#### 二、創建 FileBrowser 容器
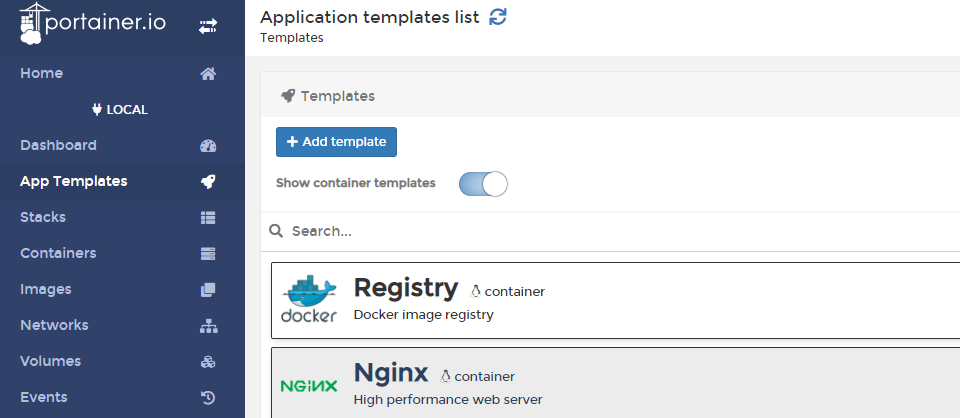
1. 進入到 Portainer 頁面,選擇左邊的 **App Templates** 選項,往下找到 **File browser** 容器模板,單擊選擇;

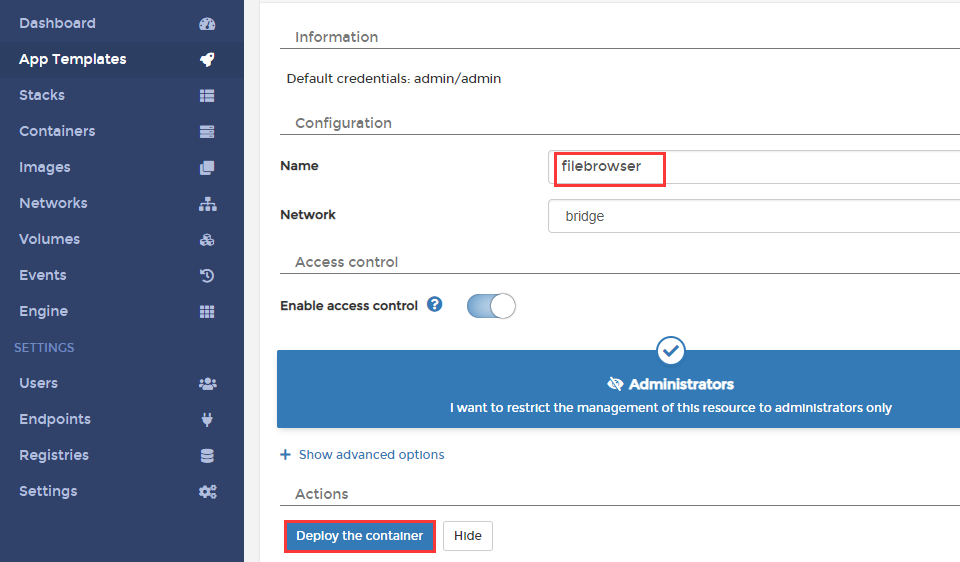
2. 按照下圖創建 File browser 容器;

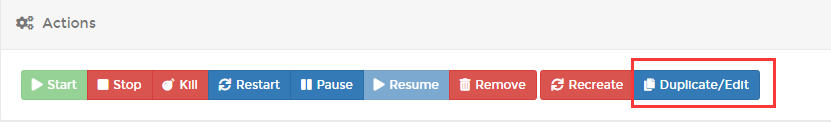
3. 進入到容器列表,單擊剛剛創建的 File browser 容器,點擊 **Duplicate/Edit** 按鈕,進入到修改容器信息頁面;

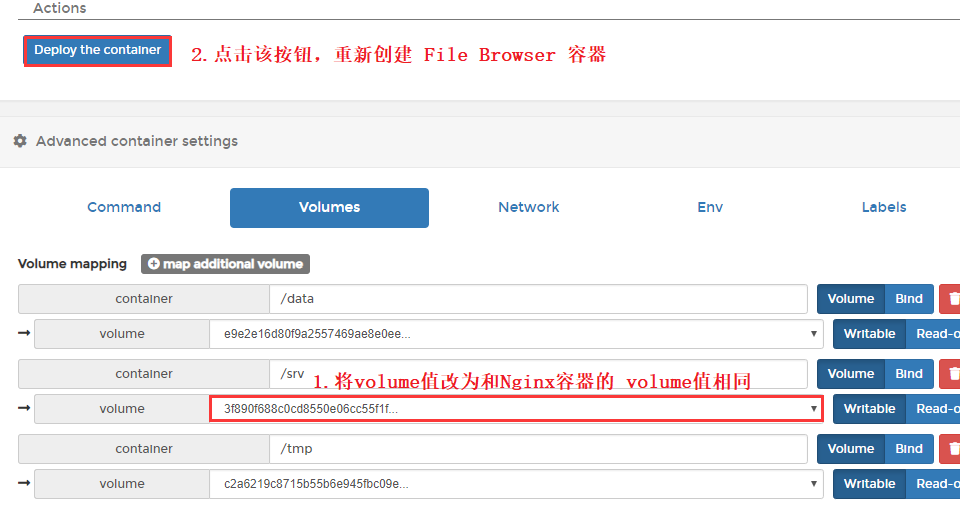
4. 按照下圖,將 File browser 的 volume 值修改為 和 Nginx 的 volume 值相同;

- 關于本書
- 獲取一鍵安裝包
- Docker
- Container-運行時的操作系統
- 網絡和端口
- 鏡像
- 固定存儲
- 常見命令
- 范例:如何安裝可視化工具Portainer
- 范例:如何安裝MySQL并開啟遠程訪問?
- 可視化面板-Portainer
- Portainer快速使用
- Portainer范例:如何安裝WordPress
- 部署WordPress容器
- 部署MySQL數據庫的兩種方法
- 安裝WordPress
- Portainer實用教程
- Portainer如何使用 Nginx 容器實現端口轉發?
- 安裝Nginx容器
- 安裝File Browser容器
- 配置Nginx實現端口轉發
- Portainer如何綁定域名?
- Portainer如何發送郵件?
- Portainer如何設置HTTPS?
- Portainer如何連接到容器內部運行命令?
- Portainer備份
- Portainer升級
- Portainer服務啟停
- Portainer常見問題
- 附:常用賬號與密碼說明
- 域名管理
- 域名解析
- 域名綁定
- 云服務器操作
- Linux:登錄與文件管理(SFTP)
- Windows:遠程桌面與文件管理
- 安全組設置
- 快照備份
- 附:常見Linux命令操作
- 附:工具和術語
