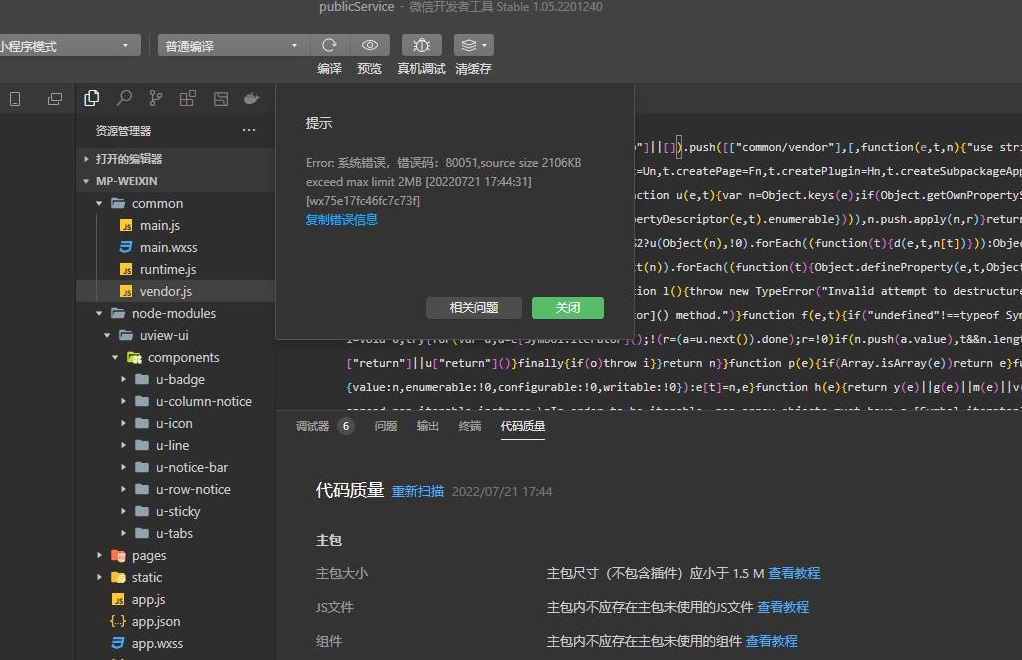
# 小程序預覽提示包過大
>[success] 頻繁被問到這個問題,被迫寫下這篇教程。

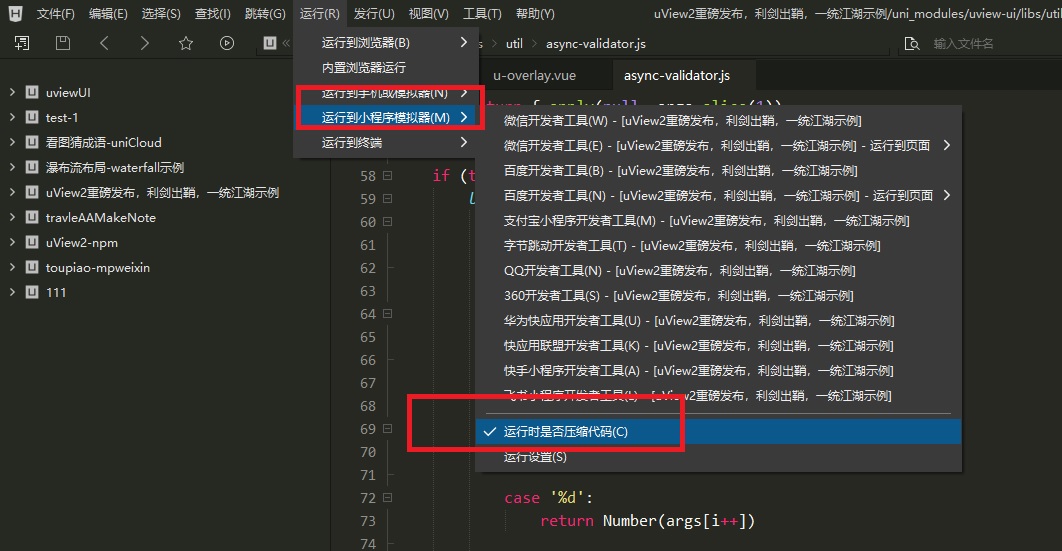
### 步驟一:開啟運行時壓縮代碼
#### 1) HbuilderX創建的項目按下圖所示操作(勾選開啟后,重新啟動 `HbuilderX` 并重新運行到小程序)

#### 2) vue-cli創建的項目可以在 `package.json` 中添加參數 `--minimize` ,看下方代碼示例
`
"dev:mp-weixin": "cross-env NODE_ENV=development UNI_PLATFORM=mp-weixin vue-cli-service uni-build --watch --minimize"
`
>[warning] 如果步驟一沒有解決你的問題,看步驟二
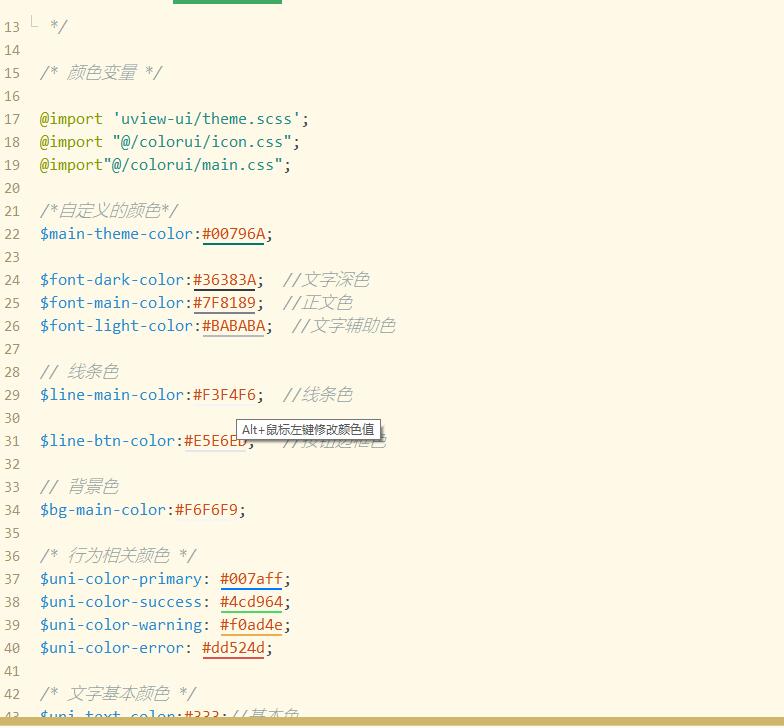
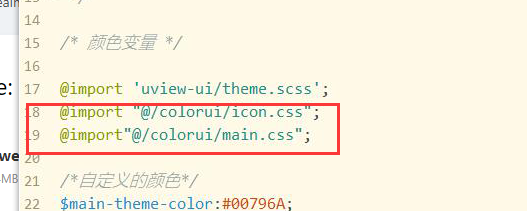
### 步驟二:檢查 uni.scss 文件引用資源
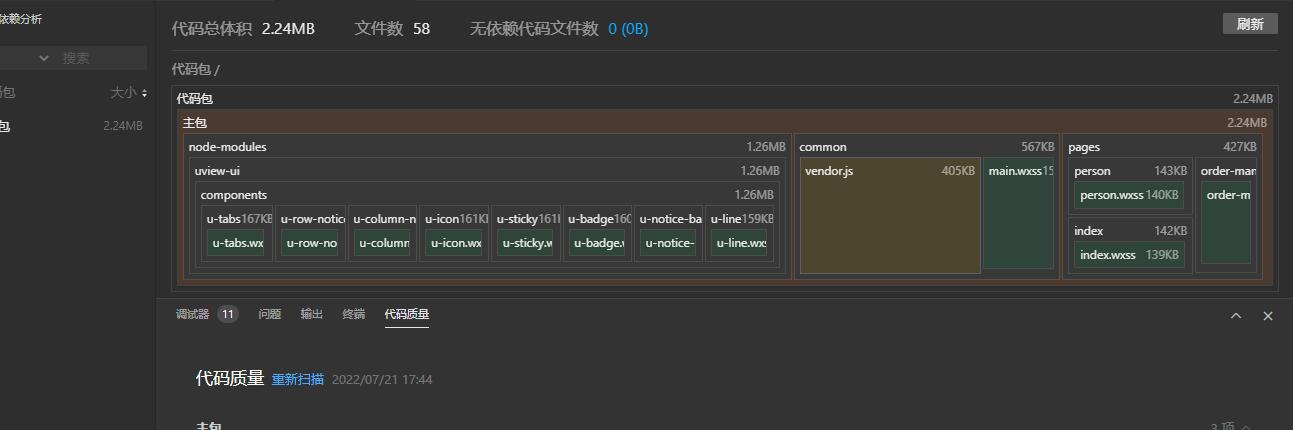
#### 1. 查看小程序的資源占用情況

如上圖,uView 的組件大小明顯異常,一般都是 `uni.scss` 文件引用的文件導致

如上圖所未,文件中引用了 colorui 相關的文件

#### 2. 調整文件引用 方式
將與 uView 無關的文件刪除后,調整為在 App.vue 文件中引用
> 編輯:uView UI 河浪
- 自述
- 學會提問
- 起步
- 安裝
- 版本升級
- 1.x 升級 2.x 常見問題
- 命令行模式下node-sass安裝錯誤
- 查看版本
- uView UI 1.x 相關問題
- 安裝
- Popup 彈窗
- tabs 標簽
- Waterfall 瀑布流
- Table 表格
- Dropdown 下拉菜單
- uview-ui組件篇
- u-upload監聽beforeRead事件無效
- 組件怎么關不了
- 導航欄不默認返回好麻煩
- ref怎么獲取不到
- z-index拉滿都覆蓋不了map
- u-text對手機號脫敏
- u-input的placeholder去不掉
- 服務端返回數據,form表單驗證錯誤
- checkbox增加選中面積
- uview-ui組件篇/checkbox無法取消選中
- 小程序輸入框的placeholder會穿透到彈出層
- JavaScript篇
- 判斷數據類型
- 數組操作
- 節流與防抖函數
- this怎么就不對
- 計算地圖上兩點間的距離
- CSS篇
- 我要超出顯示省略號
- uniapp中小程序樣式穿透問題
- 關鍵幀與動畫
- CSS動畫屬性總結
- 過渡與動畫
- 正則表達式篇
- 身份證號
- 手機號
- 是否合法的http/https域名
- 數據處理篇
- 對數組分組
- 深拷貝對象
- 提取數組屬性
- 提取對象屬性
- 常見問題
- 如何給由組件觸發的事件中傳入自定義的參數
- 分類的雙列聯動
- 三級聯動的實現
- 小程序預覽提示包過大
- 框架安裝失敗
- 表格、瀑布流、下拉列表 組件為什么沒有了
- tabBar組件怎么用
- 時間、日歷、選擇器相關問題
- 字體圖標不顯示
- class 或 /deep/ 不生效
