# 3-4-7、課程海報
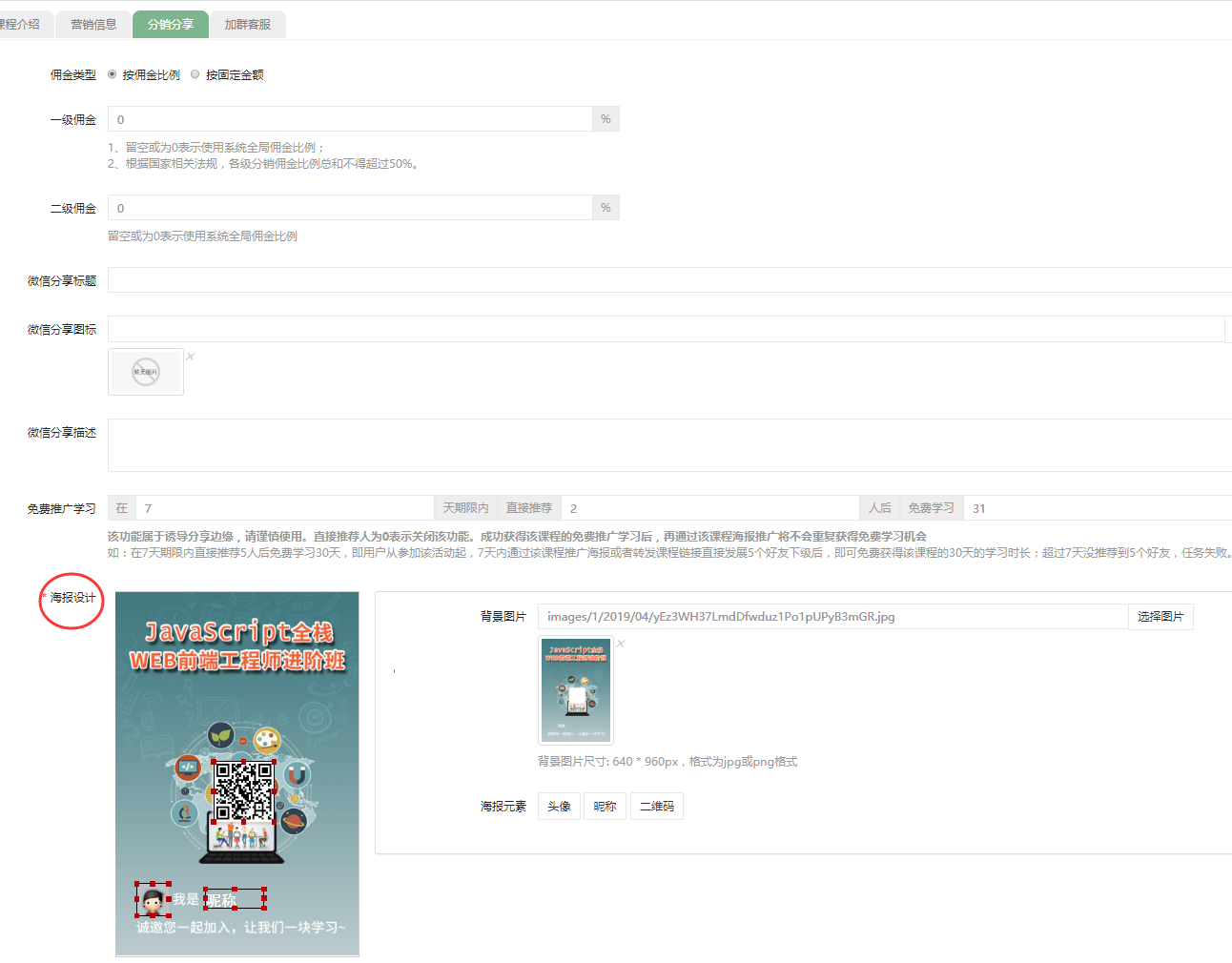
1、微課堂課程內置一套海報模板,如果您希望單獨設置某個課程的課程海報,可以發布或編輯課程時候在“分銷分享”選項卡里上傳該課程的海報背景圖。

* * *
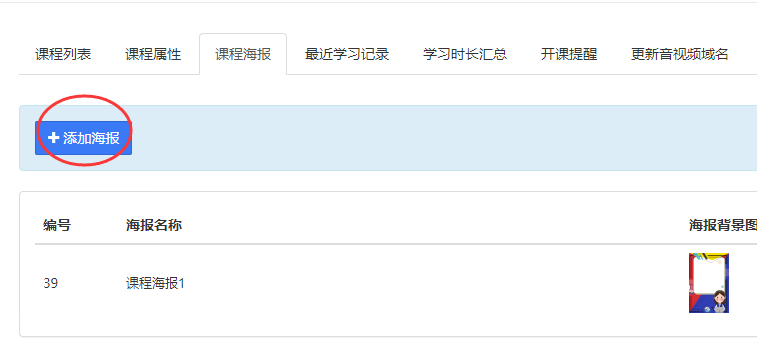
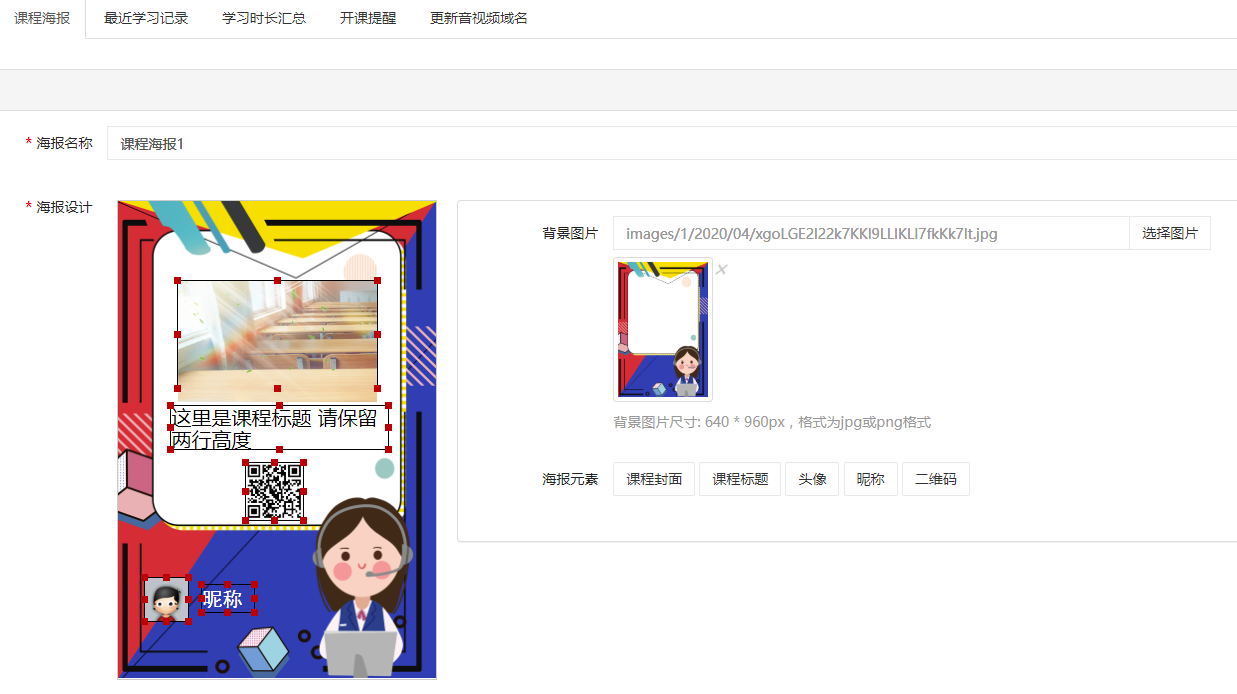
2、如果您覺得每個課程都上傳一個海報比較麻煩,又不想使用系統內置的那張海報,您還可以設置課程的海報背景圖。在課程海報里點擊“添加海報”,然后填寫海報名稱,上傳海報背景圖,最后點擊右側的海報元素進行拖放,保存后即可在手機端查看效果。

##############################################################################################

* * *
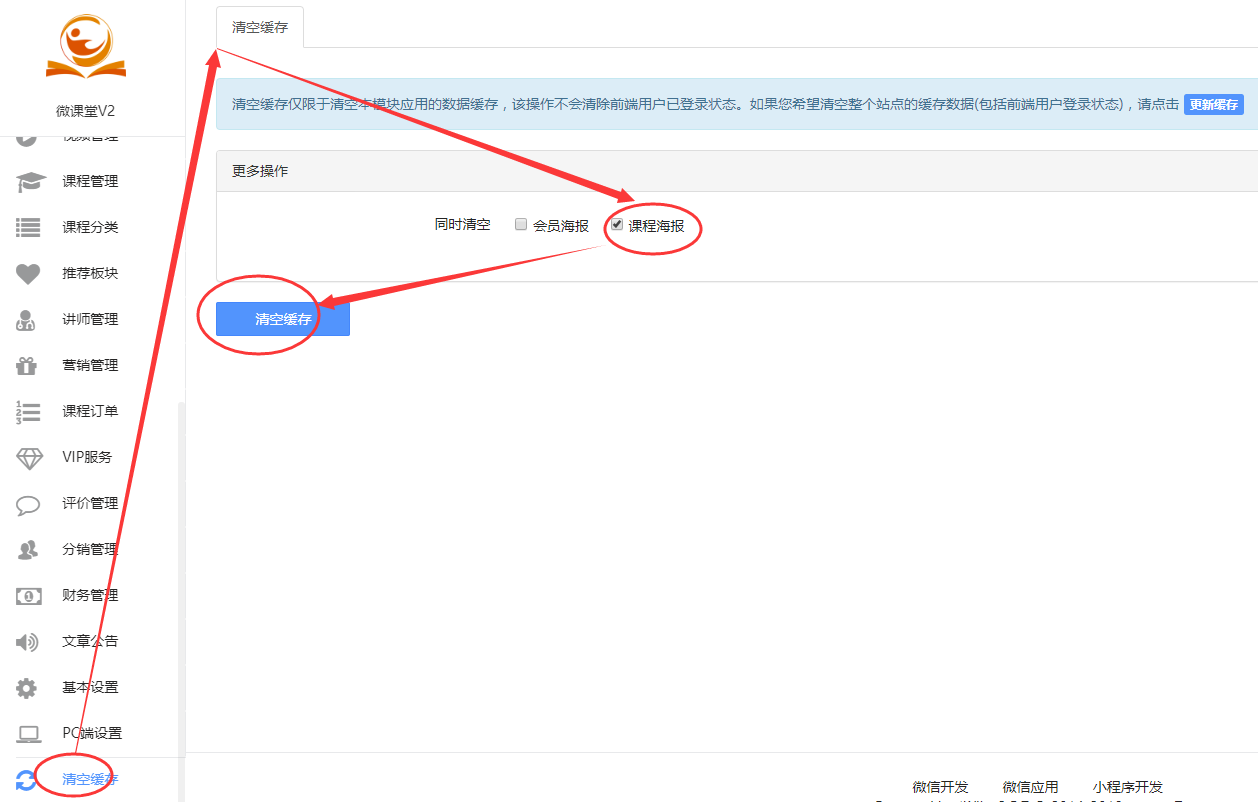
3、溫馨提示:如果您設置好了課程海報,手機端課程海報沒有變化,請到后臺的“清空緩存”里勾選課程海報,并且執行清空緩存,然后在回到手機端查看課程海報。

##############################################################################################
手機端的效果如下:

- 寫在前面的話
- 網慧云課堂
- 一、使用條件
- 二、總體設置
- 2-1、菜單設置
- 2-2、支付功能
- 2-3、基本設置
- 2-3-1、全局設置
- 2-3-2、手機端顯示
- 2-3-3、 模版消息
- 2-3-5、廣告位管理
- 2-3-6、導航欄管理
- 2-3-7、存儲方式
- 2-3-8、短信配置
- A、阿里云短信
- B、騰訊云短信
- 2-3-9、加群客服
- 2-4、分銷設置
- 2-4-1、分銷參數設置
- 2-4-2、分銷海報
- 2-5、參數設置
- 三、課程設置
- 3-1、課程分類
- 3-2、講師管理
- 3-2-1、添加/編輯講師
- 3-2-2、購買講師設置
- 3-3、推薦板塊
- 3-3-1、添加板塊
- 3-3-2、推薦課程到板塊
- 3-4、課程管理
- 3-4-1、基本信息
- 3-4-2、價格信息
- 3-4-3、課程介紹
- 3-4-4、營銷信息
- 3-4-5、分銷分享
- 3-4-6、課程屬性
- 3-4-7、課程海報
- 3-4-8、開課提醒
- 3-4-9、更換音視頻域名
- 3-5、章節管理
- 四、課程訂單和VIP服務
- 4-1、課程訂單
- 4-2、VIP服務
- 4-2-1、VIP訂單管理
- 4-2-2、VIP會員管理
- 4-2-3、VIP等級服務設置
- 4-2-4、VIP服務卡
- 4-2-5、創建會員服務
- 五、分銷管理
- 5-1、分銷商管理
- 5-2、傭金提現管理
- 5-3、分銷傭金明細
- 5-4、分銷傭金統計
- 5-5、分銷商等級
- 六、七牛云對象儲存
- 6-1、申請七牛云存儲
- 6-2、配置存儲空間
- 6-3、獲取AccessKey/SecretKey.
- 6-4、命名課程視頻文件
- 6-5、https化自定義域名
- 七、騰訊云對象儲存
- 7-1、申請騰訊云存儲
- 7-2、創建Bucket列表
- 7-3、獲取APPID/secretID等參數
- 7-4、使用騰訊云CDN加速
- 八、阿里云點播
- 8-1、開通阿里云點播
- 8-2、點播全局設置
- 8-3、安全設置
- 8-4、 購買資源包
- 九、騰訊云點播
- 9-1、進入騰訊云點播
- 9-2、獲取全局配置參數
- 9-3、視頻處理設置
- 十、阿里云OSS(對象存儲)
- 10-1、開通阿里云OSS
- 10-2、創建存儲空間
- 10-3、獲取存儲方式參數
- 10-4、綁定用戶域名(非必選項)
- 十一、營銷管理
- 11-1、積分設置
- 11-2、優惠券管理
- 11-3、優惠券規則
- 11-4、限時折扣
- 十二、演示連貫發布操作
- 14-1、發布一個完整課程
- 14-2、發布首頁布局
- 十三、【課堂直播】插件使用
- A、騰訊云直播配置
- 1、申請騰訊云直播
- 2、云直播域名接入
- 3、直播參數配置
- 4、直播錄制回放
- 5、快直播注意事項
- B、阿里云直播配置
- 1、開通阿里云直播
- 2、接入推流域名
- 3、接入播放域名
- 4、直播錄制回放.
- C、YY直播使用
- D、開始直播推流
- 1、電腦端推流直播
- 2、手機端推流直播
- E、發布直播課程
- F、互動聊天室配置
- 十四、視頻講解
- 1、【課堂直播】插件使用
- 附錄章節
- 附錄一、如何獲取用戶openid?
- 附錄二、自定義修改手機模板文件?
- 附錄三、自定義修改PC模板文件
- 附錄四、阿里云申請https域名證書
- 附錄五、微信支付常見錯誤?
- 微講師
- 一、前言
- 二、講師中心
- A、課程管理
- A-1、添加課程
- A-2、章節管理
- A-3、課件管理
- A-4、課程目錄
- B、訂單管理
- C、課程收入
- D、評論管理
- E、講師設置
- 三、視頻管理
- A、七牛云對象存儲
- B、騰訊云對象存儲
- C、阿里云點播
- D、騰訊云點播
- E、阿里云OSS
- 四、直播管理
- A、發布直播課程
- B、開設騰訊云、阿里云直播
- C、電腦OBS直播推流
- D、小程序直播推流
- 五、修改密碼
- 云課堂-常用操作位置標注
- PC端設置
- 1、創建PC平臺
- 2、配置同步數據
- 3、偽靜態配置
- 關于遠程存儲和云課堂內部的七牛云設置問題
