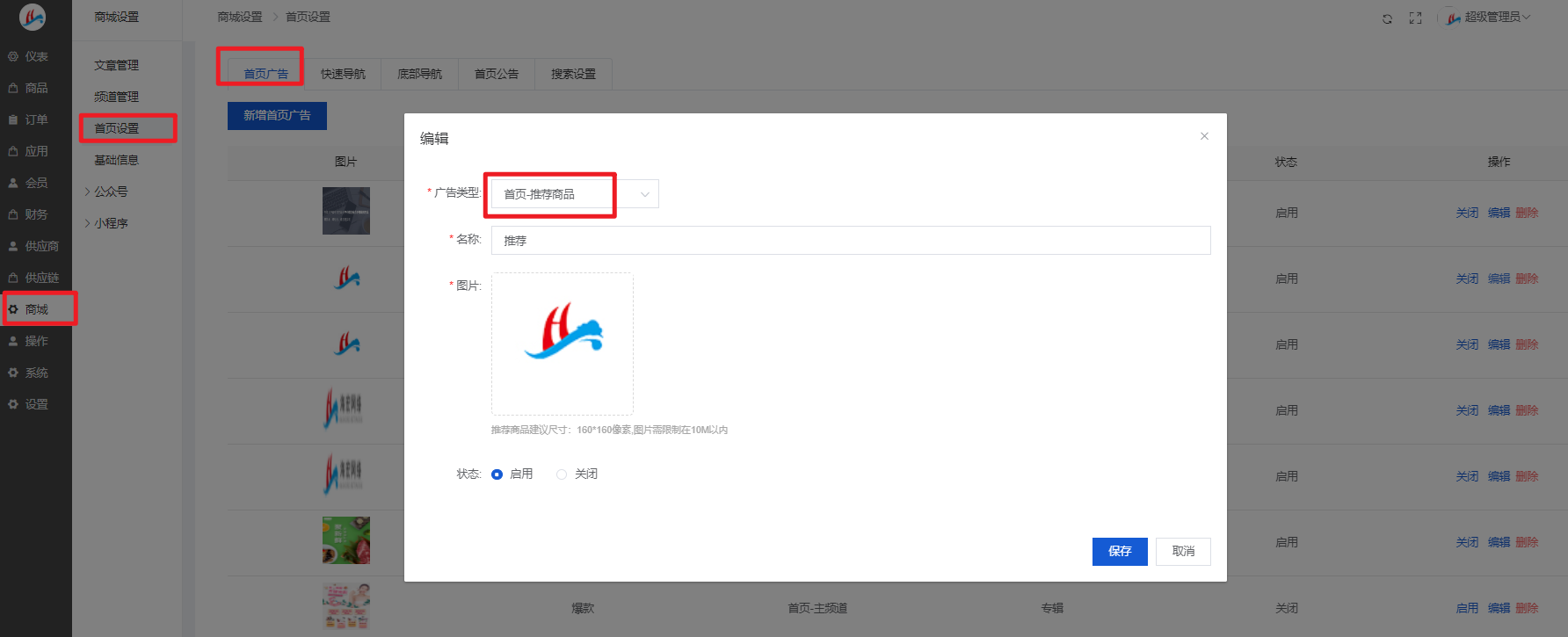
**10.3.1首頁廣告:**可以新增/編輯首頁廣告、關閉/開啟/刪除首頁廣告(前端只顯示開啟的首頁廣告)

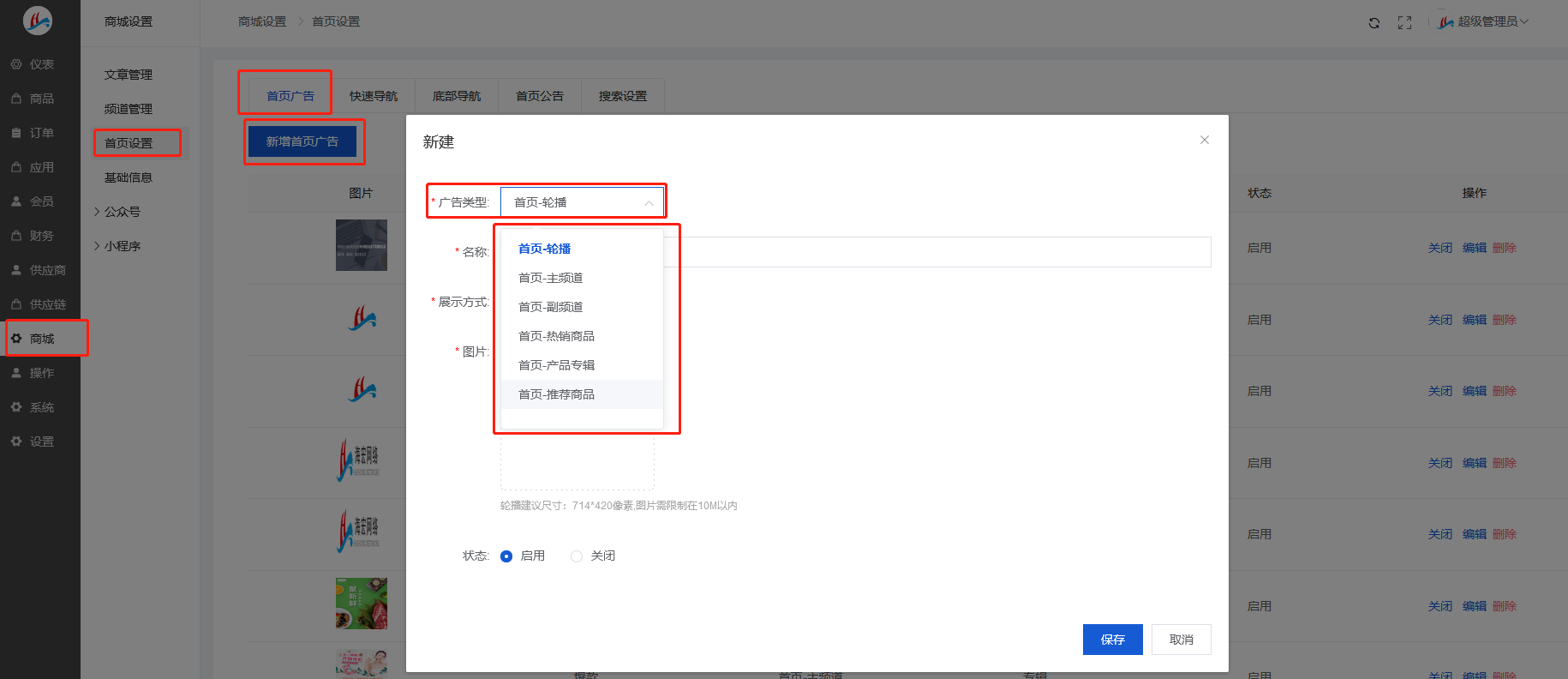
**【廣告類型】**可以選擇:首頁輪播、首頁-主頻道、首頁-副頻道、首頁-熱銷商品、首頁-產品專輯、首頁-推薦商品

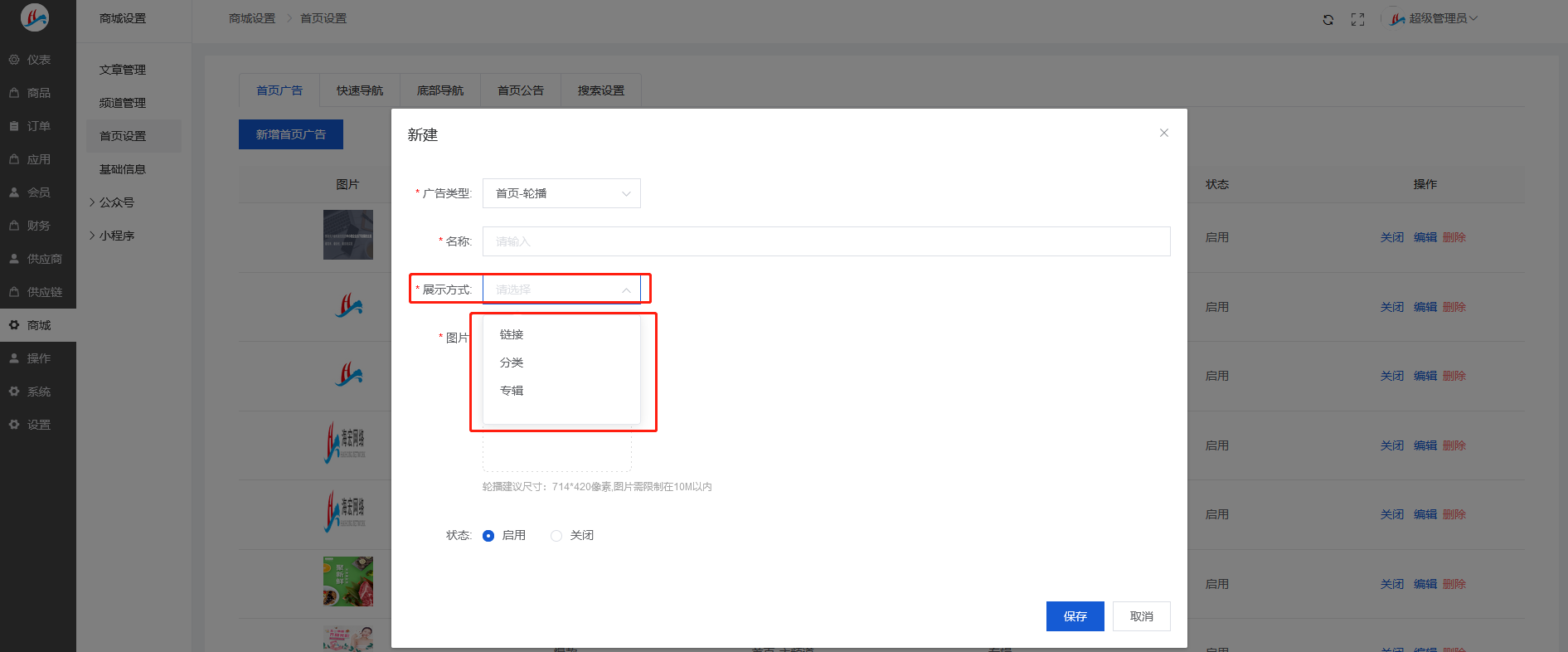
**【展示方式】**指廣告跳轉展示類型。展示方式分為【鏈接】【分類】【專輯】,下面依次進行說明。

【鏈接】鏈接就是填寫站內路由路徑或者任意網址;
【分類】分類是廣告跳轉到分類數據,選擇分類后,廣告跳轉就會跳到分類數據頁面;
注:分類數據前往商品-分類管理進行設置;
【專輯】專輯本質是商品的集合,廣告跳轉就會跳到專輯頁面。選擇專輯后,廣告跳轉到專輯頁面。
注:專輯前往商品-商品專輯進行設置。
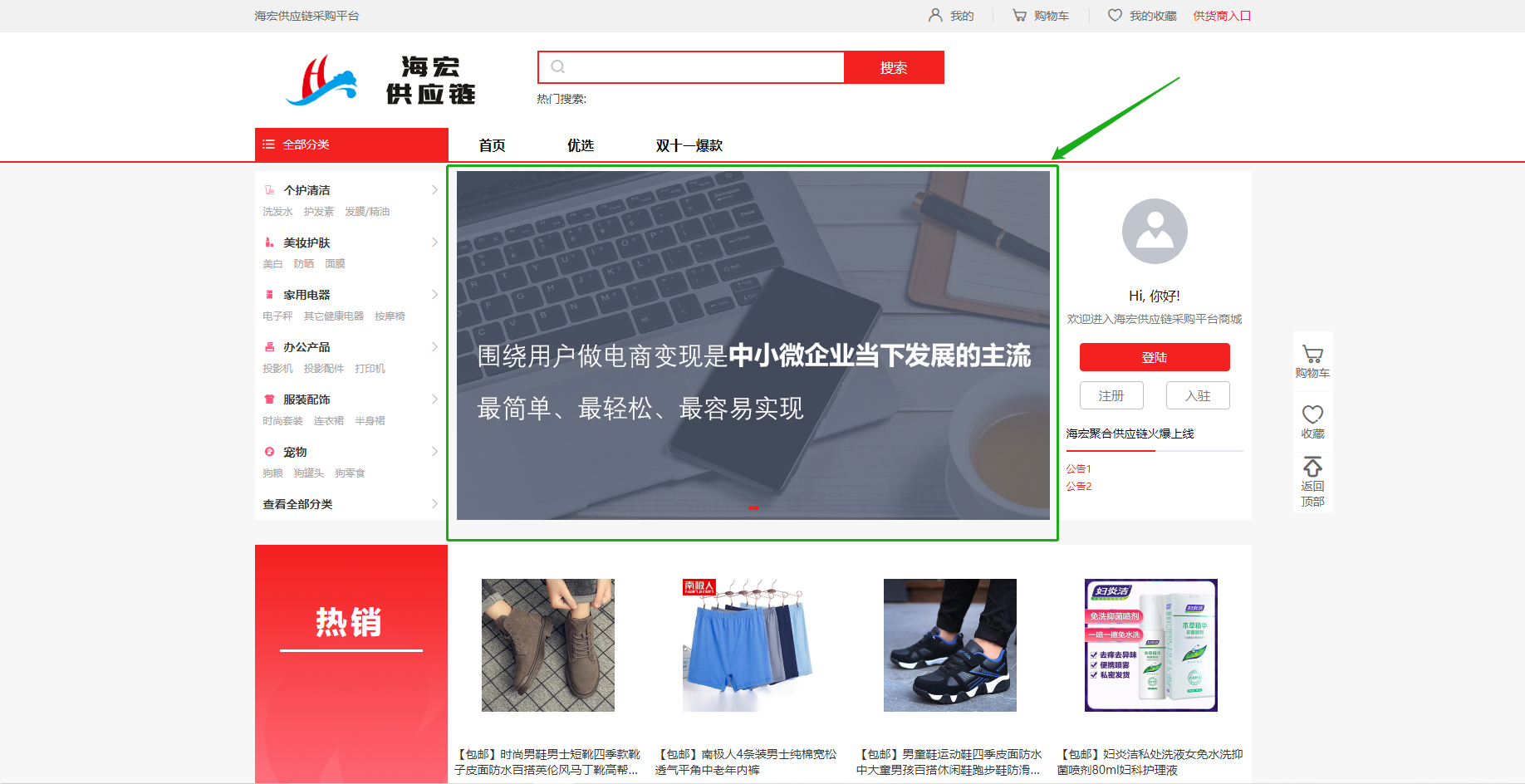
下面是對應采購平臺的位置展示
**【首頁-輪播】**(按添加先后展示,添加早的顯示在前面)

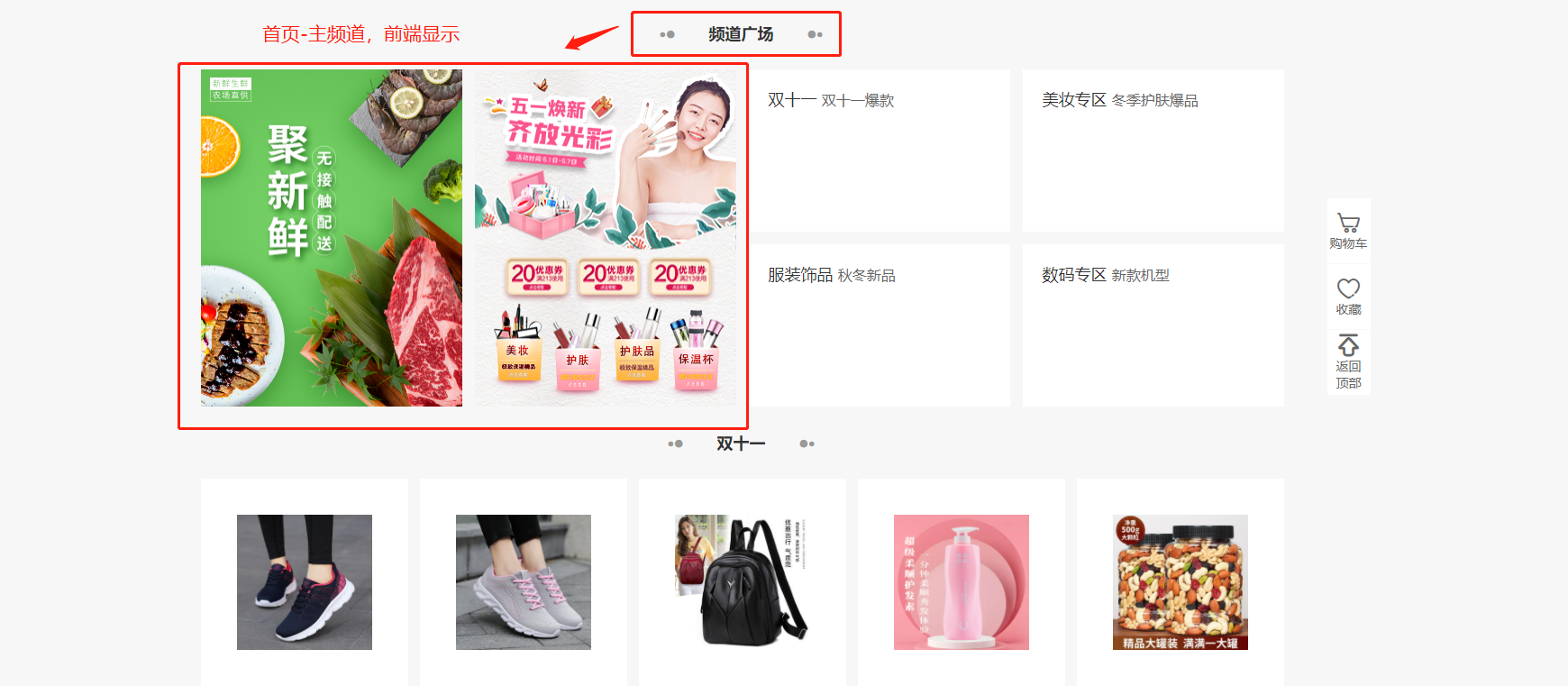
**【首頁-主頻道】**

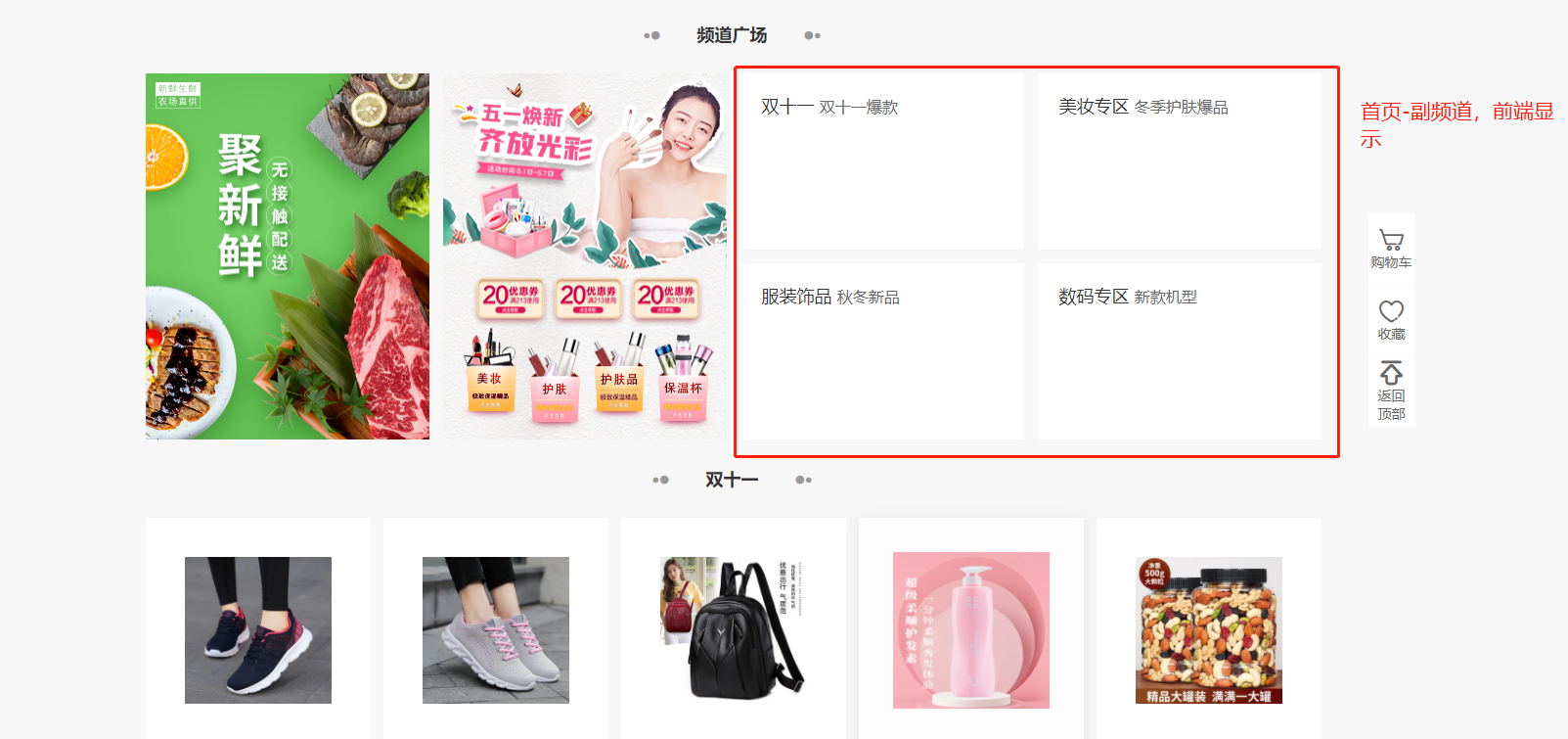
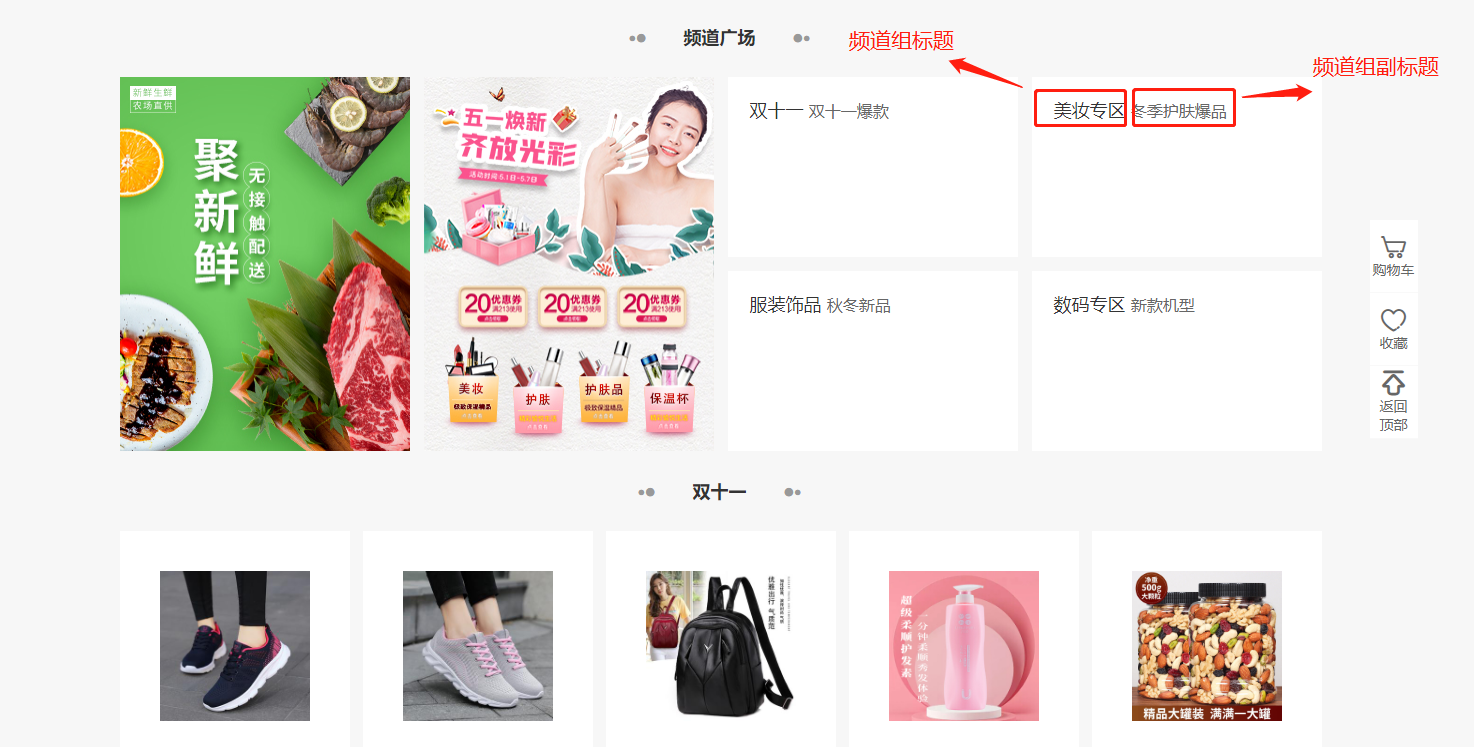
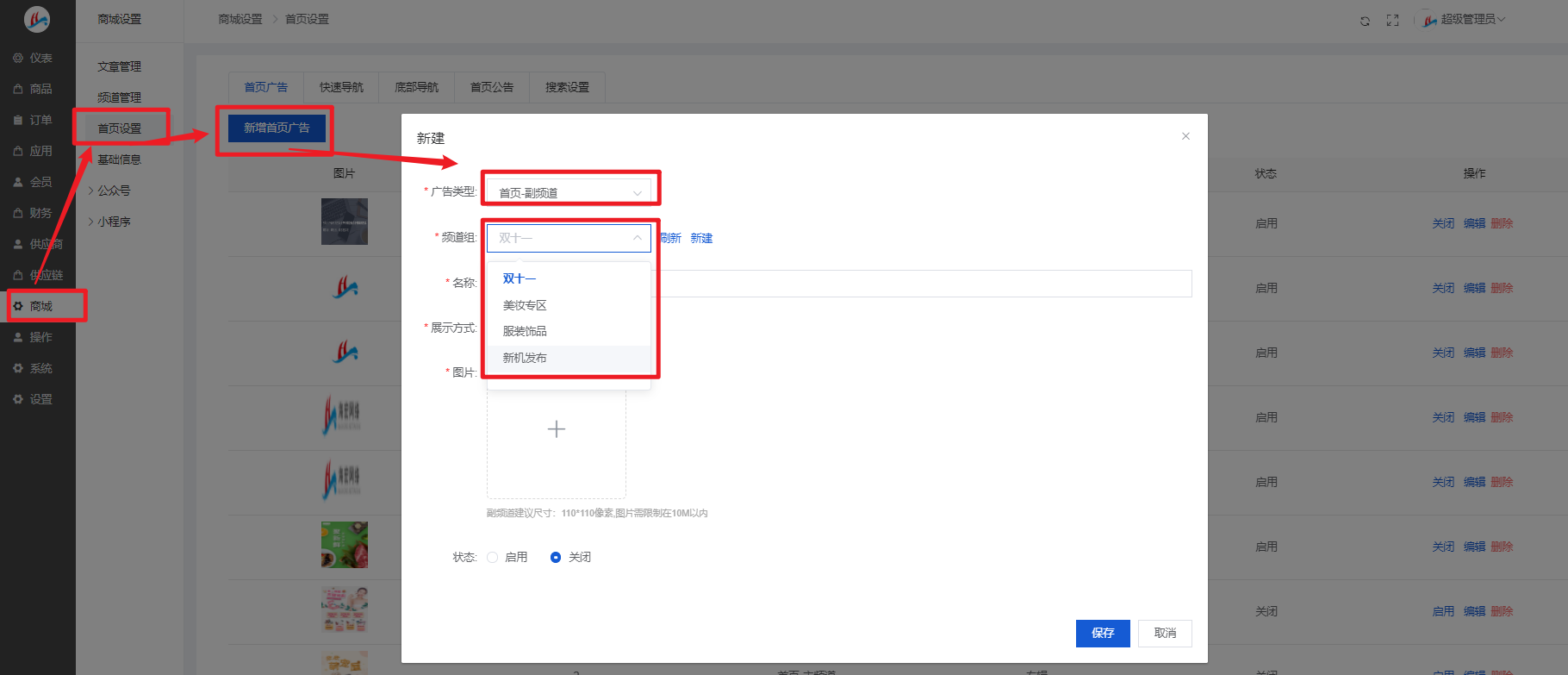
**【首頁-副頻道】**

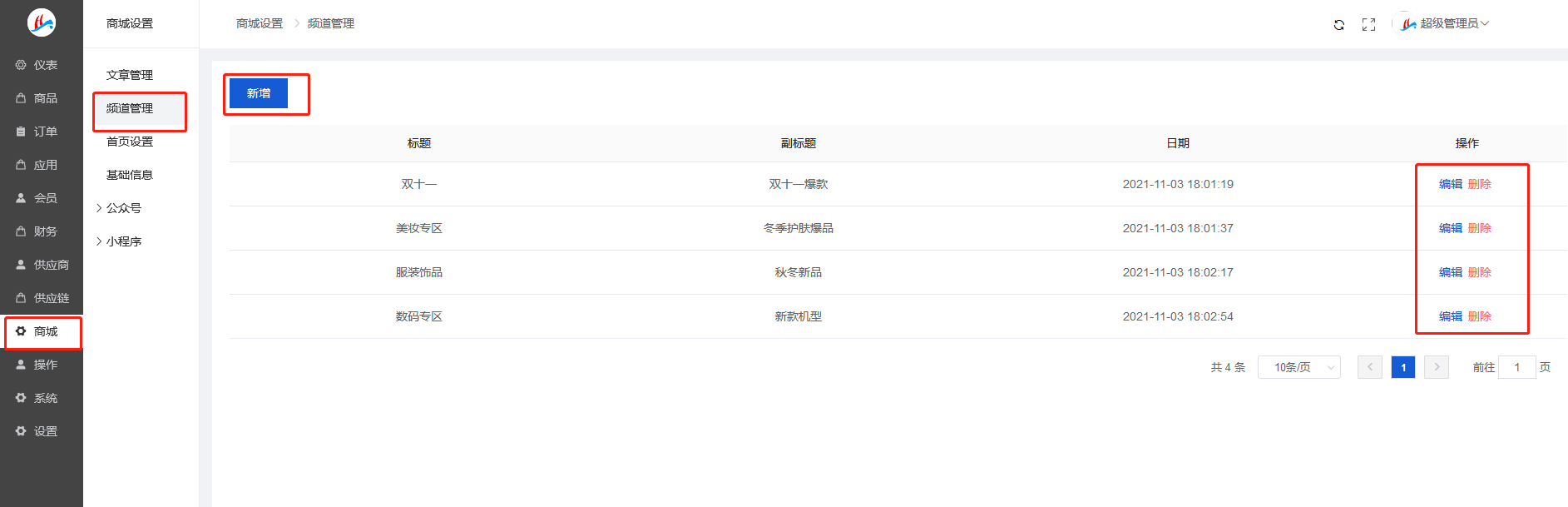
? 副頻道是與頻道組配合的廣告類型,頻道組前往商城--頻道管理進行設置


? 創建【首頁-副頻道】選擇【頻道組】

? 選擇頻道組后,當前副頻道就會歸屬頻道組中。

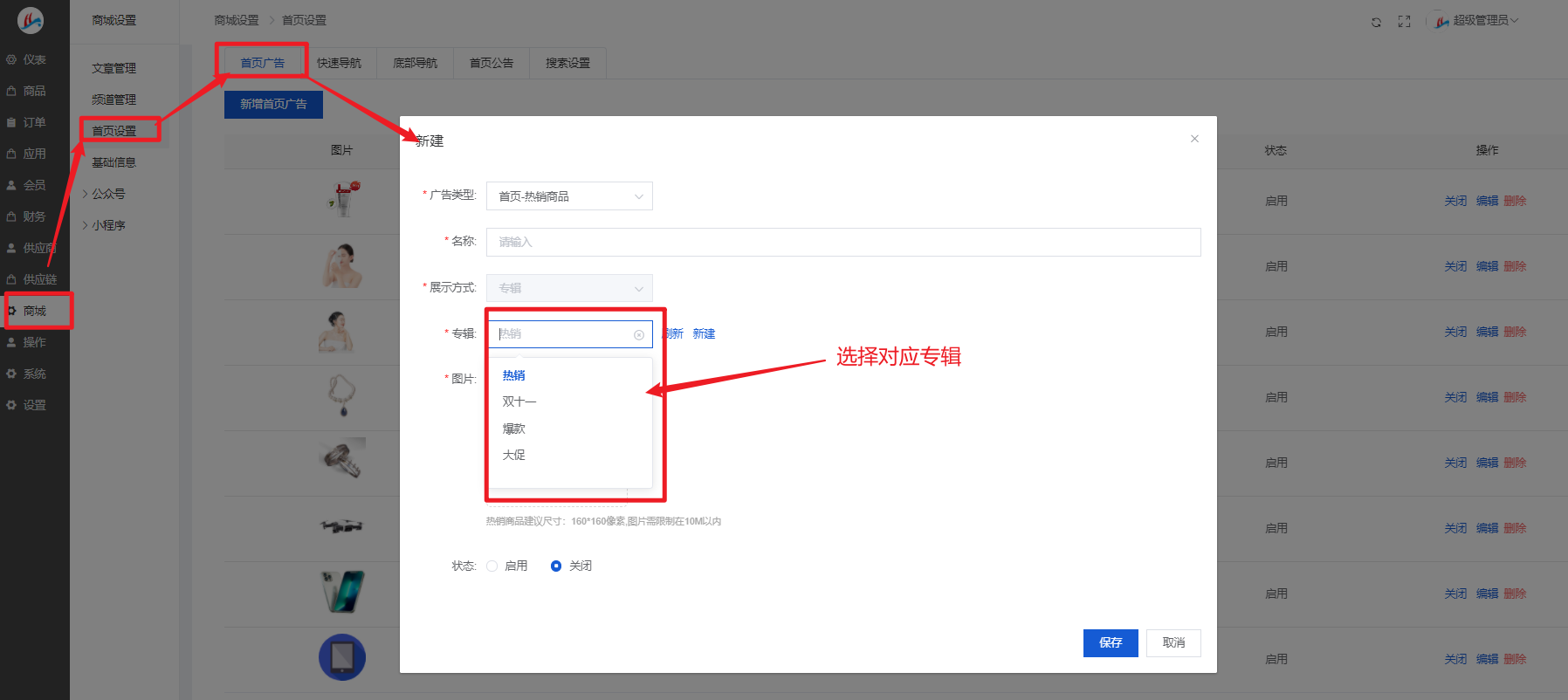
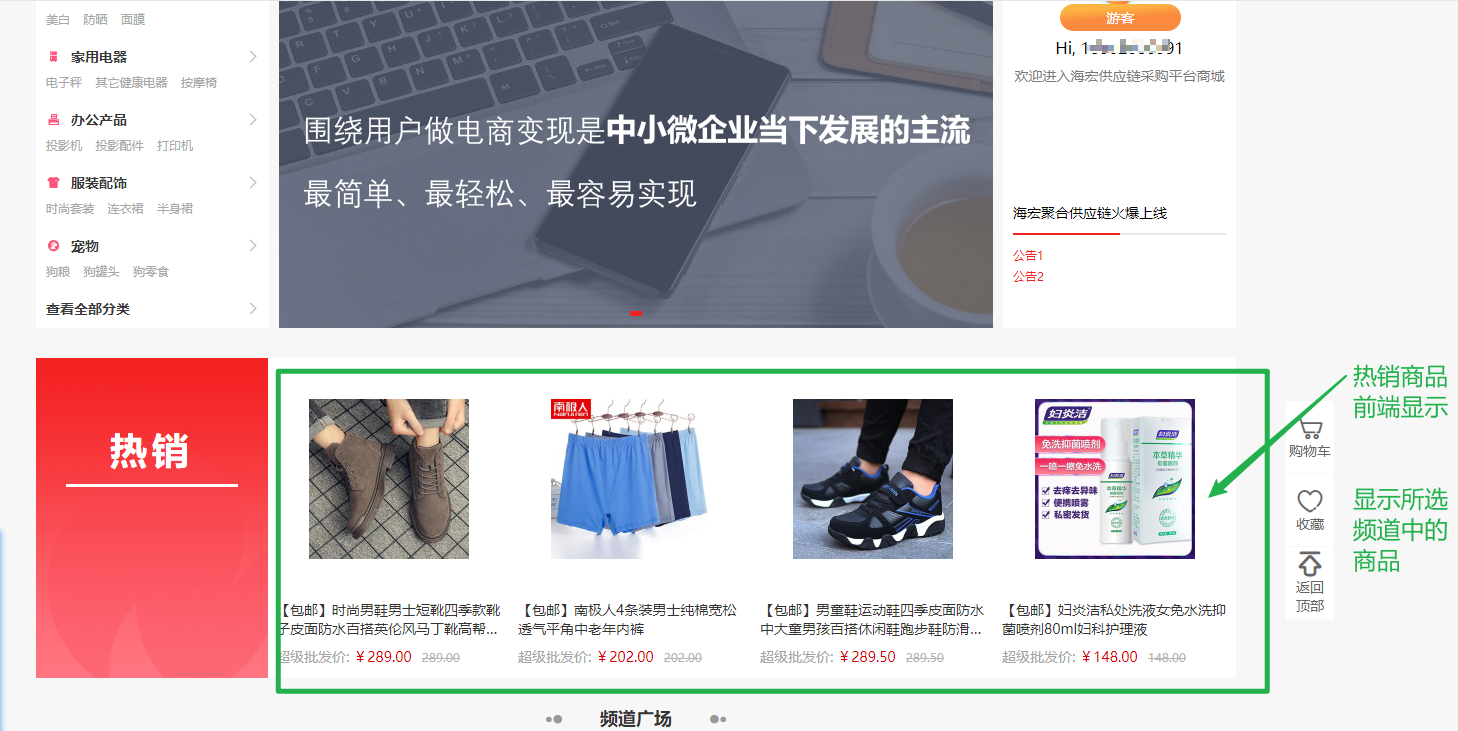
**【首頁-熱銷商品】**


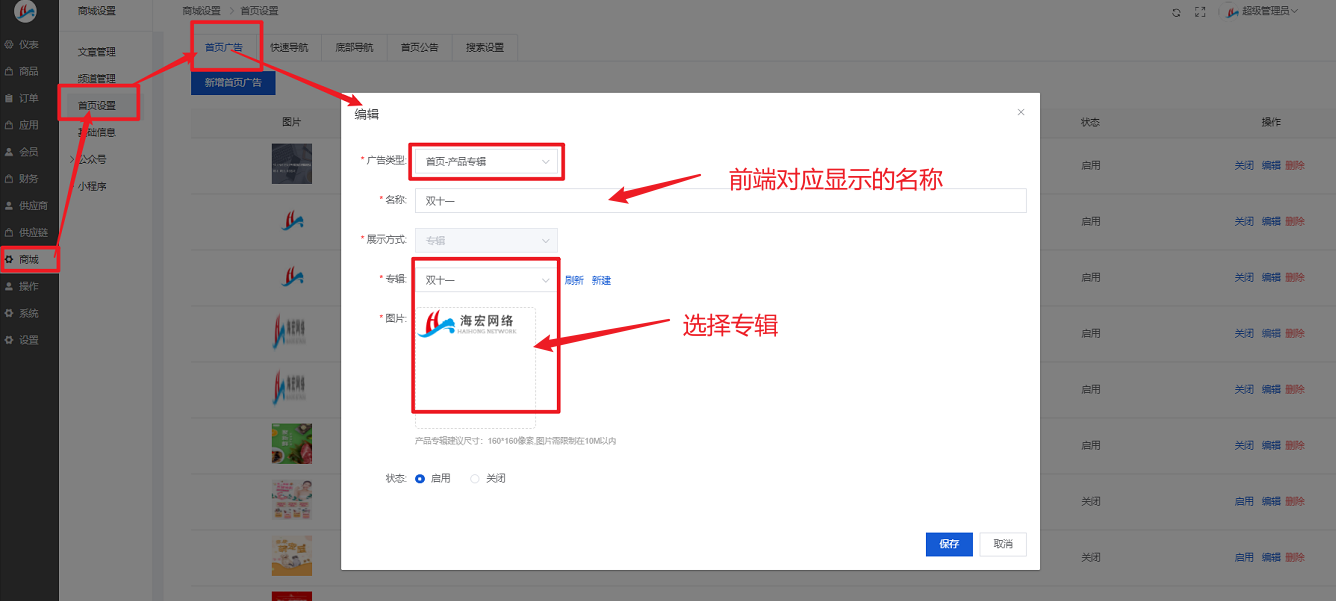
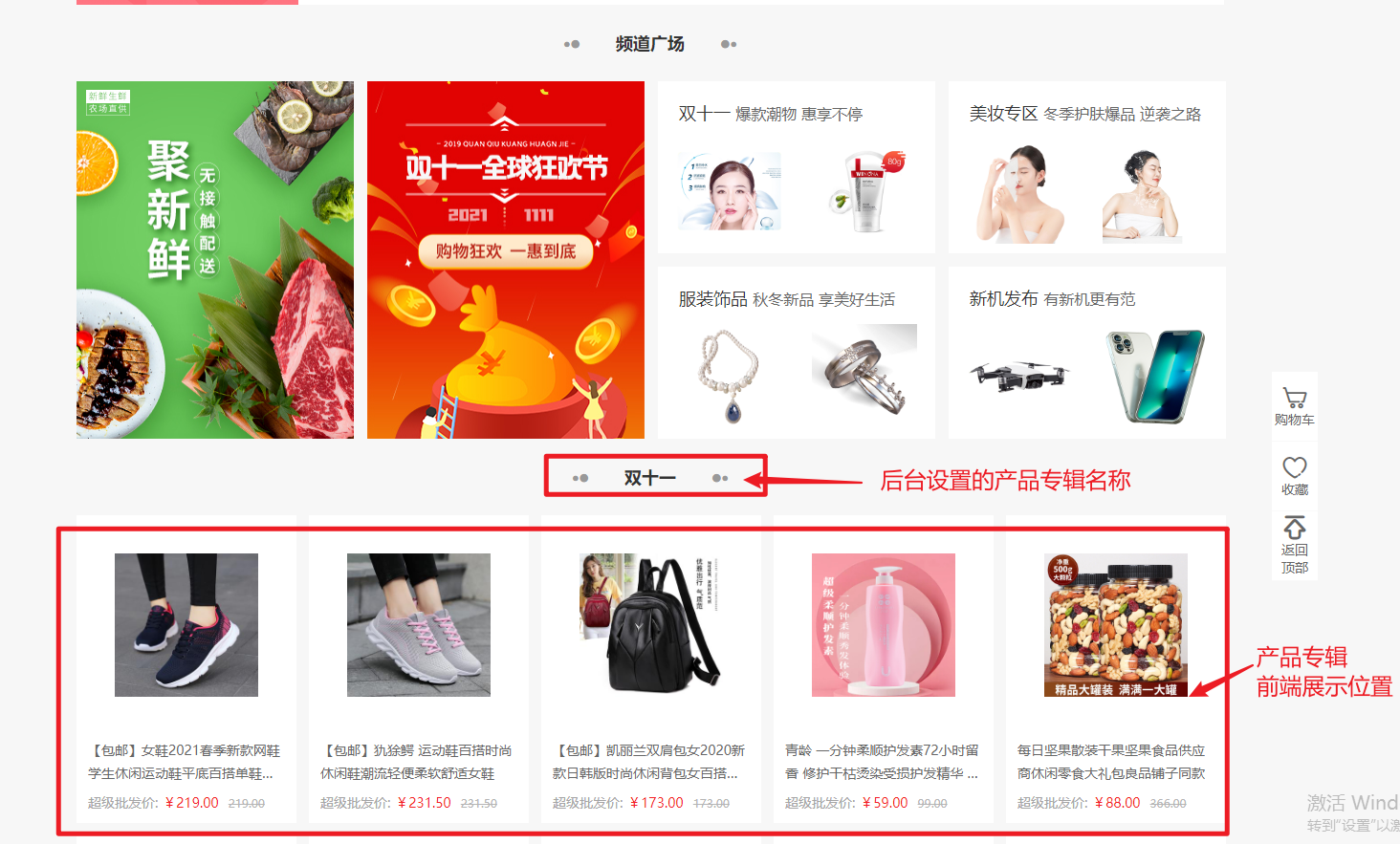
**【首頁-產品專輯】**


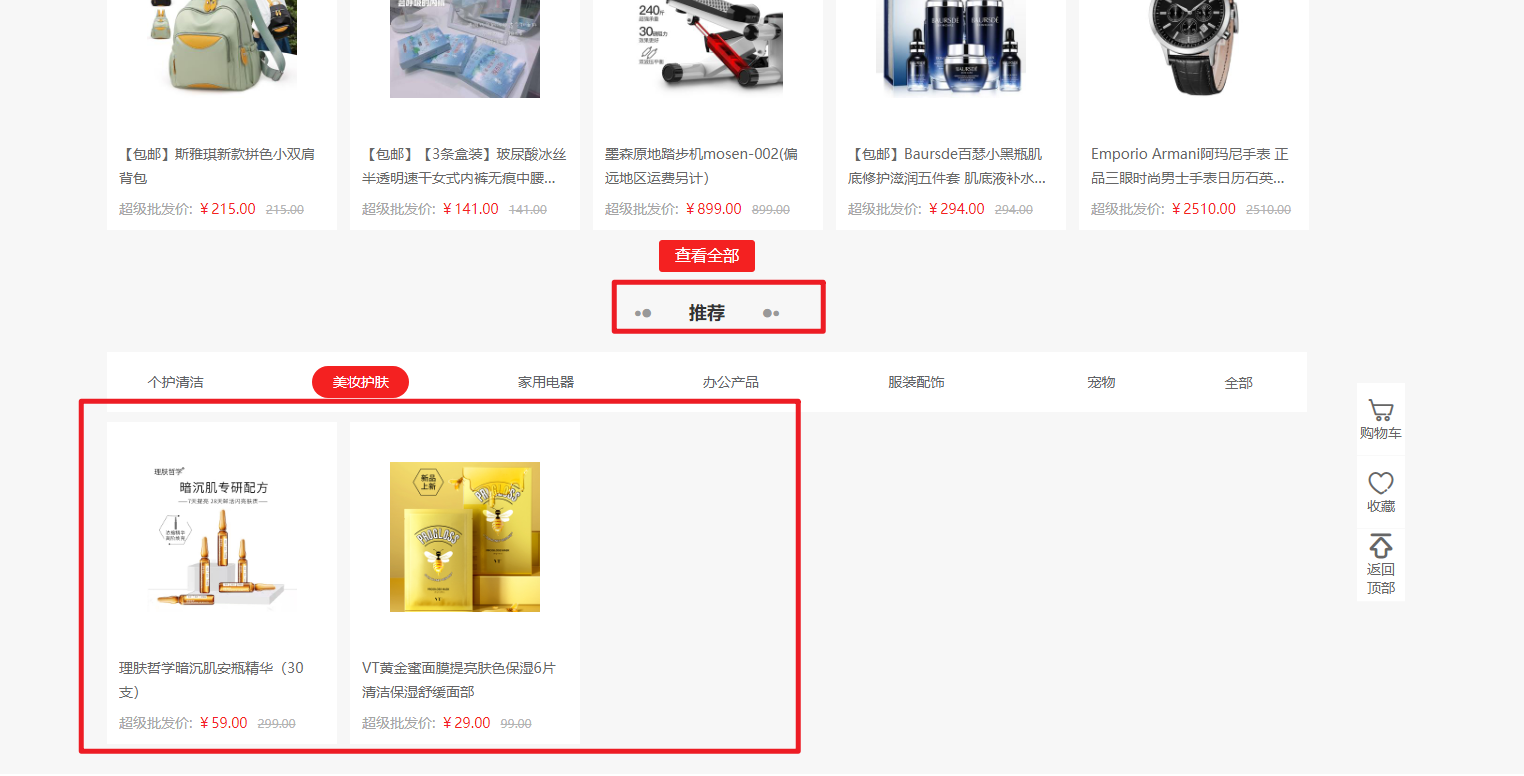
**【首頁-推薦商品】**

**【首頁-推薦商品】**
? 推薦商品主要是設置推薦商品在首頁展示的名稱。(前端展示商品分類,按分類排序越大顯示5個分類)

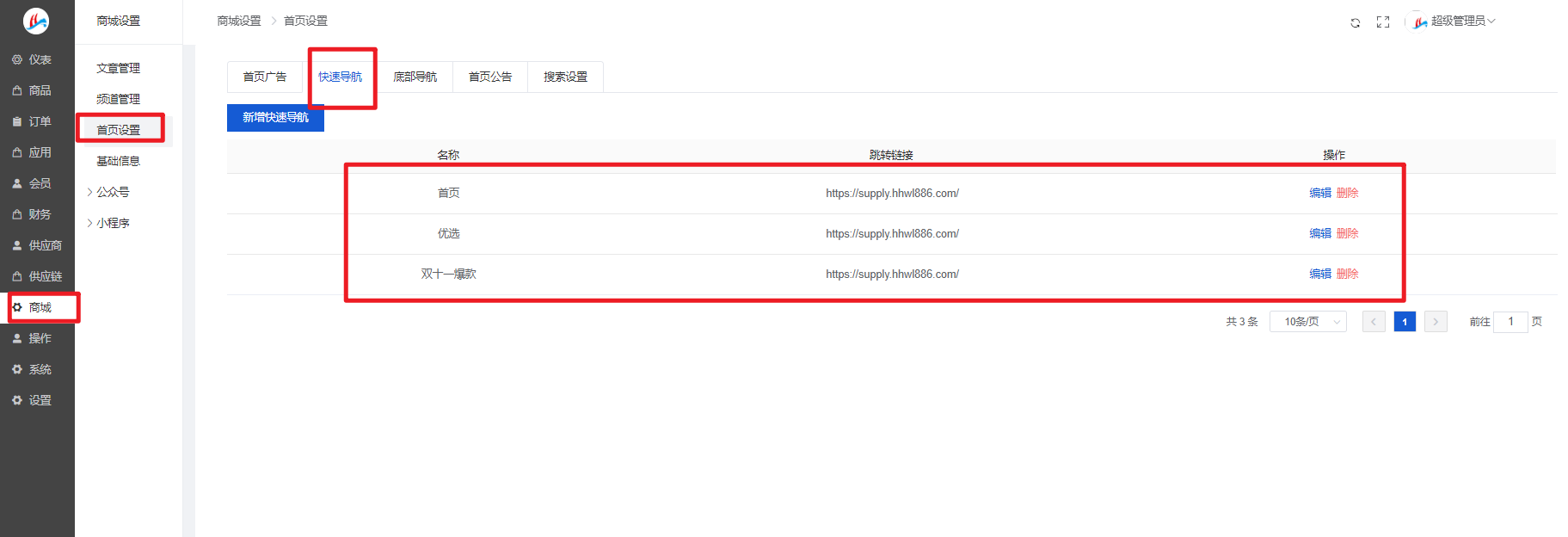
**10.3.2快速導航**
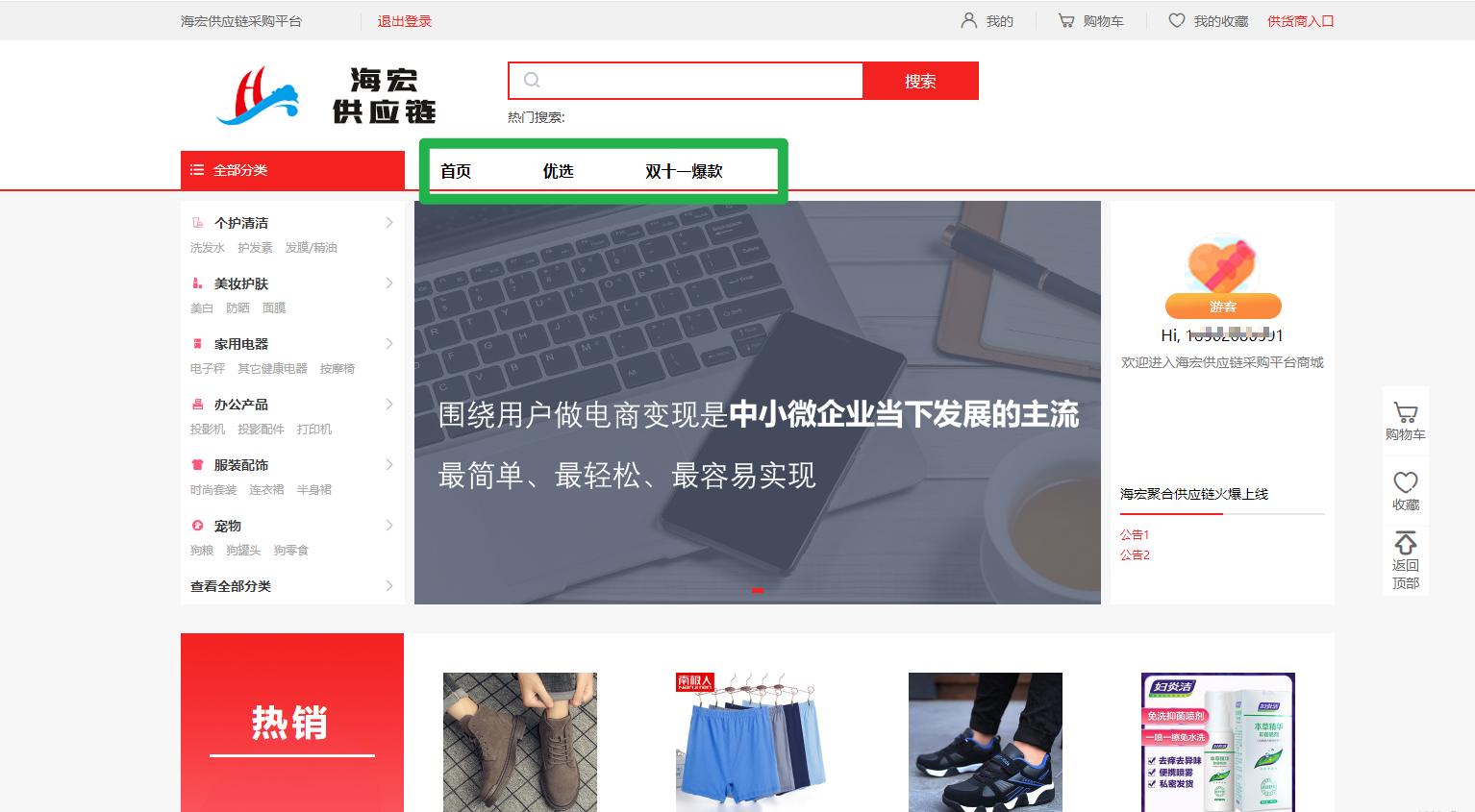
? 可以新增/編輯/刪除采購商城頂部的導航,類似頂部導航,如圖


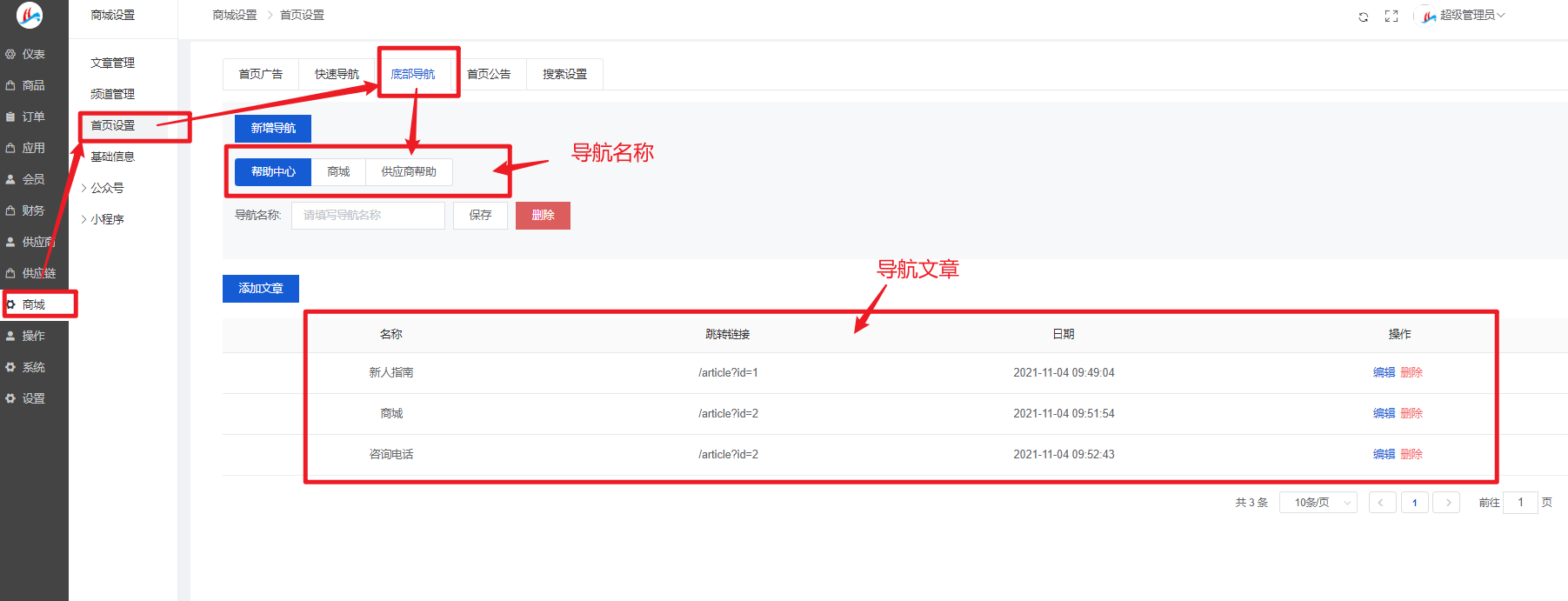
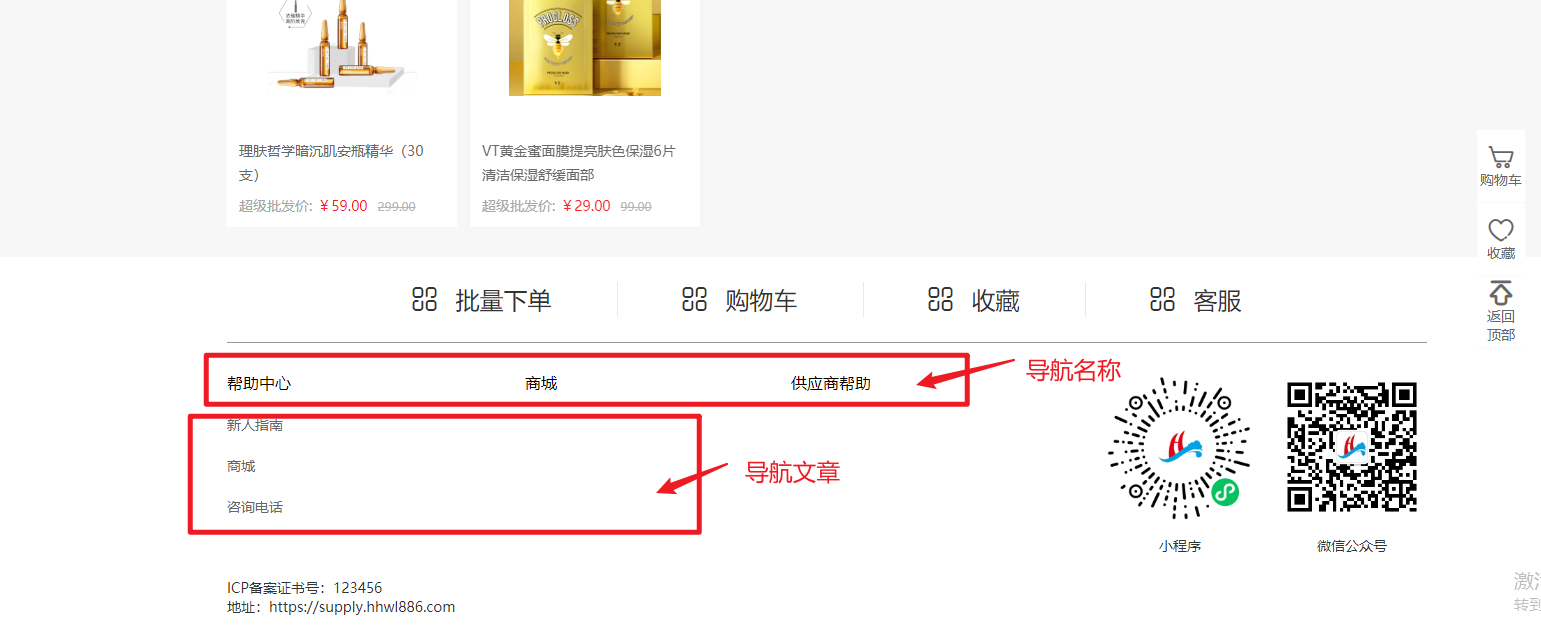
**10.3.3.底部導航**
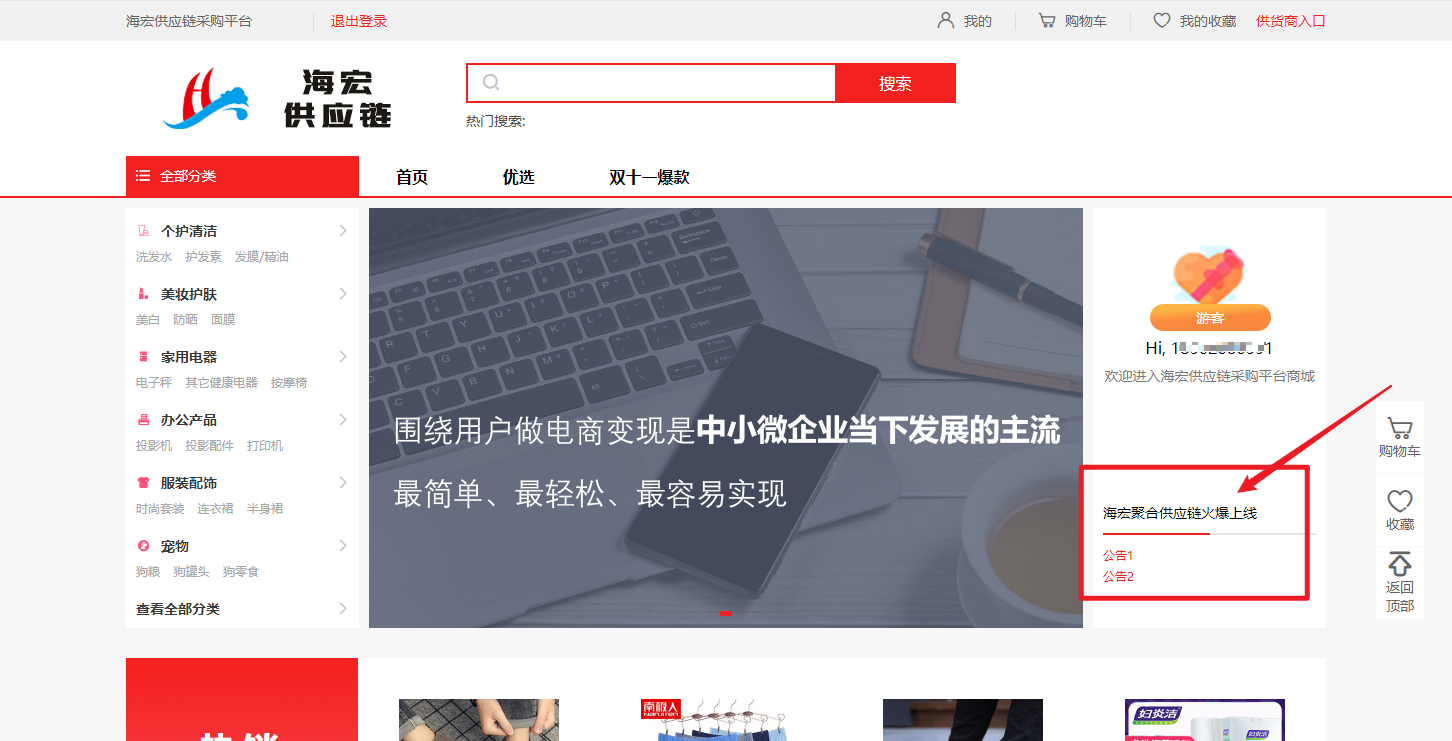
? 對應采購平臺展示-如圖


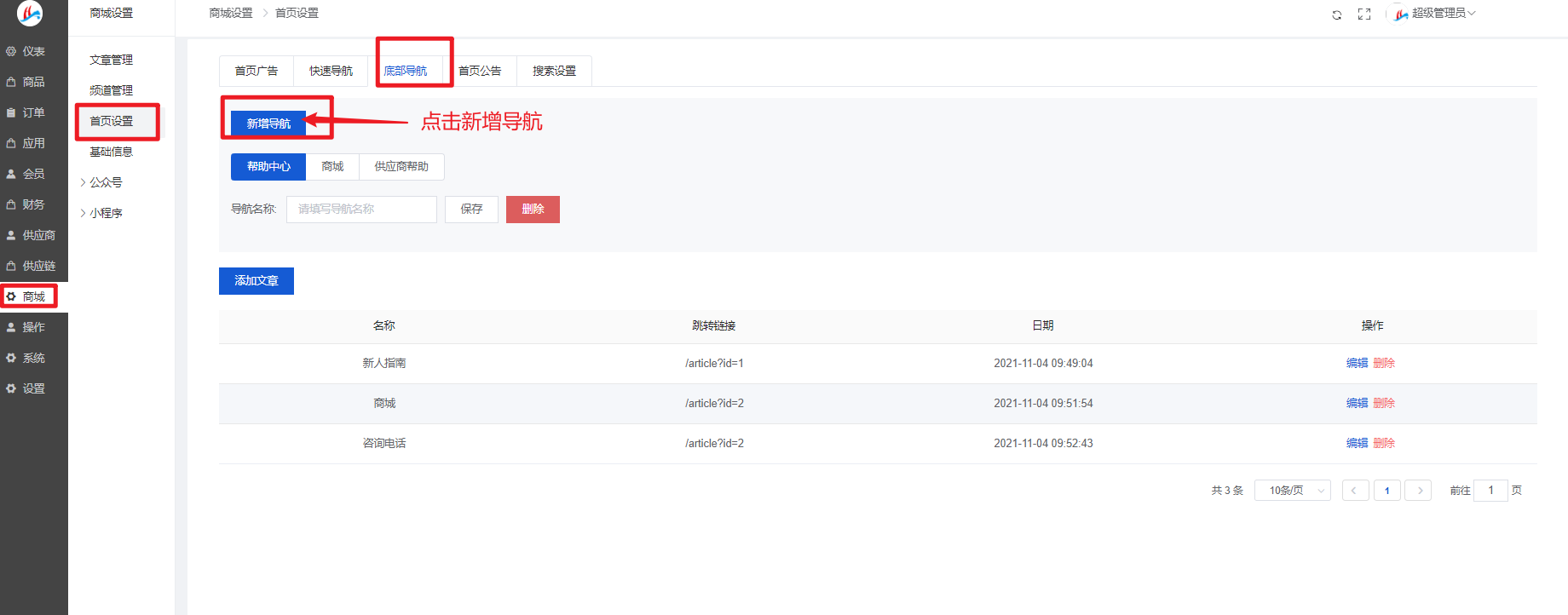
? 后臺設置說明
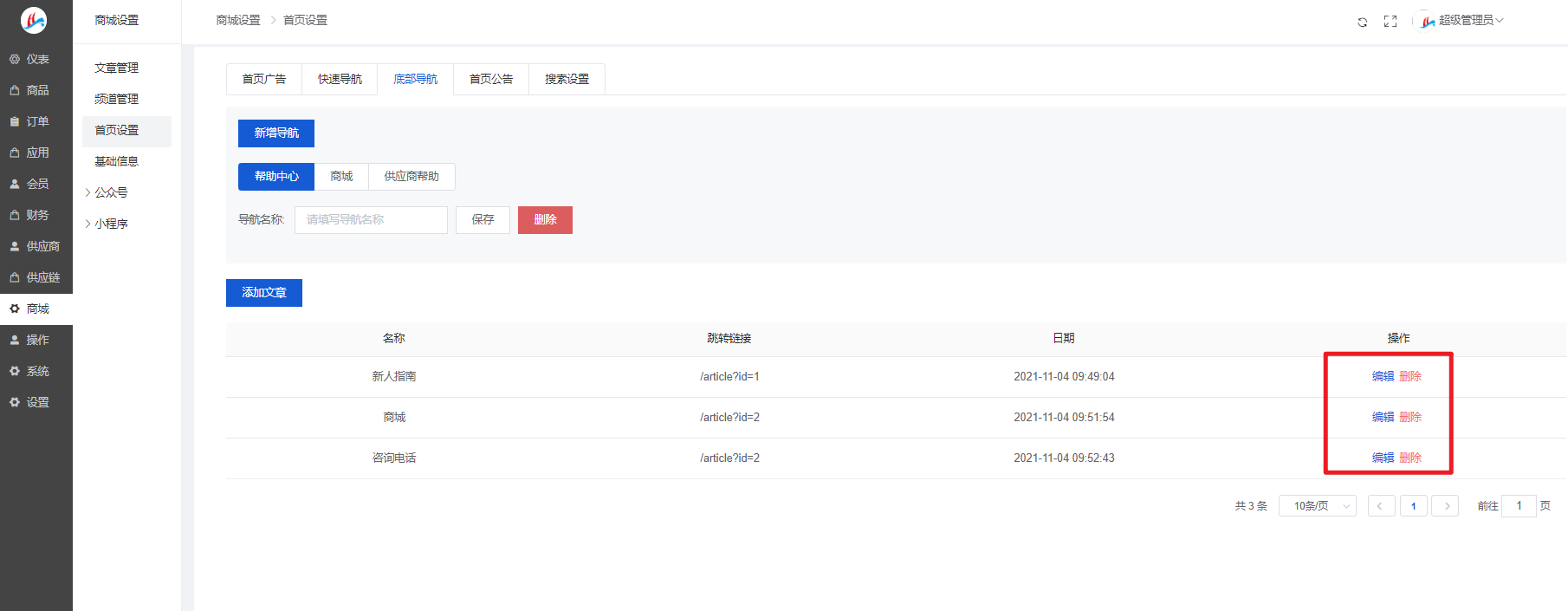
? 第一步先建立導航,建立導航完成后。點擊某個導航后在添加文章。

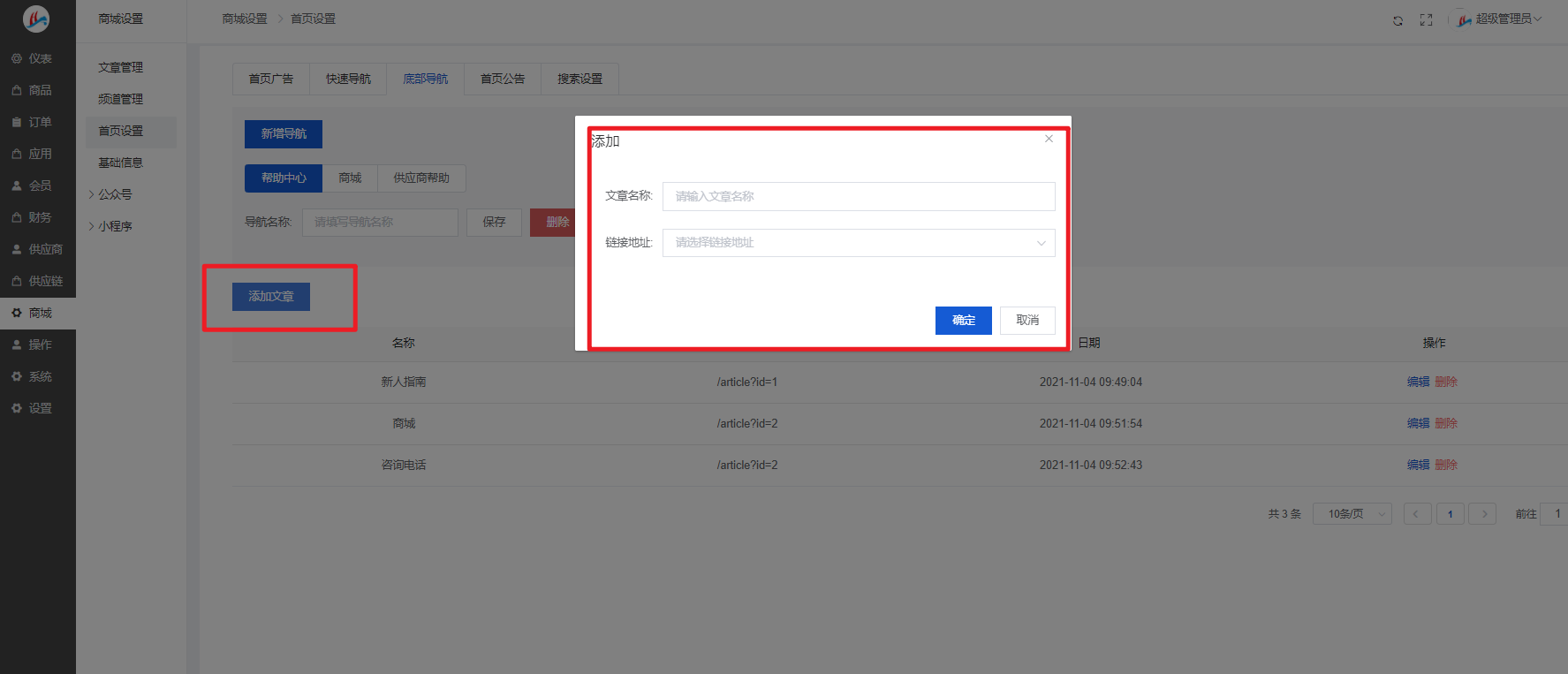
? 選擇要添加文章的導航,點擊【添加文章】按鈕彈出添加文章頁面
? 填寫文章名稱、選擇鏈接地址。點擊【確定】按鈕完成添加

? 鏈接地址數據起前往【文章管理】模塊進口添加。
? 編輯、刪除當前導航下的文章

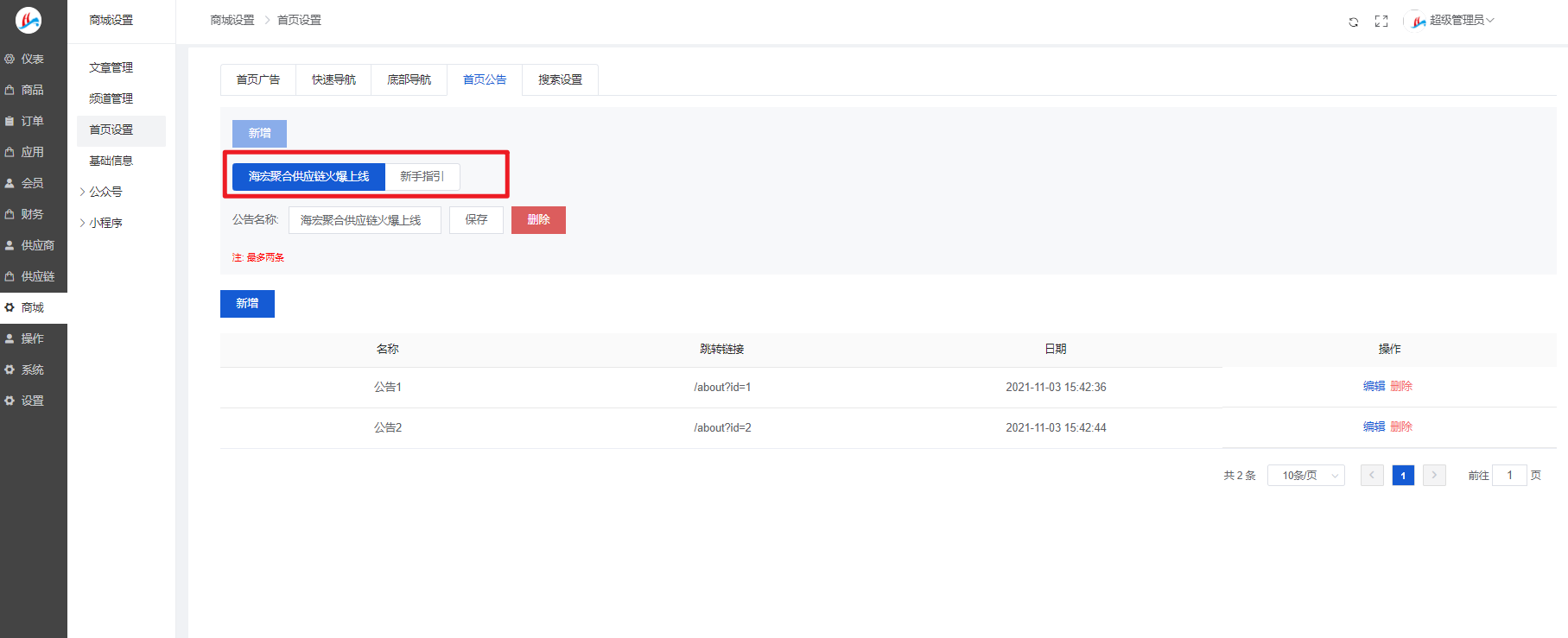
**10.3.4【首頁公告】**
? 首頁公告對應網站展示-如圖

? 首頁公告最多可以設置兩個模塊

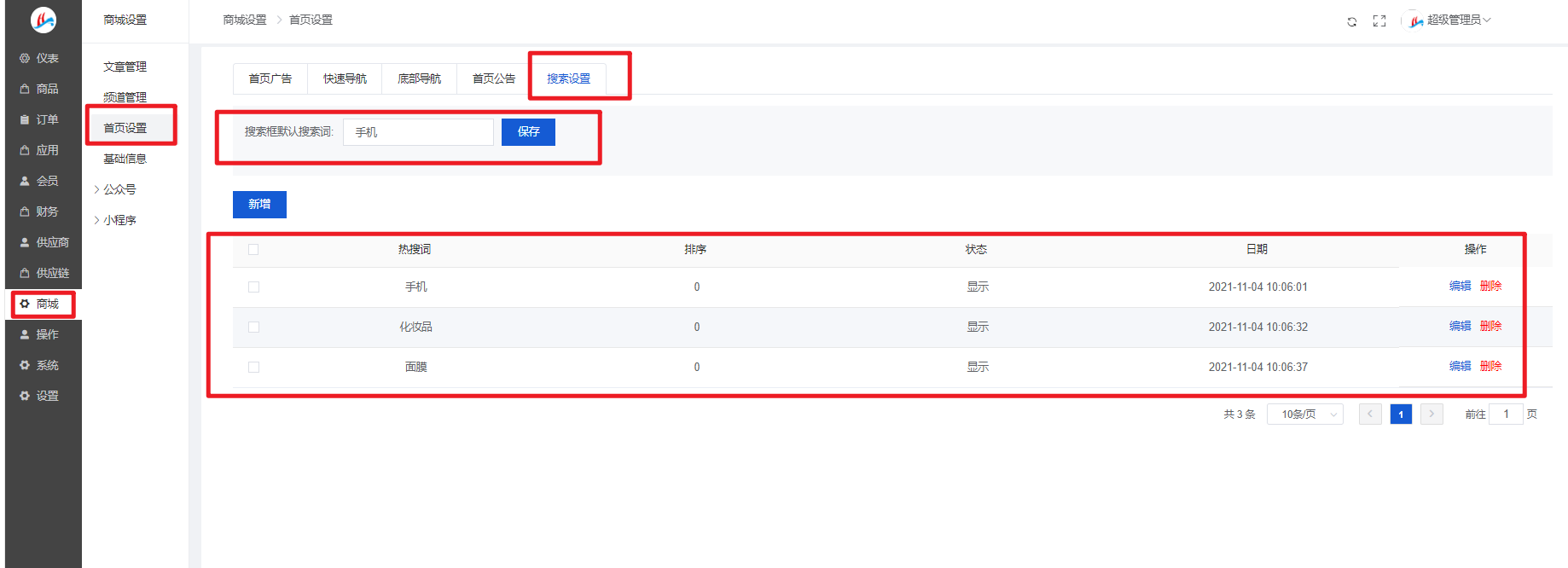
**10.3.5【搜索設置】**
? 設置首頁搜索框默認搜索詞、熱搜詞

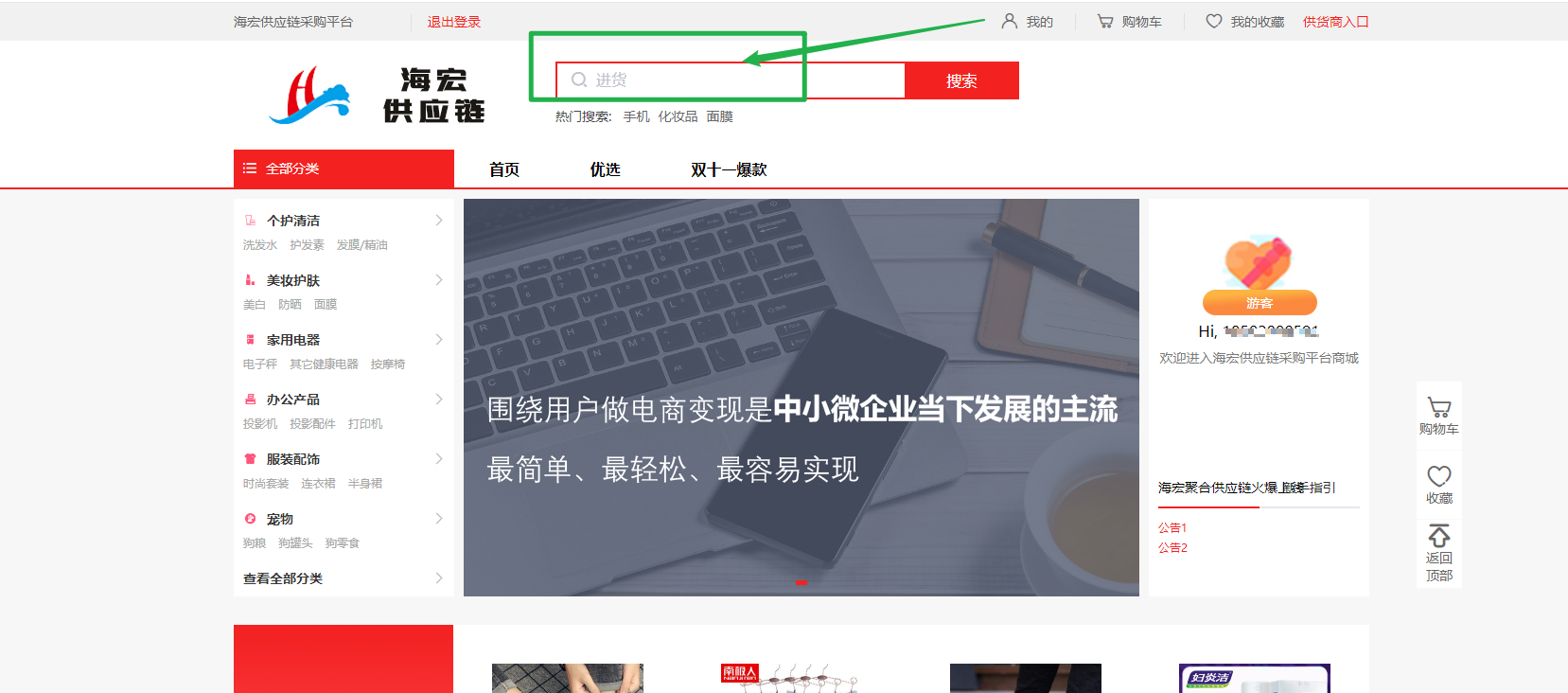
? 搜索框默認搜索詞前端顯示如圖:

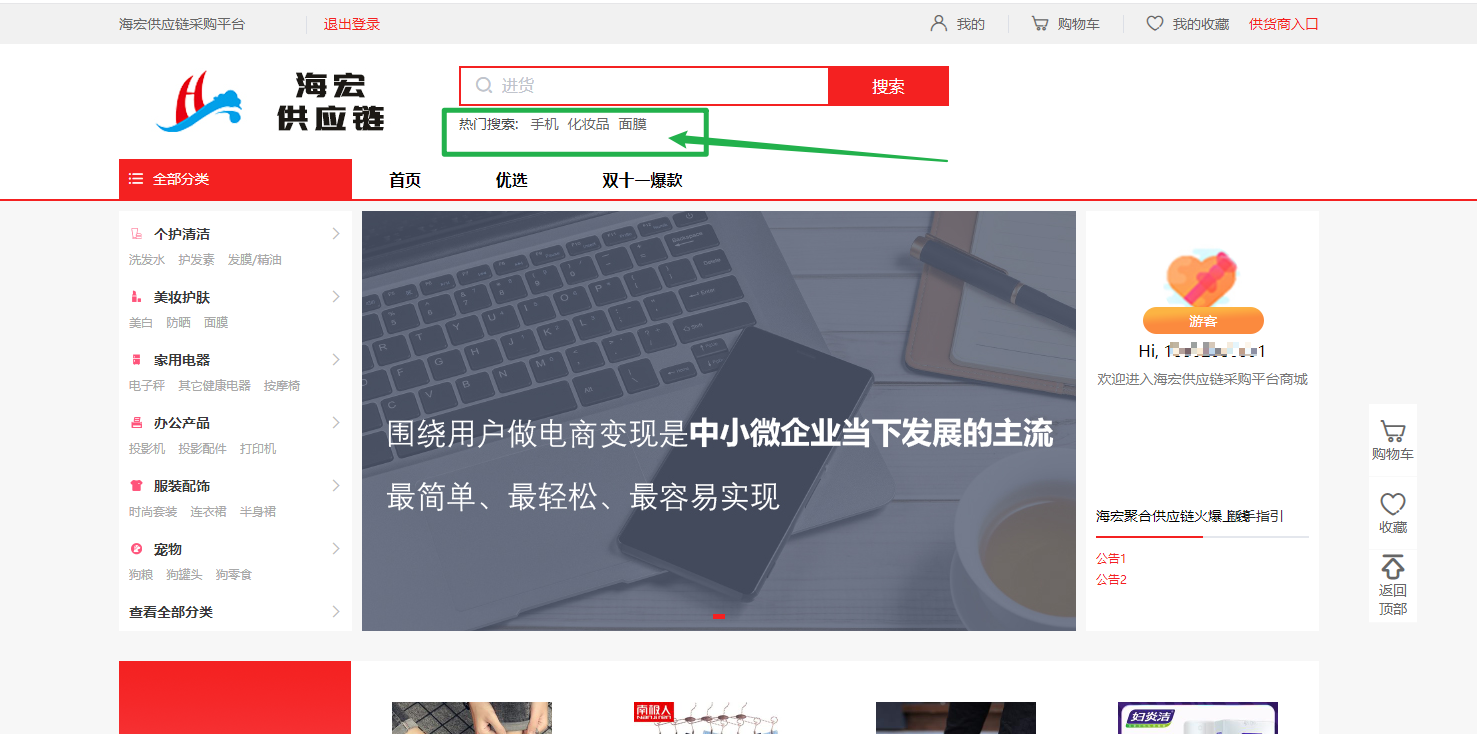
? 熱搜詞前端顯示如圖:

- 供應鏈功能概述
- 供應鏈中臺總后臺管理
- 1、登陸頁面
- 2、儀表盤
- 3、商品
- 4、訂單
- 5、應用
- 6、會員
- 7、財務
- 8、供應商
- 9、供應鏈
- 10、商城板塊
- 10.1、文章管理
- 10.2、頻道管理
- 10.3、首頁設置
- 10.4、基礎信息
- 10.5、公眾號(暫時沒用)
- 10.6、小程序(暫時沒用)
- 11、操作
- 12、系統
- 13、設置
- PC端采購商城說明
- 1、會員登錄頁面
- 2、供應商申請相關頁面
- 3、采購商城展示頁面說明
- 4、商品詳情與購買流程
- 5、購物車相關頁面
- 6、個人中心相關頁面
- 7、訂單中心相關頁面
- 供應商獨立后臺頁面說明
- 1、登錄頁面
- 2、供應商后臺-儀表盤
- 3、訂單
- 4、商品
- 5、資金
- 6、店鋪
- 7、供應商分賬計算公式舉例
- 商城供應鏈插件
- 1、基礎設置
- 2、支付設置
- 3、商品導入
- 4、商品列表
- 5、訂單列表
- 6、推送消息
- 7、單品風控
- 8、導入分類
