# 使用:
## 方式1:chrome拓展
1.下載:[react-developer-tools(需翻墻)](https://fb.me/react-devtools)
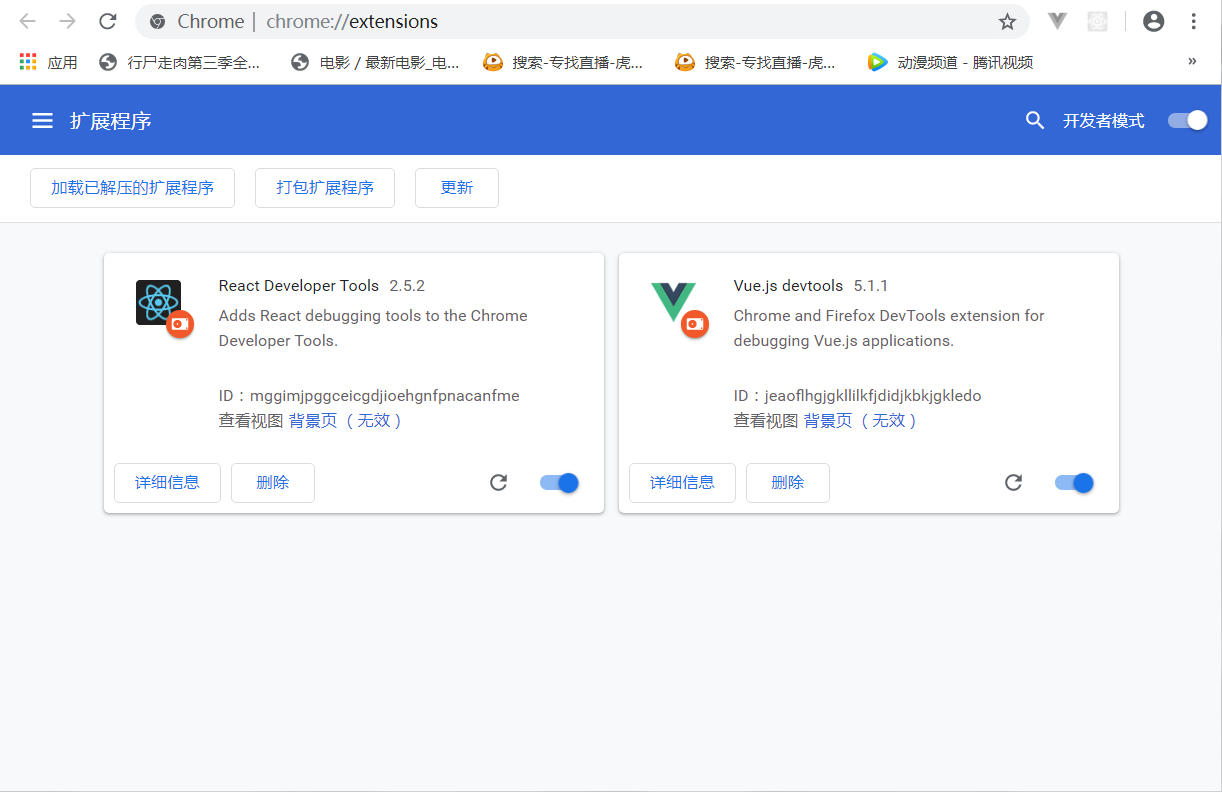
2.進入chrome瀏覽器:地址欄輸入<a>chrome://extensions/</a>
3.將解壓后的文件夾拖入拓展程序即可
>[info][react-developer-tools(無需翻墻)](http://chromecj.com/Handler/Download/890)


## 方式2:獨立版本的react-devtools
1.
~~~
npm install -g react-devtools // 全局安裝
react-devtools // 運行(命令窗口不要關閉)
~~~
2.
~~~
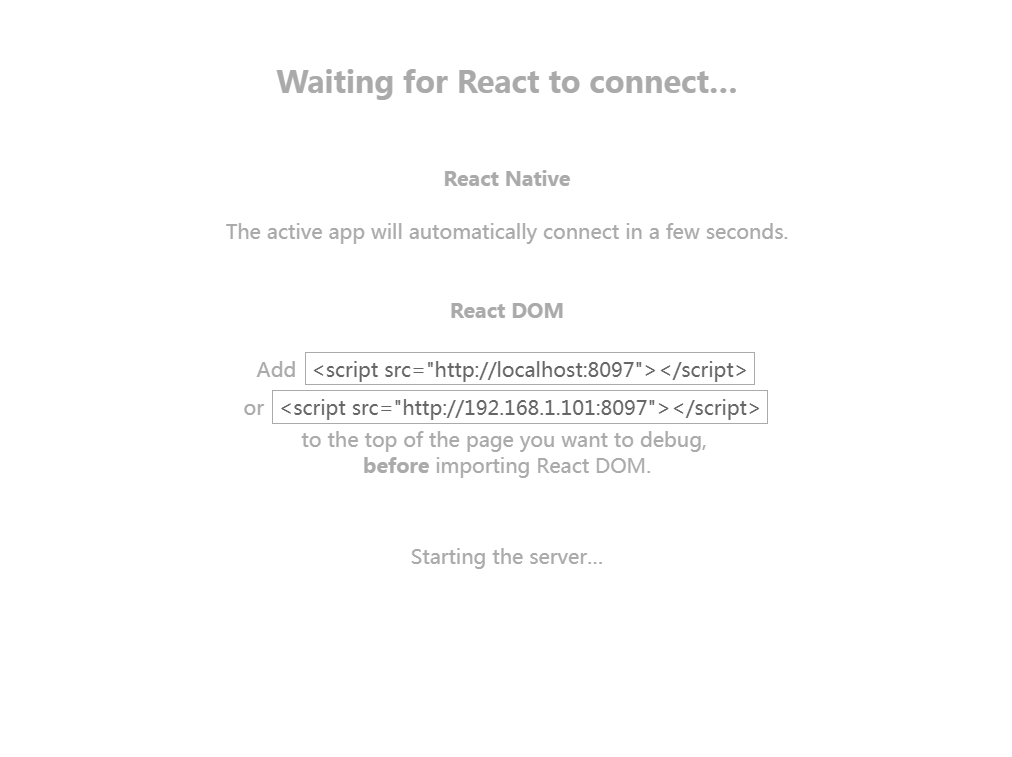
依據提示將<script src='http://localhost:8087'></script>添加到html頁面的head標簽內
~~~