## 1. 下載并安裝微信開發工具
工具地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
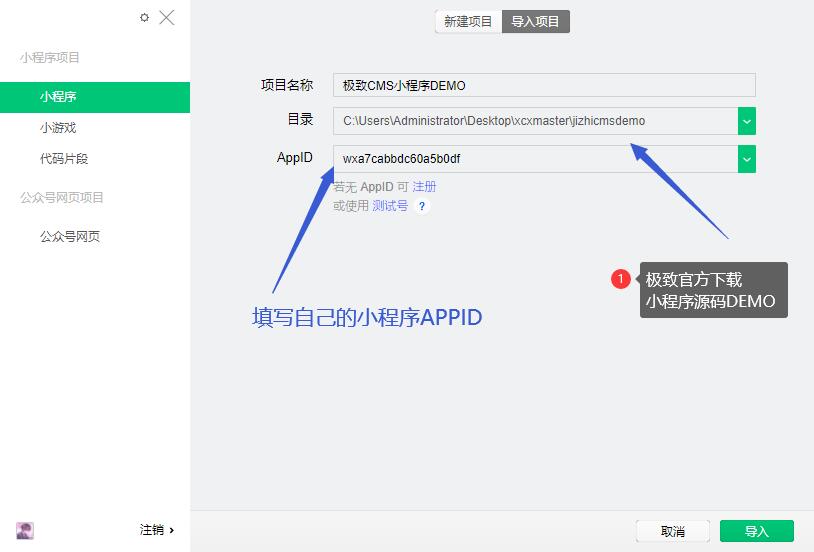
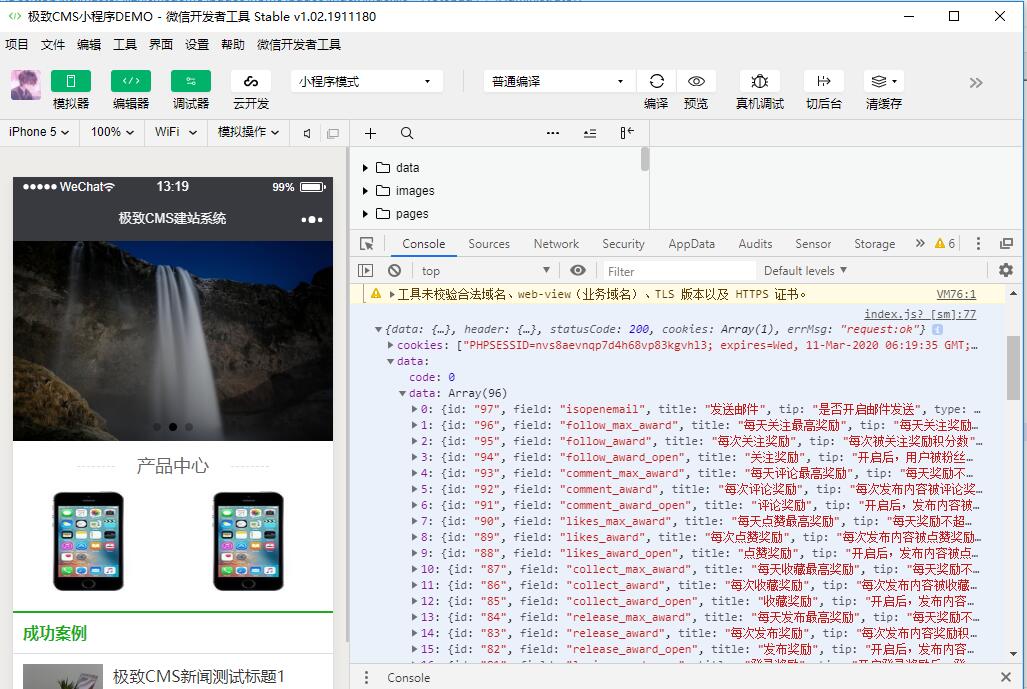
## 2. 打開微信開發工具,導入項目 (先別急著看效果)
極致CMS小程序源碼地址:
http://down.jizhicms.cn/jizhicmsdemo.zip

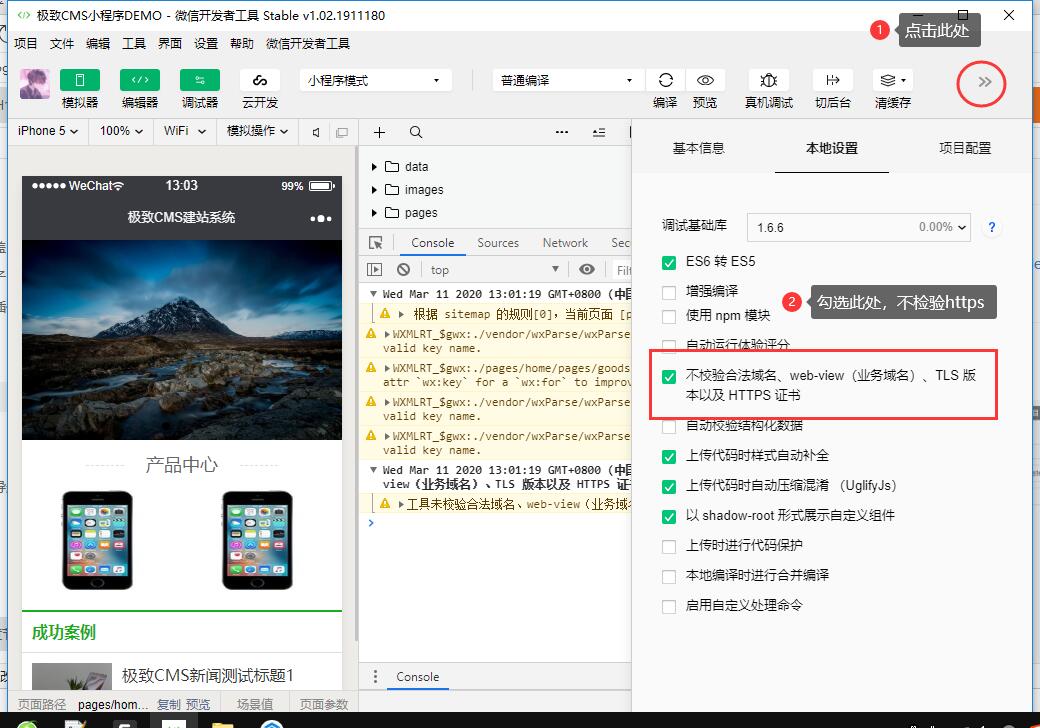
## 3,配置一些選項,勾選HTTPS檢驗 (先別急著看效果)

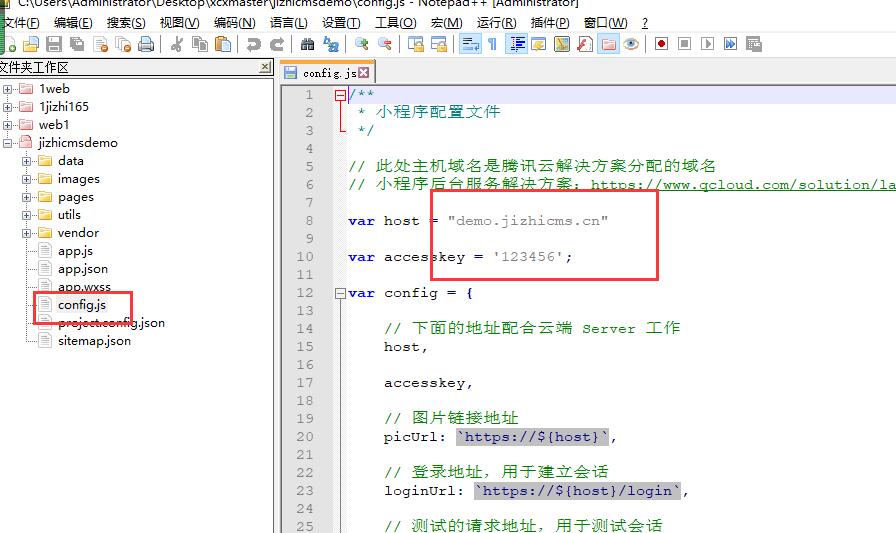
## 4.配置自己的網站域名及訪問秘鑰,必須是線上的真實域名,本地的無效

**這里的訪問秘鑰就是你后臺API接口插件設置的秘鑰**
填寫完,記得 `CTRL+S `保存
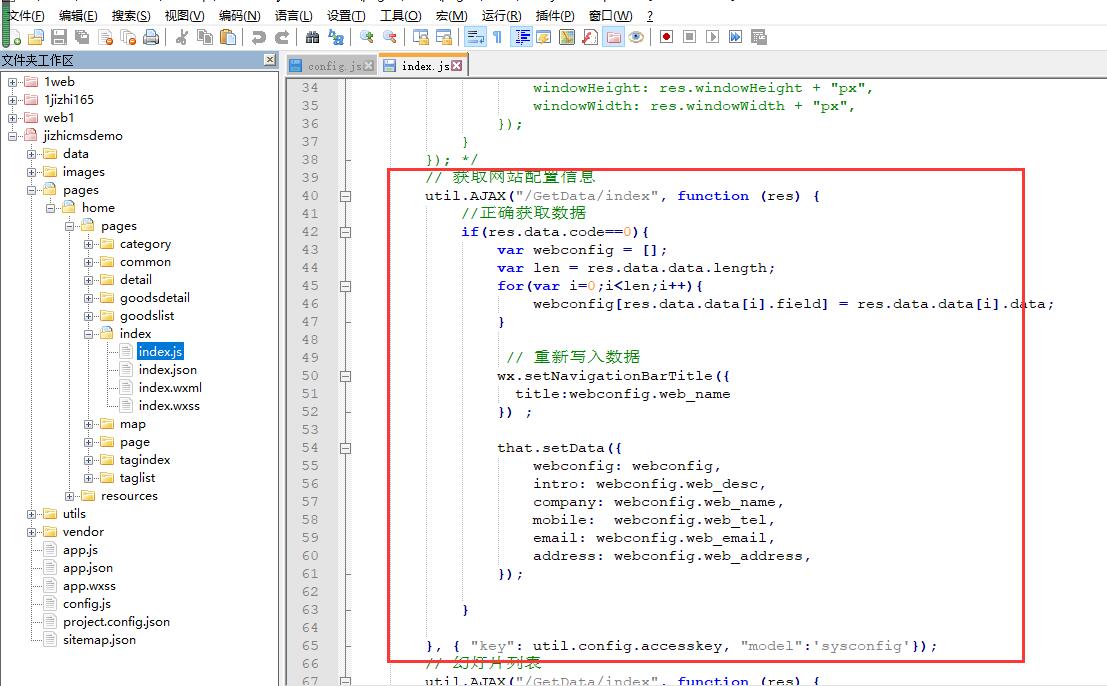
## 5.獲取網站系統配置

DEMO中用的是封裝的`util.AJAX`進行網絡訪問
```
// 獲取網站配置信息
util.AJAX("/GetData/index", function (res) {
//正確獲取數據
if(res.data.code==0){
var webconfig = [];
var len = res.data.data.length;
//對返回的數據進行封裝成鍵值對的形式,方便調用
for(var i=0;i<len;i++){
webconfig[res.data.data[i].field] = res.data.data[i].data;
}
// 重新寫入數據
wx.setNavigationBarTitle({
title:webconfig.web_name
}) ;
that.setData({
webconfig: webconfig,
intro: webconfig.web_desc,
company: webconfig.web_name,
mobile: webconfig.web_tel,
email: webconfig.web_email,
address: webconfig.web_address,
});
}
}, { "key": util.config.accesskey, "model":'sysconfig'});
## 注釋
訪問的接口地址:/GetData/index
提交的數據: { "key": util.config.accesskey, "model":'sysconfig'}
訪問的方式:GET (默認)
key: api訪問密鑰
model:api訪問模塊標識
```
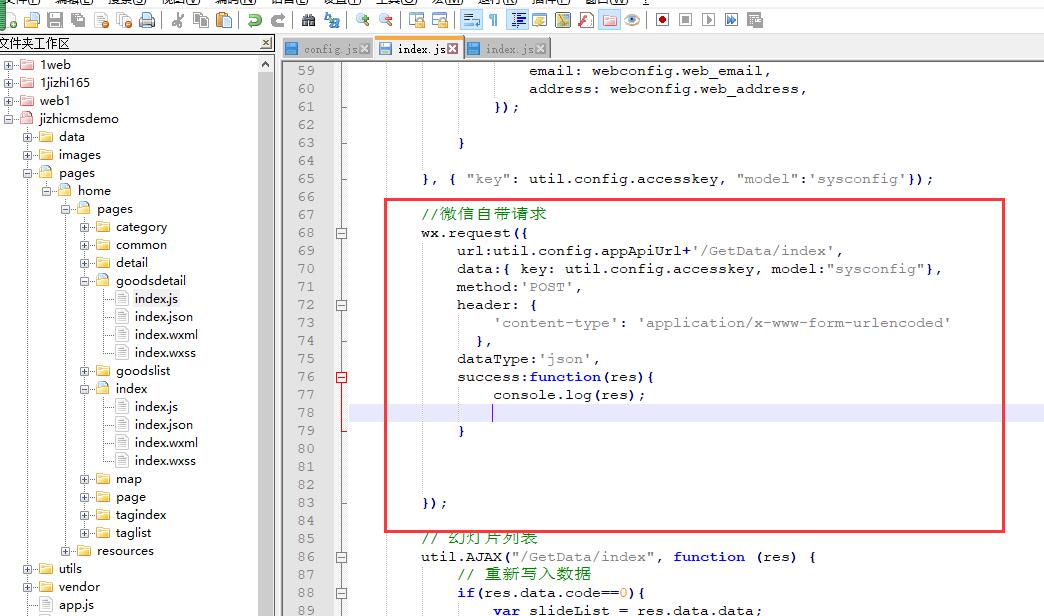
## 微信官方提供的接口http請求方式:
```
//微信自帶請求
wx.request({
url:util.config.appApiUrl+'/GetData/index',
data:{ key: util.config.accesskey, model:"product", id:id, limit:1},
method:'POST',
header: {
'content-type': 'application/x-www-form-urlencoded'
},
dataType:'json',
success:function(res){
console.log(res);
}
});
```


## 6. 獲取輪播圖信息(幻燈片)
```
// 幻燈片列表
util.AJAX("/GetData/index", function (res) {
// 重新寫入數據
if(res.data.code==0){
var slideList = res.data.data;
if (slideList) {
for (var i = 0; i < slideList.length; i++) {
slideList[i]['litpic'] = util.config.picUrl+slideList[i]['litpic'];
}
that.setData({
slideList: slideList,
});
}
}
}, { "key": util.config.accesskey, "model":'collect',"isshow":1,"tid":1 });
## 注釋
接口地址:/GetData/index
提交數據: { "key": util.config.accesskey, "model":'collect',"isshow":1,"tid":1 }
訪問的方式:GET (默認)
key: api訪問密鑰
model:api訪問模塊標識
其他參數為查詢參數,如同loop循環寫的一樣
```
(由于篇幅過長,分章節閱讀)
- 引言
- 條款
- 開始使用
- 模板標簽
- 公共配置
- 系統配置
- 自定義配置
- 網站欄目
- 全局欄目屬性
- 導航欄相關
- 當前欄目下的直系下級
- 當前欄目下的直系上級
- 欄目詳情頁
- 欄目列表頁
- 欄目分頁
- 輸出三級及三級以上欄目
- 當前位置面包屑
- 獲取當前欄目的頂級欄目
- 直播講解欄目相關
- 文章詳情頁
- 基本內容
- 點贊
- 收藏
- 相關文章
- 輸出新增字段
- 商品詳情頁
- 基本內容
- 輸出新增字段
- 商品圖集
- 點贊
- 收藏
- *點評星星
- 加入購物車
- *評論
- 相關商品
- 自定義字段
- 原樣輸出
- 單選字段
- 多選字段
- loop標簽
- 通用說明
- loop分頁
- 案例說明
- like使用
- 怎么判斷loop沒有數據
- limit使用
- day參數
- table缺省參數
- 單選多選相關
- 單選字段輸出
- 多選字段輸出
- 特殊輸出
- 輸出換行
- 替換字符串
- 輸出被解析的HTML原句
- 截取字符串
- 內容body去除HTML
- 分割字符輸出
- 人性化時間顯示
- 搜索功能
- 單模塊搜索
- 多模塊搜索
- 搜索擴展
- 搜索結果列表頁
- 會員模塊
- 判斷是否登錄
- 判斷是否評論
- 計算評論數
- 如果判斷會員組是否權限
- 如何輸出分組信息
- 如何輸出所有用戶分組
- 如何輸出所有會員
- 輸出某個會員發布的內容
- 查詢一個用戶的所有信息
- 輸出我的粉絲列表
- 輸出我的關注列表
- 獲取粉絲數
- 獲取關注數
- 判斷是否關注
- 關注與取消關注鏈接
- 判斷會員是否購買該商品
- foreach標簽
- for標簽
- fun標簽
- php標簽
- 不解析標簽
- if..else..標簽
- screen篩選標簽
- 客戶端判斷
- 輪播圖
- 友情鏈接
- 自定義圖集輸出
- Tags標簽調用及使用說明
- 網站留言調用
- 自定義單頁
- 各種統計
- 各種計數顯示數
- 文章歸檔內容歸檔
- 系統架構
- 高級功能
- ajax數據交互
- ajax在欄目頁的應用
- ajax在screen篩選中的應用
- screen多選篩選
- Message留言表單
- 萬能表單
- 多語言支持
- 系統高級配置說明
- 網站動態鏈接
- 郵件發送
- 自定義路由配置
- 插件開發
- 控制器方法覆蓋(cover)[簡單]
- 控制器方法鉤子(hook)[復雜]
- 制成后臺安裝插件
- 微信小程序
- 開始起步
- 小程序開發
- API訪問接口數據
- 輪播圖(幻燈片)
- 訪問欄目列表
- 詳情頁查詢
- 欄目詳情查詢
- 留言接口
- 附錄
- 時間
- 富文本編輯器導航
- 偽靜態配置
- 二維碼生成
- 常見問題
- 靜態生成HTML頁面失敗問題
- 為什么默認模板打開首頁很慢,而打開后臺卻很快?
- 如何判斷首頁、欄目頁、內容頁、單頁
- 視頻教程
- 版本更新
- 寶塔一鍵部署
