Linux 創建自動化任務
webhook URLDemo:```http://47.93.50.11:9999/generic-webhook-trigger/invoke?token=laravel7```
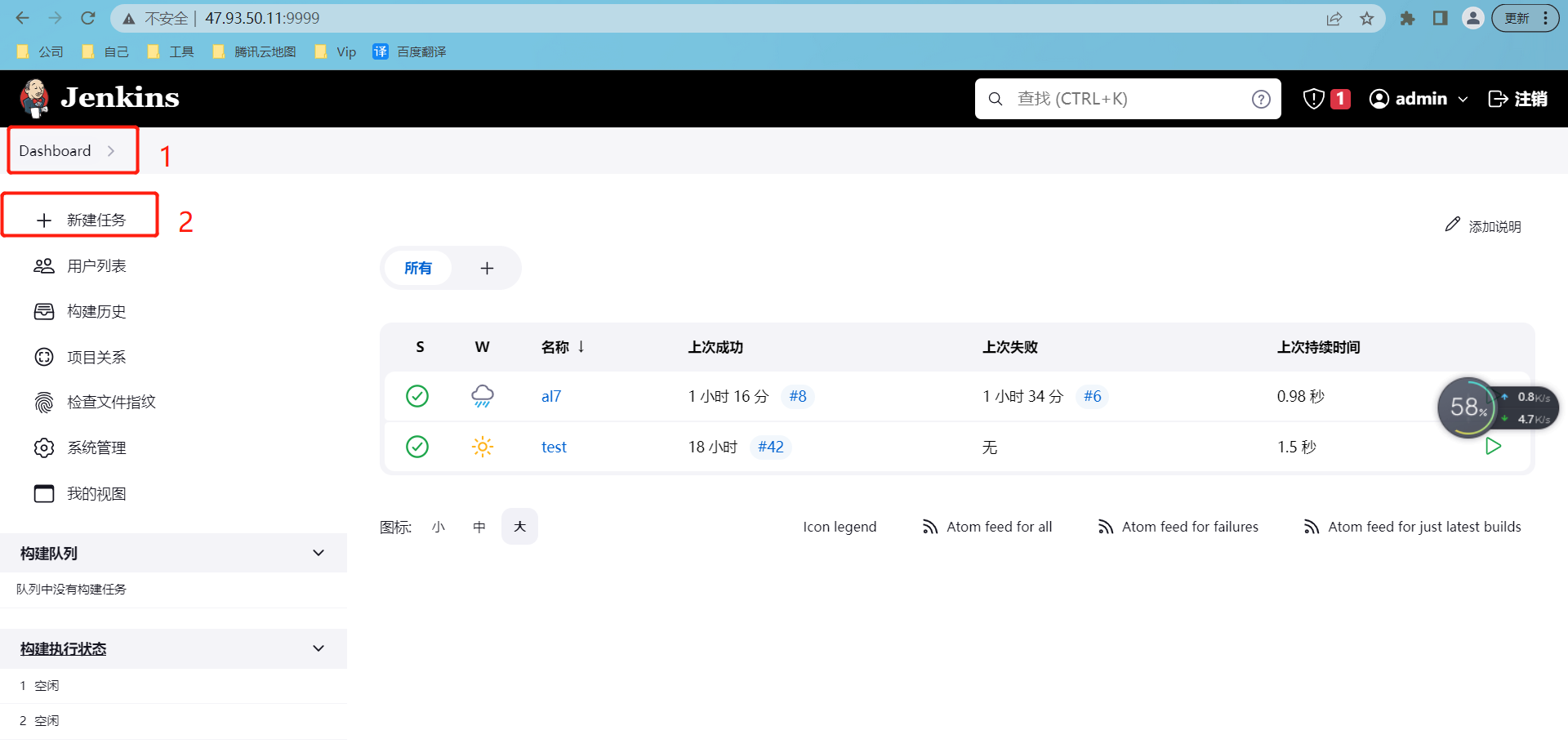
1:新建自動化任務

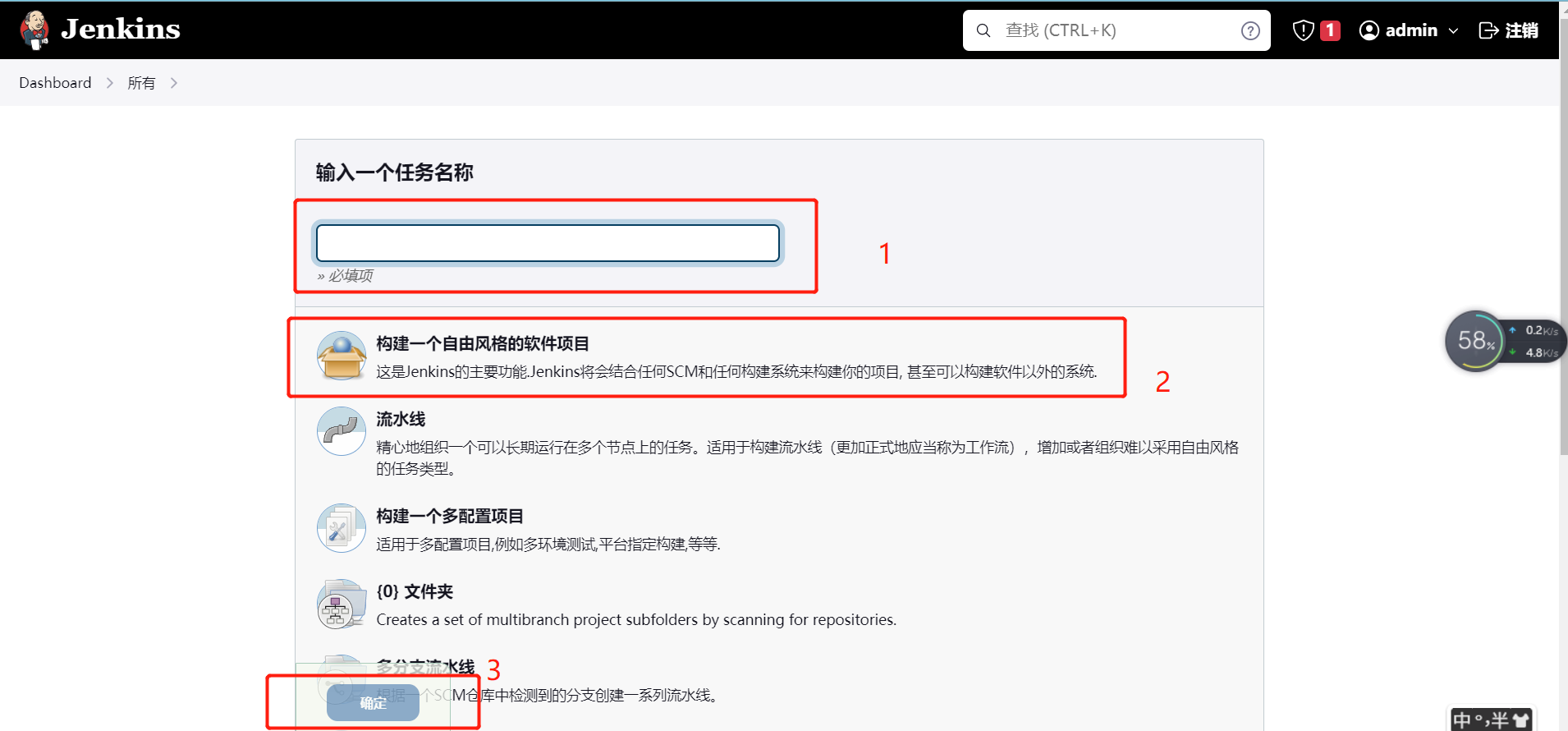
2:輸入任務標題和選則任務類型(選擇第一個就可以)

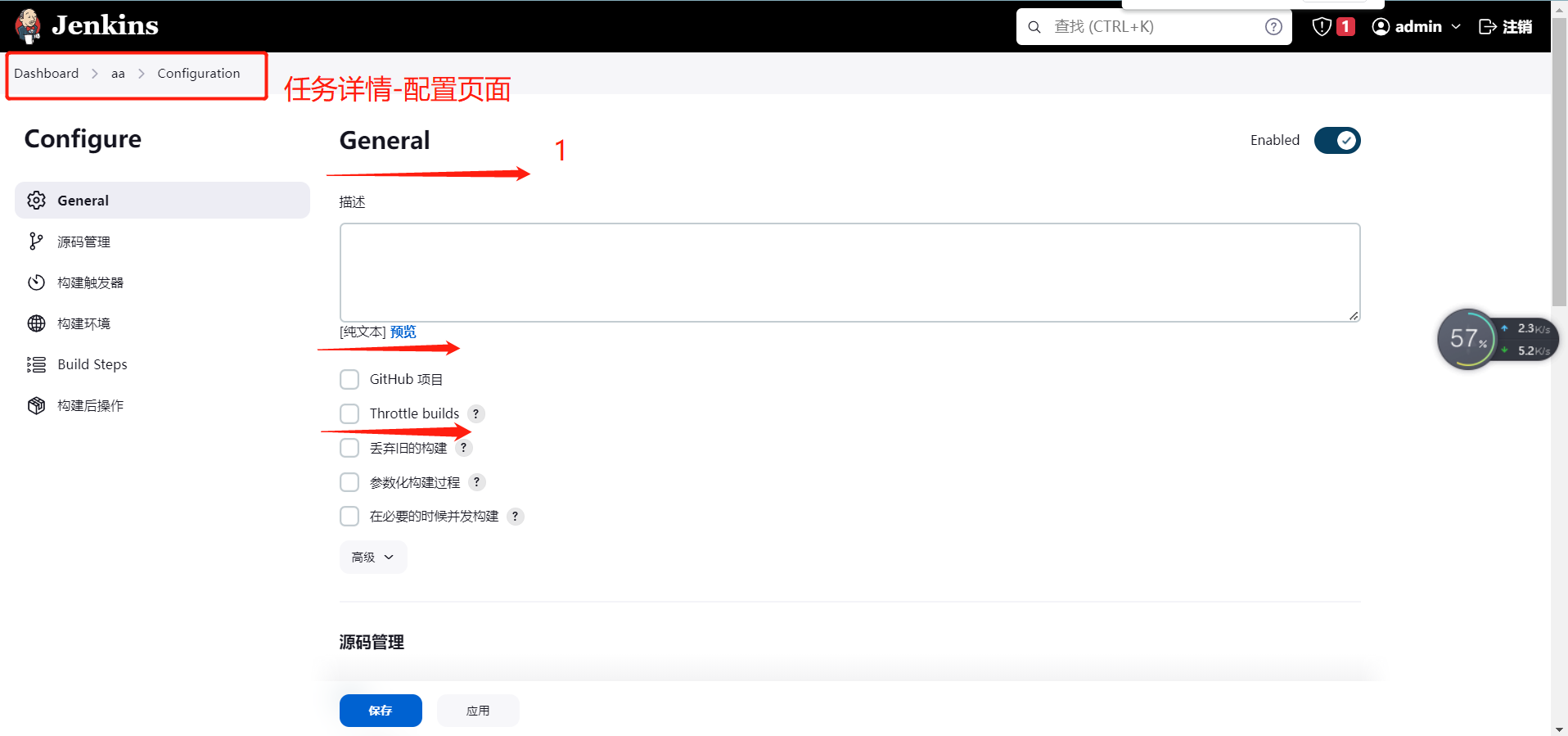
3:任務詳情-配置頁面
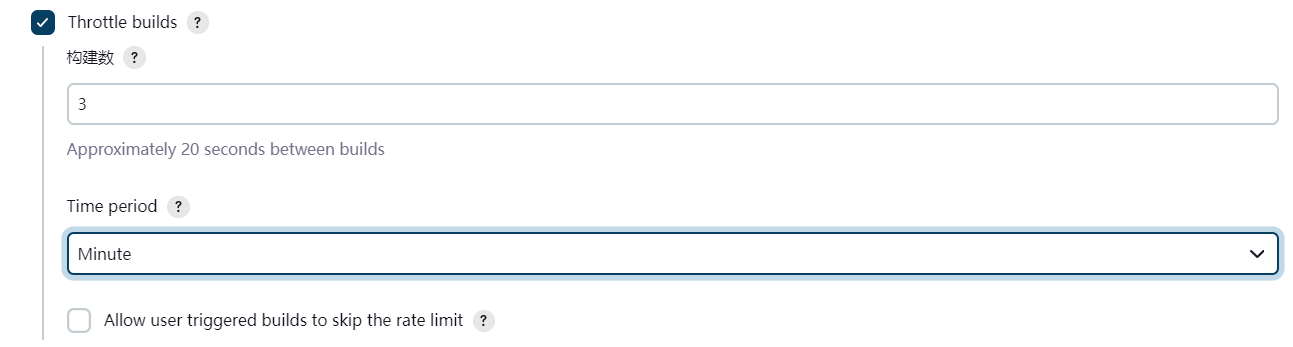
3.1: General(根據自己需要配置即可)


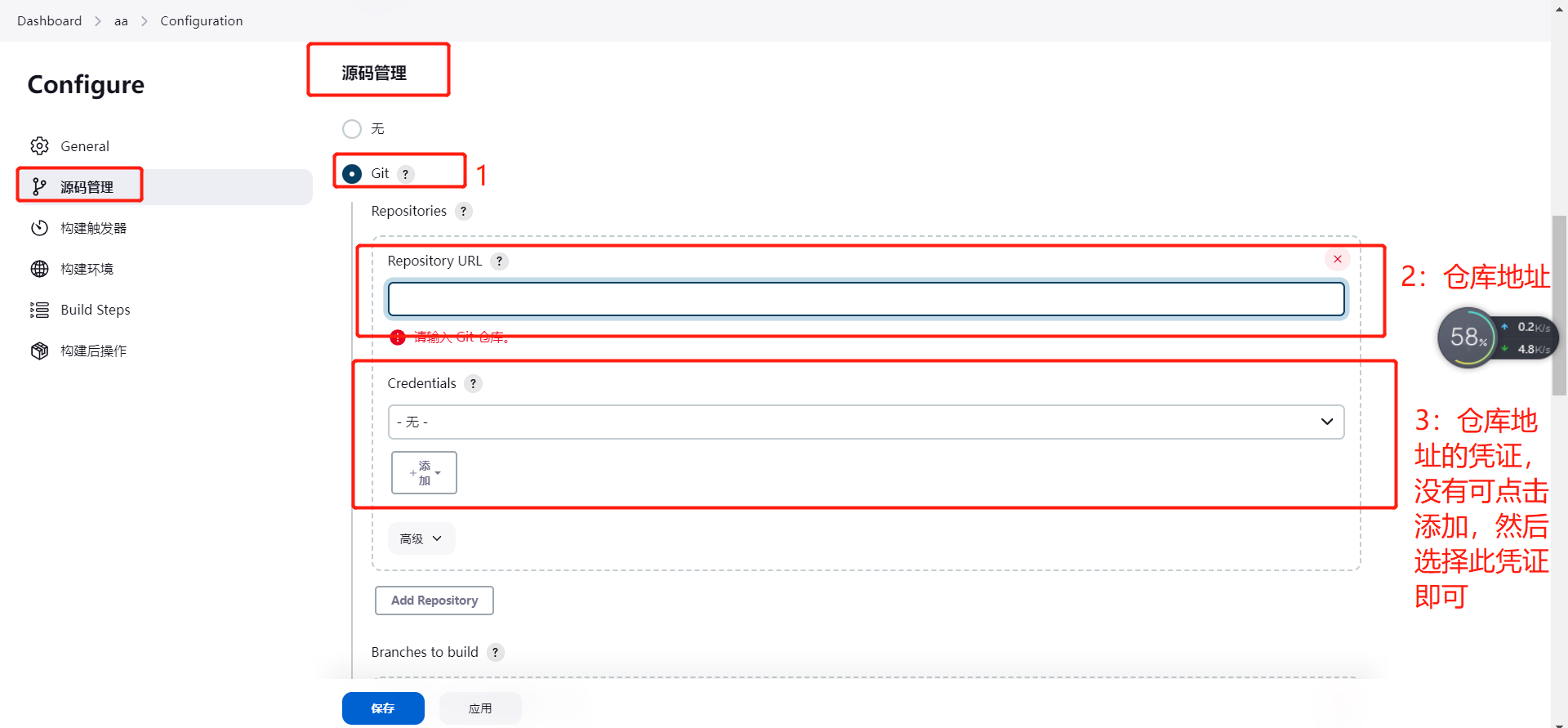
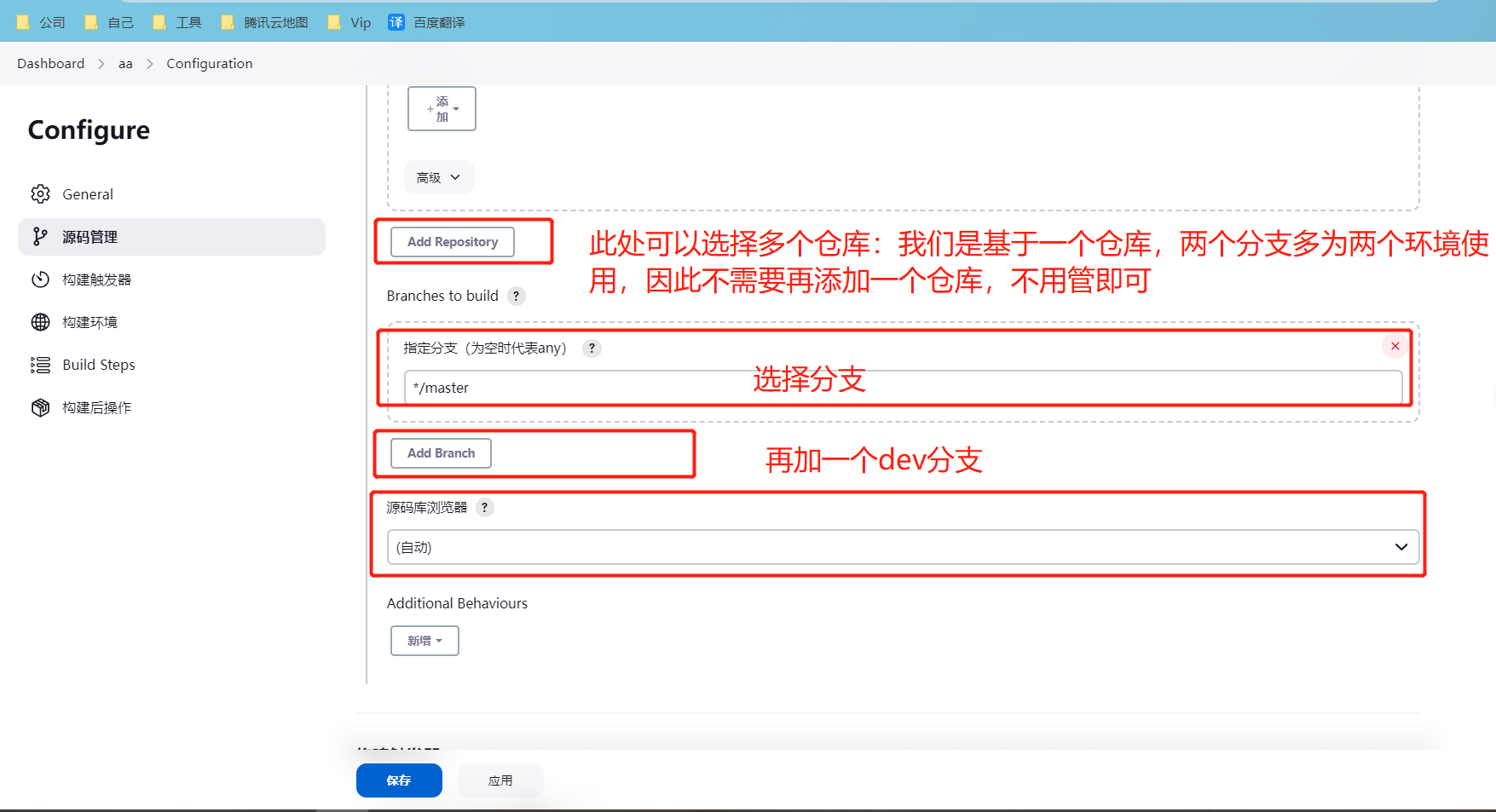
3.2: 源碼管理


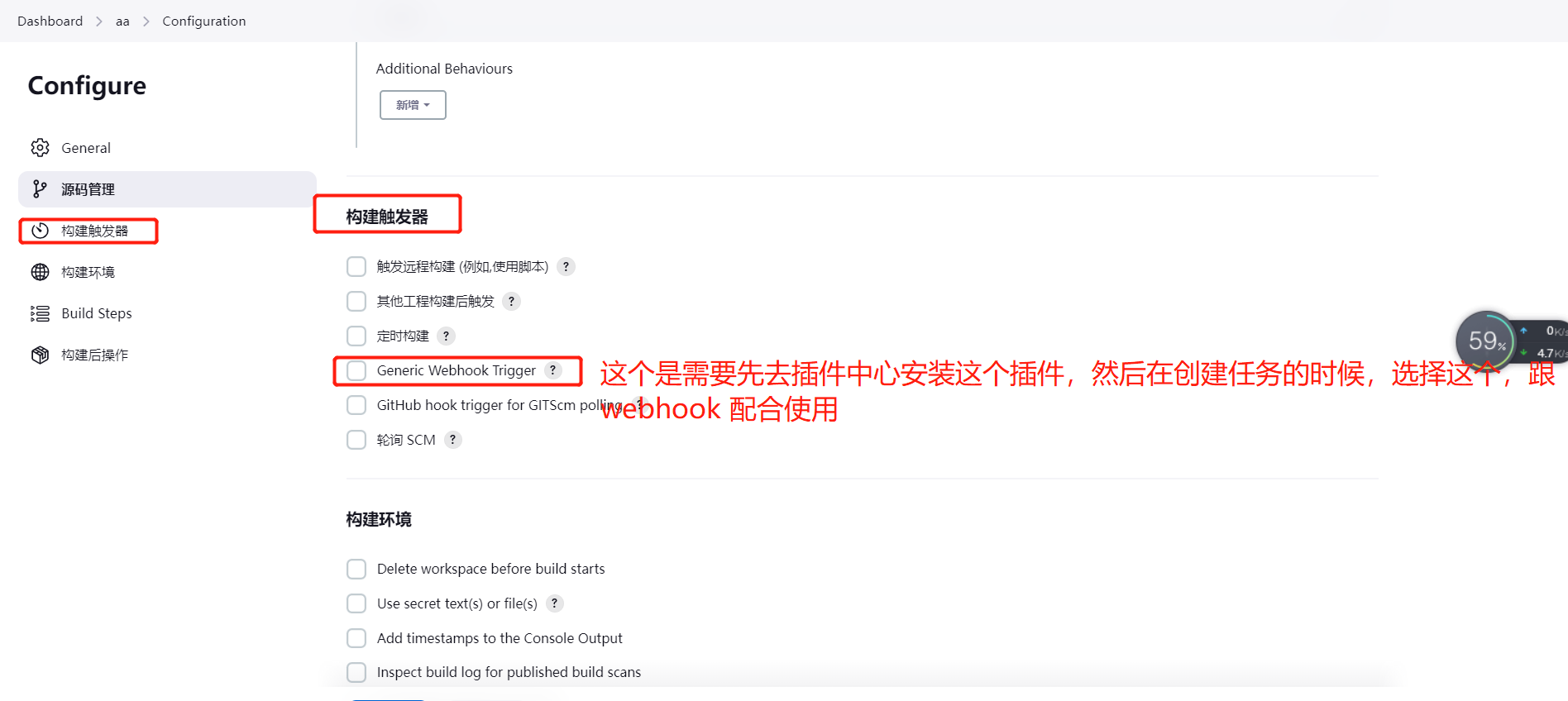
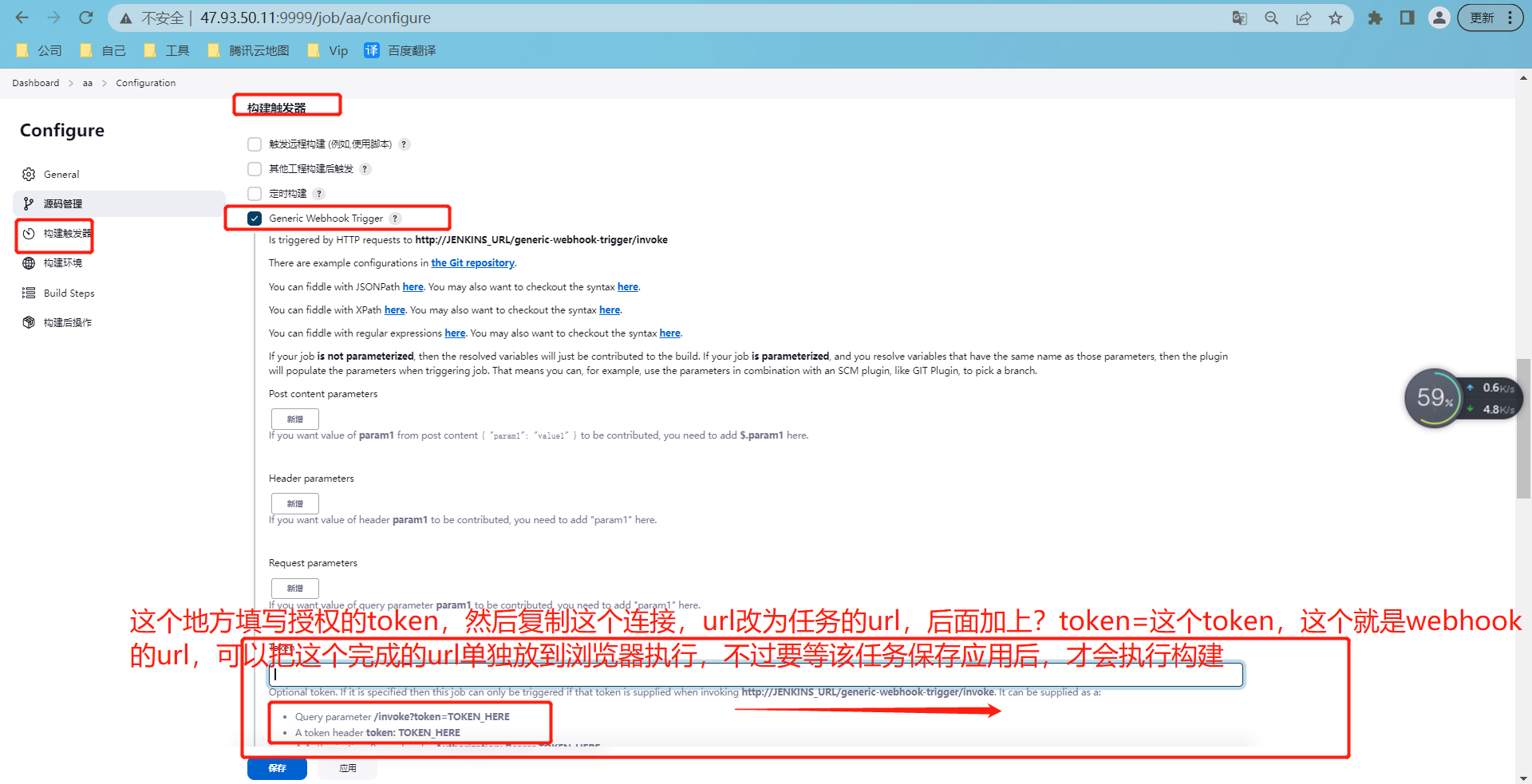
3.3:構建觸發器(未安裝Generic Webhook Trigger插件,先保存當前配置,去安裝再說)

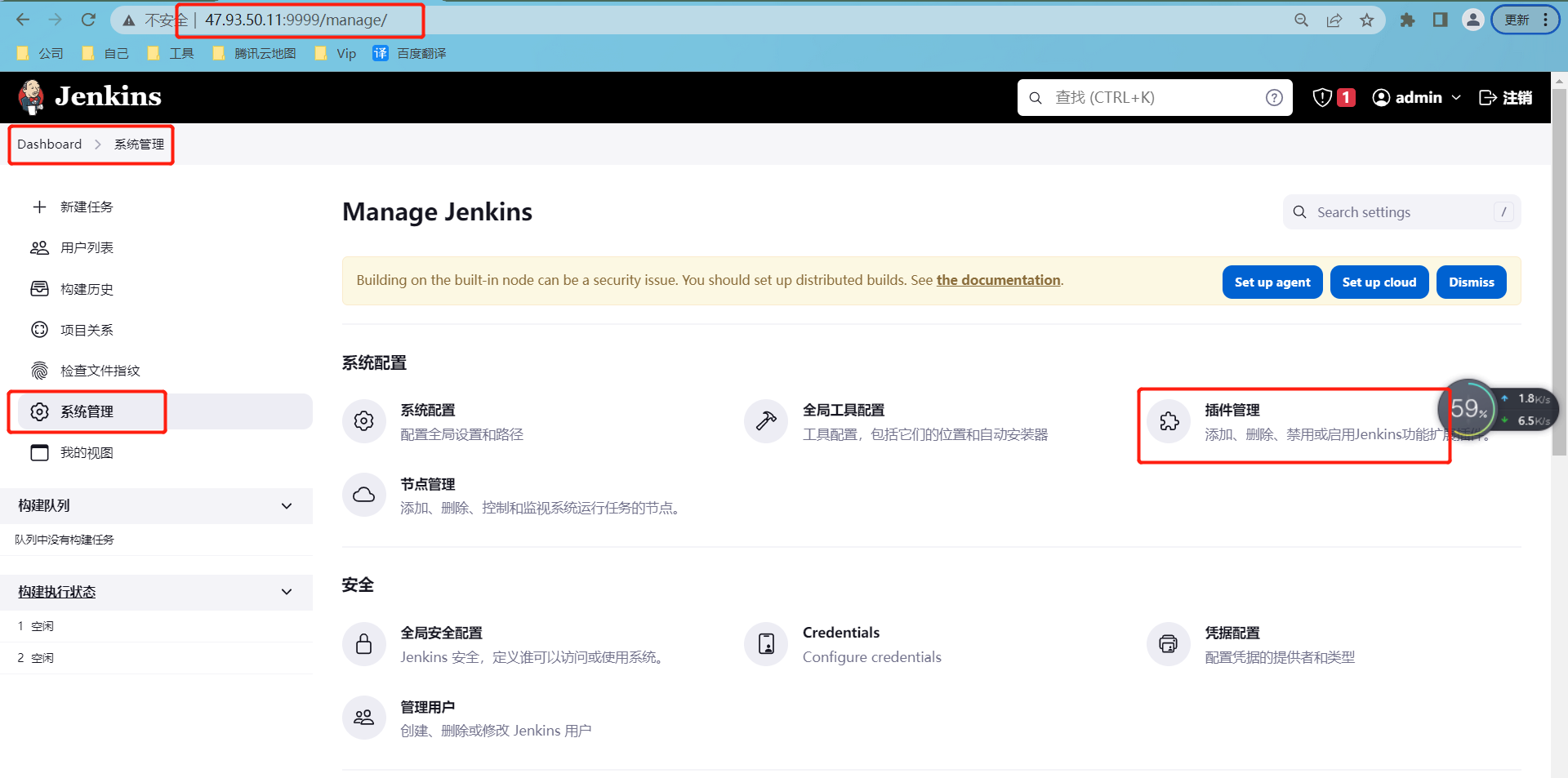
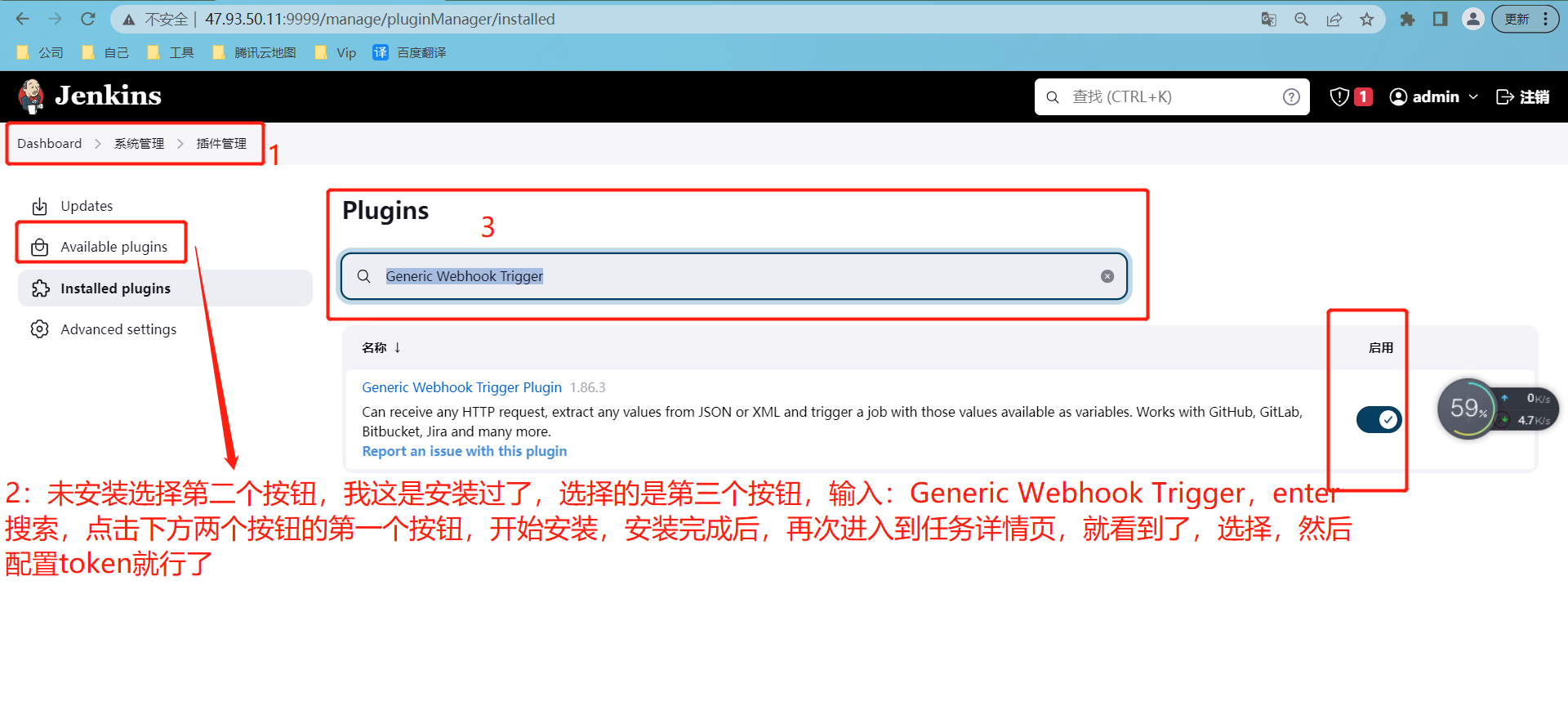
安裝構建觸發器需要的Generic Webhook Trigger插件
3.3.1:找到插件管理,點擊進去,如圖所示:

3.3.2:找到插件管理,點擊進去,如圖所示:

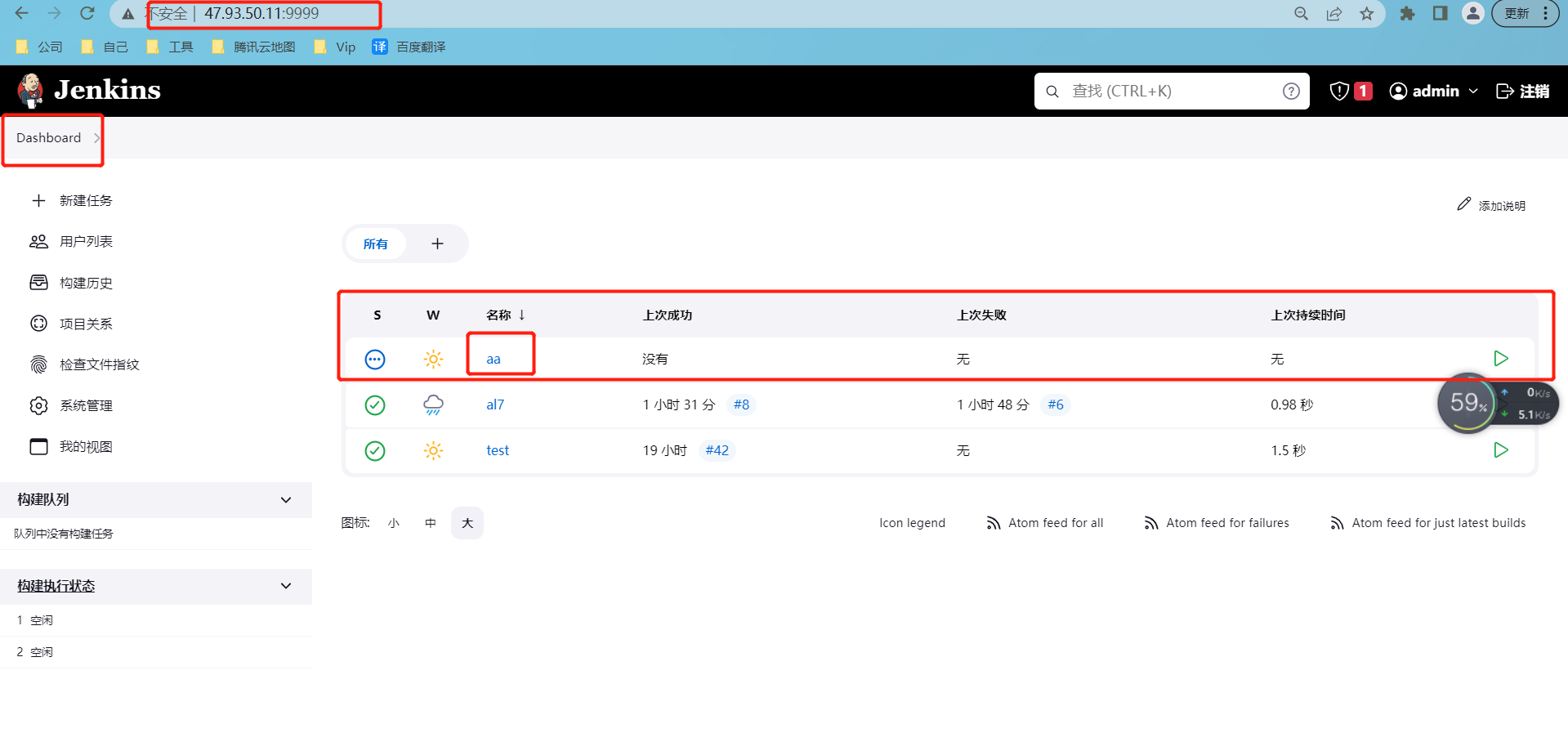
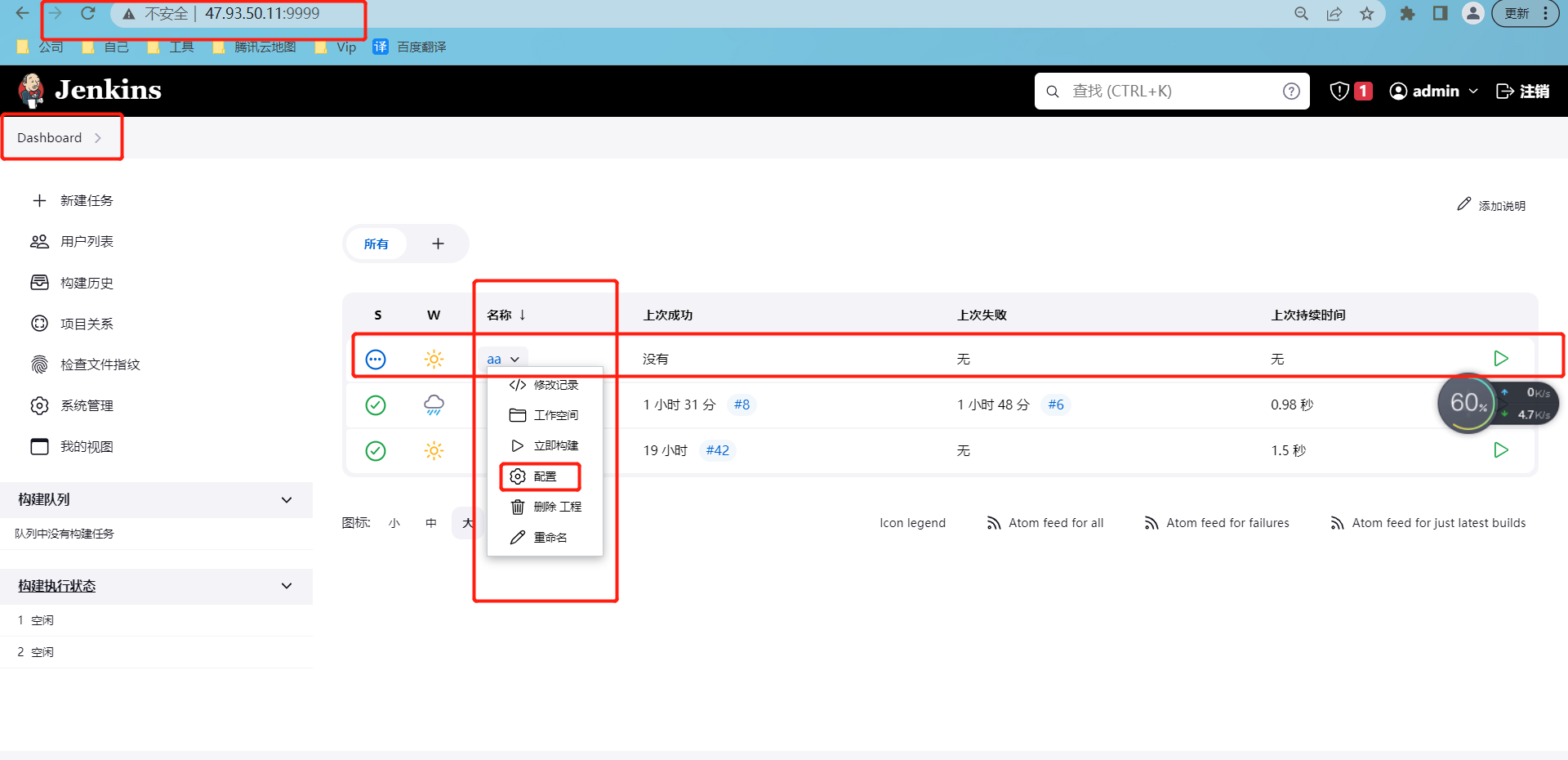
3.3.3:回到剛剛創建的任務詳情,如圖所示:



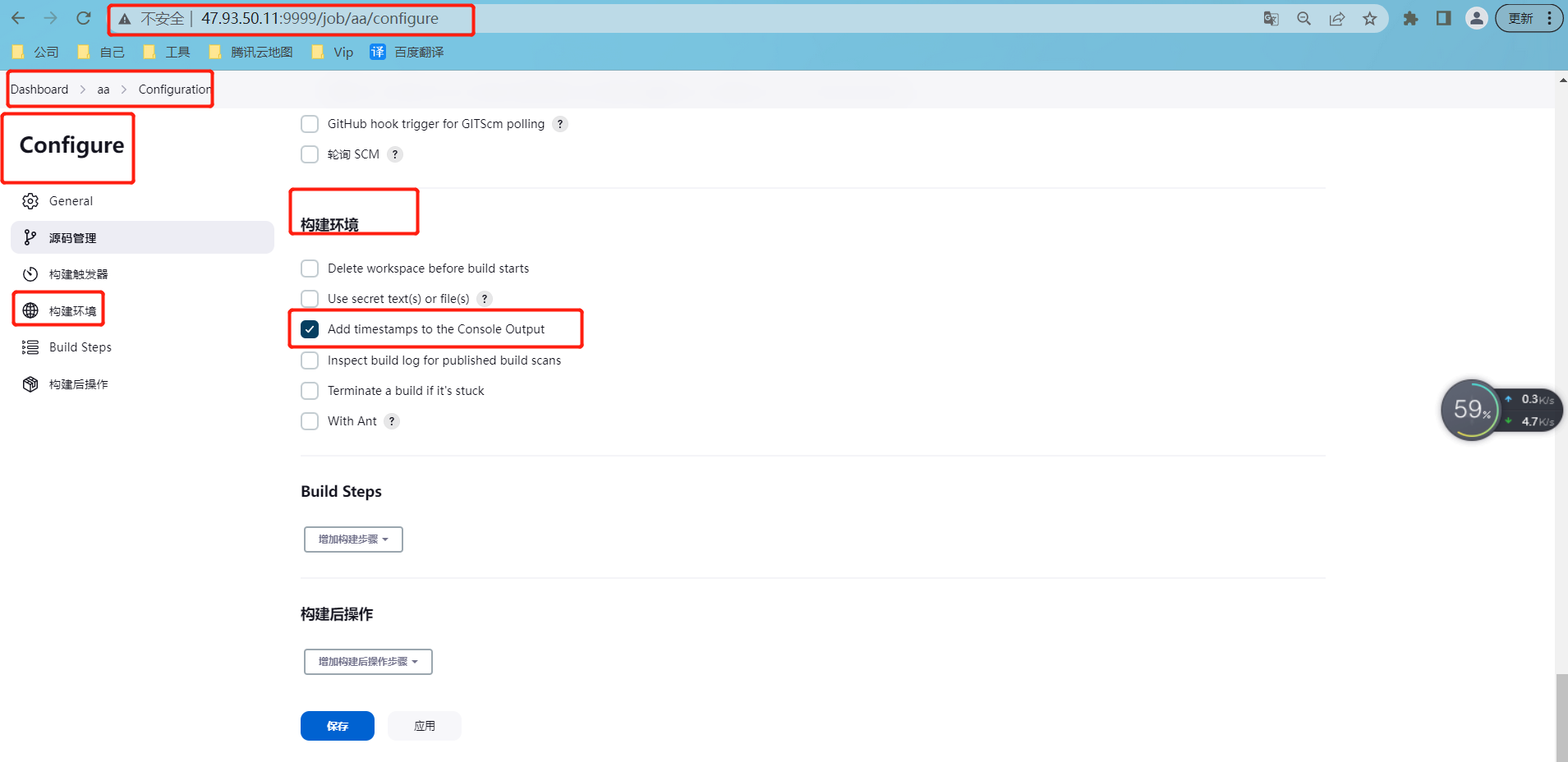
3.4: 構建環境

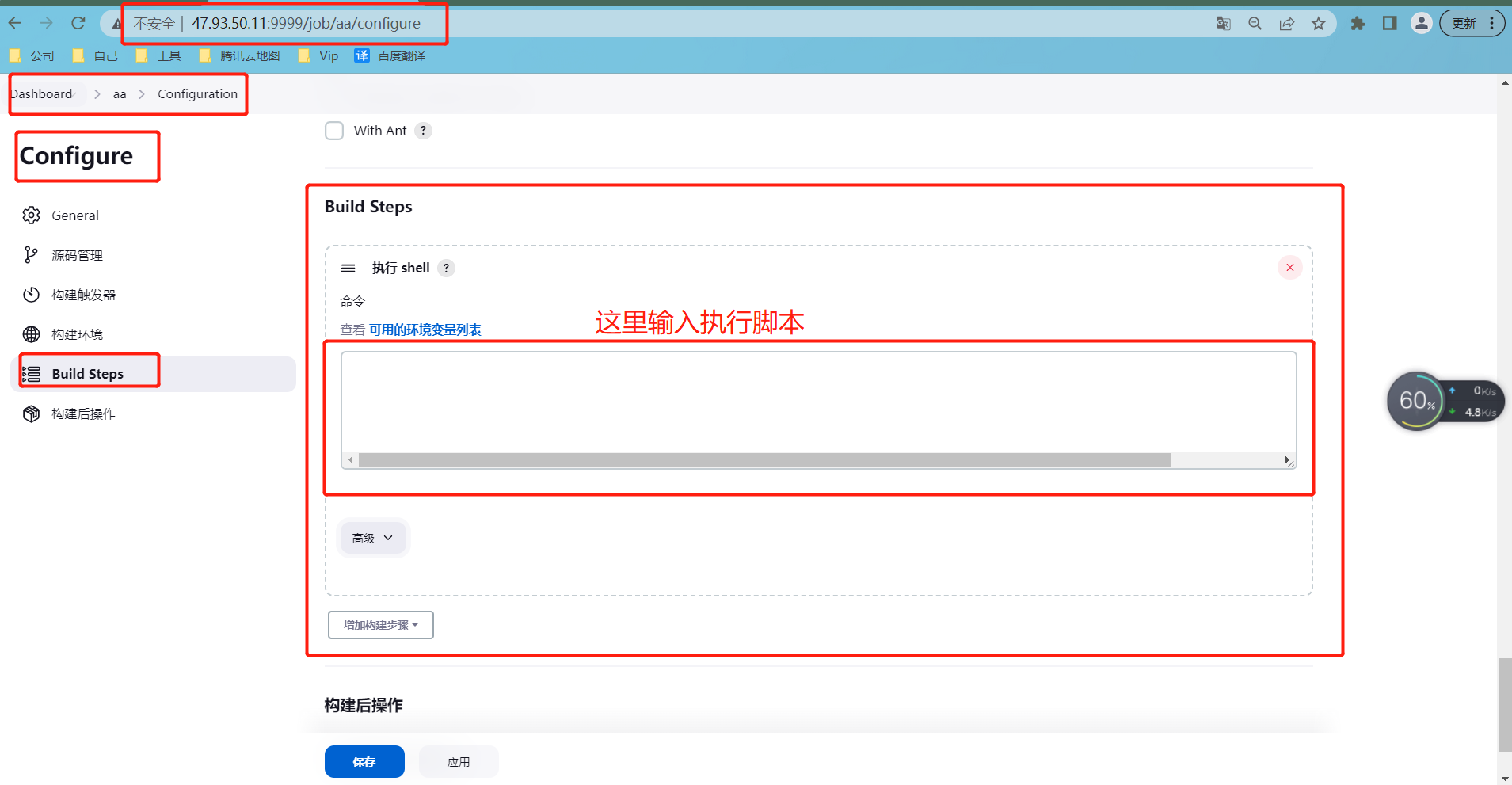
3.5:Build Steps(我選擇的是執行shell)

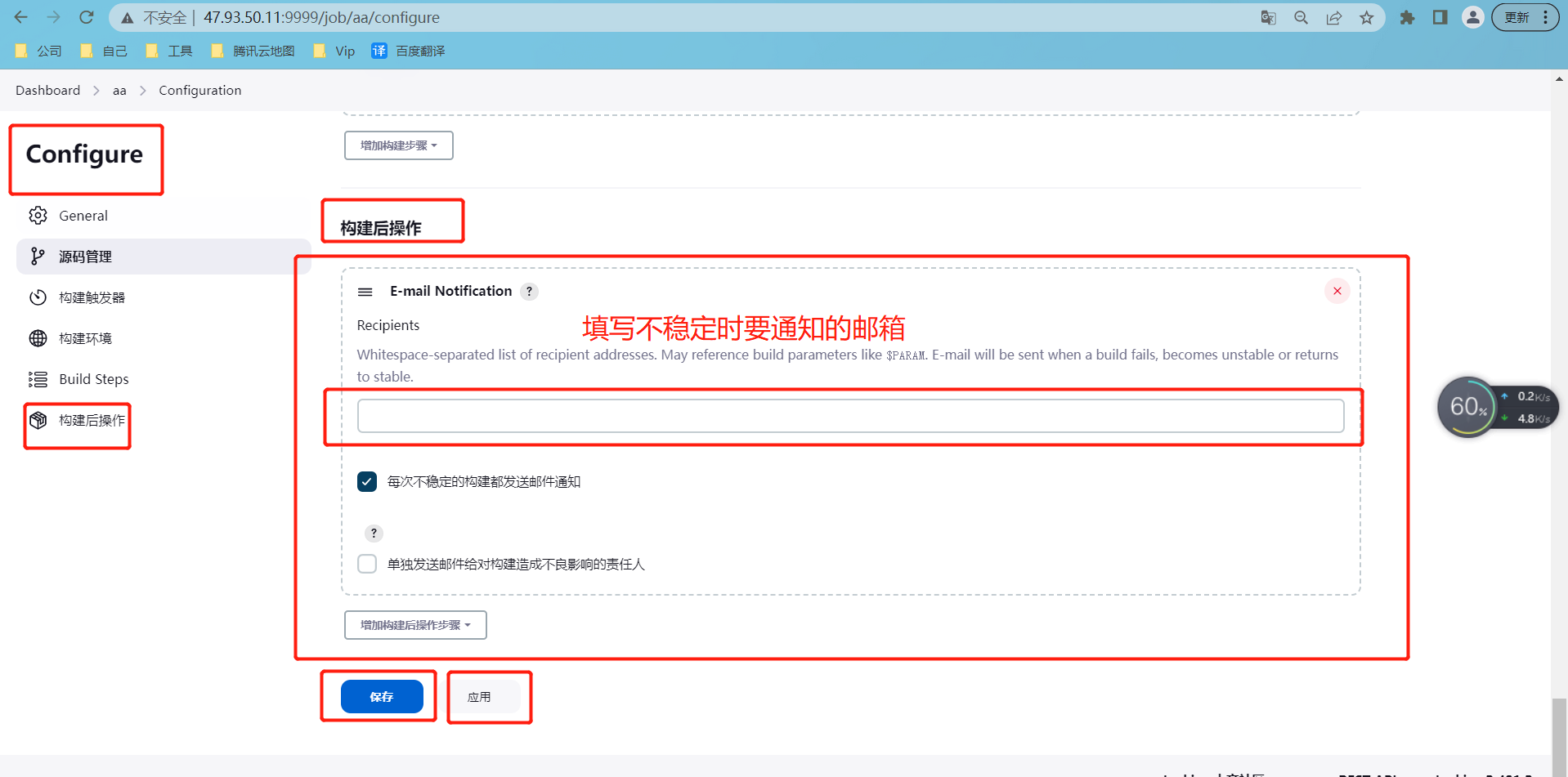
3.6:構建后操作,選擇完成后,點擊保存,應用即可

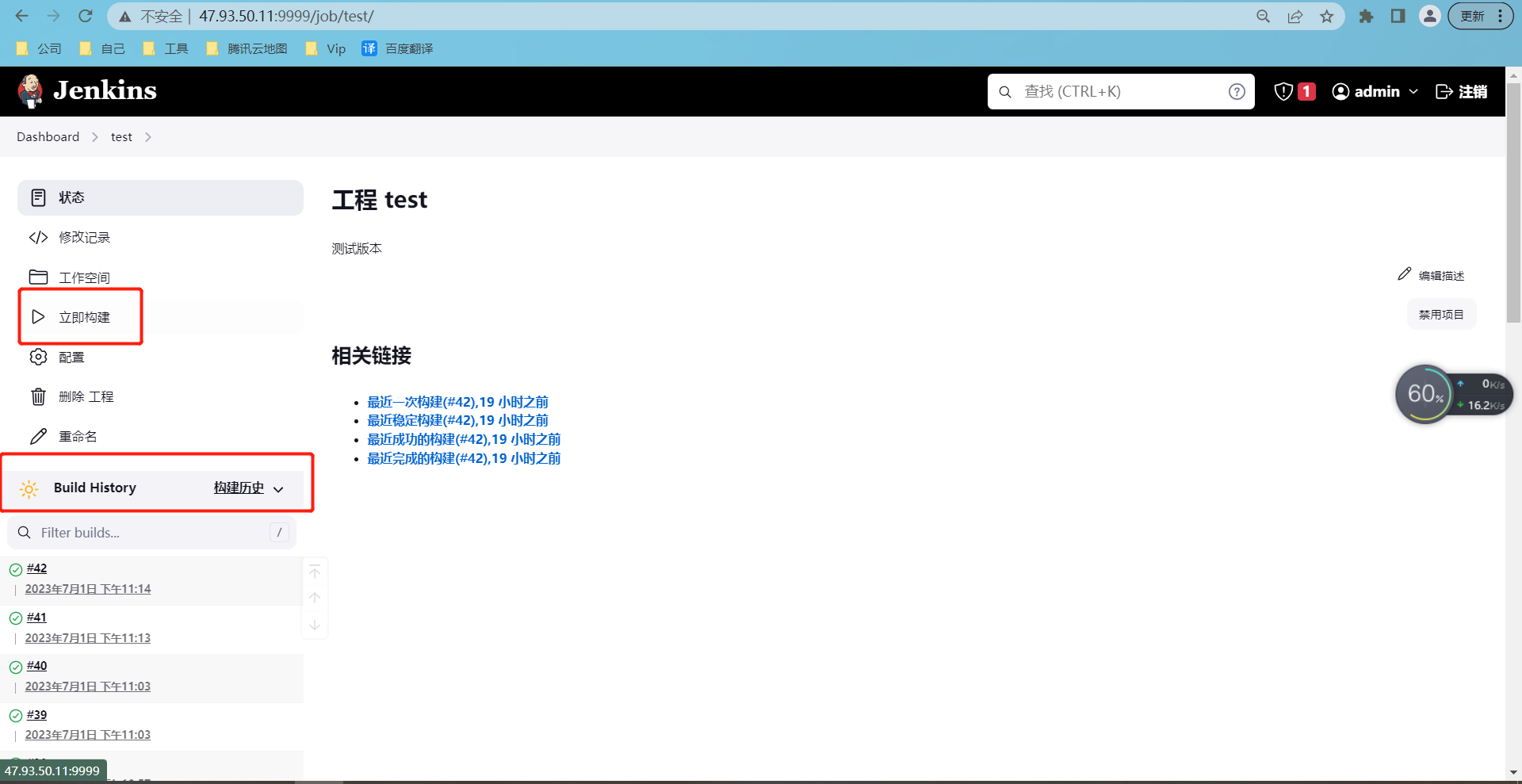
3.7:填寫完畢后,點擊立即構建或者使用上述說的webhook的完整url直接觸發也可以,如圖所示是我之前常見的test,執行后,可以查看構建歷史:

- 序言
- 開始JK部署[單臺服務器](非寶塔)
- 1.開始安裝jenkins
- 2.登錄且配置JK面板
- Linux系統
- Windows系統
- 3.創建自動化部署任務
- Linux Centos7.9系統
- Linux部署文件
- docker
- docker-compose.yml
- jenkins_home文件夾
- mongo文件夾
- mysql文件夾
- my.cnf
- log文件夾
- data文件夾
- nginx文件夾
- nginx.conf
- logs文件夾
- html文件夾
- conf.d文件夾
- default.conf
- www.conf
- php目錄
- logs目錄
- php74目錄
- Dockerfile
- php.ini
- rabbitmq目錄
- redis目錄
- logs目錄文件夾
- redis.conf
- wwwroot目錄
- default文件夾
- index.html
- index.php
- test目錄
- dev
- production
- shell腳本
- test.sh
- al7.sh
- 問題總結
- Linux備份
- 寶塔部署
- 安裝腳本
- 開始部署
- 寶塔自己的docker jk容器部署
- 自己編寫的yml jk部署
- 流程開始
- 問題總結
