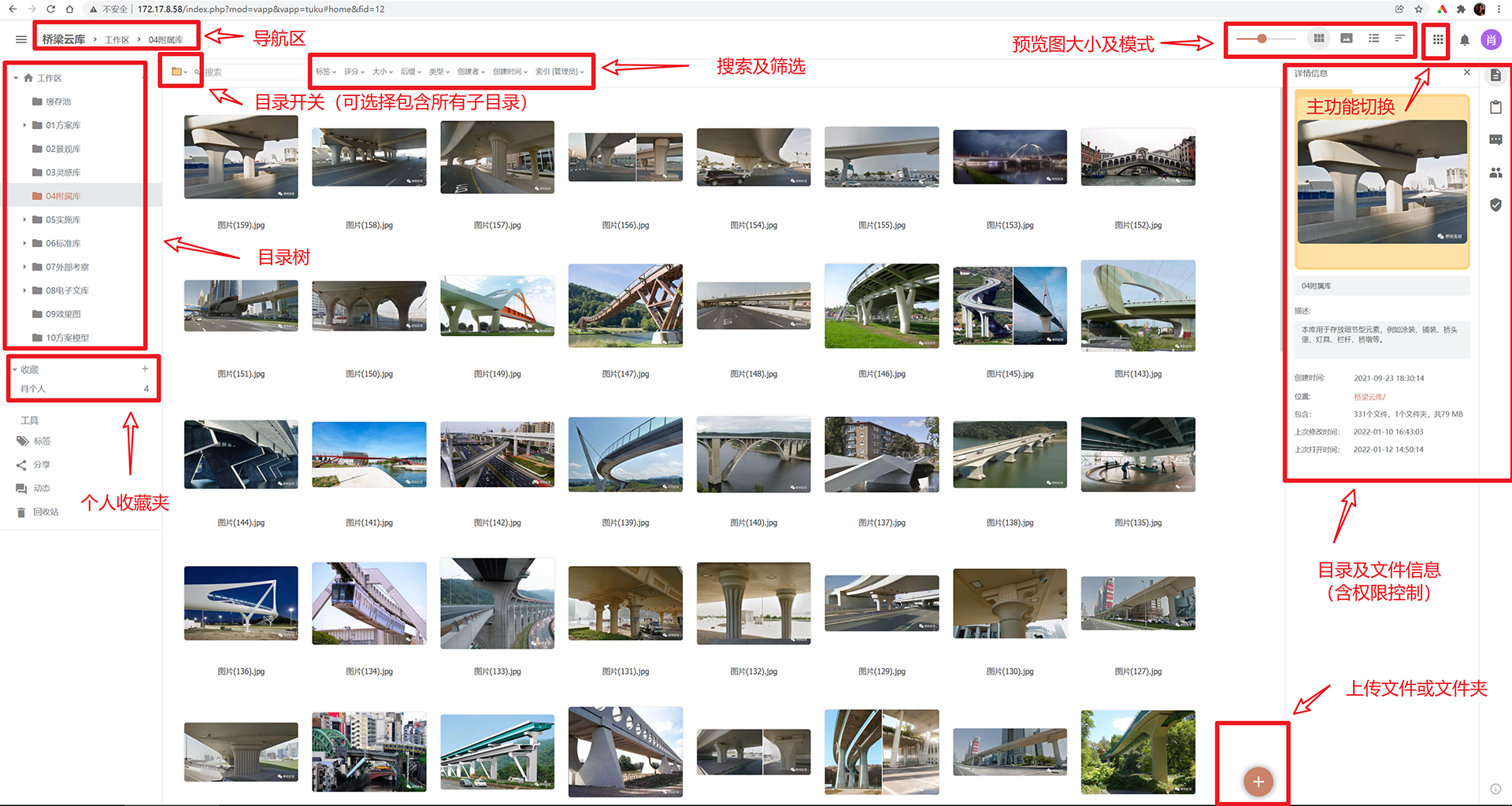
* [ ] 主界面的功能詳解,參見下圖:

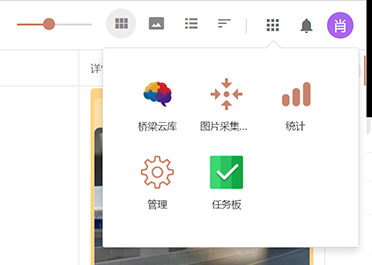
* [ ] 主功能切換:
* 橋梁云庫
* 圖片采集器(下載和安裝指南)
* 任務板(Beta)
* 更多云庫插件和功能,后期陸續開放

*****
> **注意**:
> 1、對于27寸等大尺寸顯示器,最小預覽圖情況下可能出現瀑布流向下滾動不動的情況,只需要滑動預覽圖大小修改下即可。
> 推薦將圖標大小調為“非最小狀態”即可正確適配所有顯示器,系統會自動記憶上次瀏覽圖標大小。
> 2、也可以直接將文件拖入瀏覽器窗口上傳
