
```
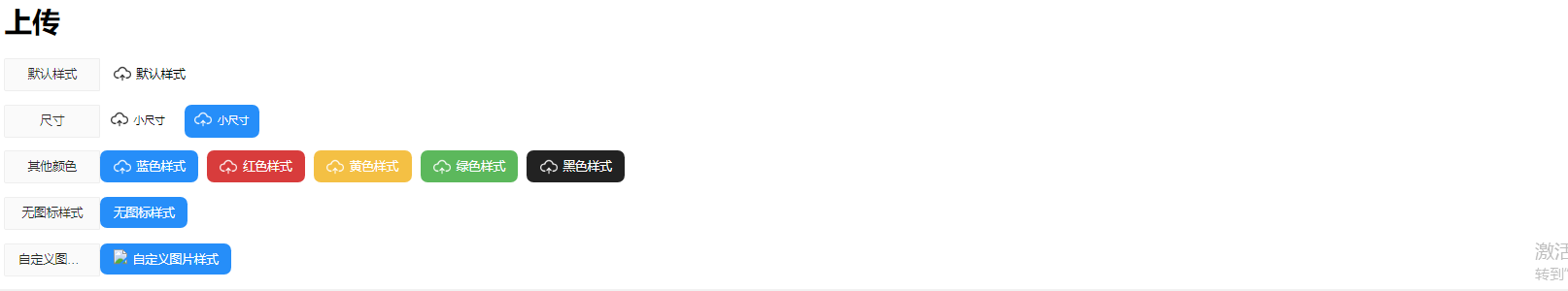
<form class="real-form real-form-pane" action="">
<div class="real-form-item">
<label class="real-form-label">默認樣式</label>
<div class="real-input-block">
<div class="real-file"> <input type="file"><span><i></i>默認樣式</span> </div>
</div>
</div>
<div class="real-form-item">
<label class="real-form-label">尺寸</label>
<div class="real-input-block">
<span class="real-file real-lit"><input type="file"><span><i></i>小尺寸</span></span>
<span class="real-file real-lit real-blue"><input type="file"><span><i></i>小尺寸</span></span>
</div>
</div>
<div class="real-form-item">
<label class="real-form-label">其他顏色</label>
<div class="real-input-block">
<span class="real-file real-blue"><input type="file"><span><i style="color:#fff"></i>藍色樣式</span></span>
<span class="real-file real-red"><input type="file"><span><i></i>紅色樣式</span></span>
<span class="real-file real-yellow"><input type="file"><span><i></i>黃色樣式</span></span>
<span class="real-file real-green"> <input type="file"><span><i></i>綠色樣式</span></span>
<span class="real-file real-black"><input type="file"><span><i></i>黑色樣式</span></span>
</div>
</div>
<div class="real-form-item">
<label class="real-form-label">無圖標樣式</label>
<div class="real-input-block">
<div class="real-file real-blue"> <input type="file"><span>無圖標樣式</span> </div>
</div>
</div>
<div class="real-form-item">
<label class="real-form-label">自定義圖片樣式</label>
<div class="real-input-block">
<div class="real-file real-blue"> <input type="file"><span><img src="css/img.png">自定義圖片樣式</span> </div>
</div>
</div>
</form>
```
