1. 模擬table布局實現(table-cell所有單元格等高特性)
```
.Article {
display: table;
width: 100%;
table-layout: fixed;
}
.Article\>li {
display: table-cell;
width: 200px;
border-left: solid 5px currentColor;
border-right: solid 5px currentColor;
color: #fff;
background: #4577dc;
}
```
2. 使用flex布局實現(優選方案)
```
.Article {
display: flex;
}
.Article\>li {
flex: 1;
border-left: solid 5px currentColor;
border-right: solid 5px currentColor;
color: #fff;
background: #4577dc;
}
```
3.使用負margin-bottom和正padding-bottom來實現
```
.Article {
overflow: hidden;
}
.Article>li {
float: left;
margin: 0 10px -9999px 0;
padding-bottom: 9999px;
background: #4577dc;
width: 200px;
color: #fff;
}
```
4. 使用js計算元素的最大高度賦值給其它元素
5. 使用grid布局實現

- HTML
- CSS
- DOM
- 性能優化-圖片
- 1-代碼質量
- 2-對象基礎知識
- 3-數據類型
- 業務系統100問
- 1.1 如何知道系統有更新并進行刷新
- 1.2 前端與后端密碼傳輸是如何加密的
- 頭條面試100問
- 1.43如何實現一個圓形的點擊區域
- 1.44實現1px在不同的瀏覽器模式下呈現一致
- 1.45title與h1的區別
- 1.47Canvas與SVG的區別
- 1.48網頁驗證碼是干嘛的,是為了解決什么安全問題
- 1.49漸進增強和優雅降級的定義
- 1.51對web標準、可用性、可訪問性的理解
- 1.52IE各版本和Chrome瀏覽器同時可下載的數量是多少
- 1.57css reset和normalize.css有什么區別
- 1.58用于預格式化文本的標簽
- 1.60header標簽中必不可少的標簽是什么
- 1.62html5中哪個方法用來獲取用戶的當前位置
- 1.64disabled和readonly有什么區別
- 1.65主流瀏覽器的私有css屬性前綴分別是什么
- 1.66前端性能優化
- 1.67Chrome中的waterfall
- 1.69html規范中要求資源不加協議頭http或https
- 頭條CSS面試100問
- 2.1頭條面試CSS100問
- 2.3::before和:after中雙冒號和單冒號有什么區別
- 2.5CSS中哪些屬性是可以繼承的
- 2.9如何居中div
- 2.14用純CSS創建三角形的原理是什么
- 2.15一個滿屏品字布局如何實現
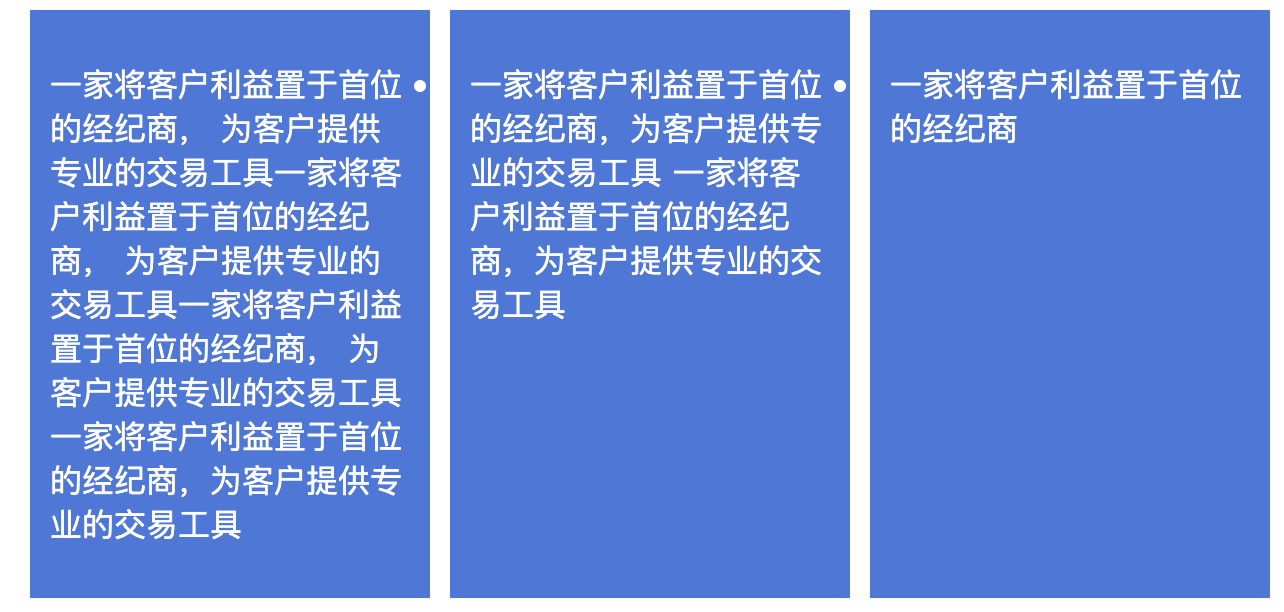
- 2.16CSS如何實現多列等高布局
- 2.18li標簽與li標簽之間有看不見的空白間隔是什么原因引起的?有什么解決方案?
- 2.19為什么要進行CSS初始化
- 數據結構與算法
