
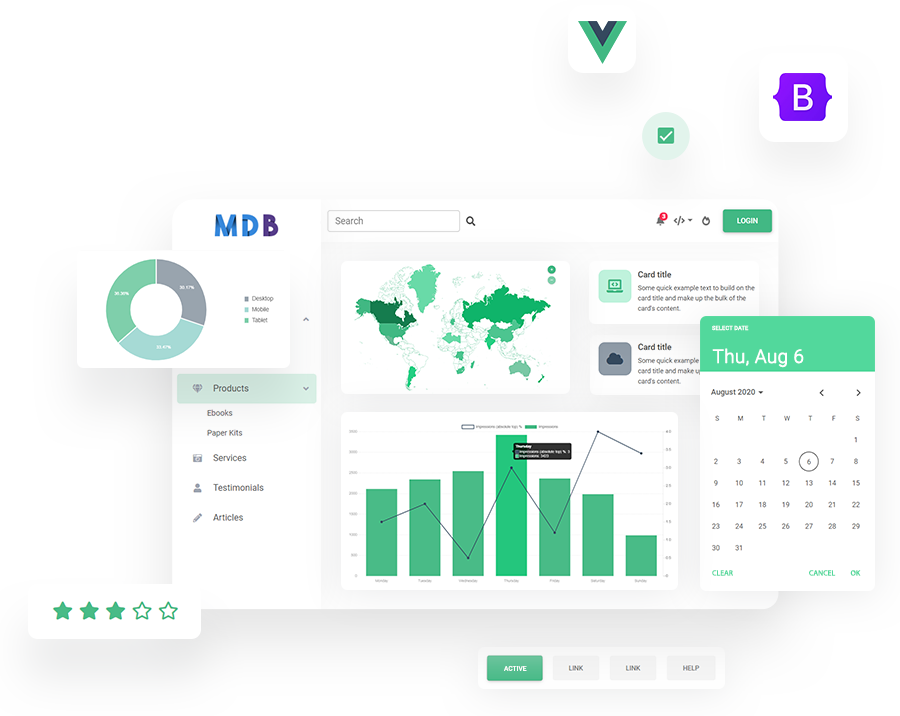
### **Vue Bootstrap with Material Design**
MDB PRO是一個專業UI套件,其中包含成千上萬個組件、模板、插件和集成模塊,可幫助您最大程度的提升工作效率。MDB 5是有史以來為Bootstrap 5制作的第一個UI套件。使用預先設計的功能豐富和先進前端工具集合,已經被2,000,000+開發人員和組織信任。
在此處展示組件演示 [**這里**](https://mdbootstrap.com/docs/b5/vue/pro/)
## 主要特性
* **組件的終身使用**\- 即使取消訂閱仍然可以終身使用最后訂閱的組件更新
* **最新的Bootstrap 5**\-基于純JavaScript,但也適用于jQuery
* **基于Material Design 2.0**\- 2020年推出的最新指南,保證了直觀性和可訪問性
* **不限項目和域名使用**\-市場所有版本均不限制項目和域名,意味著你只需要購買一份授權
* **支持NPM&Git安裝**\-可以通過Git版本庫隨時跟蹤版本更新
## 版本區別
| 免費版 | 基礎版 | 高級版 | 企業版 |
| --- | --- | --- | --- |
| | 原價:228歐元 | 原價:599歐元 | 原價:2628歐元 |
| 永久免費,MIT許可證 | 188 RMB 支持續訂可選| 488RMB 支持續訂可選 | 1888 RMB 支持續訂可選 |
|  |  |  |     |
| 每2周更新一次 | 每2周更新一次 | 每2周更新一次 | 每2周更新一次 |
| 無限的項目,用于個人和商業用途 | 無限的項目,用于個人和商業用途 | 無限的項目,用于個人和商業用途 | 無限的項目,用于個人和商業用途 |
| [Free design builders & generators](https://mdbootstrap.com/docs/standard/tools/) | [PRO design builders & generators](https://mdbootstrap.com/docs/standard/tools/) | [PRO design builders & generators](https://mdbootstrap.com/docs/standard/tools/) | [PRO design builders & generators](https://mdbootstrap.com/docs/standard/tools/) |
| npm和git存儲庫訪問 | npm和git存儲庫訪問 | npm和git存儲庫訪問 | npm和git存儲庫訪問 |
| 論壇支持 | **高級** 支持 | **高級** 支持 | **高級** 支持 |
| | **5000+** 優質組件 | **5000+** 優質組件 | **5000+** 優質組件 |
| | 高級**Snippets** | 高級**Snippets** | 高級**Snippets** |
| | | 高級 **模板** | 高級 **模板** |
> **獎勵:** 每次購買MDB 5 Vue PRO都會免費添加以前的MDB 4 PRO UI 組件(用于Bootstrap 4)。
> **支持和維護:** 每次購買都包含**12個月的**高級支持和維護功能-您可以隨時取消它們,而不會失去使用**高級組件**本身的權限。
## 團隊折扣
團隊軟件包包含**ADVANCED**層的所有內容,但適用于多個開發人員:
| 3位開發者 | 4位開發者 | 5位開發者 |
| --- | --- | --- |
| *559 RMB* | *749 RMB* | *939 RMB* |

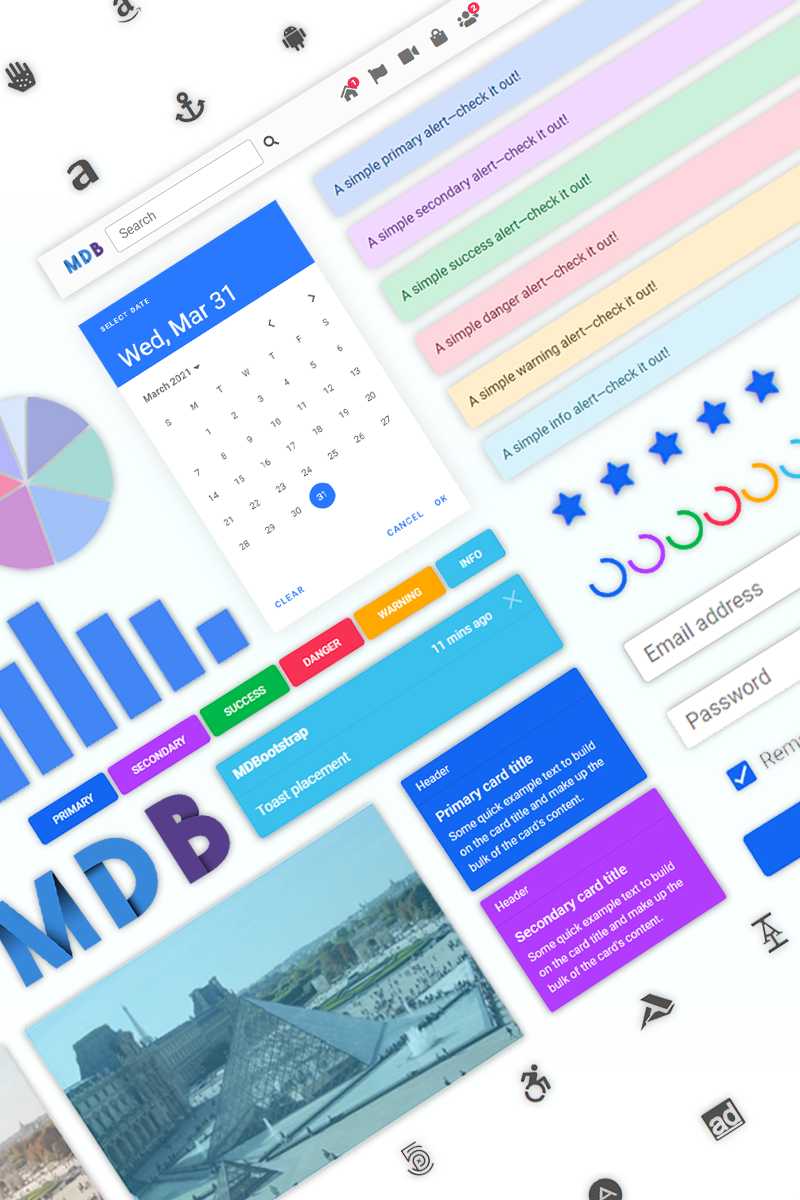
## 優質組件
所有組件均由**專業設計師**根據最新的**Material Design 2.0**準則起草-這是您的設計將更**直觀清晰**的保證。
所有組件均由**專業開發人員**開發和測試,并通過了有關可訪問性和性能的**高標準審核**。.
MDB在以下類別中包括數千種**可定制的組件**變體:
### 
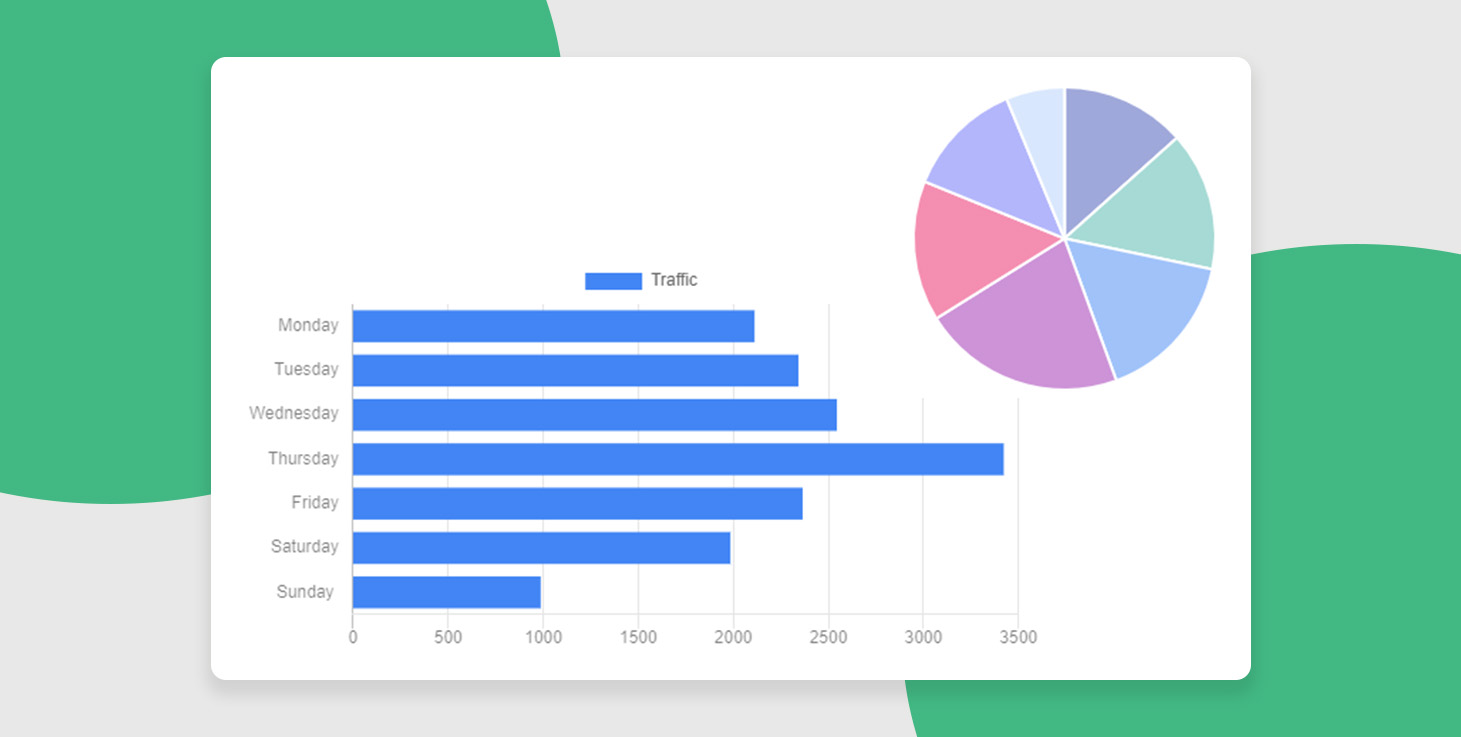
簡單圖表([文檔,演示和教程](https://mdbootstrap.com/docs/b5/vue/data/charts/))
圖表是數據的直觀表示。它們反應靈敏,易于定制。您可以使用九種類型的圖表,這些圖表具有多種定制選項。
* 柱狀圖
* 折線圖
* 水平柱狀圖
* 餅圖
* 甜甜圈圖/環形圖
* 極坐標圖
* 雷達圖
* 氣泡圖
* 散點圖
PS。任何MDB PRO許可證還包括對可視化圖表構建器的訪問權: [**可視化圖表構建器:**](https://mdbootstrap.com/docs/standard/tools/builders/charts/)

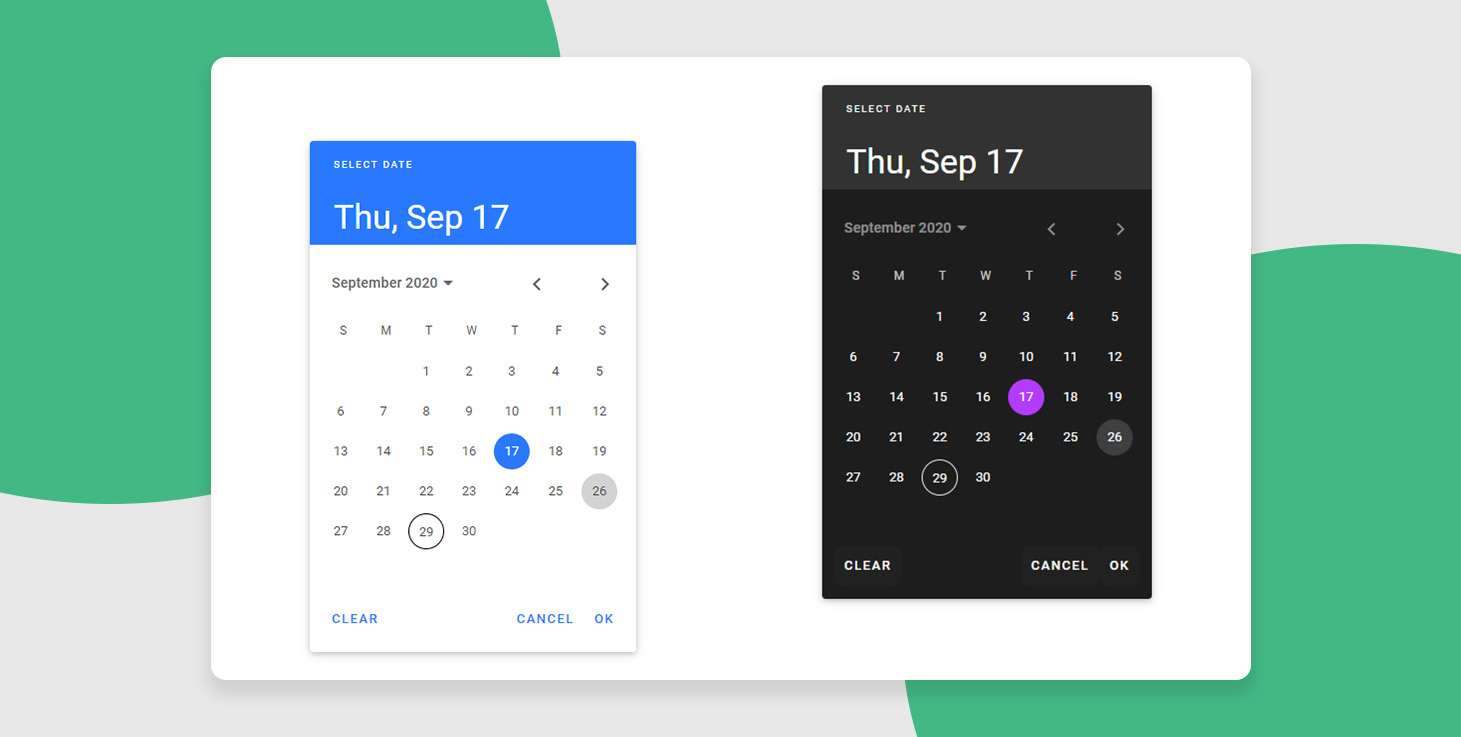
### 日期選擇器([文檔,演示和教程](https://mdbootstrap.com/docs/b5/vue/forms/datepicker/))
日期選擇器是一個組件,它增加了選擇日期的功能,而無需使用自定義JavaScript代碼。
該組件支持:
* 國際化(翻譯)
* 所有常見的日期格式
* 最小和最大日期限制
* 禁用所選日期
* 內聯版本
* 先進的輔助功能選項
* 進階切換選項
* 定制化

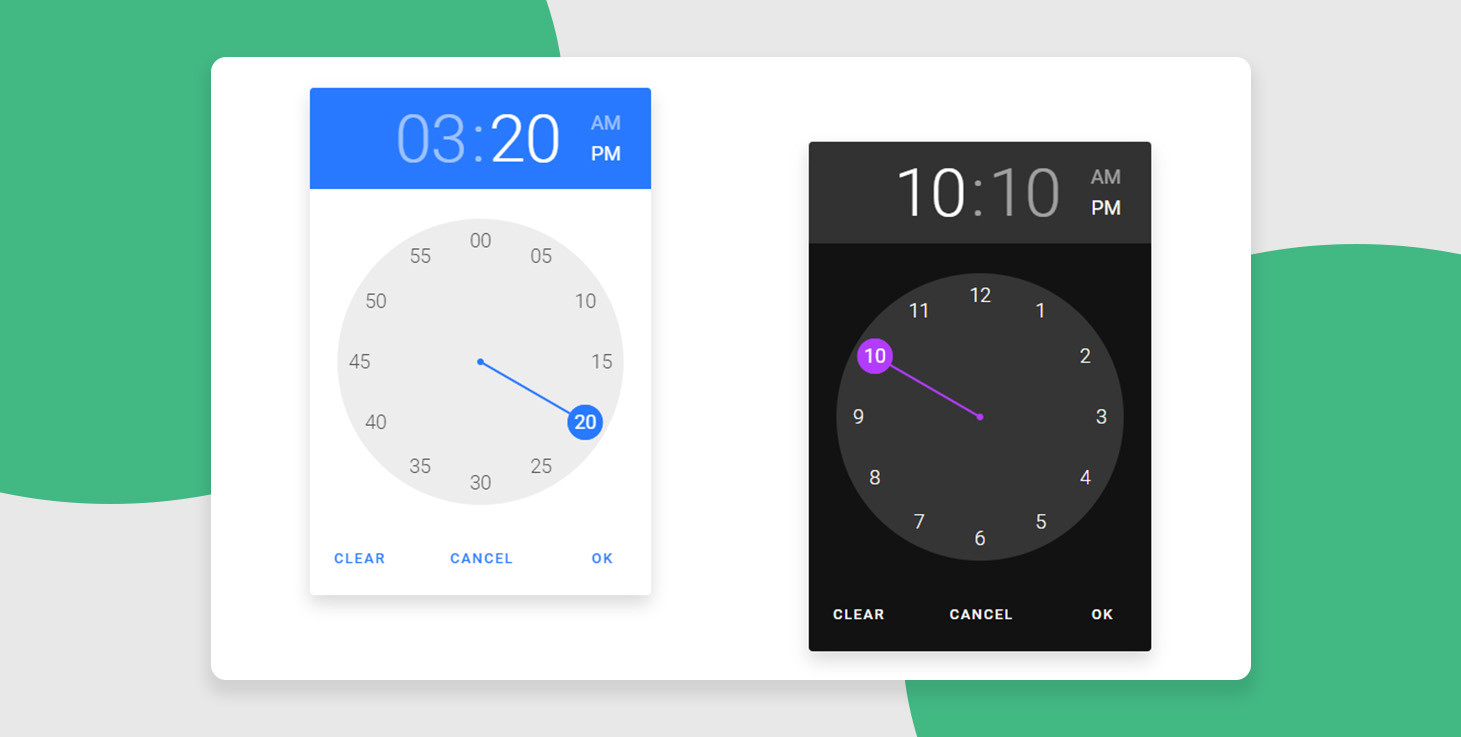
### 日期時間選擇器([文檔,演示和教程](https://mdbootstrap.com/docs/b5//forms/timepicker/))
日期時間選擇器是一個組件,它增加了選擇日期和時間的功能,而無需使用自定義JavaScript代碼。
該組件支持:
* 國際化(翻譯)
* 所有常見的日期格式
* 最小和最大日期限制
* 禁用所選日期
* 內聯版本
* 先進的輔助功能選項
* 進階切換選項
* 定制化

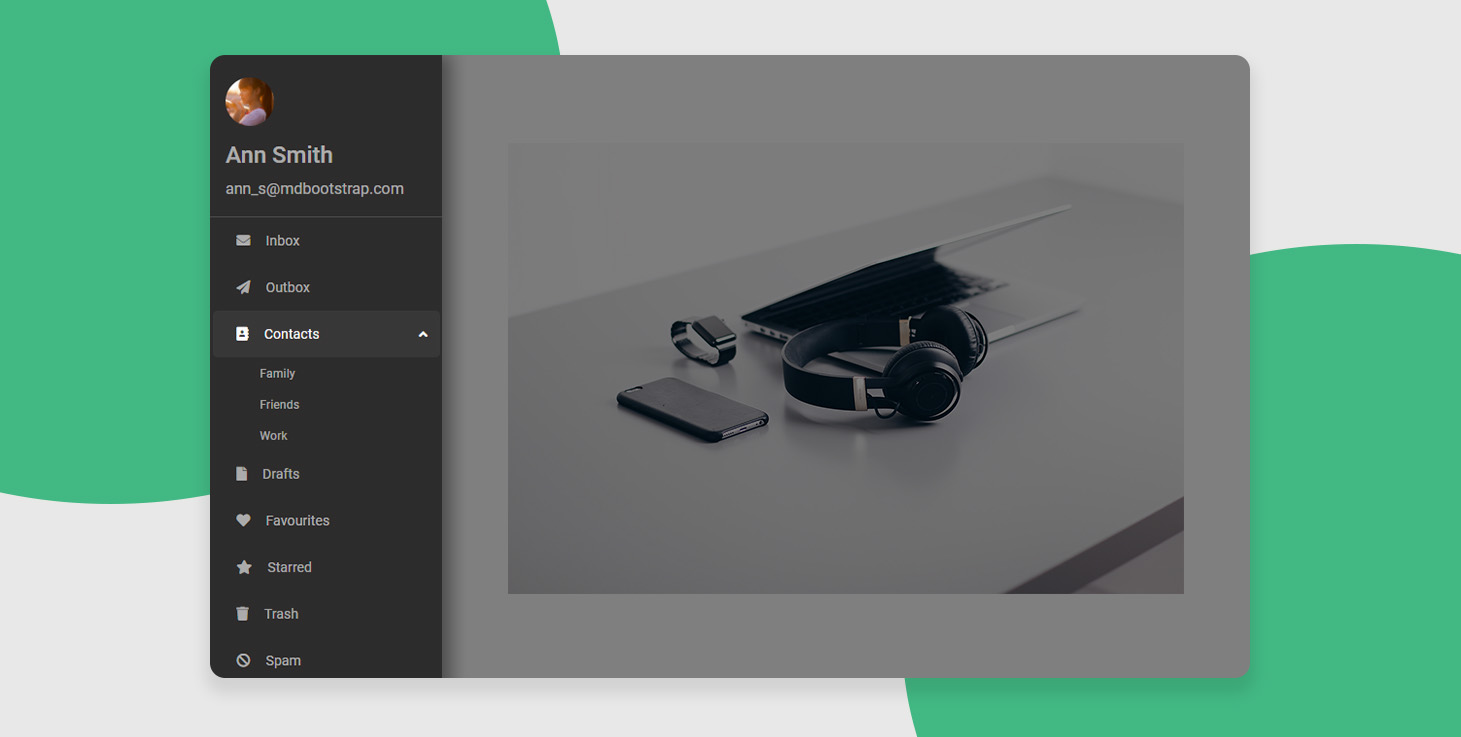
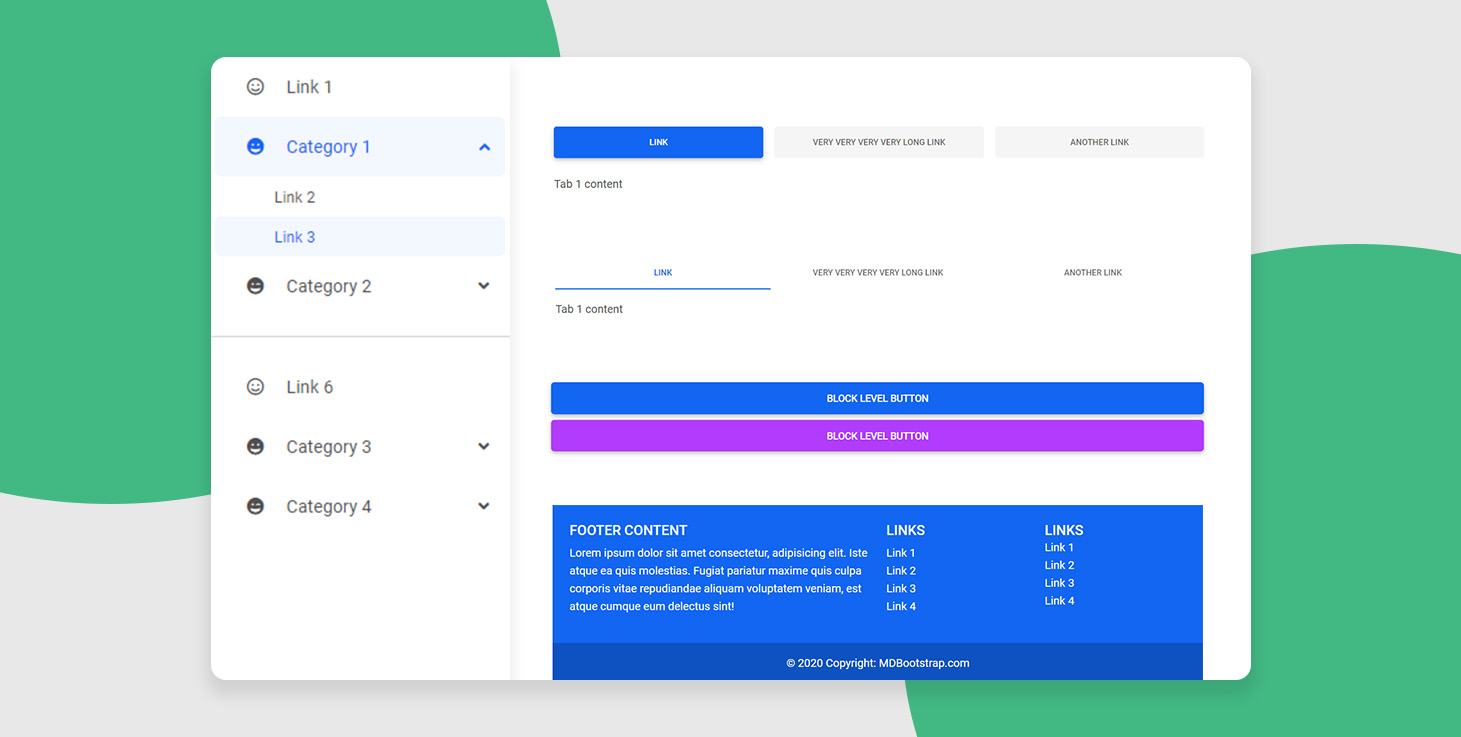
### 側面導航 Side Navigation([文檔,演示和教程](https://mdbootstrap.com/docs/vue/navigation/sidenav/))
側面導航組件提供了一種輕松瀏覽網站的簡便方法。
它的外觀和行為可以通過'data-mdb-attributes'和方法輕松進行調整-其他功能(如觸摸事件和焦點陷阱(在大項目開發時))是立即可用的。

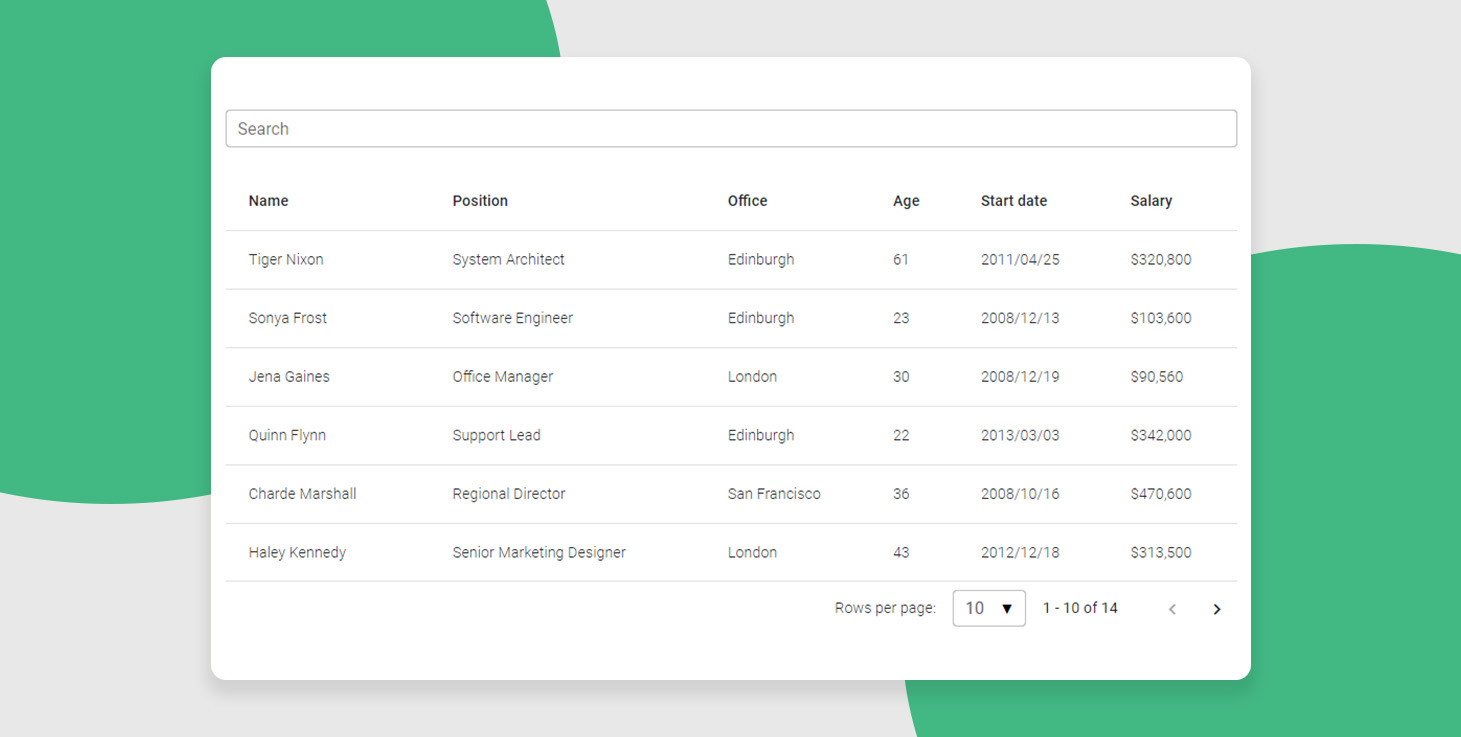
### 互動數據表 Interactive Data Tables ([文檔,演示和教程](https://mdbootstrap.com/docs/vue/data/datatables/))
Datatable是一個將表于高級選項(如:搜索、排序和分頁)混合在一起的組件。
任何MDB PRO許可證還包括訪問 [**可視化表格生成器:**](https://mdbootstrap.com/docs/vue/tools/builders/datatables/)

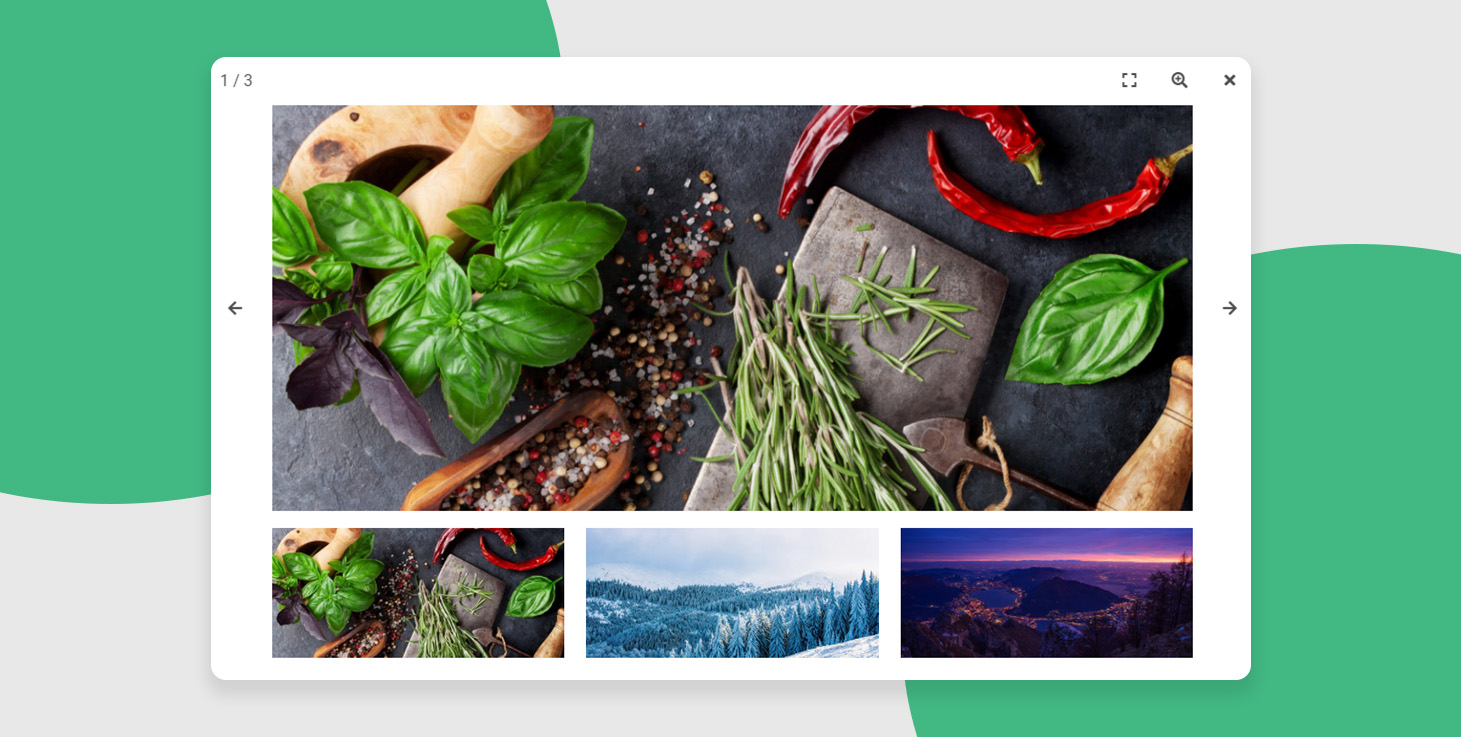
### Lightbox([文檔,演示和教程](https://mdbootstrap.com/docs/vue/components/lightbox/))
Lightbox是一個響應式圖庫,可以放大選定的照片。
MDB lightbox 是將一組圖像組合在一個“響應式圖庫”中。 元素被分組在縮略圖網格中,可以顯示為幻燈片。

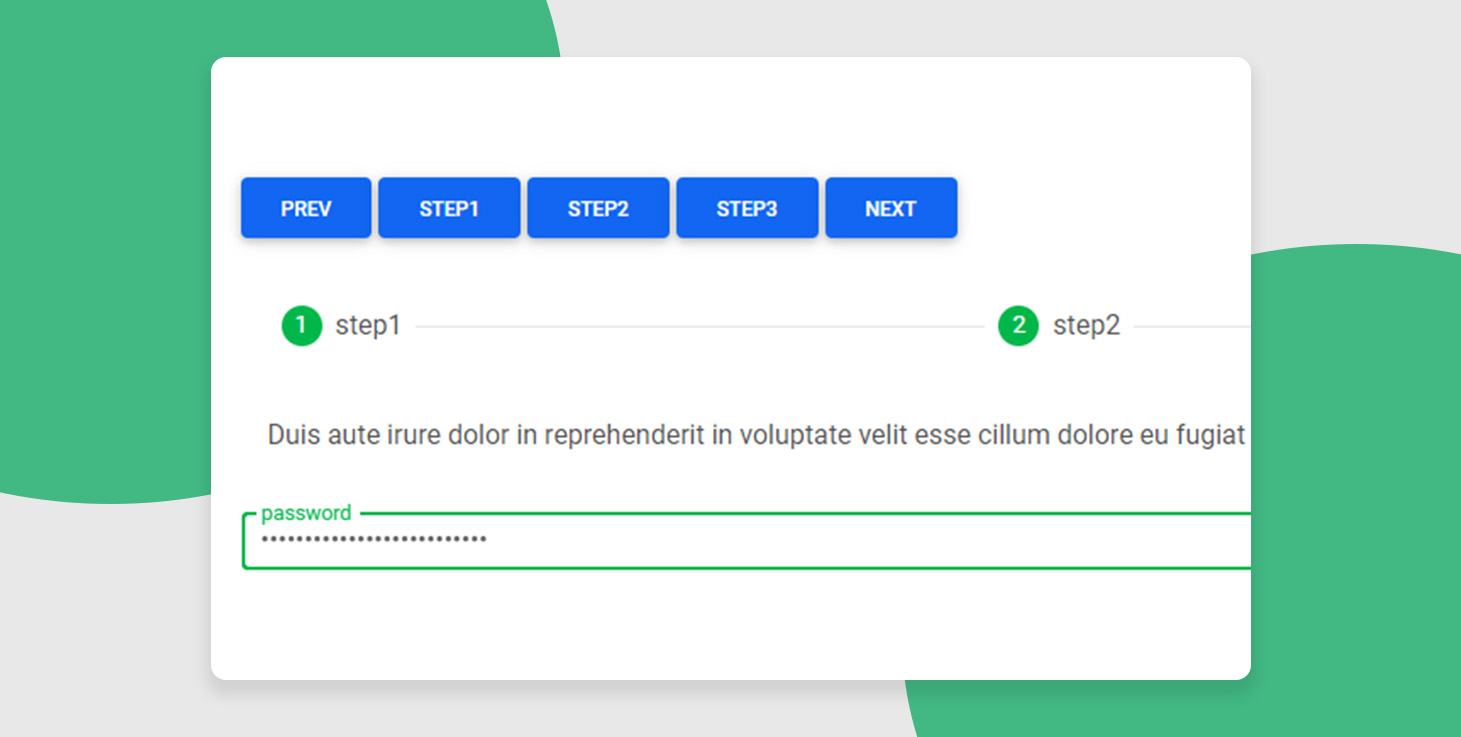
### 步進器 Stepper([文檔,演示和教程](https://mdbootstrap.com/docs/vue/components/stepper/))
Form wizard, vertical stepper, multi step form validation, optional step, mobile stepper & more/表單向導,垂直步進器,多步表單驗證,可選步驟,移動步進器等
Stepper is a component that displays content as a process with defined by user milestones. This is a great solution for a variety of registration forms, where you don't want to scare the user with lots of fields and questions.步進器是將內容顯示為由用戶漸進的過程的組件。 對于各種各樣的注冊表格來說,這是一個很好的解決方案,您不想用很多字段和問題來嚇到用戶。

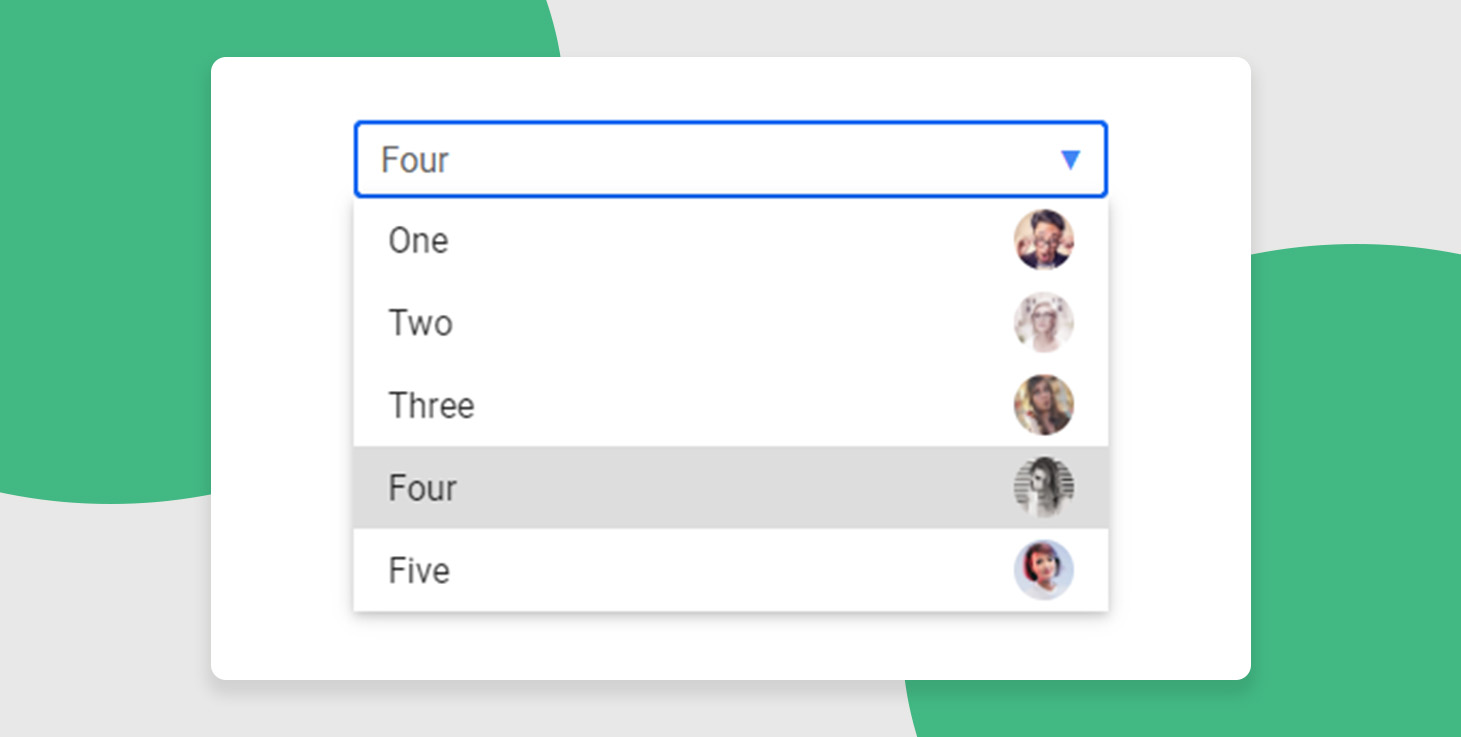
### 選擇字段組件 Select([文檔,演示和教程](https://mdbootstrap.com/docs/vue/forms/select/))
選擇字段組件用于從選項列表中收集用戶提供的信息。

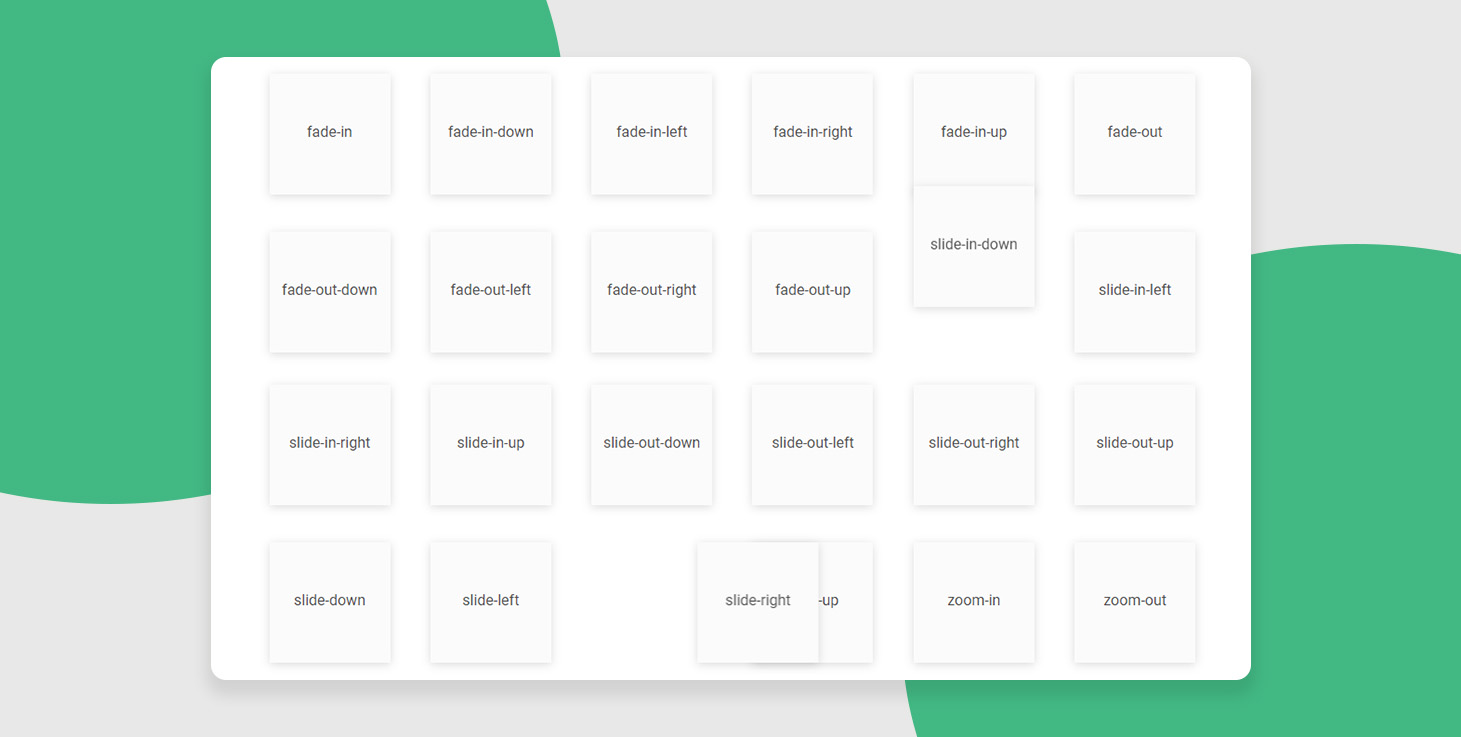
### 動畫制作 Animations([文檔,演示和教程](https://mdbootstrap.com/docs/vue/content-styles/animations/))
與UI交互時,微妙而流暢的MDB動畫為用戶提供了獨特的體驗。 您可以使用幾十個動畫以及許多自定義和實現選項。
Bootstrap 5動畫模仿了Web元素的運動。 僅由CSS生成的+70動畫可在各個瀏覽器上使用。

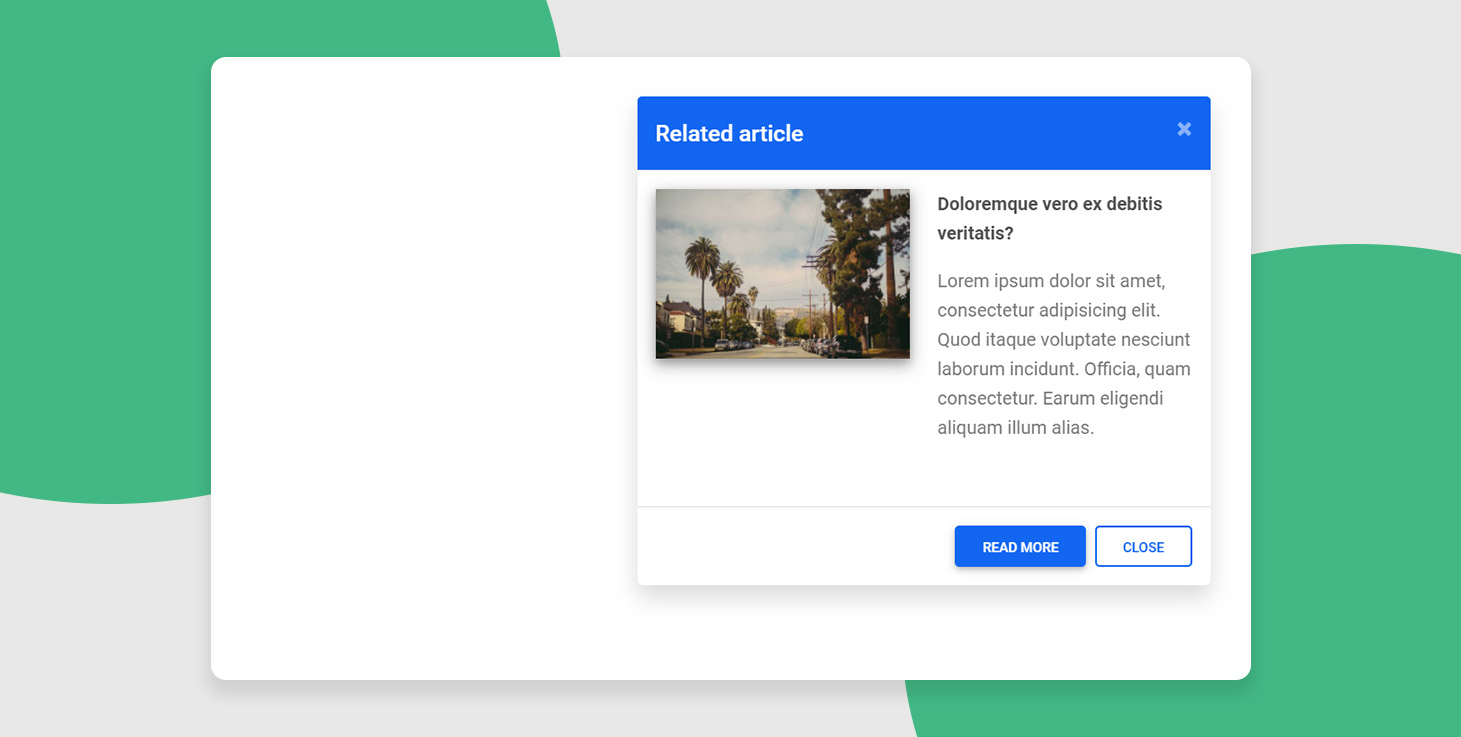
### 高級模態 Advanced Modals([文檔,演示和教程](https://mdbootstrap.com/docs/vue/components/modal/#section-advanced-examples))
模態是用于顯示額外內容的響應式彈出窗口。 其中包括提示,配置,Cookie同意等。

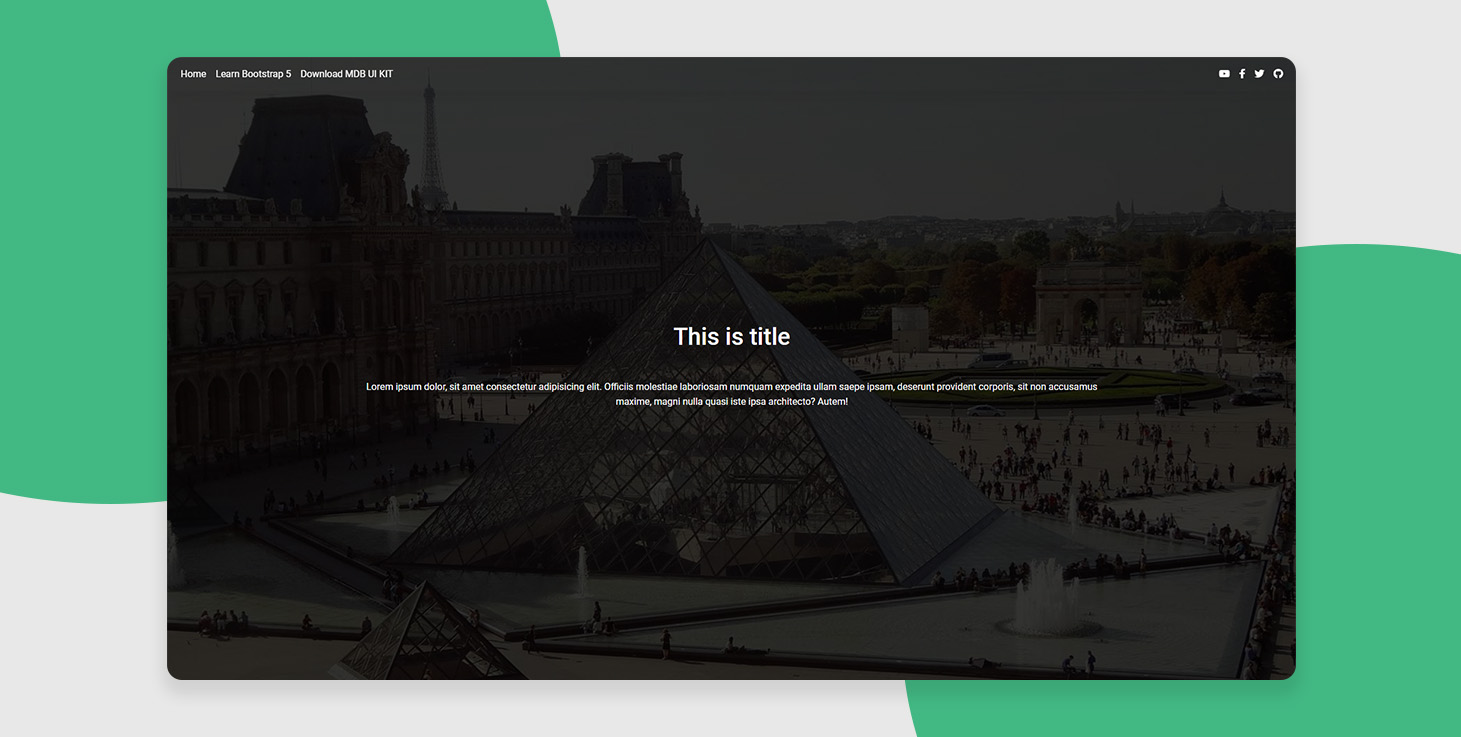
### 動畫導航欄 Animated Navbar([文檔,演示和教程](https://mdbootstrap.com/docs/vue/navigation/headers/#section-animated-navbar))
您可以使用我們的動畫導航欄來獲得令人印象非常深刻的效果,該導航欄在開始時是透明的,并在滾動后更改顏色。

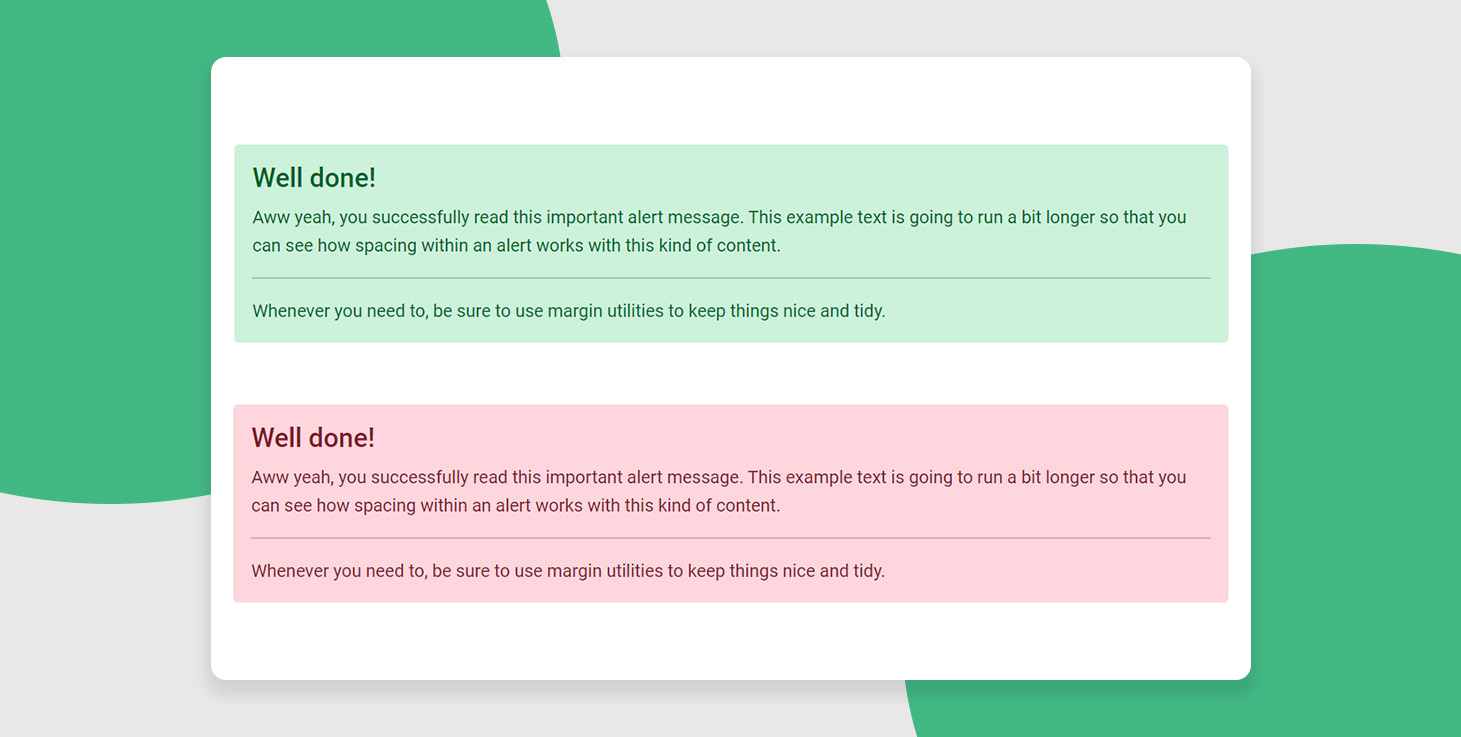
###警報 Alerts ([文檔,演示和教程](https://mdbootstrap.com/docs/vue/components/alerts/))
選擇字段組件用于從選項列表中收集用戶提供的信息。

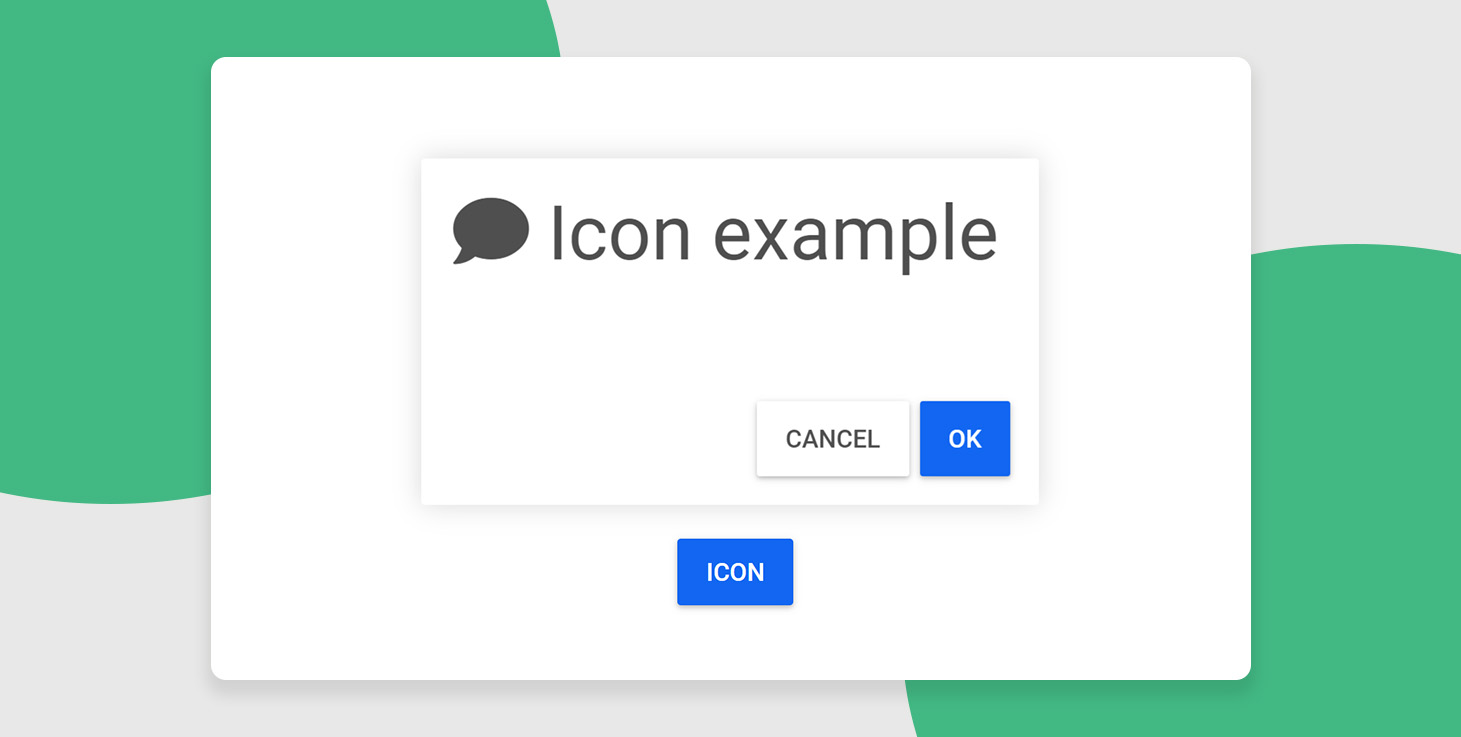
###確認框 Popconfirm([文檔,演示和教程](https://mdbootstrap.com/docs/vue/components/popconfirm/))
Popconfirm是一個緊湊的對話框警報,用它來確認/取消決定或顯示額外的內容,如:解釋。

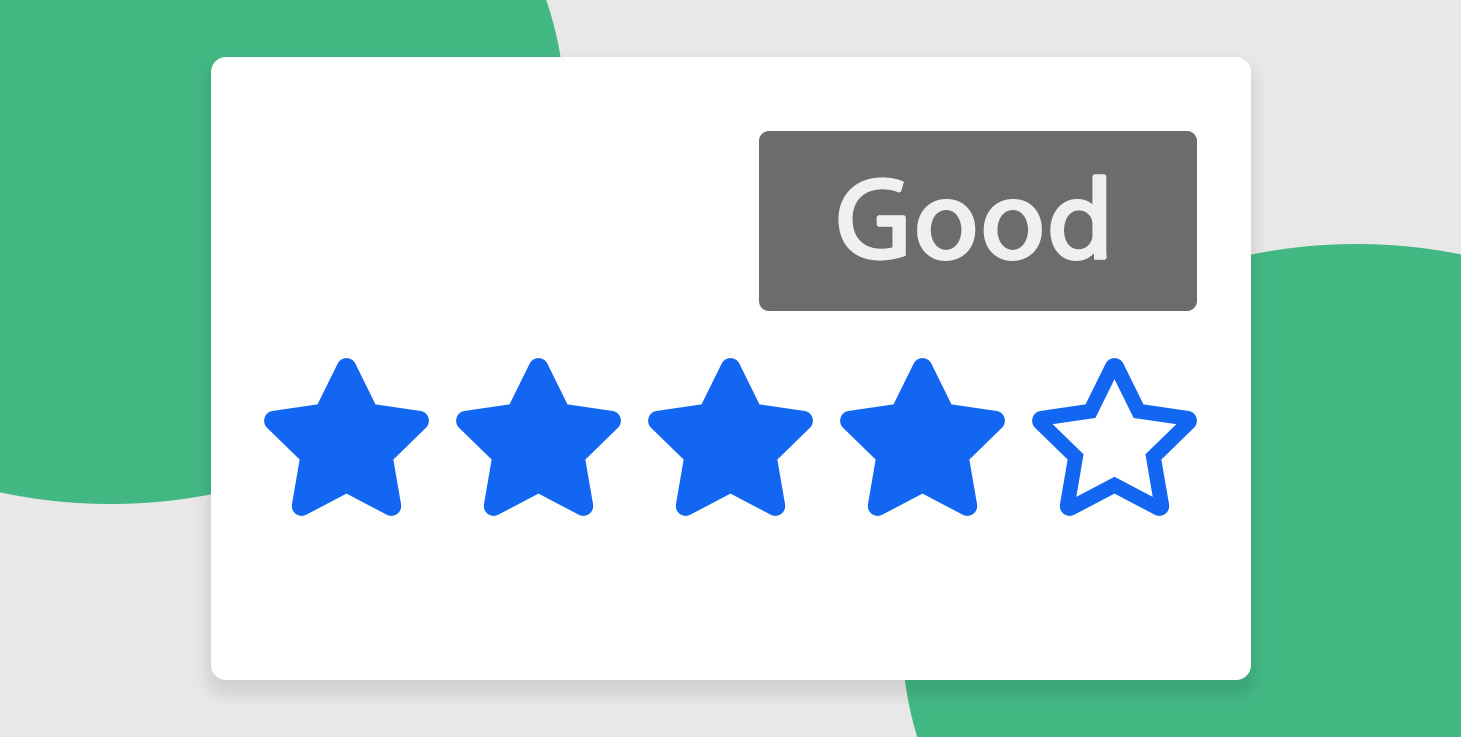
### 評級 Rating([文檔,演示和教程](https://mdbootstrap.com/docs/vue/components/rating/))
評級可以洞察他人對產品的看法和體驗。使用星星或其他自定義符號(如笑臉)。

###無限滾動 Infinite Scroll([文檔,演示和教程](https://mdbootstrap.com/docs/vue/methods/infinite-scroll/))
此功能添加了一個滾動事件偵聽器(如果窗口或組件的overflow-y屬性設置為滾動,則會添加到該窗口或附加的組件),并在用戶每次到達頁面/容器的末尾時調用一個回調方法。

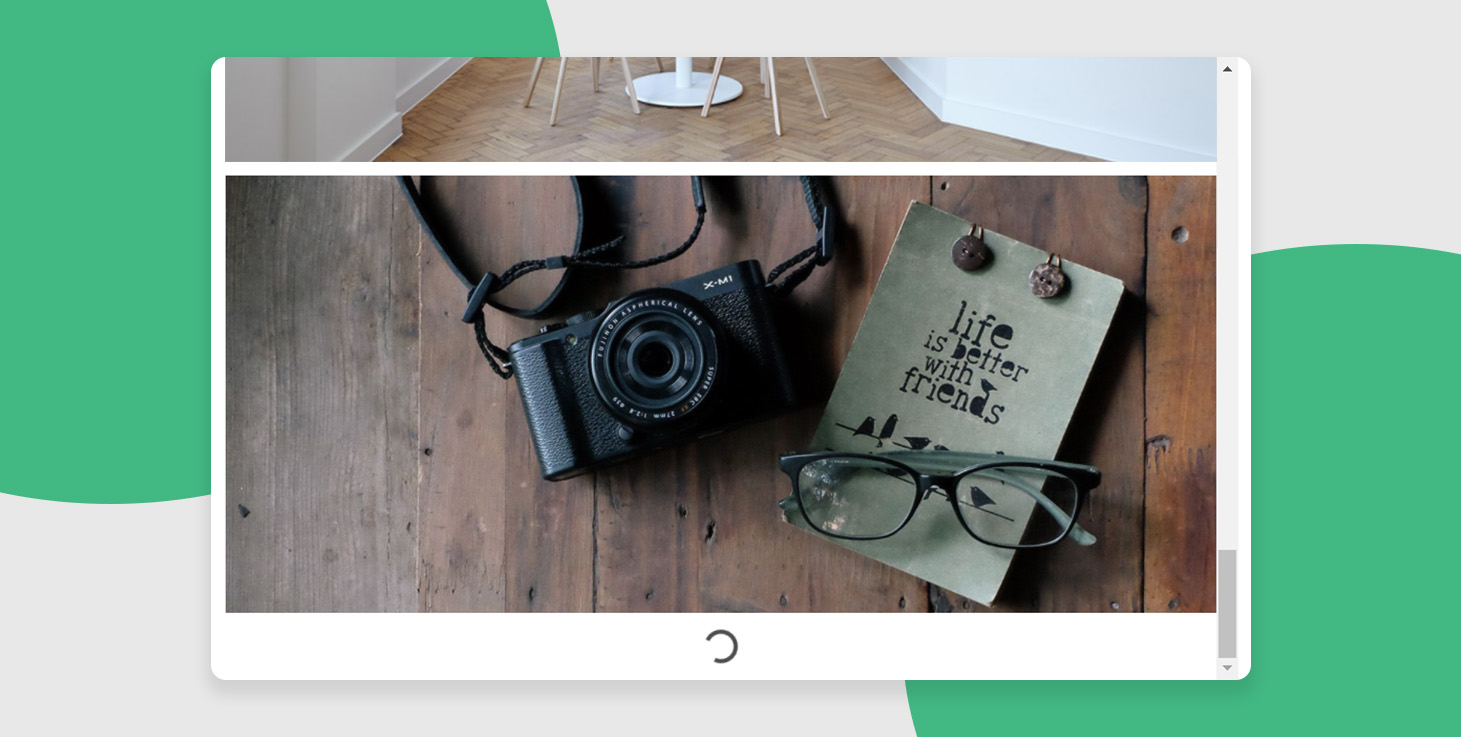
### 延遲加載 Lazy Loading([文檔,演示和教程](https://mdbootstrap.com/docs/vue/methods/lazy-loading/))
延遲加載是一項允許您僅在屏幕上可見圖像或視頻時加載它們。

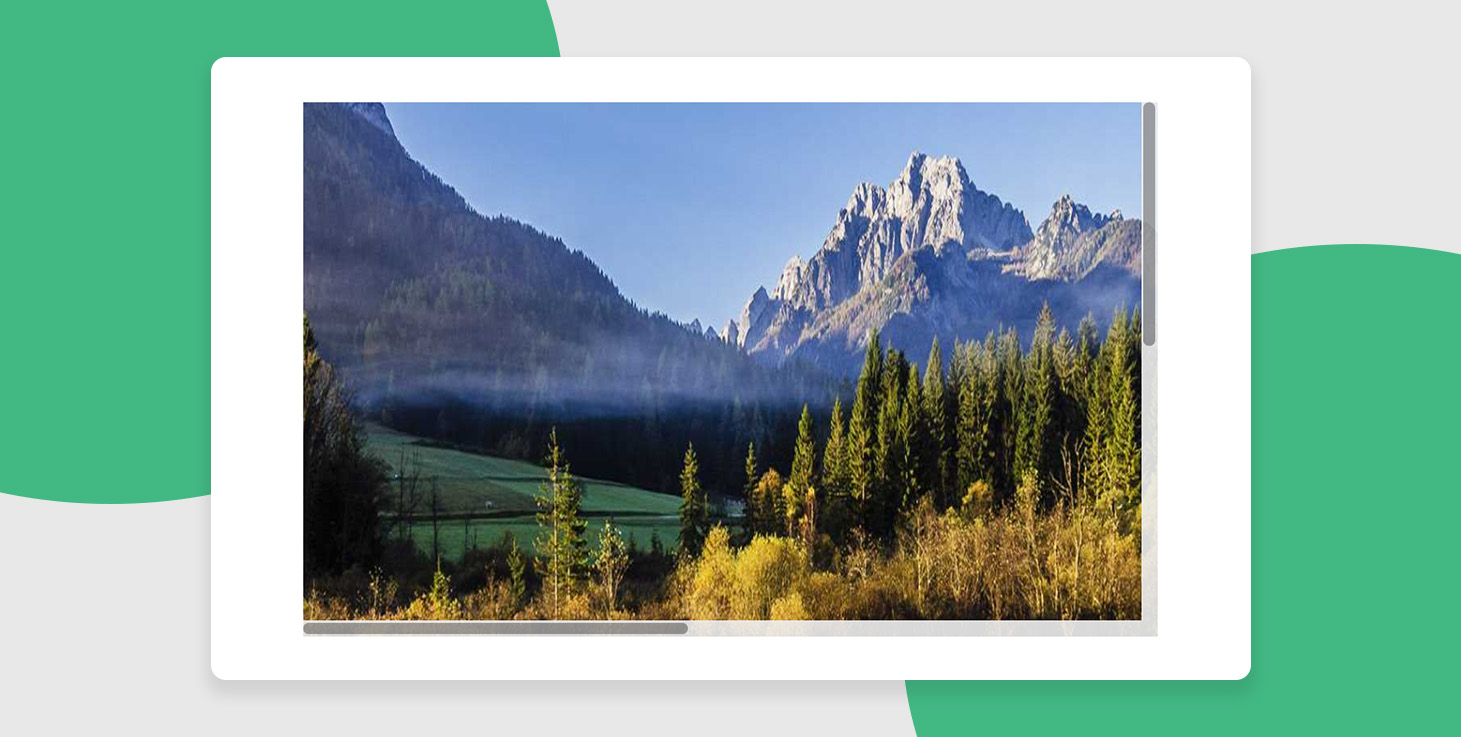
### 滾動條 Scrollbars([文檔,演示和教程](https://mdbootstrap.com/docs/vue/methods/scrollbar/))
滾動條允許您創建一個自定義的滾動條。

### 平滑滾動 Smooth Scroll([文檔,演示和教程](https://mdbootstrap.com/docs/vue/methods/smooth-scroll/))
Bootstrap平滑滾動是從觸發器(例如按鈕,鏈接或任何其他可點擊元素)到同一頁面另一位置的動畫移動。
!\[粘性定位\]\]([https://mdbcdn.b-cdn.net/img/press-pack/components-vue/sticky.jpg](https://mdbcdn.b-cdn.net/img/press-pack/components-vue/sticky.jpg))
### 粘性定位 Sticky([文檔,演示和教程](https://mdbootstrap.com/docs/vue/methods/sticky/))
Sticky是一個允許將元素鎖定在頁面的特定區域的組件。它經常被用于導航菜單。

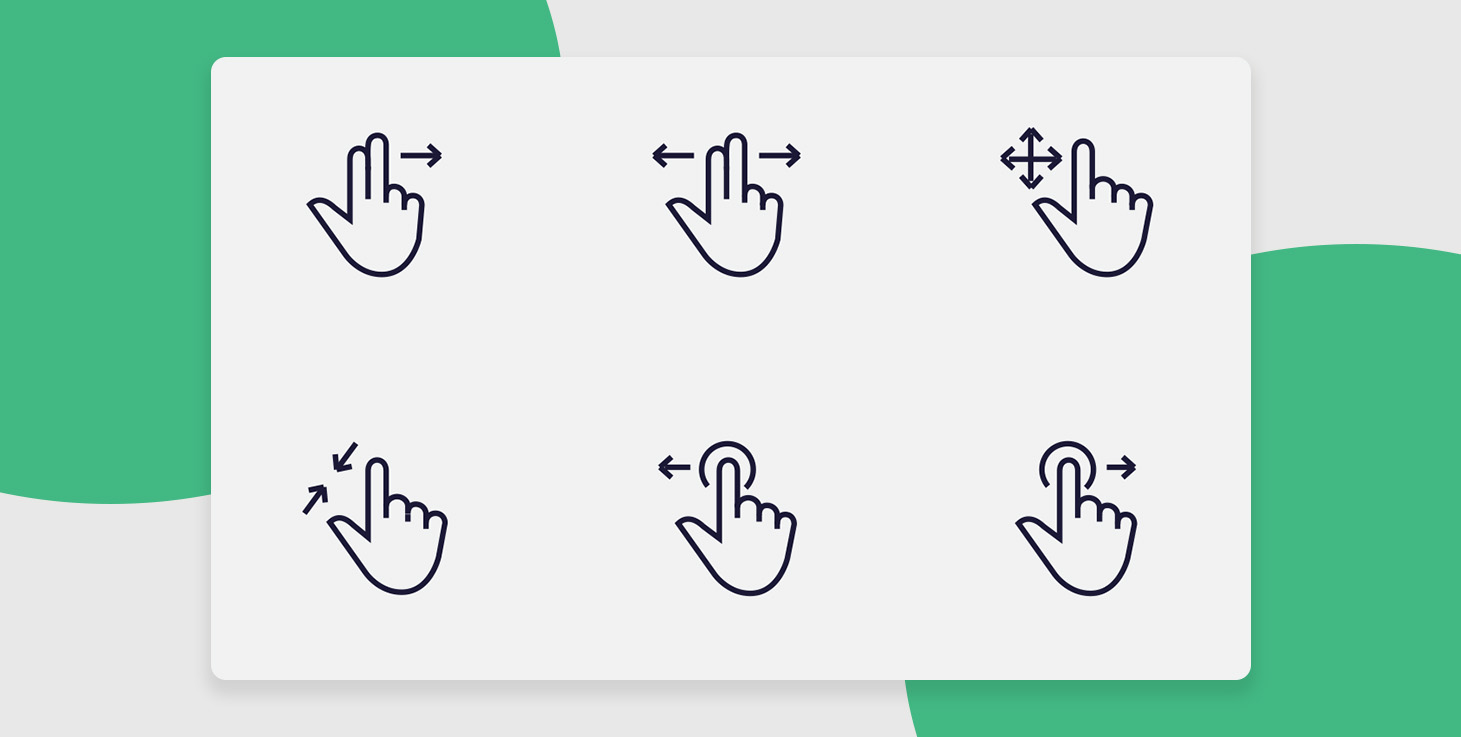
### 觸摸 Touch([文檔,演示和教程](https://mdbootstrap.com/docs/vue/methods/touch/))
此組件使您可以通過在以下自定義事件上調用方法來改善移動觸摸屏上的用戶體驗:縮放,滑動,點擊,按下,拖移和旋轉。

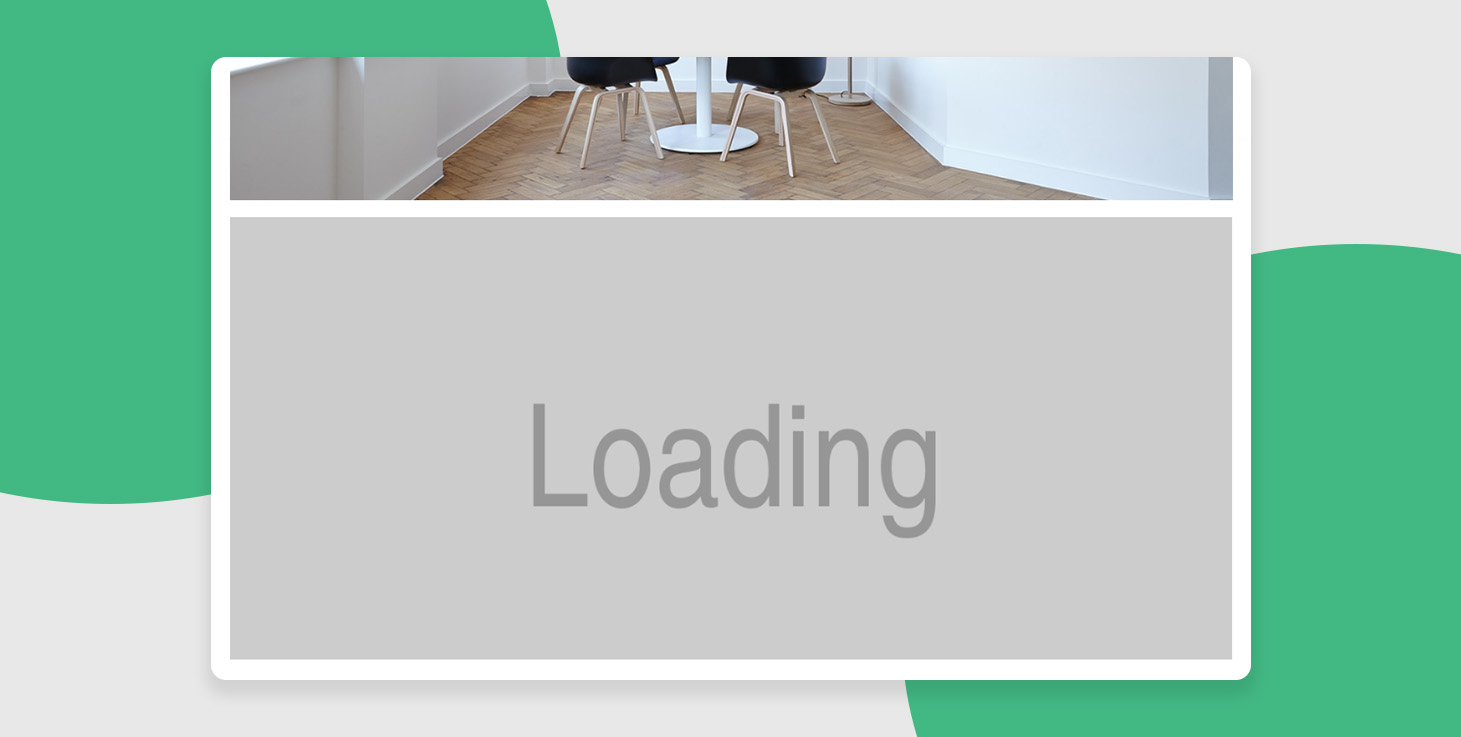
### 加載管理 Loading management([文檔,演示和教程](https://mdbootstrap.com/docs/vue/methods/loading-management/))
加載數據時在容器(如表)中顯示動畫。

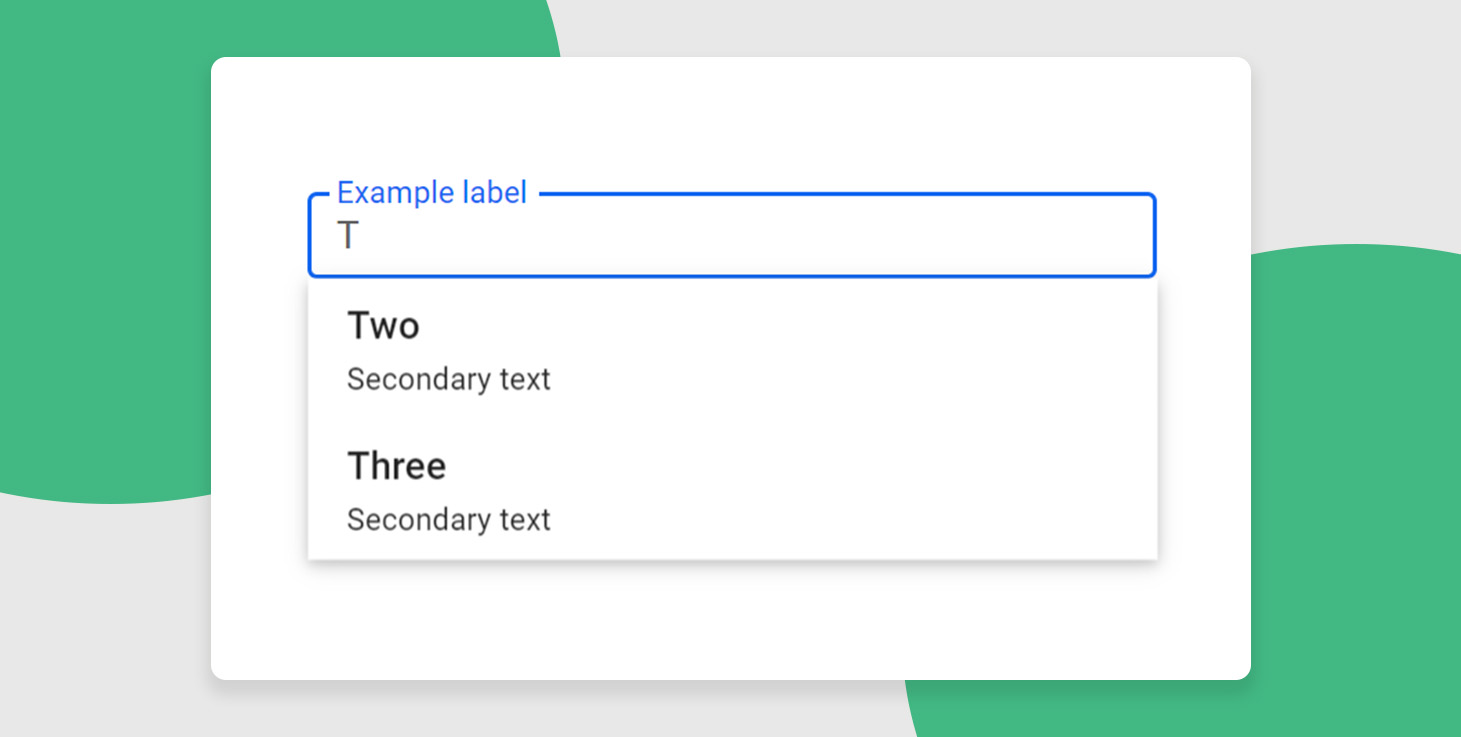
### 自動完成 Autocomplete([文檔,演示和教程](https://mdbootstrap.com/docs/vue/forms/autocomplete/))
Autocomplete組件會根據用戶給出的前幾個字母來預測要輸入的單詞。 您可以使用基本滾動條和鍵盤箭頭搜索列表。

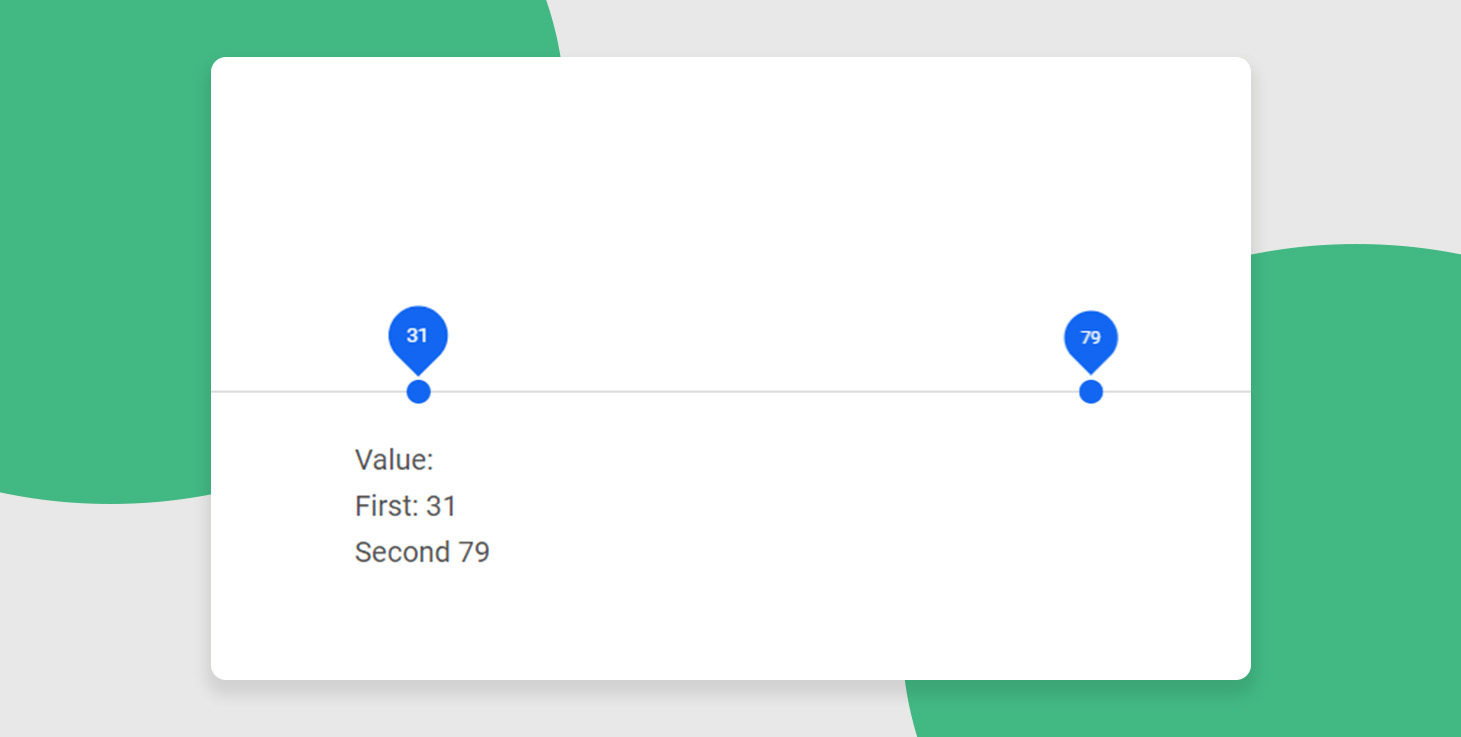
### 多范圍滑塊 Multi Range Slider([文檔,演示和教程](https://mdbootstrap.com/docs/vue/forms/multi-range-slider/))
一種交互式組件,允許用戶快速滑過分布在所需范圍內的可能值。

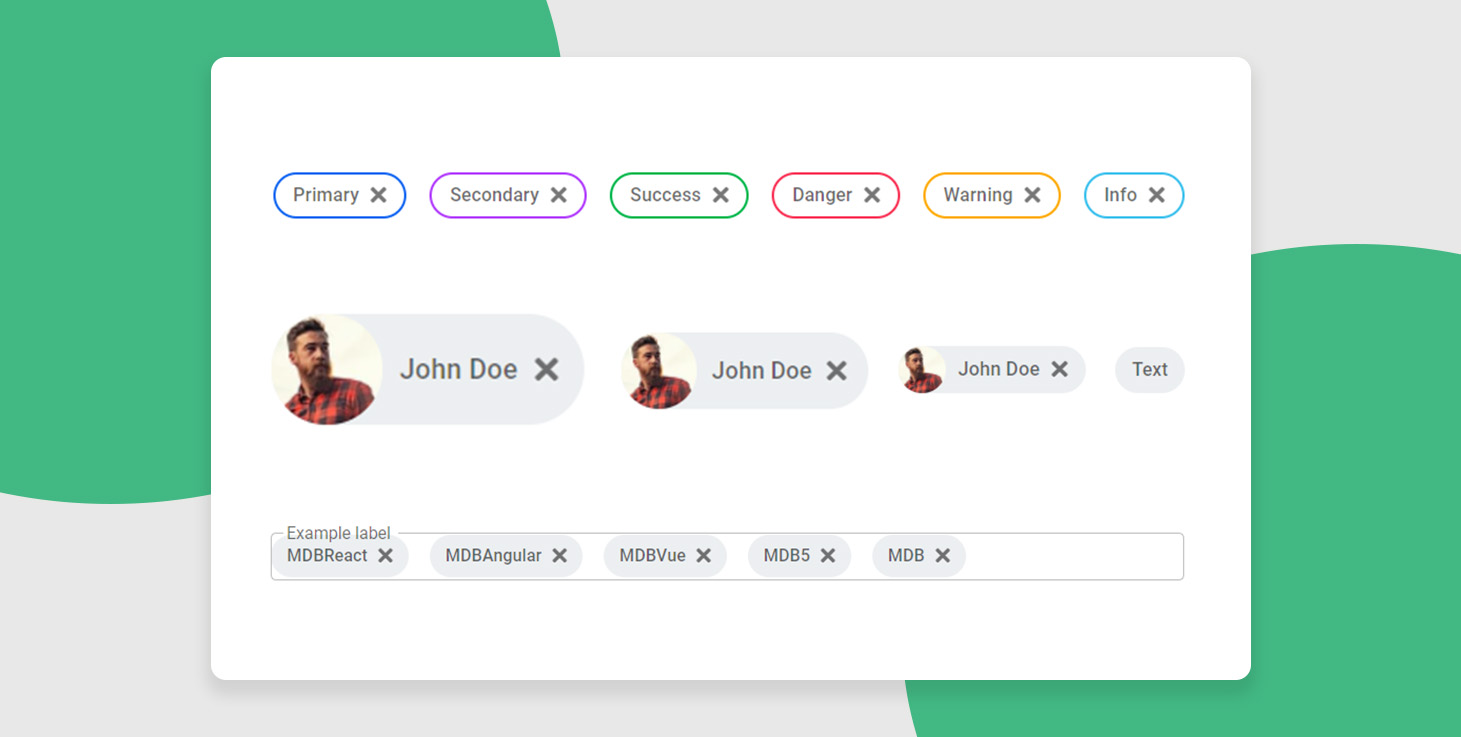
### 標簽 Chips([文檔,演示和教程](https://mdbootstrap.com/docs/vue/forms/autocomplete/))
Chips (又名標簽)通過同一類別的不同文章使內容分類和瀏覽更容易。
Bootstrap tags和chips使用文本和圖標進行內容分類。 Tags和chips使瀏覽整篇文章,評論或頁面變得更加容易。他們的主要目的是為您的訪客提供一種直觀的方式來獲得他們想要的東西。只要考慮一下,僅僅通過使用一個標簽就能找到所有與Web開發相關的文章有多方便。

### 主題系統 Theming system([文檔,演示和教程](https://mdbootstrap.com/docs/vue/forms/autocomplete/))
Theming system使您可以自定義所有MDB組件的外觀。
外觀自定義選項使您可以為您的Bootstrap 5項目創建皮膚。使用預定義的dark theme, light theme或創建自定義主題。

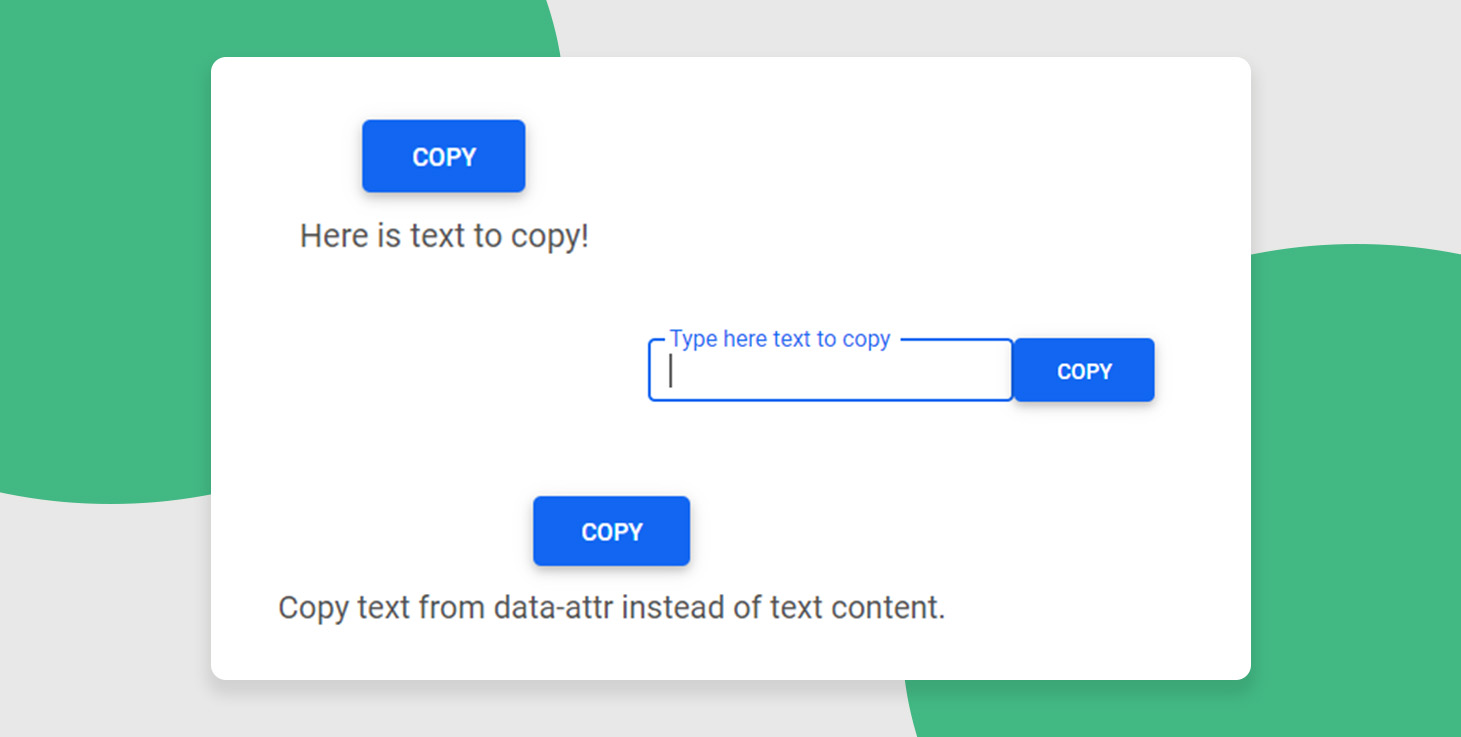
### 剪貼板 Clipboard([文檔,演示和教程](https://mdbootstrap.com/docs/vue/forms/autocomplete/))
一鍵使您的用戶輕松復制文本或鏈接。

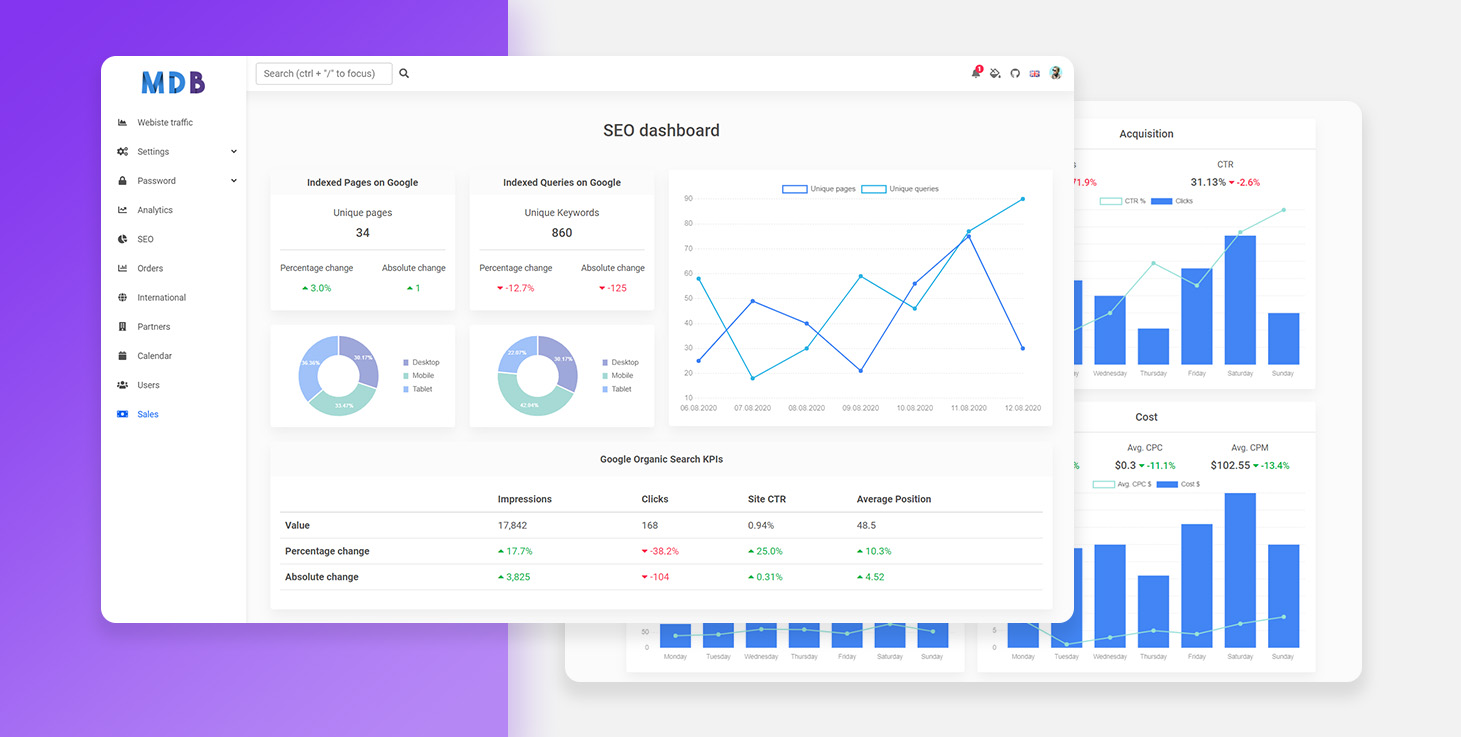
## 高級模板
MDB提供以下類別的模板:
* Admin Dashboards/管理控制臺
* Blog/博客
* eCommerce/電商模板
* Landing Pages/登陸頁面
* Portfolios/作品集
* & **更多**
## 高級支持
為了給您提供最佳的體驗并加快工作速度,購買時附帶高級支持:
* 支持論壇上的高級徽章
* 專業回答保證
* Unlimited tickets
* 為您的代碼提供直接幫助
* 問題狀態更新
* 問題通常在一個工作日內解決
## npm和git存儲庫訪問
GitGit使您可以更輕松地跟蹤更改,更新和協作您的項目。由于購買中包含Git訪問權限,您將獲得:
* 對共享存儲庫的訪問權限
* 對源代碼的訪問權限
* NPM安裝選項
* 團隊協作選項
* MDB CLI訪問&功能
## 無限的更新
頻繁的更新和持續的產品改進是我們的首要任務。我們努力保持領先的前端技術和堅持最高的標準。
* 每2周更新一次
* 詳細的更新日志
* 關注向后兼容性
* 用戶友好的遷移說明
* 無限下載
