# 一、安裝微擎
安裝微擎教程:https://wiki.w7.com/document/1344/5599
安裝過程切記如下內容必須滿足:
*****
1.寶塔后臺--軟件商城里面,必須要安裝數據庫【版本必須是5.6】、PHP 5.6、Redis 也要安裝

安裝之后檢查一下是否版本號對應的上

已安裝里面以上的模塊正常開啟了,就是OK的
*****
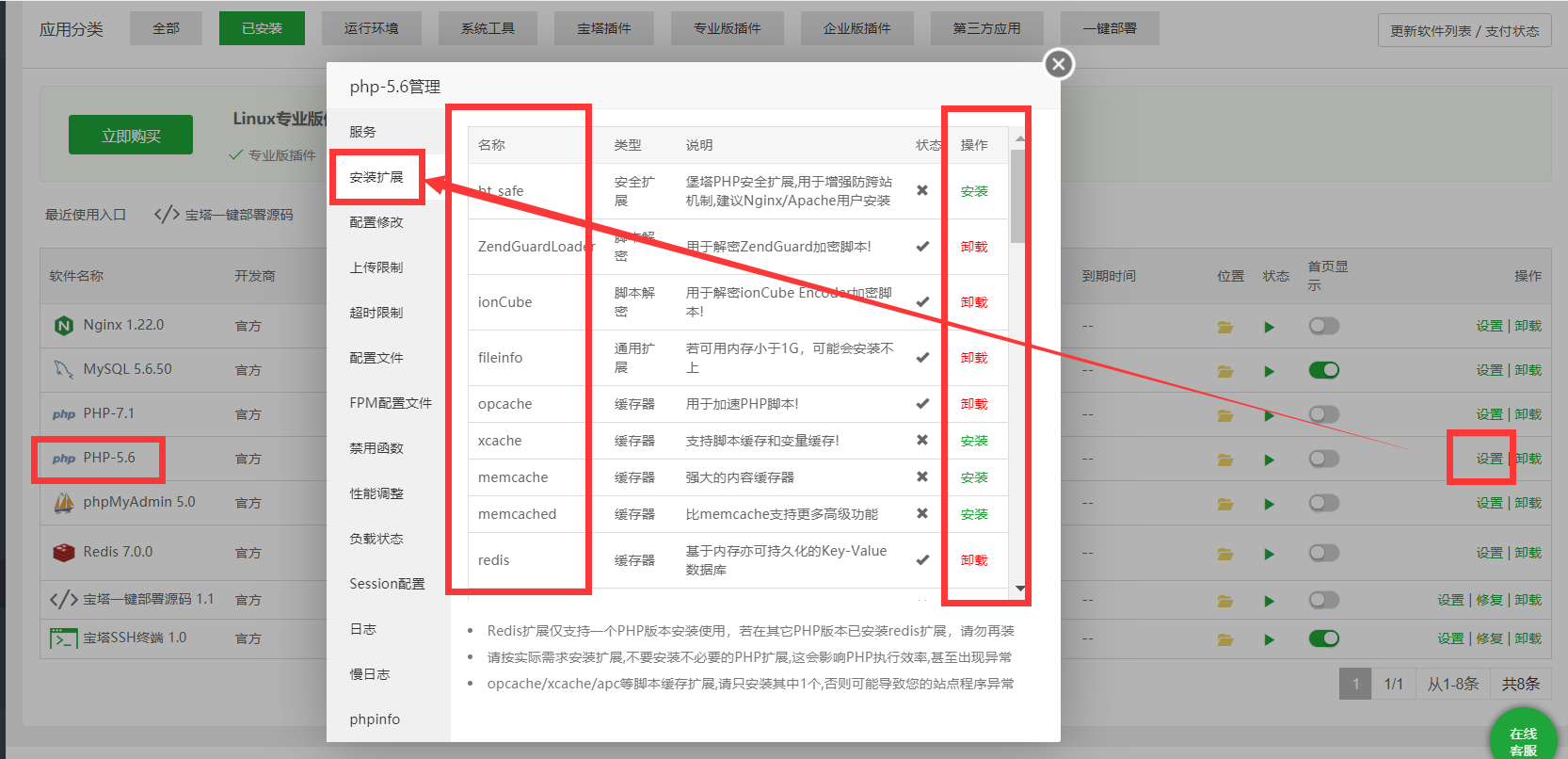
接下來這個步驟很重要,在寶塔后臺,軟件商城里面找到PHP5.6版本

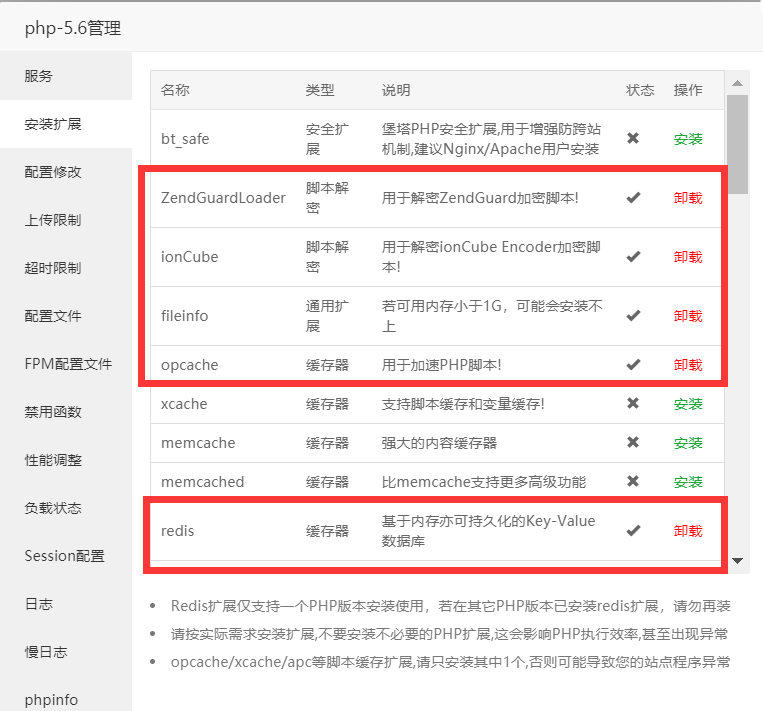
安裝擴展,如下標注的擴展都要安裝好

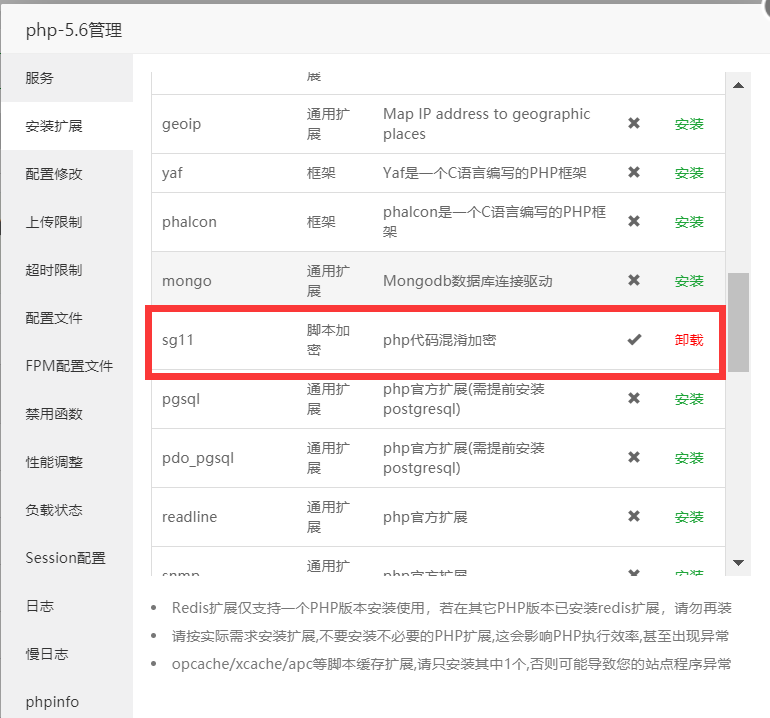
SG11也要安裝

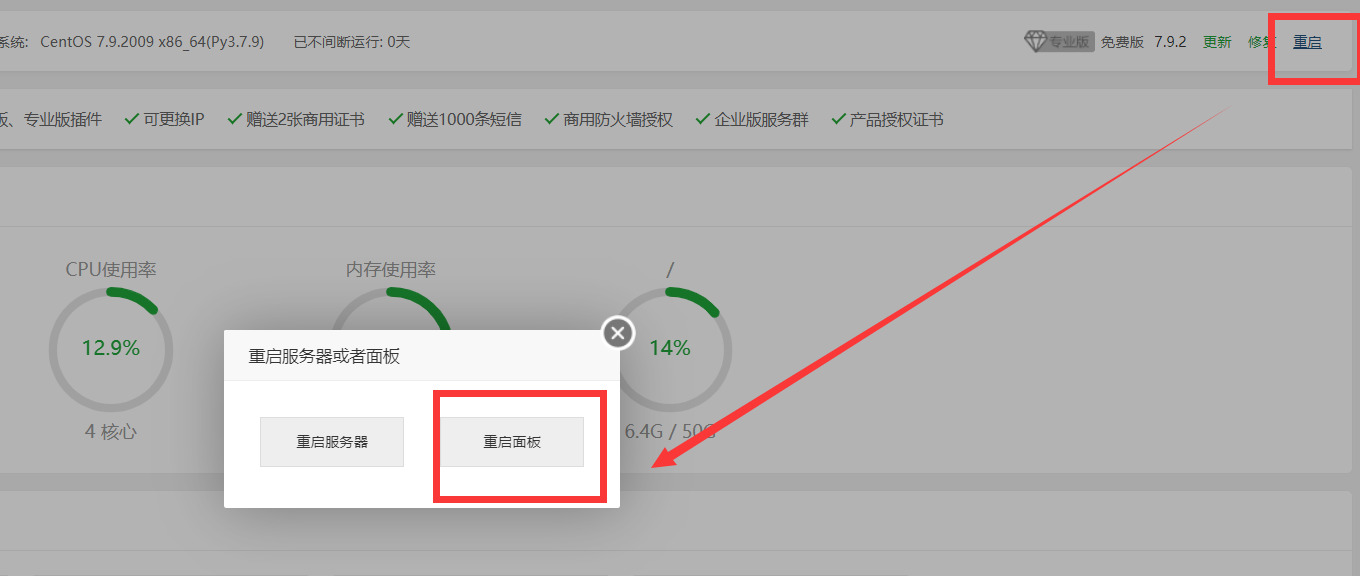
安裝之后,首頁重啟一下面板

*****
這些安裝好了之后,站點要選MySQL、數據庫選擇PHP5.6
至此安裝好了。
*****
*****
*****
# 二.安裝應用
由于我們的應用是主模塊+插件的形式。
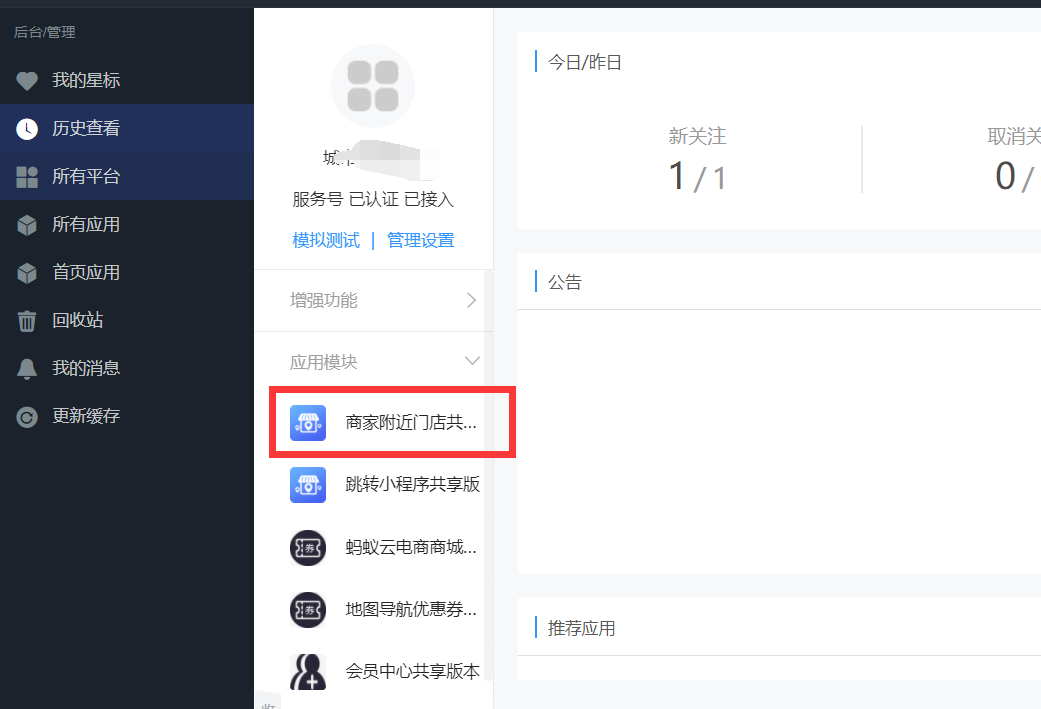
所以,首先先去安裝主模塊。商家附近門店【公眾號版本、小程序版本或者共享版本】
安裝好了之后,要登錄公眾號后臺

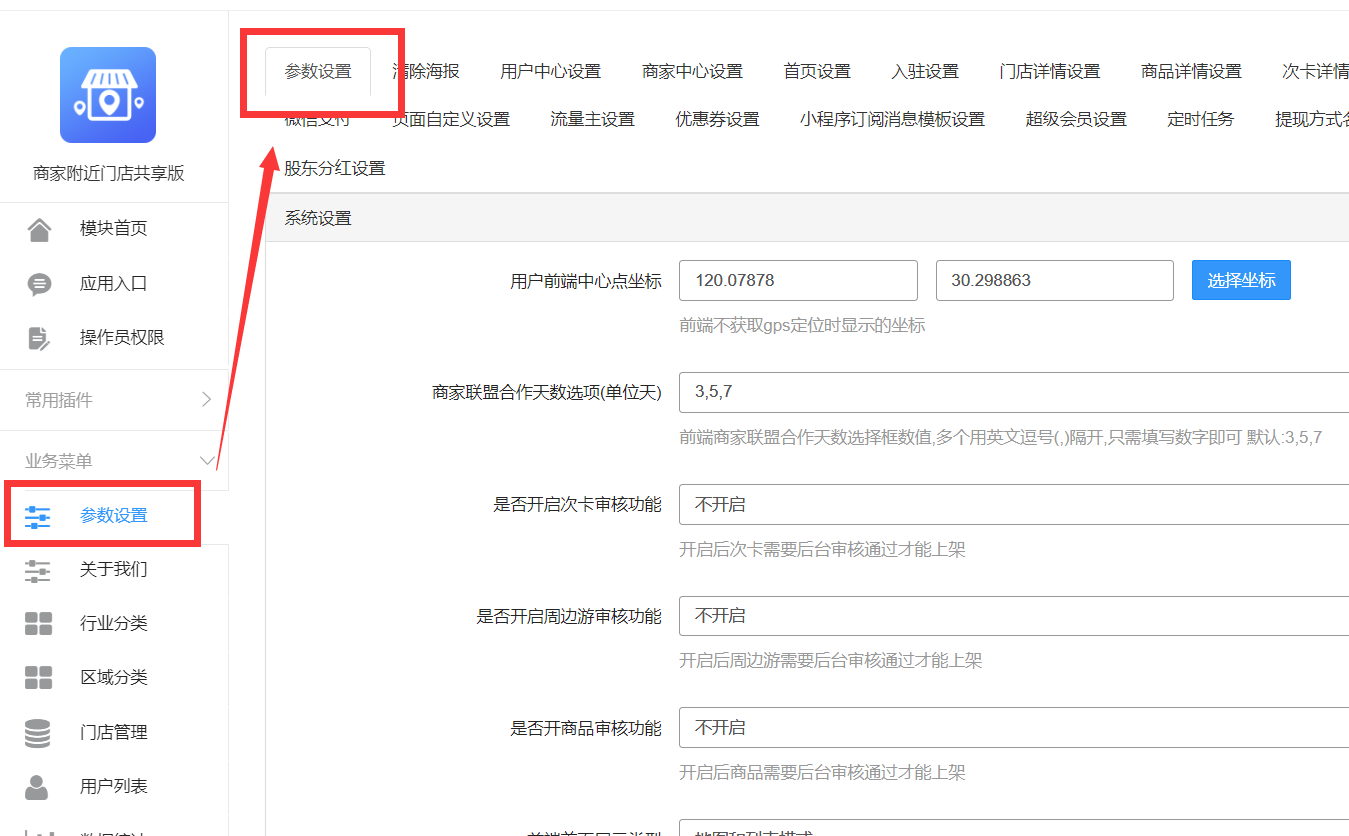
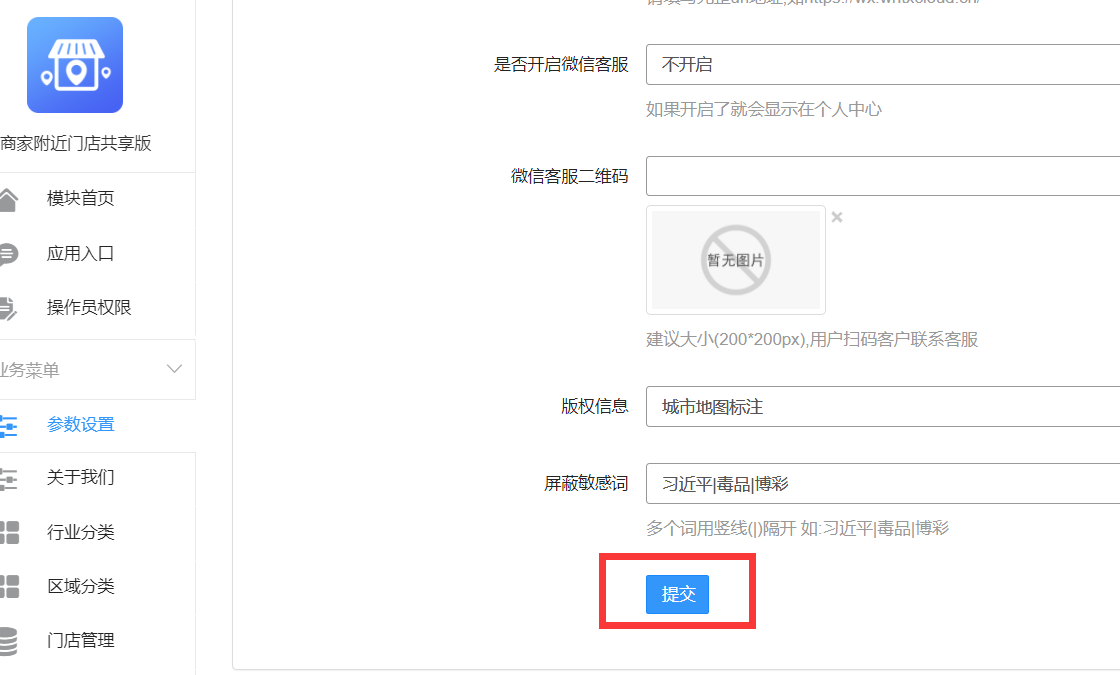
進入主模塊,業務菜單里面--參數設置--參數設置,把對應的信息都填寫完成,如果有的選項是開啟或者不開啟的,用默認的參數就行。全部填寫好了之后,保存一下。

點擊提交,這個時候數據庫就會保存本模塊的信息

這些做好了之后,再去微擎后臺安裝其他的插件,安裝之后把插件權限分配給你的公眾號,就可以使用了
*****
*****
*****
# 三、以上設置關聯的常見問題
1.提示插件沒有安裝

2.頁面一直沒有加載出來


以上的問題就是因為本教程的一、二沒有設置好。
那么這個時候你只需要卸載所有的應用,按照教程重新設置一下就好了
- 安裝和更新
- 安裝須知
- 安裝教程
- 如何卸載并重新安裝應用
- 操作流程
- 超級會員操作流程
- 自定義菜單如何設置
- 如何配置百度地圖
- 如何添加小程序才能正確跳轉
- 后臺自定義與前端按鈕如何對應操作
- 常見問題
- 操作問題
- 功能問題
- 三級分銷
- 短信配置
- 公眾號登錄提示appid為空
- 小程序首頁路徑
- 插件安裝后沒生效問題
- 小程序上傳后首頁訪問不了
- 如何設置只顯示地圖首頁或者列表首頁
- 小程序版本地圖key個性化配置
- 安裝小程序分支后公眾號分支用不了問題
- 微信支付配置問題
- 小程序里面跳轉H5配置
- 公眾號小程序共享版本開啟數據互通
- 插件使用說明
- 優惠券插件
- AI分享拓客寶插件
- H5跳轉小程序朋友圈插件
- 螞蟻云會員中心插件
- 定位地圖導航多商戶插件
- 系統配置說明
- 系統配置
- 功能介紹
- 次卡功能
- 商城功能
- 周邊游功能
- 開屏廣告
- 積分功能
- 股東分紅功能
- 區域代理功能
- 分銷功能
- 平臺,商家結算說明
- 商家普通券和獨立券說明
- 商家獨立主頁,推廣聯盟,分享助力券,商家收費功能說明
- 使用說明
- 小程序訂閱消息模板設置
- 小程序過審配置
