## **章節1:Laravel5.5事件監聽機制(注冊-監聽-任務調度)【未啟用任務隊列篇】**
##### <blockquote class="danger"><p>Laravel 事件機制實現了一個簡單的觀察者模式,讓我們可以訂閱和監聽應用中出現的各種事件。事件類 (Event) 類通常保存在`app/Events`目錄下,而它們的監聽類 (Listener) 類被保存在`app/Listeners`目錄下。如果你在應用中看不到這些文件夾也不要擔心,因為當你使用 Artisan 命令來生成事件和監聽器時他們會被自動創建</p></blockquote>
* [ ] 創建事件監聽器(包含事件和監聽器)
1. 執行命令:php artisan event:generate,如果是第一次執行,會生成 Events(事件目錄) 和 Listeners(監聽器目錄)

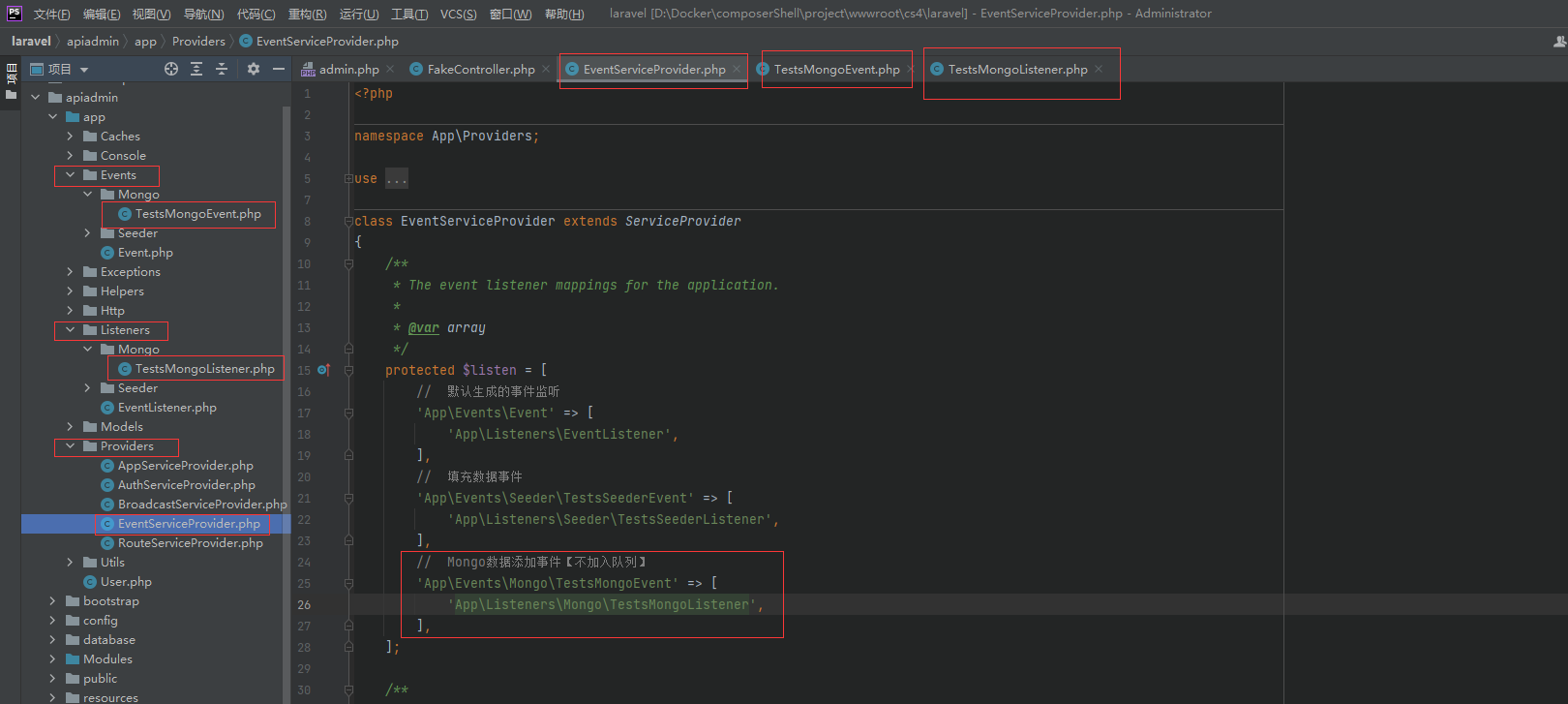
2. 在 app/Providers/EventServiceProvider.php 文件中編寫要執行的事件和事件對應的監聽器,如圖所示

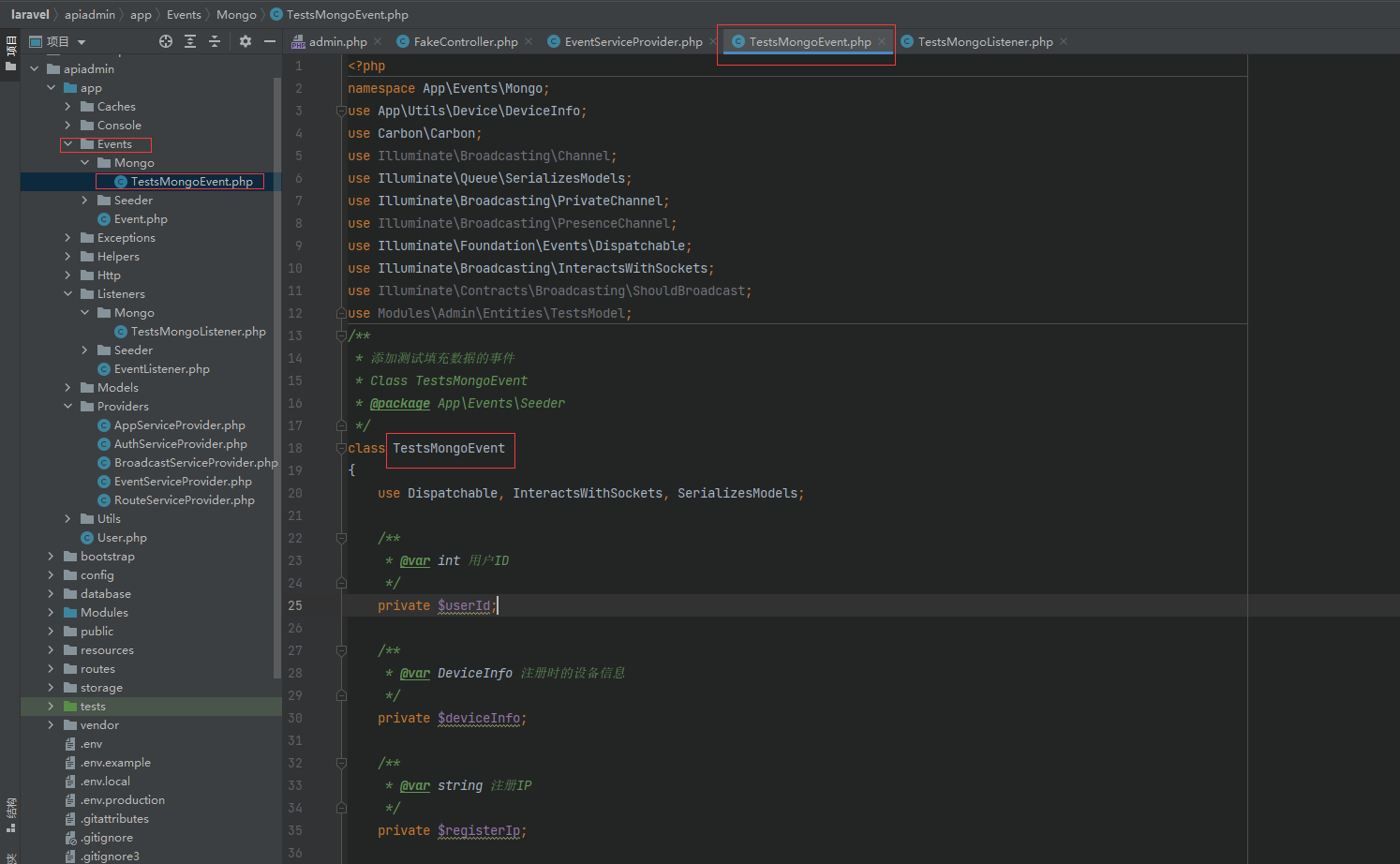
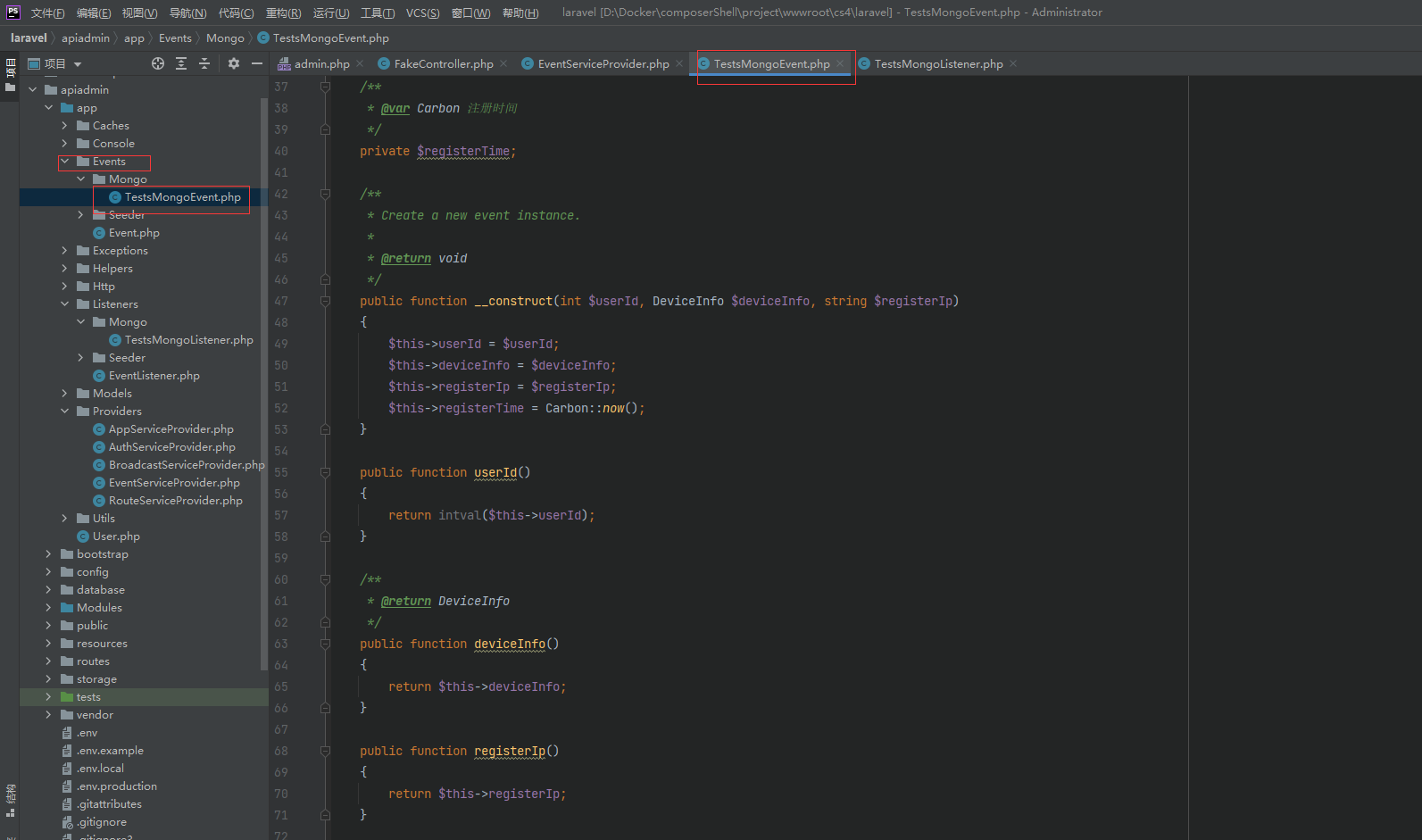
3. 按照上述操作,編寫 TestsMongoEvent 事件 和 TestsMongoListener 事件監聽器,如圖所示
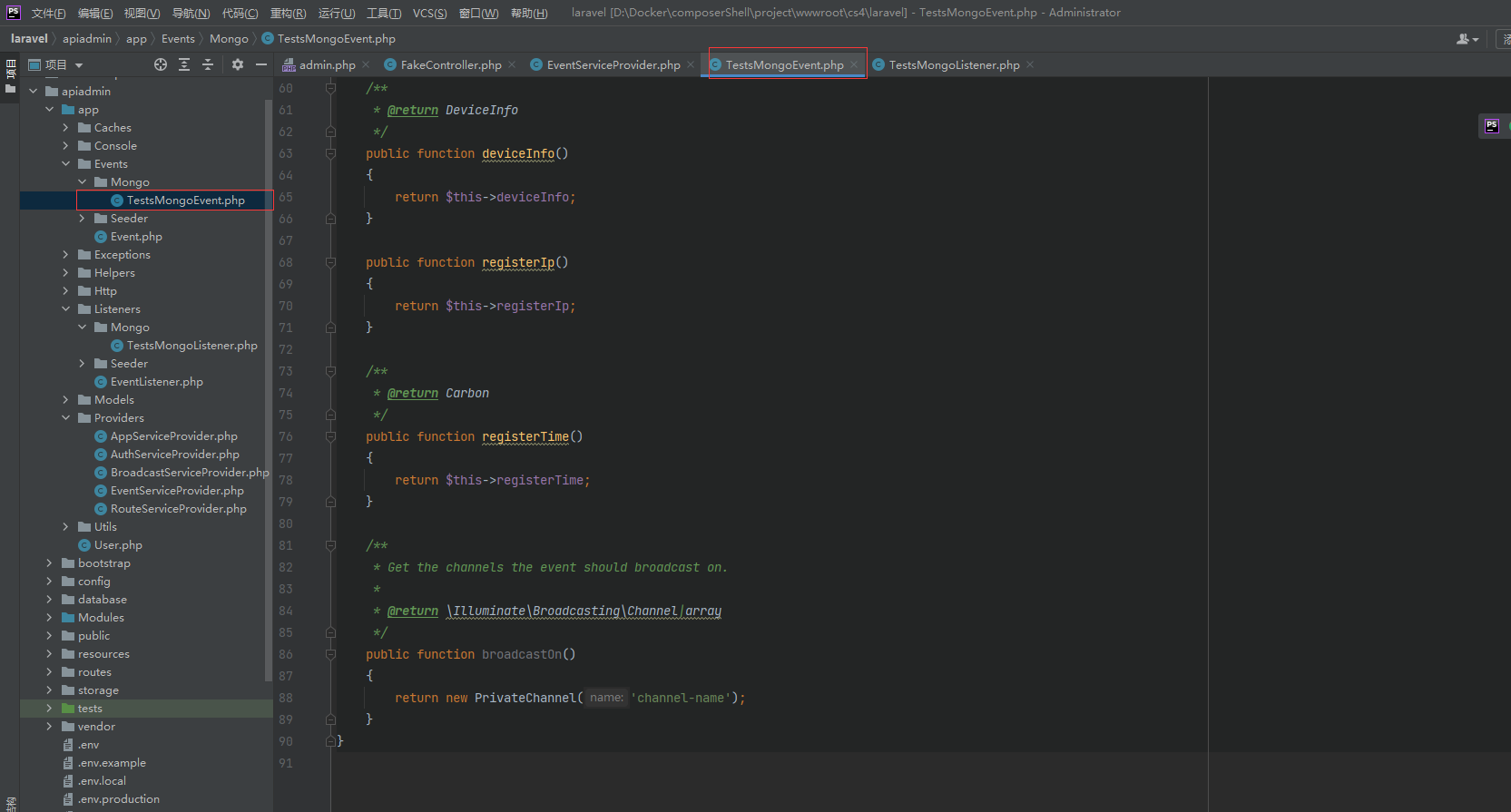
TestsMongoEvent.php



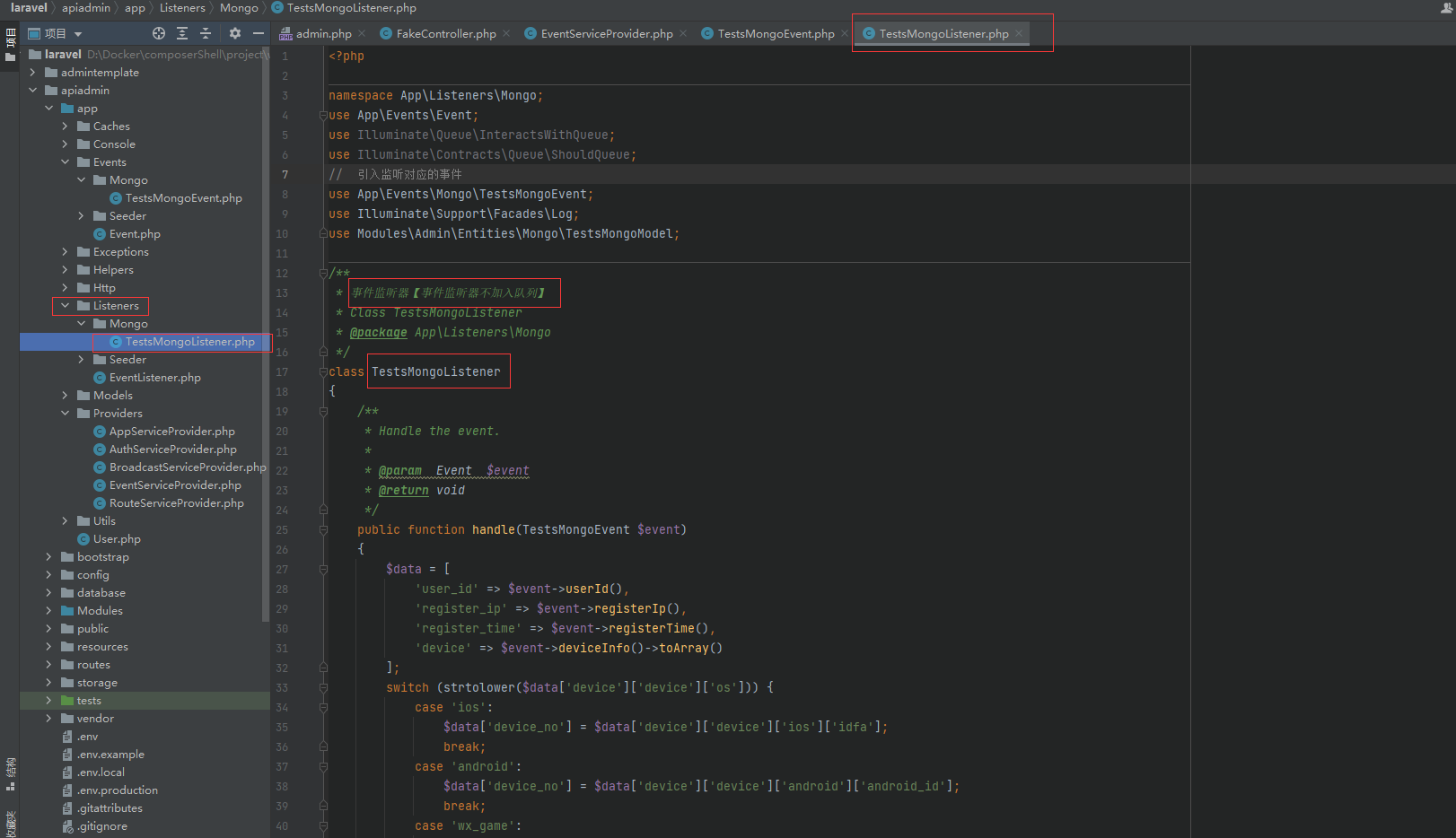
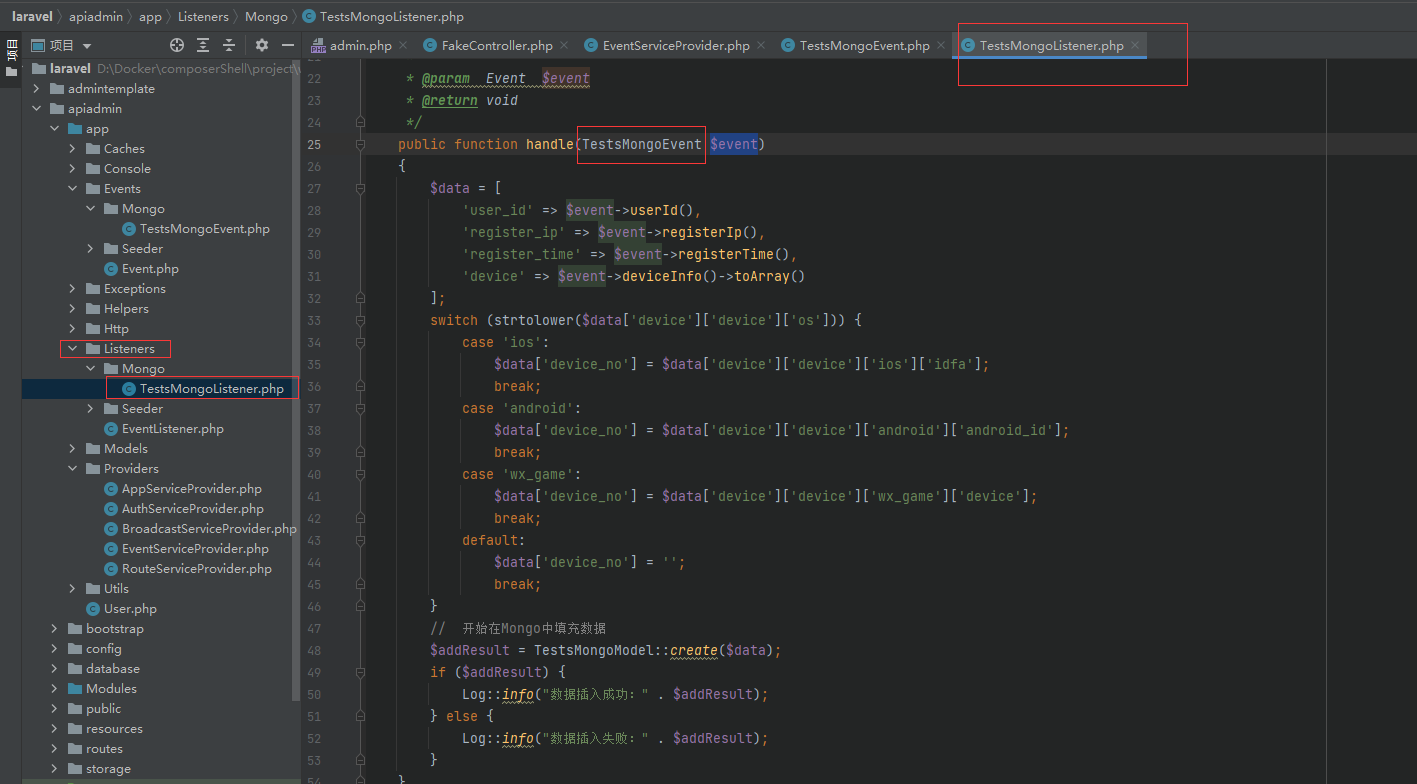
TestsMongoListener.php


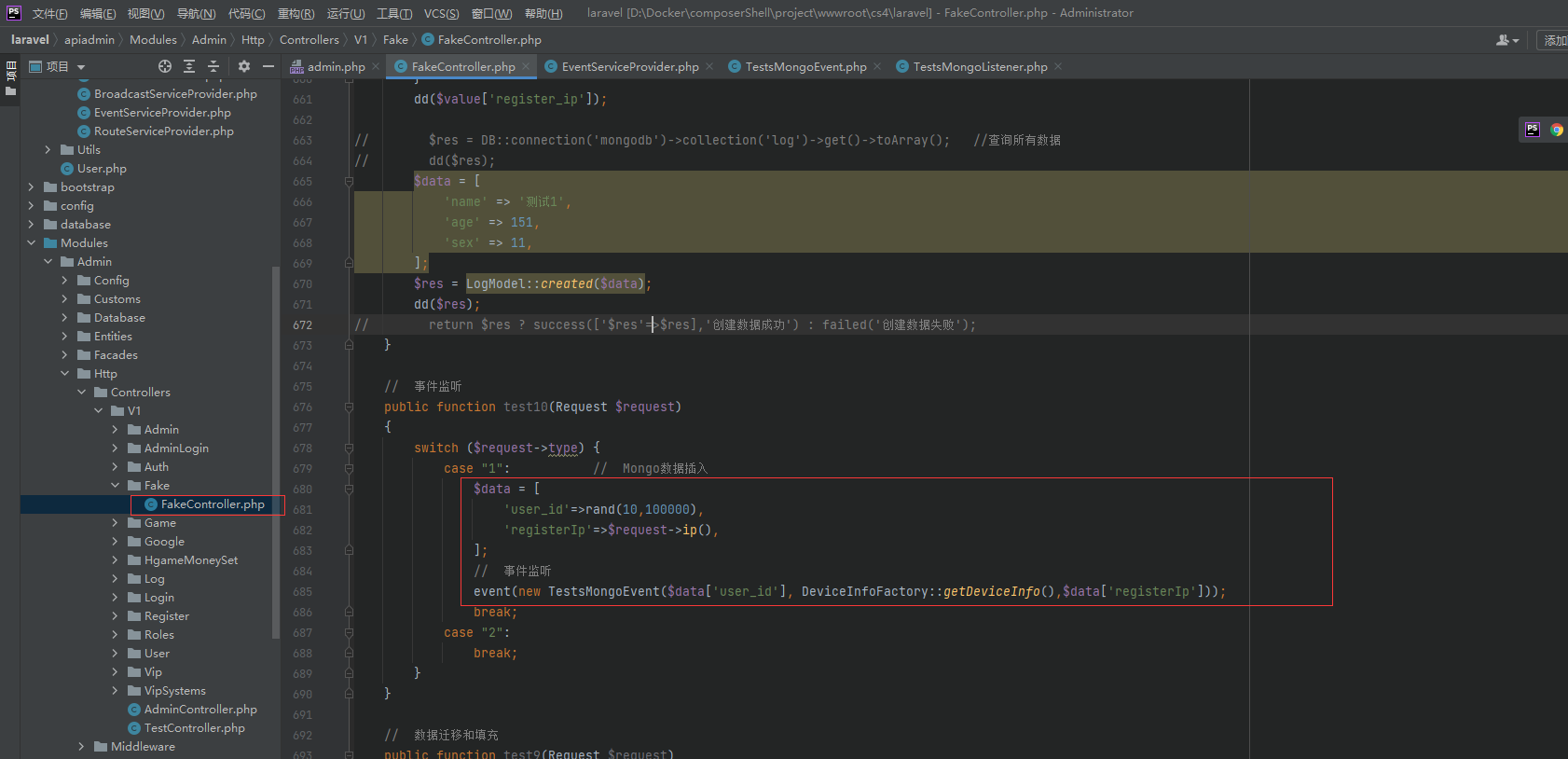
4. 開始使用事件,使用操作如下

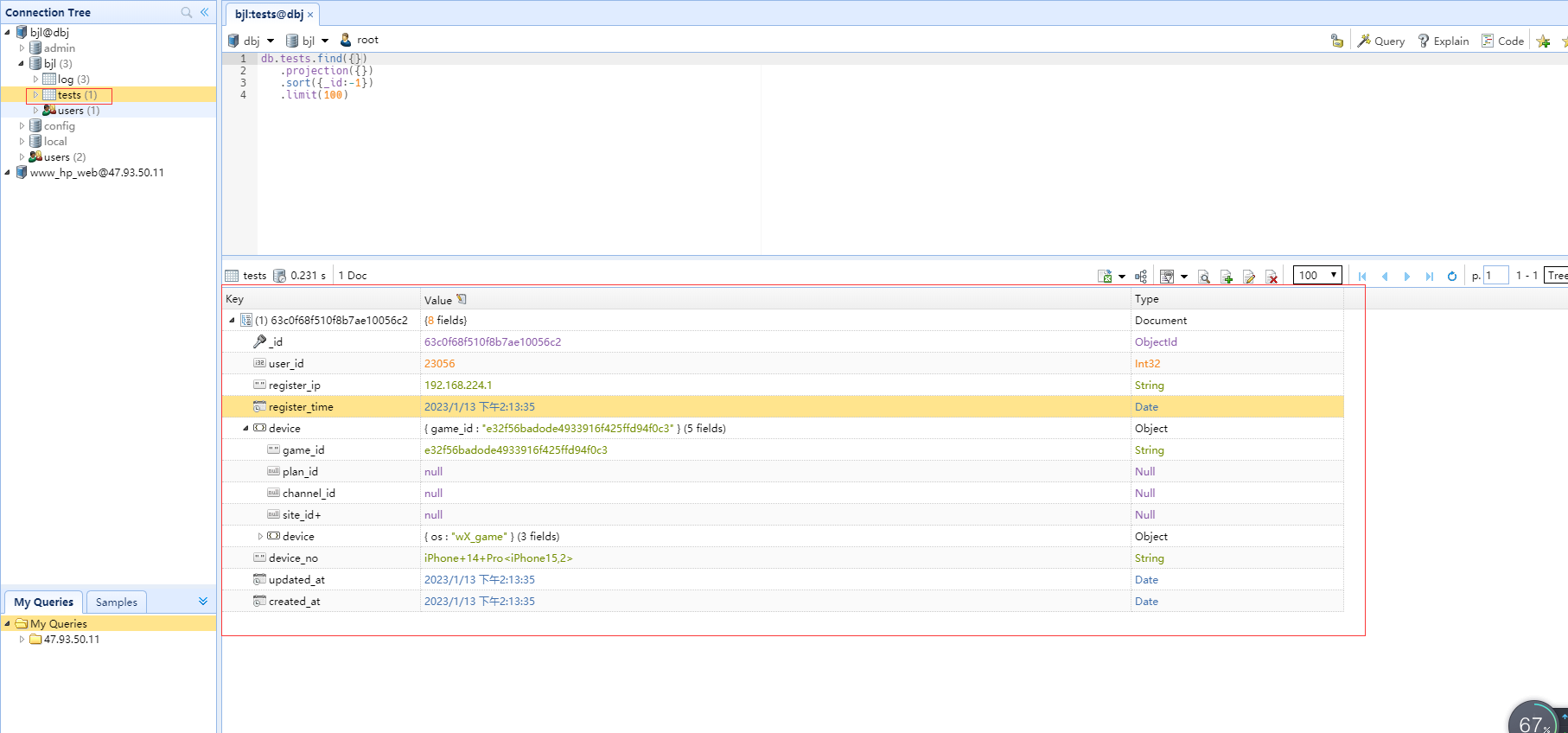
5. 顯示結果如下

- Laravel5.5總結
- 項目管理
- Manager
- Vip專屬鏈接管理
- Api
- Vip專屬鏈接管理(Api)
- php artisan route:list 路由顯示不全
- 數據遷移和填充
- Laravel5.5事件監聽機制(注冊-監聽-任務調度)
- 章節1:未啟用任務調度
- 章節2:啟用任務調度
- 使用記錄
- 數據遷移使用記錄
- 安裝laravel5.5日志觀察器
- Laravel5.5消息隊列(rabbitmq)
- 1:laravel自帶消息隊列
- 2:RabbitMq隊列使用
- 第三方支付擴展:yansongda/laravel-pay
- 安裝指引
- 控制器內使用
- 分表查詢(mysql+mongo)
- 前端Vue按鈕導出問題
- 單元測試
- 模型使用
- laravel9數據填充
- laravel9子查詢
