# 隱藏/顯示 tab
## 顯示“上傳圖片”tab
默認情況下,編輯器不會顯示“上傳圖片”的tab,因為你還沒有配置上傳圖片的信息。

參考一下示例顯示“上傳圖片”tab
```html
<div id="div1">
<p>歡迎使用 wangEditor 富文本編輯器</p>
</div>
<script type="text/javascript" src="/wangEditor.min.js"></script>
<script type="text/javascript">
var E = window.wangEditor
var editor = new E('#div1')
// 下面兩個配置,使用其中一個即可顯示“上傳圖片”的tab。但是兩者不要同時使用!!!
// editor.customConfig.uploadImgShowBase64 = true // 使用 base64 保存圖片
// editor.customConfig.uploadImgServer = '/upload' // 上傳圖片到服務器
editor.create()
</script>
```
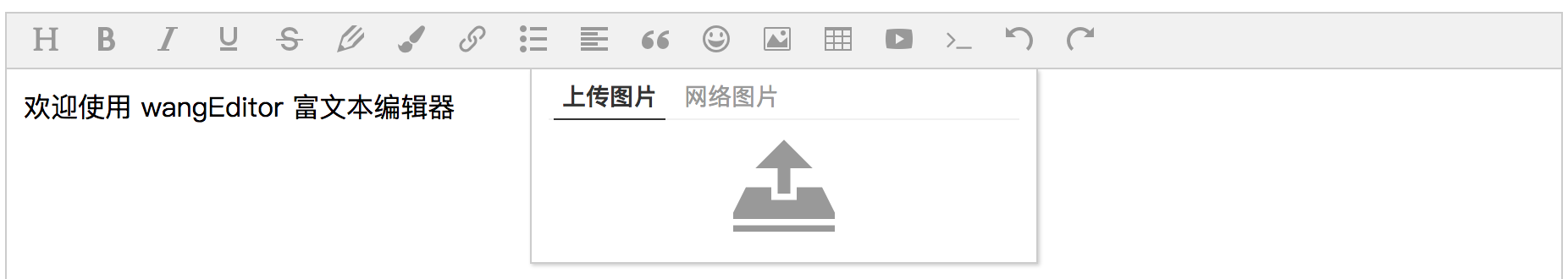
顯示效果

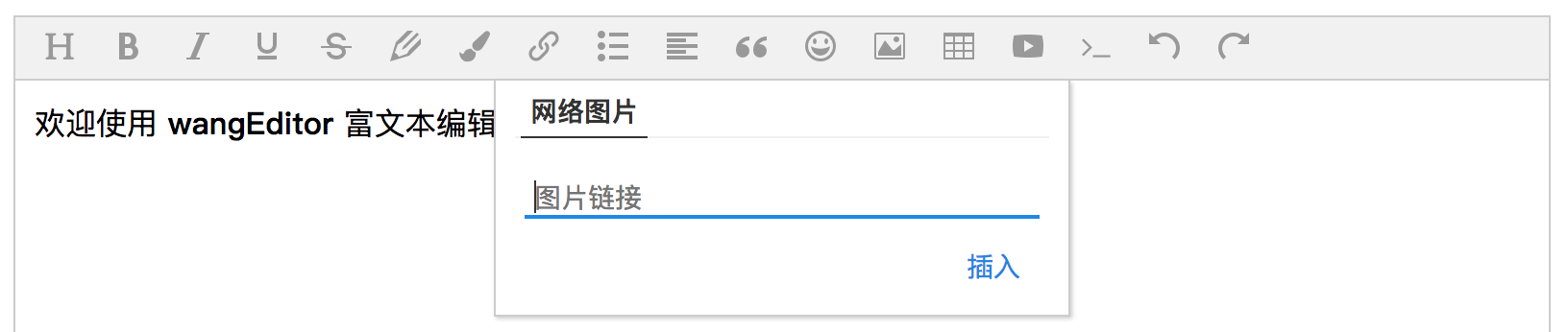
## 隱藏“網絡圖片”tab
默認情況下,“網絡圖片”tab是一直存在的。如果不需要,可以參考一下示例來隱藏它。
```html
<div id="div1">
<p>歡迎使用 wangEditor 富文本編輯器</p>
</div>
<script type="text/javascript" src="/wangEditor.min.js"></script>
<script type="text/javascript">
var E = window.wangEditor
var editor = new E('#div1')
// 隱藏“網絡圖片”tab
editor.customConfig.showLinkImg = false
editor.create()
</script>
```
- 介紹
- 開始使用
- 創建一個編輯器
- 使用JS模塊定義
- 菜單和編輯區域分離
- 單頁面多個編輯器
- 禁用編輯器
- 內容處理
- 設置內容
- 獲取內容
- 使用textarea
- 獲取JSON
- 參數配置
- 配置菜單
- debug模式
- onchange
- 配置編輯區域z-index
- 多語言
- 粘貼文本
- 插入網絡圖片回調
- 插入鏈接的校驗
- 插入網絡圖片的校驗
- onfocus
- onblur
- 配置顏色
- 配置表情
- 配置字體
- 上傳圖片
- tab顯示和隱藏
- base64格式保存圖片
- 上傳圖片到服務器
- 上傳到七牛云存儲
- 其他
- 全屏-預覽-查看源碼
- 上傳附件
- 關于markdown
- xss攻擊
- 用于React
- 用于Vue
- 用于angular
- 常用API
