# :-: jeecgboot數據字典使用
## input頁面下拉框使用
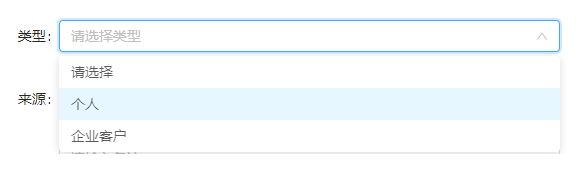
**效果展示**
[](https://img-blog.csdnimg.cn/20191219154432619.png)
**實現**
1. 定義數據字典
[](https://img-blog.csdnimg.cn/20191219154524311.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl80Mjc3NjExMQ==,size_16,color_FFFFFF,t_70)
2. 引用并調用JDictSelectTag組件
~~~javascript
import JDictSelectTag from '@/components/dict/JDictSelectTag.vue'
export default {
....
components: {
JDate,
CustomerModal,
JDictSelectTag
},
...
}
~~~
~~~javascript
<j-dict-select-tag :triggerChange="true" v-model="queryParam.type1Id" placeholder="請選擇類型" dictCode="customer_type"/>
~~~
dictCode為數據字典中定義的code。
## list頁面顯示 數據字典
**效果展示**
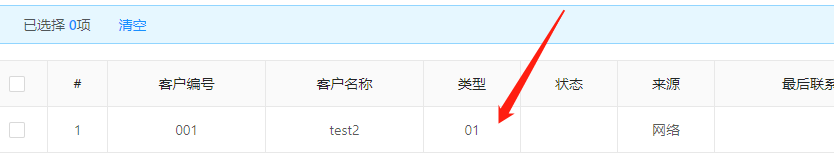
處理前
[](https://img-blog.csdnimg.cn/20191219154729217.png)
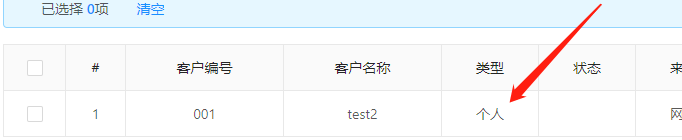
處理后
[](https://img-blog.csdnimg.cn/20191219154748123.png)
**實現**
1. 實體類添加注解
~~~java
@Dict(dicCode = "customer_type")
private String type1Id;
~~~
dicCode為數據字典中定義的code。
2\. 修改table column定義
~~~javascript
{
title:'類型',
align:"center",
dataIndex: 'type1Id_dictText',
},
~~~
dataIndex值為字段名+"\_dictText"
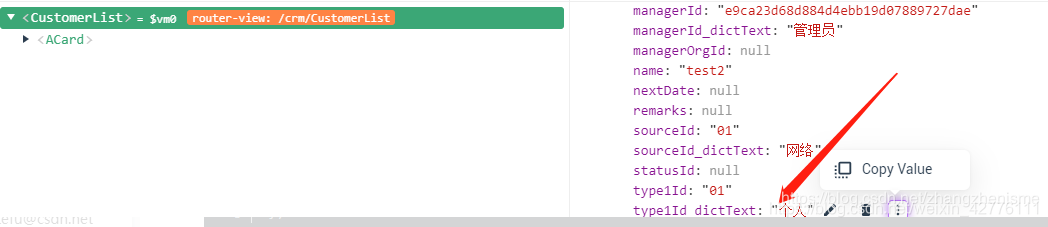
修改后也可以在vue中查看數據源。
[](https://img-blog.csdnimg.cn/20191219154956775.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl80Mjc3NjExMQ==,size_16,color_FFFFFF,t_70)
## list頁面顯示 表關聯
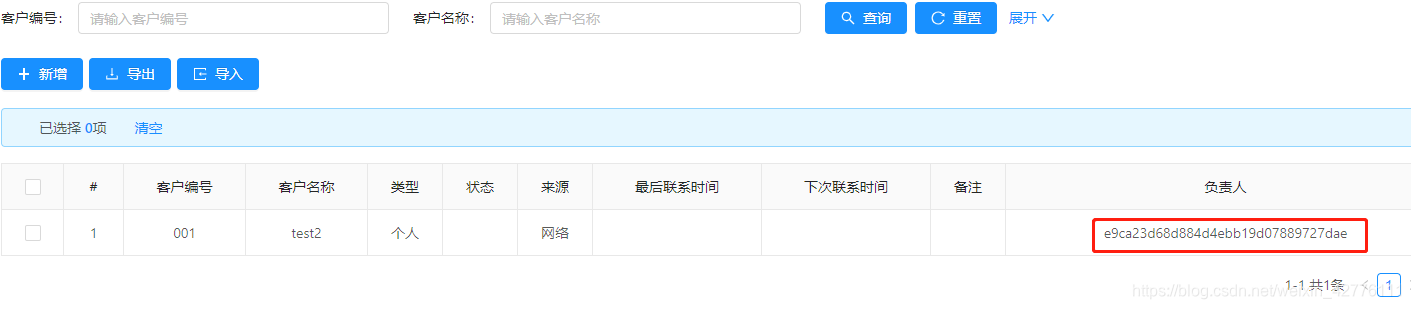
**效果展示**
處理前
[](https://img-blog.csdnimg.cn/20191219155038727.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl80Mjc3NjExMQ==,size_16,color_FFFFFF,t_70)
處理后
[](https://img-blog.csdnimg.cn/2019121915505565.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl80Mjc3NjExMQ==,size_16,color_FFFFFF,t_70)
**實現**
1. 實體類添加注解
~~~java
@Dict(dicCode = "id",dictTable = "sys_user",dicText = "realname")
private String managerId;
~~~
~~~
dicCode為關聯表的組件
dictTable為關聯表
dicText 為需要顯示的內容
~~~
2. 修改table column定義
~~~javascript
{
title:'負責人',
align:"center",
dataIndex: 'managerId_dictText'
},
~~~
dataIndex值為字段名+"\_dictText",和數據字典的一致。
參考自:[https://blog.csdn.net/zhangzhenisme/article/details/100155052](https://blog.csdn.net/zhangzhenisme/article/details/100155052)
