[TOC]
>[success] # 開發第一個小程序應用
1. 安裝完成 **微信開發者工具** 后,我們打開軟件進行 **微信掃碼登錄** ,這里紅線畫的是 **微信開發者工具** 的 **版本號** 。

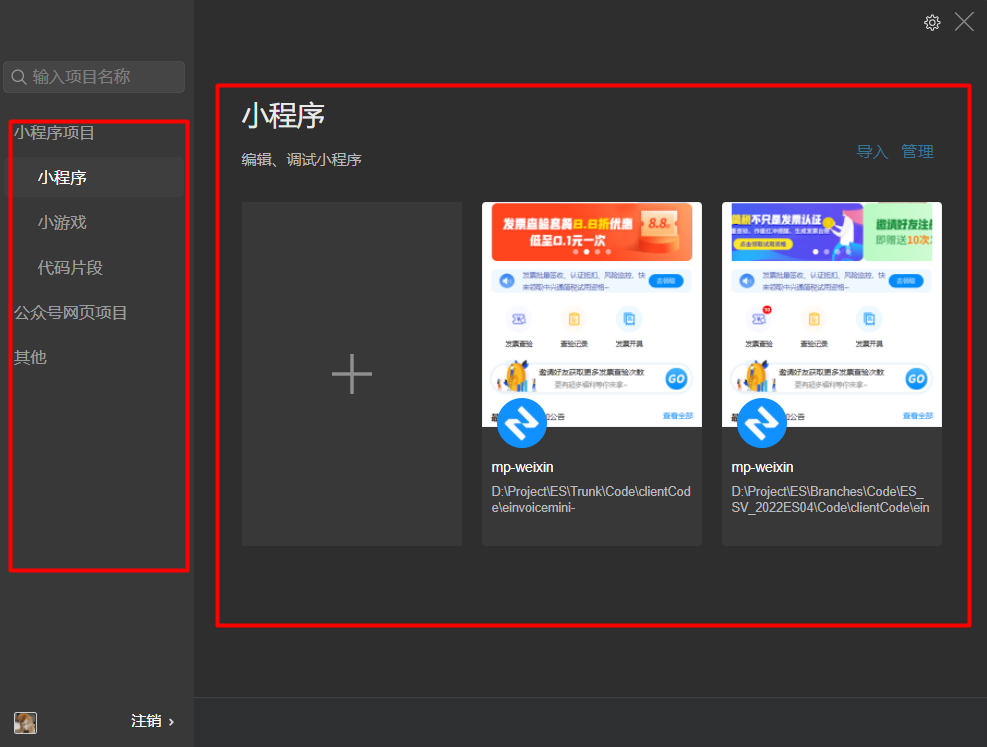
2. 登錄成功后會顯示下面這樣的一個界面,**左側可以選擇項目** ,**右側可以進行項目的創建**

>[success] ## 創建項目
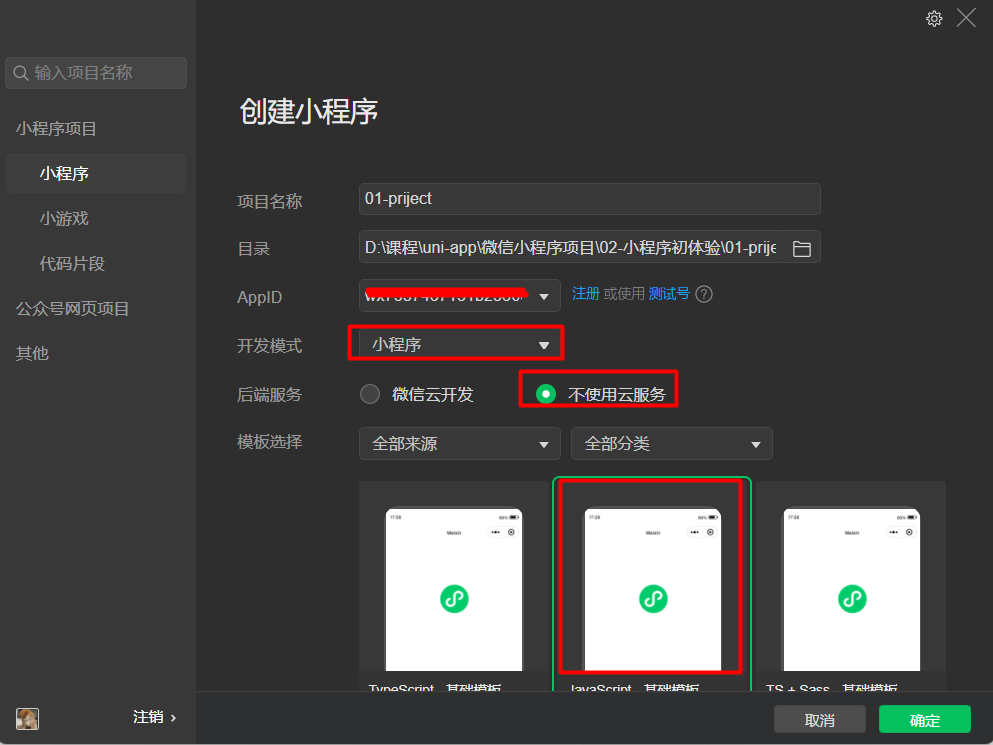
1. **點擊右側的加號** 會彈窗這樣一個頁面

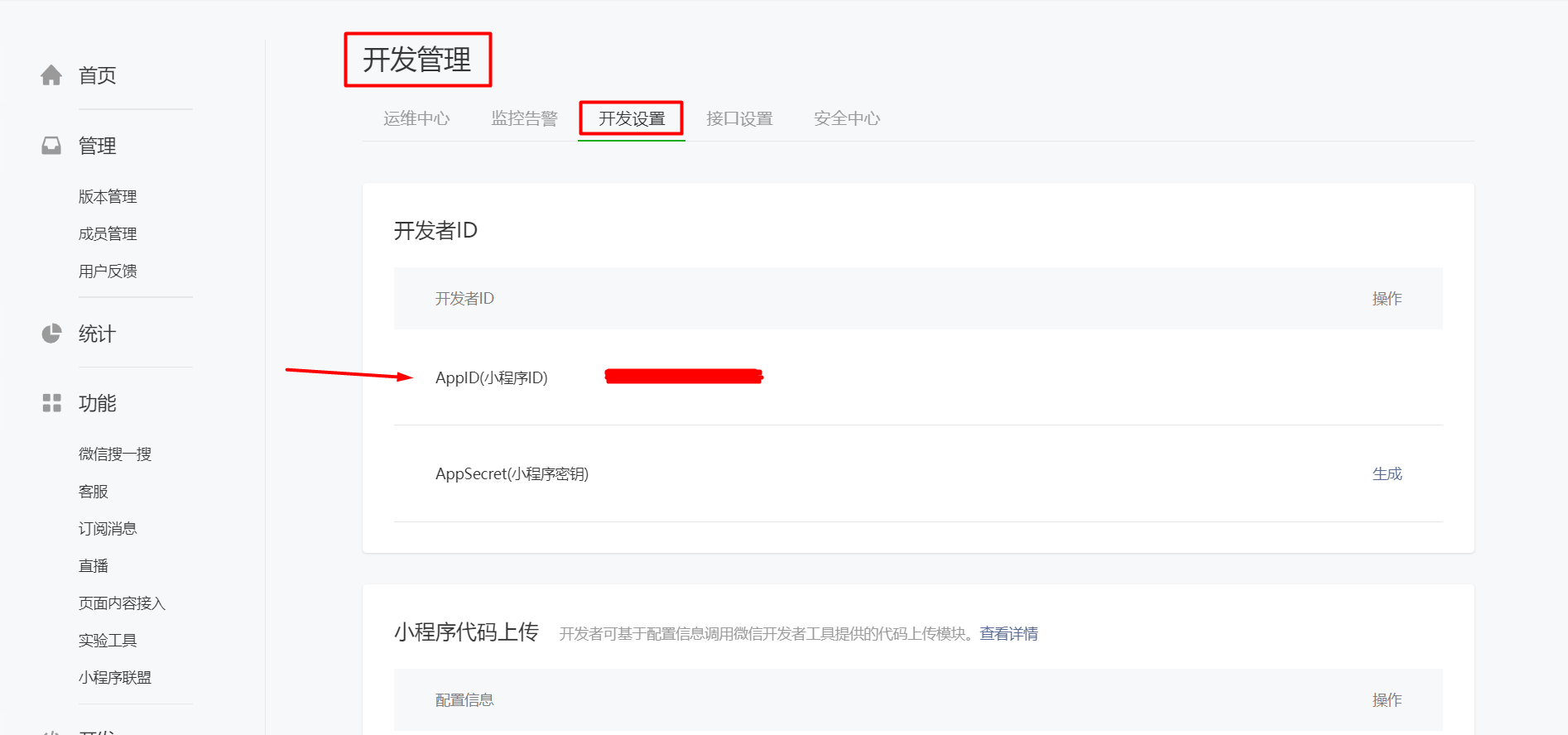
然后我們正常寫 **項目名稱 、存放項目代碼的目錄 、開發模式選小程序,如果要開發小程序插件就選擇小程序插件,后端服務,根據情況選擇,是否使用云開發、云函數那些東西** , 我們這里選擇 **不使用云服務** ,模板選擇我們選擇 **javascript 基礎模板** ,這里 **需要注意:這里的 AppID 是需要到 【微信公眾平臺 > 開發管理 > 開發設置 】頁面中去取得 AppID** 如下圖:

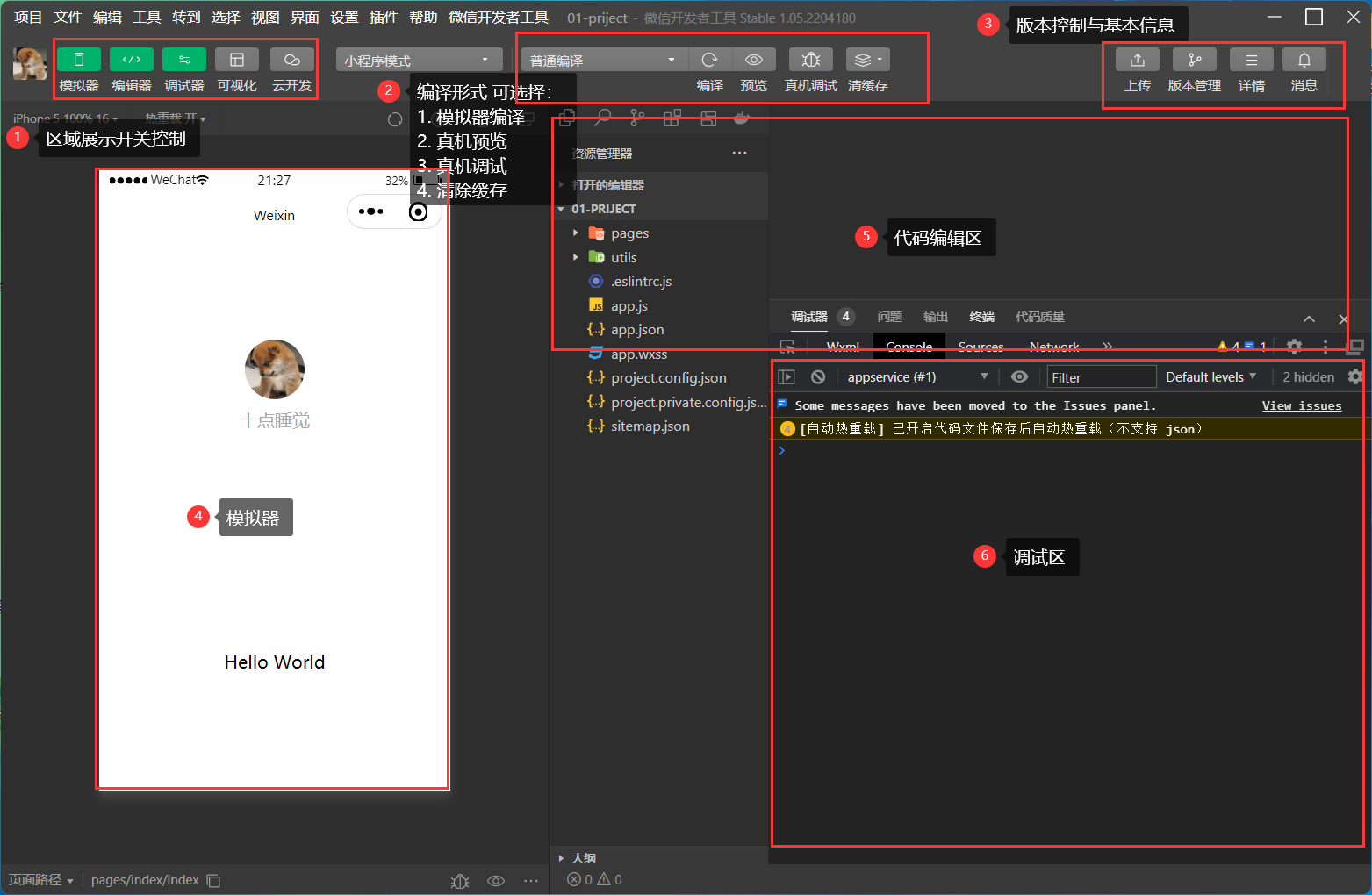
2. 創建成功后會顯示下面這個界面,下面的功能解答:
* **模擬器** :可以 **展開 / 關閉** 模擬器窗口
* **編輯器**:可以 **展開 / 關閉** 編輯器窗口
* **調試器**:可以 **展開 / 關閉** 調試器窗口
* **可視化**:方便開發者可以通過 **拖拽等方式對界面進行快速布局與修改,同時代碼編輯器的和可視化編輯面板將雙向實時同步修改**
* **云開發**:可以使用 **微信小程序** 提供的 **云函數、云數據庫**
* **開發模式**:**小程序模式 / 插件模式** ,這個應該跟開發者開發什么有關系,如果 **開發插件** 就選擇 **插件** ,如果 **開發小程序** 就選擇 **小程序**
* **編譯方式**:這個 **后續會講解區別**
* **真機預覽** :可以進行 **手機掃碼真機預覽**
* **真機調試**:可以 **掃碼預覽效果** 并且可以 **真機調試** ,可以看到掃碼的 **手機型號** ,連接的是 **wifi** 還是自己的流量網絡。
* **清緩存**:清空緩存,例如:**清空 Storage**
* **上傳**:當我們 **項目進行發布時** 候可以選擇點擊 **上傳按鈕** ,**記得發布時一定要是生產環境的接口地址**
* **版本管理**:這里應該是可以把代碼提交到 **git** 上
* **詳情**:詳情中可以看到 **Appid** 、**項目名稱**、**項目目錄** 等信息
* **消息**:**微信開發者工具** 提示的消息之類的內容